TypeScript 学习笔记
最近在学 ts 顺便记录一下自己的学习进度,以及一些知识点的记录,可能不会太详细,主要是用来巩固和复习的,会持续更新
前言
想法
首先我自己想说一下自己在学ts之前,对ts的一个想法和印象,在我学习之前,包括前期的学习中,我还是认为,给变量定义类型我真的觉得有点繁琐,例如 ts中的元组
let tupleArray: [number, string] = [123, 'hello']
将一个数组定义成一个只包含一个数字和一个字符串的数组,顺序不能乱,个数不能多也不能少,而且类型也要一一对应,对于习惯js灵活性的我来说,有点不能接受,甚至是不能理解,包括ts中的接口,给变量定义了这么多条条框框,我觉得缺少灵活性,在目前的我看来有点繁琐
这也是我想学下去的原因,我不明白为什么网上这么多人拥抱了ts,用完都说好(🤭🤭),大家一致的好评却给我一种人云亦云的感觉,所以我决定自己一探究竟,我看看是不是真的好😏😏
优势
说一下我在了解ts时,听说到它的优势,目前只是据说,在我自己没觉得它是之前,我都保持怀疑,我会持续验证

在接受一个新项目的时候有些字段和函数看不懂什么意思可能牵扯的很多要搞清来龙去脉要console.log,可能还要问之前的人这个字段什么意思,这个函数是什么作用,要运行起来才能知道,现在ts就可以直接解决这个问题
正式开始
1.搭建typescript开发环境
npm install -g typescript
nvm install v14.15.1 //使用nvm 下载node 和切换 node版本
(切换用use)
注意node的版本 不然会报错
tsc -v
查看ts版本
编译ts文件
Tsc main.ts
输入这个命令就会生成一个 main.js 文件 里面就是转译后的 js语言
2.数组和元组
//数组
let arr: number[] = [1, 2, 3, ] //数字类型数组//元组
let tupleArray: [number, string] = [123, 'jth']
给一个数组定义类型,例如number数组,那么这个数组里的值就只能是number
元组的官方定义:元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。 比如,你可以定义一对值分别为string和number类型的元组。
与此同时元组不可以跟类型描述不一致,包括个数,顺序,以及类型
3.函数
let add = (x: number, y: number, z?: number): number => {if (typeof z === 'number') {return x + y + z} else {return x + y}
}let result = add(1, 2)let add2: (x: number, y: number, z?: number) => number = add
//定义函数的参数数量和类型,如果需要可选参数和interface一样
//可选参数后面不能再定义确定参数//如果想将add这个函数赋值给一个变量,必须赋值给一个一样的函数类型
// 冒号(:) 后面都是对此变量类型的定义//例如: add2: (x: number, y: number, z?: number)
//这步结束后对函数的参数做了类型的定义,但函数返回值的类型还没定义
//如果需要对函数返回值进行定义 就不可以写成 : 这种形式,而是ts中的另一个方法 =>
// => 是申明函数类型返回值的方法 不是es6 中的箭头函数//如何用interface 描述函数类型
//上面我们直接写了函数类型 (x: number, y: number, z?: number) => number
//interface 描述函数类型和直接写有所区别interface ISum {(x: number, y: number, z?: number): number
}
//interface 描述函数类型时 返回值的类型申明不是用 => 而是 : let add3: ISum = add
4.类
//类 公有 私有 受保护
class Test {private age: number = 11;name: string;constructor(name) {this.name = name}
}
let ads = new Test('hello')
// console.log(ads.age) //此时的age 为 private属性 不可在类外访问 如果为 protected也一样不能在类外访问
// console.log(ads)
//ts中默认类的所有属性都是 public(公有)
class Animal {private name: string;constructor(name) {this.name = name}show() {console.log(`my name is ${this.name}`)}
}class Snake extends Animal {dep: stringconstructor(name, dep) {super(name)this.dep = dep}show() {// console.log(`my name is ${this.name} and work in ${this.dep}`) 属性“name”为私有属性,只能在类“Animal”中访问super.show()//如果在类型中添加私有(private)属性,则不可以在 类 外使用,包括派生类(子类)//但可以在申明私有属性的类型内访问}
}let snake = new Snake('jth', 'ali')
snake.show()class Animal2 {protected name: string;constructor(name) {this.name = name}protected show() {console.log(`my name is ${this.name}`)}
}class Snake2 extends Animal2 {dep: stringconstructor(name, dep) {super(name)this.dep = dep}show() {console.log(`my name is ${this.name} and work in ${this.dep}`)super.show()//如果在类型中添加受保护(private)属性,则不可以在类型外使用//但可以在申明私有属性的类型内访问,也可以在派生类中访问}
}let snake2 = new Snake2('jth', 'ali')
snake.show()//只读属性
class User {readonly name: string;readonly num: number = 8constructor(name) {this.name = name}
}let dada = new User('cfh')
// dada.name = 'cfh2'// 如果属性是readonly,只可以在申明时或构造函数中被初始化
//不可以进行二次赋值
console.log(dada)//参数属性 声明并初始化一个成员 constructor(public name: string) {}
//传统写法 constructor(theName) {this.name = theName}
class Jth1 {public name: string;constructor(name) {this.name = name}show() {console.log(`my name is ${this.name}`)}//在普通的类型中 我们需要申明一个name属性,并给name属性赋值
}
let nameClass = new Jth1('jjtthh')
nameClass.show()class Jth {constructor(public name: string) { }show() {console.log(`my name is ${this.name}`)}//但参数属性可以帮我们将声明属性和初始化合并到一起//写法 为 public name: string//同样的 private 和 protected 一样
}
let jjj = new Jth('cjh')
jjj.show()5.接口 interface
//接口
interface Person {readonly id: number;name: string;age?: number; // 此时age属性可有可无
}let obj: Person = {name: 'jth',age: 12,id: 1
}//接口用来限制对象的形状,接口定义的形状是什么样对象就得什么样,
//变量不可以多也不可以少
//如果希望某个变量可有可无可以在接口的属性后面 + '?'
//如果希望某个属性只可读不能被赋值 可使用readonly
//obj.id = 2 这个时候就会报错 id属性只可读//接口也可以描述 类类型
//TypeScript也能够用它来明确的强制一个类去符合某种契约。
//描述的类必须实现和接口中一致的属性或者方法 所以文档中的定义是强制一个类去符合某种契约
//关键字 implementsinterface Radio {switchRadio(trigger: boolean): void;
}interface Battery {checkBatteryStatus(): void;
}//接口的继承
//接口也可以继承 关键字和类继承一样 extends
interface BatteryWithRadio extends Radio {checkBatteryStatus(): void;
}class CellPhone implements Radio, Battery {switchRadio(trigger: boolean) {}checkBatteryStatus() { }
}class CellPhone2 implements BatteryWithRadio {switchRadio(trigger: boolean) {}checkBatteryStatus() { }//implements 之后就可以接继承的 接口
}class Car implements Radio {switchRadio(trigger: boolean) {}
}相关文章:

TypeScript 学习笔记
最近在学 ts 顺便记录一下自己的学习进度,以及一些知识点的记录,可能不会太详细,主要是用来巩固和复习的,会持续更新 前言 想法 首先我自己想说一下自己在学ts之前,对ts的一个想法和印象,在我学习之前&a…...

【C++】map和set的使用
map和set一、set1.1 set的介绍1.2 set的使用1.2.1 set的构造1.2.2 set的迭代器1.2.3 set的修改1.2.3.1 insert && find && erase1.2.3.2 count1.3 multiset二、map2.1 map的介绍2.2 map的使用2.2.1 map的修改2.2.1.1 insert2.2.1.2 统计次数2.3 multimap一、se…...

微电影广告具有哪些特点?
微电影广告是广告主投资的,以微电影为形式载体,以新媒体为主要传播载体,综合运用影视创作手法拍摄的集故事性、艺术性和商业性于一体的广告。它凭借精彩的电影语言和强大的明星效应多渠道联动传播,润物细无声地渗透和传递着商品信…...

Android RxJava框架源码解析(四)
目录一、观察者Observer创建过程二、被观察者Observable创建过程三、subscribe订阅过程四、map操作符五、线程切换原理简单示例1: private Disposable mDisposable; Observable.create(new ObservableOnSubscribe<String>() {Overridepublic void subscribe(…...

