uniapp项目实战系列(3):底部导航栏与头部导航栏的配置
目录
- 系列往期文章(点击跳转)
- uniapp项目实战系列(1):导入数据库,启动后端服务,开启代码托管(点击跳转)
- uniapp项目实战系列(2):新建项目,项目搭建,微信开发工具的配置(点击跳转)
- 底部导航栏与头部导航栏的配置
- 介绍
- 功能搭建流程图
- 3.完整代码
✨ 原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
系列往期文章(点击跳转)
uniapp项目实战系列(1):导入数据库,启动后端服务,开启代码托管(点击跳转)
uniapp项目实战系列(2):新建项目,项目搭建,微信开发工具的配置(点击跳转)
底部导航栏与头部导航栏的配置
介绍
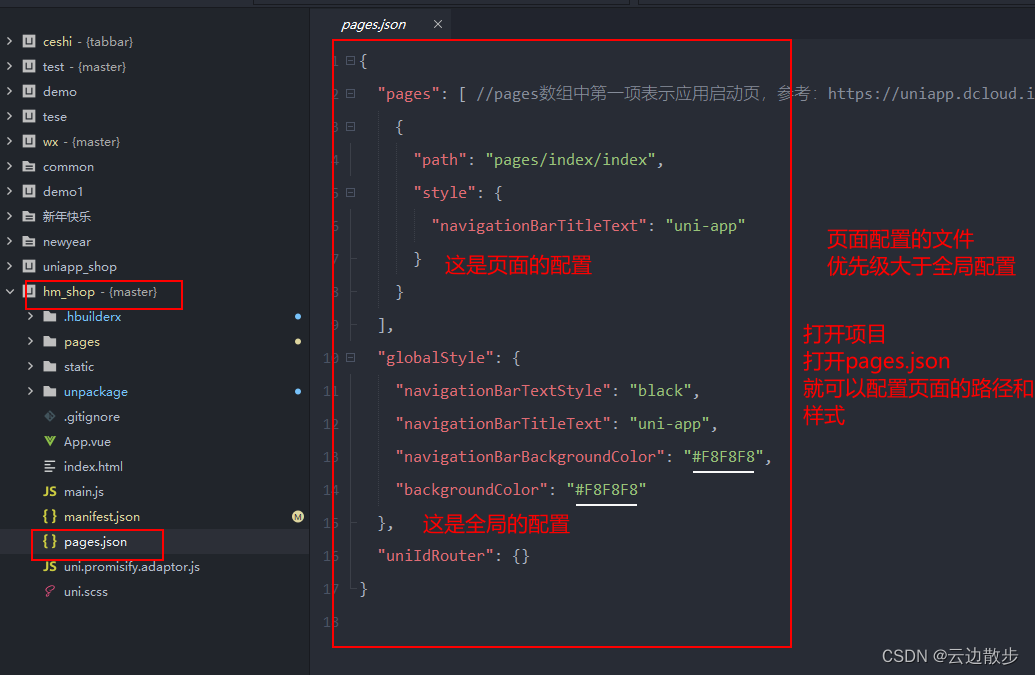
在本文章中学会在pages.json中进行配置全局标题和每一个页面自己的标题以及学会配置底部导航栏的tabber
功能搭建流程图

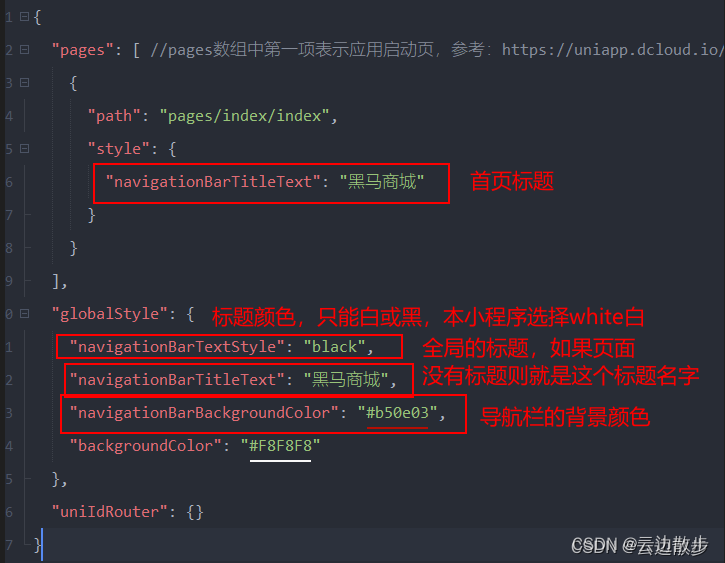
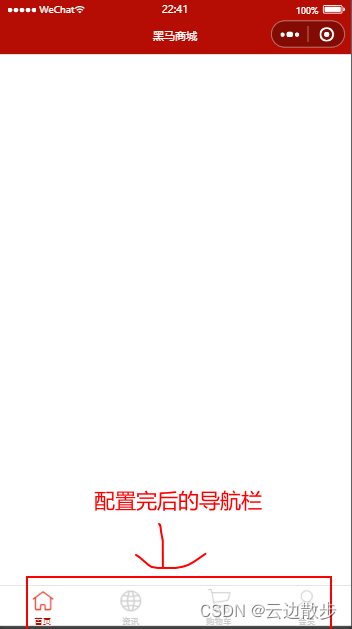
给首页起标题以及全局起标题还有给全局的导航栏背景颜色配置颜色





