ElasticSearch简介
一、基本概念
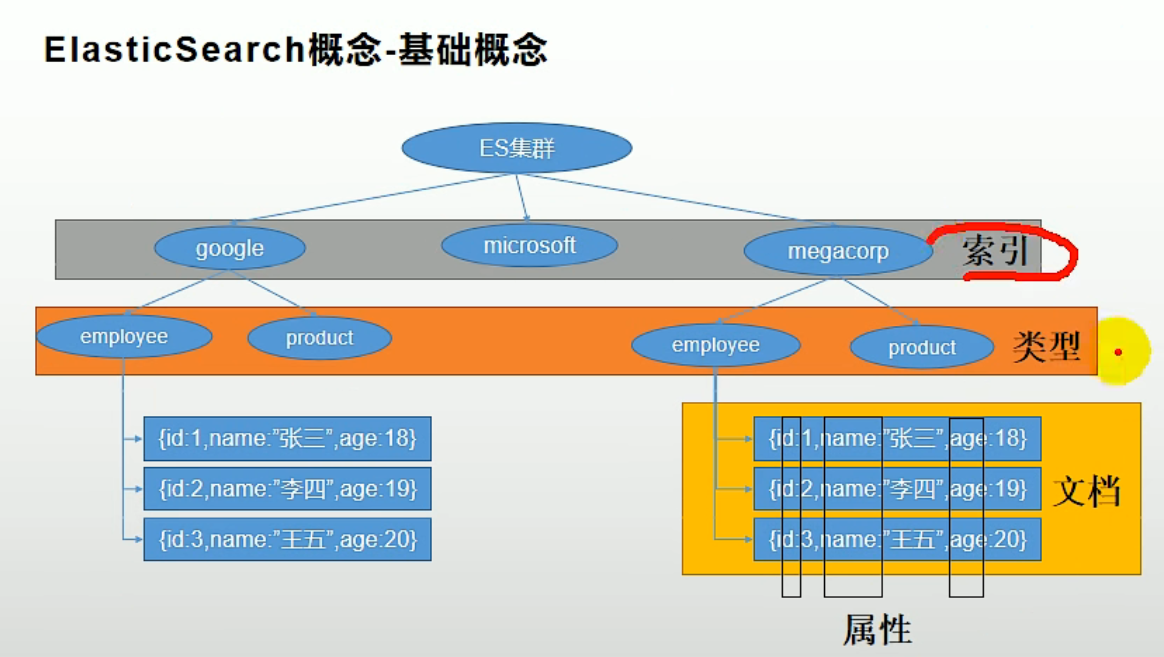
1、Index(索引)
动词,相当于 MySQL 中的 insert;
名词,相当于 MySQL 中的 Database
2、Type(类型)
在 Index(索引)中,可以定义一个或多个类型。
类似于 MySQL 中的 Table;每一种类型的数据放在一起;
3、Document(文档)
保存在某个索引(Index)下,某种类型(Type)的一个数据(Document),文档是 JSON 格
式的,Document 就像是 MySQL 中的某个 Table 里面的内容;

🚩🚩 这里的idex和type相当于mysql中的库和表,文档相当于记录
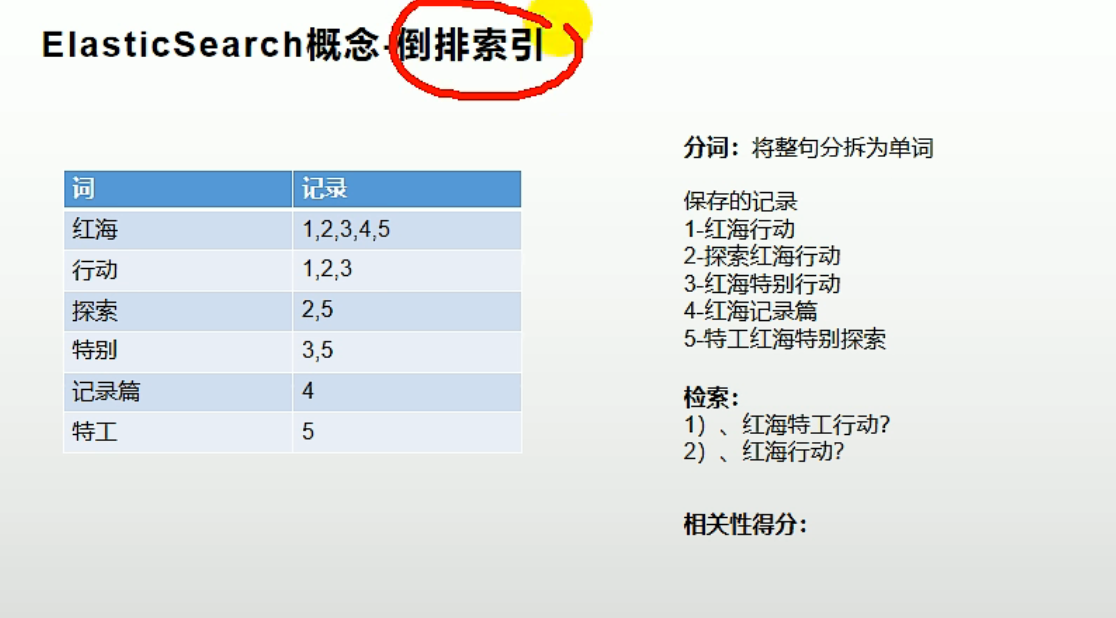
4、倒排索引机制

