ElementUI浅尝辄止25:MessageBox 弹框
模拟系统的消息提示框而实现的一套模态对话框组件,用于消息提示、确认消息和提交内容。
从场景上说,MessageBox 的作用是美化系统自带的
alert、confirm和prompt,因此适合展示较为简单的内容。如果需要弹出较为复杂的内容,还是要使用 Dialog。
1.消息提示
当用户进行操作时会被触发,该对话框中断用户操作,直到用户确认知晓后才可关闭。
/*调用$alert方法即可打开消息提示,它模拟了系统的 alert,无法通过按下 ESC 或点击框外关闭。此例中接收了两个参数,message和title。值得一提的是,窗口被关闭后,它默认会返回一个Promise对象便于进行后续操作的处理。若不确定浏览器是否支持Promise,可自行引入第三方 polyfill 或像本例一样使用回调进行后续处理。*/<template><el-button type="text" @click="open">点击打开 Message Box</el-button>
</template><script>export default {methods: {open() {this.$alert('这是一段内容', '标题名称', {confirmButtonText: '确定',callback: action => {this.$message({type: 'info',message: `action: ${ action }`});}});}}}
</script>2.确认消息
提示用户确认其已经触发的动作,并询问是否进行此操作时会用到此对话框。
/*调用$confirm方法即可打开消息提示,它模拟了系统的 confirm。Message Box 组件也拥有极高的定制性,我们可以传入options作为第三个参数,它是一个字面量对象。type字段表明消息类型,可以为success,error,info和warning,无效的设置将会被忽略。注意,第二个参数title必须定义为String类型,如果是Object,会被理解为options。在这里我们用了 Promise 来处理后续响应。*/<template><el-button type="text" @click="open">点击打开 Message Box</el-button>
</template><script>export default {methods: {open() {this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.$message({type: 'success',message: '删除成功!'});}).catch(() => {this.$message({type: 'info',message: '已取消删除'}); });}}}
</script>3.提交内容
当用户进行操作时会被触发,中断用户操作,提示用户进行输入的对话框。
/*调用$prompt方法即可打开消息提示,它模拟了系统的 prompt。可以用inputPattern字段自己规定匹配模式,或者用inputValidator规定校验函数,可以返回Boolean或String,返回false或字符串时均表示校验未通过,同时返回的字符串相当于定义了inputErrorMessage字段。此外,可以用inputPlaceholder字段来定义输入框的占位符。*/<template><el-button type="text" @click="open">点击打开 Message Box</el-button>
</template><script>export default {methods: {open() {this.$prompt('请输入邮箱', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',inputPattern: /[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/,inputErrorMessage: '邮箱格式不正确'}).then(({ value }) => {this.$message({type: 'success',message: '你的邮箱是: ' + value});}).catch(() => {this.$message({type: 'info',message: '取消输入'}); });}}}
</script>4.自定义
可自定义配置不同内容。
以上三个方法都是对$msgbox方法的再包装。本例直接调用$msgbox方法,使用了showCancelButton字段,用于显示取消按钮。另外可使用cancelButtonClass为其添加自定义样式,使用cancelButtonText来自定义按钮文本(Confirm 按钮也具有相同的字段,在文末的字段说明中有完整的字段列表)。此例还使用了beforeClose属性,它的值是一个方法,会在 MessageBox 的实例关闭前被调用,同时暂停实例的关闭。它有三个参数:action、实例本身和done方法。使用它能够在关闭前对实例进行一些操作,比如为确定按钮添加loading状态等;此时若需要关闭实例,可以调用done方法(若在beforeClose中没有调用done,则实例不会关闭)。<template><el-button type="text" @click="open">点击打开 Message Box</el-button>
</template><script>export default {methods: {open() {const h = this.$createElement;this.$msgbox({title: '消息',message: h('p', null, [h('span', null, '内容可以是 '),h('i', { style: 'color: teal' }, 'VNode')]),showCancelButton: true,confirmButtonText: '确定',cancelButtonText: '取消',beforeClose: (action, instance, done) => {if (action === 'confirm') {instance.confirmButtonLoading = true;instance.confirmButtonText = '执行中...';setTimeout(() => {done();setTimeout(() => {instance.confirmButtonLoading = false;}, 300);}, 3000);} else {done();}}}).then(action => {this.$message({type: 'info',message: 'action: ' + action});});}}}
</script>弹出层的内容可以是
VNode,所以我们能把一些自定义组件传入其中。每次弹出层打开后,Vue 会对新老VNode节点进行比对,然后将根据比较结果进行最小单位地修改视图。这也许会造成弹出层内容区域的组件没有重新渲染,当这类问题出现时,解决方案是给VNode加上一个不相同的 key.
5. 使用 HTML 片段
message 属性支持传入 HTML 片段。
将dangerouslyUseHTMLString属性设置为 true,message 就会被当作 HTML 片段处理。
<template><el-button type="text" @click="open">点击打开 Message Box</el-button>
</template><script>export default {methods: {open() {this.$alert('<strong>这是 <i>HTML</i> 片段</strong>', 'HTML 片段', {dangerouslyUseHTMLString: true});}}}
</script>
message属性虽然支持传入 HTML 片段,但是在网站上动态渲染任意 HTML 是非常危险的,因为容易导致 XSS 攻击。因此在dangerouslyUseHTMLString打开的情况下,请确保message的内容是可信的,永远不要将用户提交的内容赋值给message属性。
6.区分取消与关闭
有些场景下,点击取消按钮与点击关闭按钮有着不同的含义。
默认情况下,当用户触发取消(点击取消按钮)和触发关闭(点击关闭按钮或遮罩层、按下 ESC 键)时,Promise 的 reject 回调和
callback回调的参数均为 'cancel'。如果将distinguishCancelAndClose属性设置为 true,则上述两种行为的参数分别为 'cancel' 和 'close'。
<template><el-button type="text" @click="open">点击打开 Message Box</el-button>
</template><script>export default {methods: {open() {this.$confirm('检测到未保存的内容,是否在离开页面前保存修改?', '确认信息', {distinguishCancelAndClose: true,confirmButtonText: '保存',cancelButtonText: '放弃修改'}).then(() => {this.$message({type: 'info',message: '保存修改'});}).catch(action => {this.$message({type: 'info',message: action === 'cancel'? '放弃保存并离开页面': '停留在当前页面'})});}}}
</script>
7.居中布局
内容支持居中布局
将 center 设置为 true 即可开启居中布局
<template><el-button type="text" @click="open">点击打开 Message Box</el-button>
</template><script>export default {methods: {open() {this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning',center: true}).then(() => {this.$message({type: 'success',message: '删除成功!'});}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});}}}
</script>
8.全局方法
如果你完整引入了 Element,它会为 Vue.prototype 添加如下全局方法:$msgbox, $alert, $confirm 和 $prompt。因此在 Vue instance 中可以采用本页面中的方式调用 MessageBox。调用参数为:
$msgbox(options)$alert(message, title, options)或$alert(message, options)$confirm(message, title, options)或$confirm(message, options)$prompt(message, title, options)或$prompt(message, options)
9.单独引用
如果单独引入 MessageBox:
import { MessageBox } from 'element-ui';
那么对应于上述四个全局方法的调用方法依次为:MessageBox, MessageBox.alert, MessageBox.confirm 和 MessageBox.prompt,调用参数与全局方法相同。
相关文章:

