1783_CMD启动MATLAB同时执行一个脚本
全部学习汇总: GitHub - GreyZhang/g_matlab: MATLAB once used to be my daily tool. After many years when I go back and read my old learning notes I felt maybe I still need it in the future. So, start this repo to keep some of my old learning notes servral years ago.
这部分我没有做好,有的只是最简单的一个实现。
从MATLAB的命令帮助中可以查到,可以切换到某个目录、可以执行某个MATLAB命令或者脚本。对于M脚本执行,必须满足其在MATLAB搜索目录之下的前提。
添加一个目录到MATLAB的搜索目录比较简单,就是修改pathdef,为了简单这里不做修改,直接在本来就有的搜索目录中添加一个脚本。

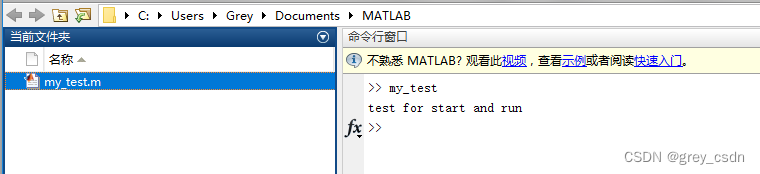
上面的这个目录本身在MATLAB的搜索目录之下,我在这里放一个脚本文件。脚本尝试运行过,可以正常运行并输出一个字符串。
现在关闭MATLAB,在CMD中键入如下的命令:

结果,MATLAB启动成功并输出如下结果:

啊!运行成功?!!!
这多少与我在另外一台机器上的测试结果有点不同,另外一台机器上式中找不到这个脚本文件。最终的解决方式是参考了网络上的一个帖子,把脚本文件名称改成了startup.m。今天这个结果,成功了,但是多少有点出乎我意料了!
相关文章:

1783_CMD启动MATLAB同时执行一个脚本
全部学习汇总: GitHub - GreyZhang/g_matlab: MATLAB once used to be my daily tool. After many years when I go back and read my old learning notes I felt maybe I still need it in the future. So, start this repo to keep some of my old learning notes…...

C语言中内存分配的几种方式
目录 C语言中内存分配的几种方式静态内存分配栈内存分配堆内存分配内存映射文件 C语言中内存分配的几种方式 静态内存分配 静态内存分配是在程序编译时分配内存,通常用于全局变量和静态变量。这些变量的内存空间在程序的整个运行期间都是存在的。 栈内存分配 栈内存…...

组相联cache如何快速实现cache line eviction并使用PMU events验证
如何快速实现cache line eviction 一,什么是cache hit、miss、linefill、evict ?1.1 如果要程序员分别制造出cache hit、miss、linefill、evict这四种场景,该怎么做? 二,实现cache line eviction的方法1.1 直接填充法3…...

【Stable Diffusion安装】支持python3.11 window版
前言 主要的安装步骤是参考B站播放量第一的视频,但是那位阿婆主应该是没有编程经验,只强调使用3.10,而python最新版本是3.11。 理论上来说,只是一个小版本的不同,应该是可以安装成功了。自己摸索了下,挺费…...

Anycloud37D平台移植wirelesstools
0. 环境准备 下载 :https://www.linuxfromscratch.org/blfs/view/svn/basicnet/wireless_tools.html 1. 交叉编译wireless_tools tar xzf wireless_tools.29.tar.gz cd wireless_tools.29/打开Makefile,修改配置: ## Compiler to use (mo…...

海康机器人工业相机 Win10+Qt+Cmake 开发环境搭建
文章目录 一. Qt搭建海康机器人工业相机开发环境 一. Qt搭建海康机器人工业相机开发环境 参考这个链接安装好MVS客户端 Qt新建一个c项目 cmakeList中添加海康机器人的库,如下: cmake_minimum_required(VERSION 3.5)project(HIKRobotCameraTest LANG…...

