QT(9.3)定时器,绘制事件
作业:
自定义一个闹钟
pro文件:
QT += core gui texttospeechgreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsCONFIG += c++11# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0SOURCES += \main.cpp \widget.cppHEADERS += \widget.h# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
头文件:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QPushButton>//按钮类
#include <QLineEdit>//行编辑器
#include <QTextEdit>//文本编辑器
#include <QLabel>//标签
#include <QPainter>//画家类
#include <QPaintEvent>//绘制事件
#include <QTime> //时间类
#include <QTimer>//定时器类
#include <QTimerEvent>//定时器事件类
#include <QDateTime>//日期时间类
#include <QTextToSpeech>//文本转语音
#include<QMouseEvent>//鼠标移动事件class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();QLabel *lab1; //实例化一个标签对象QLineEdit *edit1;//是实例化一个行编辑器对象QPushButton *btn_start,*btn_stop;//实例化开始按钮和停止按钮QTextEdit *txtedit;//实例化一个文本编辑器对象
public:void btn_start_slot();//自定义开始按钮的槽函数void btn_stop_slot();//自定义停止按钮的槽函数void paintEvent(QPaintEvent *event) override;//重写绘画事件处理函数void timeout_slot();//自定义处理timeout信号的函数void mousePressEvent(QMouseEvent *event) override;//鼠标按下事件void mouseMoveEvent(QMouseEvent *event) override;//鼠标移动事件QString tm;//定义时间字符串
private:QTimer *timer;//定义定时器QTextToSpeech *speecher;//定义语音播报QPoint drap; //定义z向量};
#endif // WIDGET_H
自定义函数:
#include "widget.h"Widget::Widget(QWidget *parent): QWidget(parent)
{//设置纯净窗口this->setWindowFlag(Qt::FramelessWindowHint);//设置窗口大小为一个固定大小this -> setFixedSize(700,375);//设置窗口透明度this -> setWindowOpacity(1);//设置边框粗细this->setStyleSheet("background-color:skyblue;border:10px solid rgb(0,0,0);border-radius:10px");// 创建一个标签,显示时间lab1 = new QLabel(this);//设置标签大小lab1->resize(425,100);//设置位置lab1->move(25,25);//创建一个行编辑器edit1 = new QLineEdit(this);//设置行编辑器大小edit1->resize(200,55);//设置行编辑器中字体大小edit1->setFont(QFont("微软雅黑",15));//设置行编辑器位置edit1->move(lab1->x()+450,lab1->y());//设置占位文本edit1->setPlaceholderText("输入时间00:00:00");//创建一个开始按钮btn_start = new QPushButton("启动",this);//设置按钮大小btn_start->resize(90,40);//设置按钮位置btn_start->move(edit1->x(),edit1->y()+60);//创建一个停止按钮btn_stop = new QPushButton("停止",this);//设置停止按钮为不可用状态btn_stop->setEnabled(false);//设置按钮大小btn_stop->resize(90,40);//设置按钮位置btn_stop->move(btn_start->x()+110,btn_start->y());// 创建一个文本编辑器txtedit = new QTextEdit(this);//设置文本编辑器大小txtedit->resize(650,200);//设置文本编辑器的位置txtedit->move(lab1->x(),lab1->y()+125);//设置文本编辑器内容居中txtedit->setAlignment(Qt::AlignCenter);//设置文本编辑器文字txtedit->setFont(QFont("微软雅黑",20));//设置文本编辑器占位符txtedit->setPlaceholderText("提示:鼠标左键按住拖动移动,鼠标右键按下窗口关闭。