联合教育部高等学校科学研究发展中心,阿依瓦科技创新教育专项正式发布!
7 月 24 日,教育部科技发展中心官网发布了《中国高校产学研创新基金-阿依瓦科技创新教育专项申请指南》。
针对高校在人工智能、智能制造、智慧校园、大数据等领域科研和教研的创新研究,教育部高等学校科学研究发展中心与阿依瓦(北京)技术有限公司、南京阿依瓦技术有限公司联合设立“阿依瓦科技创新教育专项”,以科技变革促进教育变革,创新人才培养机制,推动社会快速发展。
创新教育专项:探索产学研创新实践
此前,教育部科技发展中心就在发布的《关于申报 2023 年中国高校产学研创新基金的通知》中提出:创新基金的设立要引导与整合社会资源投入应用技术研究,促进企业与高等学校的合作,开创技术协同创新,培养科技人才,推动我国相关领域、行业、区域自主创新能力的提升。

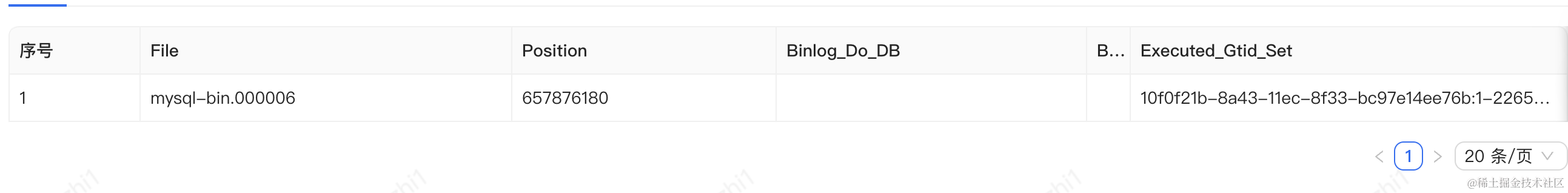
*教育部科技发展中心官网截图
对此,教育部高等学校科学研究发展中心联合 ALVA Systems 设立“阿依瓦科技创新教育专项”,依托 ALVA 在教育领域的 AR 应用与落地经验,共同推动现代教育新变革,面向对普通本科院校,高等职业院校给出不同课题选题方向。
▶ 面向普通本科院校的选题方向:
● 智能机器人与数字孪生相结合的工艺应用探索
● 基于空间计算的多人协同教学研究与试点
● AR 远程教学应用与创新探索
● 新一代 XR 扩展现实技术赋能医疗教学科研创新
▶ 面向高等职业院校的选题方向:
● 基于空间计算技术专业平台研究试点
● 新一代人工智能技术在智慧交通教学中的探究试点
● 新一代人工智能技术赋能智能制造产业教学应用
● 新一代人工智能技术赋能健康学校应用
▶ 优先支持符合以下条件的团队:
● 开设人工智能、智能制造、智慧校园、大数据等相关专业院校;
● 研究内容有创造性、前瞻性和实用性,有商业化前景的课题;
● 有明确研究成果,成果有应用价值,可复制、可推广的课题,不支持纯理论研究;
● 研究方向明确,研究内容详实,研究方案完整可行的课题;
● 院校对所申报课题有资金、政策、人员和场地等条件支持的课题。
入选合作院校,基金将提供完善的资源和服务体系,并为院校在人工智能、数字孪生、智慧交通、智能制造、智慧校园、大数据领域,以及本课题鼓励支持方向的科研、教学和人才培养提供长期有效的支持。
ALVA 将携手申报院校团队,共同推动创新人才教育培养,为当代职业教育高质量发展增效赋能。
AR+教育:开辟创新人才培养模式
作为工业 AR 应用专家,ALVA 依托行业 know-how 和 AR 应用落地经验,已经与众多院校展开深入合作,打造了一系列标杆案例。

*点击查看详细内容
其中,AiR 柔性智造平台是 ALVA 面向职教实训推出的软硬一体化的 XR 实训教室,将先进的 AR 技术与专业实训相结合,它涵盖了机器人本体和系统集成所需具备的机械、电气、软件编程、智能控制、工业互联网、通讯等多学科专业知识,打造多工种、小批量、时效性驱动的未来制造业产线员工培训的最佳实践范本。

