Bootstrap的CSS类积累学习
要看哪个的介绍,搜索关键词就行了。
001-container
这是Bootstrap中定义的一个CSS类,它用于创建一个具有固定宽度的容器。比如,container类将<div>元素包装成一个固定宽度的容器。详情见:https://blog.csdn.net/wenhao_ir/article/details/132481268
002-border:
这是一个通用的CSS类,用于添加边框。边框可以有不同的样式、宽度和颜色,这通常通过CSS属性(例如border-style、border-width、border-color)来定义。
003- text-center
这是Bootstrap中的一个CSS类,它用于使元素内部的文本水平居中对齐。这是通过text-align属性实现的,将其设置为center来实现文本居中对齐。
004- align-middle
在Bootstrap中,通常使用align-items-center类来实现垂直居中。但是,align-middle不是Bootstrap中的一个标准类名,可能是你自定义的类名或来自其他CSS库的类名。通常,垂直居中可以使用Flex布局或其他技术来实现。
005- py-5
这是Bootstrap中的一个类,用于添加垂直方向上的内边距(上下内边距)。py代表"padding-y",后面的数字5表示内边距的大小。类似的还有px-5(水平方向内边距)和pt-5(顶部内边距)等类。
006- bg-light
这是Bootstrap中的一个类,用于添加背景颜色。在这里,bg-light类会为元素添加浅色背景。Bootstrap提供了多个背景颜色类,例如bg-primary、bg-secondary等,可以轻松地更改元素的背景颜色。
007- row
row类用于创建网格系统的行(rows)。Bootstrap的网格系统是一种用于将页面内容划分为等宽或响应式列的布局工具。通过将元素包装在带有row类的<div>元素内,可以创建一个新的行,然后在该行内添加列(columns)来布局内容。row类的主要作用是清除浮动(clearfix),确保列之间的正确对齐,并使其在不同屏幕尺寸下具有响应性。
示例代码:
<div class="row"><div class="col border py-3 bg-light">二分之一</div><div class="col border py-3 bg-light">二分之一</div>
</div><div class="row"><div class="col border py-3 bg-light">三分之一</div><div class="col border py-3 bg-light">三分之一</div><div class="col border py-3 bg-light">三分之一</div>
</div>
008-01-类col、类col-7、类col-3
基础知识:Bootstrap的网格系统将屏幕宽度分为12列。
-
类col:
- 这是用于定义网格列的基本类。
- 如果您只使用类col,它将默认为等宽的列,会自动均分可用的列宽,每列都会占用相同的空间。
- 示例:
<div class="col">...</div>
-
类col-7:
- 这是一个具有数字后缀的类,例如col-7,它用于定义一个具有指定宽度的网格列。
- 数字后缀表示列应该占用的网格列数。在这种情况下,col-7表示该列应该占用网格系统中的7列,
- 该类允许您创建不等宽的列,以根据设计需要分配不同的宽度。
- 示例:
<div class="col-7">...</div>
-
类col-3:
- 类col-3也是一个具有数字后缀的类,例如col-3,它用于定义一个具有不同宽度的网格列。
- 数字后缀表示列应该占用的网格列数。在这种情况下,col-3表示该列应该占用网格系统中的3列。
- 与col-7类似,col-3允许您创建不等宽的列,以满足设计需求。
- 示例:
<div class="col-3">...</div>
详情见:https://blog.csdn.net/wenhao_ir/article/details/132667178
008-02-类col-lg-2
col-lg-2:
col-lg-2类用于定义一个列元素的宽度在大型屏幕(lg屏幕尺寸,通常指的是大于等于1200像素的屏幕宽度)下应该占用的空间。- 具体来说,
col-lg-2表示这个列应该占据父容器的2/12(或者1/6)的宽度,因为Bootstrap的网格系统将屏幕宽度分为12列。 - 这意味着如果父容器是一个具有12列的
row元素,那么这个列将占据其中的2列,占据了屏幕宽度的1/6。
008-03-类col-md-auto
col-md-auto:
col-md-auto类用于定义一个列元素的宽度在中等屏幕(md屏幕尺寸,通常指的是大于等于768像素的屏幕宽度)下应该根据其内容自动调整。- 当应用了
col-md-auto类的列元素包含文本或其他内容时,该列将自动调整其宽度,以适应其内容的大小。 - 这个类通常用于创建响应式布局,使得在中等屏幕尺寸下,列的宽度可以根据内容的多少而自动调整,以确保内容不会溢出或显得过于拥挤。
009-类justify-content-md-center
类justify-content-md-center是Bootstrap框架中的一个类,用于实现在不同屏幕尺寸下水平居中对齐元素的布局效果。具体来说,这个类是用于调整Flex布局(弹性布局)中的水平对齐方式,特别是在中等屏幕尺寸(即md屏幕尺寸,通常指的是大于等于768像素的屏幕宽度)时进行居中对齐。
justify-content-md-center类被应用于一个<div>元素的class属性中,如下所示:
<div class="row justify-content-md-center"><!-- 内容 -->
</div>
这个<div>元素是一个Bootstrap的网格系统的一部分,row类表示一个行容器,而justify-content-md-center类被用于设置在中等屏幕尺寸下(md屏幕尺寸),该行内的列(col元素)在水平方向上居中对齐。
这意味着在大于等于768像素的屏幕宽度时,包含在这个行容器中的列元素会在水平方向上居中对齐,使得页面上的内容在这个屏幕尺寸下呈现为居中布局。
这个类是Bootstrap框架中用于响应式设计的一部分,它允许你根据不同的屏幕尺寸自动调整布局,以提供更好的用户体验。
相关文章:

Bootstrap的CSS类积累学习
要看哪个的介绍,搜索关键词就行了。 001-container 这是Bootstrap中定义的一个CSS类,它用于创建一个具有固定宽度的容器。比如,container类将<div>元素包装成一个固定宽度的容器。详情见:https://blog.csdn.net/wenhao_ir…...

Scala的集合操作之可变数组和不可变数组,可变List集合与不可变List集合,可变Set与不可变Set操作,可变和不可变Map集合和元组操作
Scala的集合操作之,可变数组和不可变数组,可变List集合与不可变List集合 不可变数组 /* traversable/ˈtrvəsəbl/adj.能越过的;可否认的*/ object Test01_ImmutableArray {def main(args: Array[String]): Unit {// 1. 创建数组val arr:…...

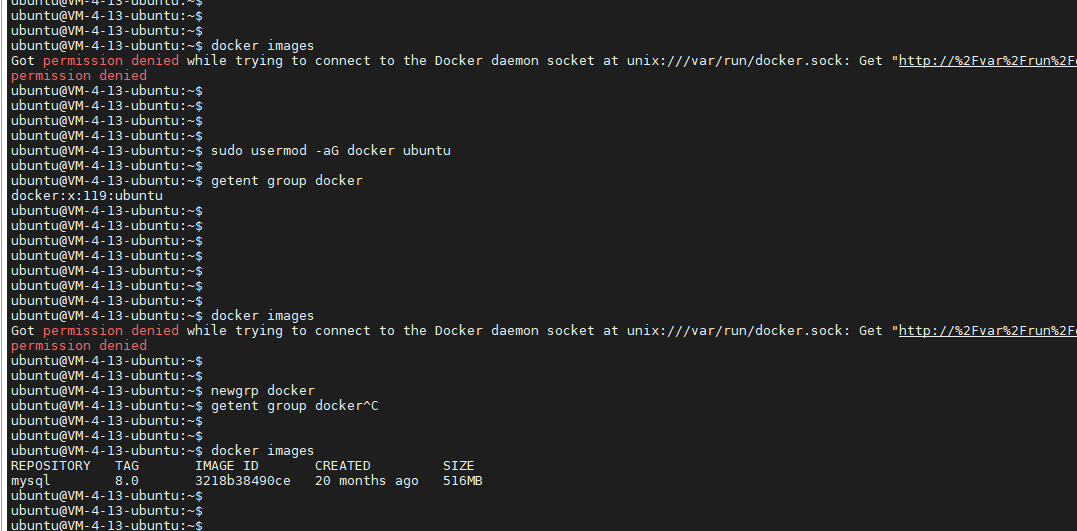
优化Docker权限管理:配置Docker用户组
Docker 利用 Linux 的用户和组权限来管理对 Docker 守护进程的访问权限。一般情况下,只有 root 用户和属于 docker 用户组的用户才被允许访问 Docker 守护进程。在 Linux 系统上使用 Docker 时,如果您尚未配置 docker 用户组,那么作为非 root…...

