ajax day2
1、
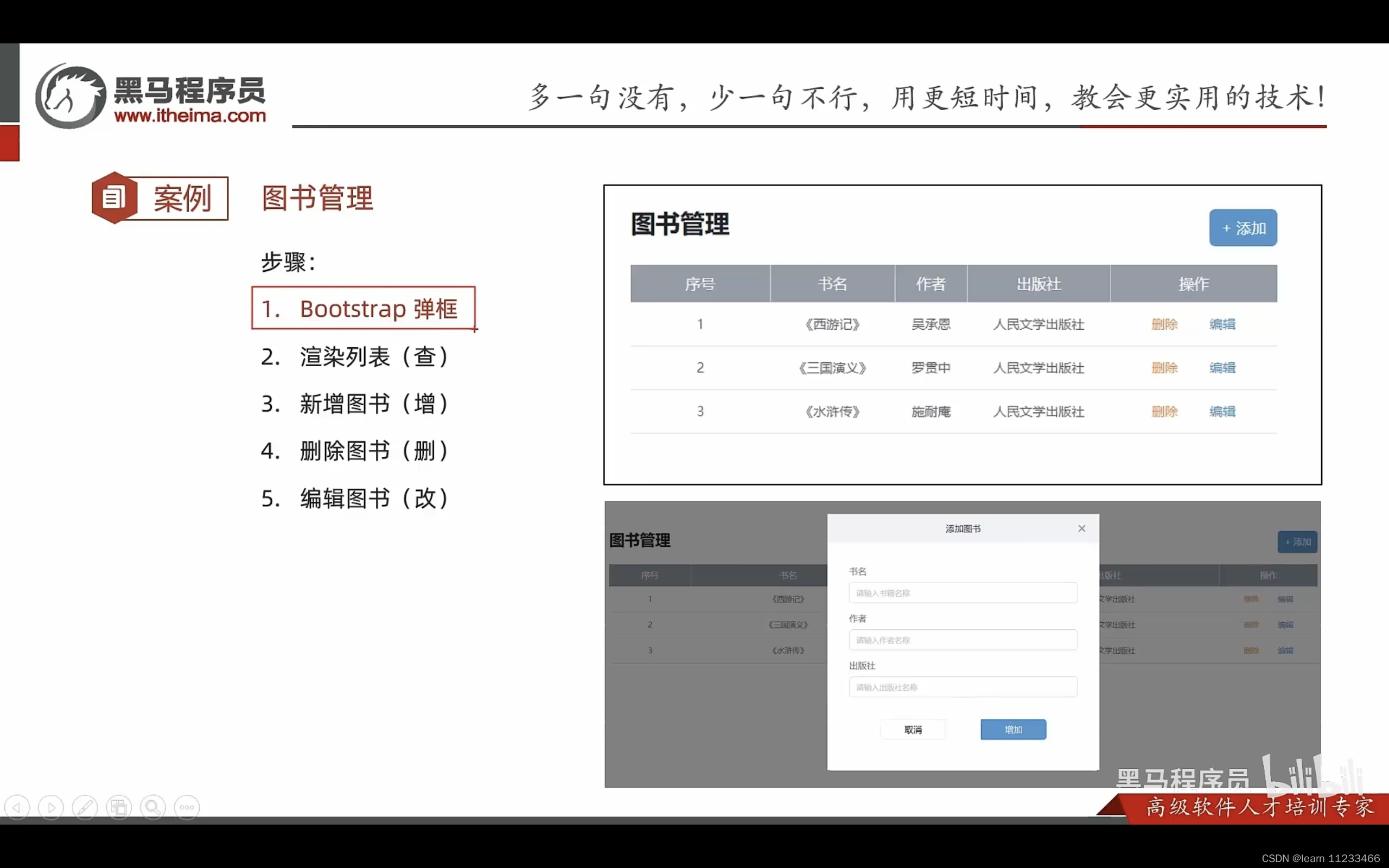
2、控制弹框显示和隐藏:

3、右键tr,编辑为html,可直接复制tr部分的代码


4、删除时,点击删除按钮,可以获取图书id:


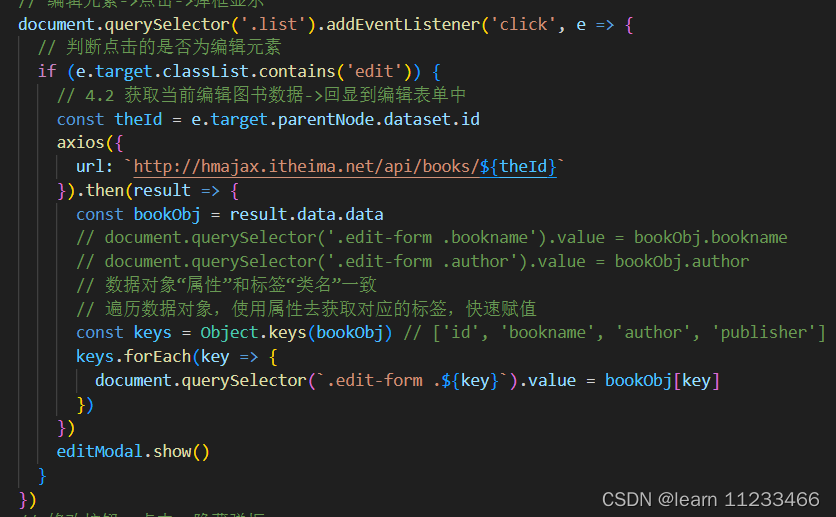
5、编辑图书
快速赋值表单元素内容,用于回显:

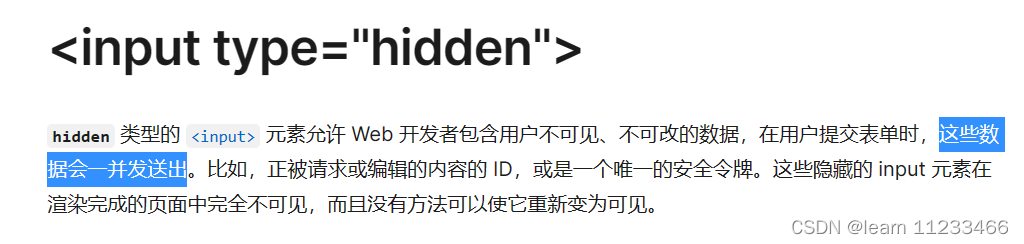
6、hidden

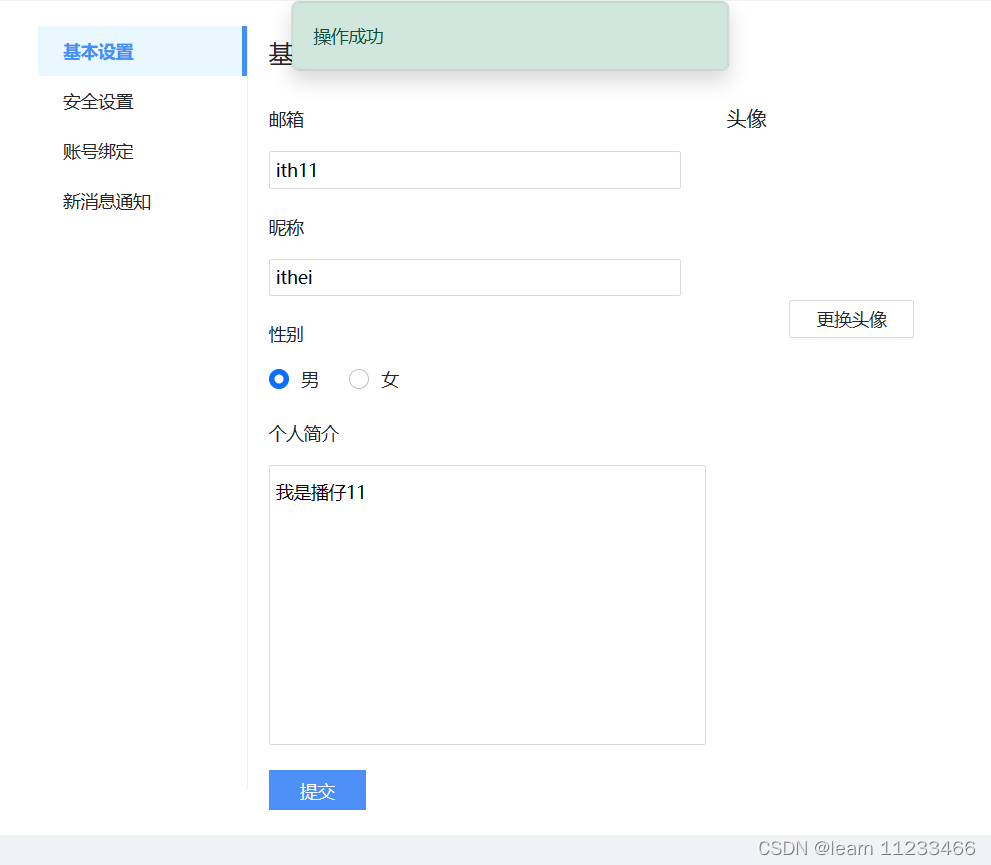
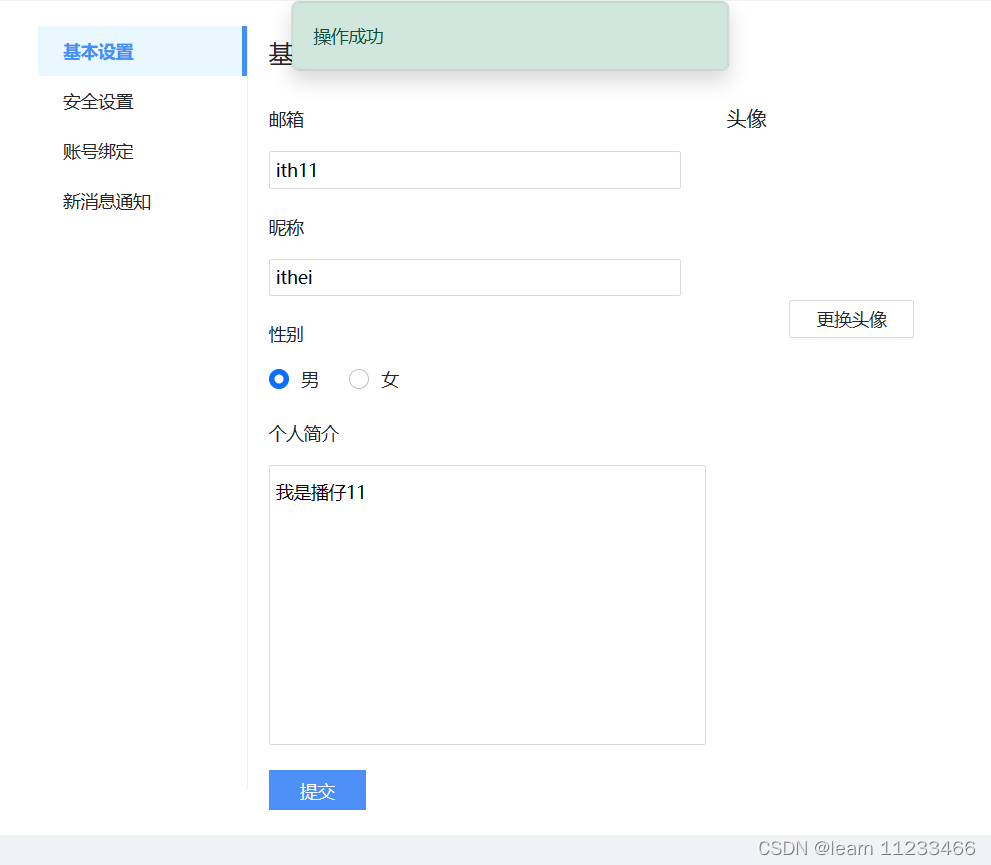
7、案例 个人信息设置