*点击查看详细内容
针对特殊专业院校自主创建课件的需求,院校可以直接使用 ALVA Editor ,依托其强大的 AR 内容编辑能力,无需使用代码编程,用户通过简单拖拉拽方式即可完成课件制作。
此外,ALVA Systems 还可以为特殊专业院校提供针对性的技术支持。

《中国高校产学研创新基金-阿依瓦科技创新教育专项》的积极推进是探索产学研创新实践,创新人才培养机制的良好开端。
助力产学研协同创新发展,推动科技成果转化,推动建立以企业为主体、市场为导向、产学研深度融合的技术创新体系。
欢迎院校伙伴积极申报参与!
申报链接:
http://www.cutech.edu.cn/cn/zxgz/2023/07/1687681462873434.htm
*咨询创新教育专项申请的更多内容,请拨打官方客服电话:400-125-9889
![]()
关于 ALVA Systems
ALVA Systems 创立于 2011 年,专注增强现实/人工智能(AR/AI)核心技术自主创新,是工业元宇宙核心软件供应商。
在工业领域,公司重点致力于基于增强现实(AR)技术和制造业的深度结合应用,经过充分实践,形成了丰富完善的 AR 产品线,开拓了广域的应用空间,是国际工业物联网与“数字孪生”解决方案的领跑者。

相关文章:

联合教育部高等学校科学研究发展中心,阿依瓦科技创新教育专项正式发布!
7 月 24 日,教育部科技发展中心官网发布了《中国高校产学研创新基金-阿依瓦科技创新教育专项申请指南》。 针对高校在人工智能、智能制造、智慧校园、大数据等领域科研和教研的创新研究,教育部高等学校科学研究发展中心与阿依瓦(北京)技术有…...

Ubuntu入门05——磁盘管理与备份压缩
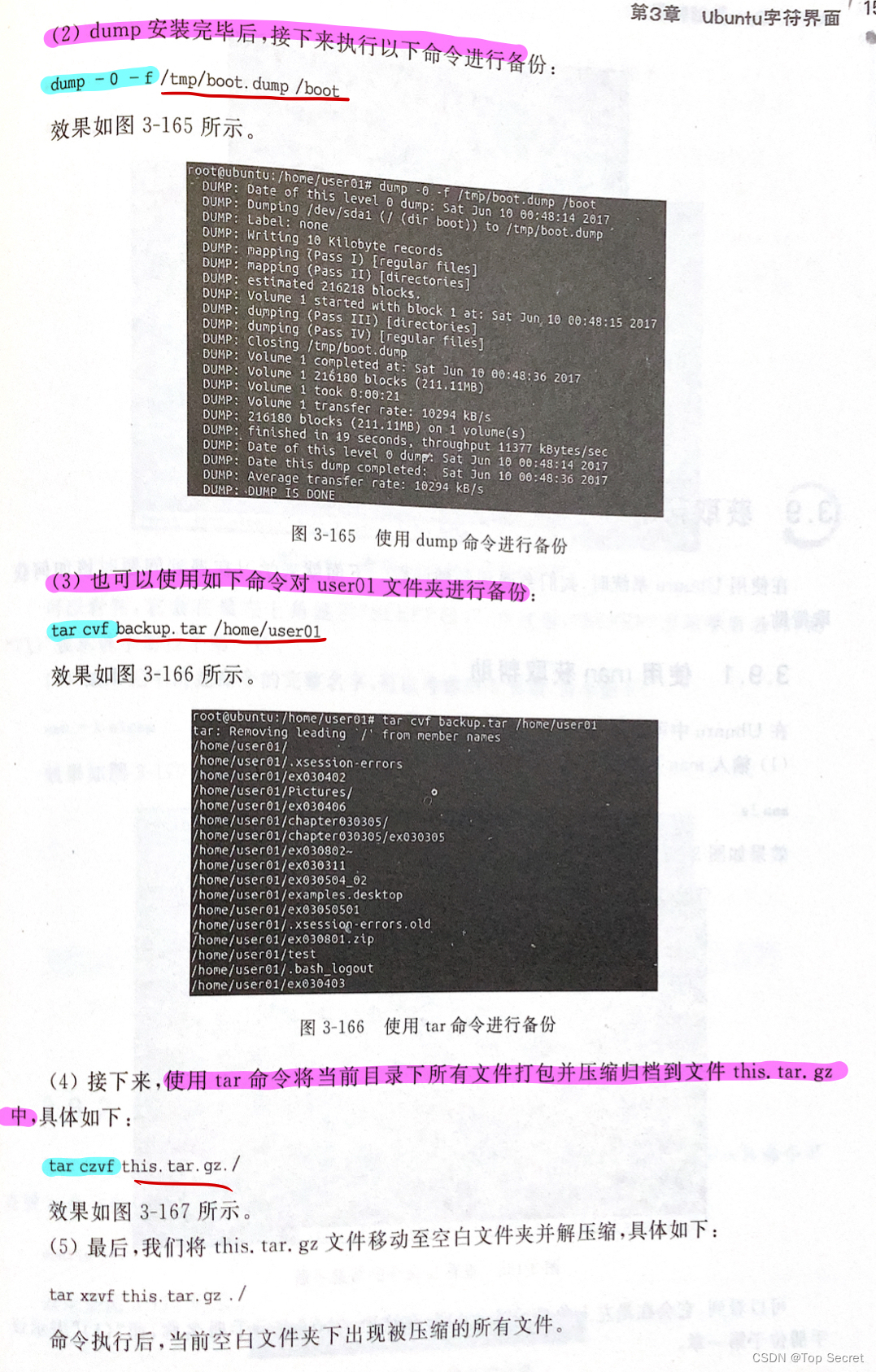
1.检查磁盘空间占用情况 2.统计目录或文件所占磁盘空间大小 3.压缩 3.1 zip、unzip和zipinfo 运行时发现上面命令不成功,换成: (将文件lkw放入压缩文件lkw01.zip中) sudo zip -m lkw01.zip lkw 解压文件: 实操&…...