二、Docker 安装 Es
(1)下载ealastic search(存储和检索)和kibana(可视化检索)
docker pull elasticsearch:7.4.2 存储和检索数据
docker pull kibana:7.4.2 可视化检索数据
(2)配置
# 将docker里的目录挂载到linux的/mydata目录中
# 修改/mydata就可以改掉docker里的
mkdir -p /mydata/elasticsearch/config
mkdir -p /mydata/elasticsearch/data# es可以被远程任何机器访问
echo "http.host: 0.0.0.0" >/mydata/elasticsearch/config/elasticsearch.yml# 递归更改权限,es需要访问
chmod -R 777 /mydata/elasticsearch/(3)启动Elastic search
# 9200是用户交互端口 9300是集群心跳端口
# -e指定是单阶段运行
# -e指定占用的内存大小,生产时可以设置32G
docker run --name elasticsearch -p 9200:9200 -p 9300:9300 \
-e "discovery.type=single-node" \
-e ES_JAVA_OPTS="-Xms64m -Xmx512m" \
-v /mydata/elasticsearch/config/elasticsearch.yml:/usr/share/elasticsearch/config/elasticsearch.yml \
-v /mydata/elasticsearch/data:/usr/share/elasticsearch/data \
-v /mydata/elasticsearch/plugins:/usr/share/elasticsearch/plugins \
-d elasticsearch:7.4.2 # 设置开机启动elasticsearch
docker update elasticsearch --restart=always因为容器里的文件映射到了外面,所以删除容器和新建容器数据还在
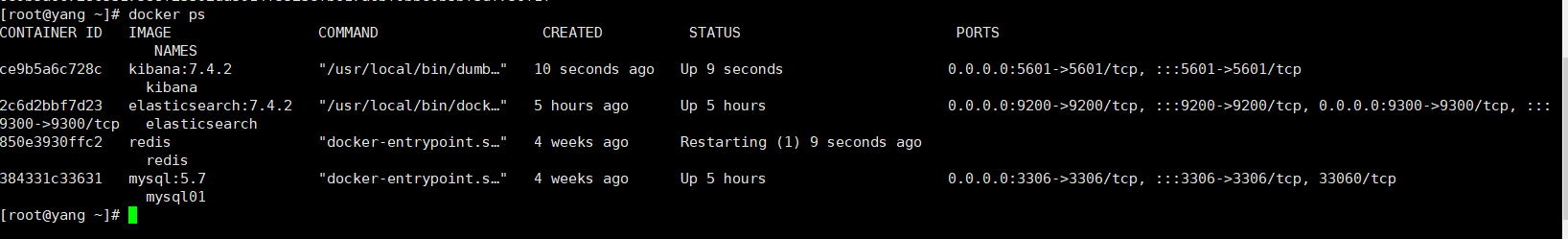
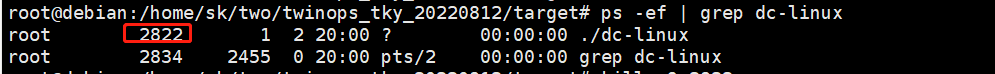
第一次查docker ps启动了,第二次查的时候发现关闭了,docker logs elasticsearch
http://192.168.56.10:9200
数据挂载到外面,但是访问权限不足
把/mydata/elasticsearch下文件夹的权限设置好,上面已经设置过了
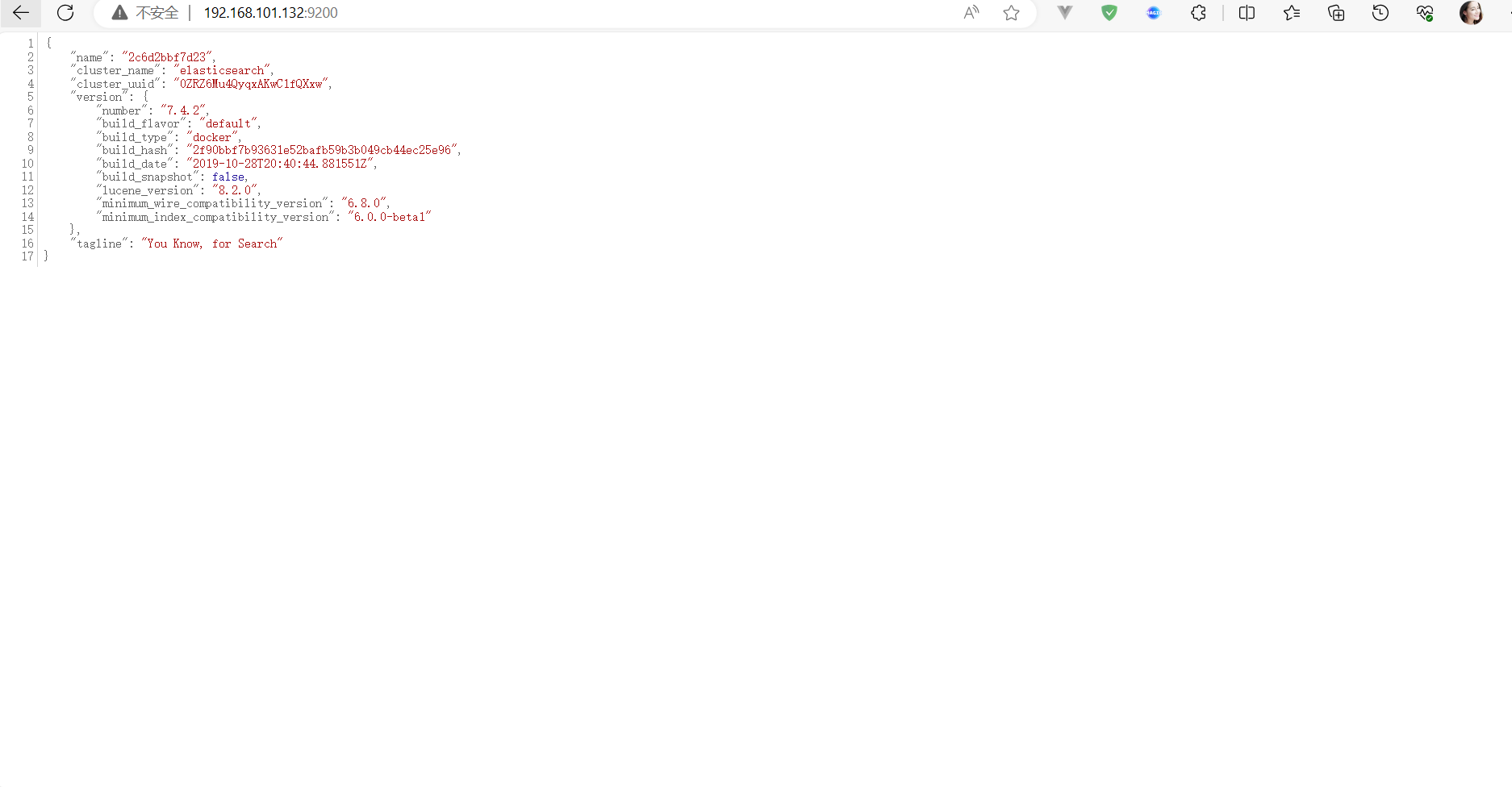
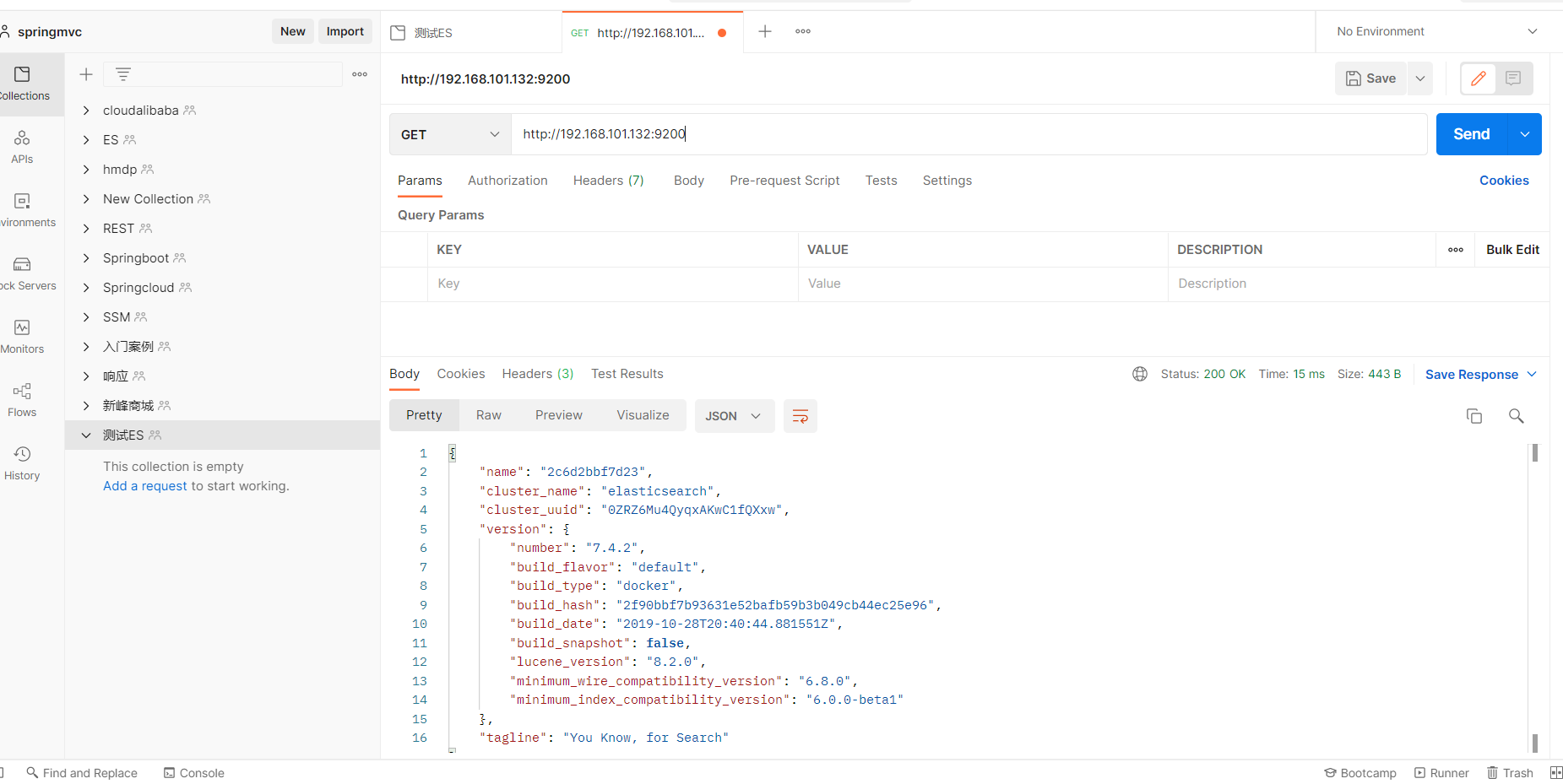
🚩🚩 安装成功可以看到以下界面

