9-AJAX-2综合案例
AJAX-综合案例
目录
- 案例-图书管理
- 图片上传
- 案例-网站换肤
- 案例-个人信息设置
学习目标
今天主要就是练,巩固 axios 的使用
- 完成案例-图书管理系统(增删改查)经典业务
- 掌握图片上传的思路
- 完成案例-网站换肤并实现图片地址缓存
- 完成案例-个人信息设置
01.案例-图书管理-介绍
目标
- 案例-图书管理-介绍(介绍要完成的效果和练习到的思维)
讲解
- 打开备课代码运行图书管理案例效果-介绍要完成的增删改查业务效果和 Bootstrap 弹框使用
- 分析步骤和对应的视频模块
- 先学习 Bootstrap 弹框的使用(因为添加图书和编辑图书需要这个窗口来承载图书表单)
- 先做渲染图书列表(这样做添加和编辑以及删除可以看到数据变化,所以先做渲染)
- 再做新增图书功能
- 再做删除图书功能
- 再做编辑图书功能(注意:编辑和新增图书是2套弹框-后续做项目我们再用同1个弹框)
小结
-
做完这个案例我们将会有什么收获呢?
答案- 掌握前端经典增删改查的业务和思路,对以后开发很有帮助
02.Bootstrap 弹框-属性控制
目标
- 使用属性方式控制 Bootstarp 弹框的显示和隐藏
讲解
-
什么是 Bootstrap 弹框?
- 不离开当前页面,显示单独内容,供用户操作
-
如何使用 Bootstrap 弹框呢?
-
先引入 bootstrap.css 和 bootstrap.js 到自己网页中
-
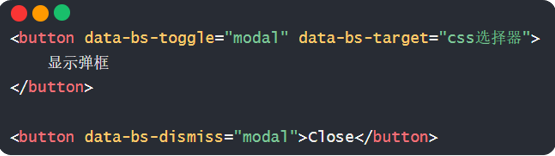
准备弹框标签,确认结构(可以从文档的 Modal 里复制基础例子)
-
通过自定义属性,通知弹框的显示和隐藏,语法如下:

-
-
去代码区实现一下
小结
-
用哪个属性绑定来控制弹框显示呢?
答案- data-bs-toggle和data-bs-target
-
用哪个属性来控制隐藏弹框呢?
答案- data-bs-dismiss 关闭的是标签所在的当前提示框
03.Bootstrap 弹框-JS控制
目标
- 使用JS方式控制 Bootstarp 弹框的显示和隐藏
讲解
-
为什么需要 JS 方式控制呢?
- 当我显示之前,隐藏之前,需要执行一些 JS 逻辑代码,就需要引入 JS 控制弹框显示/隐藏的方式了
-
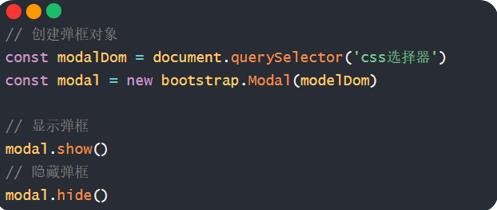
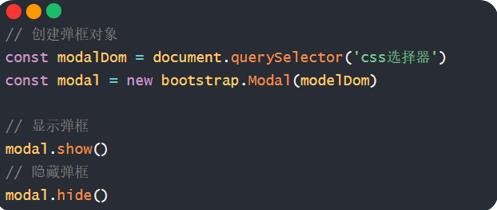
如何使用 JS 方式 控制 Bootstrap 弹框显示和隐藏呢?
语法如下:

-
去代码区实现一下
小结
-
什么时候用属性控制,什么时候用 JS 控制 Bootstrap 弹框的显示/隐藏?
答案- 直接出现/隐藏用属性方式控制,如果需要先执行一段 JS 逻辑再显示/隐藏就用 JS 方式控制
04.案例-图书管理-渲染列表
目标
- 完成图书管理案例-图书列表数据渲染效果
讲解
-
为什么需要给自己起一个外号呢?
- 我们所有人数据都来自同一个服务器上,为了区分每个同学不同的数据,需要大家设置一个外号告诉服务器,服务器就会返回你对应的图书数据了
-
完成渲染列表的思路步骤?
- 基于 axios 和接口文档获取到图书列表数据
- 分析数据结构和标签对应关系,把数据展示到页面上(因为有多处使用-所以可以封装个函数,外号也有多处使用,可以提升到全局常量)
小结
-
渲染数据列表的2个步骤是什么?
答案- 获取数据,分析结构渲染到页面上
05.案例-图书管理-新增图书
目标
- 完成图书管理案例-新增图书需求
讲解
-
完成新增图书的思路步骤?
- 先控制新增图书弹框的显示和隐藏(基于 Bootstrap 弹框和准备好的表单-用属性和 JS 方式控制)
- 在点击添加确认按钮时,收集新增图书表单的数据,提交到服务器
- 刷新图书列表(重新调用下之前封装的获取并渲染列表的函数)
小结
-
新增数据的3个步骤是什么?
答案- 准备好数据标签和样式,然后收集表单数据提交保存,刷新列表
06.案例-图书管理-删除图书
目标
- 完成图书管理案例-删除图书需求
讲解
-
完成删除图书的思路步骤?
- 给删除元素,绑定点击事件(事件委托方式并判断点击的是删除元素才走删除逻辑代码),并获取到要删除的数据id
- 基于 axios 和接口文档,调用删除接口,让服务器删除这条数据
- 重新获取并刷新图书列表
小结
-
删除数据的步骤是什么?
答案- 告知服务器要删除的数据id,服务器删除后,重新获取并刷新列表
07-09.案例-图书管理-编辑图书
目标
- 完成图书管理案例-编辑图书需求
讲解
-
因为编辑图书要做回显等,比较复杂,所以分了3个视频来讲解
-
编辑数据的核心思路:
- 给编辑元素,绑定点击事件(事件委托方式并判断点击的是编辑元素才走编辑逻辑代码),并获取到要编辑的数据id
- 基于 axios 和接口文档,调用查询图书详情接口,获取正在编辑的图书数据,并回显到表单中(页面上的数据是在用户的浏览器中不够准备,所以只要是查看数据都要从服务器获取)
- 收集并提交保存修改数据,并重新从服务器获取列表刷新页面
小结
-
编辑数据的步骤是什么?
答案- 获取正在编辑数据并回显,收集编辑表单的数据提交保存,重新获取并刷新列表
10.案例-图书管理-总结
目标
- 总结下增删改查的核心思路
讲解
完整js
/*一 渲染图书列表
*/
// 3.3 抽取creator为变量
const creator = 'itheima1011'
// 2.4 抽取渲染图书列表的逻辑为函数
function getBooks() {axios({url: 'http://hmajax.itheima.net/api/books',// 3.4 替换为变量params: {creator}}).then(res => {console.log(res)const htmlArr = res.data.data.map((item, index) => {const { author, bookname, publisher, id } = item// 2.2 在删除按钮上保存idreturn `<tr><td>${index + 1}</td><td>${bookname}</td><td>${author}</td><td>${publisher}</td><td><span data-id="${id}" class="del">删除</span><span data-id="${id}" class="edit">编辑</span></td></tr>`})const htmlStr = htmlArr.join('')document.querySelector('.list').innerHTML = htmlStr})
}
// 2.5 默认调用一次
getBooks()/*二 删除图书
*/
// 2.1 事件委托绑定事件
document.querySelector('.list').addEventListener('click', (e) => {if (e.target.classList.contains('del')) {// 2.3 获取保存在删除按钮上的idconst { id } = e.target.datasetaxios({url: `http://hmajax.itheima.net/api/books/${id}`,method: 'delete'}).then(res => {// console.log(res)// 2.6 删除成功之后 重新获取数据并渲染getBooks()})}
})/*三 新增图书
*/
const addModal = new bootstrap.Modal(document.querySelector('.add-modal'))document.querySelector('.add-btn').addEventListener('click', () => {// 3.2 收集表单数据const addForm = document.querySelector('.add-form')const data = serialize(addForm, { hash: true, empty: true })console.log('data:', data)// 3.3 提交到服务器axios({url: 'http://hmajax.itheima.net/api/books',method: 'POST',data: { ...data, creator }}).then(res => {// console.log(res)// 关闭弹窗addModal.hide()// 重置表单addForm.reset()// 重新获取数据getBooks()})
})/*四 编辑图书
*/
const editModal = new bootstrap.Modal(document.querySelector('.edit-modal'))
document.querySelector('.list').addEventListener('click', (e) => {if (e.target.classList.contains('edit')) {const { id } = e.target.datasetaxios({url: `http://hmajax.itheima.net/api/books/${id}`,}).then(res => {console.log(res)// 保存图书数据// document.querySelector('.edit-modal .bookname').value = res.data.data.bookname// document.querySelector('.edit-modal .author').value = res.data.data.author// document.querySelector('.edit-modal .publisher').value = res.data.data.publisherfor (const key in res.data.data) {document.querySelector(`.edit-modal .${key}`).value = res.data.data[key]}editModal.show()})}
})
document.querySelector('.edit-btn').addEventListener('click', () => {const data = serialize(document.querySelector('.edit-form'), { hash: true, empty: true })axios({url: `http://hmajax.itheima.net/api/books/${data.id}`,method: 'PUT',data: data}).then(res => {console.log(res)editModal.hide()getBooks()})
})
小结
-
学完图书管理案例,我们收货了什么?
答案- 现在编辑的虽然是图书数据,以后编辑其他数据,再做增删改查都是差不多的思路
11.图片上传
目标
- 把本地图片上传到网页上显示
讲解
- 什么是图片上传?
- 就是把本地的图片上传到网页上显示
- 图片上传怎么做?
- 先依靠文件选择元素获取用户选择的本地文件,接着提交到服务器保存,服务器会返回图片的 url 网址,然后把网址加载到 img 标签的 src 属性中即可显示