[github-100天机器学习]day4+5+6 Logistic regression
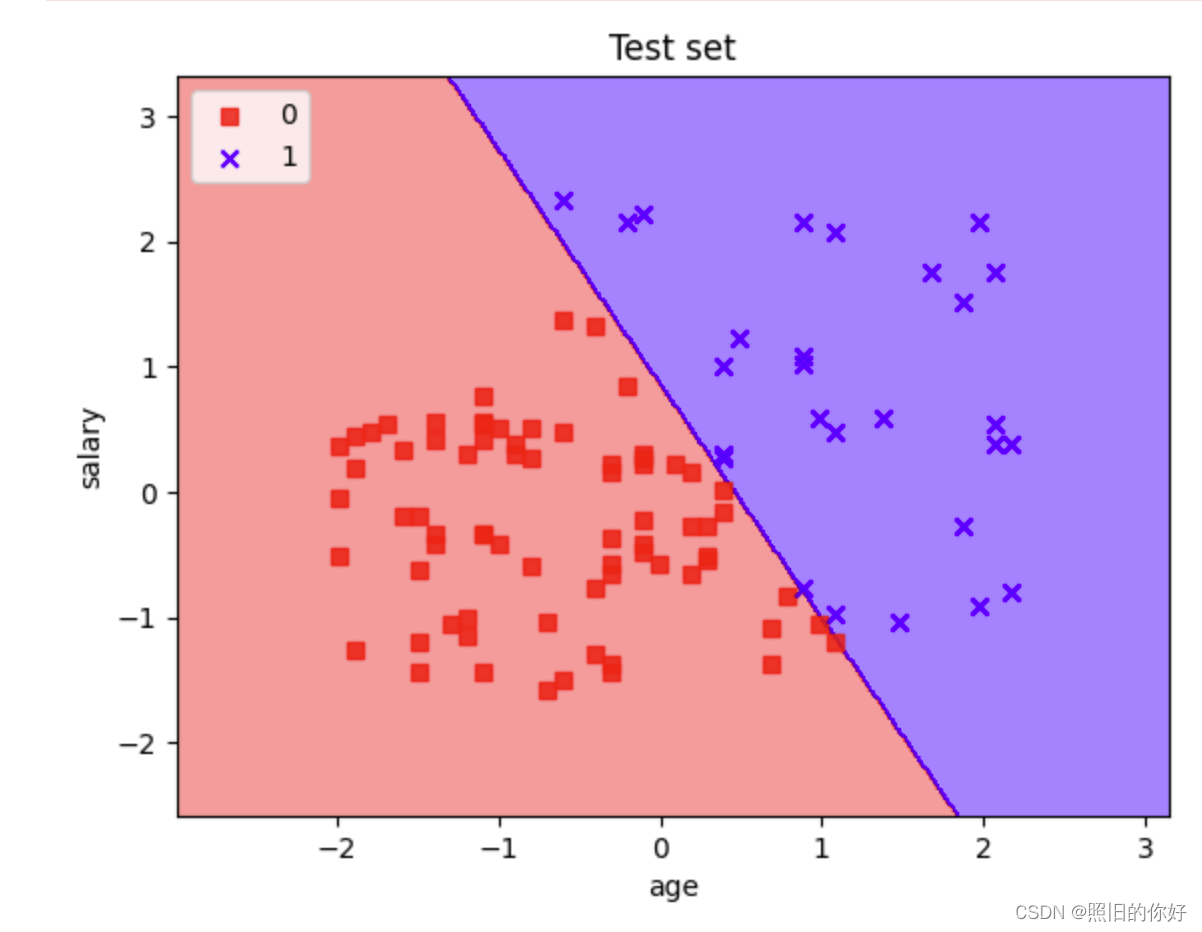
https://github.com/MLEveryday/100-Days-Of-ML-Code/blob/master/README.md 逻辑回归 逻辑回归用来处理不同的分类问题,这里的目的是预测当前被观察的对象属于哪个组。会给你提供一个离散的二进制输出结果,一个简单例子:判断一个人是否会在…...

