操作视频的开始与暂停
-
调用
ref.current.play()方法来播放视频; -
如果视频需要暂停,我们调用
ref.current.pause()方法来暂停视频。
通过 useRef 创建的 ref 操作视频的开始与暂停
当用户点击按钮时,根据当前视频的状态,我们会开始或暂停视频,并根据视频的播放状态来更新按钮的显示文本。

// 播放及暂停视频
import { useRef, useState } from "react";const ControlsVideo = () => {const [isPlaying, setIsPlaying] = useState<any>(false);const ref = useRef<any>(null);function handleClick() {// 按钮名的修改const nextIsPlaying = !isPlaying;// 开始或暂停视频setIsPlaying(nextIsPlaying);if (nextIsPlaying) {ref.current.play();} else {ref.current.pause();}}return (<><button onClick={handleClick}>{isPlaying ? "开始" : "暂停"}</button><videowidth="250"ref={ref}onPlay={() => setIsPlaying(true)}onPause={() => setIsPlaying(false)}><sourcesrc="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.mp4"type="video/mp4"/></video></>);
};export default ControlsVideo;我们定义了一个函数组件 ControlsVideo。在组件内部,我们使用 useState 创建了一个名为 isPlaying 的状态变量,并将初始值设置为 false,表示视频初始状态是暂停的。我们还使用 useRef 创建了一个引用 ref,并将其初始化为 null。
接下来,我们定义了一个叫做 handleClick 的函数。当按钮被点击时,这个函数会被调用。
在函数内部,我们首先通过取反操作符 ! 来获取下一个状态 nextIsPlaying。然后,我们调用状态更新函数 setIsPlaying,将 nextIsPlaying 设置为新的状态值,从而更新 isPlaying 的值。
接着,我们使用 ref.current 来获取到 ref 引用所指向的 DOM 元素,这里是一个 video 元素。
根据 nextIsPlaying 的值,如果视频需要播放
-
调用
ref.current.play()方法来播放视频; -
如果视频需要暂停,我们调用
ref.current.pause()方法来暂停视频。
在组件的返回值中,我们渲染了一个按钮和一个视频元素。
在按钮部分,我们通过调用 handleClick 函数来处理按钮的点击事件。根据 isPlaying 的状态,我们使用条件运算符 ? 和 : 来显示不同的按钮名,如果 isPlaying 为 true,显示 “开始”,否则显示 “暂停”。
在视频元素部分,我们将 ref 设置为 video 元素的 ref 属性,以便将引用与该元素关联起来。同时,我们通过 onPlay 和 onPause 事件处理函数来更新 isPlaying 的状态,当视频开始播放时将其设置为 true,当视频暂停时将其设置为 false。并且,我们指定了视频源的 URL 和类型。
相关文章:

操作视频的开始与暂停
调用 ref.current.play() 方法来播放视频; 如果视频需要暂停,我们调用 ref.current.pause() 方法来暂停视频。 通过 useRef 创建的 ref 操作视频的开始与暂停 当用户点击按钮时,根据当前视频的状态,我们会开始或暂停视频&…...

使用Docker配置深度学习的运行环境
文章目录 推荐实验环境前言docker安装docker操作docker配置常见方法(安装包、联网、程序管理器)安装驱动的前提要求传统方法安装驱动程序程序管理器安装联网安装deb包安装 安装完成后的设置非传统方法安装-通过容器安装驱动的前提要求安装NVIDIA-Contain…...

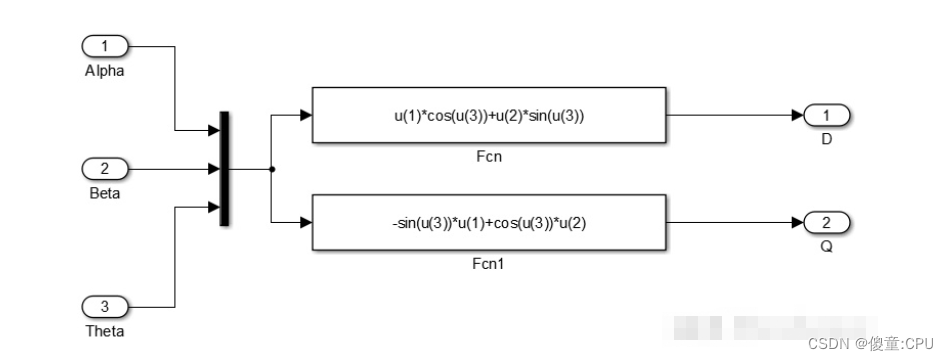
三相PMSM的坐标变换
三相PMSM的坐标变换 三相PMSM的数学模型具有复杂性和耦合性的多变量系统。因此需要对其进行降阶和解耦变换。 Vα,Vb,Vc是自然坐标系。 Vα,Vβ是静止坐标系。 Vd,Vq是同步旋转坐标系。 自然坐标系 三相永磁同步电机的驱动电路…...

