开发指导—利用 CSS 动画实现 HarmonyOS 动效(二)
注:本文内容分享转载自 HarmonyOS Developer 官网文档
点击查看《开发指导—利用CSS动画实现HarmonyOS动效(一)》
3. background-position 样式动画
通过改变 background-position 属性(第一个值为 X 轴的位置,第二个值为 Y 轴的位置)移动背景图片位置,若背景图位置超出组件则超出部分的背景图不显示。
<!-- xxx.hml --><div class="container"><div class="content"></div><div class="content1"></div></div>
/* xxx.css */.container {height: 100%;background-color:#F1F3F5;display: flex;flex-direction: column;justify-content: center;align-items: center;width: 100%;}.content{width: 400px;height: 400px;/* 不建议图片长宽比为1:1 */background-image: url('common/images/bg-tv.jpg');background-size: 100%;background-repeat: no-repeat;animation: change 3s infinite;border: 1px solid black;}.content1{margin-top:50px;width: 400px;height: 400px;background-image: url('common/images/bg-tv.jpg');background-size: 50%;background-repeat: no-repeat;animation: change1 5s infinite;border: 1px solid black;}/* 背景图片移动出组件 */@keyframes change{0%{background-position:0px top;}25%{background-position:400px top;}50%{background-position:0px top;}75%{background-position:0px bottom;}100%{background-position:0px top;}}/* 背景图片在组件内移动 */@keyframes change1{0%{background-position:left top;}25%{background-position:50% 50%;}50%{background-position:right bottom;}100%{background-position:left top;;}}
说明
background-position 仅支持背景图片的移动,不支持背景颜色(background-color)。

4. svg 动画
为 svg 组件添加动画效果。
属性样式动画
在 Svg 的子组件animate中,通过 attributeName 设置需要进行动效的属性,from 设置开始值,to 设置结束值。
<!-- xxx.hml --><div class="container"><svg><text x="300" y="300" fill="blue">Hello<animate attributeName="font-size" from="30" to="60" dur="3s" repeatCount="indefinite"></animate><animate attributeName="fill" from="red" to="blue" dur="3s" repeatCount="indefinite"></animate><animate attributeName="opacity" from="1" to="0.3" dur="3s" repeatCount="indefinite"></animate></text><text x="300" y="600" fill="blue">World<animate attributeName="font-size" from="30" to="60" values="30;80" dur="3s" repeatCount="indefinite"></animate><animate attributeName="fill" from="red" to="blue" dur="3s" repeatCount="indefinite"></animate><animate attributeName="opacity" from="0.3" to="1" dur="3s" repeatCount="indefinite"></animate></text></svg></div>

说明
在设置动画变化值时,如果已经设置了 values 属性,则 from 和 to 都失效。
路径动画
在 Svg 的子组件animateMotion中,通过 path 设置动画变化的路径。
<!-- xxx.hml --><div class="container"><svg fill="white" width="800" height="900"><path d="M300,200 h-150 a150 150 0 1 0 150 -150 z" fill="white" stroke="blue" stroke-width="5" ></path><path fill="red" d="M-5,-5 L10,0 L-5,5 L0,0 Z" ><animateMotion dur="2000" repeatCount="indefinite" rotate="auto-reverse"path="M300,200 h-150 a150 150 0 1 0 150 -150 z"></animateMotion></path></svg></div>