ElementUI浅尝辄止25:MessageBox 弹框
模拟系统的消息提示框而实现的一套模态对话框组件,用于消息提示、确认消息和提交内容。 从场景上说,MessageBox 的作用是美化系统自带的 alert、confirm 和 prompt,因此适合展示较为简单的内容。如果需要弹出较为复杂的内容,还是要…...

ElasticSearch简介
一、基本概念 1、Index(索引) 动词,相当于 MySQL 中的 insert; 名词,相当于 MySQL 中的 Database 2、Type(类型) 在 Index(索引)中,可以定义一个或多个类…...

基于亚马逊云科技打造的游戏AIGC专业版,创梦天地快速上线AI生图服务
生成式人工智能(以下简称“生成式AI”)的热潮正在全球范围内掀起新一轮的科技革命,释放出巨大的商业价值。各类“AI绘画神器”的涌现,为创意行业带来了翻天覆地的变化。 在游戏领域,生成式AI技术也吸引了玩家们的广泛关…...

Debian离线安装mysql
PS:虽然已经分享了很多安装各种环境订的教程,但是每个客户的环境不一样,那就得重新来一次,其实都是大同小异的,但是里面其实也是存在不少坑的,今天我们就来安装一个新的东西,Debian 11离线安装mysql,为什么…...

Linux代码初试__进度条
前言 在我们的日常生活中,进度条是十分常见的,比如在软件下载中,应用加载中等等~~~那么进度条有什么特点?他又如何实现。 下面我们将结合下面的图展开讲解 一、前置理论知识 1.1回车和换行的区别 在我们的日常生活中&#x…...