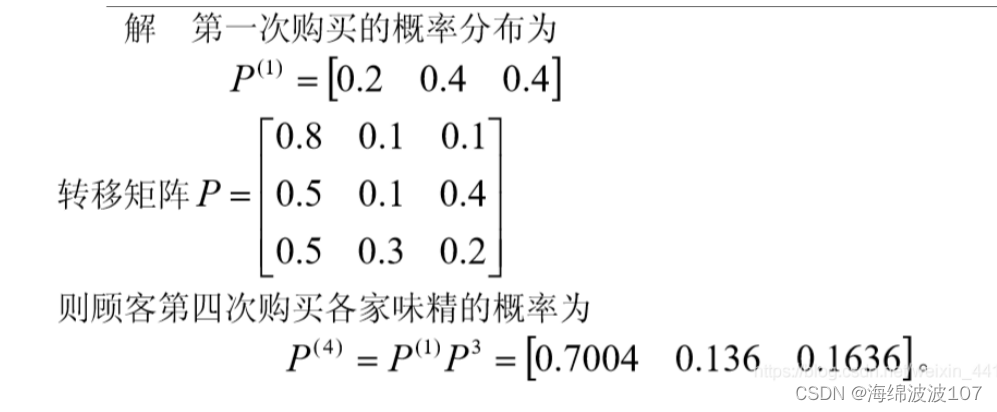
8.(Python数模)(预测模型一)马尔科夫链预测
Python实现马尔科夫链预测 马尔科夫链原理 马尔科夫链是一种进行预测的方法,常用于系统未来时刻情况只和现在有关,而与过去无关。 用下面这个例子来讲述马尔科夫链。 如何预测下一时刻计算机发生故障的概率? 当前状态只存在0(故…...