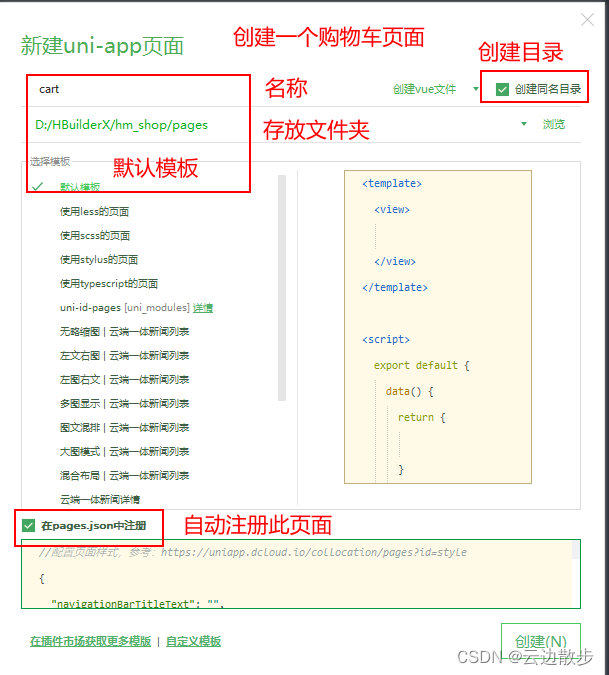
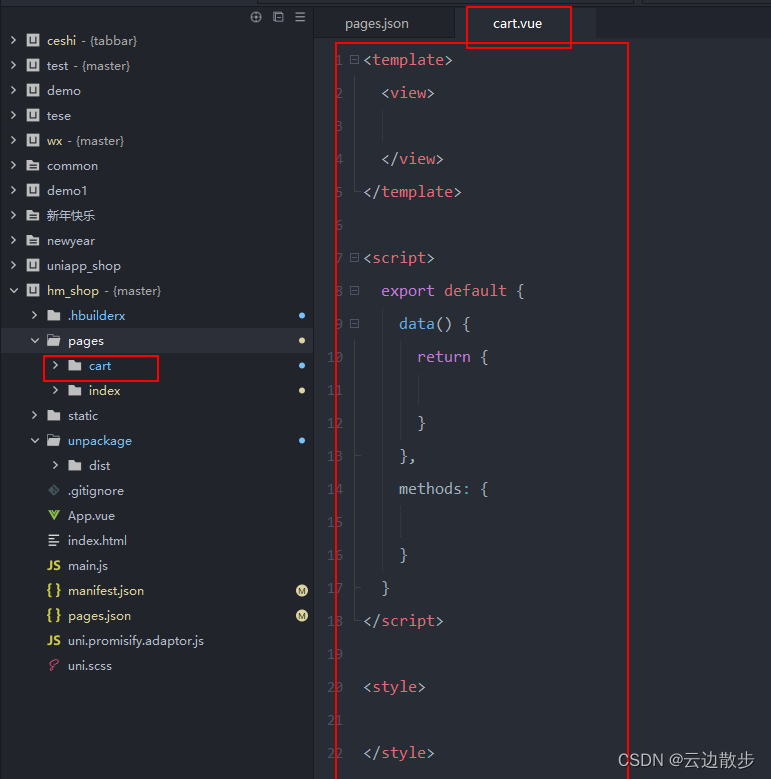
重复以上操作创建出,news和member2个页面