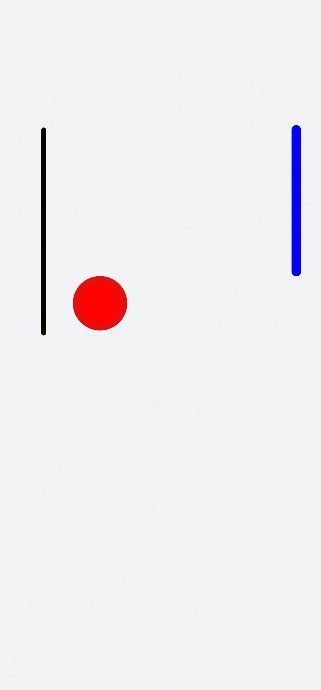
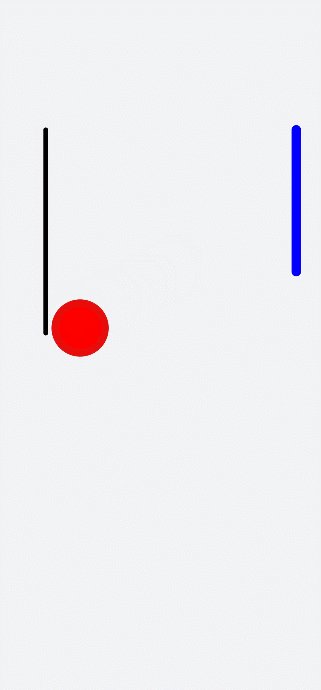
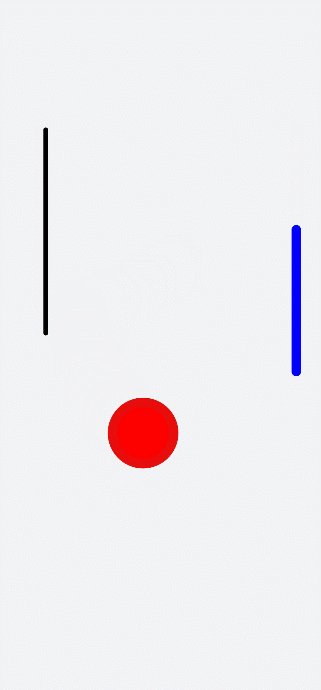
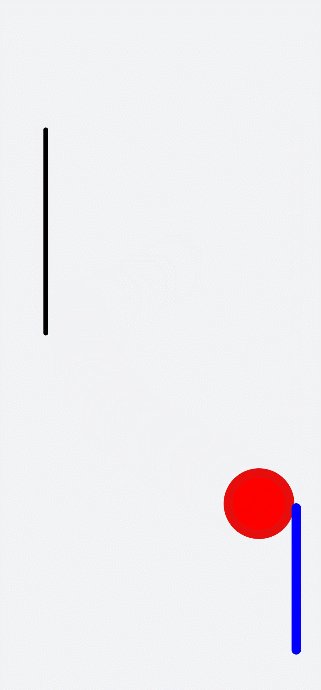
animateTransform 动画
在 Svg 的子组件animateTransform中,通过 attributeName 绑定 transform 属性,type 设置动画类型,from 设置开始值,to 设置结束值。
<!-- xxx.hml --><div class="container" style=""><svg><line x1="90" y1="300" x2="90" y2="730" stroke-width="10" stroke="black" stroke-linecap="round"><animateTransform attributeName="transform" attributeType="XML" type="translate" dur="3s" values="0;30;10;30;20;30;25;30" keyTimes="0;0.3;0.5;0.7;0.8;0.9;1.0;1.1"fill="freeze"></animateTransform></line><circle cx="500" cy="500" r="50" stroke-width="15" fill="red" stroke="#e70d0d"><animateTransform attributeName="transform" attributeType="XML" type="rotate" dur="3s" values="0;30;10;30;20;30;25;30" keyTimes="0;0.3;0.5;0.7;0.8;0.9;1.0;1.1" fill="freeze"></animateTransform><animateTransform attributeName="transform" attributeType="XML" type="scale" dur="6s" values="1;1;1.3" keyTimes="0;0.5;1" fill="freeze"></animateTransform><animateTransform attributeName="transform" attributeType="XML" type="translate" dur="9s" values="0;0;300 7" keyTimes="0;0.6;0.9" fill="freeze"></animateTransform></circle><line x1="650" y1="300" x2="650" y2="600" stroke-width="20" stroke="blue" stroke-linecap="round"><animateTransform attributeName="transform" attributeType="XML" type="translate" dur="9s" values="0;0;0 800" keyTimes="0;0.6;1" fill="freeze"></animateTransform></line></svg></div>
/* xxx.css */.container {flex-direction: column;align-items: center;width: 100%;height: 100%;background-color: #F1F3F5;}

相关文章:

开发指导—利用 CSS 动画实现 HarmonyOS 动效(二)
注:本文内容分享转载自 HarmonyOS Developer 官网文档 点击查看《开发指导—利用CSS动画实现HarmonyOS动效(一)》 3. background-position 样式动画 通过改变 background-position 属性(第一个值为 X 轴的位置,第二个…...

音频修复和增强工具 iZotope RX 10 for mac激活最新
iZotope RX 10是一款音频修复和增强软件,主要特点包括: 声音修复:iZotope RX 10可以去除不良噪音、杂音、吱吱声等,使音频变得更加清晰干净。音频增强:iZotope RX 10支持对音频进行音量调节、均衡器、压缩器、限制器等…...

