【JavaScript速成之路】JavaScript数据类型转换

📃个人主页:「小杨」的csdn博客
🔥系列专栏:【JavaScript速成之路】
🐳希望大家多多支持🥰一起进步呀!
文章目录
- 前言
- 数据类型转换
- 1,转换为字符串型
- 1.1,利用“+”拼接转换成字符串
- 1.2,利用String()转换成字符串
- 1.3,利用toString()转换成字符串
- 1.4,转换为字符串型的方法总结
- 2,转换为数字型
- 2.1,利用parseInt()转换成整数
- 2.2,利用parseFloat()转换成浮点数
- 2.3,利用Number()转换成数字型
- 2.4,利用算术运算符隐式转换
- 2.5,转换为数字型的方法总结
- 3,转换为布尔型
- 结语
前言
📜前言:小杨在上一篇带着大家一起学习了JavaScript中的数据类型,想必大家对JavaScript数据类型已经有所了解了,那么今天我们将继续带着大家学习一下JavaScript中的数据类型转换的相关知识,希望大家收获多多!
数据类型转换
1,转换为字符串型
1.1,利用“+”拼接转换成字符串
<script>var num = 13.14;var str = num + '';console.log(str);console.log(typeof str);
</script>
示例结果:

1.2,利用String()转换成字符串
<script>var num = 13.14;var str = String(num);console.log(str);console.log(typeof str);
</script>
示例结果:

1.3,利用toString()转换成字符串
<script>var num = 13.14;var str = num.toString();console.log(str);console.log(typeof str);
</script>
示例结果:

知识点:
- console.log()可以输出多个值,中间用逗号隔开。
- null和undefined无法使用toString()方式进行转换。
- 对于数字型的变量,可以在toString()的小括号中传入参数进行进制转换。
为了更好地理解toString()传入参数进行进制转换,示例如下:
<script>var num = 5;console.log(num.toString(2)); //num.toString(2)将5转为二进制,结果101
</script>在这里插入代码片
示例结果:

1.4,转换为字符串型的方法总结
为了更好地理解转换为字符串型的各种方法,示例如下:
<script>//方式1:利用“+”拼接转换成字符串型var num = 13.14;var str = num + '';console.log(str);console.log(typeof str);//方式2:利用String()将数字型转换成字符串型var num = 13.14;var str = String(num);console.log(str);console.log(typeof str);//方式3:利用toString()将数字型转换成字符串型var num = 13.14;var str = num.toString();console.log(str);console.log(typeof str);
</script>
示例结果:

知识点:
- 利用+拼接的方式属于隐式转换,而利用toString()和String()方式进行转换属于显示转换。
- 显式转换是手动进行的,也称强制类型转换,它的转换不是被动发生的,而是开发人员主动进行了转换。
- 隐式转换是自动发生的,当操作的两个数据类型不同时,JavaScript会按照既定的规则来进行自动转换,针对不同的数据类型有不同的处理方式。
2,转换为数字型
2.1,利用parseInt()转换成整数
<script>console.log(parseInt('13.14'));console.log(typeof parseInt('13.14'));
</script>
示例结果:

2.2,利用parseFloat()转换成浮点数
<script>console.log(parseFloat('78'));console.log(typeof parseFloat('78'));
</script>
示例结果:

2.3,利用Number()转换成数字型
<script>console.log(Number('13.14'));console.log(typeof Number('13.14'));
</script>
示例结果:

2.4,利用算术运算符隐式转换
<script>console.log('78'- 1);console.log(typeof '78'- 1);
</script>
示例结果:

2.5,转换为数字型的方法总结
为了更好地理解转换为数字型的各种方法,示例如下:
<script>//方式1:利用parseInt()将字符串转换成整数console.log(parseInt('13.14'));console.log(typeof parseInt('13.14'));//方式2:利用parseFloat()将字符串转换成浮点数console.log(parseFloat('78'));console.log(typeof parseFloat('78'));//方式3:利用Numbert()将字符串转换成数字型console.log(Number('13.14'));console.log(typeof Number('13.14'));//方式4:利用算术运算符(+,-,*)隐式转换console.log('78'- 1);console.log(typeof '78'- 1);
</script>
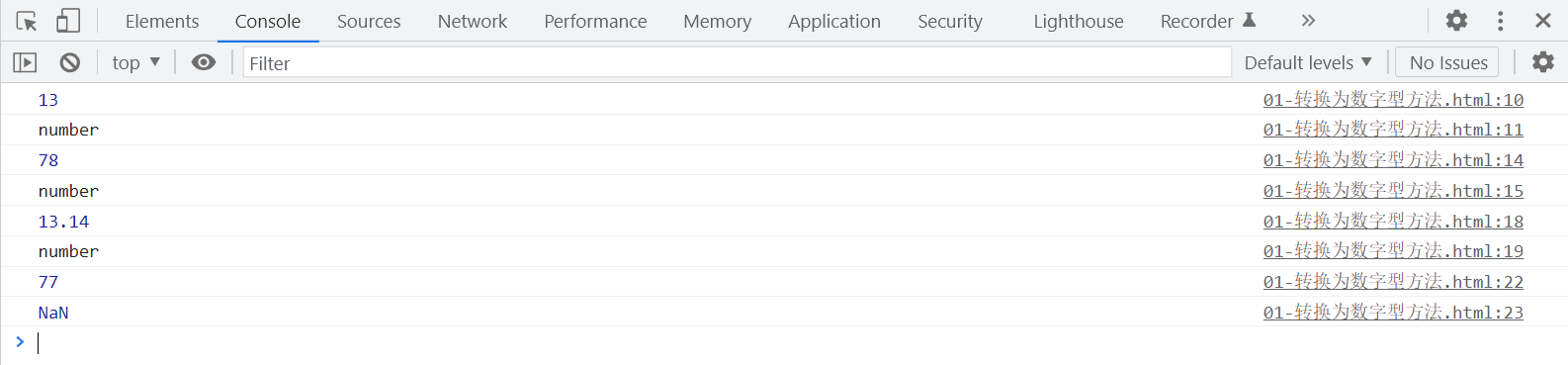
示例结果:

在将不同的数据类型转换成数字型时,转换结果不同。具体如下表:
| 转换数据 | Number()和隐式转换 | parseInt() | parseFloat |
|---|---|---|---|
| 纯数字字符串 | 转成对应的数字 | 转成对应的数字 | 转成对应的数字 |
| 空字符串 | 0 | NaN | NaN |
| 数字开头的字符串 | NaN | 转成开头的数字 | 转成开头的数字 |
| 非数字开头的字符串 | NaN | NaN | NaN |
| null | 0 | NaN | NaN |
| undefined | NaN | NaN | NaN |
| false | 0 | NaN | NaN |
| true | 1 | NaN | NaN |
知识点:
- 在转换纯数字时,会忽略前面的0,如字符串“013”会转换为13。如果数字的开头有+,会被当成正数,-会被当成负数。
- 使用parseInt可以利用第二的参数设置转换的进制。
为了更好地理解parseInt相关用法,示例如下:
<script><!--parseInt相关用法-->console.log(parseInt('013'));console.log(parseInt('120px'));console.log(parseInt('+120px'));console.log(parseInt('-120px'));<!--parseInt进制转换,将前面的进制数转换为十进制-->console.log(parseInt('010', 2));console.log(parseInt('16',10));console.log(parseInt('F',16));
</script>
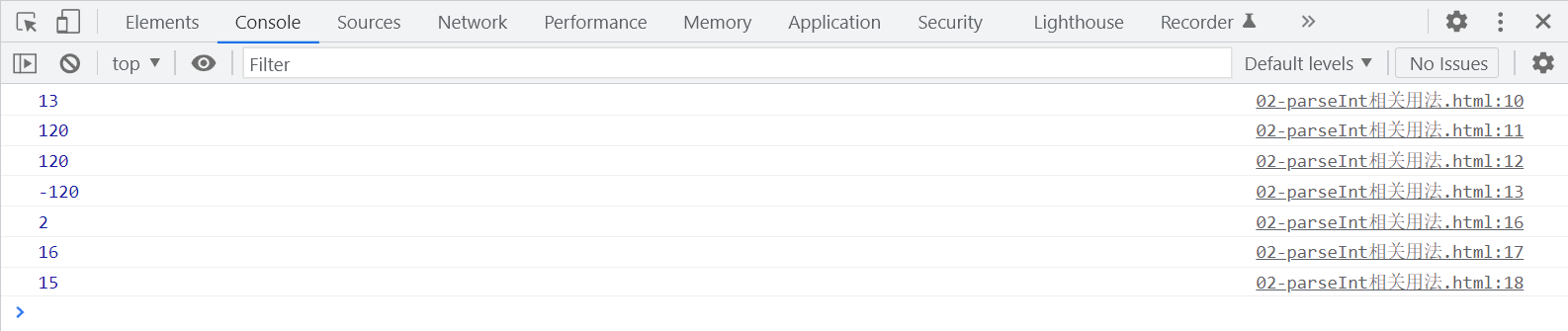
示例结果:

3,转换为布尔型
将其他数据类型转换为布尔型使用Boolean()。
在转换时,代表空,否定的值会被转换成false,如空字符串,0,NaN,null,undefined,其余的都转换成true。
为了更好地理解上述语法,示例如下:
<script>console.log(Boolean(''));console.log(Boolean('小杨'));console.log(Boolean(0));console.log(Boolean(1));console.log(Boolean(NaN));console.log(Boolean(null));console.log(Boolean(undefined));
</script>
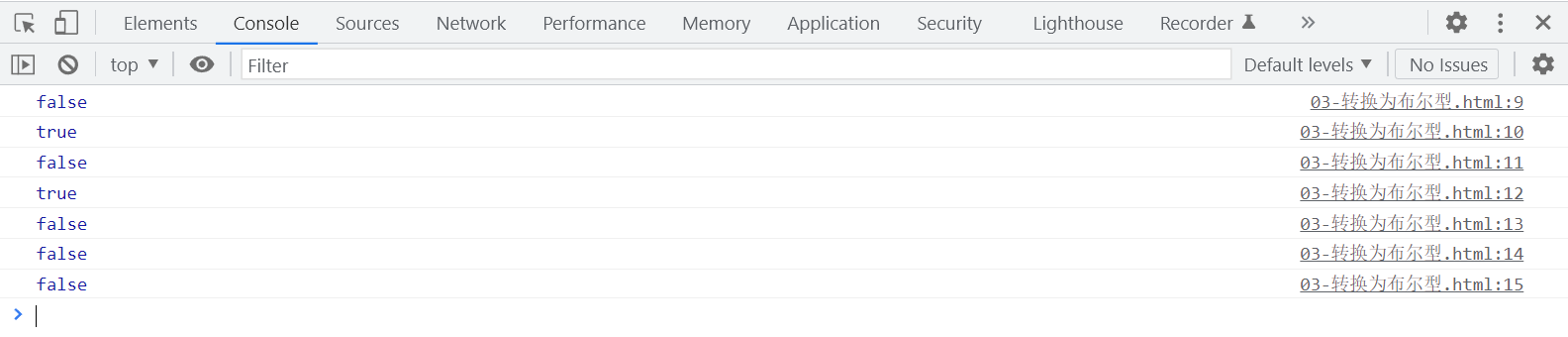
示例结果:

结语
这就是本期博客的全部内容啦,想必大家已经对JavaScript数据类型转换的相关内容有了全新地认识和理解吧,如果有什么其他的问题无法自己解决,可以在评论区留言哦!
最后,如果你觉得这篇文章写的还不错的话或者有所收获的话,麻烦小伙伴们动动你们的小手,给个三连呗(点赞👍,评论✍,收藏📖),多多支持一下!各位的支持是我最大的动力,后期不断更新优质的内容来帮助大家,一起进步。那我们下期见!

相关文章:

【JavaScript速成之路】JavaScript数据类型转换
📃个人主页:「小杨」的csdn博客 🔥系列专栏:【JavaScript速成之路】 🐳希望大家多多支持🥰一起进步呀! 文章目录前言数据类型转换1,转换为字符串型1.1,利用“”拼接转换成…...

21-绑定自定义事件
绑定自定义事件 利用自定义事件获取子组件的值 父组件给子组件绑定一个自定义事件,实际上是绑定到了子组件的实例对象vc上: <!-- 自定义myEvent事件 --> <Student v-on:myEventgetStudentName/>在父组件中编写getStudentName的实现&#…...

【Mysql】触发器
【Mysql】触发器 文章目录【Mysql】触发器1. 触发器1.1 介绍1.2 语法1.2.1 创建触发器1.2.2 查看触发器1.2.3 删除触发器1.2.4 案例1. 触发器 1.1 介绍 触发器是与表有关的数据库对象,指在insert、update、delete之前(BEFORE)或之后(AFTER),触发并执行…...

CODESYS开发教程11-库管理器
今天继续我们的小白教程,老鸟就不要在这浪费时间了😊。 前面一期我们介绍了CODESYS的文件读写函数库SysFile。大家可能发现了,在CODESYS的开发中实际上是离不开各种库的使用,其中包括系统库、第三方库以及用户自己开发的库。实际…...

