21-绑定自定义事件
绑定自定义事件
利用自定义事件获取子组件的值
父组件给子组件绑定一个自定义事件,实际上是绑定到了子组件的实例对象vc上:
<!-- 自定义myEvent事件 -->
<Student v-on:myEvent='getStudentName'/>
在父组件中编写getStudentName的实现:
getStudentName(name) {console.log(`学生名称是:${name}`)
}
在子组件Student中利用$emit触发组件实例对象上的事件
<template><div class="student"><h2>学生姓名:{{name}}</h2><h2>学生年龄:{{age}}</h2><button @click="sendStudentName">把学生名给app</button></div>
</template><script>
export default {name: 'Student',data() {return {name:'张三',age:18}},methods: {sendStudentName() {// 触发Student组件实例身上的myEvent事件this.$emit('myEvent', this.name) // 因为事件时绑定在Student的实例对象上的,所以可以直接通过this进行触发}},
}
</script>
自定义事件可以像普通事件一样使用简写形式:
<Student @myEvent='getStudentName'/>
父组件中给子组件实例对象绑定自定义事件的另一种写法:
<template><div id="app" class="app"><!-- 绑定自定义事件第二种写法,在子组件上添加ref,使得父组件可以获取到Student子组件的实例对象 --><Student ref='student'/></div>
</template><script>
import Student from './components/Student'
import School from './components/School'export default {name: 'App',components: {Student, School},methods: {getStudentName(name) {console.log(`学生名称是:${name}`)}},mounted() {// 使用this.$refs.student获取到Student组件实例对象// 使用 $on 为组件实例对象绑定自定义事件myEvent// 使用该方式会更加灵活,比如在模板加载3秒后再绑定事件,就可以在这里加定时器this.$refs.student.$on('myEvent', this.getStudentName)},
}
</script>
如果想让绑定的事件只触发一次,两种写法:
第一种写法:
<Student @myEvent.once='getStudentName'/>
第二种写法:
this.$refs.student.$once('myEvent', this.getStudentName)
绑定的事件函数可以传递多个值:
getStudentName(name,a,b,c) {console.log(`学生名称是:${name}`)
}
触发事件时也传入多个值即可:
this.$emit('myEvent', this.name, 1, 2, 3)
解绑自定义事件
在子组件使用使用$off解绑自定义事件:
this.$off('myEvent') // 解绑一个自定义事件
解绑多个自定义事件:需要传如一个数组
this.$off(['myEvent', 'myEvent2']) // 解绑多个
解绑所有自定义事件:
this.$off() // 解绑所有自定义事件
当组件实例被销毁时,实例上的所有自定义事件全都失效。
this.$destroy();
自定义事件回调函数的this
第一种情况:
在methods中定义回调函数,在绑定事件时填写回调函数名称。因为methods中的回调函数的this指向的是当前组件,所以此处指向的是当前组件。
export default {name: 'App',components: { Student},data() {return {name: ''}}, methods: {getStudentName(name) {console.log(`学生名称是:${name}`)this.name = name; // 这里的this指向的是当前组件}},mounted() {this.$refs.student.$on('myEvent', this.getStudentName) // 在methods中定义回调函数,此处只写回调函数名称},
}
第二种情况:
直接在绑定自定义事件时定义回调函数,此时回调函数体内的this指向的是触发该自定义事件的子组件。
export default {name: 'App',components: { Student},data() {return {name: ''}}, mounted() {// 直接在绑定自定义事件时定义回调函数,且回调函数不是箭头函数this.$refs.student.$on('myEvent', function (name){console.log(`学生名称是:${name}`)this.name = name; // 这里的this指向的是触发该事件的子组件}) },
}
第三种情况:
直接在绑定自定义事件时定义回调函数,回调函数使用箭头函数写法。
原本此处的函数体内的this应该指向触发该自定义事件的子组件,但是因为箭头函数没有this,所以向外找到了mounted的this,即指向了当前组件
export default {name: 'App',components: { Student},data() {return {name: ''}}, mounted() {// 直接在绑定自定义事件时定义回调函数,回调函数使用箭头函数写法this.$refs.student.$on('myEvent', name => {console.log(`学生名称是:${name}`)this.name = name; // 这里的this指向的当前组件}) },
}
组件上使用原生事件
在组件上直接使用原生事件时,默认也会被当做自定义事件:
<!-- vue会将组件上的click也当做自定义事件 -->
<Student @click='getStudentName'/>
此时,vue会将Student组件上的click事件也当做自定义事件,需要在Student组件中使用$emit触发才能使用。
如果要在组件上声明这个事件时一个原生事件,需要使用修饰符:
<!-- 使用native修饰符声明这是一个原生事件 -->
<Student @click.native='getStudentName'/>
先赞后看,养成习惯!!!^ _ ^ ❤️ ❤️ ❤️
码字不易,大家的支持就是我的坚持下去的动力。点赞后不要忘了关注我哦!
相关文章:

21-绑定自定义事件
绑定自定义事件 利用自定义事件获取子组件的值 父组件给子组件绑定一个自定义事件,实际上是绑定到了子组件的实例对象vc上: <!-- 自定义myEvent事件 --> <Student v-on:myEventgetStudentName/>在父组件中编写getStudentName的实现&#…...

【Mysql】触发器
【Mysql】触发器 文章目录【Mysql】触发器1. 触发器1.1 介绍1.2 语法1.2.1 创建触发器1.2.2 查看触发器1.2.3 删除触发器1.2.4 案例1. 触发器 1.1 介绍 触发器是与表有关的数据库对象,指在insert、update、delete之前(BEFORE)或之后(AFTER),触发并执行…...

CODESYS开发教程11-库管理器
今天继续我们的小白教程,老鸟就不要在这浪费时间了😊。 前面一期我们介绍了CODESYS的文件读写函数库SysFile。大家可能发现了,在CODESYS的开发中实际上是离不开各种库的使用,其中包括系统库、第三方库以及用户自己开发的库。实际…...

【UnityAR相关】Unity Vuforia扫图片成模型具体步骤
1 资产准备 导入要生成的fbx模型(带有材质), 你会发现导入fbx的材质丢失了: 选择Standard再Extract Materials导出材质到指定文件夹下(我放在Assets->Materials了 ok啦! 材质出现了, 模型…...

2023年全国最新保安员精选真题及答案2
百分百题库提供保安员考试试题、保安职业资格考试预测题、保安员考试真题、保安职业资格证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 21.一般来说,最经济的巡逻方式是()。 A:步巡 B:…...

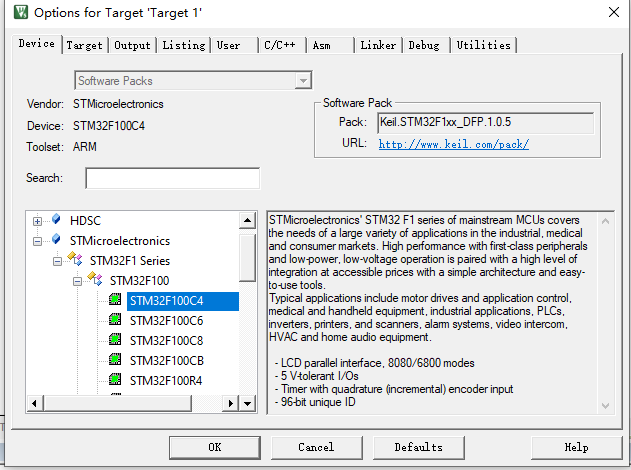
keil5安装了pack包但是还是不能选择device
一开始,我以为是keil5无法安装 STM32 芯片包,打开device倒是可以看到stm公司的芯片包,但是没有我想要的stm32f1。 我按照网上的一些说法,找到了这个STM32F1 的pack芯片包,但是我双击安装的时候,它的安装位…...

秒杀系统设计
1.秒杀系统的特点 瞬时高并发 2.预防措施 2.1.流量限制 对于一个相同的用户,限制请求的频次对于一个相同的IP,限制请求的频次验证码,减缓用户请求的次数活动开启之前,按钮先置灰,防止无效的请求流入系统࿰…...

全面认识数据指标体系
什么是数据指标体系? 看了下百度百科,竟然没有数据指标这个词条,看来这个词大家平时还用的不多啊。那只有间接偷懒一下,分别查下指标和数据这两个词条的含义,在组合起来看看。 数据:数据是指对客观事件进…...