美国访问学者签证有哪些要求?
近年来,越来越多的学者选择前往美国进行访问学者签证,以便深入研究、学术交流以及开展合作项目。美国访问学者签证是一个重要的工具,为学者们提供了在美国学术机构进行短期或长期学术活动的机会。下面知识人网将介绍一些申请美国访问学者签证…...

如何利用客户旅程打造好的用户体验?
在当今竞争激烈的市场中,提供卓越的用户体验已经成为企业脱颖而出的关键因素之一。客户旅程是实现出色用户体验的有力工具之一,而HubSpot的客户旅程规划功能为企业提供了强大的支持,帮助他们更好地理解、管理和改善客户的互动过程。今天运营坛…...

数据治理-数据质量-1
为什么要保证数据质量 有效的数据管理涉及一系列复杂的、相互关联的过程,它使组织能够利用他们的数据来实现战略目标。数据管理能力包含各个方面,但最重要的要实现数据价值,而实现数据价值的前提是数据本身是可靠和可信的,换句话说…...

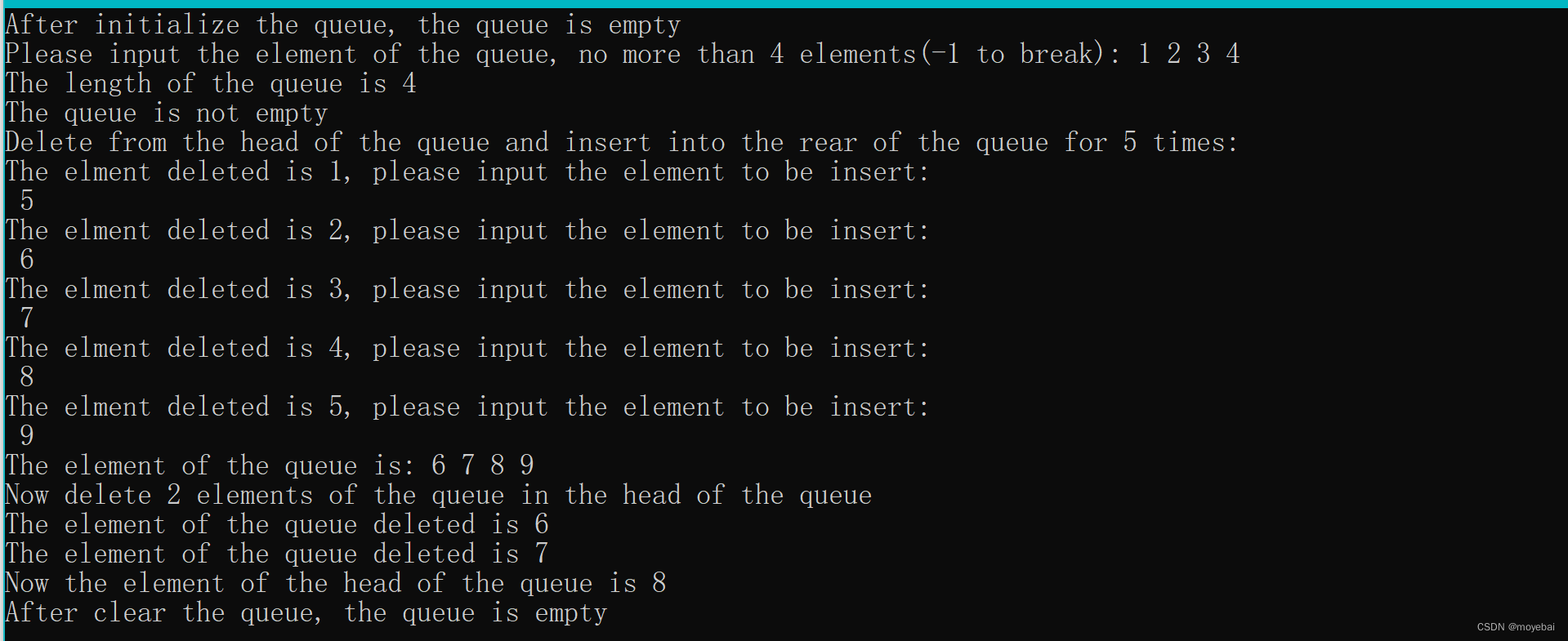
第 3 章 栈和队列 (循环队列)
1. 背景说明 和顺序栈相类似,在队列的顺序存储结构中,除了用一组地址连续的存储单元依次存放从队列头到队列尾的元素之外, 尚需附设两个指针 front 和 rear 分别指示队列头元素及队列尾元素的位置。约定:初始化建空队列时&#x…...