js代码部分:
/*** 目标1:信息渲染* 1.1 获取用户的数据* 1.2 回显数据到标签上* */
// 1
const creator = '播仔'
axios({url: 'http://hmajax.itheima.net/api/settings',params: {// 对象中 es6简写 属性名和变量名相同creator}
}).then(result => {// console.log(result)// 播仔相关信息对象obj = result.data.data// item为字符串形式Object.keys(obj).forEach(item => {//avatar 存头像路径// console.log(item)if (item == 'avatar') {document.querySelector('.prew').src = obj[item]// 性别} else if (item === 'gender') {// genderList为一个伪数组 0男,1女const genderList = document.querySelectorAll('.gender')const num = obj[item]// 勾选上此单选框genderList[num].checked = true} else {document.querySelector(`.${item}`).value = obj[item]}})})
// 2
// file的change事件 更换图片
document.querySelector('.upload').addEventListener('change', e => {// e.target.files得fileList对象// 只选中一张图片 故e.target.files[0]为一个file对象const fd = new FormData()fd.append('avatar', e.target.files[0])fd.append('creator', creator)// 提交到服务器上axios({url: 'http://hmajax.itheima.net/api/avatar',method: 'PUT',data: fd}).then(result => {console.log(result)//更新头像路径 result.data.data.avatar为图片在服务器中的路径document.querySelector('.prew').src = result.data.data.avatar})
})
// 3
document.querySelector('.submit').addEventListener('click', () => {const formData = document.querySelector('.user-form')const userObj = serialize(formData, { hash: true, empty: true })// console.log(userObj)// 字符串转数字类型userObj.gender = + userObj.genderuserObj.creator = creator// 将修改的个人信息提交到服务器axios({url: 'http://hmajax.itheima.net/api/settings',method: 'PUT',data: userObj}).then(result => {// console.log(result)// 修改信息成功 显示提示框const toastDom = document.querySelector('.my-toast')// 创建提示框对象 构造函数 new实例化const toast = new bootstrap.Toast(toastDom)toast.show()})
})
// // // 1.1 获取用户的数据
// axios({
// url: 'http://hmajax.itheima.net/api/settings',
// params: {
// creator
// }
// }).then(result => {
// const userObj = result.data.data
// // 1.2 回显数据到标签上
// Object.keys(userObj).forEach(key => {
// if (key === 'avatar') {
// // 赋予默认头像
// document.querySelector('.prew').src = userObj[key]
// } else if (key === 'gender') {
// // 赋予默认性别
// // 获取性别单选框:[男radio元素,女radio元素]
// const gRadioList = document.querySelectorAll('.gender')
// // 获取性别数字:0男,1女
// const gNum = userObj[key]
// // 通过性别数字,作为下标,找到对应性别单选框,设置选中状态
// gRadioList[gNum].checked = true
// } else {
// // 赋予默认内容
// document.querySelector(`.${key}`).value = userObj[key]
// }
// })
// })// /**
// * 目标2:修改头像
// * 2.1 获取头像文件
// * 2.2 提交服务器并更新头像
// * */
// // 文件选择元素->change事件
// document.querySelector('.upload').addEventListener('change', e => {
// // 2.1 获取头像文件
// console.log(e.target.files[0])
// const fd = new FormData()
// fd.append('avatar', e.target.files[0])
// fd.append('creator', creator)
// // 2.2 提交服务器并更新头像
// axios({
// url: 'http://hmajax.itheima.net/api/avatar',
// method: 'PUT',
// data: fd
// }).then(result => {
// const imgUrl = result.data.data.avatar
// // 把新的头像回显到页面上
// document.querySelector('.prew').src = imgUrl
// })
// })// /**
// * 目标3:提交表单
// * 3.1 收集表单信息
// * 3.2 提交到服务器保存
// */
// /**
// * 目标4:结果提示
// * 4.1 创建toast对象
// * 4.2 调用show方法->显示提示框
// */
// 保存修改->点击
// document.querySelector('.submit').addEventListener('click', () => {
// // 3.1 收集表单信息
// const userForm = document.querySelector('.user-form')
// const userObj = serialize(userForm, { hash: true, empty: true })
// console.log(userObj)
// userObj.creator = creator
// // 性别数字字符串,转成数字类型
// userObj.gender = +userObj.gender
// console.log(userObj)
// // 3.2 提交到服务器保存
// axios({
// url: 'http://hmajax.itheima.net/api/settings',
// method: 'PUT',
// data: userObj
// }).then(result => {
// // 4.1 创建toast对象
// const toastDom = document.querySelector('.my-toast')
// const toast = new bootstrap.Toast(toastDom)// // 4.2 调用show方法->显示提示框
// toast.show()
// })
// })
相关文章:

ajax day2
1、 2、控制弹框显示和隐藏: 3、右键tr,编辑为html,可直接复制tr部分的代码 4、删除时,点击删除按钮,可以获取图书id: 5、编辑图书 快速赋值表单元素内容,用于回显: 6、hidden …...
)
互联网摸鱼日报(2023-09-04)
互联网摸鱼日报(2023-09-04) 36氪新闻 腾讯游戏的棋中妙手 逐一解读北交所8大改革组合拳 本周双碳大事:全国碳市场清缴履约工作全面展开;宁德时代在成都成立新能源研究院;我国首个万吨级光伏发电直接制绿氢项目投产 你在上海 city walk&a…...

UG\NX CAM二次开发 遍历组中的工序 UF_NCGROUP_ask_member_list
文章作者:代工 来源网站:NX CAM二次开发专栏 简介: UG\NX CAM二次开发 遍历组中的工序 UF_NCGROUP_ask_member_list 效果: 代码: void GetAllOperTag(tag_t groupTag, vector<tag_t> &vOperTags) {int count=0;tag_t * list;UF_NCGROUP_ask_member_li…...