查看节点信息

(4)启动kibana:
# kibana指定了了ES交互端口9200 # 5600位kibana主页端口
docker run --name kibana -e ELASTICSEARCH_HOSTS=http://192.168.101.132:9200 -p 5601:5601 -d kibana:7.4.2# 设置开机启动kibana
docker update kibana --restart=always
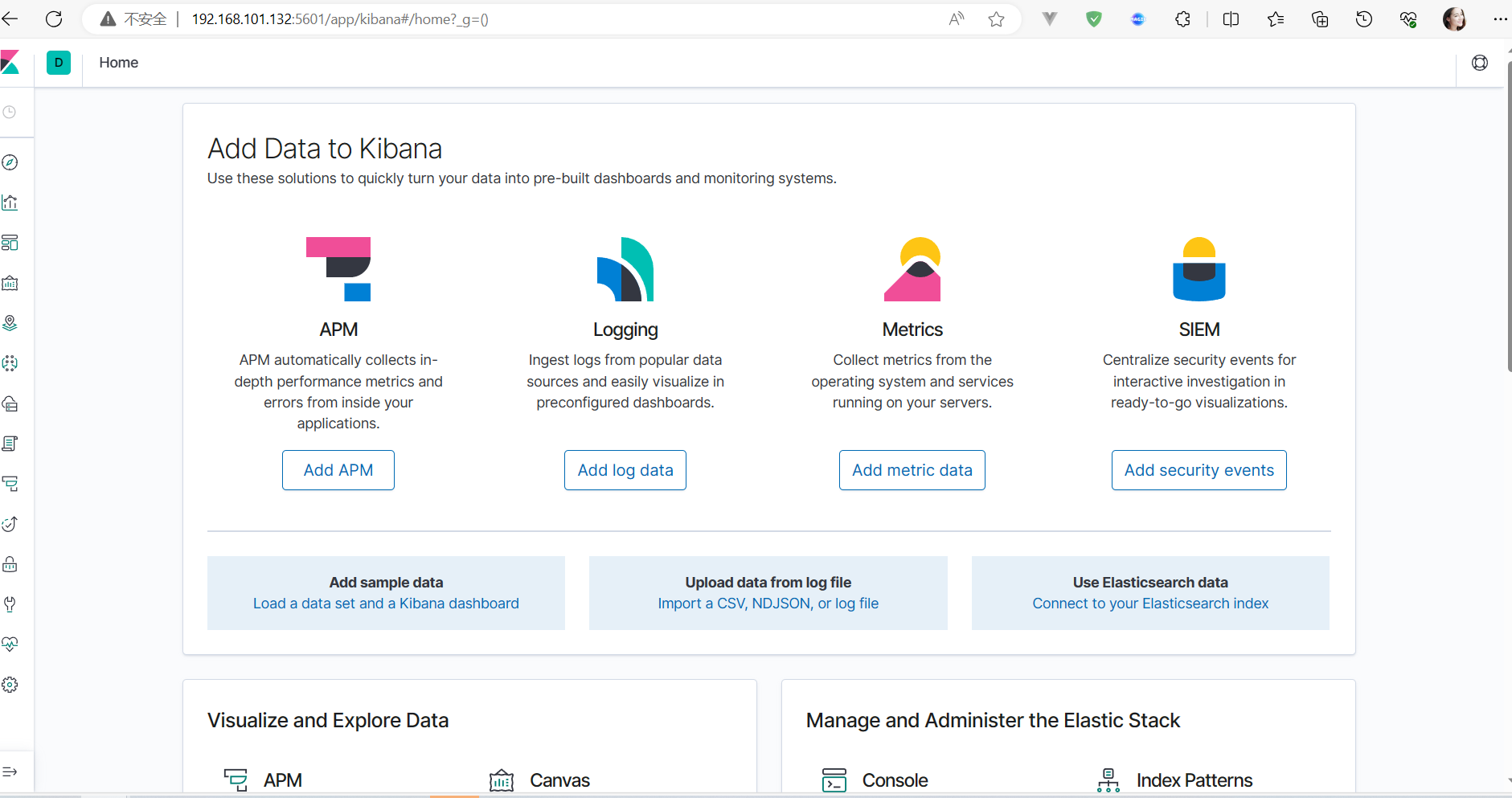
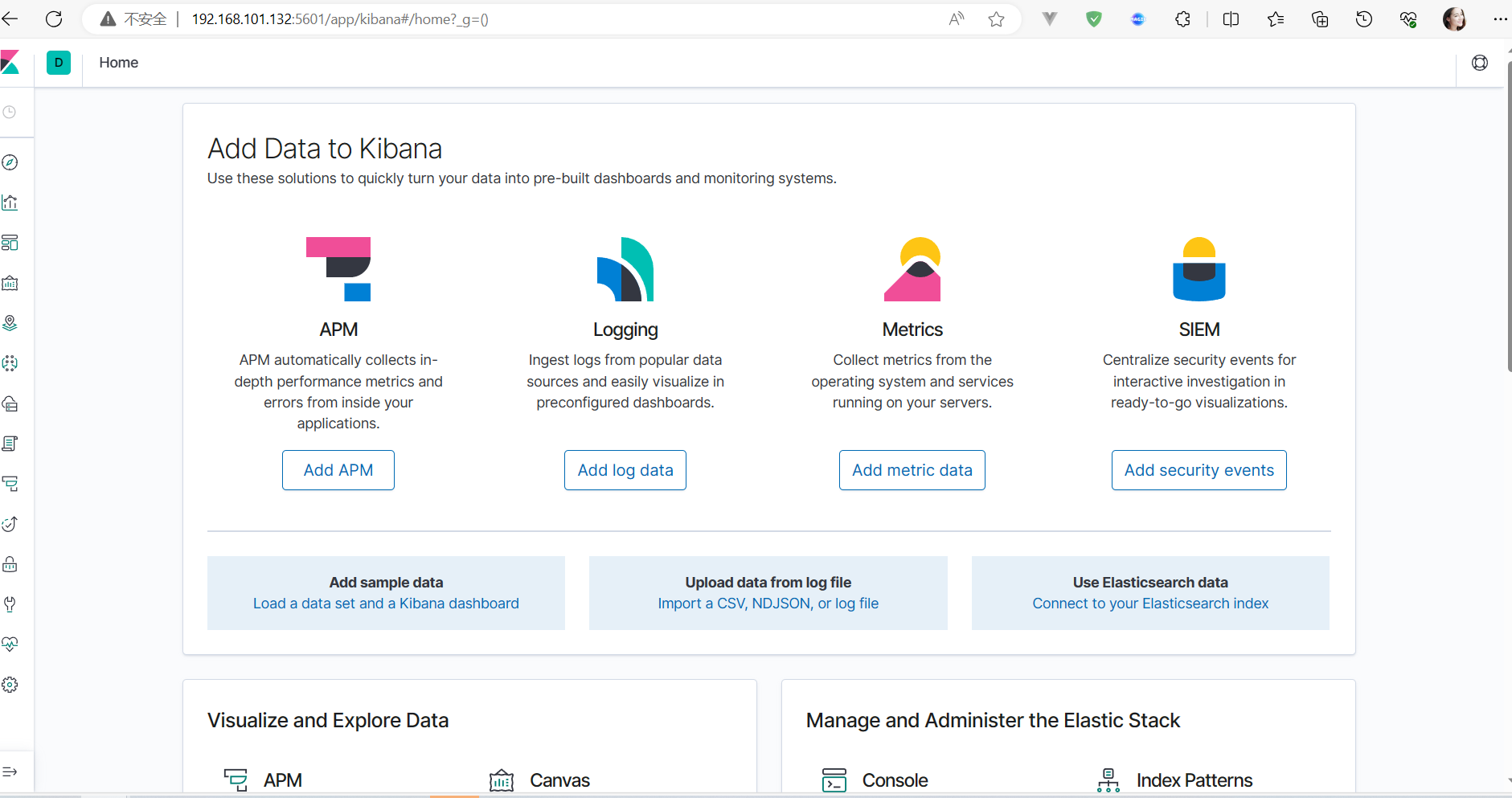
访问Kibana: http://192.168.101.132:5601

相关文章:

ElasticSearch简介
一、基本概念 1、Index(索引) 动词,相当于 MySQL 中的 insert; 名词,相当于 MySQL 中的 Database 2、Type(类型) 在 Index(索引)中,可以定义一个或多个类…...

基于亚马逊云科技打造的游戏AIGC专业版,创梦天地快速上线AI生图服务
生成式人工智能(以下简称“生成式AI”)的热潮正在全球范围内掀起新一轮的科技革命,释放出巨大的商业价值。各类“AI绘画神器”的涌现,为创意行业带来了翻天覆地的变化。 在游戏领域,生成式AI技术也吸引了玩家们的广泛关…...

Debian离线安装mysql
PS:虽然已经分享了很多安装各种环境订的教程,但是每个客户的环境不一样,那就得重新来一次,其实都是大同小异的,但是里面其实也是存在不少坑的,今天我们就来安装一个新的东西,Debian 11离线安装mysql,为什么…...

Linux代码初试__进度条
前言 在我们的日常生活中,进度条是十分常见的,比如在软件下载中,应用加载中等等~~~那么进度条有什么特点?他又如何实现。 下面我们将结合下面的图展开讲解 一、前置理论知识 1.1回车和换行的区别 在我们的日常生活中&#x…...

美国访问学者签证有哪些要求?
近年来,越来越多的学者选择前往美国进行访问学者签证,以便深入研究、学术交流以及开展合作项目。美国访问学者签证是一个重要的工具,为学者们提供了在美国学术机构进行短期或长期学术活动的机会。下面知识人网将介绍一些申请美国访问学者签证…...