python+opencv读取rtsp流
前言 在使用yolov5做物体检测中,需要拉取视频流。分解任务第一步则是需要使用opencv读取rtsp流,只要拿到每一帧图片在进行推理显示即可。 代码 import cv2 def read_rtsp():cap cv2.VideoCapture(rtsp://admin:Vrc123456192.168.2.226:554)fourcc c…...

linux入门---动静态库的加载
目录标题 为什么会有动态库和静态库静态库的实现动态库的实现动静态库的加载 为什么会有动态库和静态库 我们来模拟一个场景,首先创建两个头文件 根据文件名便可以得知add.h头文件中存放的是加法函数的声明,sub.h头文件中存放的是减法函数的声明&#…...

计算机竞赛 基于深度学习的人脸专注度检测计算系统 - opencv python cnn
文章目录 1 前言2 相关技术2.1CNN简介2.2 人脸识别算法2.3专注检测原理2.4 OpenCV 3 功能介绍3.1人脸录入功能3.2 人脸识别3.3 人脸专注度检测3.4 识别记录 4 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于深度学习的人脸专注度…...

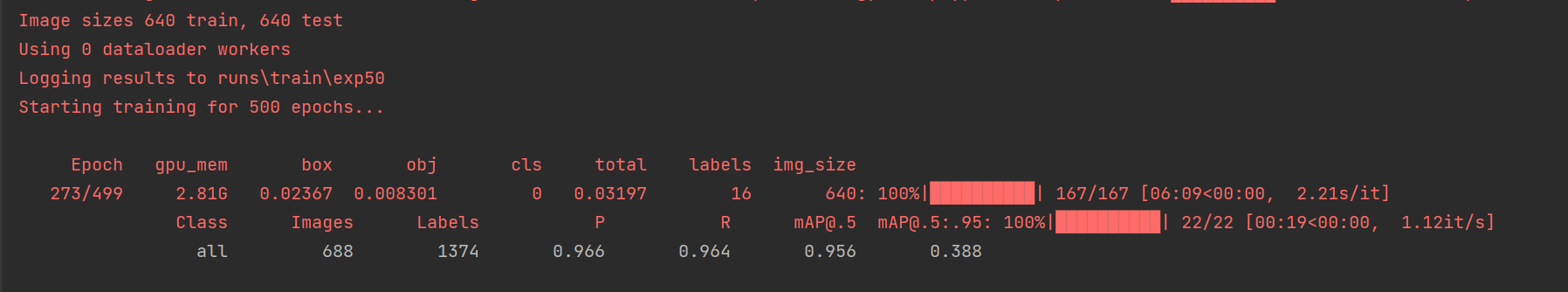
【Yolov5+Deepsort】训练自己的数据集(3)| 目标检测追踪 | 轨迹绘制 | 报错分析解决
📢前言:本篇是关于如何使用YoloV5Deepsort训练自己的数据集,从而实现目标检测与目标追踪,并绘制出物体的运动轨迹。本章讲解的为第三部分内容:数据集的制作、Deepsort模型的训练以及动物运动轨迹的绘制。本文中用到的数…...