热榜首推!阿里内部都在用的Java后端面试笔记,主流技术全在里面了!备战2023Java面试,拿理想offer
纵观今年的技术招聘市场, Java依旧是当仁不让的霸主 !即便遭受 Go等新兴语言不断冲击,依旧岿然不动。究其原因:Java有着极其成熟的生态,这个不用我多说;Java在 运维、可观测性、可监 控性方面都有着非常优秀…...

Android架构设计——【 APT技术实现butterknife框架 】
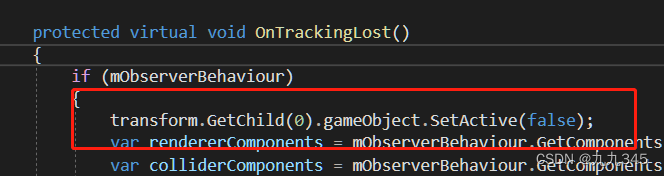
APT简介 APT英文全称:Android annotation process tool是一种处理注释的工具,它对源代码文件进行检测找出其中的Annotation,使用Annotation进行额外的处理。 Annotation处理器在处理Annotation时可以根据源文件中的Annotation生成额外的源文…...

线程的基本概念
文章目录基础概念线程与进程什么是进程?什么是线程?进程和线程的区别:多线程什么是多线程?多线程的局限性串行、并行、并发同步异步、阻塞非阻塞线程的创建1、继承Thread类,重写run方法2、实现Runnable接口,…...

java面试题中常见名词注解
一.常见名词注解 1.mysql索引,索引数据结构,hash,二叉树,B树,B树,红黑树, mysql索引:帮助mysql高效获取数据的数据结构,通俗来说,数据库索引就好比一本书的…...
)
SpringAOP从入门到源码分析大全,学好AOP这一篇就够了(二)
文章目录系列文档索引四、Spring AOP的使用入门1、激活AspectJ模块(1)注解激活(2)XML激活2、创建 AspectJ 代理(了解)(1)编程方式创建 AspectJ 代理实例(2)XM…...

华为OD机试 - 斗地主(C++) | 附带编码思路 【2023】
刷算法题之前必看 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。 华为 OD 清单查看地址:https://blog.csdn.net/hihell/category_12199283.html 华为OD详细说明:https://dream.blog.csdn.net/article/details/128980730 华为OD机试题…...

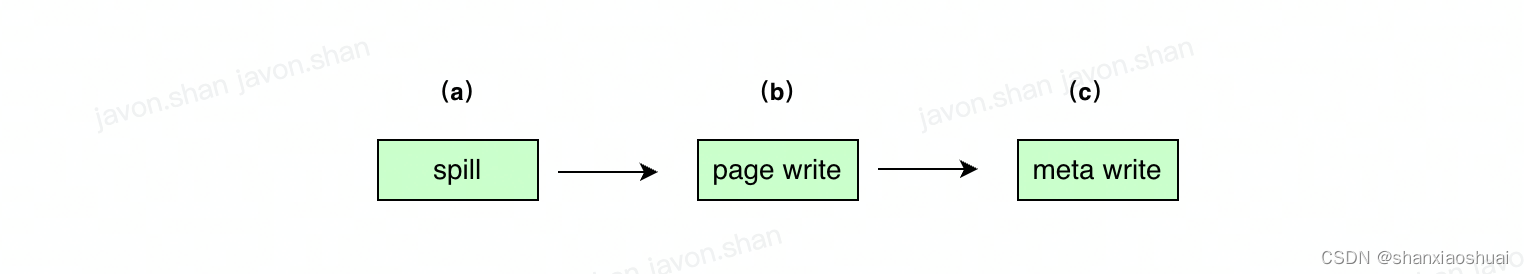
【存储】etcd的存储是如何实现的(3)-blotdb
前两篇分别介绍了etcd的存储模块以及mvcc模块。在存储模块中,提到了etcd kv存储backend是基于boltdb实现的,其在boltdb的基础上封装了读写事务,通过内存缓存批量将事务刷盘,提升整体的写入性能。botldb是etcd的真正的底层存储。本…...
)
基于MATLAB开发AUTOSAR软件应用层模块-part21.SR interface通信介绍(包括isupdated判断通信)
这篇文章我们介绍最后一种interface,即Sender-Receiver Interface,这种通信方式是autosar架构中最常用的的通信方式,即一个SWC发送数据,另一个SWC接收数据,实现数据交互。下边我们介绍下这篇文章主要介绍的内容: 目录如下: 如何配置SR interface,实现SR 通信介绍含有…...
)
Kotlin新手教程八(泛型)
一、泛型 1.泛型类的创建与实例化 kotlin中泛型类的创建与实例化与Java中相似: class A<T>(t:T){var valuet }fun main() {var a:A<Int> A<Int>(11) }Kotlin中存在类型推断,所以创建实例可以写成: var aA(11)2.泛型约束…...