【UnityAR相关】Unity Vuforia扫图片成模型具体步骤
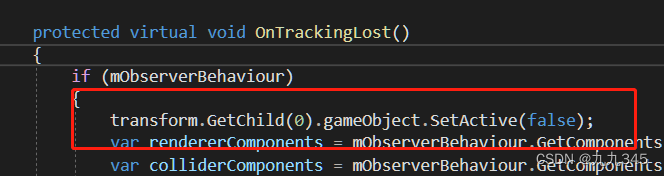
1 资产准备 导入要生成的fbx模型(带有材质), 你会发现导入fbx的材质丢失了: 选择Standard再Extract Materials导出材质到指定文件夹下(我放在Assets->Materials了 ok啦! 材质出现了, 模型…...

2023年全国最新保安员精选真题及答案2
百分百题库提供保安员考试试题、保安职业资格考试预测题、保安员考试真题、保安职业资格证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 21.一般来说,最经济的巡逻方式是()。 A:步巡 B:…...

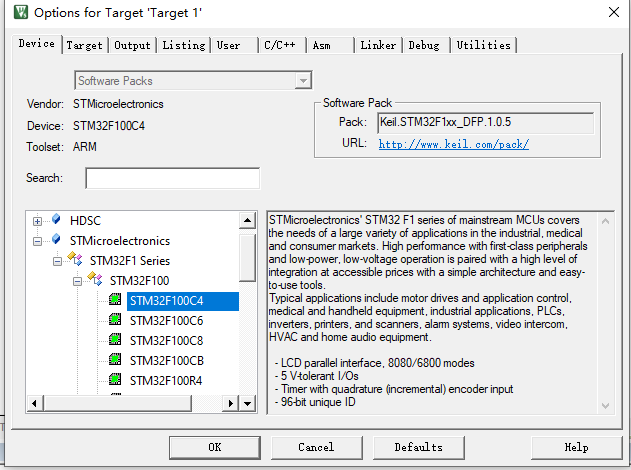
keil5安装了pack包但是还是不能选择device
一开始,我以为是keil5无法安装 STM32 芯片包,打开device倒是可以看到stm公司的芯片包,但是没有我想要的stm32f1。 我按照网上的一些说法,找到了这个STM32F1 的pack芯片包,但是我双击安装的时候,它的安装位…...

秒杀系统设计
1.秒杀系统的特点 瞬时高并发 2.预防措施 2.1.流量限制 对于一个相同的用户,限制请求的频次对于一个相同的IP,限制请求的频次验证码,减缓用户请求的次数活动开启之前,按钮先置灰,防止无效的请求流入系统࿰…...

全面认识数据指标体系
什么是数据指标体系? 看了下百度百科,竟然没有数据指标这个词条,看来这个词大家平时还用的不多啊。那只有间接偷懒一下,分别查下指标和数据这两个词条的含义,在组合起来看看。 数据:数据是指对客观事件进…...

热榜首推!阿里内部都在用的Java后端面试笔记,主流技术全在里面了!备战2023Java面试,拿理想offer
纵观今年的技术招聘市场, Java依旧是当仁不让的霸主 !即便遭受 Go等新兴语言不断冲击,依旧岿然不动。究其原因:Java有着极其成熟的生态,这个不用我多说;Java在 运维、可观测性、可监 控性方面都有着非常优秀…...

Android架构设计——【 APT技术实现butterknife框架 】
APT简介 APT英文全称:Android annotation process tool是一种处理注释的工具,它对源代码文件进行检测找出其中的Annotation,使用Annotation进行额外的处理。 Annotation处理器在处理Annotation时可以根据源文件中的Annotation生成额外的源文…...

线程的基本概念
文章目录基础概念线程与进程什么是进程?什么是线程?进程和线程的区别:多线程什么是多线程?多线程的局限性串行、并行、并发同步异步、阻塞非阻塞线程的创建1、继承Thread类,重写run方法2、实现Runnable接口,…...

java面试题中常见名词注解
一.常见名词注解 1.mysql索引,索引数据结构,hash,二叉树,B树,B树,红黑树, mysql索引:帮助mysql高效获取数据的数据结构,通俗来说,数据库索引就好比一本书的…...
)
SpringAOP从入门到源码分析大全,学好AOP这一篇就够了(二)
文章目录系列文档索引四、Spring AOP的使用入门1、激活AspectJ模块(1)注解激活(2)XML激活2、创建 AspectJ 代理(了解)(1)编程方式创建 AspectJ 代理实例(2)XM…...

华为OD机试 - 斗地主(C++) | 附带编码思路 【2023】
刷算法题之前必看 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。 华为 OD 清单查看地址:https://blog.csdn.net/hihell/category_12199283.html 华为OD详细说明:https://dream.blog.csdn.net/article/details/128980730 华为OD机试题…...

