note_前端框架Vue的安装和简单入门(Windows 11)
1. Vue安装
(1) 下载安装node.js和npm
# 下载msi安装包
https://nodejs.org/en# 点击安装包,按提示安装
# 默认安装nodejs, npm, 在线文档; PATH配置# 确认安装是否成功,在dos中输入
node -v # 验证nodejs是否安装成功
npm -v # 验证nodejs包管理器npm是否安装成功# 配置npm
npm config set registry=http://registry.npm.taobao.org #设置淘宝镜像
#npm config set cache "D:\<install_path_nodejs>\node_cache" #设置缓存文件夹
#npm config set cache "D:\<install_path_nodejs>\node_cache" #设置全局模块存放文件夹
(2) 使用npm下载安装vue
npm install @vue/cli -g
2. 用例1. 项目创建和运行
2.1 创建Vue项目
# 创建新项目
vue init webpack test01#[error-1] Command vue init requires a global addon to be installed. ...先执行以下命令:#npm i -g "@vue/cli-init"#[error-2] vue-cli · Failed to download repo vuejs-templates/webpack: connect ETIMEDOUT 20.205.243.166:443# npm install --save-dev webpack
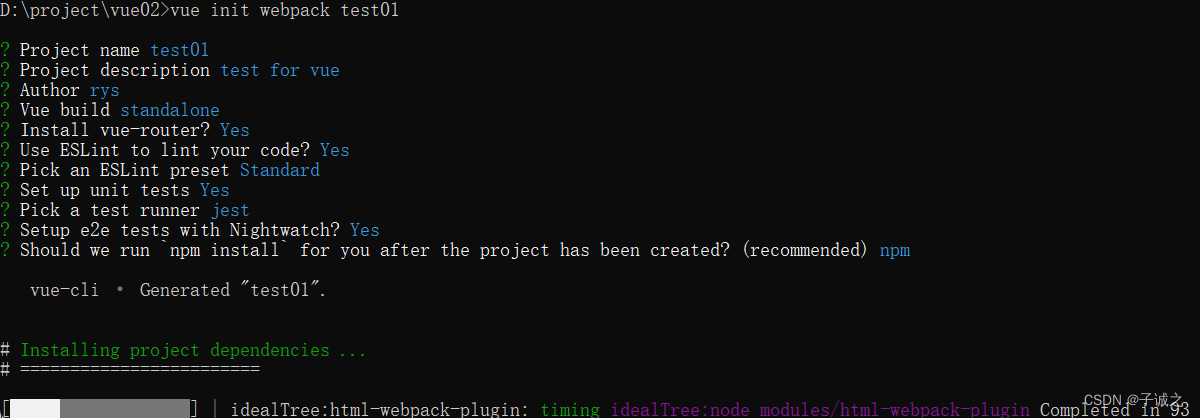
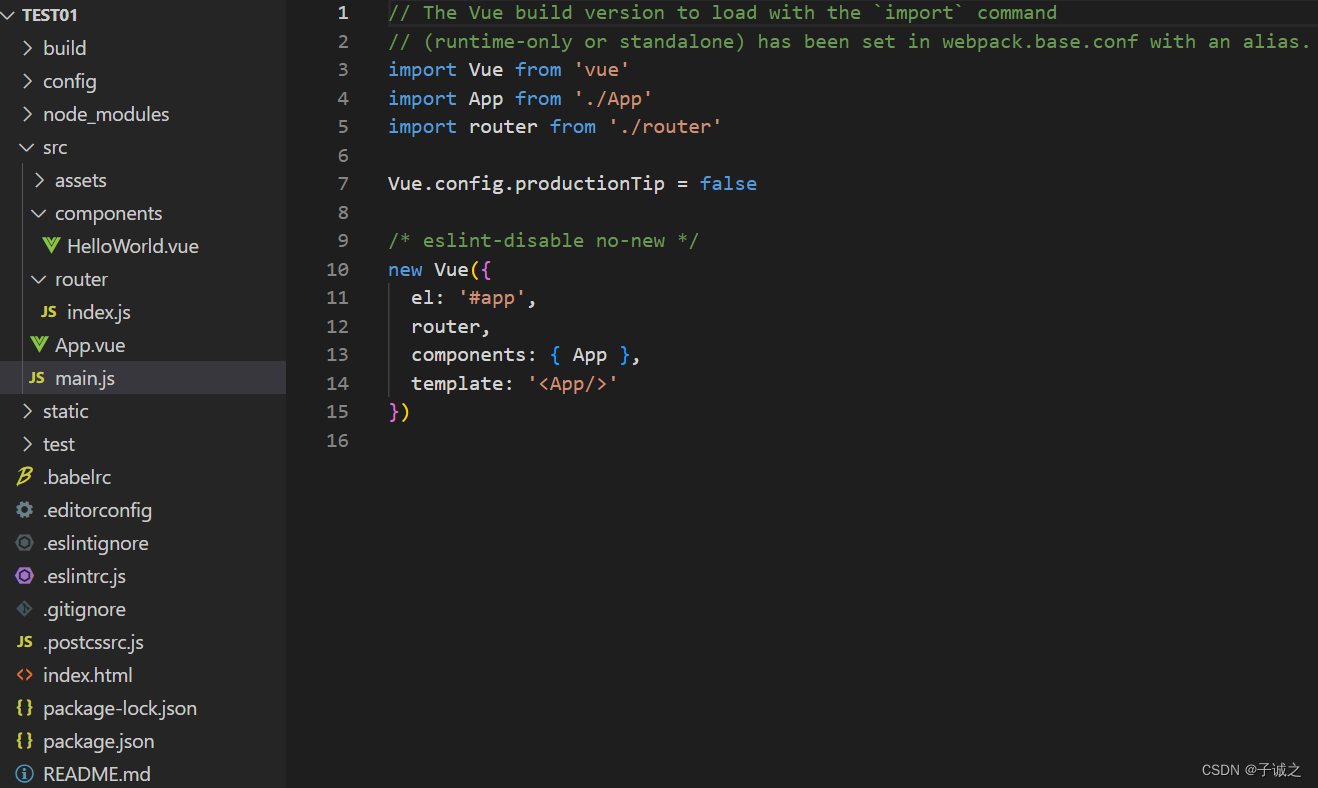
下面两张图分别展示了项目的创建过程(图1)和创建完成后的目录文件(图2)。