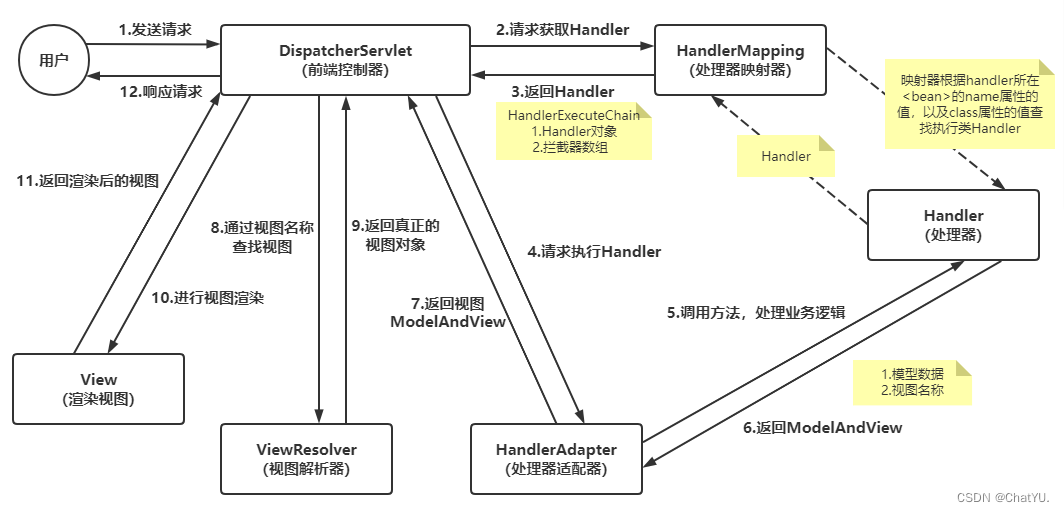
SpringMVC的简介及工作流程
一.简介 Spring MVC是一个基于Java的开发框架,用于构建灵活且功能强大的Web应用程序。它是Spring Framework的一部分,提供了一种模型-视图-控制器(Model-View-Controller,MVC)的设计模式,用于组织和管理Web…...

JVM垃圾回收机制和常用算法(简洁版)
垃圾收集 (Garbage Collection,GC) 垃圾收集主要是针对堆和方法区进行。程序计数器、虚拟机栈和本地方法栈这三个区域属于线程私有的,只存在于线程的生命周期内,线程结束之后就会消失,因此不需要对这三个区域进行垃圾回收。 判断一个对象是…...

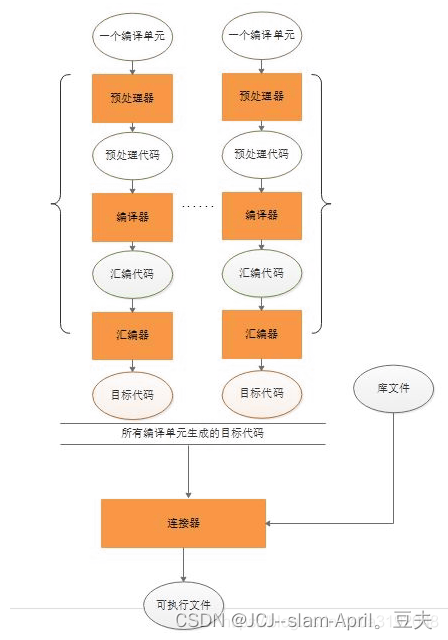
C/C++源程序到可执行程序exe的全过程(及汇编和反汇编的区别)
1.C/C源程序到可执行程序exe的全过程(及汇编和反汇编的区别) 一个现代编译器的主要工作流程如下: 源程序(source code)→预处理器(preprocessor)→编译器(compiler)→汇…...

信创优选,国产开源。Solon v2.5.3 发布
Solon 是什么? 国产的 Java 应用开发框架。从零开始构建,有自己的标准规范与开放生态(历时五年,具备全球第二级别的生态规模)。与其他框架相比,解决了两个重要的痛点:启动慢,费内存…...

ElementUI浅尝辄止25:MessageBox 弹框
模拟系统的消息提示框而实现的一套模态对话框组件,用于消息提示、确认消息和提交内容。 从场景上说,MessageBox 的作用是美化系统自带的 alert、confirm 和 prompt,因此适合展示较为简单的内容。如果需要弹出较为复杂的内容,还是要…...