如何利用客户旅程打造好的用户体验?
在当今竞争激烈的市场中,提供卓越的用户体验已经成为企业脱颖而出的关键因素之一。客户旅程是实现出色用户体验的有力工具之一,而HubSpot的客户旅程规划功能为企业提供了强大的支持,帮助他们更好地理解、管理和改善客户的互动过程。今天运营坛…...

数据治理-数据质量-1
为什么要保证数据质量 有效的数据管理涉及一系列复杂的、相互关联的过程,它使组织能够利用他们的数据来实现战略目标。数据管理能力包含各个方面,但最重要的要实现数据价值,而实现数据价值的前提是数据本身是可靠和可信的,换句话说…...

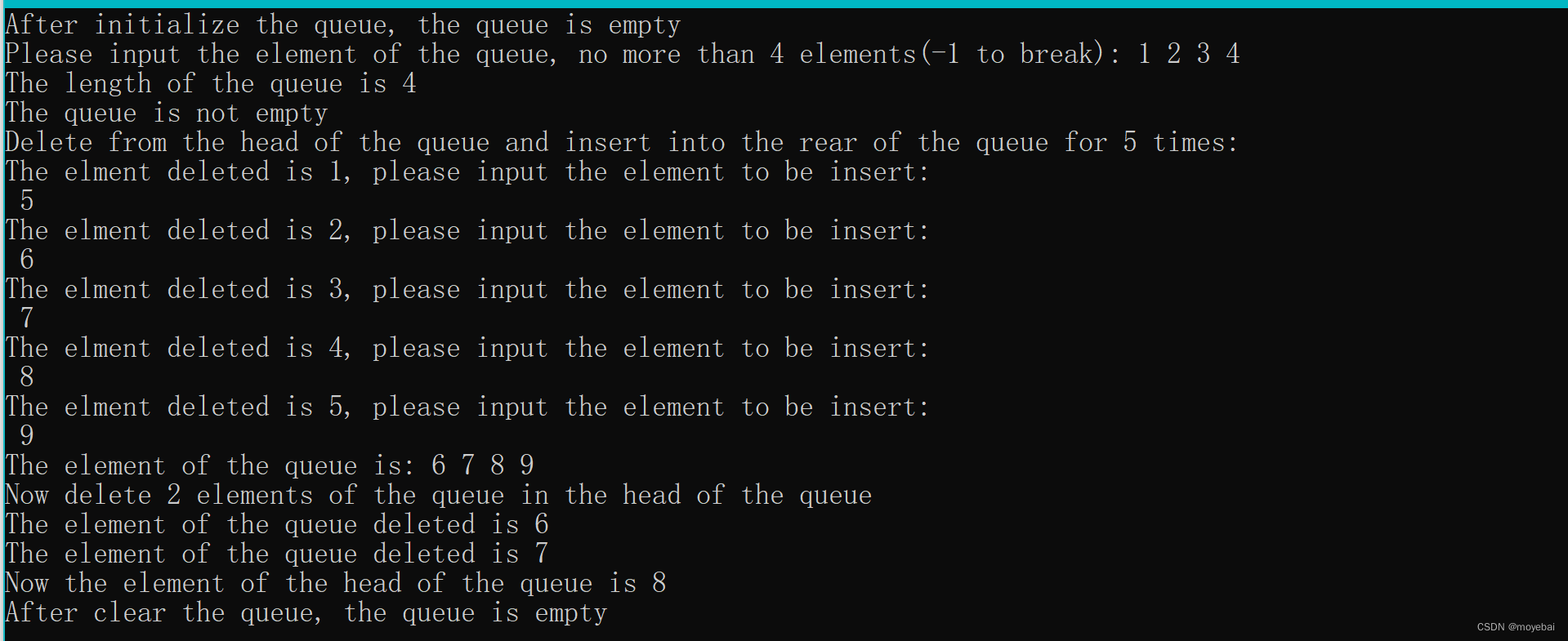
第 3 章 栈和队列 (循环队列)
1. 背景说明 和顺序栈相类似,在队列的顺序存储结构中,除了用一组地址连续的存储单元依次存放从队列头到队列尾的元素之外, 尚需附设两个指针 front 和 rear 分别指示队列头元素及队列尾元素的位置。约定:初始化建空队列时&#x…...

boost::any 与 boost::any_cast
在boost库中,boost::any 与 boost::any_cast的使用方法是什么?设计宗旨是什么?他们与模板有什么区别? 在Boost库中,boost::any和boost::any_cast用于处理类型安全的任意类型值的存储和检索。 使用方法: …...

go 、rust、python 语言 编码效率、性能比较
1、 Rust适合内存使用苛刻、无GC、超高性能的场景, 如果是实时计算系统,那rust的吞吐量对于Go还是有一定优势的,基于线程和goroutine的调度模式还是有差别的。能用他的都是高手,代码量大,内存占用不高, 20…...

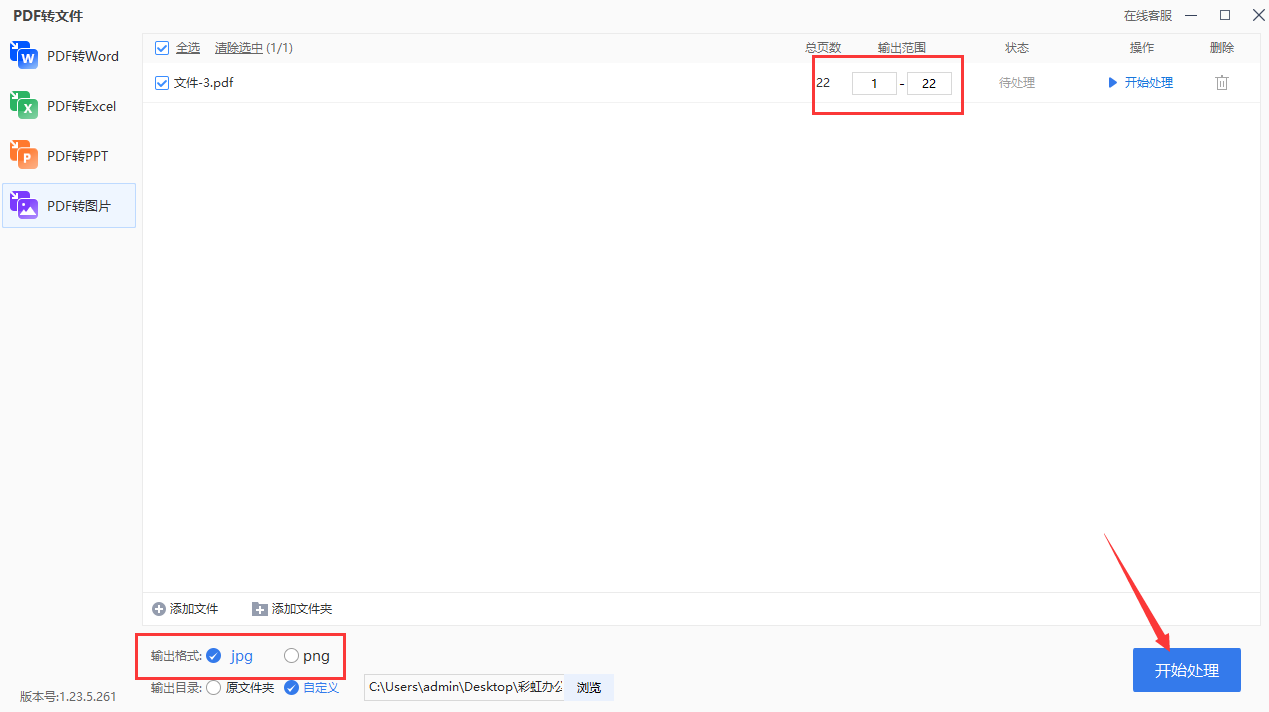
怎么把pdf转换成高清图片?
怎么把pdf转换成高清图片?最近,我的同事遇到了一个问题,现在她需要将一些pdf文件转换成高清的图片,这件事情让让她感到非常无助,因为她非常着急需要将这些文件转换为图片格式,以便更好的在今后的工作中进行…...