- 为什么不直接显示到浏览器上,要放到服务器上呢?
- 因为浏览器保存是临时的,如果你想随时随地访问图片,需要上传到服务器上
- 图片上传怎么做呢?
- 先获取图片文件对象
- 使用 FormData 表单数据对象装入(因为图片是文件而不是以前的数字和字符串了所以传递文件一般需要放入 FormData 以键值对-文件流的数据传递(可以查看请求体-确认请求体结构)
- 提交表单数据对象,服务器返回图片 url 网址
- 到代码区尝试一下
小结
-
图片上传的思路是什么?
答案- 先用文件选择元素,获取到文件对象,然后装入 FormData 表单对象中,再发给服务器,得到图片在服务器的 URL 网址,再通过 img 标签加载图片显示
12.案例-网站-更换背景图
目标
- 实现更换网站背景图的效果
讲解
- 先运行备课代码,查看要完成的效果
- 网站更换背景图如何实现呢,并且保证刷新后背景图还在?
- 先获取到用户选择的背景图片,上传并把服务器返回的图片 url 网址设置给 body 背景
- 上传成功时,保存图片 url 网址到 localStorage 中
- 网页运行后,获取 localStorage 中的图片的 url 网址使用(并判断本地有图片 url 网址字符串才设置)
- 代码区实现下
/*** 二 壁纸上传* 1. 选择壁纸* 2. FormData* 3. 上传壁纸* */
document.querySelector('.skin-ipt').addEventListener('change', function () {// 1,2 选择壁纸 通过append方法添加到FormData对象中const data = new FormData()data.append('img', this.files[0])// 3 上传壁纸axios({url: 'http://hmajax.itheima.net/api/uploadimg',method: 'post',data}).then(res => {const { url } = res.data.datadocument.body.style.backgroundImage = `url(${url})`// 缓存URLlocalStorage.setItem('skin', url)})
})// 读取URL
const imgUrl = localStorage.getItem('skin')
// 非空判断
if (imgUrl) {document.body.style.backgroundImage = `url(${imgUrl})`
}小结
-
localStorage 取值和赋值的语法分别是什么?
答案- localStorage.getItem('key')是取值,localStorage.setItem('key', 'value')是赋值
13.案例-个人信息设置-介绍
目标
- 介绍个人信息设置案例-需要完成哪些效果,分几个视频讲解
讲解
- 先运行备课代码,查看要完成的效果
- 本视频分为,头像修改和信息修改2部分
- 先完成信息回显
- 再做头像修改-立刻就更新给此用户
- 收集个人信息表单-提交保存
- 提交后反馈结果给用户
小结
暂无
14.案例-个人信息设置-信息渲染
目标
- 把外号对应的用户信息渲染到页面上
讲解
- 还是需要准备一个外号,因为想要查看自己对应的用户信息,不想被别人影响
- 实现个人信息渲染-回显到页面步骤:
- 获取数据
- 渲染数据到页面
小结
-
渲染数据和图书列表的渲染思路是否一样呢,是什么?
答案- 一样的,都是获取到数据,然后渲染到页面上
15.案例-个人信息设置-头像修改
目标
- 修改用户的头像并立刻生效
讲解
- 实现步骤如下:
- 获取到用户选择的头像文件
- 调用头像修改接口,并除了头像文件外,还要在 FormData 表单数据对象中携带外号
- 提交到服务器保存此用户对应头像文件,并把返回的头像图片 url 网址设置在页面上
- 注意:重新刷新重新获取,已经是修改后的头像了(证明服务器那边确实保存成功)
小结
-
为什么这次上传头像,需要携带外号呢?
答案- 因为这次头像到后端,是要保存在某个用户名下的,所以要把外号名字一起携带过去
16.案例-个人信息设置-信息修改
目标
- 把用户修改的信息提交到服务器保存
讲解
- 类似编辑实现的思路,只不过表单标签准备好了,而且数据已经在页面
- 收集表单数据
- 提交到服务器保存-调用用户信息更新接口(注意请求方法是 PUT)代表数据更新的意思
/*** 一 信息渲染* 1. 获取数据* 2. 渲染数据* */
// 1. 定义creator
const creator = '播仔'// 2. 调用接口
axios({url: 'http://hmajax.itheima.net/api/settings',params: {creator},method: 'get',
}).then(res => {// 3. 渲染数据const data = res.data.dataconsole.log('data:', data)Object.keys(data).forEach(key => {console.log('key:', key)// 3.1 头像 src属性if (key === 'avatar') {document.querySelector(`.${key}`).src = data[key]}// 3.2 性别 checked属性else if (key === 'gender') {// 0 男 1 女const { gender } = data// 获取所有性别标签 [男radio,女radio]const genderRadios = document.querySelectorAll(`.${key}`)// 性别作为 索引 获取对应的标签genderRadios[gender].checked = true}// 3.3 邮箱 昵称 个人简介 value属性else {document.querySelector(`.${key}`).value = data[key]}})})/*** 二 头像上传* 1. 获取头像* 2. 调用接口* 3. 更新头像URL* */
document.querySelector('#upload').addEventListener('change', function () {// 1. 获取头像// this.files[0]// FormDataconst data = new FormData()data.append('avatar', this.files[0])data.append('creator', creator)// 2.调用接口axios({url: 'http://hmajax.itheima.net/api/avatar',method: 'put',data}).then(res => {// 3. 更新头像URL// 获取urlconst { avatar } = res.data.data// 渲染图片document.querySelector('.avatar').src = avatar})
})/*** 三 信息修改* 1. 收集表单数据* 2. 调用接口* 3. 提示用户* */
const toastDom = document.querySelector('.toast')
const toast = new bootstrap.Toast(toastDom)
document.querySelector('.submit').addEventListener('click', () => {// 收集数据const data = serialize(document.querySelector('.user-form'), { hash: true, empty: true })data.gender = +data.gender// 提交数据axios({url: 'http://hmajax.itheima.net/api/settings',method: 'put',data: {...data,creator}}).then(res => {// console.log('')toast.show()})
})小结
-
信息修改数据和以前增删改查哪个实现的思路比较接近呢?
答案- 编辑,首先回显已经做完了,然后收集用户最新改动后的数据,提交到服务器保存,因为页面最终就是用户刚写的数据,所以不用重新获取并刷新页面了
17.案例-个人信息设置-提示框
目标
- 把用户更新个人信息结果,用提示框反馈给用户
讲解
- 这里准备好 bootstrap 提示框和内容
- 在提交成功的 axios 回调函数中,用 JS 的方式,展示 bootstrap 提示框告知用户更新成功
小结
-
bootstrap 弹框什么时候用 JS 方式控制显示呢?
答案- 需要执行一些其他的 JS 逻辑后,再去显示/隐藏弹框时
相关文章:

9-AJAX-2综合案例
AJAX-综合案例 目录 案例-图书管理图片上传案例-网站换肤案例-个人信息设置 学习目标 今天主要就是练,巩固 axios 的使用 完成案例-图书管理系统(增删改查)经典业务掌握图片上传的思路完成案例-网站换肤并实现图片地址缓存完成案例-个人信…...

力扣:86. 分隔链表(Python3)
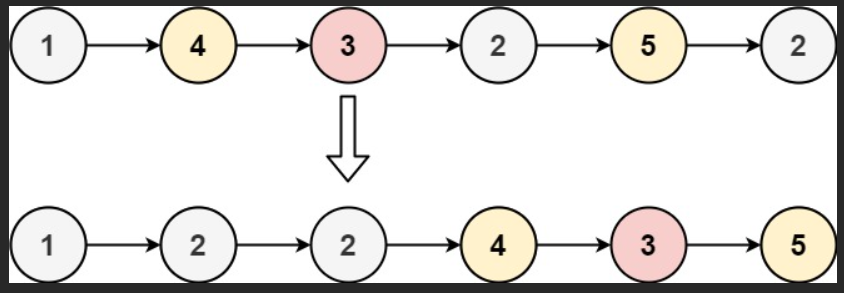
题目: 给你一个链表的头节点 head 和一个特定值 x ,请你对链表进行分隔,使得所有 小于 x 的节点都出现在 大于或等于 x 的节点之前。 你应当 保留 两个分区中每个节点的初始相对位置。 来源:力扣(LeetCode)…...

联合教育部高等学校科学研究发展中心,阿依瓦科技创新教育专项正式发布!
7 月 24 日,教育部科技发展中心官网发布了《中国高校产学研创新基金-阿依瓦科技创新教育专项申请指南》。 针对高校在人工智能、智能制造、智慧校园、大数据等领域科研和教研的创新研究,教育部高等学校科学研究发展中心与阿依瓦(北京)技术有…...

Ubuntu入门05——磁盘管理与备份压缩
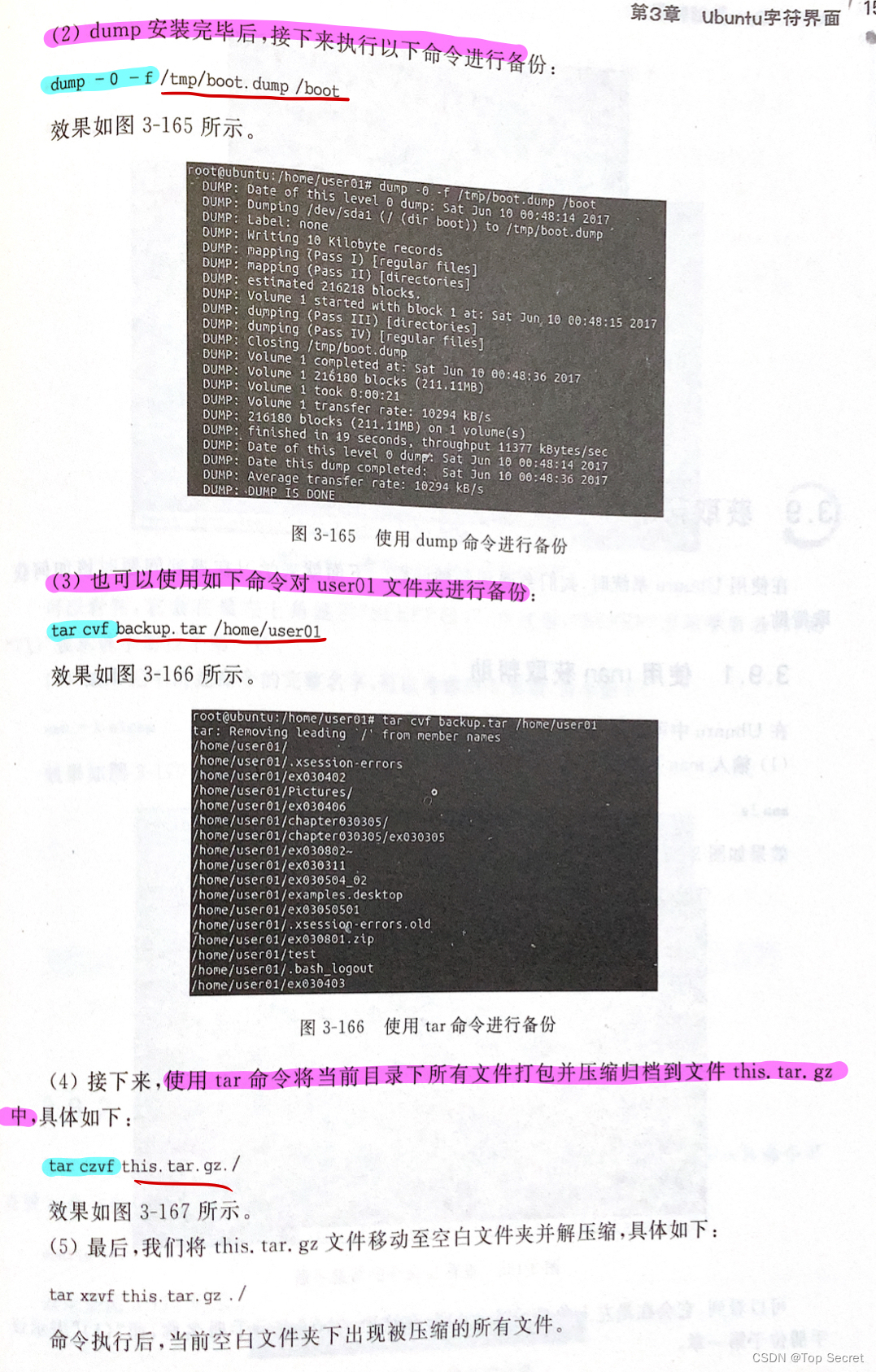
1.检查磁盘空间占用情况 2.统计目录或文件所占磁盘空间大小 3.压缩 3.1 zip、unzip和zipinfo 运行时发现上面命令不成功,换成: (将文件lkw放入压缩文件lkw01.zip中) sudo zip -m lkw01.zip lkw 解压文件: 实操&…...