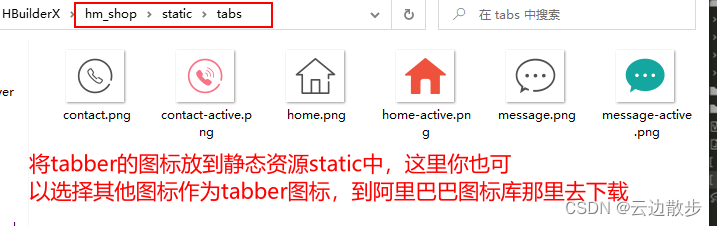
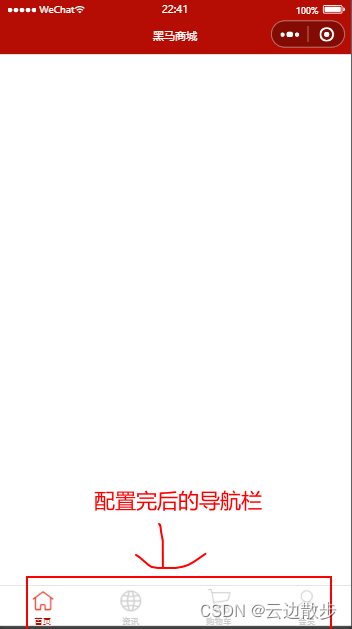
至此4个导航页面就创建好了,然后就开始配置底部tabber
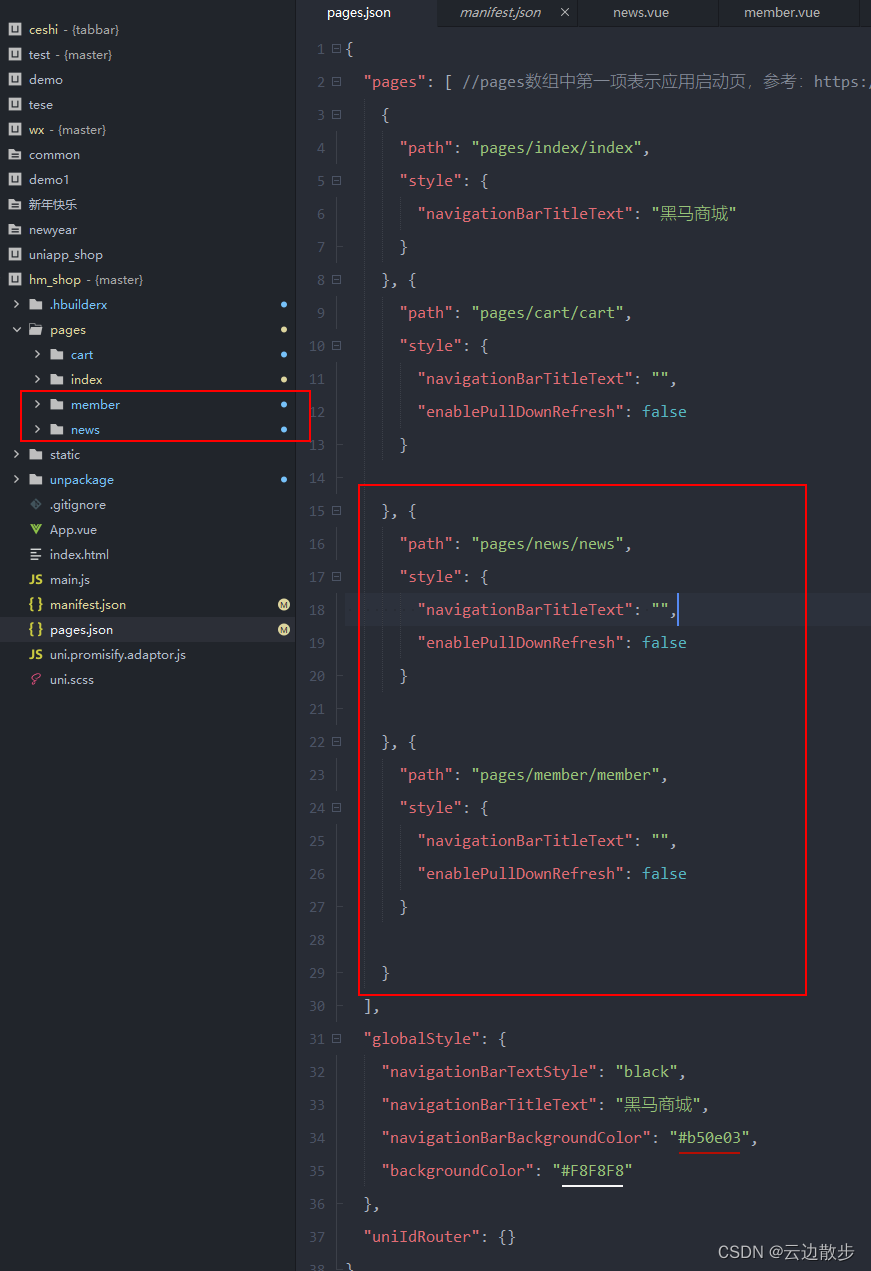
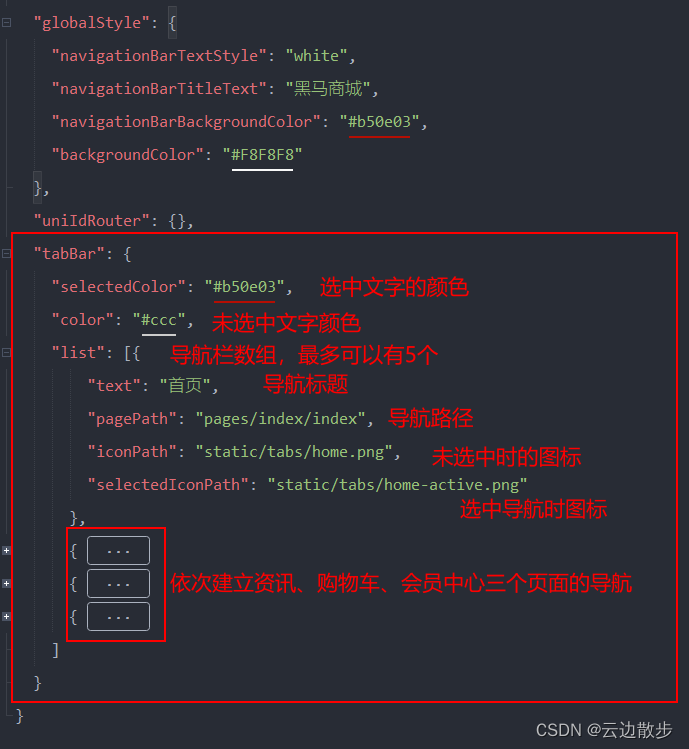
 在pages.json页面中进行配置导航栏的tabber,在和“globalStyle”的同级中创建tabBar
在pages.json页面中进行配置导航栏的tabber,在和“globalStyle”的同级中创建tabBar