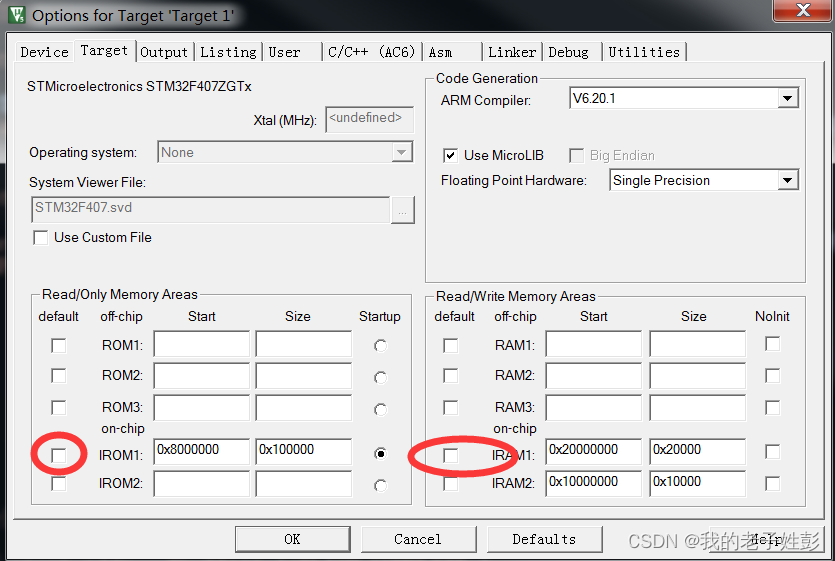
使用MDK5的一些偏僻使用方法和谋个功能的作用
程序下载后无法运行 需要勾选如下库,是优化后的库; MicroLib和标准C库之间的主要区别是: 1、MicroLib是专为深度嵌入式应用程序而设计的。 2、MicroLib经过优化,比使用ARM标准库使用更少的代码和数据内存。 3、MicroLib被设计成在没有操作…...

【实战】十一、看板页面及任务组页面开发(六) —— React17+React Hook+TS4 最佳实践,仿 Jira 企业级项目(二十八)
文章目录 一、项目起航:项目初始化与配置二、React 与 Hook 应用:实现项目列表三、TS 应用:JS神助攻 - 强类型四、JWT、用户认证与异步请求五、CSS 其实很简单 - 用 CSS-in-JS 添加样式六、用户体验优化 - 加载中和错误状态处理七、Hook&…...

在 Amazon 搭建无代码可视化的数据分析和建模平台
现代企业常常会有利用数据分析和机器学习帮助解决业务痛点的需求。如制造业中,利用设备采集上来的数据做预测性维护,质量控制;在零售业中,利用客户端端采集的数据做渠道转化率分析,个性化推荐等。 亚马逊云科技开发者…...

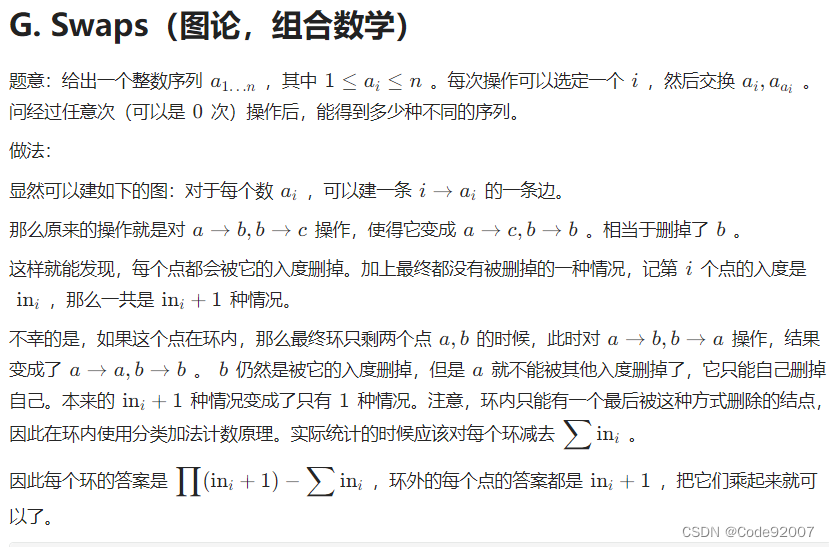
Pinely Round 2 (Div. 1 + Div. 2) G. Swaps(组合计数)
题目 给定一个长度为n(n<1e6)的序列,第i个数ai(1<ai<n), 操作:你可以将当前i位置的数和a[i]位置的数交换 交换可以操作任意次,求所有本质不同的数组的数量,答案对1e97取模 思路来源 力扣群 潼神 心得 感…...

elasticSearch+kibana+logstash+filebeat集群改成https认证
文章目录 一、生成相关证书二、配置elasticSearh三、配置kibana四、配置logstash五、配置filebeat六、连接https es的java api 一、生成相关证书 ps:主节点操作 切换用户:su es 进入目录:cd /home/es/elasticsearch-7.6.2 创建文件&#x…...

