页面页脚部分CSS分享
先看效果:

CSS部分:(查看更多)
<style>body {display: grid;grid-template-rows: 1fr 10rem auto;grid-template-areas: "main" "." "footer";overflow-x: hidden;background: #F5F7FA;min-height: 100vh;font-family: "Open Sans", sans-serif;}body .footer {z-index: 1;--footer-background:#ED5565;display: grid;position: relative;grid-area: footer;min-height: 12rem;}body .footer .bubbles {position: absolute;top: 0;left: 0;right: 0;height: 1rem;background: var(--footer-background);filter: url("#blob");}body .footer .bubbles .bubble {position: absolute;left: var(--position, 50%);background: var(--footer-background);border-radius: 100%;-webkit-animation: bubble-size var(--time, 4s) ease-in infinite var(--delay, 0s), bubble-move var(--time, 4s) ease-in infinite var(--delay, 0s);animation: bubble-size var(--time, 4s) ease-in infinite var(--delay, 0s), bubble-move var(--time, 4s) ease-in infinite var(--delay, 0s);transform: translate(-50%, 100%);}body .footer .content {z-index: 2;display: grid;grid-template-columns: 1fr auto;grid-gap: 4rem;padding: 2rem;background: var(--footer-background);}body .footer .content a, body .footer .content p {color: #F5F7FA;text-decoration: none;}body .footer .content b {color: white;}body .footer .content p {margin: 0;font-size: 0.75rem;}body .footer .content > div {display: flex;flex-direction: column;justify-content: center;}body .footer .content > div > div {margin: 0.25rem 0;}body .footer .content > div > div > * {margin-right: 0.5rem;}body .footer .content > div .image {align-self: center;width: 4rem;height: 4rem;margin: 0.25rem 0;background-size: cover;background-position: center;}@-webkit-keyframes bubble-size {0%, 75% {width: var(--size, 4rem);height: var(--size, 4rem);}100% {width: 0rem;height: 0rem;}}@keyframes bubble-size {0%, 75% {width: var(--size, 4rem);height: var(--size, 4rem);}100% {width: 0rem;height: 0rem;}}@-webkit-keyframes bubble-move {0% {bottom: -4rem;}100% {bottom: var(--distance, 10rem);}}@keyframes bubble-move {0% {bottom: -4rem;}100% {bottom: var(--distance, 10rem);}}
</style>
相关文章:

页面页脚部分CSS分享
先看效果: CSS部分:(查看更多) <style>body {display: grid;grid-template-rows: 1fr 10rem auto;grid-template-areas: "main" "." "footer";overflow-x: hidden;background: #F5F7FA;min…...

微信小程序slot插槽的介绍,以及如何通过uniapp使用动态插槽
微信小程序文档 - slots介绍 由上述文档看俩来,微信小程序官方并没有提及动态插槽内容。 uniapp文档 - slots介绍 uni官方也未提及关于动态插槽的内容 在实际使用中,直接通过 <<slot :name"item.xxx" /> 这种形式会报错ÿ…...

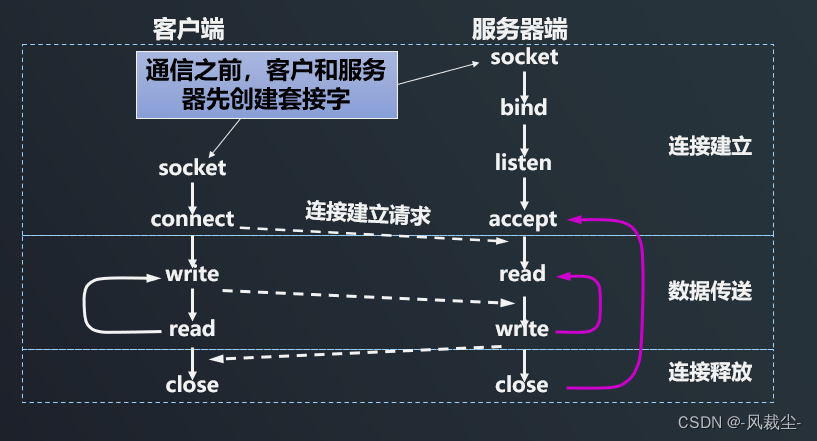
l8-d6 socket套接字及TCP的实现框架
一、socket套接字 /*创建套接字*/ int socket(int domain, int type, int protocol); /*绑定通信结构体*/ int bind(int sockfd, const struct sockaddr *addr, socklen_t addrlen); /*监听套接字*/ int listen(int sockfd, int backlog); /*处理客户端发起的连接࿰…...