【菜鸡学艺–Vue2–001】模板语法声明式渲染
【菜鸡学艺–Vue2–001】模板语法&声明式渲染 🦖我是Sam9029,一个前端 Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主 **🐱🐉🐱🐉恭喜你,若此文你认为写…...

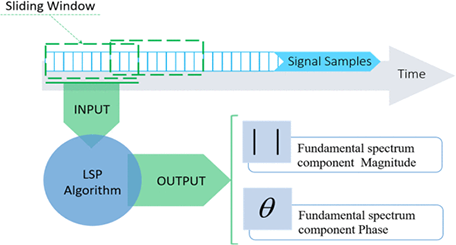
LabVIEW开发感应电机在线匝间短路故障诊断系统
LabVIEW开发感应电机在线匝间短路故障诊断系统 工业中使用的超过85%的电动机是三相感应电动机。它们因其可靠性、设计便利性、高性能和过载能力而被广泛用于不同的应用,例如制造、加工、电力系统、运输等。无论它们的能力如何,它们都被认为是现代工业学…...

Deepin / UOS 安装自带的Qt
Deepin / UOS 安装自带的Qt 安装Qt版本可从官网下载也可以使用Deepin / UOS 自己维护的Qt版本,好处是针对Deepin/UOS系统进行了针对性的优化,比如QtCreator的界面和系统UI保持一致。 查询Qt版本及是否安装 sudo apt policy qtbase5-devsudo apt polic…...