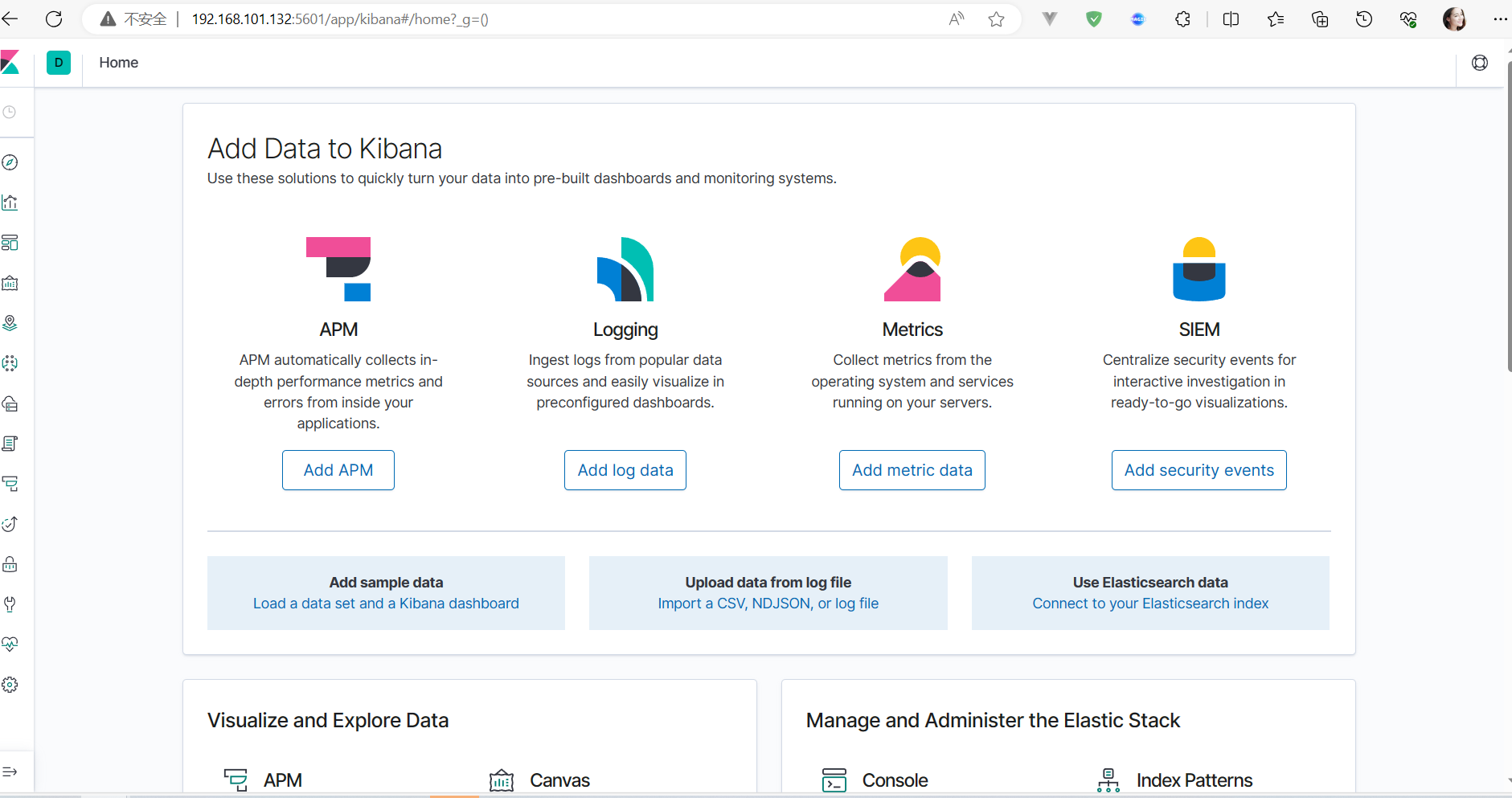
ElasticSearch简介
一、基本概念 1、Index(索引) 动词,相当于 MySQL 中的 insert; 名词,相当于 MySQL 中的 Database 2、Type(类型) 在 Index(索引)中,可以定义一个或多个类…...

