【Node.js】Node.js安装详细步骤和创建Express项目演示
Node.js是一个开源的、跨平台的JavaScript运行环境,用于在服务器端运行JavaScript代码。它提供了一个简单的API,可以用于开发各种网络和服务器应用程序。
以下是Node.js的安装和使用的详细步骤和代码示例:
1、下载Node.js
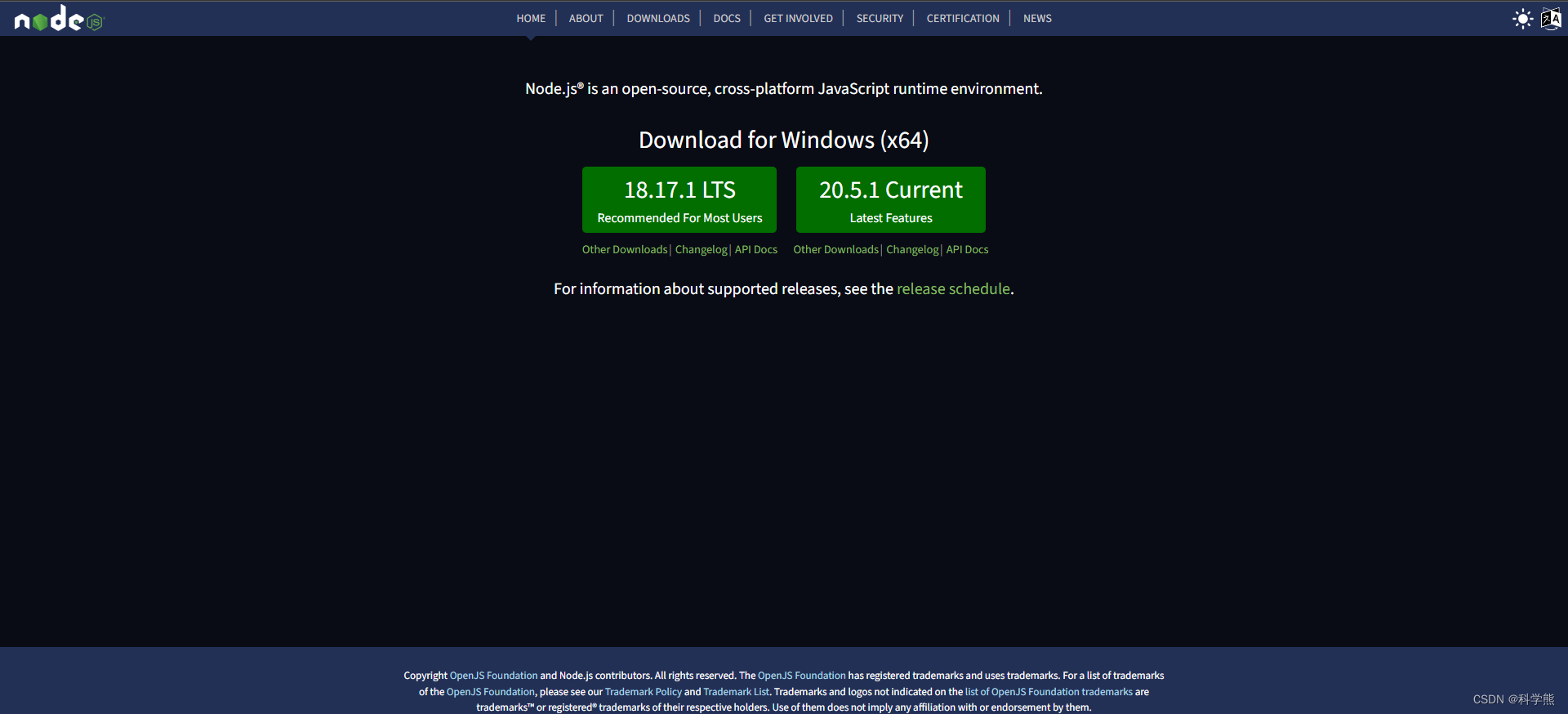
访问Node.js官方网站,下载适合你操作系统的版本。对于Windows用户,可以下载.msi文件,对于Mac用户,可以下载.pkg文件,对于Linux用户,可以下载.tar.gz文件。
官网首页:推荐18.17.1 LTS版本