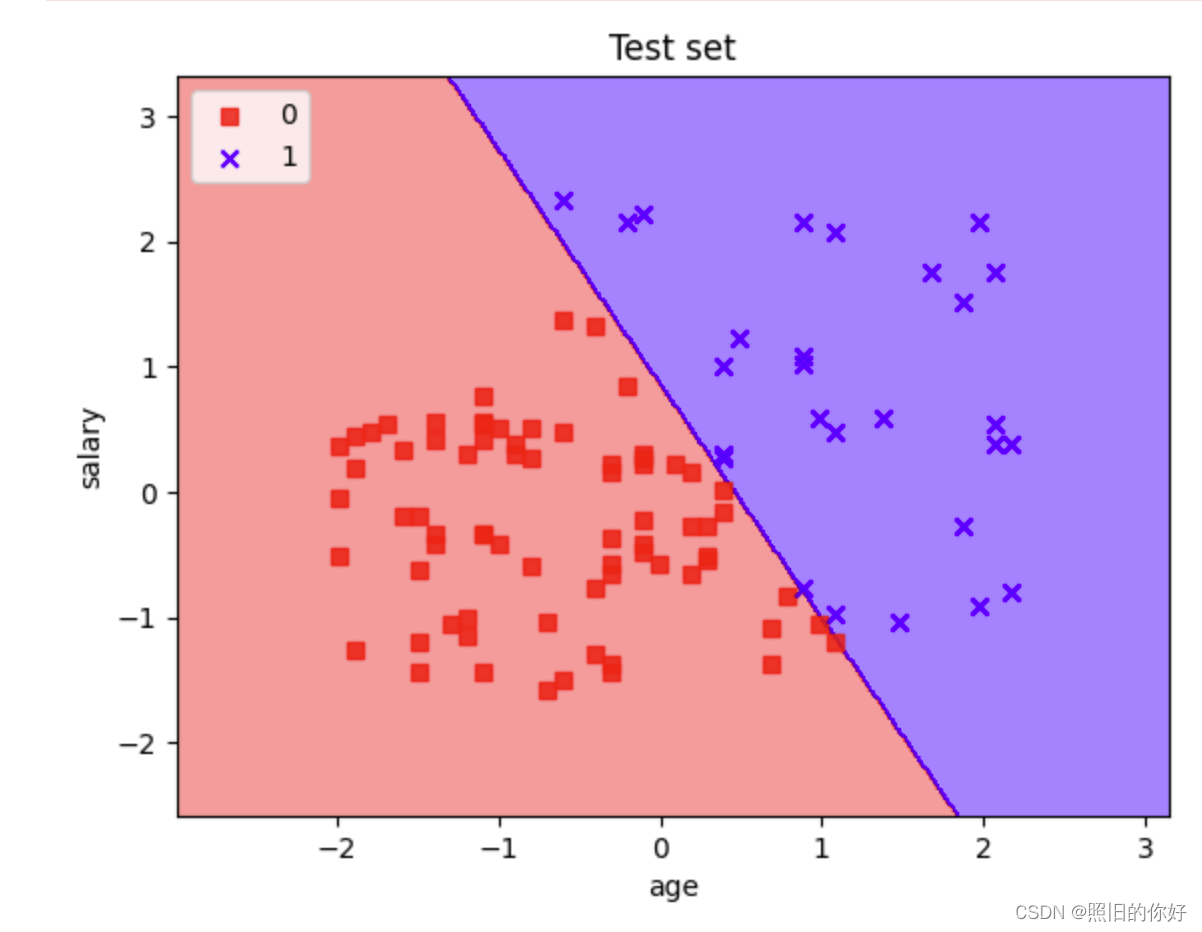
[github-100天机器学习]day4+5+6 Logistic regression
https://github.com/MLEveryday/100-Days-Of-ML-Code/blob/master/README.md 逻辑回归 逻辑回归用来处理不同的分类问题,这里的目的是预测当前被观察的对象属于哪个组。会给你提供一个离散的二进制输出结果,一个简单例子:判断一个人是否会在…...

【菜鸡学艺–Vue2–001】模板语法声明式渲染
【菜鸡学艺–Vue2–001】模板语法&声明式渲染 🦖我是Sam9029,一个前端 Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主 **🐱🐉🐱🐉恭喜你,若此文你认为写…...

LabVIEW开发感应电机在线匝间短路故障诊断系统
LabVIEW开发感应电机在线匝间短路故障诊断系统 工业中使用的超过85%的电动机是三相感应电动机。它们因其可靠性、设计便利性、高性能和过载能力而被广泛用于不同的应用,例如制造、加工、电力系统、运输等。无论它们的能力如何,它们都被认为是现代工业学…...