不输入播报默认起床");//实例化一个定时器timer = new QTimer(this);//将该定时器的timeout信号连接到自定义槽函数connect(timer,&QTimer::timeout,this,&Widget::timeout_slot);//启动定时器timer->start(1000);//定时器一秒发送一个信号//连接开始按钮和对应槽函数connect(this->btn_start,&QPushButton::clicked,this,&Widget::btn_start_slot);//连接停止按钮和对应的槽函数connect(this->btn_stop,&QPushButton::clicked,this,&Widget::btn_stop_slot);//实例化播报员speecher = new QTextToSpeech(this);}
//绘制事件
void Widget::paintEvent(QPaintEvent *event)
{//绘制窗口边框QPen pen;pen.setWidth(15);//设置画笔颜色QPainter maliang(this);pen.setColor("purple");//设置画笔颜色pen.setStyle(Qt::DashLine);//设置画笔的线的形状maliang.setPen(pen);maliang.drawRect(0,0,this->width(),this->height());//绘制边框
}
//处理信号对应的槽函数
void Widget::timeout_slot()
{//调用QTime的静态成员函数获取当前系统时间QDateTime sys_time = QDateTime::currentDateTime();//将事件展示到label1中this->lab1->setText(sys_time.toString("yyyy-MM-dd hh:mm:ss"));this->lab1->setAlignment(Qt::AlignCenter);this->lab1->setFont(QFont("微软雅黑",25));if(sys_time.toString("hh:mm:ss")==tm){if(txtedit->toPlainText()==NULL){speecher->say("起床起床起床起床起床起床起床起床");}speecher->say(txtedit->toPlainText());}}
//开始按钮信号对应槽函数
void Widget::btn_start_slot()
{this->btn_start->setEnabled(false);//设置开始按钮不可用this->edit1->setEnabled(false);//设置输入时间编辑器不可用this->txtedit->setEnabled(false);//设置输入提示文本编辑器不可用this->btn_stop->setEnabled(true);//设置停止按钮可用tm = this->edit1->text();}//停止按钮信号对应的槽函数
void Widget::btn_stop_slot()
{this->btn_start->setEnabled(true);//设置开始按钮可用this->btn_stop->setEnabled(false);//设置结束按钮不可用this->edit1->setEnabled(true);//设置输入时间编辑器可用this->txtedit->setEnabled(true);//设置输入提示文本编辑器可用speecher->stop();
}
void Widget::mousePressEvent(QMouseEvent *event)//鼠标按下事件
{if(event->button()==Qt::RightButton){this->close();}drap = event->globalPos() - this->pos(); //相对于整个屏幕,组件左上角到组件中鼠标的向量
}
void Widget::mouseMoveEvent(QMouseEvent *event) //鼠标移动事件
{this->move(event->globalPos()-drap); //将组件移动到新位置,由鼠标所在向量减去组件左上角到鼠标向量
}
Widget::~Widget()
{
}主函数:
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
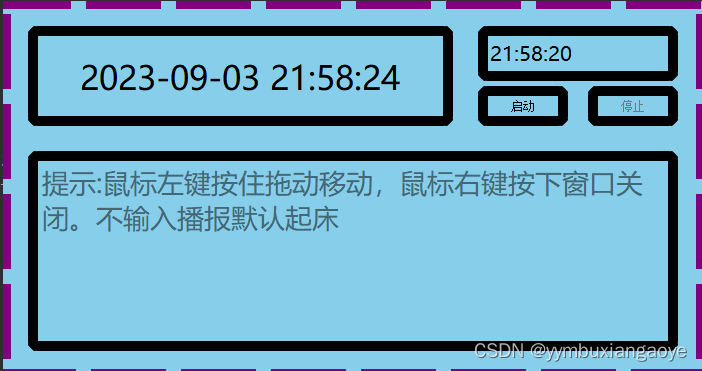
运行结果:

相关文章:

QT(9.3)定时器,绘制事件
作业: 自定义一个闹钟 pro文件: QT core gui texttospeechgreaterThan(QT_MAJOR_VERSION, 4): QT widgetsCONFIG c11# The following define makes your compiler emit warnings if you use # any Qt feature that has been marked deprecat…...

python opencv
保存直播流生存逐个图片 import cv2 from threading import Threadclass ThreadedCamera(object):def __init__(self, source 0):self.capture cv2.VideoCapture(source)self.thread Thread(target self.update, args ())self.thread.daemon Trueself.thread.start()sel…...

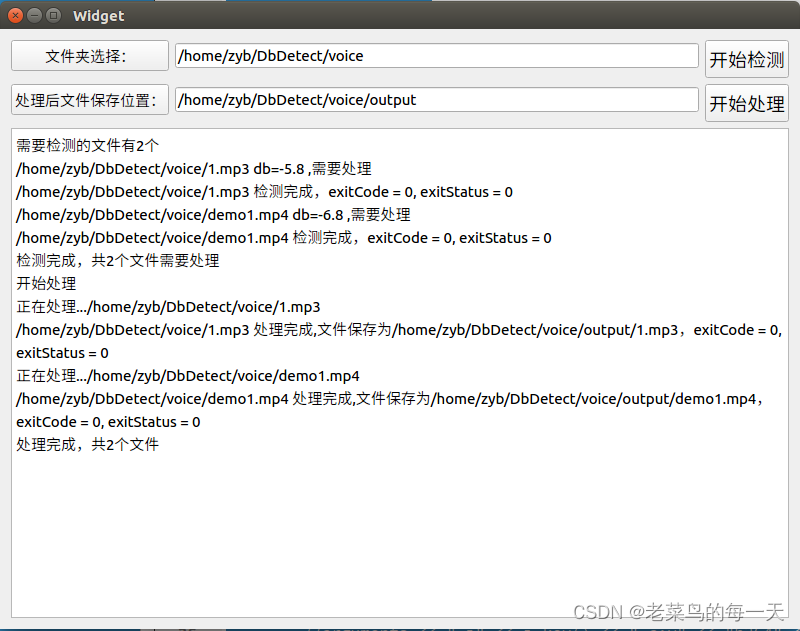
QProcess 调用 ffmpeg来处理音频
项目场景: 在文章 qt 实现音视频的分贝检测系统中,实现的是边播放变解析音频数据来统计音频的分贝大小,并不满足实际项目的需求,有的视频声音正常,有的视频声音就偏低,即使放到最大音量声音也是比较小&…...

“深入探究SpringMVC的工作原理与入门实践“
目录 引言1. 什么是SpringMVC?1.1. 模型1.2. 视图1.3. 控制器 2. SpringMVC的工作流程2.1. 客户端发送请求2.2. DispatcherServlet的处理2.3. 处理器映射器的使用2.4. 处理器的执行2.5. 视图解析器的使用2.6. 视图的渲染 3. SpringMVC的核心组件4. 弹簧MVC总结 引言 SpringMV…...

【Node.js】Node.js安装详细步骤和创建Express项目演示
Node.js是一个开源的、跨平台的JavaScript运行环境,用于在服务器端运行JavaScript代码。它提供了一个简单的API,可以用于开发各种网络和服务器应用程序。 以下是Node.js的安装和使用的详细步骤和代码示例: 1、下载Node.js 访问Node.js官方…...

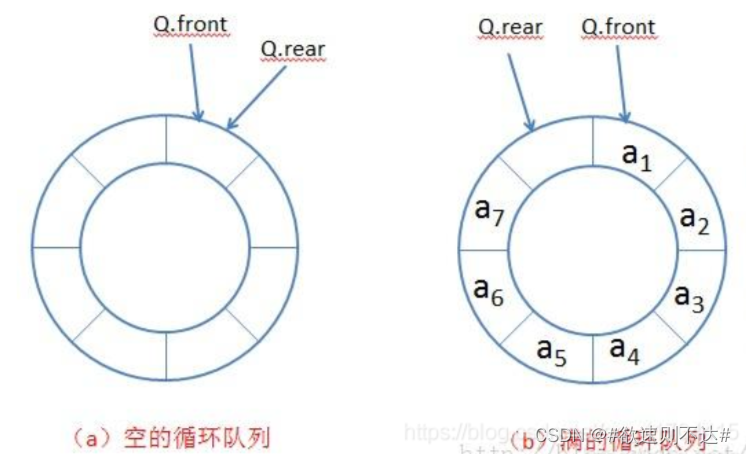
栈和队列OJ
一、括号的匹配 题目介绍: 思路: 如果 c 是左括号,则入栈 push;否则通过哈希表判断括号对应关系,若 stack 栈顶出栈括号 stack.pop() 与当前遍历括号 c 不对应,则提前返回 false。栈 stack 为空࿱…...