3.完整代码
{"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/index/index","style": {"navigationBarTitleText": "黑马商城"}}, {"path": "pages/cart/cart","style": {"navigationBarTitleText": "购物车","enablePullDownRefresh": false}}, {"path": "pages/news/news","style": {"navigationBarTitleText": "资讯","enablePullDownRefresh": false}}, {"path": "pages/member/member","style": {"navigationBarTitleText": "会员中心","enablePullDownRefresh": false}}],"globalStyle": {"navigationBarTextStyle": "white","navigationBarTitleText": "黑马商城","navigationBarBackgroundColor": "#b50e03","backgroundColor": "#F8F8F8"},"uniIdRouter": {},"tabBar": {"selectedColor": "#b50e03","color": "#ccc","list": [{"text": "首页","pagePath": "pages/index/index","iconPath": "static/tabs/home.png","selectedIconPath": "static/tabs/home-active.png"},{"text": "资讯","pagePath": "pages/news/news","iconPath": "static/tabs/news.png","selectedIconPath": "static/tabs/news-active.png"},{"text": "购物车","pagePath": "pages/cart/cart","iconPath": "static/tabs/cart.png","selectedIconPath": "static/tabs/cart-active.png"},{"text": "会员","pagePath": "pages/member/member","iconPath": "static/tabs/member.png","selectedIconPath": "static/tabs/member-active.png"}]}
}
相关文章:

uniapp项目实战系列(3):底部导航栏与头部导航栏的配置
目录 系列往期文章(点击跳转)uniapp项目实战系列(1):导入数据库,启动后端服务,开启代码托管(点击跳转)uniapp项目实战系列(2):新建项目,项目搭建,微信开发工具…...

Jwt工具类
导入依赖 <dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt</artifactId><version>0.9.1</version> </dependency> <dependency><groupId>javax.xml.bind</groupId><artifactId>jax…...

计算机网络-笔记-第五章-运输层
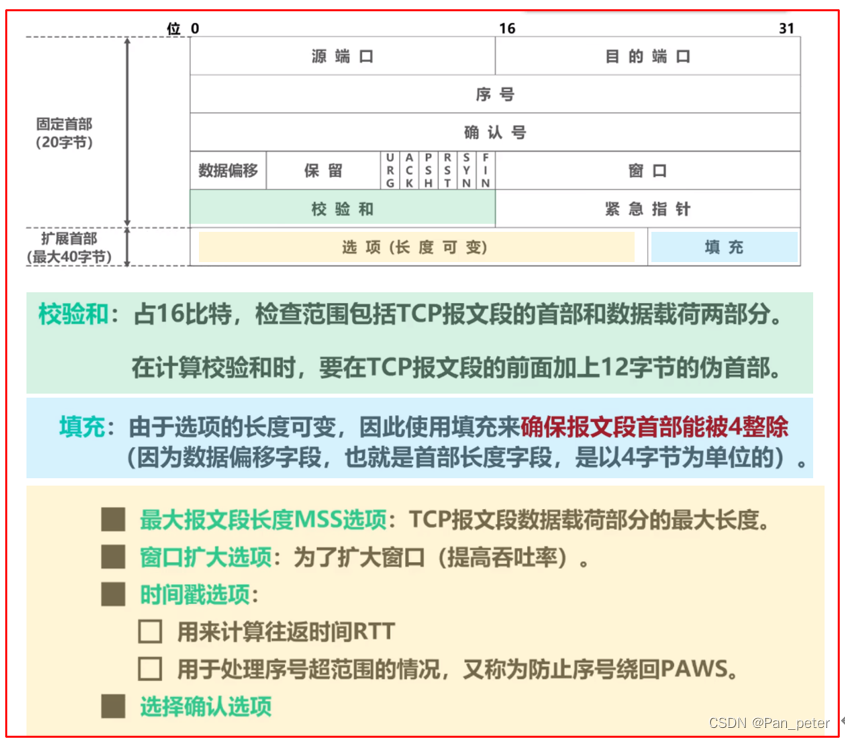
🌸章节汇总 一、第一章——计算机网络概述 二、第二章——物理层 三、第三章——数据链路层 四、第四章——网络层 五、第五章——运输层 六、第六章——应用层 目录 五、第五章——运输层 1、运输层概述 2、运输层端口号、复用、分用 (1࿰…...