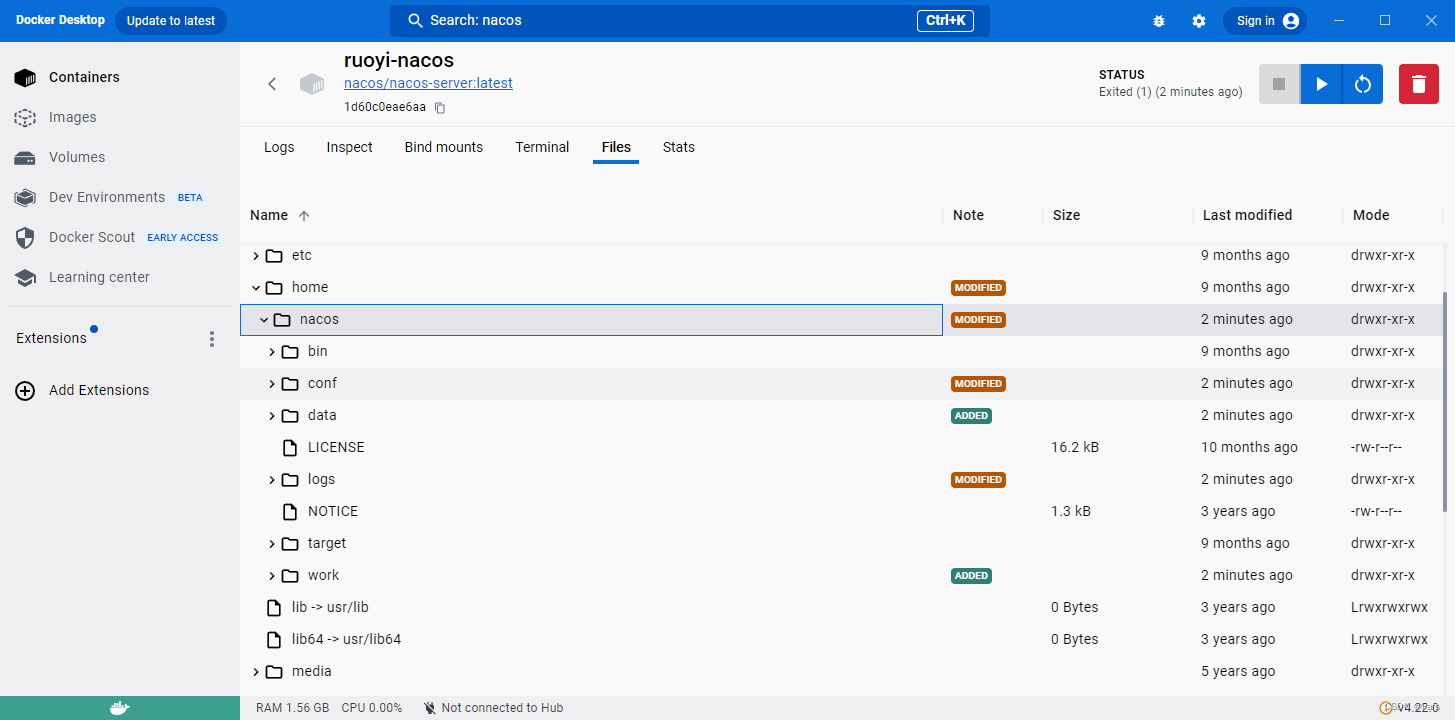
docker desktop如何一键进入容器内部
对着对应的容器 点击 view files...