图1. 执行web init webpackage后需要依次配置的选项。包括项目名、项目简介、作者、build类型、是否安装vue-router、是否使用ESLint检查代码、ESLint类型、是否设置单元测试、单元测试框架、是否用nightwatch框架设置端到端测试、是否运行npm install。

图2. 创建的项目文件。
2.2 项目运行
# 运行项目
cd test01
npm run dev# 打包
#npm run build
打开浏览器,输入localhost:8080,得到以下页面,则启动成功。
 图3. 默认主页。
图3. 默认主页。
3. 用例2. 使用iview组件创建一个表格
# 安装iview组件
npm install view-design --save# 在main.js导入iview
import ViewUI from 'view-design'
import 'view-design/dist/styles/iview.css'
Vue.use(ViewUI)# 在router/index.js添加路由
{path: '/table',name: 'table',component: () => import('../components/table')
}
然后在components/下新建table.vue。
# 代码修改至:https://blog.csdn.net/weixin_44791115/article/details/101451458
<template><div><div class='input-wrap'><Inputsearchv-model='searchVal'placeholder='请输入查询内容...'@input='autosearch'style='width: auto'/><i-button type='dashed' class='reset' @click='resetDate'>重置</i-button></div><br /><Table border :columns='columns' :data='showList'></Table></div>
</template><script>