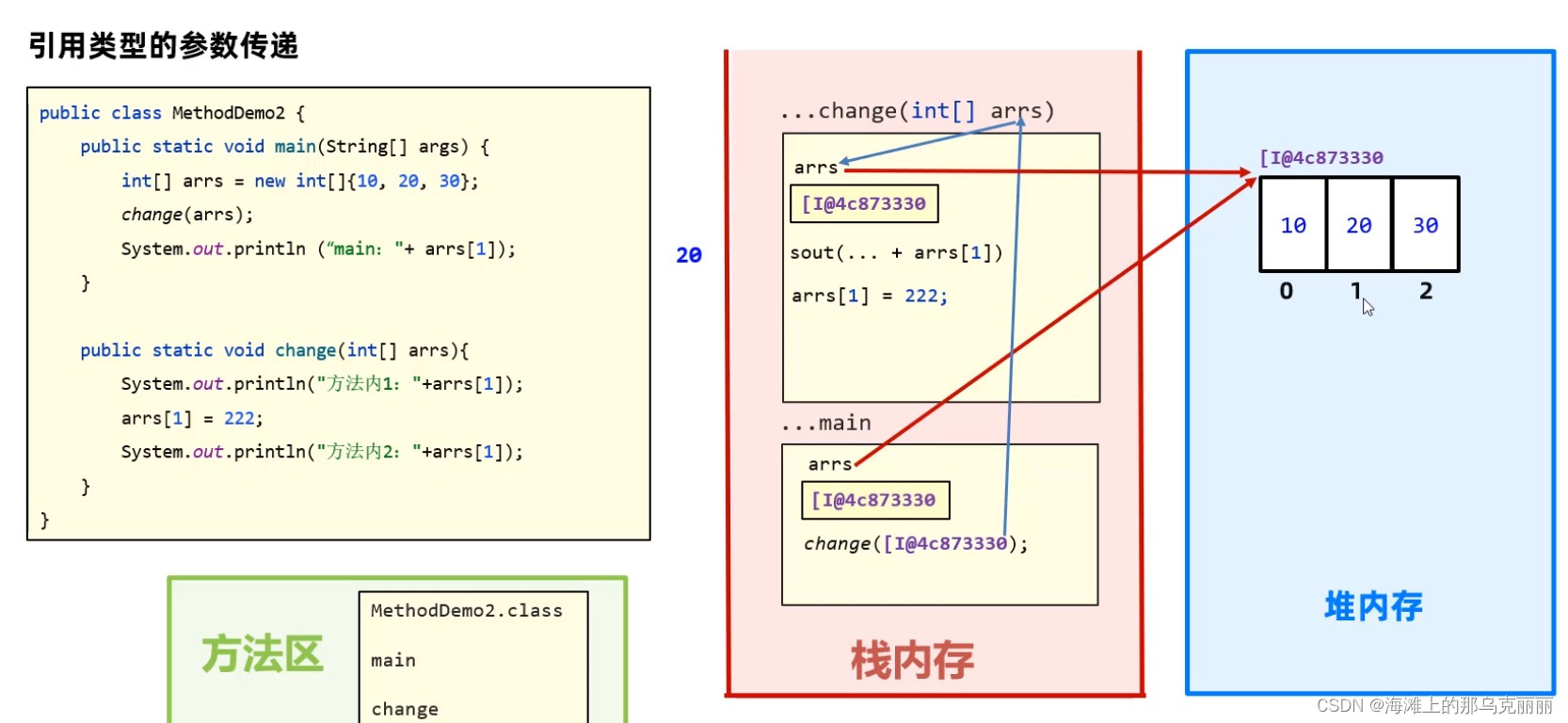
java-参数传递机制
java参数传递机制都是值传递。 基本类型参数传输都是数据值。 传递到方法中的值是拷贝后的值。 引用类型参数传输的都是地址值。 如果是数组的参数传递,那么是引用传递(本质上还是值传递,但是由于数组的值传递是传递数组的内存地址…...