适配器、装饰器模式
一、装饰器模式 向一个现有的对象增加其功能而不改变其结构,属于类的包装...

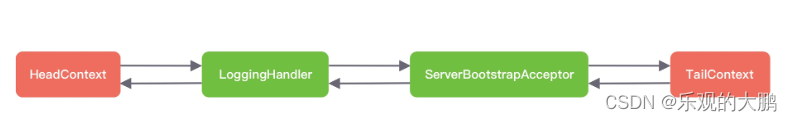
Netty服务端启动的整体流程-基于源码4.1.96Final分析
Netty采用的是主从Reactor多线程的模型,参考Scalable IO in Java,但netty的subReactor为一个组 一、从FileServer服务器示例入手 public final class FileServer {static final boolean SSL System.getProperty("ssl") ! null;// Use the …...

预训练Bert添加new token的问题
问题 最近遇到使用transformers的AutoTokenizer的时候,修改vocab.txt中的[unused1]依然无法识别相应的new token。 实例: 我将[unused1]修改为了[TRI],句子中的[TRI]并没有被整体识别,而是识别为了[,T,RI,]。这明显是有问题的。…...

非常典型和高效的枚举类写法
目录 1、讲讲好处 2、例子 (1)枚举类: (2)DTO类: 3、根据上面例子进行具体讲解 1、讲讲好处 在使用这种标准枚举模式编写业务逻辑时,可以直接通过枚举成员来表示状态,不需要担心底层的 value 或描述信…...

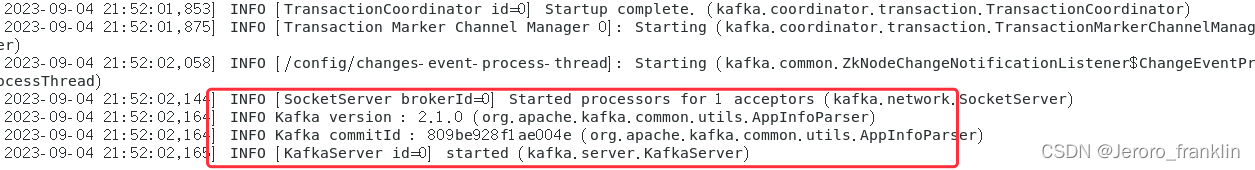
kafka-- kafka集群环境搭建
kafka集群环境搭建 # 准备zookeeper环境 (zookeeper-3.4.6) # 下载kafka安装包 https://archive.apache.org/dist/kafka/2.1.0/kafka_2.12-2.1.0.tgz # 上传 : 172.16.144.133 cd /usr/local/softwaretar -zxvf /usr/local/software/kafka_2.12-2.1.0.tgz -C /usr/local…...

3.flask-sqlalchemy ORM库
介绍 Flask-SQLAlchemy是一个用于Flask的扩展,它提供了一个便捷的方式来处理数据库操作。Flask-SQLAlchemy基于SQLAlchemy,一个功能强大的Python SQL工具包和对象关系映射(ORM)系统 官网文档:http://www.pythondoc.com/flask-sql…...

mac 安装 homebrew
摘要: 本文主要是下载安装包安装homebrew,然后配置环境变量Path。检验是否安装成功。 homebrew地址:macOS(或 Linux)缺失的软件包的管理器 — Homebrew 在终端命令下载安装: /bin/bash -c "$(curl…...

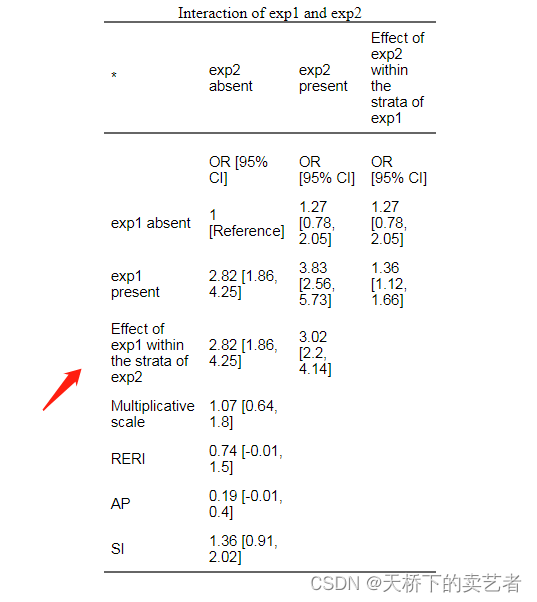
R语言应用interactionR包进行亚组相加交互作用分析
在统计分析中交互作用是指某因素的作用随其他因素水平变化而变化,两因素共同作用不等于两因素单独作用之和(相加交互作用)或之积(相乘交互作用)。相互作用的评估是尺度相关的:乘法或加法。乘法尺度上的相互作用意味着两次暴露的综合效应大于(…...