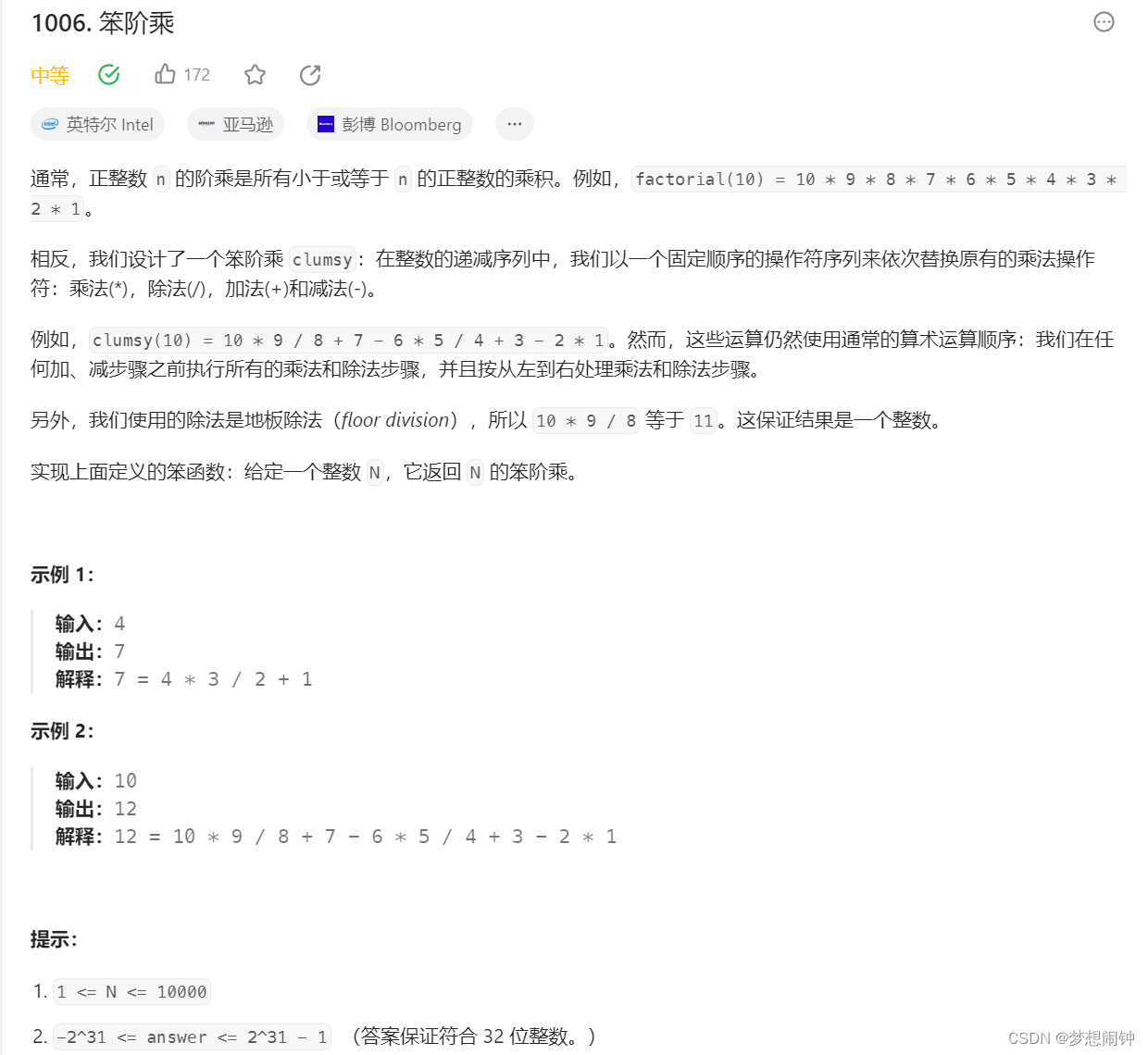
Leetcode1006笨阶乘
思路:以4为一个分组分别进行处理 class Solution:def clumsy(self, n: int) -> int:answer_dict {0:0,1: 1, 2: 2, 3: 6, 4: 7}if n > 4:answer n * (n - 1) // (n - 2) n - 3n - 4else:print(answer_dict[n])return answer_dict[n]print(answer)while n …...

阻塞非阻塞IO(BIO和NIO),IO多路复用
1.概念 NIO(New Input/Output)和BIO(Blocking Input/Output)是Java中用于处理输入输出的两种不同的模型。 BIO 会阻塞,等有了消息,立刻返回,一个线程处理一个recv(需要很多线程&…...

HTTP协议初识·中篇
加上目录,会出现导向不正确的情况,可能是bug,目录一长就容易出错? 本篇主要讲解了: 网页分离(网页代码和.c文件分离) html链接跳转 网页添加图片 确认并返回资源类型 填写正文长度属性 添加表单 临时重定向 补充知识&a…...

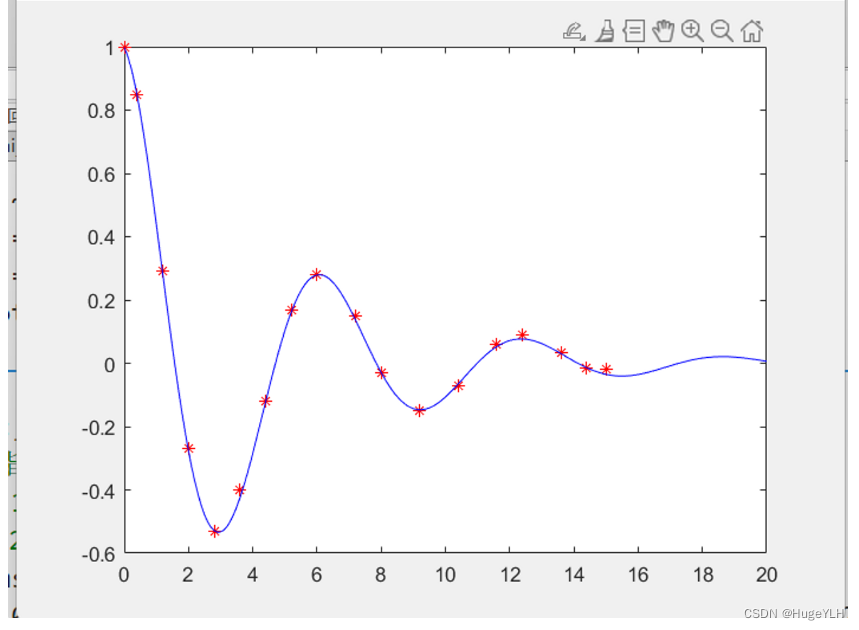
数学建模:拟合算法
🔆 文章首发于我的个人博客:欢迎大佬们来逛逛 数学建模:拟合算法 文章目录 数学建模:拟合算法拟合算法多项式拟合非线性拟合cftool工具箱的使用 拟合算法 根据1到12点间的温度数据求出温度与时间之间的近似函数关系 F ( t ) F(…...