Python编程练习与解答 练习96:字符串是否表示整数
本练习将编写一个名为isInteger的函数,用于确定字符串中的字符是否代表有效整数,确定字符串是否表示整数时,则应忽略开通要或者结尾的任何空白。一旦这个空白被忽略,如果字符串的长度至少是1,且只包含数字,…...

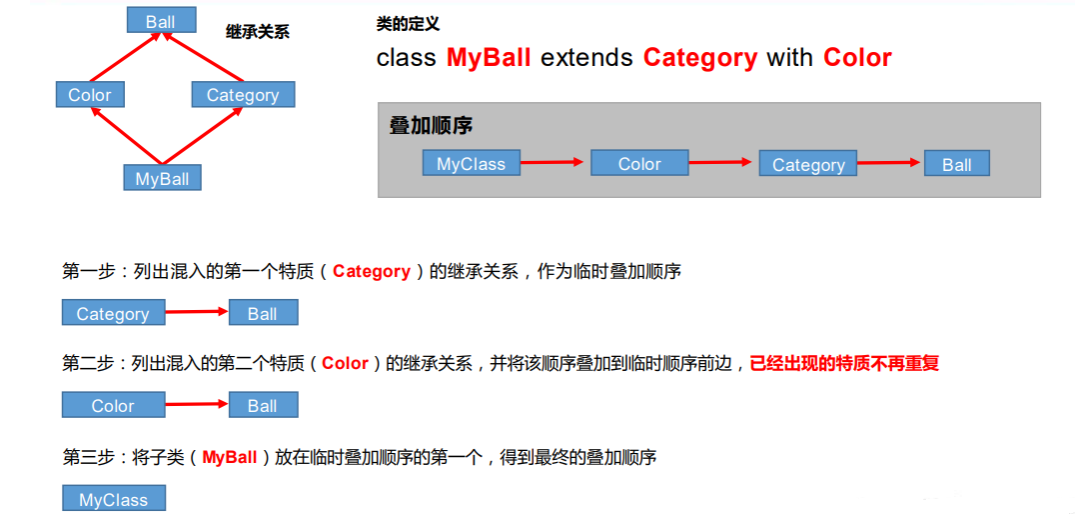
Scala的特质trait与java的interface接口的区别,以及Scala特质的自身类型和依赖注入
1. Scala的特质trait与java接口的区别 Scala中的特质(trait)和Java中的接口(interface)在概念和使用上有一些区别: 默认实现:在Java中,接口只能定义方法的签名,而没有默认实现。而在…...

检查js中的字符串是否可以成为回文
探索 JavaScript 中的字符串操作领域揭示了一个令人着迷的挑战:确定给定的字符串是否可以转换为回文。回文,即正反读相同的单词或短语,具有固有的吸引力,并激发了寻求揭开其神秘属性的开发人员的好奇心。在本文中,我们…...

时序预测 | MATLAB实现CNN-LSTM卷积长短期记忆神经网络时间序列预测(风电功率预测)
时序预测 | MATLAB实现CNN-LSTM卷积长短期记忆神经网络时间序列预测(风电功率预测) 目录 时序预测 | MATLAB实现CNN-LSTM卷积长短期记忆神经网络时间序列预测(风电功率预测)预测效果基本介绍程序设计参考资料 预测效果 基本介绍 1…...

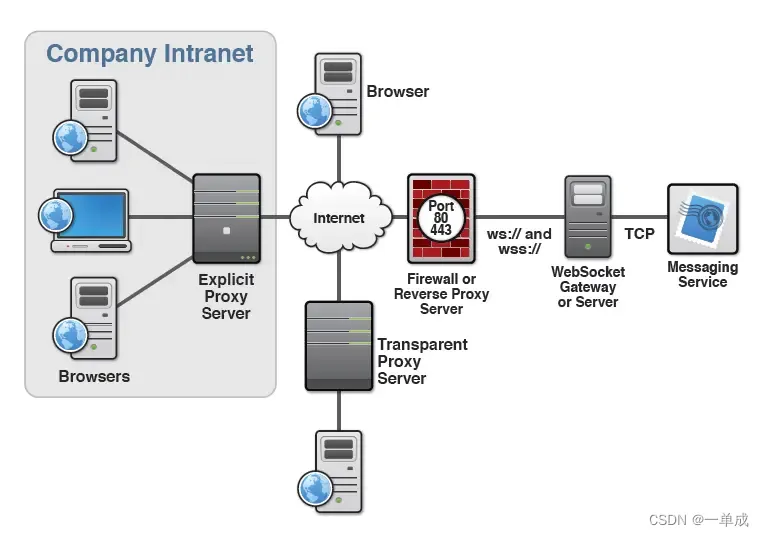
WebSocket--技术文档--基本概念--《快速了解WebSocket协议》
阿丹: 不断学习新技术,丰富自己了解更多才能扩展更多世界可能。 官网 WebSocket首页、文档和下载 - HTML5开发相关 - OSCHINA - 中文开源技术交流社区 软件简介 WebSocket 是 HTML5 开始提供的一种浏览器与服务器间进行全双工通讯的网络技术。 WebS…...