export default {data() {return {searchVal: '',showList: [],newList: [],columns: [{title: '报名日期', key: 'date'},{title: '姓名', key: 'name'},{title: '学号', key: 'studentId'},{title: '邮箱', key: 'email'}],mockList: [{date: '2019-09-26', name: '张约翰', studentId: 2033126027, email: 'john@mail.edu.cn'},{date: '2018-09-26', name: '李皮特', studentId: 2022083356, email: 'peter@mail.edu.cn'},{date: '2017-09-26', name: 'Hsu yiqi', studentId: 2016127206, email: 'yiqi@mail.edu.cn'}]}},mounted() {this.showList = this.mockList},methods: {autosearch() {if (this.searchVal !== '') {this.newList = this.mockList.filter(item =>item.email.indexOf(this.searchVal) !== -1 ||item.date.indexOf(this.searchVal) !== -1 ||item.name.indexOf(this.searchVal) !== -1 ||item.studentId.toString().indexOf(this.searchVal) !== -1)if (this.newList) {this.showList = this.newList}}},resetDate() {this.searchVal = ''this.showList = this.mockList}}
}
</script>
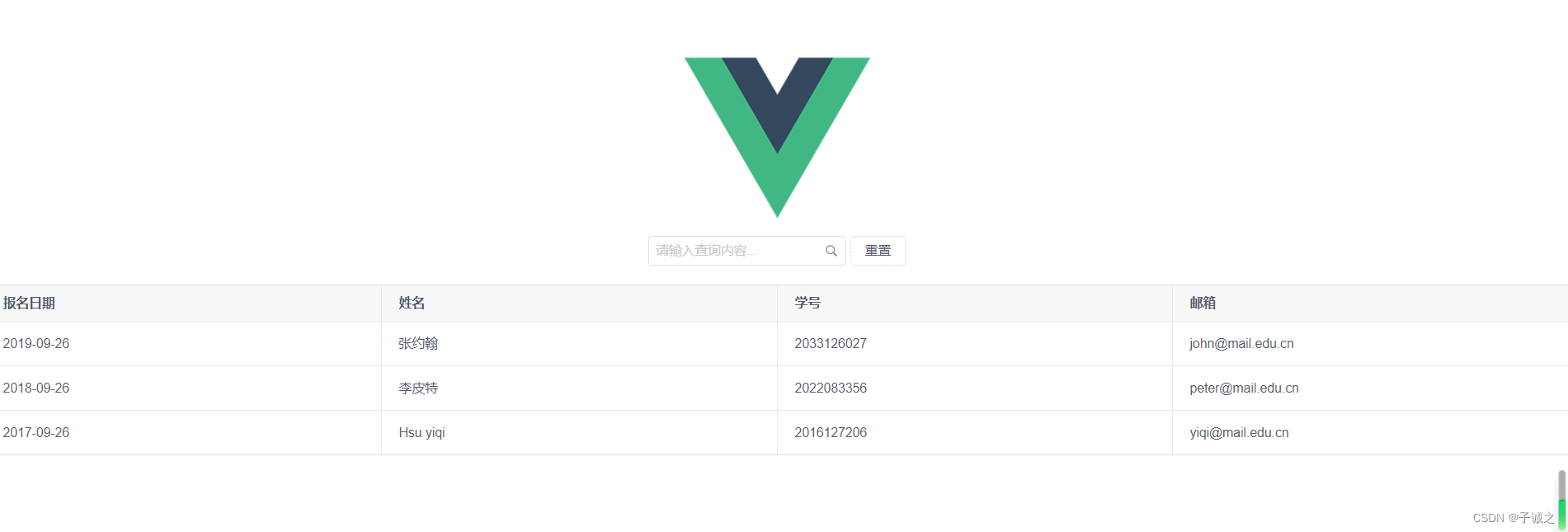
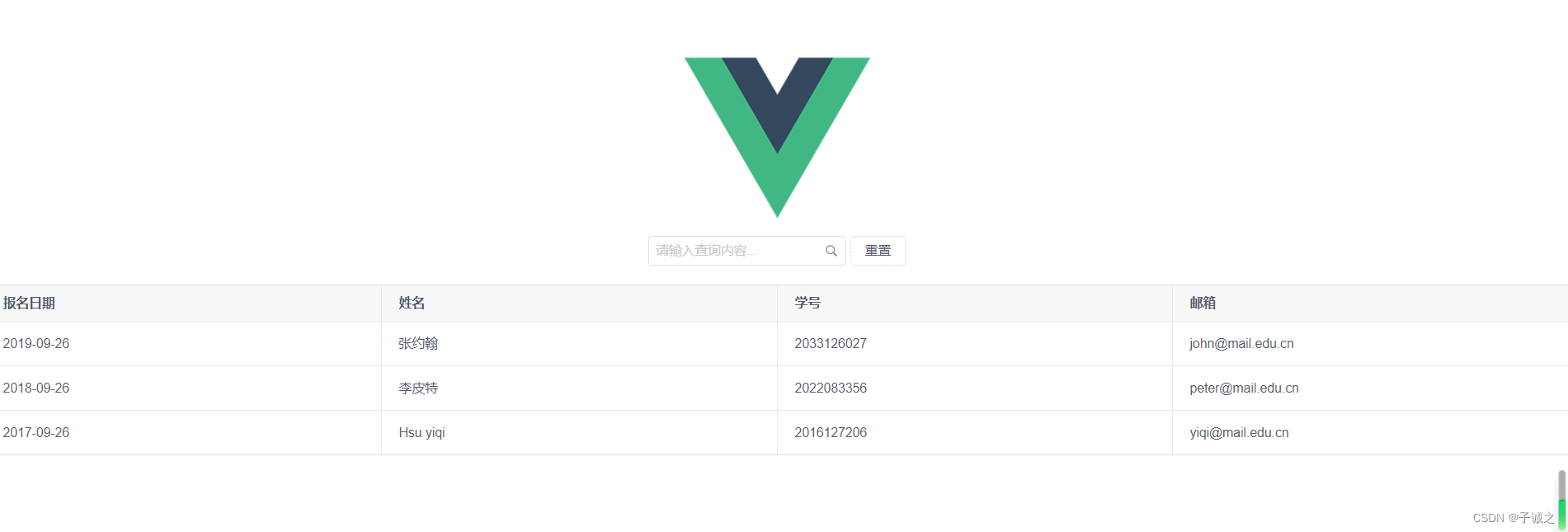
效果图如下。

