深入理解作用域、作用域链和闭包

🎬 岸边的风:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
📚 前言
📘 1. 词法作用域
📖 1.2 示例
📖 1.3 词法作用域的应用场景
📘 2. 作用域链
📖 2.1 概念
📖 2.2 示例
📖 2.3 作用域链的应用场景
📘 3. 闭包
📖 3.1 概念
📖 3.2 示例
📖 3.3 闭包的应用场景
📚 4. 总结
📚 前言

在 JavaScript 中,作用域是指变量在代码中可访问的范围。理解 JavaScript 的作用域和作用域链对于编写高质量的代码至关重要。本文将详细介绍 JavaScript 中的词法作用域、作用域链和闭包的概念,并探讨它们在实际开发中的应用场景。
📘 1. 词法作用域
词法作用域是 JavaScript 中最常见的作用域类型。它是在代码编写阶段确定的,而不是在代码执行阶段确定的。在词法作用域中,变量的访问权限是由它们在代码中的位置决定的。
📖 1.2 示例
function outer() {var outerVariable = "Hello";function inner() {var innerVariable = "World";console.log(outerVariable + " " + innerVariable);}inner();
}outer(); // 输出: Hello World在上面的示例中,函数
inner内部可以访问外部函数outer中定义的变量outerVariable,这是因为它们处于词法作用域中。词法作用域确保了变量在代码编写阶段就能够正确地被访问。
📖 1.3 词法作用域的应用场景
词法作用域在 JavaScript 中有广泛的应用场景,包括:
- 变量访问控制:词法作用域使得我们可以控制变量的可见性和访问权限,避免命名冲突和变量污染。
- 模块化开发:通过使用函数和闭包,可以实现模块化的代码组织,将变量和函数封装在私有作用域中,提供了良好的封装性和代码组织性。
- 函数嵌套:函数嵌套是 JavaScript 中常见的编程模式,词法作用域确保了内部函数可以访问外部函数的变量,实现了信息的隐藏和封装。
📘 2. 作用域链
📖 2.1 概念
作用域链是 JavaScript 中用于查找变量的一种机制。它由当前作用域和所有父级作用域的变量对象组成。当访问一个变量时,JavaScript 引擎会首先在当前作用域的变量对象中查找,如果找不到,则沿着作用域链向上查找,直到找到变量或者到达全局作用域。
Global Execution Context|+-- Function Execution Context 1| || +-- Function Execution Context 2| || +-- Function Execution Context 3|+-- Function Execution Context 4📖 2.2 示例
var globalVariable = "Global";function outer() {var outerVariable = "Hello";function inner() {var innerVariable = "World";console.log(globalVariable + " " + outerVariable + " " + innerVariable);}inner();
}outer(); // 输出: Global Hello World在上面的示例中,函数
inner内部可以访问全局作用域中定义的变量globalVariable,以及外部函数outer中定义的变量outerVariable,这是因为 JavaScript 引擎按照作用域链的顺序查找变量。
📖 2.3 作用域链的应用场景
作用域链在 JavaScript 中有多种应用场景,包括:
- 变量查找:作用域链决定了变量的查找顺序,使得 JavaScript 可以正确地找到并访问变量。
- 闭包:通过创建闭包,内部函数可以访问外部函数的变量,实现了信息的保留和共享。
- 模块化开发:作用域链的特性使得我们可以实现模块化的代码组织,将变量和函数封装在私有作用域中,提供了良好的封装性和代码组织性。
📘 3. 闭包
📖 3.1 概念
闭包是指函数和其词法环境的组合。它可以访问其词法作用域中定义的变量,即使在函数外部也可以访问这些变量。闭包在 JavaScript 中常用于创建私有变量和实现模块化开发。
📖 3.2 示例
function createCounter() {var count = 0;return function() {count++;console.log(count);};
}var counter = createCounter();
counter(); // 输出: 1
counter(); // 输出: 2在上面的示例中,函数
createCounter返回一个内部函数,该内部函数引用了外部函数createCounter的变量count。即使在外部函数执行完毕后,内部函数依然可以访问并修改变量count,这就是闭包的特性。
📖 3.3 闭包的应用场景
闭包在 JavaScript 中有多种应用场景,包括:
- 私有变量:闭包提供了一种实现私有变量的机制,可以隐藏变量并提供访问控制。
- 模块化开发:通过创建闭包,可以实现模块化的代码组织,将变量和函数封装在私有作用域中,提供了良好的封装性和代码组织性。
- 延迟执行:通过使用闭包,可以延迟执行函数,实现异步操作和事件处理。
📚 4. 总结
作用域、作用域链和闭包是 JavaScript 中重要的概念,它们相互关联,共同构建了 JavaScript 的变量访问和代码组织机制。理解这些概念的原理和应用场景对于编写高质量的 JavaScript 代码至关重要。
通过词法作用域,我们可以控制变量的可见性和访问权限,实现模块化的代码组织,避免命名冲突和变量污染。
作用域链决定了变量的查找顺序,使得 JavaScript 可以正确地找到并访问变量。同时,作用域链的特性也为闭包的创建提供了基础,通过闭包,我们可以创建私有变量,实现模块化的代码组织以及延迟执行函数等。
深入理解作用域、作用域链和闭包,能够帮助我们更好地编写可维护、高效的 JavaScript 代码。