Bootstrap的CSS类积累学习
要看哪个的介绍,搜索关键词就行了。 001-container 这是Bootstrap中定义的一个CSS类,它用于创建一个具有固定宽度的容器。比如,container类将<div>元素包装成一个固定宽度的容器。详情见:https://blog.csdn.net/wenhao_ir…...

Scala的集合操作之可变数组和不可变数组,可变List集合与不可变List集合,可变Set与不可变Set操作,可变和不可变Map集合和元组操作
Scala的集合操作之,可变数组和不可变数组,可变List集合与不可变List集合 不可变数组 /* traversable/ˈtrvəsəbl/adj.能越过的;可否认的*/ object Test01_ImmutableArray {def main(args: Array[String]): Unit {// 1. 创建数组val arr:…...

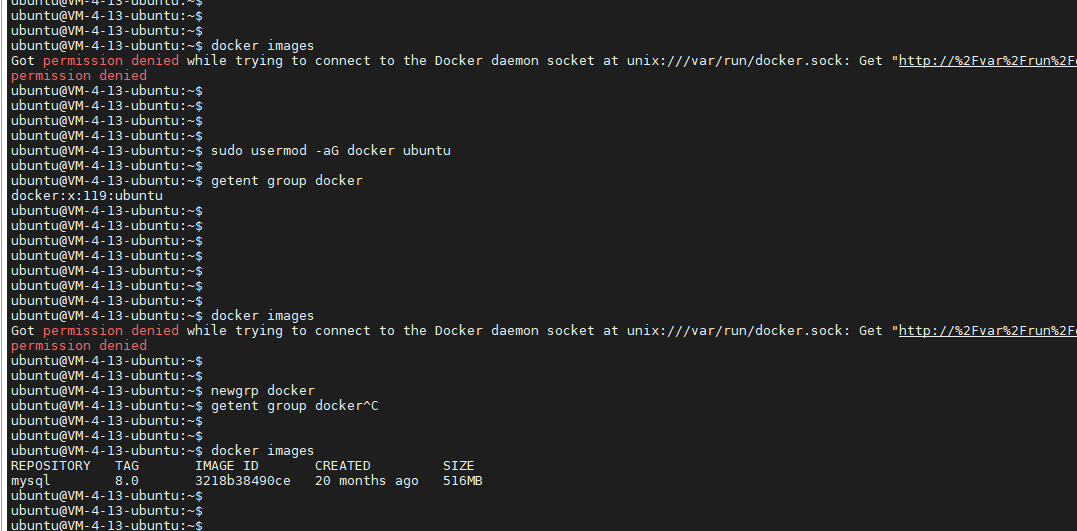
优化Docker权限管理:配置Docker用户组
Docker 利用 Linux 的用户和组权限来管理对 Docker 守护进程的访问权限。一般情况下,只有 root 用户和属于 docker 用户组的用户才被允许访问 Docker 守护进程。在 Linux 系统上使用 Docker 时,如果您尚未配置 docker 用户组,那么作为非 root…...

python+opencv读取rtsp流
前言 在使用yolov5做物体检测中,需要拉取视频流。分解任务第一步则是需要使用opencv读取rtsp流,只要拿到每一帧图片在进行推理显示即可。 代码 import cv2 def read_rtsp():cap cv2.VideoCapture(rtsp://admin:Vrc123456192.168.2.226:554)fourcc c…...