Linux信号-进程退出状态码
当进程因收到信号被终止执行退出后,父进程可以通过wait或waitpid得到它的exit code。进程被各信号终止的退出状态码总结如下:信号编号信号名称信号描述默认处理方式Exit code1SIGHUP挂起终止12SIGINT终端中断终止23SIGQUIT终端退出终止、coredump1314SIG…...

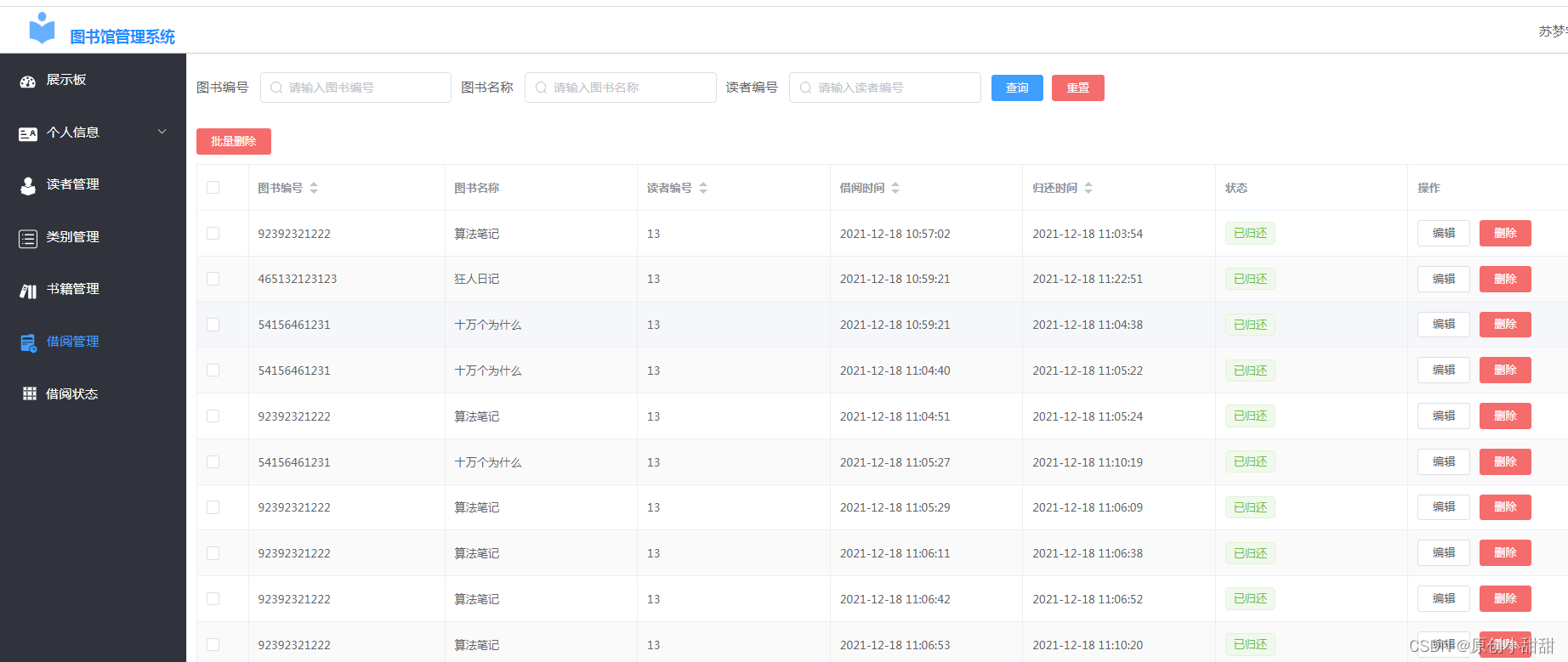
springcloud+vue实现图书管理系统
一、前言: 今天我们来分享一下一个简单的图书管理系统 我们知道图书馆系统可以有两个系统,一个是管理员管理图书的系统,管理员可以(1)查找某一本图书情况、(2)增加新的图书、(3&…...