2、安装Node.js
对于Windows和Mac用户,可以双击下载的安装文件,按照提示安装。对于Linux用户,可以解压下载的.tar.gz文件,进入解压后的目录,执行以下命令安装:
sudo apt-get update
sudo apt-get install nodejs
下面介绍Windows版安装过程:一直点击next,就安装完成。

3、验证安装
安装完成后,打开终端或命令行窗口,输入以下命令验证Node.js是否成功安装:
node -v
输出:v18.17.1
如果输出了Node.js的版本号,说明安装成功。
4、编写Node.js程序
创建一个名为app.js的文件,输入以下代码:
const os = require('node:os');let cups = os.cpus();console.log(cups);
运行命令:node .\demo.js
这是一个简单的Node.js程序,运行输出:
[{model: 'Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz',speed: 2904,times: {user: 6470625,nice: 0,sys: 10327390,idle: 1041758375,irq: 626765}},{model: 'Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz',speed: 2904,times: {user: 6784390,nice: 0,sys: 8064656,idle: 1043707046,irq: 85984}},{model: 'Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz',speed: 2904,times: {user: 8906109,nice: 0,sys: 12502437,idle: 1037147546,irq: 183734}},{model: 'Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz',speed: 2904,times: {user: 5545609,nice: 0,sys: 10756093,idle: 1042254390,irq: 75453}},{model: 'Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz',speed: 2904,times: {user: 5543031,nice: 0,sys: 7715734,idle: 1045297312,irq: 95156}},{model: 'Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz',speed: 2904,times: {user: 4580484,nice: 0,sys: 9040343,idle: 1044935250,irq: 63671}},{model: 'Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz',speed: 2904,times: {user: 8635468,nice: 0,sys: 16050562,idle: 1033870046,irq: 121609}},{model: 'Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz',speed: 2904,times: {user: 6555671,nice: 0,sys: 15675906,idle: 1036324500,irq: 44578}},{model: 'Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz',speed: 2904,times: {user: 5325343,nice: 0,sys: 8493781,idle: 1044736953,irq: 103296}},{model: 'Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz',speed: 2904,times: {user: 4272343,nice: 0,sys: 8286390,idle: 1045997343,irq: 69843}},{model: 'Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz',speed: 2904,times: {user: 7835000,nice: 0,sys: 13760187,idle: 1036960890,irq: 118390}},{model: 'Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz',speed: 2904,times: {user: 6787234,nice: 0,sys: 15863359,idle: 1035905484,irq: 56687}},{model: 'Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz',speed: 2904,times: {user: 5320062,nice: 0,sys: 8372703,idle: 1044863296,irq: 202765}},{model: 'Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz',speed: 2904,times: {user: 4378234,nice: 0,sys: 8924750,idle: 1045253078,irq: 35968}},{model: 'Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz',speed: 2904,times: {user: 7873718,nice: 0,sys: 11812968,idle: 1038869375,irq: 104671}},{model: 'Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz',speed: 2904,times: {user: 8687765,nice: 0,sys: 14733875,idle: 1035134421,irq: 100234}}
]
5、创建Node.js项目
创建一个Node.js项目需要执行以下步骤:
5.1、安装Node.js:在您的计算机上安装Node.js,可以使用Node.js命令行工具。
5.2、创建一个新的文件夹:在您选择的目录下创建一个新的文件夹,作为项目文件夹。

5.3、打开命令行工具:在项目文件夹中打开命令行工具。
5.4、初始化Node.js项目:在命令行中运行以下命令,以初始化一个新的Node.js项目:
npm init -y