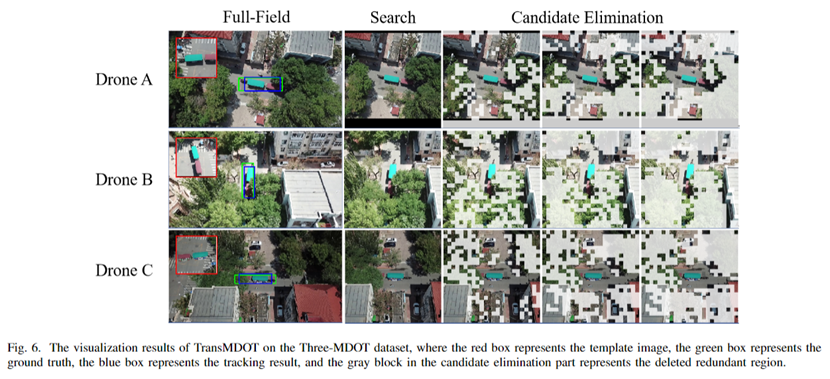
多机单目标跟踪Cross-Drone Transformer Network for Robust Single Object Tracking
1. 摘要 无人机已被广泛用于各种应用,如空中摄影和军事安全,因为与固定摄像机相比,无人机具有高机动性和广阔的视野。多架无人机跟踪系统可以通过收集不同视角的互补视频片段来提供丰富的目标信息,特别是当目标在某些视角下被遮挡…...

手写Mybatis:第7章-SQL执行器的定义和实现
文章目录 一、目标:SQL执行的定义和实现二、设计:SQL执行的定义和实现三、实现:SQL执行的定义和实现3.1 工程结构3.2 SQL执行实现的关系图3.3 执行器的定义和实现3.3.1 Executor 接口3.3.2 BaseExecutor 抽象基类3.3.3 SimpleExecutor 简单执…...

C语言基础知识理论版(很详细)
文章目录 前述一、数据1.1 数据类型1.2 数据第一种数据:常量第二种数据:变量第三种数据:表达式1、算术运算符及算术表达式2、赋值运算符及赋值表达式3、自增、自减运算符4、逗号运算符及其表达式(‘顺序求值’表达式)5…...

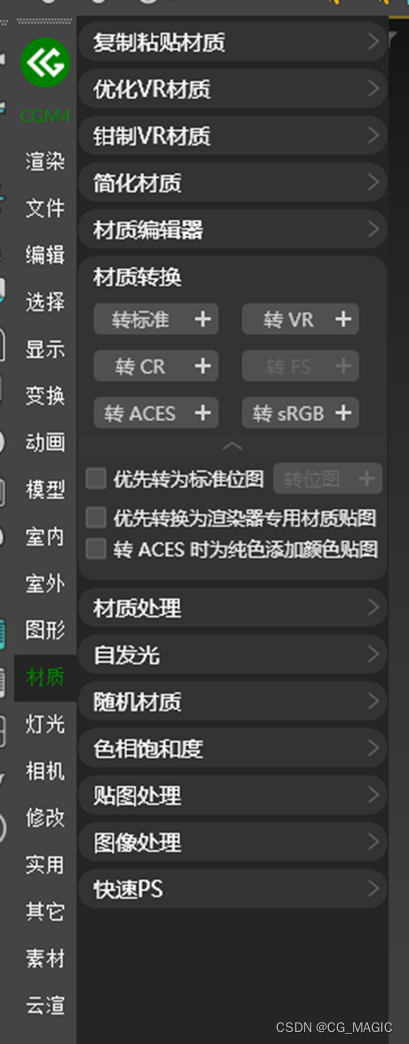
CG MAGIC分享3d Max中的Corona渲染器材质如何成转换VRay材质?
大家无论是使用Corona渲染器还是Vray渲染器时,进行材质问题时,都会遇到转化材质问题。 如何将CR转换成VR或者将VR转换CR材质呢? 对于这两者之间转换最好最好的方法只能是材质转换器。 CG MAGIC小编,梳理了两种方法,大…...

电脑入门:路由器常见问题排错步骤
HiPER系列路由器使用中Ping LAN口不通的诊断步骤 准备工作: 在可以ping通的时候记录下路由器LAN口的MAC地址: 命令hiper% show interface ethernet/1 mac Mac : 0022aa419d1e 以下步骤在ping不通路由器的时候依次操作,并记下结果: 步骤一:观察设备各端口…...

mac电脑识别不出来u盘?mac识别不了u盘怎么办
有些用户反馈说本来想要拷贝文件,但是将U盘插入mac系统后竟然不能识别,这时候我们需要用到NTFS For Mac软件。 其实mac系统只提供了它自身磁盘格式(mac os 扩展)等的读写权限,只提供了读的权限给NTFS、FAT32给硬盘和U盘,我们99%使…...