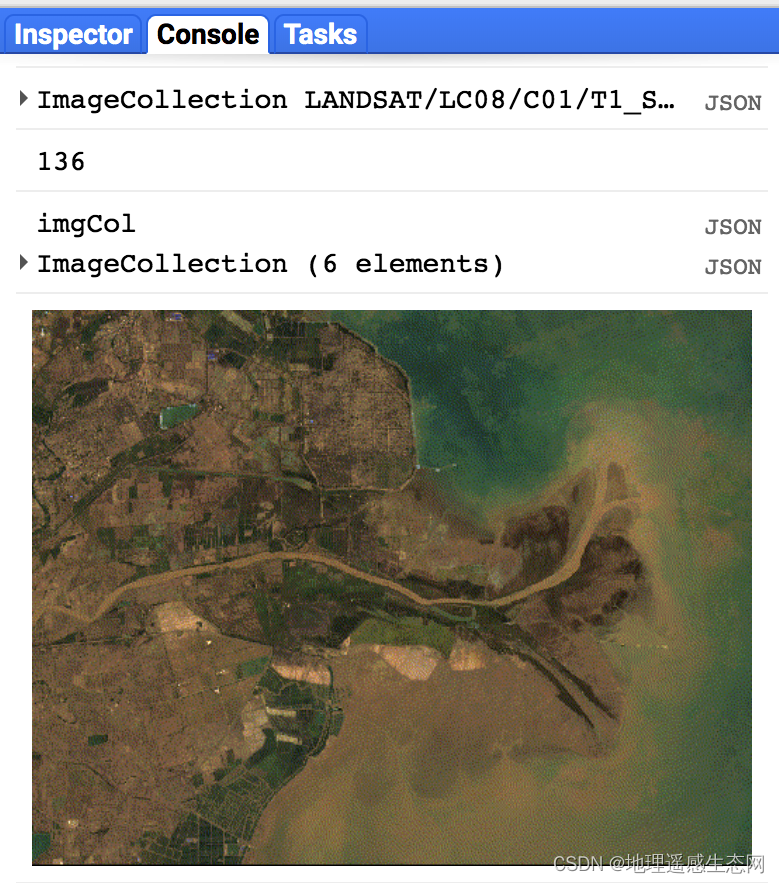
GEE学习笔记 六十:GEE中生成GIF动画
生成GIF动画这个是GEE新增加的功能之一,这一篇文章我会简单介绍一下如何使用GEE来制作GIF动画。 相关API如下: 参数含义: params:设置GIF动画显示参数,详细的参数可以参考ee.data.getMapId() callback:回调…...

react中的useEffect
是函数组件中执行的副作用,副作用就是指每次组件更新都会执行的函数,可以用来取代生命周期。 1. 基本用法 import { useEffect } from "react"; useEffect(()>{console.log(副作用); });2. 副作用分为需要清除的和不需要清除 假如设置…...
 复制)
故障安全(Crash-Safe) 复制
二进制日志记录是故障安全的:MySQL 仅记录完成的事件或事务使用 sync-binlog 提高安全性默认值是1,最安全的,操作系统在每次事务后写入文件将svnc-binloq 设置为0,当操作系统根据其内部规则写入文件的同时服务器崩溃时性能最好但事务丢失的可…...

Spring aop之针对注解
前言 接触过Spring的都知道,aop是其中重要的特性之一。笔者在开发做项目中,aop更多地是要和注解搭配:在某些方法上加上自定义注解,然后要对这些方法进行增强(很少用execution指定,哪些包下的哪些方法要增强)。那这时就…...

【JavaScript速成之路】JavaScript数据类型转换
📃个人主页:「小杨」的csdn博客 🔥系列专栏:【JavaScript速成之路】 🐳希望大家多多支持🥰一起进步呀! 文章目录前言数据类型转换1,转换为字符串型1.1,利用“”拼接转换成…...

21-绑定自定义事件
绑定自定义事件 利用自定义事件获取子组件的值 父组件给子组件绑定一个自定义事件,实际上是绑定到了子组件的实例对象vc上: <!-- 自定义myEvent事件 --> <Student v-on:myEventgetStudentName/>在父组件中编写getStudentName的实现&#…...