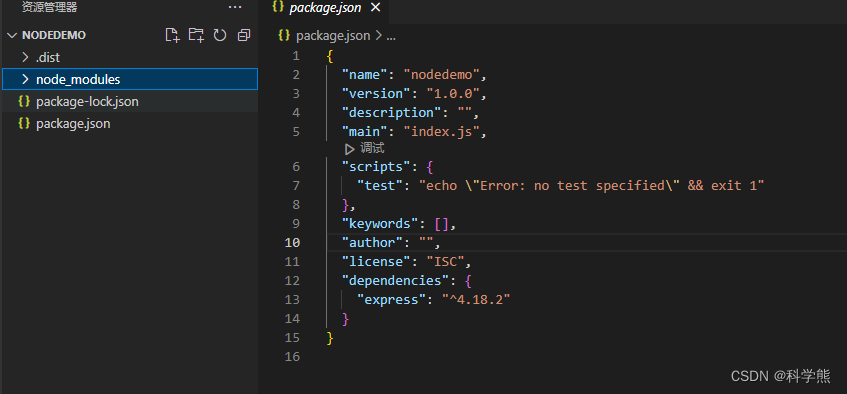
该命令将创建一个名为package.json的文件,其中包含有关项目的元数据和其他信息。
{"name": "nodedemo","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC"
}
5.5、安装依赖项:如果您的项目需要使用任何依赖项,请使用npm install命令安装它们。例如,如果您需要使用Express框架,请运行以下命令:
npm install express

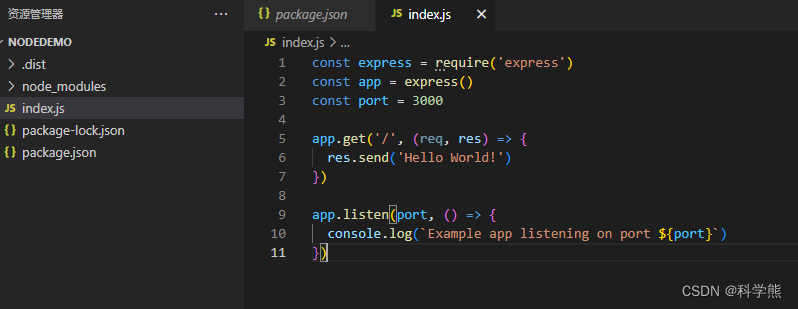
5.6、编写代码:在项目文件夹中创建一个或多个JavaScript文件,并编写您的Node.js代码。
const express = require('express')
const app = express()
const port = 3000app.get('/', (req, res) => {res.send('Hello World!')
})app.listen(port, () => {console.log(`Example app listening on port ${port}`)
})

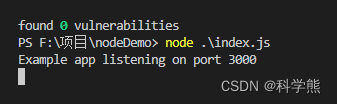
5.7、运行应用程序:在命令行中运行以下命令,以启动您的Node.js应用程序:
node index.js

访问接口:

相关文章:

【Node.js】Node.js安装详细步骤和创建Express项目演示
Node.js是一个开源的、跨平台的JavaScript运行环境,用于在服务器端运行JavaScript代码。它提供了一个简单的API,可以用于开发各种网络和服务器应用程序。 以下是Node.js的安装和使用的详细步骤和代码示例: 1、下载Node.js 访问Node.js官方…...

栈和队列OJ
一、括号的匹配 题目介绍: 思路: 如果 c 是左括号,则入栈 push;否则通过哈希表判断括号对应关系,若 stack 栈顶出栈括号 stack.pop() 与当前遍历括号 c 不对应,则提前返回 false。栈 stack 为空࿱…...

Bootstrap的CSS类积累学习
要看哪个的介绍,搜索关键词就行了。 001-container 这是Bootstrap中定义的一个CSS类,它用于创建一个具有固定宽度的容器。比如,container类将<div>元素包装成一个固定宽度的容器。详情见:https://blog.csdn.net/wenhao_ir…...

Scala的集合操作之可变数组和不可变数组,可变List集合与不可变List集合,可变Set与不可变Set操作,可变和不可变Map集合和元组操作
Scala的集合操作之,可变数组和不可变数组,可变List集合与不可变List集合 不可变数组 /* traversable/ˈtrvəsəbl/adj.能越过的;可否认的*/ object Test01_ImmutableArray {def main(args: Array[String]): Unit {// 1. 创建数组val arr:…...