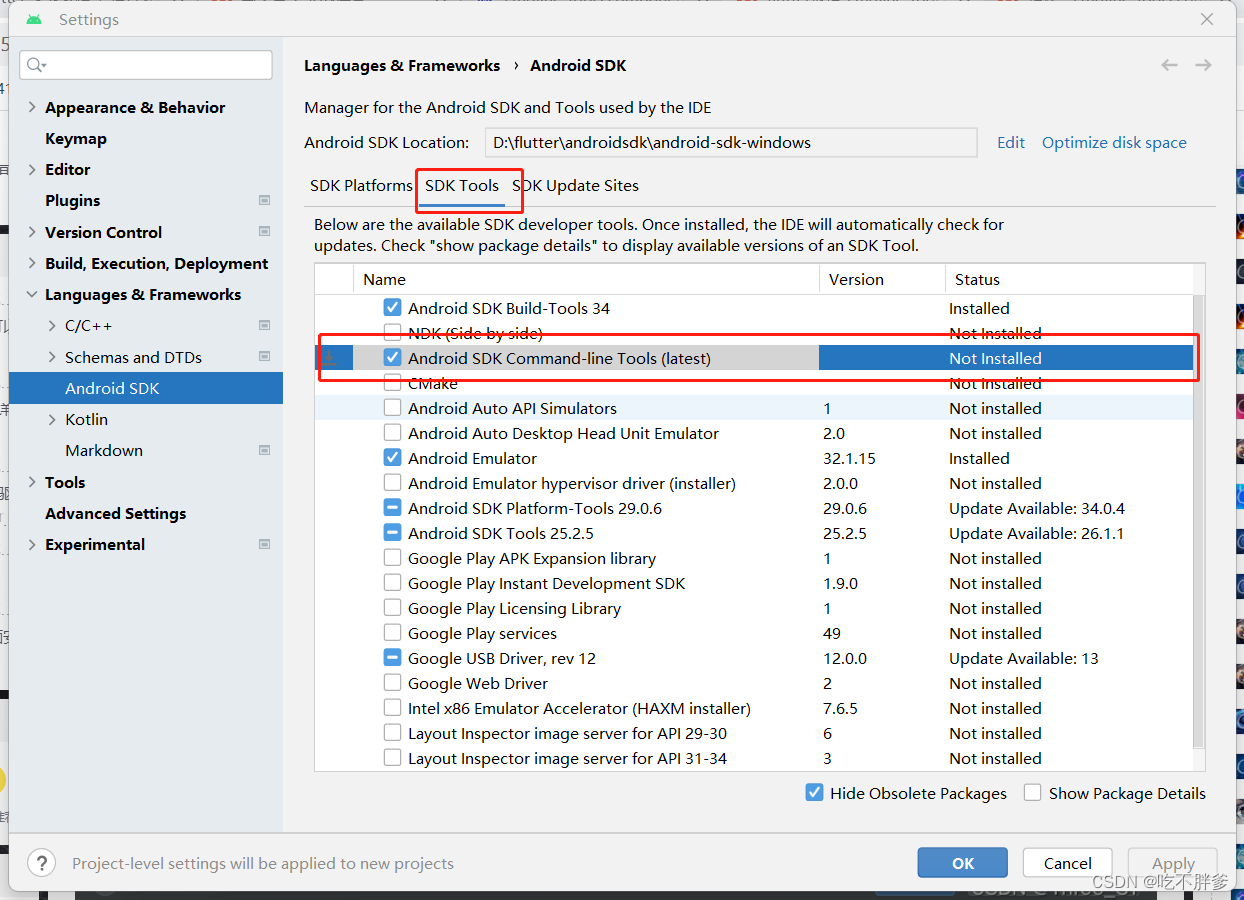
flutter报错-cmdline-tools component is missing
安装完androidsdk和android studio后,打开控制台,出现错误 解决办法 找到自己安装android sdk的位置,然后安装上,并将下面的勾选上 再次运行 flutter doctor 不报错,出现以下画面 Doctor summary (to see all det…...

torch.bmm功能解读
bmm 是 batched matrix multiple 的简写,即批量矩阵乘法,矩阵是二维的,加上batch一个维度,因此该函数的输入必须是两个三维的 tensor,三个维度代表的含义分别是:(批量,行,…...