相关文章:

深入理解作用域、作用域链和闭包
🎬 岸边的风:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 📚 前言 📘 1. 词法作用域 📖 1.2 示例 📖 1.3 词法作用域的…...

7款适合3D建模和渲染的GPU推荐
选择一款完美的 GPU 并不是一件容易的事;您不仅必须确保有特定数量的线程和内核来处理图像,而且还应该有足够的 RAM。 这是因为 3D 渲染是一个活跃的工作过程,因为您必须坐在 PC 前并持续与软件交互。为了在 3D 场景中积极工作,您…...

边缘计算物联网网关在机械加工行业的应用及作用分享
随着工业4.0的推进,物联网技术正在逐渐渗透到各个行业领域。机械加工行业作为制造业的基础领域之一,其生产过程的自动化、智能化水平直接影响到产品质量和生产效率。边缘计算物联网网关作为物联网技术的重要组成部分,在机械加工行业中发挥着越…...

(笔记六)利用opencv进行图像滤波
(1)自定义卷积核图像滤波 import numpy as np import matplotlib.pyplot as plt import cv2 as cvimg_path r"D:\data\test6-6.png" img cv.imread(img_path)# 图像滤波 ker np.ones((6, 6), np.float32)/36 # 构建滤波器(卷积…...

WPF C# .NET7 基础学习
学习视频地址:https://www.bilibili.com/video/BV1hx4y1G7C6?p3&vd_source986db470823ebc16fe0b3d235addf050 开发工具:Visual Studio 2022 Community 基础框架:.Net 6.0 下载创建过程略 .Net和.Framework 区别是Net是依赖项ÿ…...

QT里使用sqlite的问题,好多坑
1. 我使用sqlite,开发机上好好的,测试机上却不行。后来发现是缺少驱动(Driver not loaded Driver not loaded),代码检查了又检查,发现应该是缺少dll文件(系统不提示,是自己使用 QMes…...

openGauss学习笔记-59 openGauss 数据库管理-相关概念介绍
文章目录 openGauss学习笔记-59 openGauss 数据库管理-相关概念介绍59.1 数据库59.2 表空间59.3 模式59.4 用户和角色59.5 事务管理 openGauss学习笔记-59 openGauss 数据库管理-相关概念介绍 59.1 数据库 数据库用于管理各类数据对象,与其他数据库隔离。创建数据…...

Nginx安装与部署
文章目录 一,说明二,下载三,Windows下安装1,安装2,启动3,验证 四,Linux下安装1,安装2,启动3,验证 五,Nginx配置 一,说明 Nginx是一款高性能Web和反向代理服务器,提供内存少,高并发,负载均衡和反向代理服务,支持windos和linux系统 二,下载 打开浏览器,输入地址: https://ngin…...

Linux中Tomcat发布war包后无法正常访问非静态资源
事故现象 在CentOS8中安装完WEB环境,首次部署WEB项目DEMO案例,发现可以静态的网页内容, 但是无法向后台发送异步请求,全部出现404问题,导致数据库数据无法渲染到界面上。 原因分析 CentOS请求中提示用来获取资源的连…...