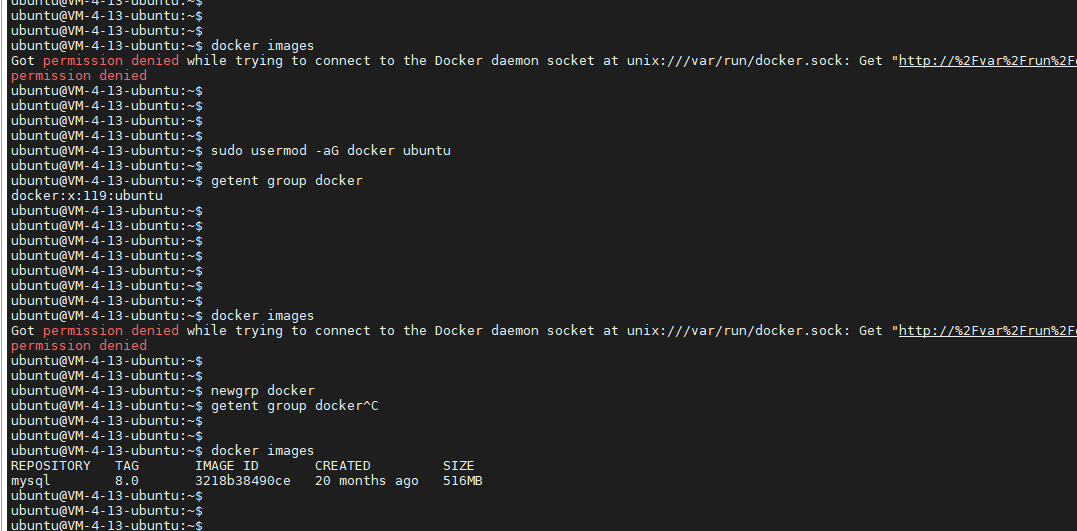
优化Docker权限管理:配置Docker用户组
Docker 利用 Linux 的用户和组权限来管理对 Docker 守护进程的访问权限。一般情况下,只有 root 用户和属于 docker 用户组的用户才被允许访问 Docker 守护进程。在 Linux 系统上使用 Docker 时,如果您尚未配置 docker 用户组,那么作为非 root…...

python+opencv读取rtsp流
前言 在使用yolov5做物体检测中,需要拉取视频流。分解任务第一步则是需要使用opencv读取rtsp流,只要拿到每一帧图片在进行推理显示即可。 代码 import cv2 def read_rtsp():cap cv2.VideoCapture(rtsp://admin:Vrc123456192.168.2.226:554)fourcc c…...

linux入门---动静态库的加载
目录标题 为什么会有动态库和静态库静态库的实现动态库的实现动静态库的加载 为什么会有动态库和静态库 我们来模拟一个场景,首先创建两个头文件 根据文件名便可以得知add.h头文件中存放的是加法函数的声明,sub.h头文件中存放的是减法函数的声明&#…...

计算机竞赛 基于深度学习的人脸专注度检测计算系统 - opencv python cnn
文章目录 1 前言2 相关技术2.1CNN简介2.2 人脸识别算法2.3专注检测原理2.4 OpenCV 3 功能介绍3.1人脸录入功能3.2 人脸识别3.3 人脸专注度检测3.4 识别记录 4 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于深度学习的人脸专注度…...

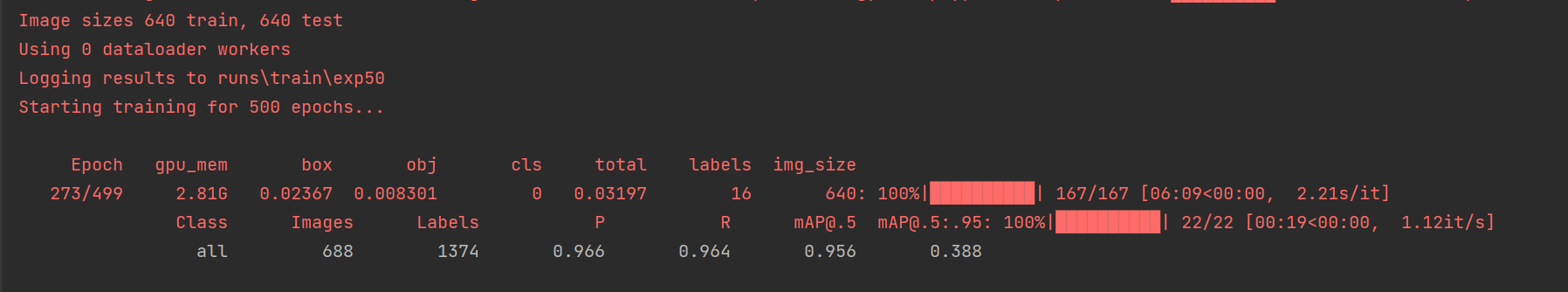
【Yolov5+Deepsort】训练自己的数据集(3)| 目标检测追踪 | 轨迹绘制 | 报错分析解决
📢前言:本篇是关于如何使用YoloV5Deepsort训练自己的数据集,从而实现目标检测与目标追踪,并绘制出物体的运动轨迹。本章讲解的为第三部分内容:数据集的制作、Deepsort模型的训练以及动物运动轨迹的绘制。本文中用到的数…...