Deepin / UOS 安装自带的Qt
Deepin / UOS 安装自带的Qt 安装Qt版本可从官网下载也可以使用Deepin / UOS 自己维护的Qt版本,好处是针对Deepin/UOS系统进行了针对性的优化,比如QtCreator的界面和系统UI保持一致。 查询Qt版本及是否安装 sudo apt policy qtbase5-devsudo apt polic…...

vite+vue3+element-plus
vitevue3element-plus 1.开始 npm create vitelatest app -- --template vuenpm installlnpm run dev2.引入element-ui npm install element-plus修改main.js import ElementPlus from element-plus import element-plus/dist/index.css createApp(App).use(ElementPlus).m…...

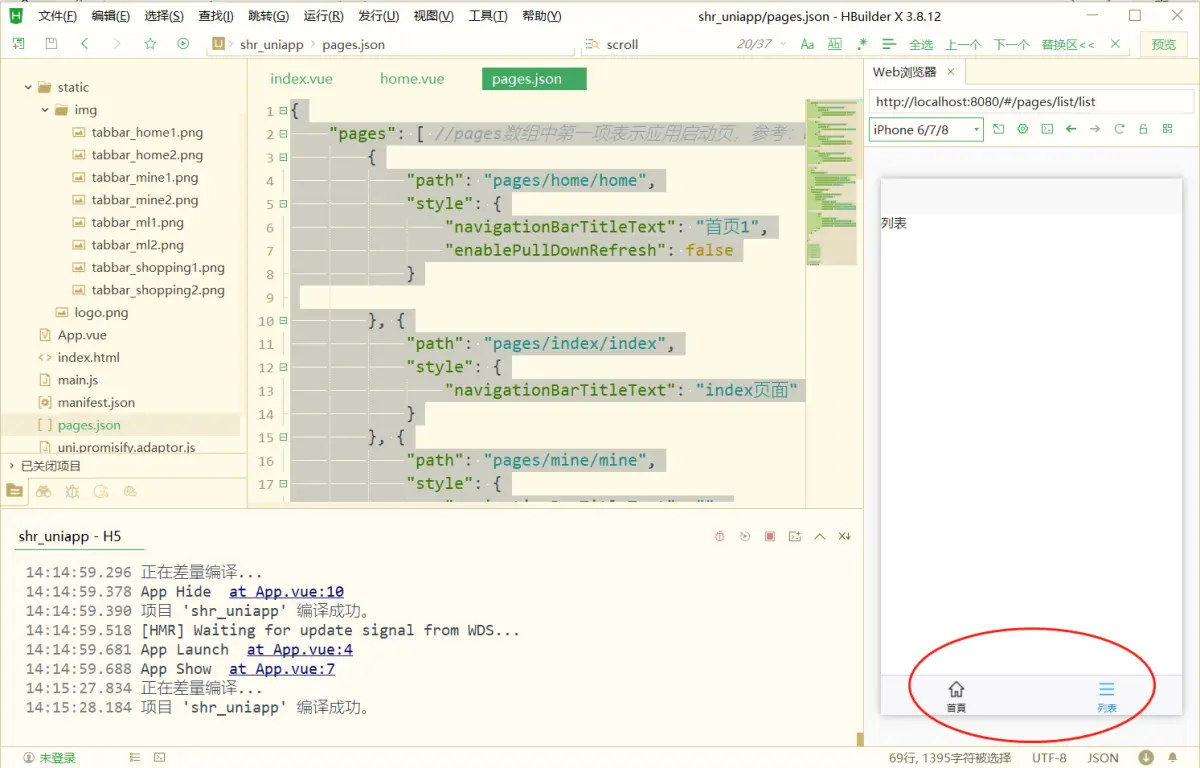
uni-app 之 tabBar 底部切换按钮
uni-app 之 tabBar 底部切换按钮 1693289945724.png {"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/home/home","style": {"navigatio…...