计算机网络-笔记-汇总
目录 📚 前言 🌸章节汇总 🚀 学习心得 ⌛2023年8月31日 星期四 📚 前言 在学习了【操作系统】、【计算机组成原理】之后 再来学习【计算机网络】,对计算机之间如何通信,有了一个大致的认识。 可以想象…...

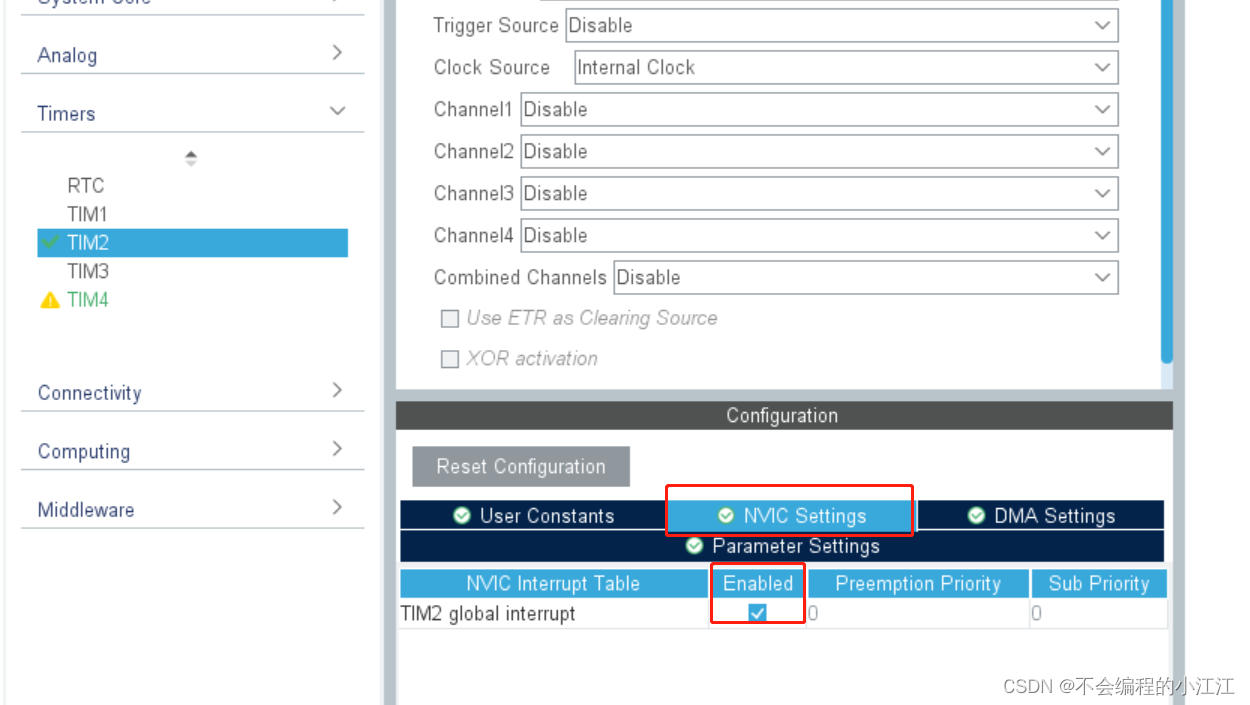
STM32定时器定时及其应用
STM32定时器定时及其应用 定时器概述☆定时器相关配置CubeMX工程配置及程序实现固件库程序设计及实现 定时器概述 1. 工作原理 使用精准的时基,通过硬件的方式,实现定时功能。定时器核心就是计数器 2. 定时器分类 基本定时器(TIM6~TIM7…...
 游游的字符重排(next_permutation的使用))
(牛客) 游游的字符重排(next_permutation的使用)
题目描述 游游定义一个字符串是“好串”,当且仅当该字符串相邻的字符不相等。例如"arcaea"是好串,而"food"不是好串。 游游拿到了一个字符串,她可以将该字符串的各个字符顺序随意打乱。她想知道一共可以生产多少种不同的…...