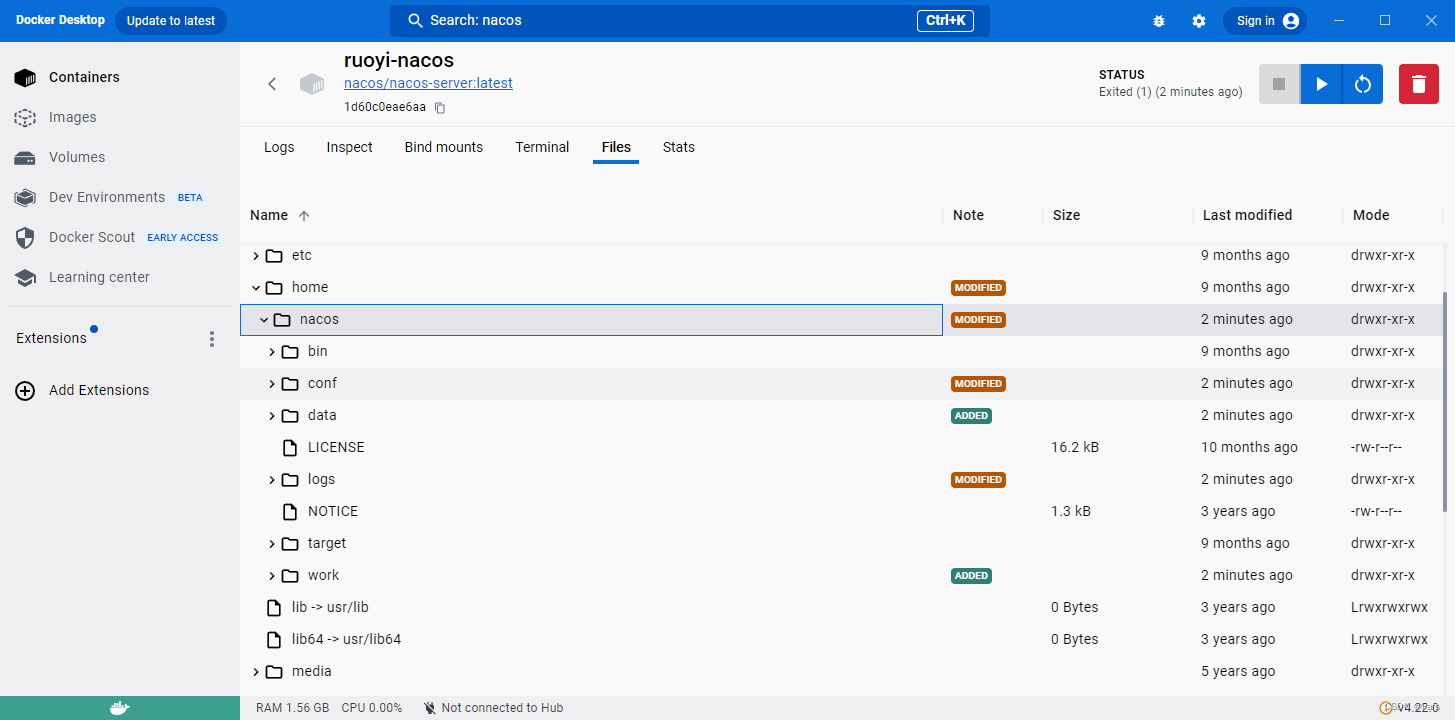
docker desktop如何一键进入容器内部
对着对应的容器 点击 view files...