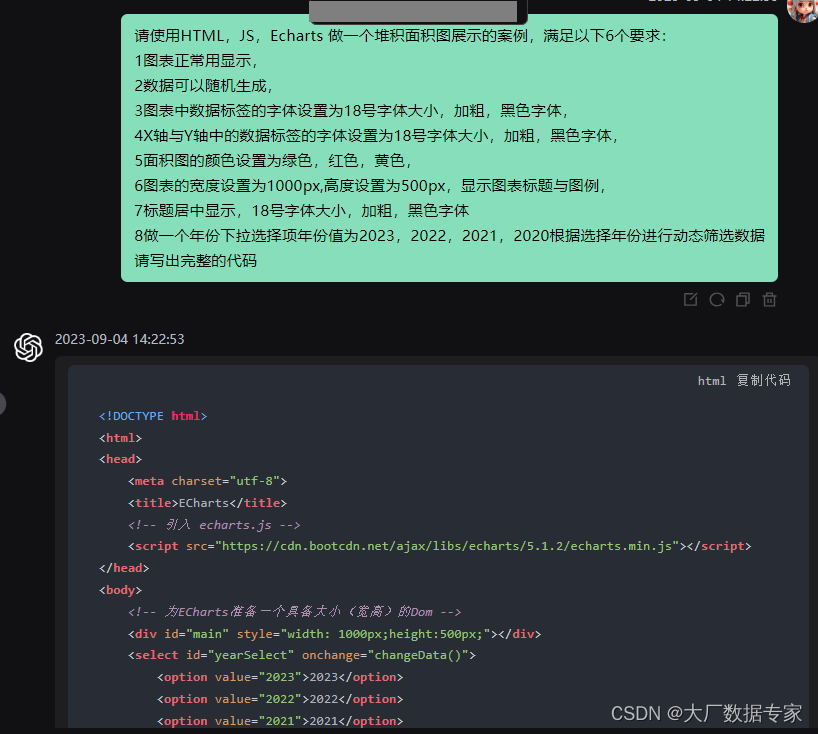
ChatGPT AIGC 完成动态堆积面积图实例
先使用ChatGPT AIGC描述一下堆积面积图的功能与作用。 接下来一起看一下ChatGPT做出的动态可视化效果图: 这样的动态图案例代码使用ChatGPT AIGC完成。 将完整代码复制如下: <!DOCTYPE html> <html> <head><meta charset="utf-8"><tit…...

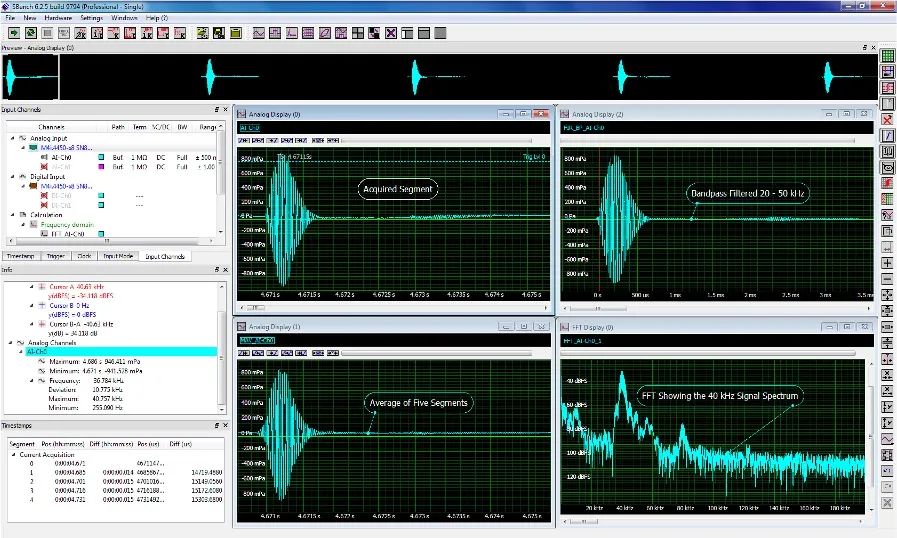
虹科产线实时数采检测方案——高速采集助力智能化升级
01 产线数采检测相关技术背景 1.1 典型场景 对于产线数采检测,让我们从典型的工厂场景开始介绍。 每个工位都有上位机监控下方的PLC控制器。指令、执行单元和作用对象的状态通过内置传感器进行采集和测量,反馈给PLC实现闭环控制。 工业4.0和智能制…...