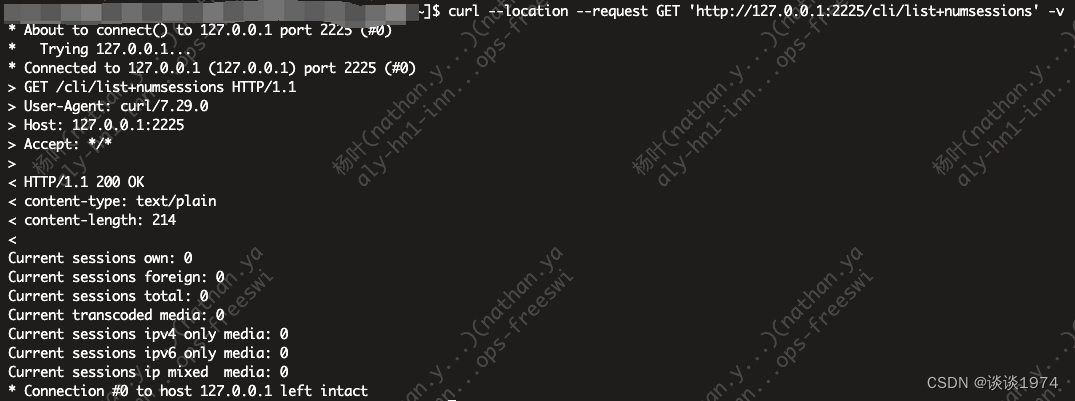
RTPEngine 通过 HTTP 获取指标的方式
文章目录 1.背景介绍2.RTPEngine 支持的 HTTP 请求3.通过 HTTP 请求获取指标的方法3.1 脚本配置3.2 请求方式 1.背景介绍 RTPEngine 是常用的媒体代理服务器,通常被集成到 SIP 代理服务器中以减小代理服务器媒体传输的压力,其架构如下图所示。这种使用方…...

聚鑫数藏平台——引领数字资产管理新风向
随着数字经济的飞速发展,新金融生态应运而生。区块链技术的崭新突破,使数字资产的重要性日益凸显,为投资者带来了前所未有的机遇和挑战。在此背景下,聚鑫数藏平台横空出世,引领着数字资产管理的新风向。 聚鑫数藏平台&…...

web3j solidity 转java
需要使用的环境 web3j,nodejs 安装编译sol工具 1 $ npm install -g solc 保存为hello.sol文件到本地 1 2 3 4 5 6 7 8 pragma solidity 0.4.19; contract hello { function main(uint a) constant returns (uint b) { uint result a * 8; …...

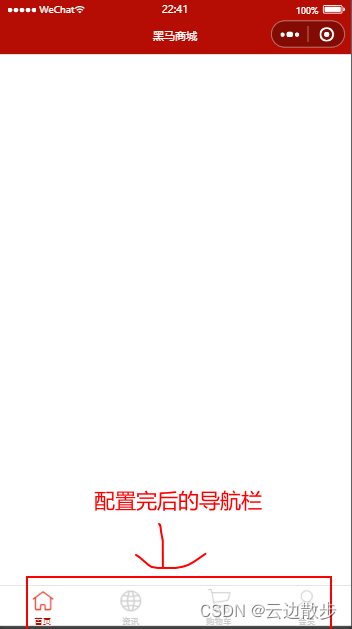
uniapp项目实战系列(3):底部导航栏与头部导航栏的配置
目录 系列往期文章(点击跳转)uniapp项目实战系列(1):导入数据库,启动后端服务,开启代码托管(点击跳转)uniapp项目实战系列(2):新建项目,项目搭建,微信开发工具…...

Jwt工具类
导入依赖 <dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt</artifactId><version>0.9.1</version> </dependency> <dependency><groupId>javax.xml.bind</groupId><artifactId>jax…...