GPT带我学-设计模式-迭代器模式
1 什么是迭代器设计模式? 迭代器设计模式是一种行为型设计模式,用于提供一种统一的方式来遍历一个集合对象中的元素,而不需要暴露该对象的内部结构。它将集合对象的遍历操作与集合对象本身分离开来,使得遍历操作可以独立于集合对…...
的Python实现)
数学建模--层次分析法(AHP)的Python实现
目录 1.算法流程简介 2.算法核心代码 3.算法效果展示 1.算法流程简介 """ AHP:层次分析法,层次分析法还是比较偏向于主观的判断的,所以在建模的时候尽可能不要去使用层次分析法 不过在某些创新的评价方法上,也是能够运用层次分析使得评价变得全面一些,有可…...

机器学习笔记之最优化理论与方法(三)凸集的简单认识(下)
机器学习笔记之最优化理论与方法——凸集的简单认识[下] 引言回顾:基本定义——凸集关于保持集合凸性的运算仿射变换 凸集基本性质:投影定理点与凸集的分离支撑超平面定理 引言 继续凸集的简单认识(上)进行介绍,本节将介绍凸集的基本性质以及…...

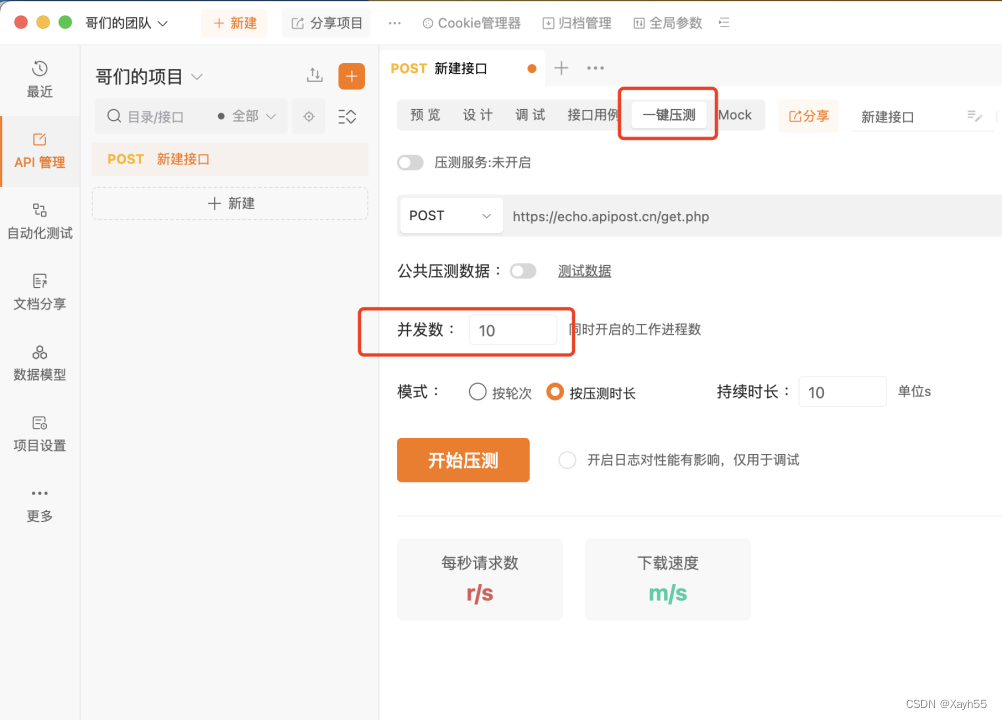
Apipost:API文档、调试、Mock与测试的一体化协作平台
随着数字化转型的加速,API(应用程序接口)已经成为企业间沟通和数据交换的关键。而在API开发和管理过程中,API文档、调试、Mock和测试的协作显得尤为重要。Apipost正是这样一款一体化协作平台,旨在解决这些问题…...