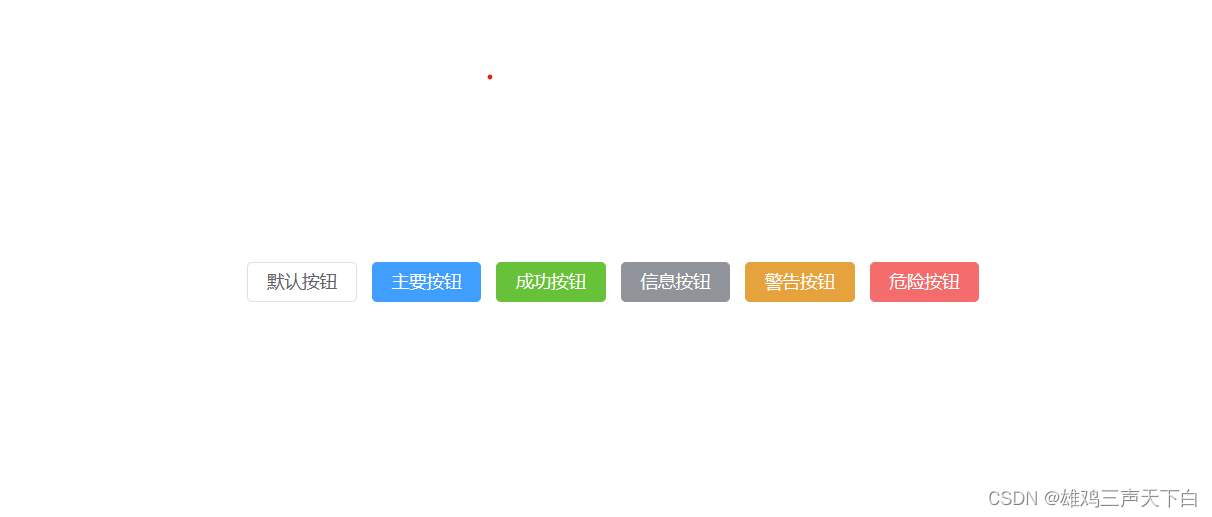
vite+vue3+element-plus
vitevue3element-plus 1.开始 npm create vitelatest app -- --template vuenpm installlnpm run dev2.引入element-ui npm install element-plus修改main.js import ElementPlus from element-plus import element-plus/dist/index.css createApp(App).use(ElementPlus).m…...

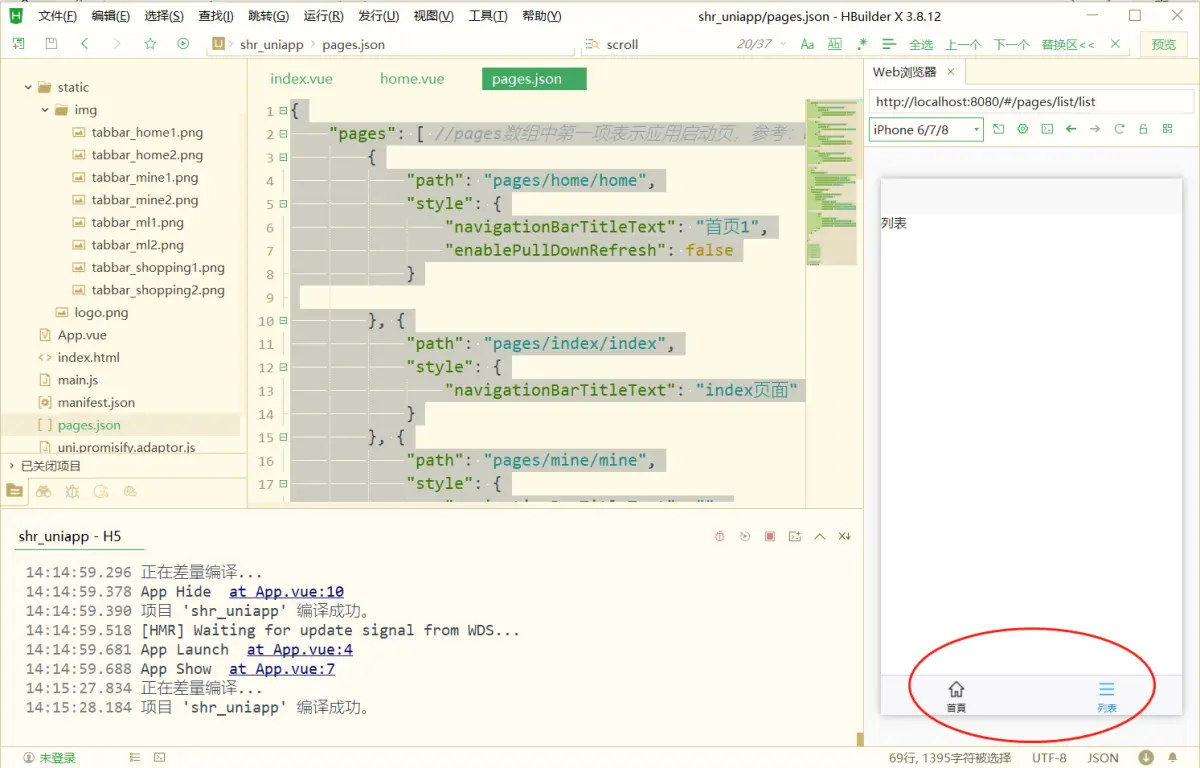
uni-app 之 tabBar 底部切换按钮
uni-app 之 tabBar 底部切换按钮 1693289945724.png {"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/home/home","style": {"navigatio…...