大数据、AI和云原生:引领未来软件开发的技术演进
文章目录 **1. 数据驱动的创新:****2. 智能化应用的兴起:****3. 云原生的敏捷和可扩展性:****4. 实时性和即时性:****5. 数据隐私和安全:****6. 跨平台和跨设备:****7. 自动化和智能编程:****8.…...

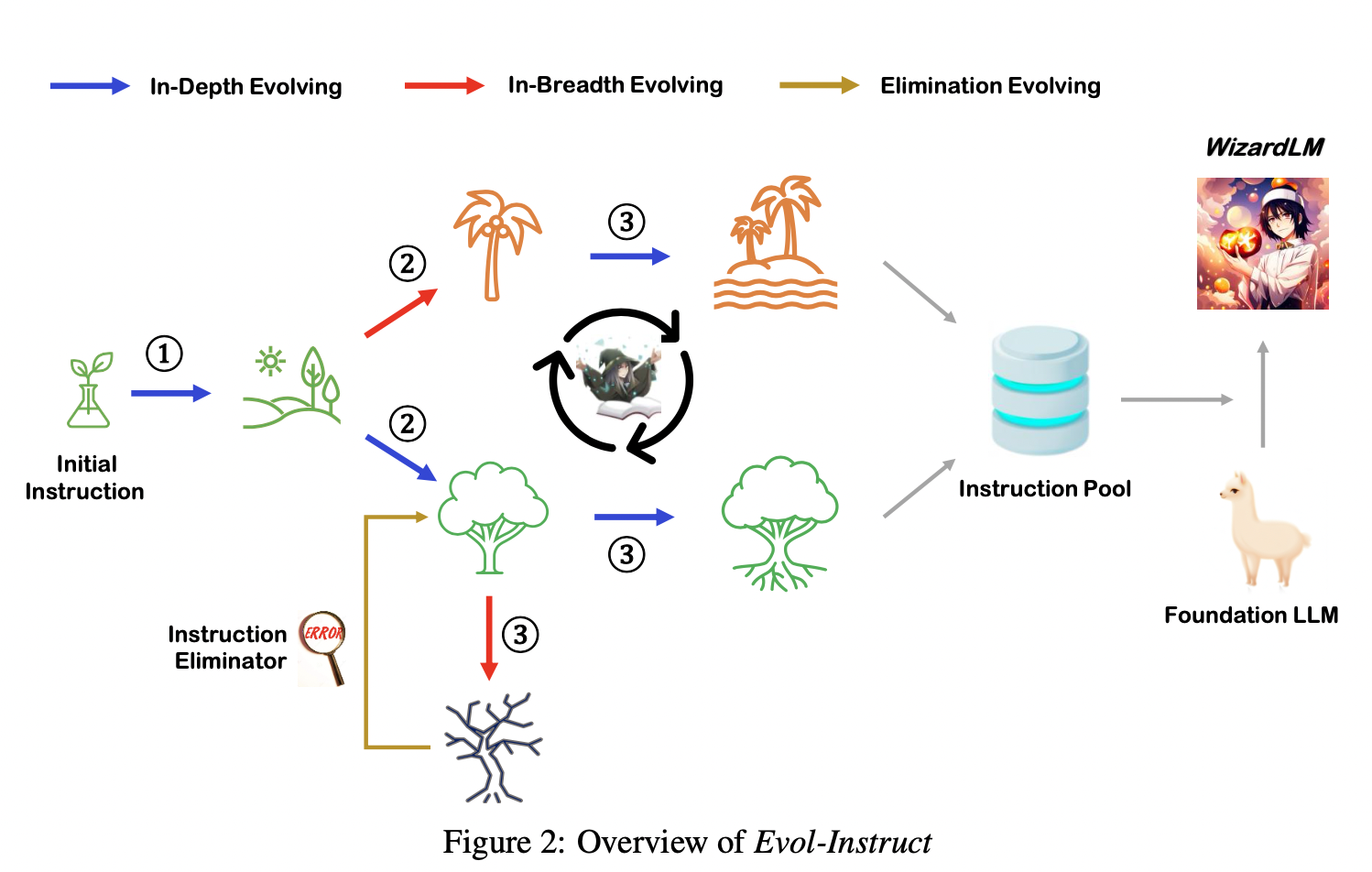
Text-to-SQL小白入门(四)指令进化大模型WizardLM
摘要 本文主要对大模型WizardLM的基本信息进行了简单介绍,展示了WizardLM取得的优秀性能,分析了论文的核心——指令进化方法。 论文概述 基本信息 英文标题:WizardLM: Empowering Large Language Models to Follow Complex Instructions中…...