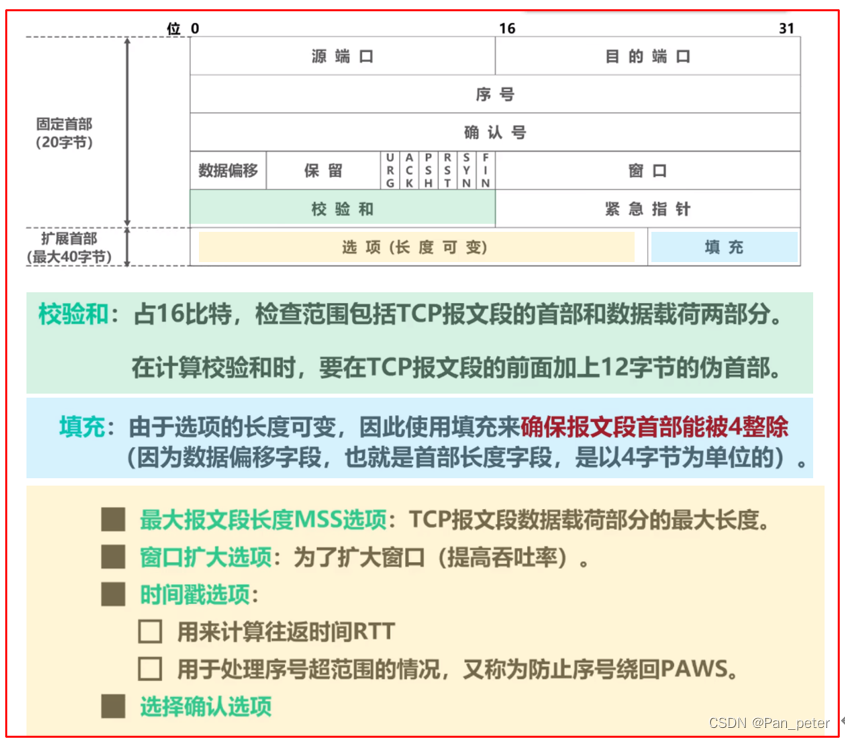
计算机网络-笔记-第五章-运输层
🌸章节汇总 一、第一章——计算机网络概述 二、第二章——物理层 三、第三章——数据链路层 四、第四章——网络层 五、第五章——运输层 六、第六章——应用层 目录 五、第五章——运输层 1、运输层概述 2、运输层端口号、复用、分用 (1࿰…...

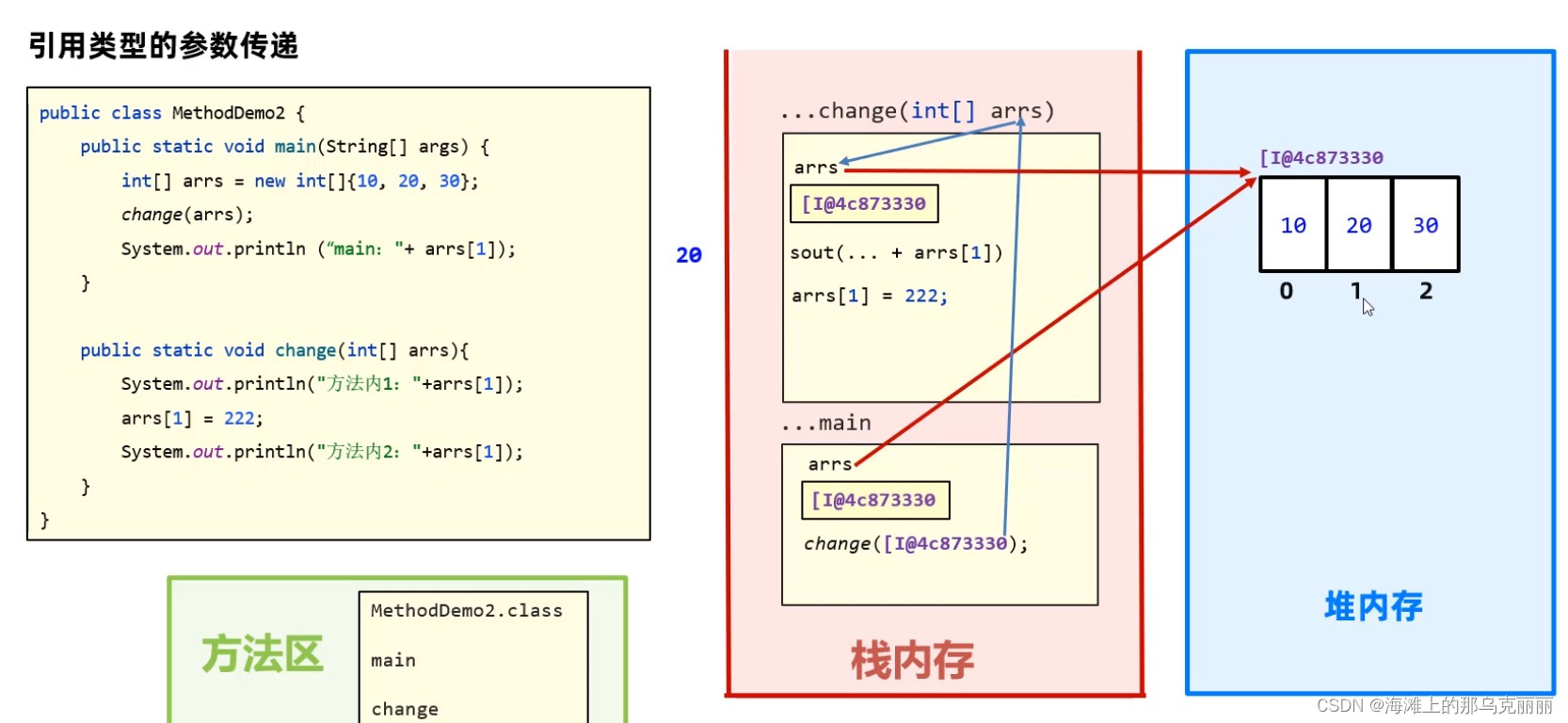
java-参数传递机制
java参数传递机制都是值传递。 基本类型参数传输都是数据值。 传递到方法中的值是拷贝后的值。 引用类型参数传输的都是地址值。 如果是数组的参数传递,那么是引用传递(本质上还是值传递,但是由于数组的值传递是传递数组的内存地址…...