【系统编程】线程池以及API接口简介
(꒪ꇴ꒪ ),Hello我是祐言QAQ我的博客主页:C/C语言,数据结构,Linux基础,ARM开发板,网络编程等领域UP🌍快上🚘,一起学习,让我们成为一个强大的攻城狮࿰…...

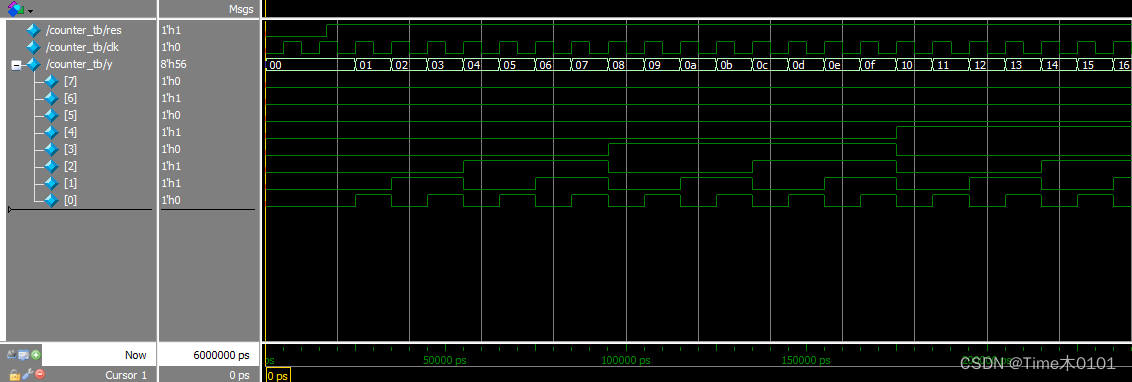
Verilog零基础入门(边看边练与测试仿真)-笔记
文章目录 第一讲第二讲第三讲第四讲 第一讲 1、testbench 没有端口,所以没括号 2、testbench 输入端 之后要变动 所以定义为reg 3、#10 :过10个时间单位 ;’timescale 1ns/10ps 即 1ns 的时间单位 10ps的时间精度 4、reg 型变量赋值的时候 用…...

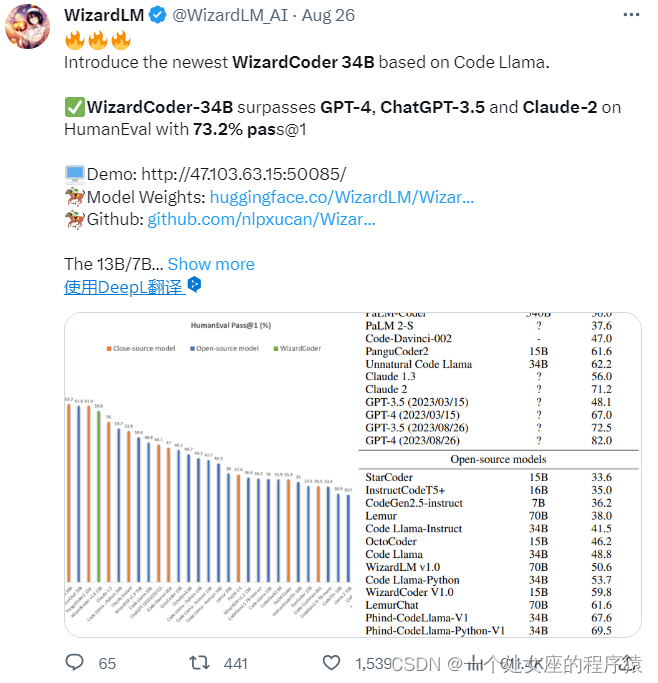
LLMs之Code:Code Llama的简介、安装、使用方法之详细攻略
LLMs之Code:Code Llama的简介、安装、使用方法之详细攻略 导读:2023年08月25日(北京时间),Meta发布了Code Llama,一个可以使用文本提示生成代码的大型语言模型(LLM)。Code Llama是最先进的公开可用的LLM代码任务,并有潜…...