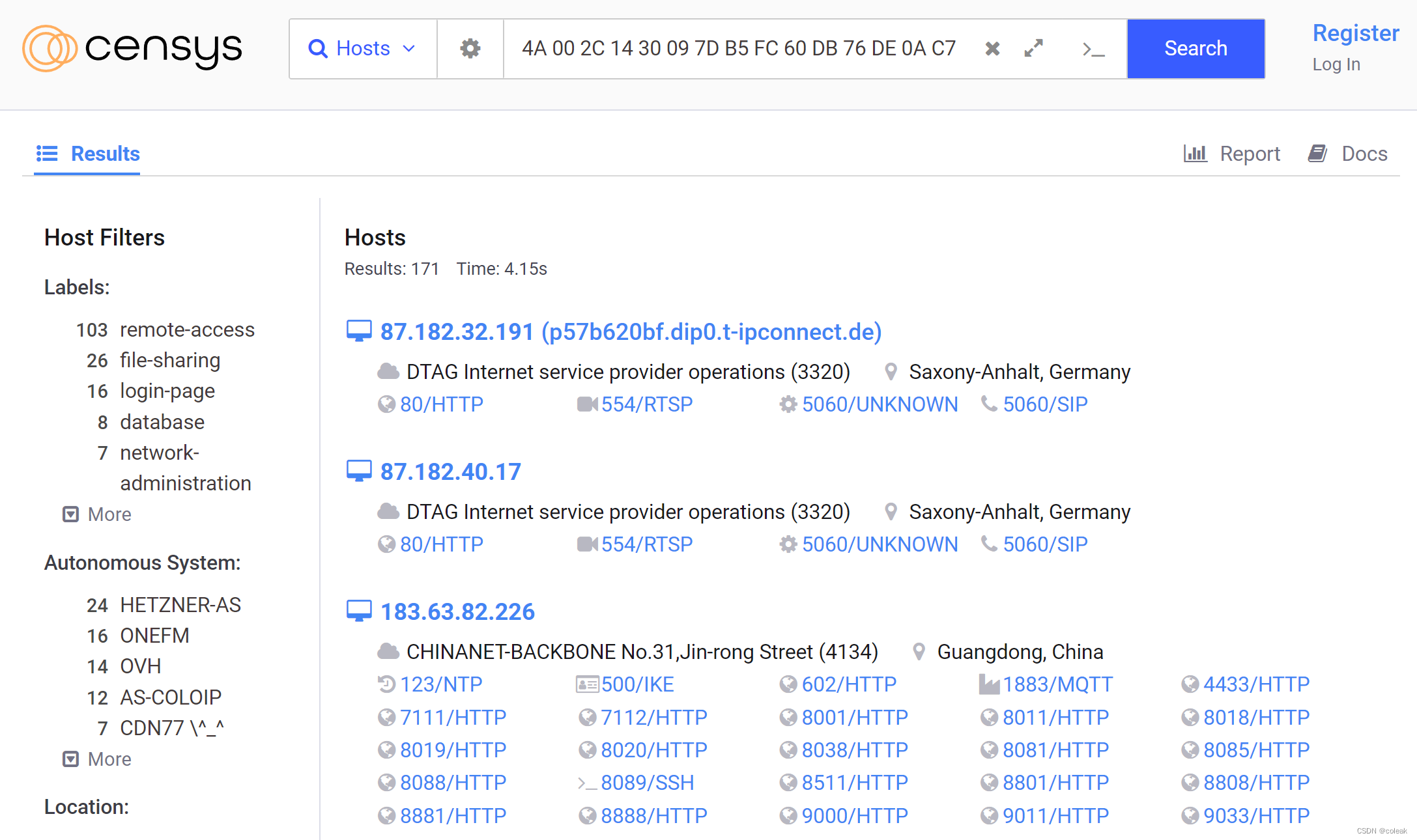
浅谈红队资产信息收集经验
文章目录 子公司资产收集备案号|官网收集子域名|ip收集fofa灯塔ARLX情报社区 资产确认目录扫描Google Hacking绕过CDNnmap端口扫描参数技巧其他常用工具 子公司资产收集 红蓝对抗中往往只会给你目标企业的名称,以及对应的靶标系统地址,而很少有直接从靶标…...