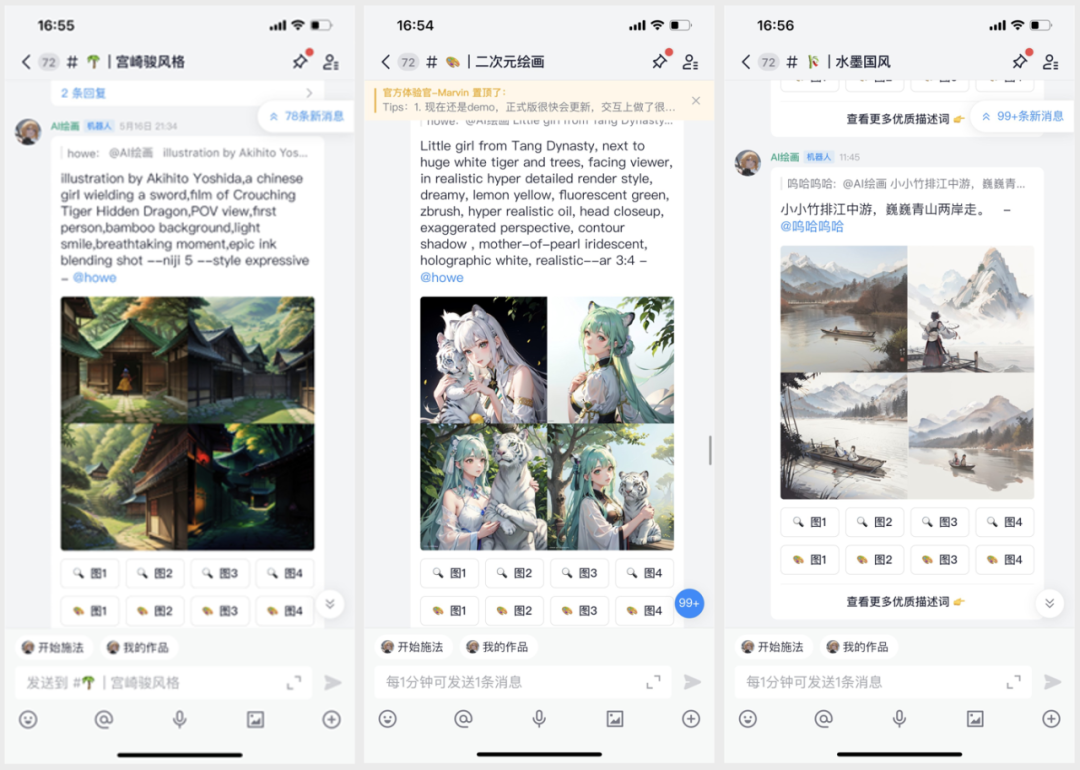
基于亚马逊云科技打造的游戏AIGC专业版,创梦天地快速上线AI生图服务
生成式人工智能(以下简称“生成式AI”)的热潮正在全球范围内掀起新一轮的科技革命,释放出巨大的商业价值。各类“AI绘画神器”的涌现,为创意行业带来了翻天覆地的变化。 在游戏领域,生成式AI技术也吸引了玩家们的广泛关…...

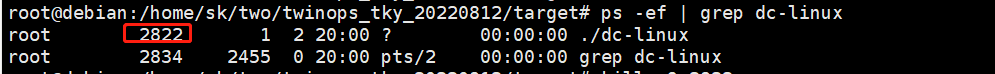
Debian离线安装mysql
PS:虽然已经分享了很多安装各种环境订的教程,但是每个客户的环境不一样,那就得重新来一次,其实都是大同小异的,但是里面其实也是存在不少坑的,今天我们就来安装一个新的东西,Debian 11离线安装mysql,为什么…...

Linux代码初试__进度条
前言 在我们的日常生活中,进度条是十分常见的,比如在软件下载中,应用加载中等等~~~那么进度条有什么特点?他又如何实现。 下面我们将结合下面的图展开讲解 一、前置理论知识 1.1回车和换行的区别 在我们的日常生活中&#x…...

美国访问学者签证有哪些要求?
近年来,越来越多的学者选择前往美国进行访问学者签证,以便深入研究、学术交流以及开展合作项目。美国访问学者签证是一个重要的工具,为学者们提供了在美国学术机构进行短期或长期学术活动的机会。下面知识人网将介绍一些申请美国访问学者签证…...

如何利用客户旅程打造好的用户体验?
在当今竞争激烈的市场中,提供卓越的用户体验已经成为企业脱颖而出的关键因素之一。客户旅程是实现出色用户体验的有力工具之一,而HubSpot的客户旅程规划功能为企业提供了强大的支持,帮助他们更好地理解、管理和改善客户的互动过程。今天运营坛…...

数据治理-数据质量-1
为什么要保证数据质量 有效的数据管理涉及一系列复杂的、相互关联的过程,它使组织能够利用他们的数据来实现战略目标。数据管理能力包含各个方面,但最重要的要实现数据价值,而实现数据价值的前提是数据本身是可靠和可信的,换句话说…...