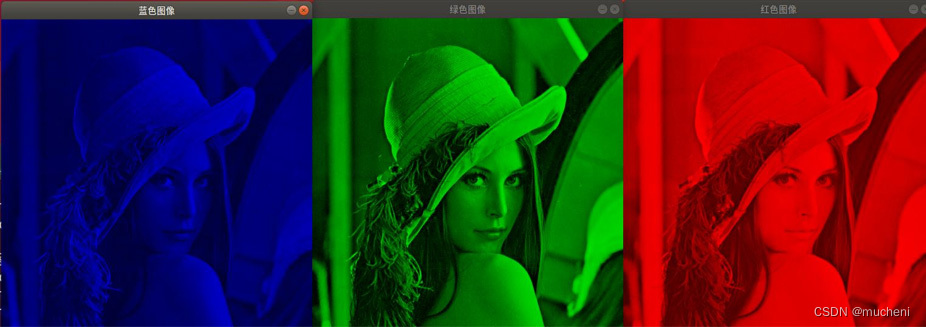
用迅为RK3568开发板使用OpenCV处理图像颜色通道提取ROI
本小节代码在配套资料“iTOP-3568 开发板\03_【iTOP-RK3568 开发板】指南教程 \04_OpenCV 开发配套资料\07”目录下,如下图所示: 在计算机的色彩图像中存有三个通道,即 BGR 通道,根据三个颜色通道的亮度值来显示出不同的颜色&…...

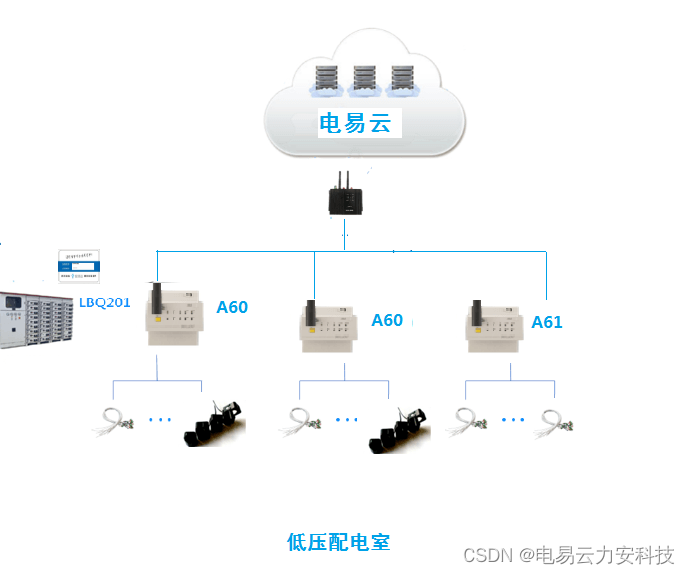
低压配电室电力安全解决方案
低压电气安全监控运维系统是力安科技基于物联网核心技术自主开发的高可靠性安全监测系统。其工作原理是利用物联网、云计算、大数据、数字传感技术及RFID无线射频识别技术来获取低压配电回路电压、电流、温度、有功、无功、功率因数等全电量的采集及配电线路的漏电、温度的实时…...

【Windows 常用工具系列 11 -- 笔记本F5亮度调节关闭】
文章目录 笔记本 F 按键功能恢复 笔记本 F 按键功能恢复 使用笔记本在进行网页浏览时,本想使用F5刷新下网页,结果出现了亮度调节,如下图所示: 所以就在网上查询是否有解决这个问题的帖子,结果还真找到了:…...

Python小知识 - 【Python】如何使用Pytorch构建机器学习模型
【Python】如何使用Pytorch构建机器学习模型 机器学习是人工智能的一个分支,它的任务是在已有的数据集上学习,最终得到一个能够解决新问题的模型。Pytorch是一个开源的机器学习框架,它可以让我们用更少的代码构建模型,并且可以让模…...