尚硅谷大数据项目《在线教育之离线数仓》笔记006
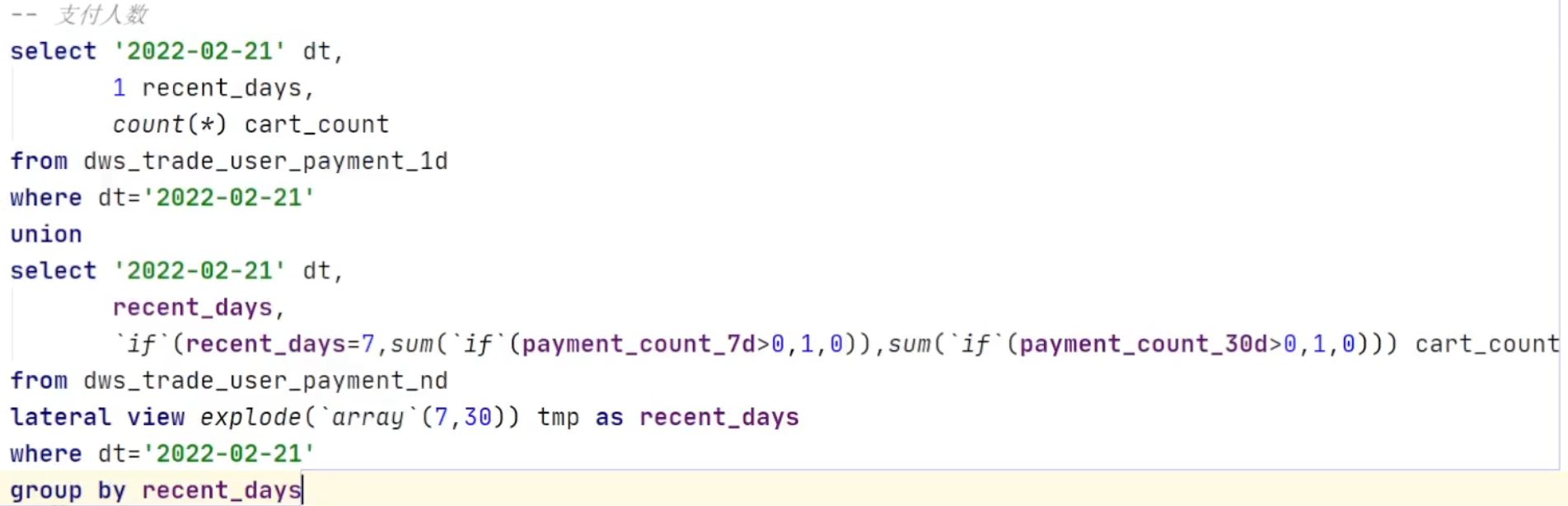
视频地址:尚硅谷大数据项目《在线教育之离线数仓》_哔哩哔哩_bilibili 目录 第11章 数仓开发之ADS层 P087 P088 P089 P090 P091 P092 P093 P094 P095 P096 P097 P098 P099 P100 P101 P102 P103 P104 P105 P106 P107 P108 P109 P110 P111 …...