Homebrew下载安装及使用教程
Homebrew是什么? 简单来说,就是用命令行的形式去管理mac系统的包或软件。 安装命令 /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"国内请使用镜像源进行下载 执行上述命令后会要求输入…...

【Codeforces】CF193D Two Segments
题目链接 CF方向 Luogu方向 题目解法 考虑在值域上的问题:有多少段区间,对应在排列上不超过 2 2 2 段 肯定需要枚举一个端点,另一个快速算出,考虑枚举值域区间右端点 r r r,计算 l l l 可以发现,新增…...

内存管理概述
前言 在学习计算机科学时,内存管理是一个非常重要的概念。简单地说,内存是计算机用来存储和访问数据的地方。而内存管理是计算机系统如何分配、使用和管理内存的过程。 为什么要学习内存管理? 1. 高效性:内存管理能够帮助计算机更…...

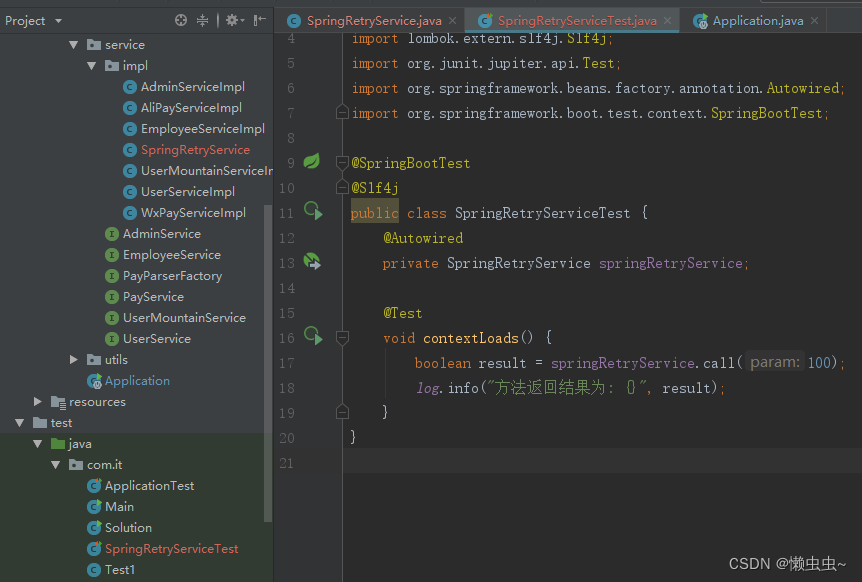
Spring的重试机制-SpringRetry
在我们的日常开发中,经查会遇到调用接口失败的情况,这时候就需要通过一些方法来进行重试,比如通过while循环手动重复调用或,或者通过记录错误接口url和参数到数据库,然后手动调用接口,或者通过JDK/CGLib动态…...

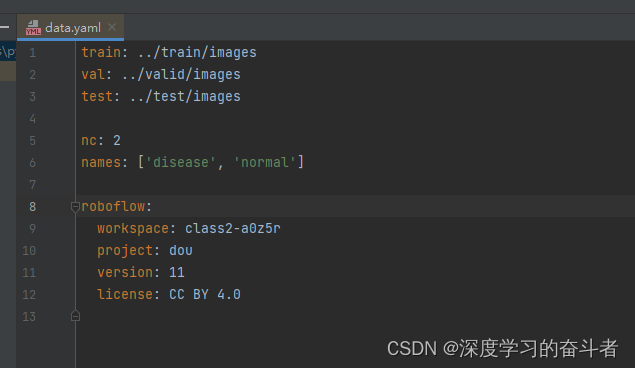
水稻叶病害数据集(目标检测,yolo使用)
1.数据集文件夹 train文件夹(44229张),test文件夹(4741张),valid文件夹(6000张) 2.train文件夹展示 labels展示 标签txt展示 data.yaml文件展示 对数据集感兴趣的可以关注最后一行…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