相关文章:

note_前端框架Vue的安装和简单入门(Windows 11)
1. Vue安装 (1) 下载安装node.js和npm # 下载msi安装包 https://nodejs.org/en# 点击安装包,按提示安装 # 默认安装nodejs, npm, 在线文档; PATH配置# 确认安装是否成功,在dos中输入 node -v # 验证nodejs是否安装成功 npm -v # 验证nodejs包管…...

SILERGY(矽力杰)功率电子开关 SY6280AAC
SILERGY(矽力杰)功率电子开关 SY6280AAC Low Loss Power Distribution Switch SOT-5 Pacakge 2.4V ~ 5.5V (<6V) 0.6W Max. Current 2A Reverse blocking (no body diode) Programmable current limit ( Ilimits(A) 6800 / Rset(ohm). ) Application Circuit (Reco…...

mysql char 和varchar的区别?
char 和varchar的区别 1、 char 一定会使用指定的空间,varchar是根据数据来定空间 2、 char的插入数据效率理论上比varchar高:varchar是需要通过后面的记录数来计算 使用哪一种类型? 如果确定数据一定是占指定长度,那么使用char类…...

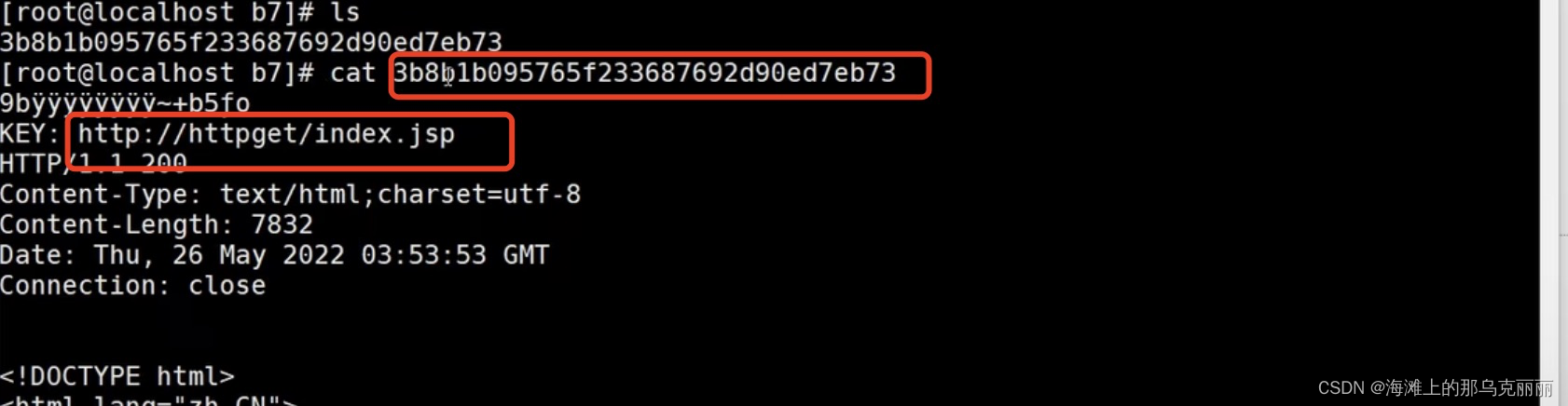
HttpClient默认重试机制
分析&回答 只有发生IOExecetion时才会发生重试InterruptedIOException、UnknownHostException、ConnectException、SSLException,发生这4中异常不重试get方法可以重试3次,post方法在socket对应的输出流没有被write并flush成功时可以重试3次。读/写超…...