mysql 数据库面试题整理
Mysql 中 MyISAM 和 InnoDB 的区别 1、InnoDB 支持事务MyISAM 不支持 2、InnoDB 支持外键MyISAM 不支持 3、InnoDB 是聚集索引,MyISAM 是非聚集索引 4、InnoDB 不保存表的具体行数 5、InnoDB 最小的锁粒度是行锁,MyISAM是表锁 mysql中有就更新…...

LeetCode-435-无重叠区间
题目链接: 力扣435 -无重叠区间 解题思路:和之前的合并区间、汇总区间都比较相似, 先对二维数组排序,按照左边界升序;当 当前区间的左区间 < 前一个区间的右区间,说明有重叠,res1,还要更新当…...
)
记录深度学习常用指令(一)
一、创建Conda虚拟Python环境 conda create -n [仓库名字] python[版本]二、激活环境 conda activate [仓库名字]三、安装PyTorch PyTorch官方 GPU: conda install pytorch1.11.0 torchvision0.12.0 torchaudio0.11.0 cudatoolkit11.3 -c pytorchCPU࿱…...

Shell脚本练习——系统应用相关
显示系统信息 [rootwenzi data]#cat systemInfo.sh #/bin/bash RED"\E[1;31m" GREEN"\E[1;32m" END"\E[0m" echo -e "$GREEN----------------------Host systeminfo--------------------$END" echo -e "HOSTNAME: $REDho…...

同创永益入选首批“金融数字韧性与混沌工程实践试点机构”
8月16日下午,由北京国家金融科技认证中心、北京国家金融标准化研究院联合主办的“传递信任 服务发展”金融科技标准认证生态大会在太原成功举办。中国金融电子化集团有限公司党委书记、董事长周逢民,中国科学院院士冯登国,中国工商银行首席技…...

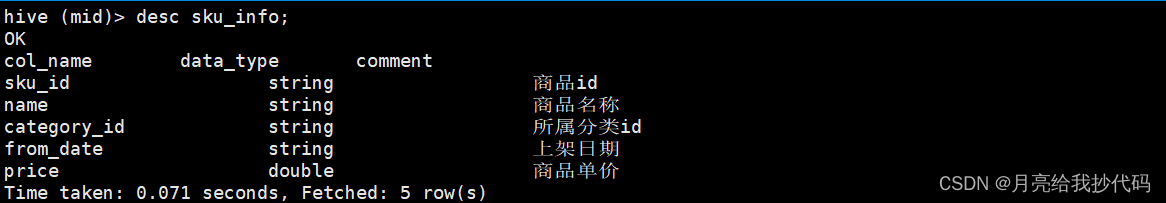
Hive 表注释乱码解决
文章目录 出现原因MySQL 字符集修改调整元数据库字符集测试 出现原因 一般 Hive 的元数据信息都存储在 MySQL 中,但 MySQL 数据库中的 character_set_server 和 character_set_database 参数,默认都为 latin1 字符集,这两个参数决定了服务器…...

【搭建私人图床】使用LightPicture开源搭建图片管理系统并远程访问
文章目录 1.前言2. Lightpicture网站搭建2.1. Lightpicture下载和安装2.2. Lightpicture网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 现在的手机越来越先进,功能也越来越多,而手机…...

Ubuntu入门04——目录与文件
目录 1.显示当前工作目录 2.更改目录 3.创建工作目录 4.删除工作目录 5.移动文件或者文件夹 6.文件夹and文件查看命令 7. 回到根目录,回到上一级 8.删除工作目录 9.查看目录和文件 10.以树状图列出目录内容 11.文件查找 12.在数据库中查找文件或目录 1…...

深度学习中有哪些超参数,都有什么作用
深度学习中有许多超参数需要设置,它们会对模型的性能和训练过程产生重要影响。以下是一些常见的超参数及其作用: 学习率(Learning Rate):控制参数更新的步长。较小的学习率可以使模型收敛更稳定,但可能需要…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