【Mysql】触发器
【Mysql】触发器 文章目录【Mysql】触发器1. 触发器1.1 介绍1.2 语法1.2.1 创建触发器1.2.2 查看触发器1.2.3 删除触发器1.2.4 案例1. 触发器 1.1 介绍 触发器是与表有关的数据库对象,指在insert、update、delete之前(BEFORE)或之后(AFTER),触发并执行…...

CODESYS开发教程11-库管理器
今天继续我们的小白教程,老鸟就不要在这浪费时间了😊。 前面一期我们介绍了CODESYS的文件读写函数库SysFile。大家可能发现了,在CODESYS的开发中实际上是离不开各种库的使用,其中包括系统库、第三方库以及用户自己开发的库。实际…...

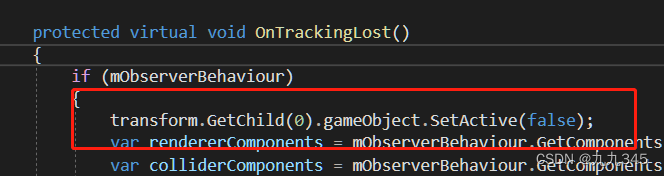
【UnityAR相关】Unity Vuforia扫图片成模型具体步骤
1 资产准备 导入要生成的fbx模型(带有材质), 你会发现导入fbx的材质丢失了: 选择Standard再Extract Materials导出材质到指定文件夹下(我放在Assets->Materials了 ok啦! 材质出现了, 模型…...

2023年全国最新保安员精选真题及答案2
百分百题库提供保安员考试试题、保安职业资格考试预测题、保安员考试真题、保安职业资格证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 21.一般来说,最经济的巡逻方式是()。 A:步巡 B:…...

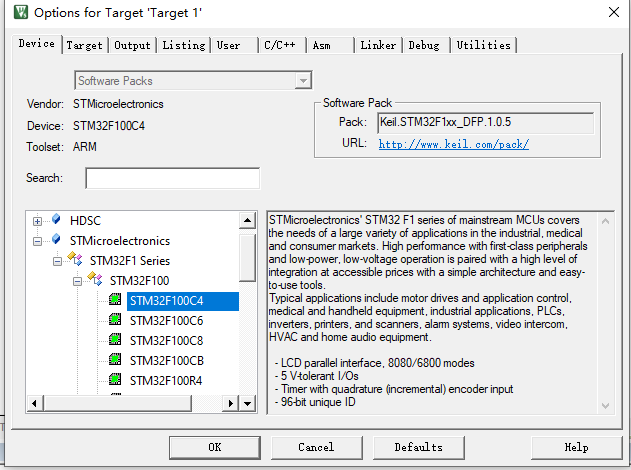
keil5安装了pack包但是还是不能选择device
一开始,我以为是keil5无法安装 STM32 芯片包,打开device倒是可以看到stm公司的芯片包,但是没有我想要的stm32f1。 我按照网上的一些说法,找到了这个STM32F1 的pack芯片包,但是我双击安装的时候,它的安装位…...

秒杀系统设计
1.秒杀系统的特点 瞬时高并发 2.预防措施 2.1.流量限制 对于一个相同的用户,限制请求的频次对于一个相同的IP,限制请求的频次验证码,减缓用户请求的次数活动开启之前,按钮先置灰,防止无效的请求流入系统࿰…...

全面认识数据指标体系
什么是数据指标体系? 看了下百度百科,竟然没有数据指标这个词条,看来这个词大家平时还用的不多啊。那只有间接偷懒一下,分别查下指标和数据这两个词条的含义,在组合起来看看。 数据:数据是指对客观事件进…...

热榜首推!阿里内部都在用的Java后端面试笔记,主流技术全在里面了!备战2023Java面试,拿理想offer
纵观今年的技术招聘市场, Java依旧是当仁不让的霸主 !即便遭受 Go等新兴语言不断冲击,依旧岿然不动。究其原因:Java有着极其成熟的生态,这个不用我多说;Java在 运维、可观测性、可监 控性方面都有着非常优秀…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