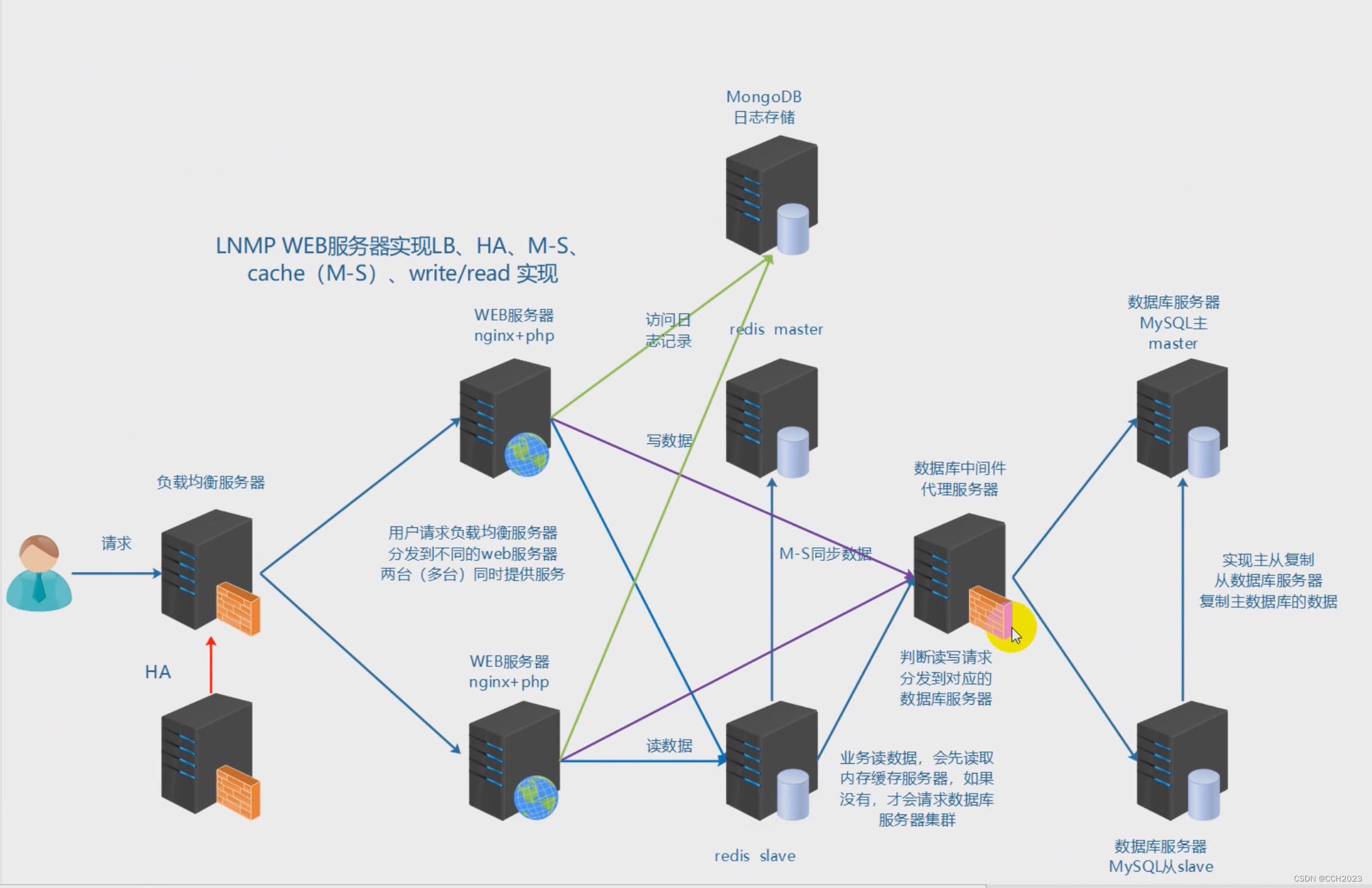
企业架构LNMP学习笔记2
企业架构分布式集群最终解决方案 集群:多台服务器在一起做同样的事情。 分布式:多台服务器在一起做不同的事情。 最终架构:实现负载均衡LB,高可用HA,数据库主从复制M-S,读写分离R-W,缓存中间件…...

AI「反腐」,德国马普所结合 NLP 和 DNN 开发抗蚀合金
内容一览:在被不锈钢包围的世界中,我们可能都快忘记了腐蚀的存在。然而,腐蚀存在于生活中的方方面面。无论是锈迹斑斑的钢钉,老化漏液的电线,还是失去光泽的汽车,这一切的发生都与腐蚀有关。据统计…...

9-AJAX-2综合案例
AJAX-综合案例 目录 案例-图书管理图片上传案例-网站换肤案例-个人信息设置 学习目标 今天主要就是练,巩固 axios 的使用 完成案例-图书管理系统(增删改查)经典业务掌握图片上传的思路完成案例-网站换肤并实现图片地址缓存完成案例-个人信…...

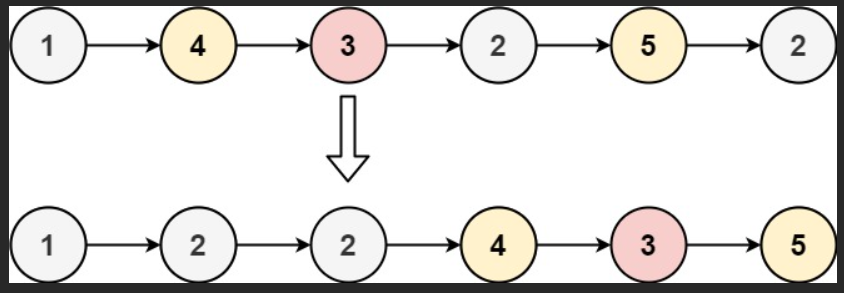
力扣:86. 分隔链表(Python3)
题目: 给你一个链表的头节点 head 和一个特定值 x ,请你对链表进行分隔,使得所有 小于 x 的节点都出现在 大于或等于 x 的节点之前。 你应当 保留 两个分区中每个节点的初始相对位置。 来源:力扣(LeetCode)…...

联合教育部高等学校科学研究发展中心,阿依瓦科技创新教育专项正式发布!
7 月 24 日,教育部科技发展中心官网发布了《中国高校产学研创新基金-阿依瓦科技创新教育专项申请指南》。 针对高校在人工智能、智能制造、智慧校园、大数据等领域科研和教研的创新研究,教育部高等学校科学研究发展中心与阿依瓦(北京)技术有…...