VSCode 配置 C 语言编程环境
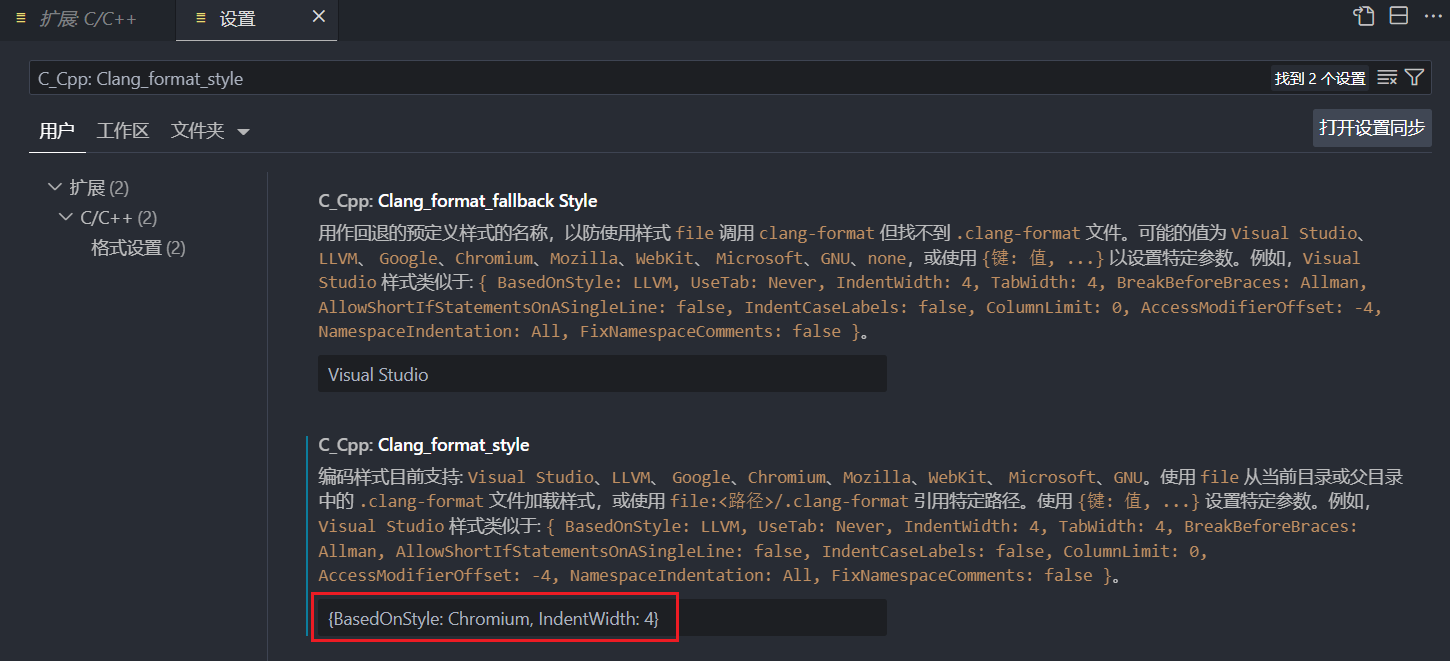
目录 一、下载 mingw64 二、配置环境变量 三、三个配置文件 四、格式化代码 1、安装插件 2、保存时自动格式化 3、左 { 不换行 上了两年大学,都还没花心思去搭建 C 语言编程环境,惭愧,惭愧。 一、下载 mingw64 mingw64 是著名的 C/C…...