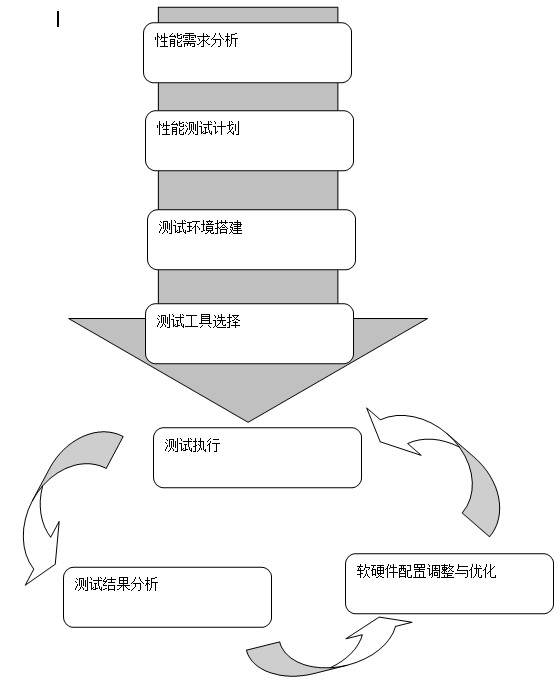
性能测试知多少?怎样开展性能测试
看到好多新手,在性能需求模糊的情况下,随便找一个性能测试工具,然后就开始进行性能测试了,在这种情况下得到的性能测试结果很难体现系统真实的能力,或者可能与系统真实的性能相距甚远。 与功能测试相比,性能…...

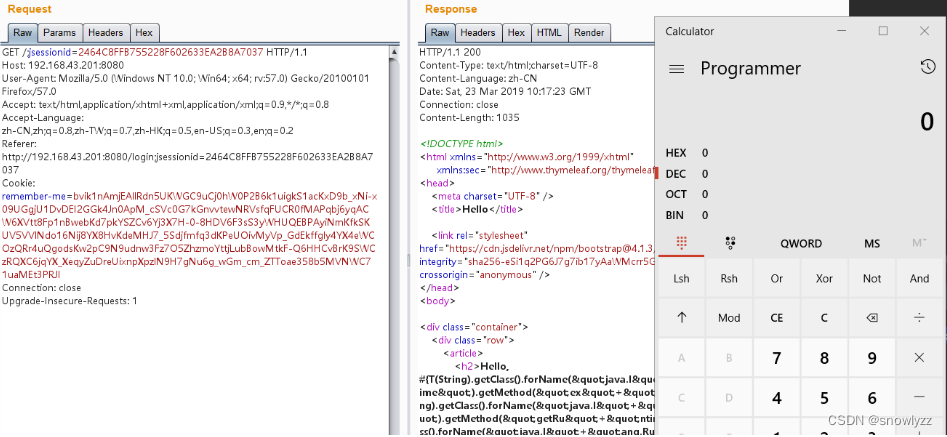
code-breaking之javacon
JAVACON 题目 此题 来自P神 的code-breaking中的一道Java题,名为javacon,题目知识点为SpEL注入 题目下载地址:https://www.leavesongs.com/media/attachment/2018/11/23/challenge-0.0.1-SNAPSHOT.jar 运行环境 java -jar challenge-0.…...

Android 字符串替换,去除空格等操作
今天在写代码的时候,需要对String进行一些操作,例如变小写,去除所有空格 于是熟练的使用String的replaceAll,却发现没这个方法。 后面才发现Kotlin使用的是自己的String,有自己的方法,用String的replace(…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...