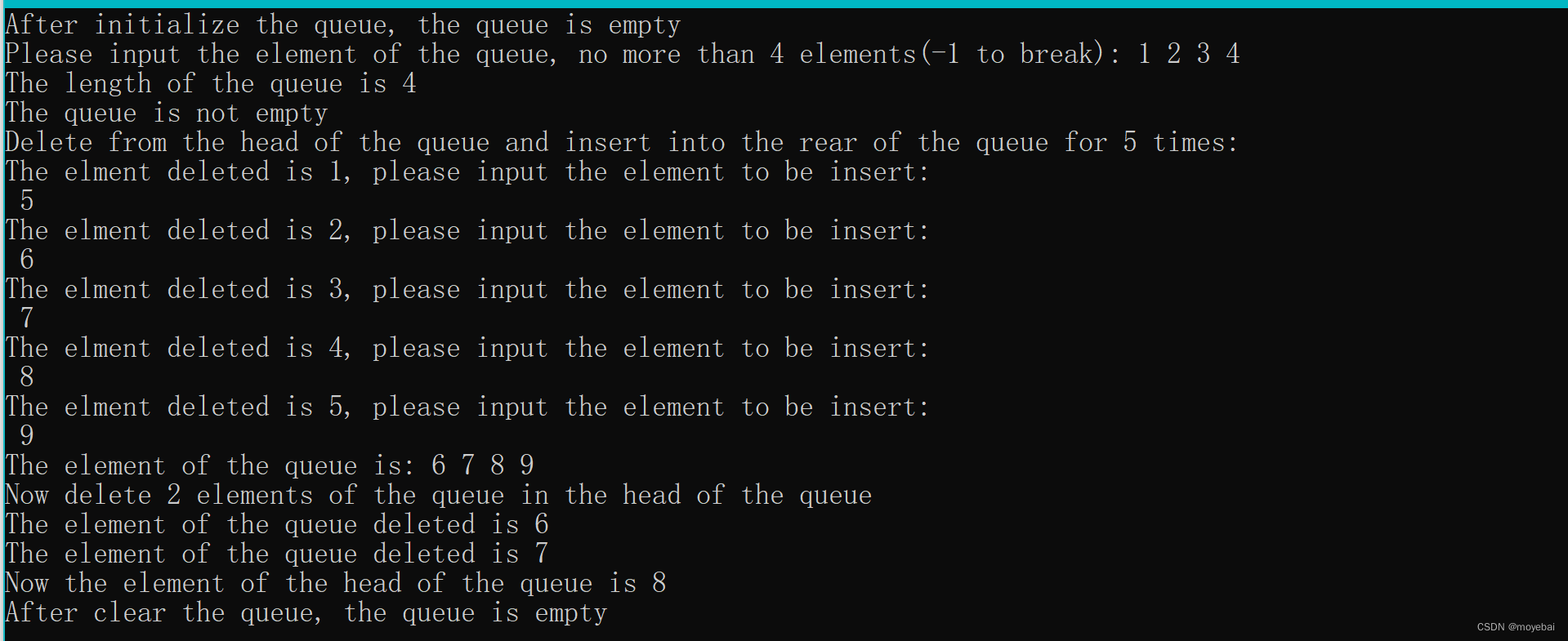
第 3 章 栈和队列 (循环队列)
1. 背景说明 和顺序栈相类似,在队列的顺序存储结构中,除了用一组地址连续的存储单元依次存放从队列头到队列尾的元素之外, 尚需附设两个指针 front 和 rear 分别指示队列头元素及队列尾元素的位置。约定:初始化建空队列时&#x…...

boost::any 与 boost::any_cast
在boost库中,boost::any 与 boost::any_cast的使用方法是什么?设计宗旨是什么?他们与模板有什么区别? 在Boost库中,boost::any和boost::any_cast用于处理类型安全的任意类型值的存储和检索。 使用方法: …...

go 、rust、python 语言 编码效率、性能比较
1、 Rust适合内存使用苛刻、无GC、超高性能的场景, 如果是实时计算系统,那rust的吞吐量对于Go还是有一定优势的,基于线程和goroutine的调度模式还是有差别的。能用他的都是高手,代码量大,内存占用不高, 20…...