论文于祥读及复现——《Multi-level Map Construction for Dynamic Scenes》
论文祥读之——动态场景的多层次地图构建 0. 出发点(暨摘要)1. 引言2. 相关工作3.主要内容概括3.1 几何地图的构建3.1.1 密集点云地图和八叉图的构建3.1.2 平面地图的构建 3.2 对象地图的构建3.2.1 对象参数化和数据关联3.2.2 对象的更新与优化 4. 实验4…...

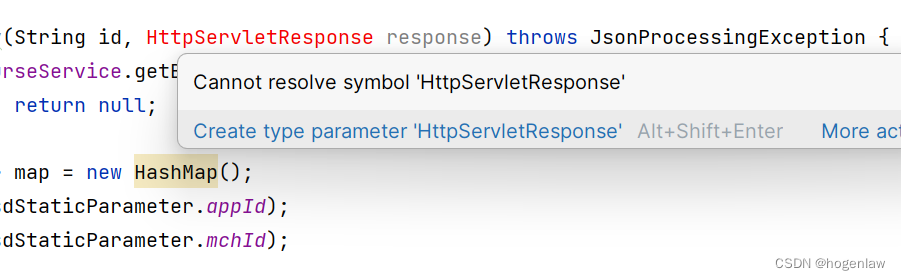
IDEA 报 Cannot resolve symbol ‘HttpServletResponse‘ 解决
springboot2版本换成springboot3之后,代码这里突然报红了, 首先要淡定,把原先Import的引入删掉,重新引入试试呢,是不是很简单哈哈。 原来,springboot3的路径是: import jakarta.servlet.http…...

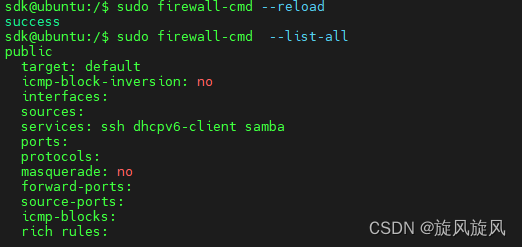
linux-samba-window登不上
登不上查了很久发现是防火墙导致的 sudo firewall-cmd --list-all //查看所有的防火墙信息sudo firewall-cmd --permanent --zonepublic --add-servicesamba //service里添加sambafirewall-cmd --reload //重启 便可以登录了,小问题...

Java Web3J :使用web3j监听、查询、订阅智能合约的事件
前面有文章写如何使用Docker-compose方式部署blockscout浏览器+charts图表,区块链浏览器已经部署成功了,同时我们在链上增加了治理投票流程,如何实时的把治理事件快速同步到浏览器呢?这时就想到了Web3J来监听智能合约的事件,来达到同步事件的效果 目录 Web3J简介功能简介m…...

C语言入门 Day_13 二维数组
目录 前言: 1.字符串 2.创建二维数组 3.使用二维数组 4.易错点 5.思维导图 前言: 我们学习了字符类型char,我们可以用char来表示一个大写或者小写的字母,但真实应用中我们往往使用的是多个字符组成的一个单词或者句子。 …...