boost::any 与 boost::any_cast
在boost库中,boost::any 与 boost::any_cast的使用方法是什么?设计宗旨是什么?他们与模板有什么区别? 在Boost库中,boost::any和boost::any_cast用于处理类型安全的任意类型值的存储和检索。 使用方法: …...

go 、rust、python 语言 编码效率、性能比较
1、 Rust适合内存使用苛刻、无GC、超高性能的场景, 如果是实时计算系统,那rust的吞吐量对于Go还是有一定优势的,基于线程和goroutine的调度模式还是有差别的。能用他的都是高手,代码量大,内存占用不高, 20…...

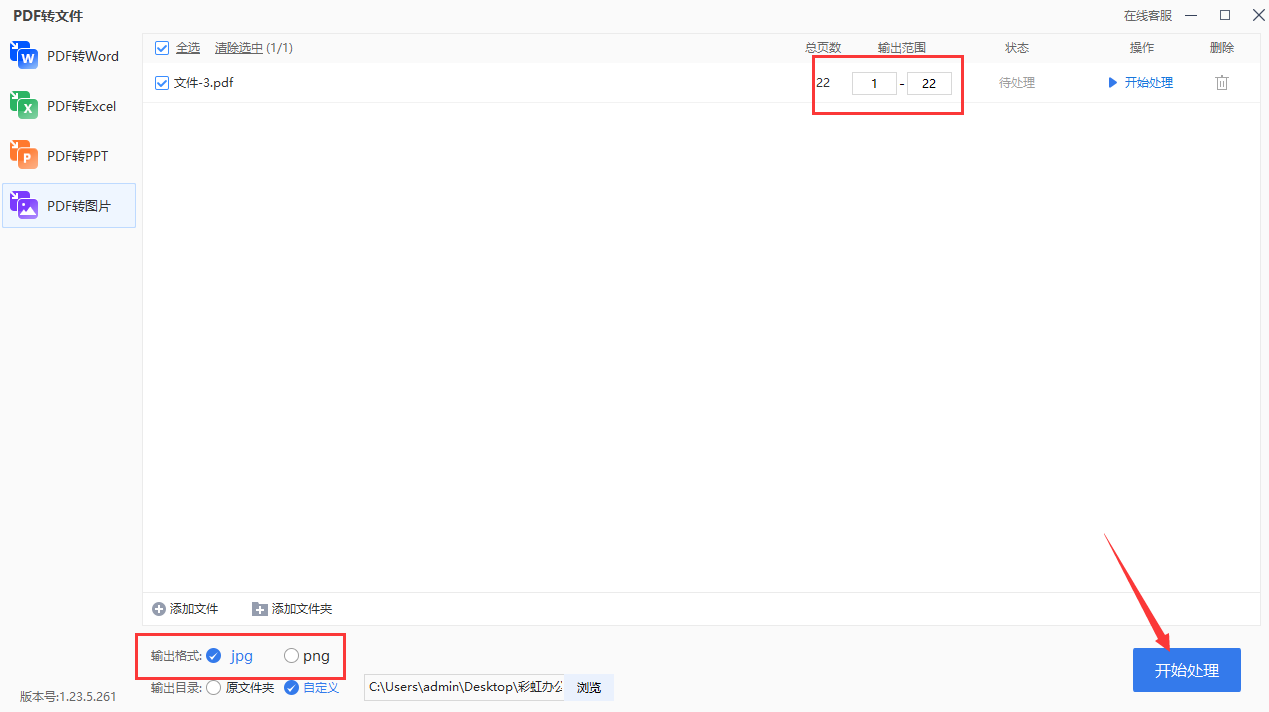
怎么把pdf转换成高清图片?
怎么把pdf转换成高清图片?最近,我的同事遇到了一个问题,现在她需要将一些pdf文件转换成高清的图片,这件事情让让她感到非常无助,因为她非常着急需要将这些文件转换为图片格式,以便更好的在今后的工作中进行…...