Python编程练习与解答 练习96:字符串是否表示整数
本练习将编写一个名为isInteger的函数,用于确定字符串中的字符是否代表有效整数,确定字符串是否表示整数时,则应忽略开通要或者结尾的任何空白。一旦这个空白被忽略,如果字符串的长度至少是1,且只包含数字,…...

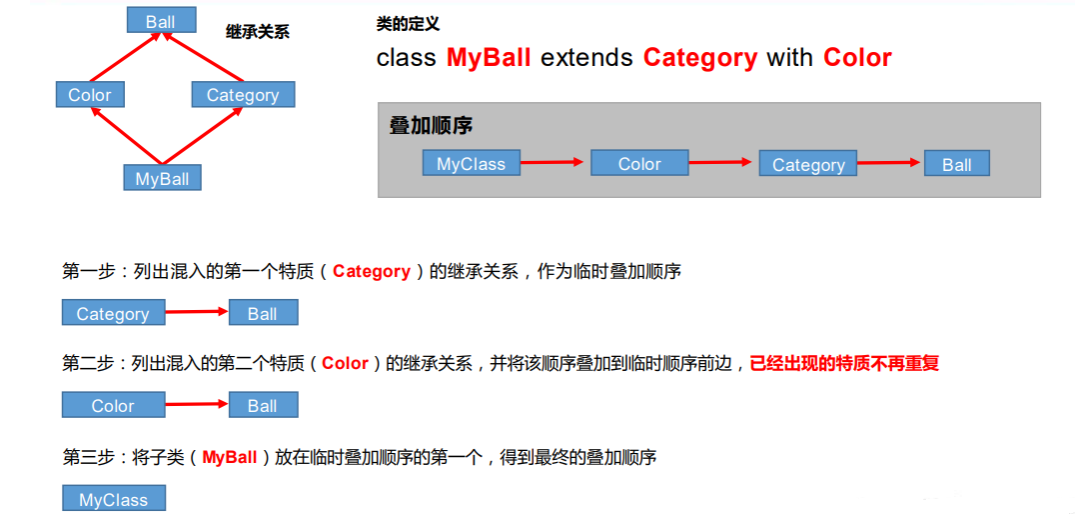
Scala的特质trait与java的interface接口的区别,以及Scala特质的自身类型和依赖注入
1. Scala的特质trait与java接口的区别 Scala中的特质(trait)和Java中的接口(interface)在概念和使用上有一些区别: 默认实现:在Java中,接口只能定义方法的签名,而没有默认实现。而在…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...