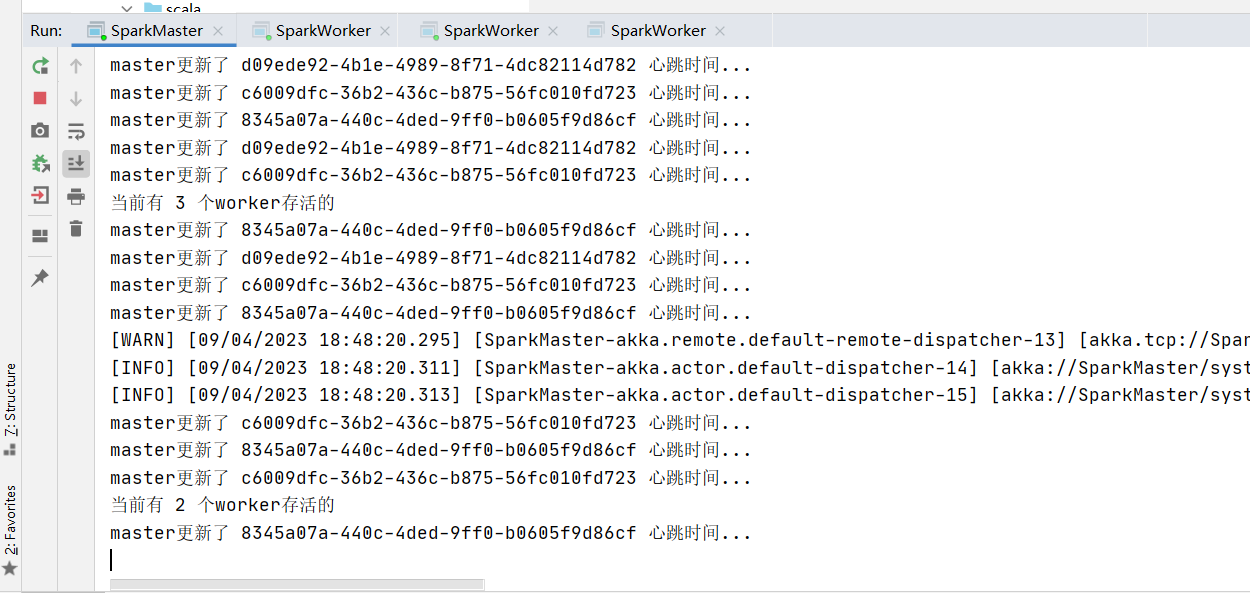
使用Akka的Actor模拟Spark的Master和Worker工作机制
使用Akka的Actor模拟Spark的Master和Worker工作机制 Spark的Master和Worker协调工作原理 在 Apache Spark 中,Master 和 Worker 之间通过心跳机制进行通信和保持活动状态。下面是 Master 和 Worker 之间心跳机制的工作流程: Worker 启动后,…...

文心一言api接入如何在你的项目里使用文心一言
文心一言api接入在项目里接入文心一言 一、百度文心一言API二、使用步骤1、接口2、请求参数3、请求参数示例4、接口 返回示例 三、 如何获取appKey和uid1、申请appKey:2、获取appKey和uid 四、重要说明 一、百度文心一言API 基于百度文心一言语言大模型的智能文本对话AI机器人…...
)
Python匿名函数lambda(R与Python第五篇)
目录 一、为什么要引入“lambda函数”? 二、匿名函数的两种用法 参考: 本文来源:《Python全案例学习与实践》(2019年9月出版,电子工业出版社) Python允许使用一种无名的函数,称其为匿名函数…...

【2023校园招聘】 钉钉AI应用开发平台开始校招拉~
【岗位职责】 负责钉钉AI Paas 产品化研发落地,包含但不限于: 1. 用户意图理解、任务规划、服务推荐等算法的设计和开发 2. 基于大模型落地各种落地应用,缩短大模型与真实应用场景的距离 3. 负责算法的工程化落地,包括算法的代…...

Linux系统gdb调试常用命令
GDB(GNU调试器)是一款常用的调试工具,用于调试C、C等编程语言的程序。以下是一些常用的GDB命令: 1. 启动程序: - gdb <executable>:启动GDB调试器,并加载可执行文件。 2. 设置断点&a…...