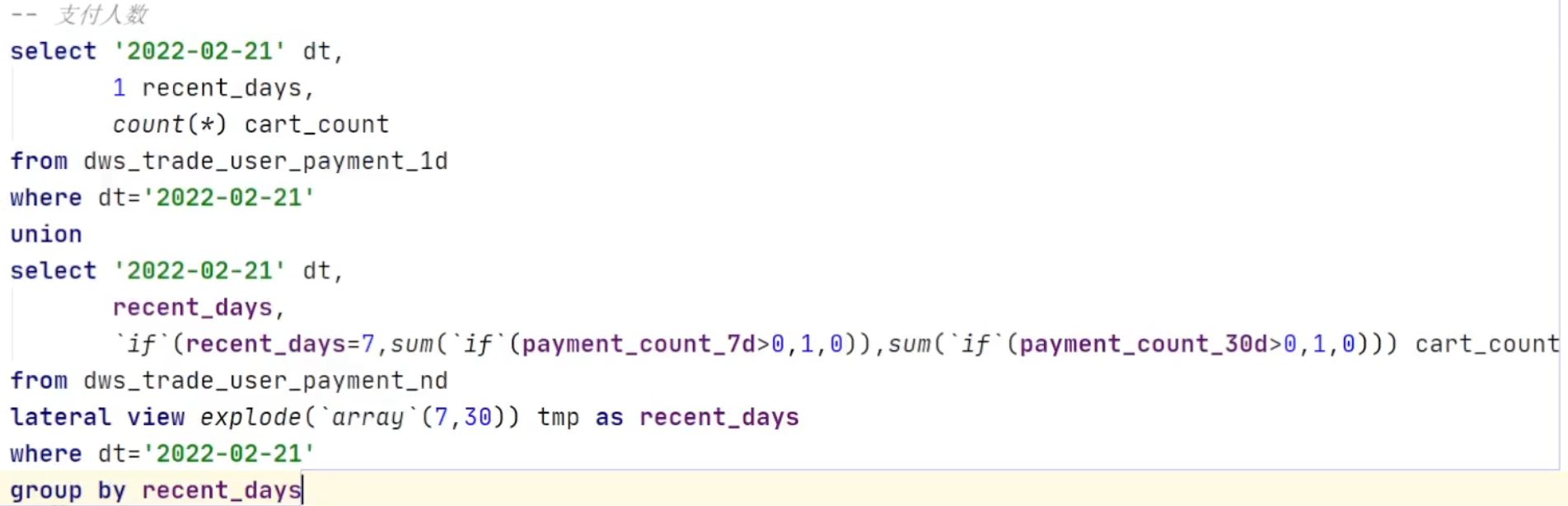
尚硅谷大数据项目《在线教育之离线数仓》笔记006
视频地址:尚硅谷大数据项目《在线教育之离线数仓》_哔哩哔哩_bilibili 目录 第11章 数仓开发之ADS层 P087 P088 P089 P090 P091 P092 P093 P094 P095 P096 P097 P098 P099 P100 P101 P102 P103 P104 P105 P106 P107 P108 P109 P110 P111 …...