【存储】etcd的存储是如何实现的(3)-blotdb
前两篇分别介绍了etcd的存储模块以及mvcc模块。在存储模块中,提到了etcd kv存储backend是基于boltdb实现的,其在boltdb的基础上封装了读写事务,通过内存缓存批量将事务刷盘,提升整体的写入性能。botldb是etcd的真正的底层存储。本…...
)
基于MATLAB开发AUTOSAR软件应用层模块-part21.SR interface通信介绍(包括isupdated判断通信)
这篇文章我们介绍最后一种interface,即Sender-Receiver Interface,这种通信方式是autosar架构中最常用的的通信方式,即一个SWC发送数据,另一个SWC接收数据,实现数据交互。下边我们介绍下这篇文章主要介绍的内容: 目录如下: 如何配置SR interface,实现SR 通信介绍含有…...
)
Kotlin新手教程八(泛型)
一、泛型 1.泛型类的创建与实例化 kotlin中泛型类的创建与实例化与Java中相似: class A<T>(t:T){var valuet }fun main() {var a:A<Int> A<Int>(11) }Kotlin中存在类型推断,所以创建实例可以写成: var aA(11)2.泛型约束…...

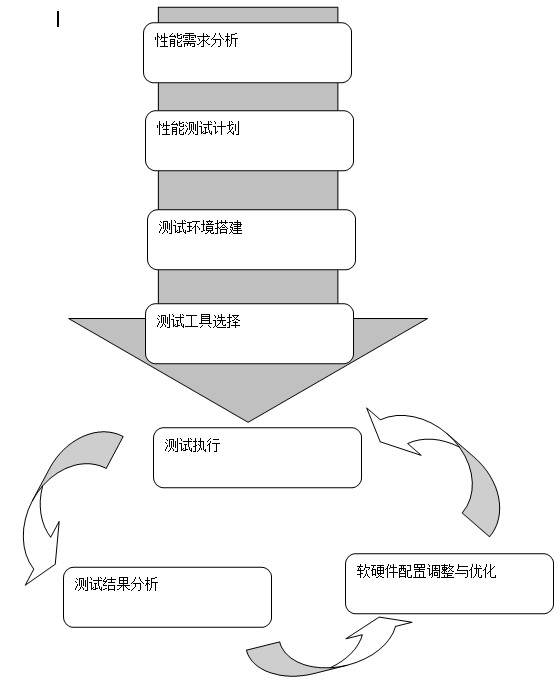
性能测试知多少?怎样开展性能测试
看到好多新手,在性能需求模糊的情况下,随便找一个性能测试工具,然后就开始进行性能测试了,在这种情况下得到的性能测试结果很难体现系统真实的能力,或者可能与系统真实的性能相距甚远。 与功能测试相比,性能…...

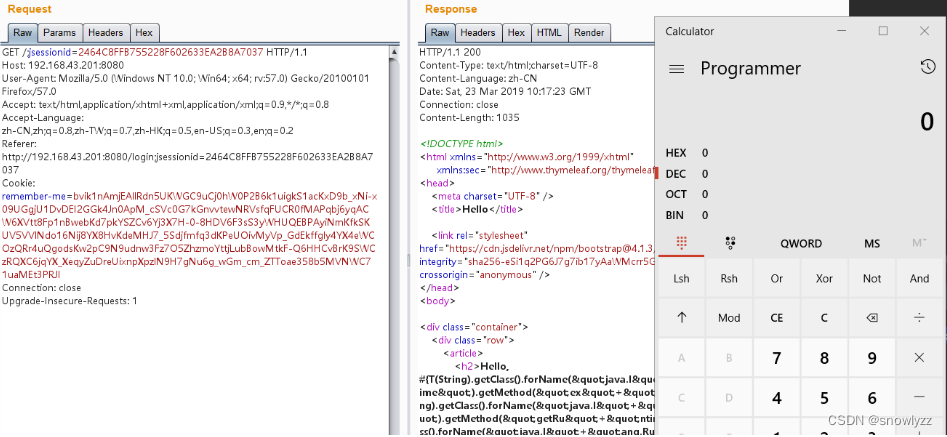
code-breaking之javacon
JAVACON 题目 此题 来自P神 的code-breaking中的一道Java题,名为javacon,题目知识点为SpEL注入 题目下载地址:https://www.leavesongs.com/media/attachment/2018/11/23/challenge-0.0.1-SNAPSHOT.jar 运行环境 java -jar challenge-0.…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