通过HFS低成本搭建NAS,并内网穿透实现公网访问
文章目录 前言1.下载安装cpolar1.1 设置HFS访客1.2 虚拟文件系统 2. 使用cpolar建立一条内网穿透数据隧道2.1 保留隧道2.2 隧道名称2.3 成功使用cpolar创建二级子域名访问本地hfs 总结 前言 云存储作为一个新概念,在前些年炒的火热,虽然伴随一系列黑天鹅…...

【SpringMVC】工作流程及入门案例
目录 前言 回顾MVC三层架构 1. SpringMVC简介 …...

【JVM】垃圾收集算法
文章目录 分代收集理论标记-清除算法标记-复制算法标记-整理算法 分代收集理论 当前商业虚拟机的垃圾收集器,大多数都遵循了“分代收集”(Generational Collection)[1]的理论进 行设计,分代收集名为理论,实质是一套符…...

K8s的Pod出现Init:ImagePullBackOff问题的解决(以calico为例)
对于这类问题的解决思路应该都差不多,本文以calico插件安装为例,发现有个Pod的镜像没有pull成功 第一步:查看这个pod的描述信息 kubectl describe pod calico-node-wmhrw -n kube-system 从上图发现是docker拉取"calico/cni:v3.15.1&q…...

数据结构 -作用及基本概念
为什么要使用数据结构 学习数据结构是计算机科学和软件工程领域中非常重要的一门课程。以下是学习数据结构的几个重要原因: 组织和管理数据:数据结构提供了一种组织和管理数据的方式。通过学习不同的数据结构,你可以了解如何有效地存储和操作…...

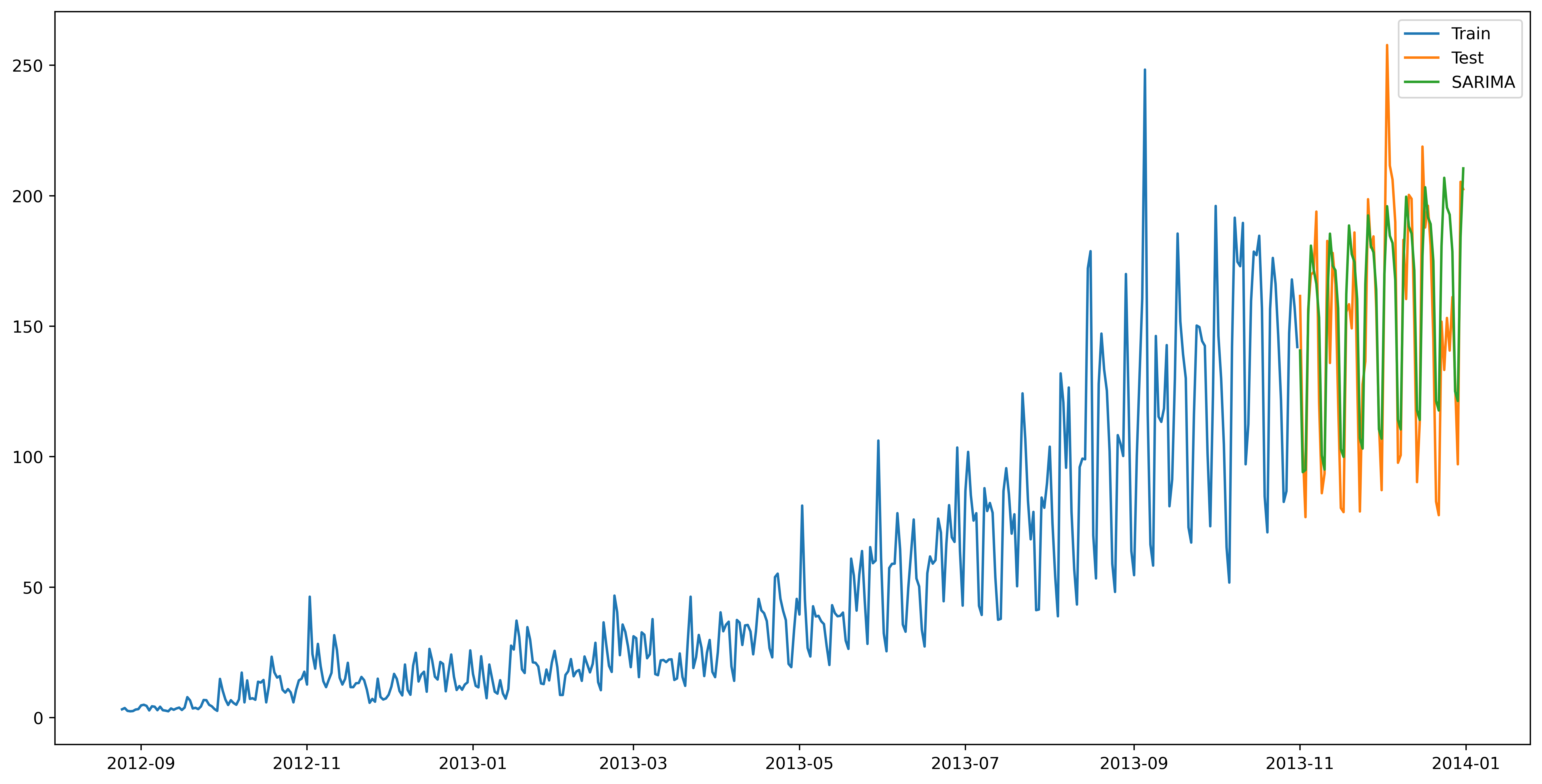
数学建模--时间序列预测模型的七种经典算法的Python实现
目录 1.开篇版权提示 2.时间序列介绍 3.项目数据处理 4.项目数据划分可视化 5.时间预测序列经典算法1:朴素法 6.时间预测序列经典算法2: 简单平均法 7.时间预测序列经典算法3:移动平均法 8.时间预测序列经典算法4:简单指…...