VSCode 配置 C 语言编程环境
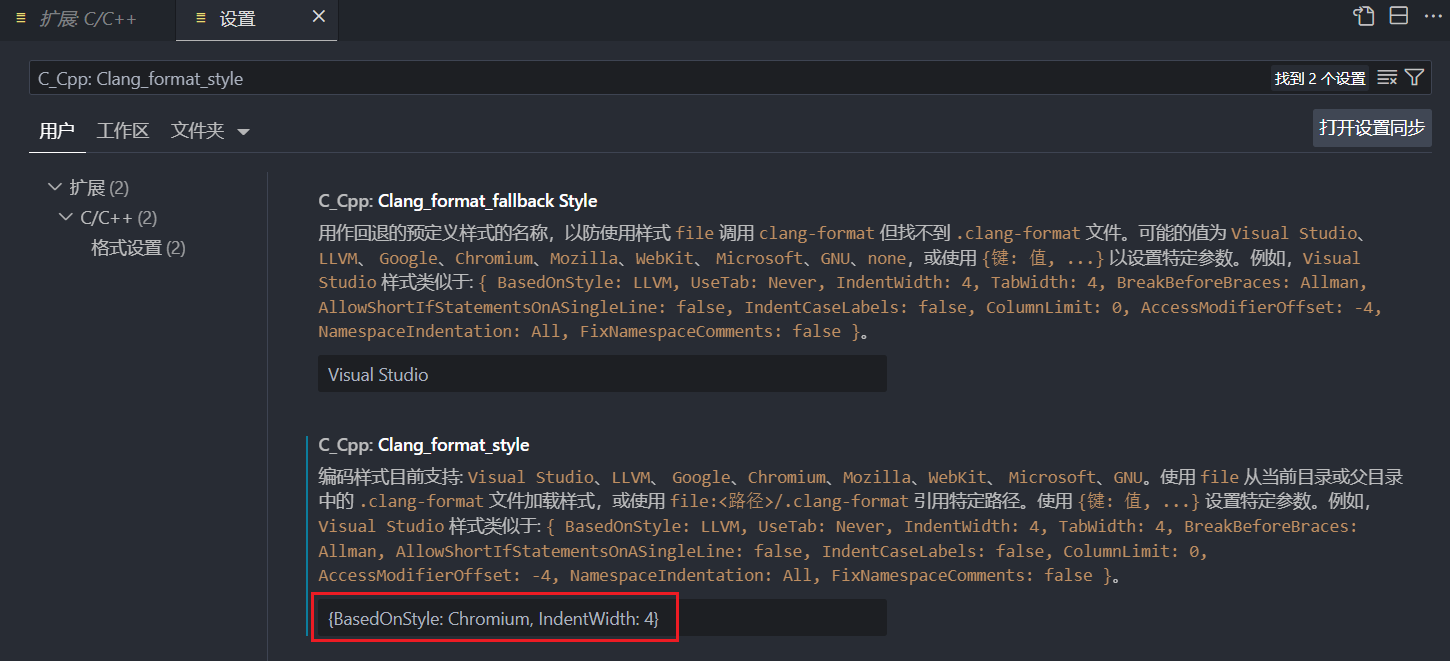
目录 一、下载 mingw64 二、配置环境变量 三、三个配置文件 四、格式化代码 1、安装插件 2、保存时自动格式化 3、左 { 不换行 上了两年大学,都还没花心思去搭建 C 语言编程环境,惭愧,惭愧。 一、下载 mingw64 mingw64 是著名的 C/C…...

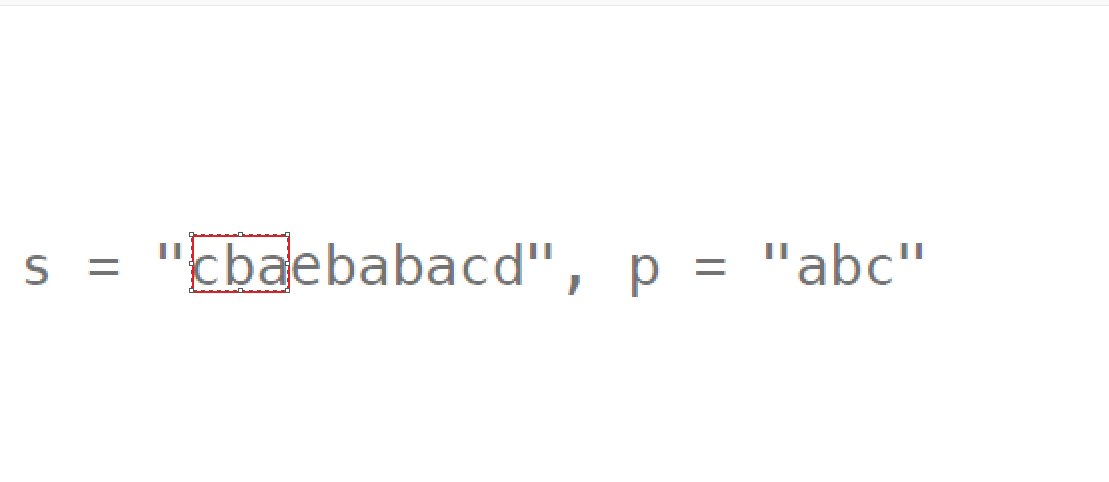
LeetCode 热题 100——找到字符串中所有字母异位词(滑动窗口)
题目链接 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目解析 该题目的意思简而言之就是说,从s字符串中寻找与p字符串含有相同字符(次数和种类均相同)的子串,并且将他们的首字符下标集合进数组中进行返回。 滑动窗口解…...