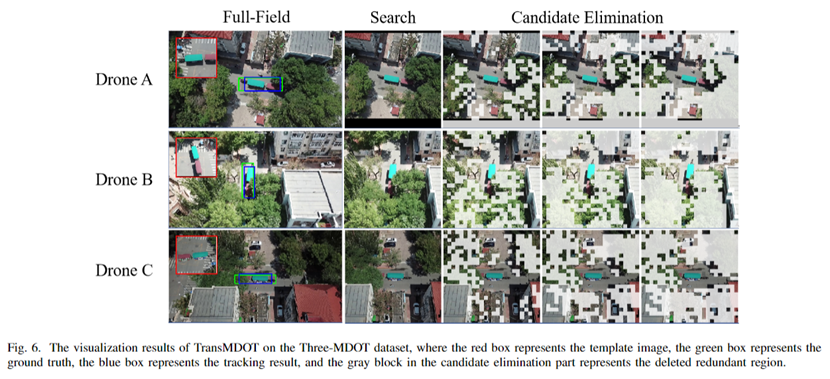
多机单目标跟踪Cross-Drone Transformer Network for Robust Single Object Tracking
1. 摘要 无人机已被广泛用于各种应用,如空中摄影和军事安全,因为与固定摄像机相比,无人机具有高机动性和广阔的视野。多架无人机跟踪系统可以通过收集不同视角的互补视频片段来提供丰富的目标信息,特别是当目标在某些视角下被遮挡…...

手写Mybatis:第7章-SQL执行器的定义和实现
文章目录 一、目标:SQL执行的定义和实现二、设计:SQL执行的定义和实现三、实现:SQL执行的定义和实现3.1 工程结构3.2 SQL执行实现的关系图3.3 执行器的定义和实现3.3.1 Executor 接口3.3.2 BaseExecutor 抽象基类3.3.3 SimpleExecutor 简单执…...

C语言基础知识理论版(很详细)
文章目录 前述一、数据1.1 数据类型1.2 数据第一种数据:常量第二种数据:变量第三种数据:表达式1、算术运算符及算术表达式2、赋值运算符及赋值表达式3、自增、自减运算符4、逗号运算符及其表达式(‘顺序求值’表达式)5…...

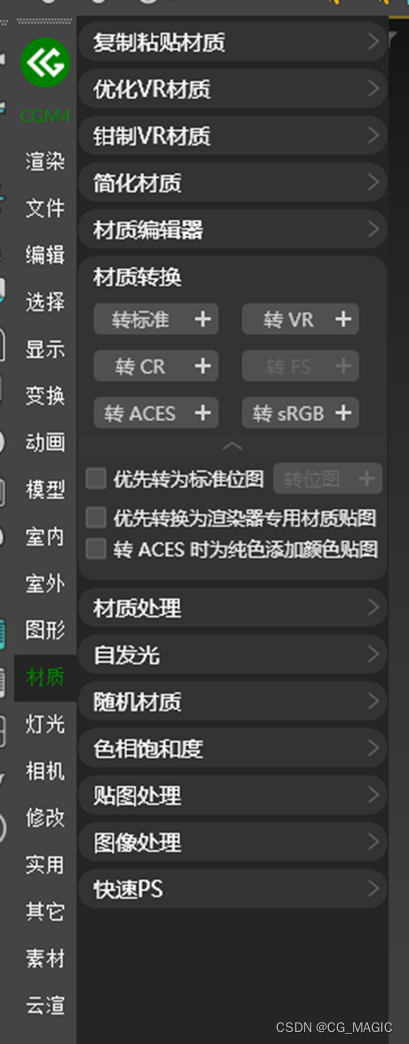
CG MAGIC分享3d Max中的Corona渲染器材质如何成转换VRay材质?
大家无论是使用Corona渲染器还是Vray渲染器时,进行材质问题时,都会遇到转化材质问题。 如何将CR转换成VR或者将VR转换CR材质呢? 对于这两者之间转换最好最好的方法只能是材质转换器。 CG MAGIC小编,梳理了两种方法,大…...