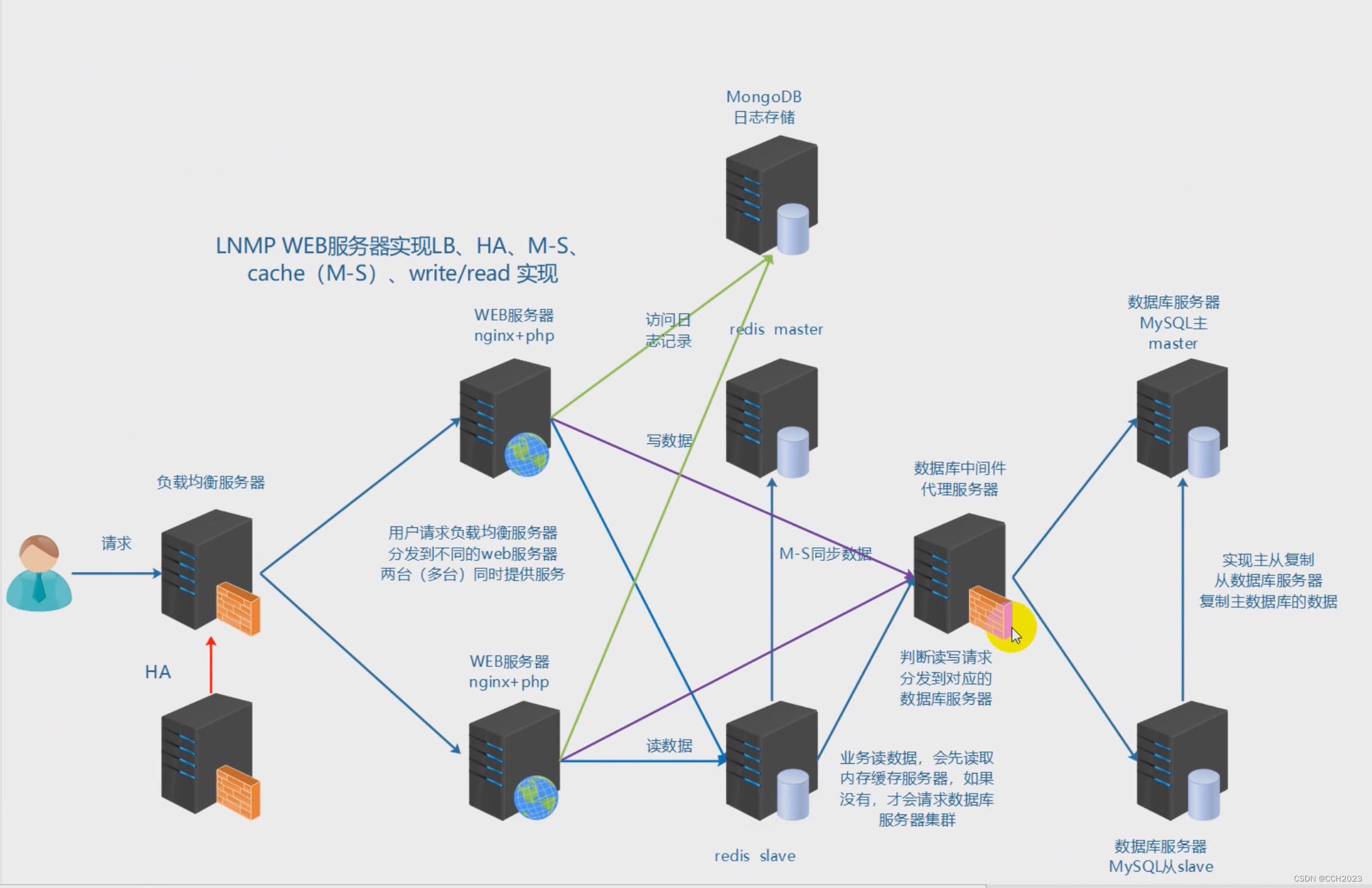
企业架构LNMP学习笔记2
企业架构分布式集群最终解决方案 集群:多台服务器在一起做同样的事情。 分布式:多台服务器在一起做不同的事情。 最终架构:实现负载均衡LB,高可用HA,数据库主从复制M-S,读写分离R-W,缓存中间件…...

AI「反腐」,德国马普所结合 NLP 和 DNN 开发抗蚀合金
内容一览:在被不锈钢包围的世界中,我们可能都快忘记了腐蚀的存在。然而,腐蚀存在于生活中的方方面面。无论是锈迹斑斑的钢钉,老化漏液的电线,还是失去光泽的汽车,这一切的发生都与腐蚀有关。据统计…...

9-AJAX-2综合案例
AJAX-综合案例 目录 案例-图书管理图片上传案例-网站换肤案例-个人信息设置 学习目标 今天主要就是练,巩固 axios 的使用 完成案例-图书管理系统(增删改查)经典业务掌握图片上传的思路完成案例-网站换肤并实现图片地址缓存完成案例-个人信…...

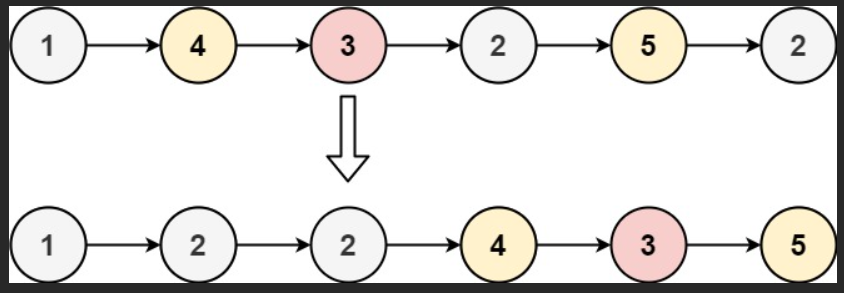
力扣:86. 分隔链表(Python3)
题目: 给你一个链表的头节点 head 和一个特定值 x ,请你对链表进行分隔,使得所有 小于 x 的节点都出现在 大于或等于 x 的节点之前。 你应当 保留 两个分区中每个节点的初始相对位置。 来源:力扣(LeetCode)…...