LeetCode 热题 100——找到字符串中所有字母异位词(滑动窗口)
题目链接 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目解析 该题目的意思简而言之就是说,从s字符串中寻找与p字符串含有相同字符(次数和种类均相同)的子串,并且将他们的首字符下标集合进数组中进行返回。 滑动窗口解…...

uniapp从零到一的学习商城实战
涵盖的功能: 安装开发工具HBuilder:HBuilderX-高效极客技巧 创建项目步骤: 1.右键-项目: 2.选择vue2和默认模板: 3.完整的项目目录: 微信开发者工具调试: 1.安装微信开发者工具 2.打开…...

应广单片机实现跑马灯
应广单片机处处体现其mini的特性,非常适合做各种方案开发,特别是点灯,什么跑马灯,氛围灯,遥控灯,感应灯,拍拍灯等,用应广都OK。 跑马灯是基础中的基础,我搭了一个框架&am…...

关于el-input和el-select宽度不一致问题解决
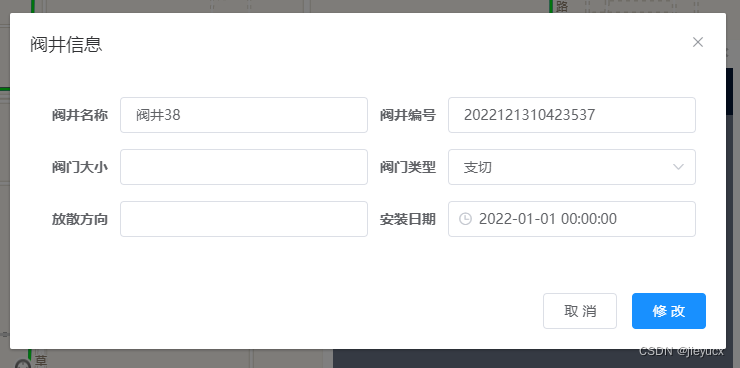
1. 情景一 单列布局 对于上图这种情况,只需要给el-select加上style"width: 100%"即可,如下: <el-select v-model"fjForm.region" placeholder"请选择阀门类型" style"width: 100%"><el-o…...

【Unity3D赛车游戏优化篇】【八】汽车实现镜头的流畅跟随,以及不同角度的切换
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

VScode连接远程JupyterNotebook显示点云ply文件
1. remote ssh的配置文件config中添加 Host Jupyter-ServerHostName <IP>ForwardX11 yesForwardX11Trusted yesForwardAgent yesUser <Username> 2. 在远程服务器的.sshd_config中把X11forward的开关打开为yes 3. 在home文件夹中更改.bashrc,加入以下…...

python安装wind10
一、下载: 官网:Python Releases for Windows | Python.org 二、安装 双击下载的安装程序文件。这将打开安装向导。安装界面图下方两个框的" Use admin privileges wheninstalling py. exe和” Add python. exe to PATH"都要勾选,一定要勾选!一定要勾选…...

uni-app 中 swiper 轮播图高度自适应
方法一 1、首先 swiper 标签的宽度是 width: 100% 2、swiper 标签存在默认高度是 height: 150px ;高度无法实现由内容撑开,在默认情况下,图片的高度显示总是 150px swiper 宽度 / swiper 高度 原图宽度 / 原图高度 swiper 高度 swiper …...

开源风雷CFD软件多物理场耦合接口开发路线分享!!!
本文将基于开发过程中积累的经验,介绍风雷如何基于preCICE开发适配器。 preCICE是一个开源的多物理场数值模拟耦合库,可以用于多个求解器联合求解一个复杂的多场问题,支持在大规模并行系统上应用,具有良好的并行效率。并且可以对…...

浅谈Mysql读写分离的坑以及应对的方案 | 京东云技术团队
一、主从架构 为什么我们要进行读写分离?个人觉得还是业务发展到一定的规模,驱动技术架构的改革,读写分离可以减轻单台服务器的压力,将读请求和写请求分流到不同的服务器,分摊单台服务的负载,提高可用性&a…...

最近在对接电商供应链,说说开放平台API接口
B2B电商开放平台的设计需要从以下几面去思考: 开放平台API接口的设计,主要是从功能需求的角度,设计满足业务需求的接口及对应的字段; 平台与商家之间信息的对接,对接的方法有哪些?对接过程中需要可能会遇到…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