Ubuntu入门05——磁盘管理与备份压缩
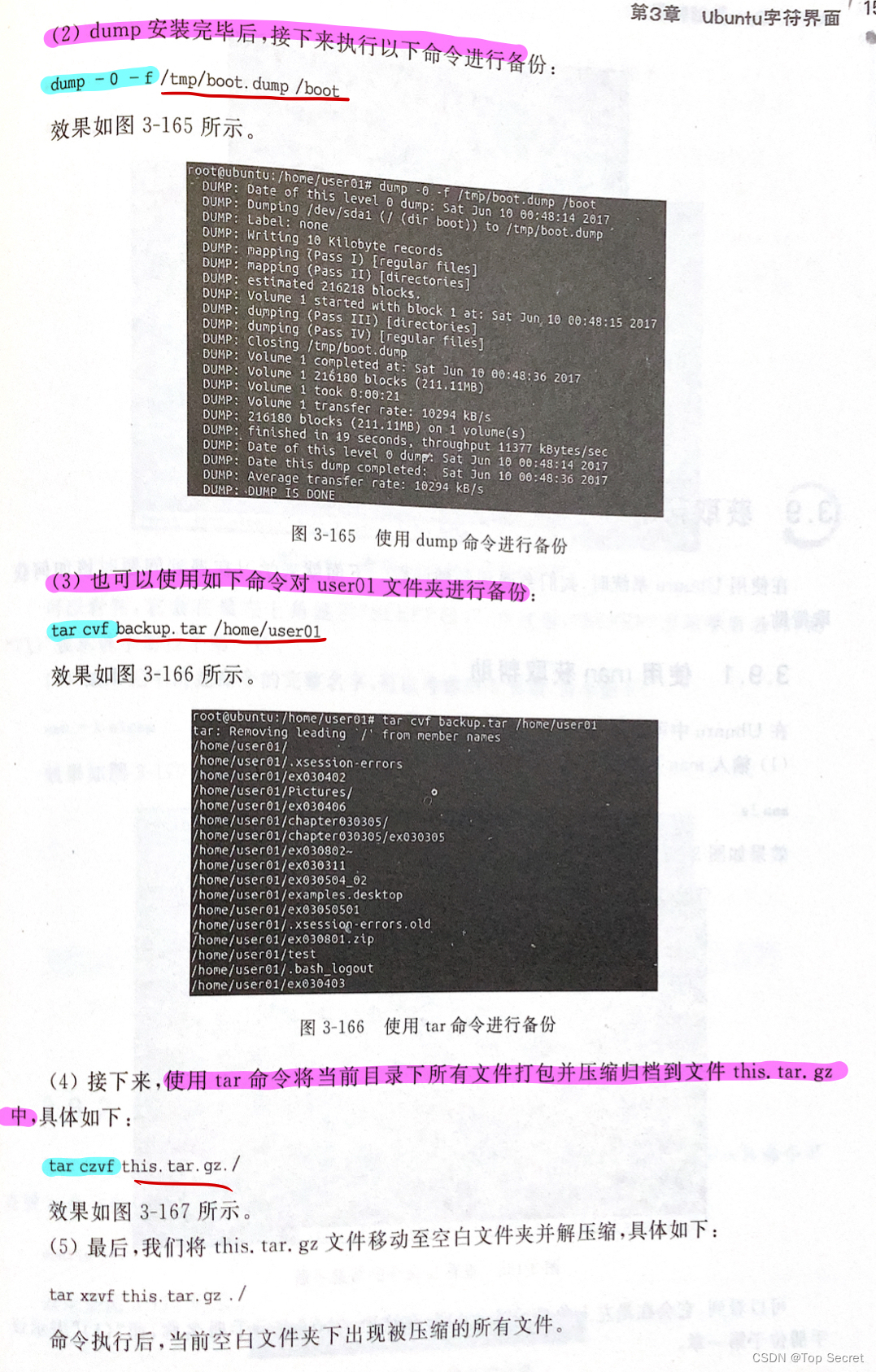
1.检查磁盘空间占用情况 2.统计目录或文件所占磁盘空间大小 3.压缩 3.1 zip、unzip和zipinfo 运行时发现上面命令不成功,换成: (将文件lkw放入压缩文件lkw01.zip中) sudo zip -m lkw01.zip lkw 解压文件: 实操&…...

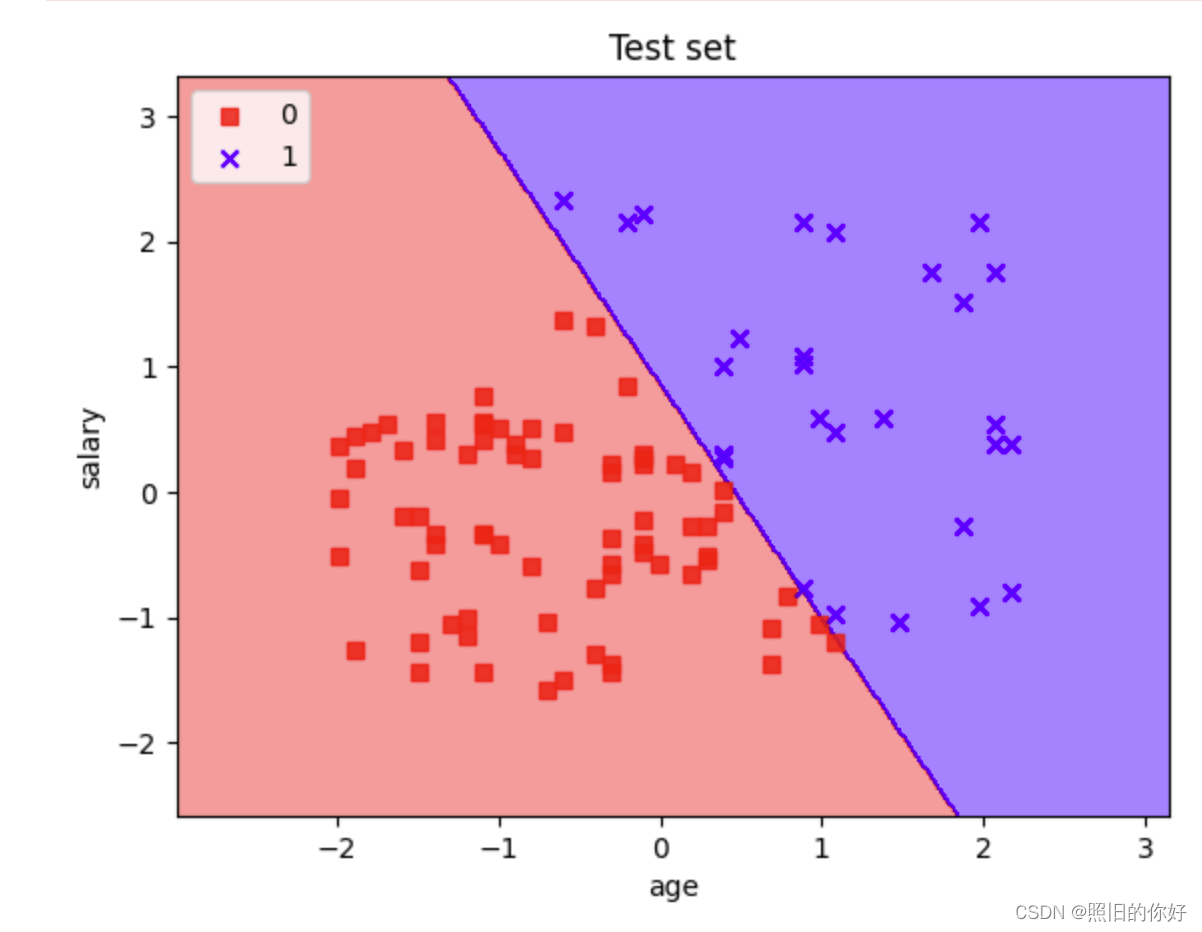
[github-100天机器学习]day4+5+6 Logistic regression
https://github.com/MLEveryday/100-Days-Of-ML-Code/blob/master/README.md 逻辑回归 逻辑回归用来处理不同的分类问题,这里的目的是预测当前被观察的对象属于哪个组。会给你提供一个离散的二进制输出结果,一个简单例子:判断一个人是否会在…...

【菜鸡学艺–Vue2–001】模板语法声明式渲染
【菜鸡学艺–Vue2–001】模板语法&声明式渲染 🦖我是Sam9029,一个前端 Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主 **🐱🐉🐱🐉恭喜你,若此文你认为写…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