[国产MCU]-W801开发实例-MQTT客户端通信
MQTT客户端通信 文章目录 MQTT客户端通信1、MQTT介绍2、W801的MQTT客户端相关API介绍3、代码实现本文将详细介绍如何在W801中使用MQTT协议通信。 1、MQTT介绍 MQTT 被称为消息队列遥测传输协议。它是一种轻量级消息传递协议,可通过简单的通信机制帮助资源受限的网络客户端。 …...

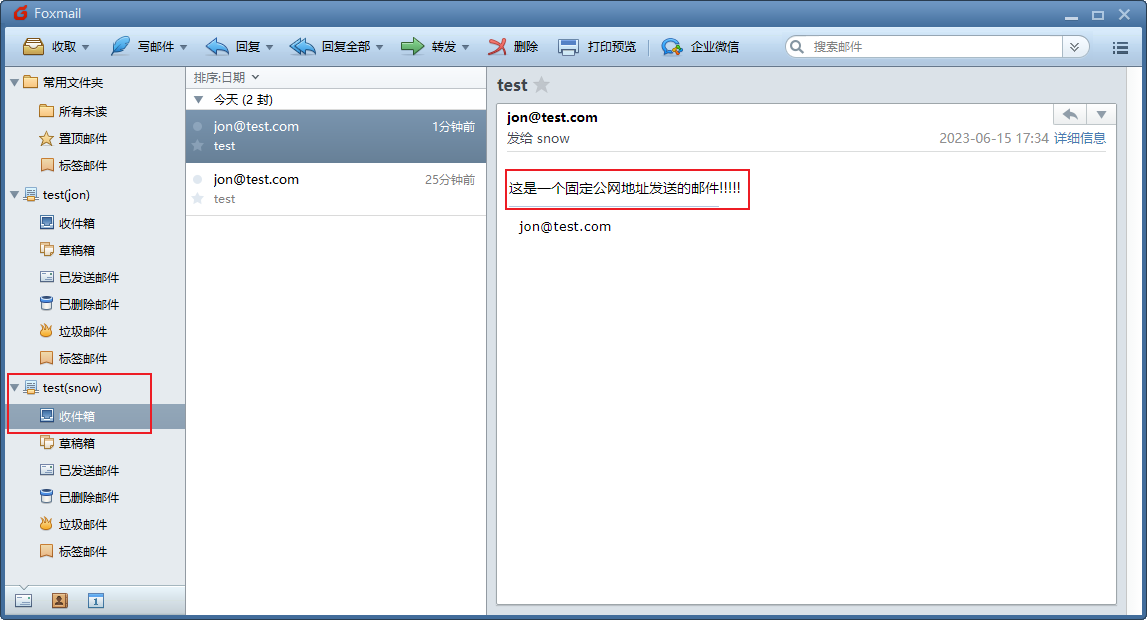
搭建个人hMailServer 邮件服务实现远程发送邮件
文章目录 1. 安装hMailServer2. 设置hMailServer3. 客户端安装添加账号4. 测试发送邮件5. 安装cpolar6. 创建公网地址7. 测试远程发送邮件8. 固定连接公网地址9. 测试固定远程地址发送邮件 hMailServer 是一个邮件服务器,通过它我们可以搭建自己的邮件服务,通过cpolar内网映射工…...

React的 虚拟DOM创建
React是一个流行的JavaScript库,用于构建用户界面。它通过使用虚拟DOM来提高性能和渲染速度。本文将详细介绍React的虚拟DOM的创建方式、用法和案例,以及相关代码和解释。 虚拟DOM是什么? 虚拟DOM是React的一个重要概念,它是一个…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