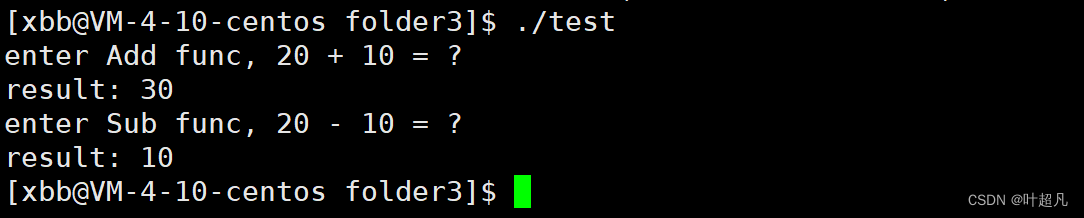
linux入门---动静态库的加载
目录标题 为什么会有动态库和静态库静态库的实现动态库的实现动静态库的加载 为什么会有动态库和静态库 我们来模拟一个场景,首先创建两个头文件 根据文件名便可以得知add.h头文件中存放的是加法函数的声明,sub.h头文件中存放的是减法函数的声明&#…...

计算机竞赛 基于深度学习的人脸专注度检测计算系统 - opencv python cnn
文章目录 1 前言2 相关技术2.1CNN简介2.2 人脸识别算法2.3专注检测原理2.4 OpenCV 3 功能介绍3.1人脸录入功能3.2 人脸识别3.3 人脸专注度检测3.4 识别记录 4 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于深度学习的人脸专注度…...

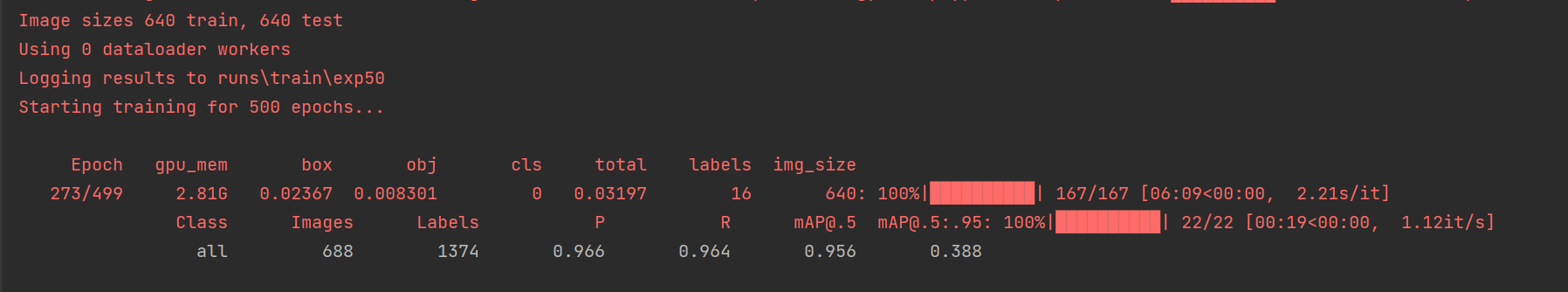
【Yolov5+Deepsort】训练自己的数据集(3)| 目标检测追踪 | 轨迹绘制 | 报错分析解决
📢前言:本篇是关于如何使用YoloV5Deepsort训练自己的数据集,从而实现目标检测与目标追踪,并绘制出物体的运动轨迹。本章讲解的为第三部分内容:数据集的制作、Deepsort模型的训练以及动物运动轨迹的绘制。本文中用到的数…...