nginx-反向代理缓存
反向代理缓存相当于自动化动静分离。 将上游服务器的资源缓存到nginx本地,当下次再有相同的资源请求时,直接讲nginx缓存的资源返回给客户端。 本地缓存资源有一个过期时间,当超过过期时间,则重新向上游服务器重新请求获取资源。…...

大模型重塑区域人才培养,飞桨(重庆)人工智能教育创新中心正式启动
2023年8月22日,重庆市高校人工智能产教融合院长研讨会暨飞桨(重庆)人工智能教育创新中心启动仪式在重庆大学成功召开。会上,由百度飞桨、重庆大学组织重庆市二十一所高校共建的飞桨(重庆)人工智能教育创新中…...

PAT 1164 Good in C 测试点3,4
个人学习记录,代码难免不尽人意。 When your interviewer asks you to write “Hello World” using C, can you do as the following figure shows? Input Specification: Each input file contains one test case. For each case, the first part gives the 26 …...

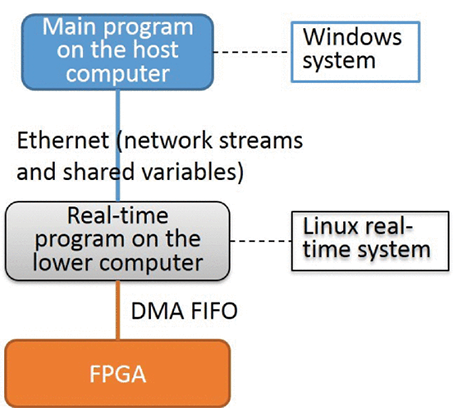
LabVIEW对EAST长脉冲等离子体运行的陀螺稳态运行控制
LabVIEW对EAST长脉冲等离子体运行的陀螺稳态运行控制 托卡马克是实现磁约束核聚变最有希望的解决方案之一。电子回旋共振加热(ECRH是一种对托卡马克有吸引力的等离子体加热方法,具有耦合效率高,功率沉积定位好等优点。陀螺加速器是ECRH系统中…...

Fragment
Fragment是Android开发中的一个重要组件,用于构建灵活且可重用的用户界面模块。它可以作为Activity的一部分来展示用户界面,并且可以嵌套在其他Fragment中,从而形成复杂的界面层级。 以下是一个简单的示例,展示了如何在Android中…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