如何使用Puppeteer进行金融数据抓取和预测
导语 Puppeteer是一个基于Node.js的库,可以用来控制Chrome或Chromium浏览器,实现网页操作、截图、PDF生成等功能。本文将介绍如何使用Puppeteer进行金融数据抓取和预测,以及如何使用亿牛云爬虫代理提高爬虫效果。 概述 金融数据抓取是指从…...

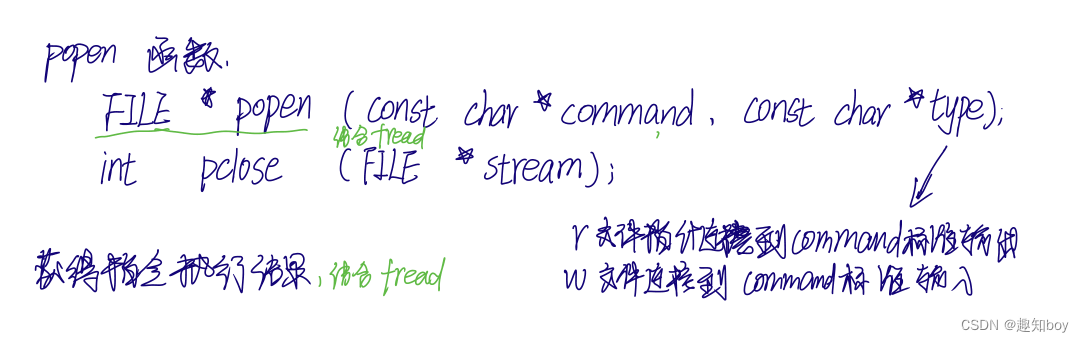
Linux下 Socket服务器和客户端文件互传
目录 1.项目描述 2.函数准备 2.1 gets函数 2.2 popen函数、fread函数 2.3 access 函数 2.4 exit 函数 2.5 strtok 函数 2.6 chdir函数 3.项目代码 3.1服务器代码 3.2客户端代码 4.问题总结 1.项目描述 基于Soket聊天服务器,实现服务器和客户端的文件传输。…...

Nginx详解 第五部分:Ngnix反向代理(负载均衡 动静分离 缓存 透传 )
Part 5 一、正向代理与反向代理1.1 正向代理简介1.2 反向代理简介 二、配置反向代理2.1 反向代理配置参数2.1.1 proxy_pass2.1.2 其余参数 2.2 配置实例:反向代理单台web服务器2.3 代理转发 三、反向代理实现动静分离四、缓存功能五、反向代理客户端的IP透传5.1 原理概述5.2 一…...

中国行政区域带坐标经纬度sql文件及地点获取经纬度方法
文章目录 前言一、如何获取某地的经纬度?1.1 搜索百度地图1.2 在下方找到地图开放平台1.3 下滑找到坐标拾取器1.4 使用 二、sql文件2.1 创建表2.2 插入数据 前言 当工作业务上需要涉及地图,给前端返回经纬度等场景,需要掌握区域经纬度的获取…...

[国产MCU]-W801开发实例-WiFi网络扫描
WiFi网络扫描 文章目录 WiFi网络扫描1、WiFi模块介绍2、WiFi扫描API介绍3、WiFi扫描实例本文将演示如何使用WiFi模块进行WiFi网络扫描。 1、WiFi模块介绍 W801的WiFi具有如下特性: 支持 GB15629.11-2006 IEEE802.11 b/g/n支持 Wi-Fi WMM/WMM-PS/WPA/WPA2/WPS支持 EDCA信道接入…...

SpringBoot使用kafka事务-消费者方
前言 在上一篇文章中,写到了如何在springboot中生产者如何使用kafka的事务,详情链接:Springboot使用kafka事务-生产者方 那么,这一篇就接着上篇所写的内容,讲解一下再springboot中消费者如何使用kafka的事务。 实现…...

C# 实现PictureBox从指定的文件夹内进行翻页操作
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System...

Eureka 注册中心的使用
环境 springboot springcloud Eureka-Server注册中心服务端 pom.xml导入依赖 <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-server</artifactId><version>2.2.7.RELEAS…...

vue3 组件通信方式
文章目录 组件通信方式props自定义事件全局事件总线v-modeluseAttrsref与$parentprovide与injectpiniaslot 组件通信方式 props 实现父子组件通信,在vue3中可以通过defineProps获取父组件传递的数据。且在组件内部不需要引入defineProps方法可以直接使用! 父组…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...