电脑入门:路由器常见问题排错步骤
HiPER系列路由器使用中Ping LAN口不通的诊断步骤 准备工作: 在可以ping通的时候记录下路由器LAN口的MAC地址: 命令hiper% show interface ethernet/1 mac Mac : 0022aa419d1e 以下步骤在ping不通路由器的时候依次操作,并记下结果: 步骤一:观察设备各端口…...

mac电脑识别不出来u盘?mac识别不了u盘怎么办
有些用户反馈说本来想要拷贝文件,但是将U盘插入mac系统后竟然不能识别,这时候我们需要用到NTFS For Mac软件。 其实mac系统只提供了它自身磁盘格式(mac os 扩展)等的读写权限,只提供了读的权限给NTFS、FAT32给硬盘和U盘,我们99%使…...

【系统编程】线程池以及API接口简介
(꒪ꇴ꒪ ),Hello我是祐言QAQ我的博客主页:C/C语言,数据结构,Linux基础,ARM开发板,网络编程等领域UP🌍快上🚘,一起学习,让我们成为一个强大的攻城狮࿰…...

Verilog零基础入门(边看边练与测试仿真)-笔记
文章目录 第一讲第二讲第三讲第四讲 第一讲 1、testbench 没有端口,所以没括号 2、testbench 输入端 之后要变动 所以定义为reg 3、#10 :过10个时间单位 ;’timescale 1ns/10ps 即 1ns 的时间单位 10ps的时间精度 4、reg 型变量赋值的时候 用…...

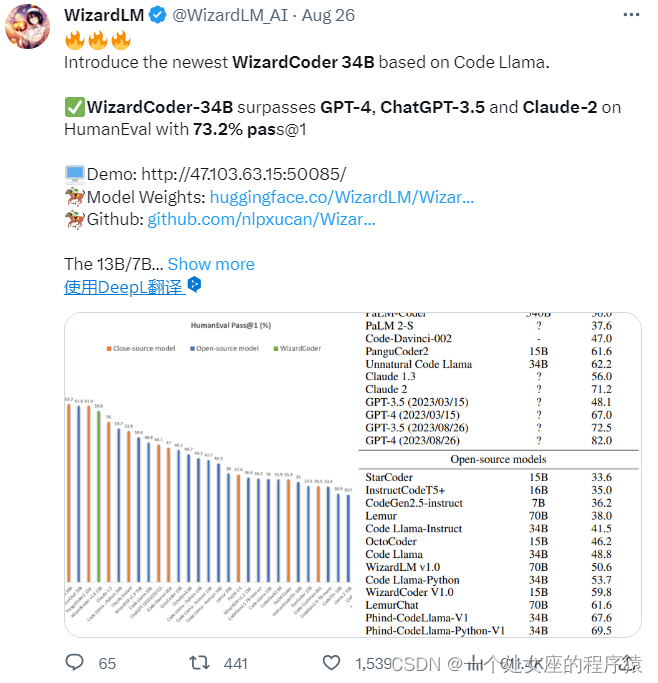
LLMs之Code:Code Llama的简介、安装、使用方法之详细攻略
LLMs之Code:Code Llama的简介、安装、使用方法之详细攻略 导读:2023年08月25日(北京时间),Meta发布了Code Llama,一个可以使用文本提示生成代码的大型语言模型(LLM)。Code Llama是最先进的公开可用的LLM代码任务,并有潜…...

[国产MCU]-W801开发实例-MQTT客户端通信
MQTT客户端通信 文章目录 MQTT客户端通信1、MQTT介绍2、W801的MQTT客户端相关API介绍3、代码实现本文将详细介绍如何在W801中使用MQTT协议通信。 1、MQTT介绍 MQTT 被称为消息队列遥测传输协议。它是一种轻量级消息传递协议,可通过简单的通信机制帮助资源受限的网络客户端。 …...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