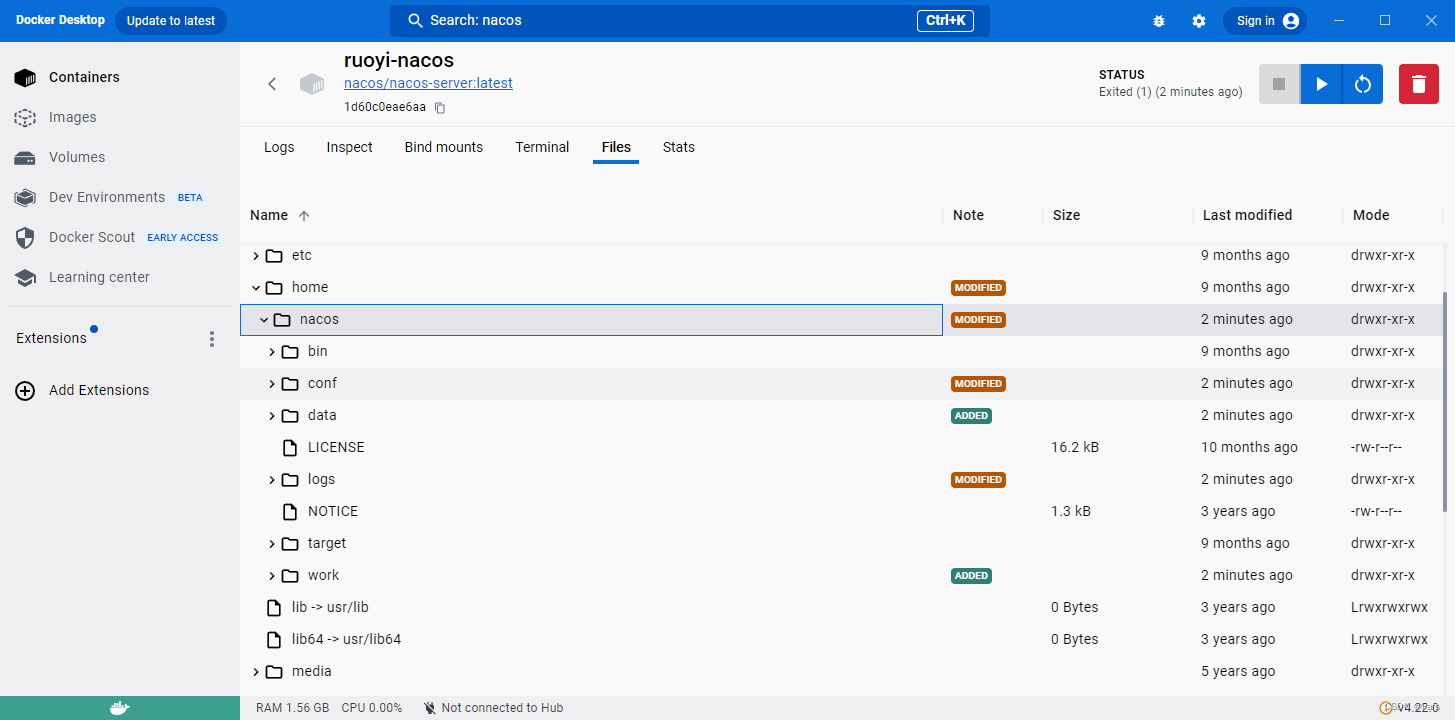
docker desktop如何一键进入容器内部
对着对应的容器 点击 view files...

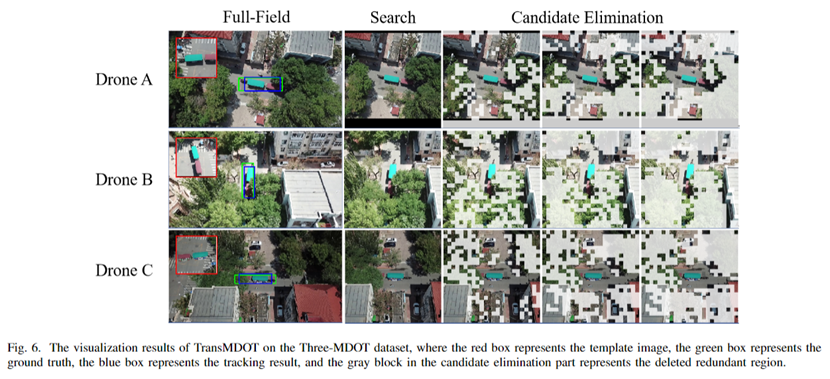
多机单目标跟踪Cross-Drone Transformer Network for Robust Single Object Tracking
1. 摘要 无人机已被广泛用于各种应用,如空中摄影和军事安全,因为与固定摄像机相比,无人机具有高机动性和广阔的视野。多架无人机跟踪系统可以通过收集不同视角的互补视频片段来提供丰富的目标信息,特别是当目标在某些视角下被遮挡…...