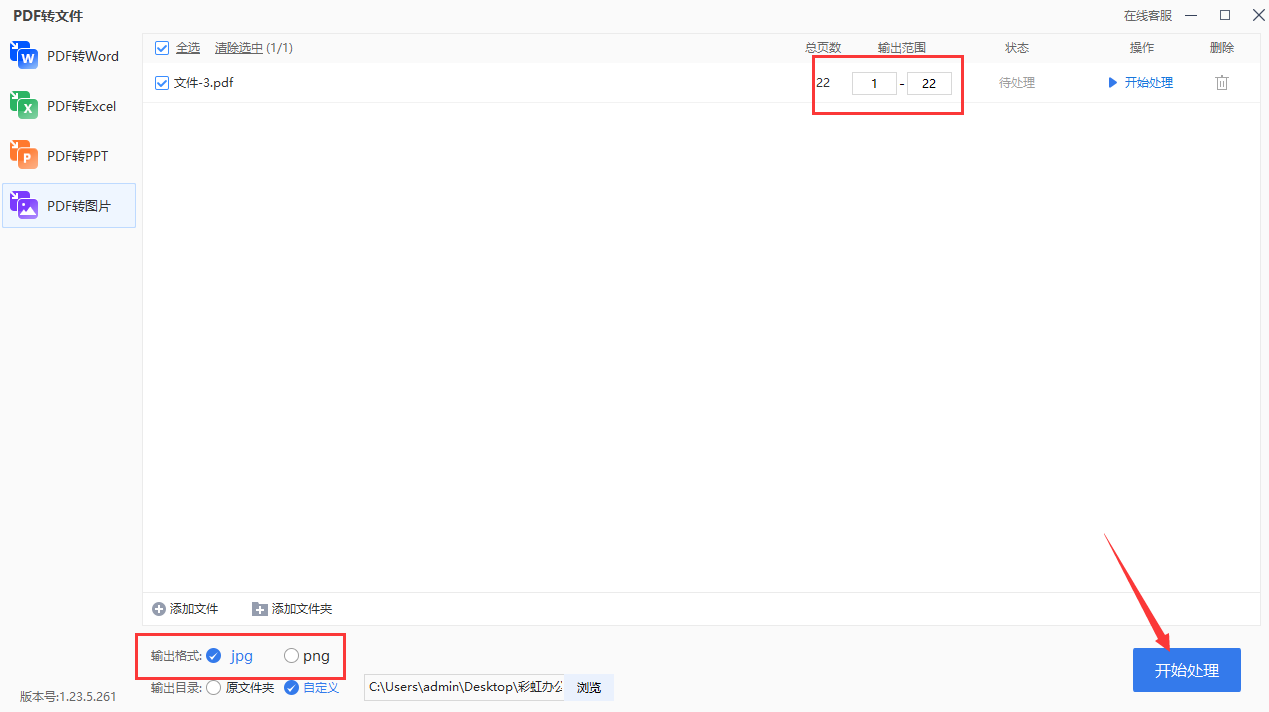
怎么把pdf转换成高清图片?
怎么把pdf转换成高清图片?最近,我的同事遇到了一个问题,现在她需要将一些pdf文件转换成高清的图片,这件事情让让她感到非常无助,因为她非常着急需要将这些文件转换为图片格式,以便更好的在今后的工作中进行…...

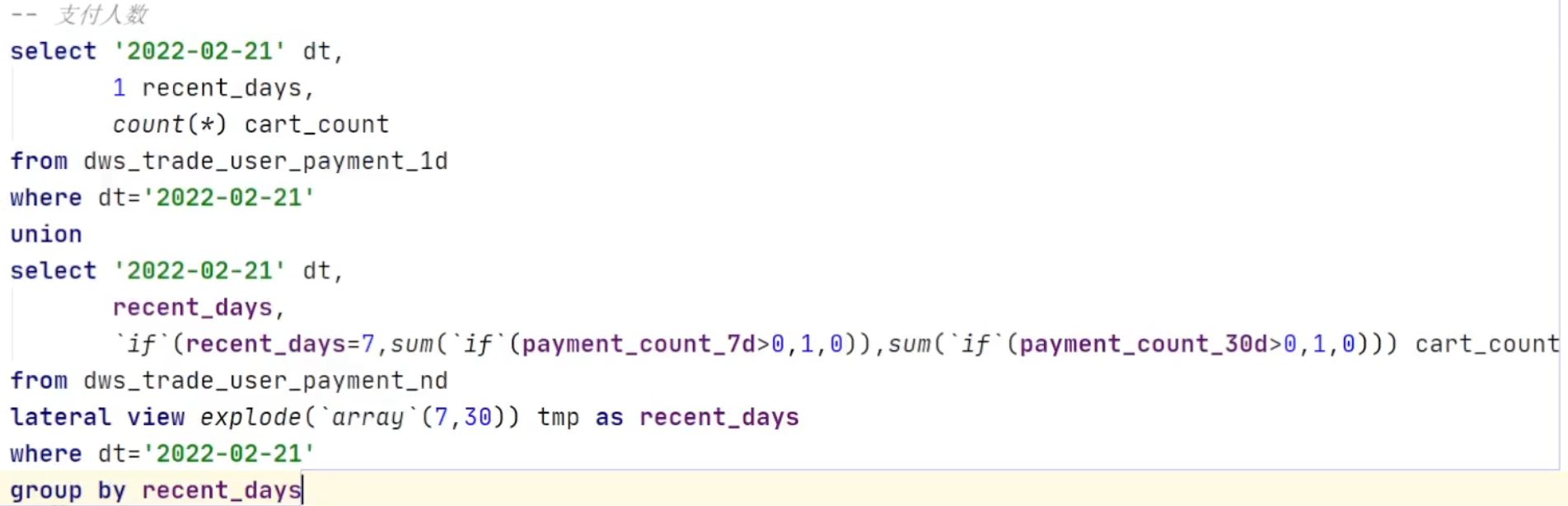
尚硅谷大数据项目《在线教育之离线数仓》笔记006
视频地址:尚硅谷大数据项目《在线教育之离线数仓》_哔哩哔哩_bilibili 目录 第11章 数仓开发之ADS层 P087 P088 P089 P090 P091 P092 P093 P094 P095 P096 P097 P098 P099 P100 P101 P102 P103 P104 P105 P106 P107 P108 P109 P110 P111 …...