uniapp从零到一的学习商城实战
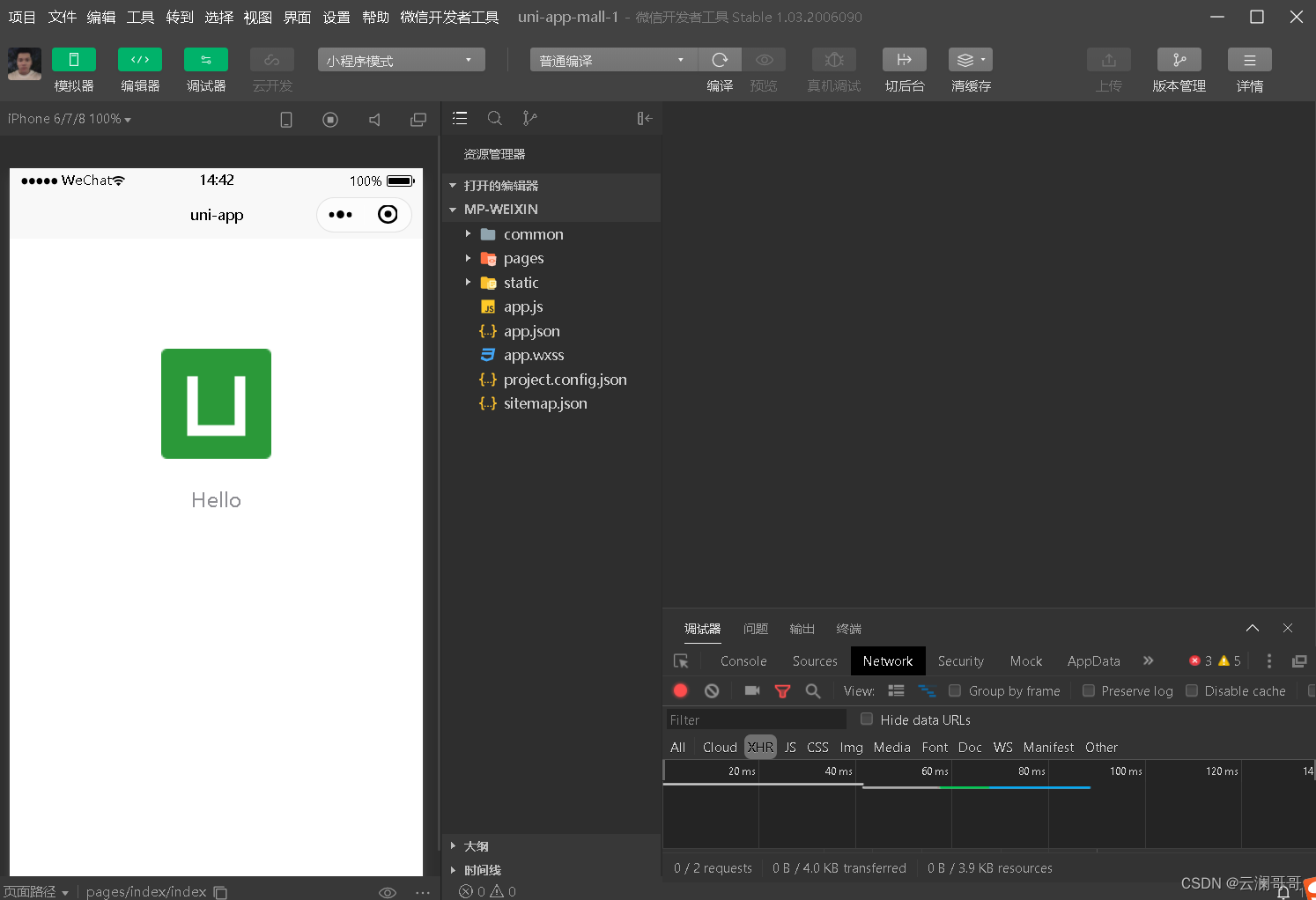
涵盖的功能: 安装开发工具HBuilder:HBuilderX-高效极客技巧 创建项目步骤: 1.右键-项目: 2.选择vue2和默认模板: 3.完整的项目目录: 微信开发者工具调试: 1.安装微信开发者工具 2.打开…...

应广单片机实现跑马灯
应广单片机处处体现其mini的特性,非常适合做各种方案开发,特别是点灯,什么跑马灯,氛围灯,遥控灯,感应灯,拍拍灯等,用应广都OK。 跑马灯是基础中的基础,我搭了一个框架&am…...

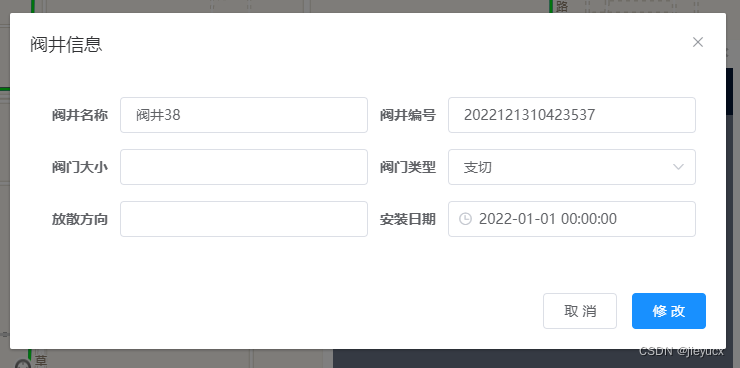
关于el-input和el-select宽度不一致问题解决
1. 情景一 单列布局 对于上图这种情况,只需要给el-select加上style"width: 100%"即可,如下: <el-select v-model"fjForm.region" placeholder"请选择阀门类型" style"width: 100%"><el-o…...

【Unity3D赛车游戏优化篇】【八】汽车实现镜头的流畅跟随,以及不同角度的切换
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

VScode连接远程JupyterNotebook显示点云ply文件
1. remote ssh的配置文件config中添加 Host Jupyter-ServerHostName <IP>ForwardX11 yesForwardX11Trusted yesForwardAgent yesUser <Username> 2. 在远程服务器的.sshd_config中把X11forward的开关打开为yes 3. 在home文件夹中更改.bashrc,加入以下…...

python安装wind10
一、下载: 官网:Python Releases for Windows | Python.org 二、安装 双击下载的安装程序文件。这将打开安装向导。安装界面图下方两个框的" Use admin privileges wheninstalling py. exe和” Add python. exe to PATH"都要勾选,一定要勾选!一定要勾选…...

uni-app 中 swiper 轮播图高度自适应
方法一 1、首先 swiper 标签的宽度是 width: 100% 2、swiper 标签存在默认高度是 height: 150px ;高度无法实现由内容撑开,在默认情况下,图片的高度显示总是 150px swiper 宽度 / swiper 高度 原图宽度 / 原图高度 swiper 高度 swiper …...

开源风雷CFD软件多物理场耦合接口开发路线分享!!!
本文将基于开发过程中积累的经验,介绍风雷如何基于preCICE开发适配器。 preCICE是一个开源的多物理场数值模拟耦合库,可以用于多个求解器联合求解一个复杂的多场问题,支持在大规模并行系统上应用,具有良好的并行效率。并且可以对…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...