list根据对象中某个字段属性去重Java流实现
list根据对象中某个字段属性去重Java流实现? 在Java的流(Stream)中,你可以使用distinct方法来实现根据对象中某个字段属性去重的功能。要实现这个功能,你需要重写对象的hashCode和equals方法,以确保相同字段属性的对象被认为是相…...

软件架构设计(三) B/S架构风格-层次架构(一)
层次架构风格从之前的两层C/S到三层C/S,然后演化为三层B/S架构,三层B/S架构之后仍然在往后面演化,我们来看一下层次架构演化过程中都有了哪些演化的架构风格呢? 而我们先简单了解一下之前的层次架构风格中分层的各个层次的作用。 表现层:由于用户进行交互,比如MVC,MVP,…...

大端字节和小端字节
介绍 大端字节序(Big-Endian)和小端字节序(Little-Endian)是在计算机系统中用来表示多字节数据类型(如整数、浮点数等)的存储方式。字节序指的是在内存中多字节数据的存放顺序,即哪个字节在前&…...

(10)(10.8) 固件下载
文章目录 前言 10.8.1 固件 10.8.2 Bootloader 10.8.3 APM2.x Autopilot 10.8.4 许可证 10.8.5 安全 前言 固件服务器(firmware server)可提供所有飞行器的最新固件。其中包括: CopterPlaneRoverAntennaTrackerSub 本页提供了一些被视为&quo…...

vue实现列表自动滚动效果
效果如图: 1.下载插件 npm install vue-seamless-scroll --save 2.在main.js中引入注册 import scroll from vue-seamless-scroll Vue.use(scroll) 3.在页面中使用(写一个固定的表头 el-table:show-header"status" 设置为false,自带的表头不…...
如何通过构建遥感光谱反射信号与地表参数之间的关系模型来准确估算植被参数?植被参数光学遥感反演方法(Python)及遥感与生态模型数据同化算法
目录 专题一 植被参数遥感反演理论 专题二 植被叶片及冠层反射率模拟与处理 专题三 植被遥感模型参数敏感性分析 专题四 基于查找表(LUT)方法反演植被参数 专题五 基于优化算法反演植被参数 专题六 基于机器学习反演植被参数 专题七 遥感数据同化理论 专题八 同化遥感反…...

持续集成与持续交付(CI/CD):探讨在云计算中实现快速软件交付的最佳实践
文章目录 持续集成(CI)的最佳实践持续交付(CD)的最佳实践云计算环境下的特别注意事项 🎈个人主页:程序员 小侯 🎐CSDN新晋作者 🎉欢迎 👍点赞✍评论⭐收藏 ✨收录专栏&am…...

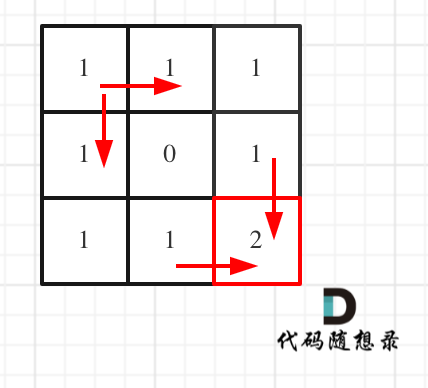
【LeetCode题目详解】第九章 动态规划part02 62.不同路径 63. 不同路径 II day39补
本文章代码以c为例! 一、力扣第62题:不同路径 题目: 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