联合教育部高等学校科学研究发展中心,阿依瓦科技创新教育专项正式发布!
7 月 24 日,教育部科技发展中心官网发布了《中国高校产学研创新基金-阿依瓦科技创新教育专项申请指南》。 针对高校在人工智能、智能制造、智慧校园、大数据等领域科研和教研的创新研究,教育部高等学校科学研究发展中心与阿依瓦(北京)技术有…...

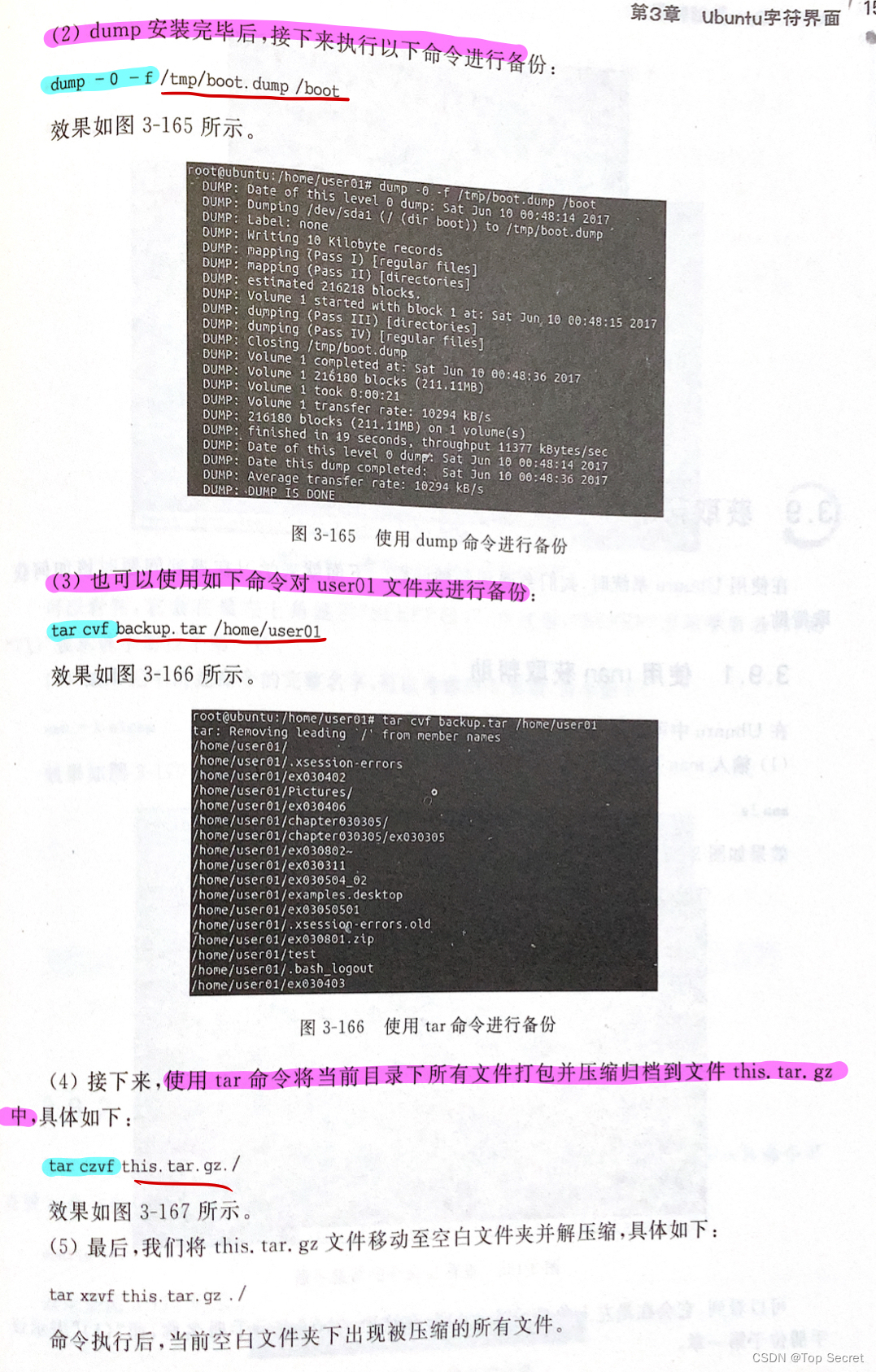
Ubuntu入门05——磁盘管理与备份压缩
1.检查磁盘空间占用情况 2.统计目录或文件所占磁盘空间大小 3.压缩 3.1 zip、unzip和zipinfo 运行时发现上面命令不成功,换成: (将文件lkw放入压缩文件lkw01.zip中) sudo zip -m lkw01.zip lkw 解压文件: 实操&…...