手写Mybatis:第7章-SQL执行器的定义和实现
文章目录 一、目标:SQL执行的定义和实现二、设计:SQL执行的定义和实现三、实现:SQL执行的定义和实现3.1 工程结构3.2 SQL执行实现的关系图3.3 执行器的定义和实现3.3.1 Executor 接口3.3.2 BaseExecutor 抽象基类3.3.3 SimpleExecutor 简单执…...

C语言基础知识理论版(很详细)
文章目录 前述一、数据1.1 数据类型1.2 数据第一种数据:常量第二种数据:变量第三种数据:表达式1、算术运算符及算术表达式2、赋值运算符及赋值表达式3、自增、自减运算符4、逗号运算符及其表达式(‘顺序求值’表达式)5…...

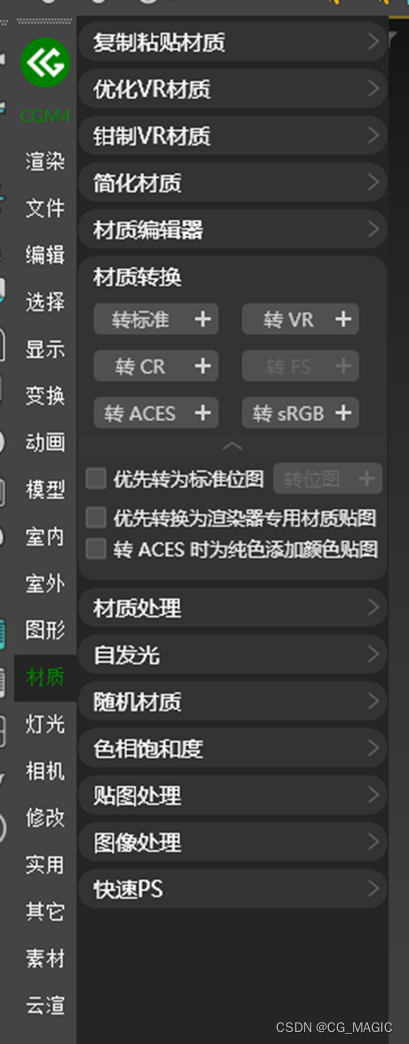
CG MAGIC分享3d Max中的Corona渲染器材质如何成转换VRay材质?
大家无论是使用Corona渲染器还是Vray渲染器时,进行材质问题时,都会遇到转化材质问题。 如何将CR转换成VR或者将VR转换CR材质呢? 对于这两者之间转换最好最好的方法只能是材质转换器。 CG MAGIC小编,梳理了两种方法,大…...

电脑入门:路由器常见问题排错步骤
HiPER系列路由器使用中Ping LAN口不通的诊断步骤 准备工作: 在可以ping通的时候记录下路由器LAN口的MAC地址: 命令hiper% show interface ethernet/1 mac Mac : 0022aa419d1e 以下步骤在ping不通路由器的时候依次操作,并记下结果: 步骤一:观察设备各端口…...

mac电脑识别不出来u盘?mac识别不了u盘怎么办
有些用户反馈说本来想要拷贝文件,但是将U盘插入mac系统后竟然不能识别,这时候我们需要用到NTFS For Mac软件。 其实mac系统只提供了它自身磁盘格式(mac os 扩展)等的读写权限,只提供了读的权限给NTFS、FAT32给硬盘和U盘,我们99%使…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...