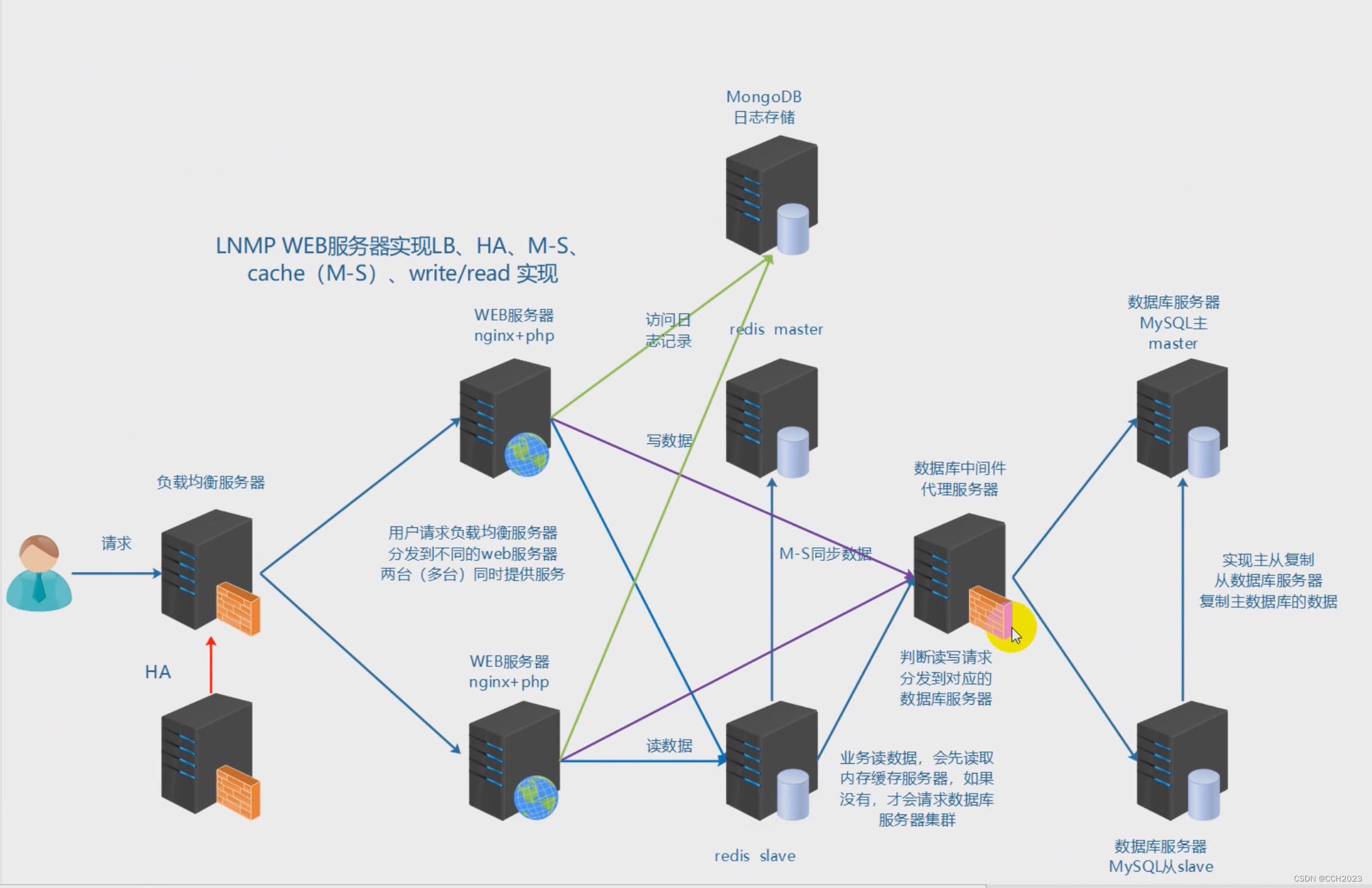
企业架构LNMP学习笔记2
企业架构分布式集群最终解决方案 集群:多台服务器在一起做同样的事情。 分布式:多台服务器在一起做不同的事情。 最终架构:实现负载均衡LB,高可用HA,数据库主从复制M-S,读写分离R-W,缓存中间件…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