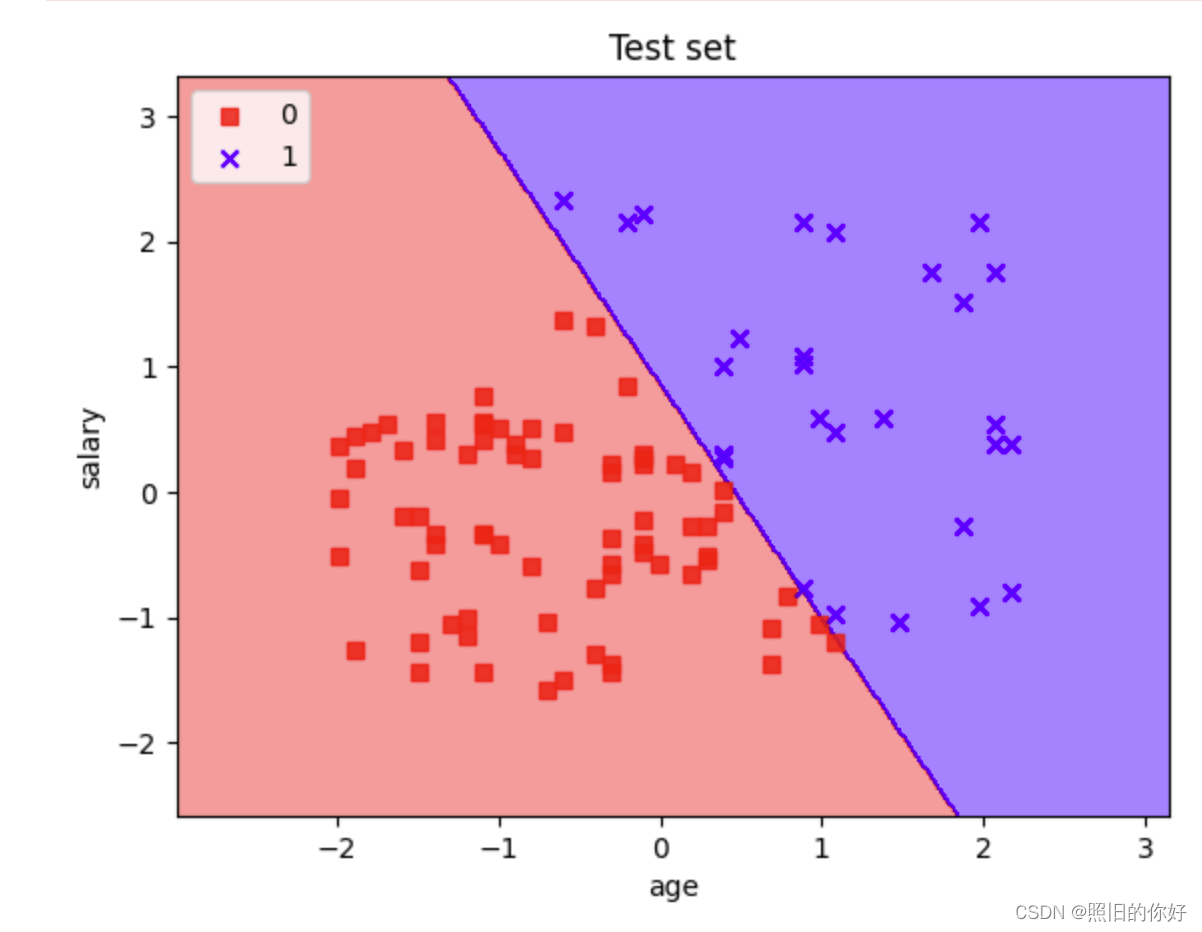
[github-100天机器学习]day4+5+6 Logistic regression
https://github.com/MLEveryday/100-Days-Of-ML-Code/blob/master/README.md 逻辑回归 逻辑回归用来处理不同的分类问题,这里的目的是预测当前被观察的对象属于哪个组。会给你提供一个离散的二进制输出结果,一个简单例子:判断一个人是否会在…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