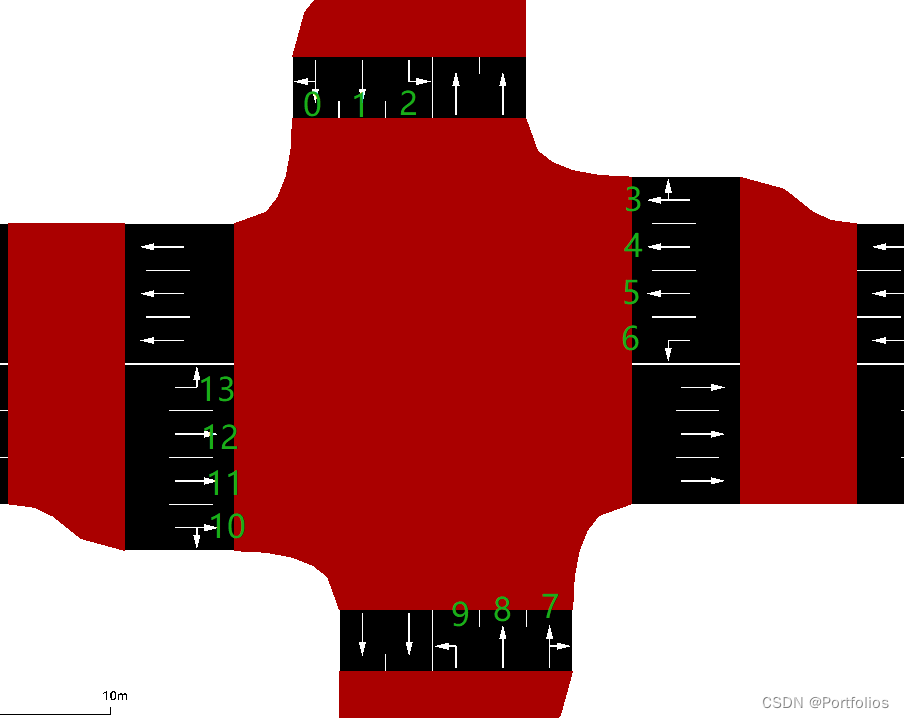
Sumo中Traci.trafficlight详解(上)
Sumo中Traci.trafficlight详解(上) 记录慢慢学习traci的每一天,希望也能帮到你 文章目录 Sumo中Traci.trafficlight详解(上)Traci.trafficlight信号灯参数讲解1.getAllProgramLogics(self,tlsID)2.getBlockingVehicle…...

手写Mybatis:第13章-通过注解配置执行SQL语句
文章目录 一、目标:注解配置执行SQL二、设计:注解配置执行SQL三、实现:注解配置执行SQL3.1 工程结构3.2 注解配置执行SQL类图3.3 脚本语言驱动器3.3.1 脚本语言驱动器接口3.3.2 XML语言驱动器 3.4 注解配置构建器3.4.1 定义增删改查注解3.4.2…...

spring security - 快速整合 springboot
1.引入依赖<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spr…...

NPM 常用命令(二)
目录 1、npm bugs 1.1 配置 browser registry 2、npm cache 2.1 概要 2.2 详情 2.3 关于缓存设计的说明 2.4 配置 cache 3、 npm ci 3.1 描述 3.2 配置 install-strategy legacy-bundling global-style omit strict-peer-deps foreground-scripts ignore-s…...

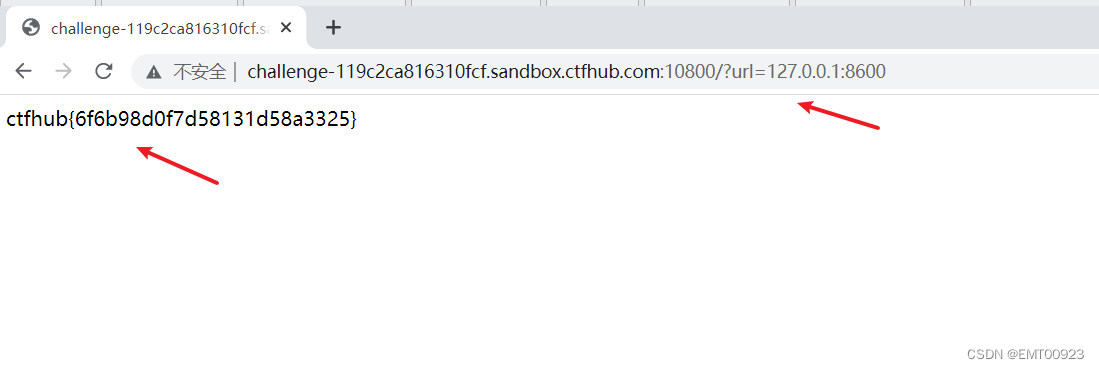
ctfhub ssrf(3关)
文章目录 内网访问伪协议读取文件扫描端口 内网访问 根据该题目,是让我们访问127.0.0.1/falg.php,访问给出的链接后用bp抓包,修改URL,发送后得到flag: 伪协议读取文件 这题的让我们用伪协议,而网站的目录…...

跨源资源共享(CORS)Access-Control-Allow-Origin
1、浏览器的同源安全策略 没错,就是这家伙干的,浏览器只允许请求当前域的资源,而对其他域的资源表示不信任。那怎么才算跨域呢? 请求协议http,https的不同域domain的不同端口port的不同 好好好,大概就是这么回事啦&…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
