NPM 常用命令(二)
目录
1、npm bugs
1.1 配置
browser
registry
2、npm cache
2.1 概要
2.2 详情
2.3 关于缓存设计的说明
2.4 配置
cache
3、 npm ci
3.1 描述
3.2 配置
install-strategy
legacy-bundling
global-style
omit
strict-peer-deps
foreground-scripts
ignore-scripts
audit
bin-links
fund
dry-run
workspace
workspaces
include-workspace-root
install-links
1、npm bugs
npm bugs运行此命令会打开当前包在npm注册中对应的页面,如果没有提供包名,它将在当前文件夹中搜索 package.json 并使用 name 属性。
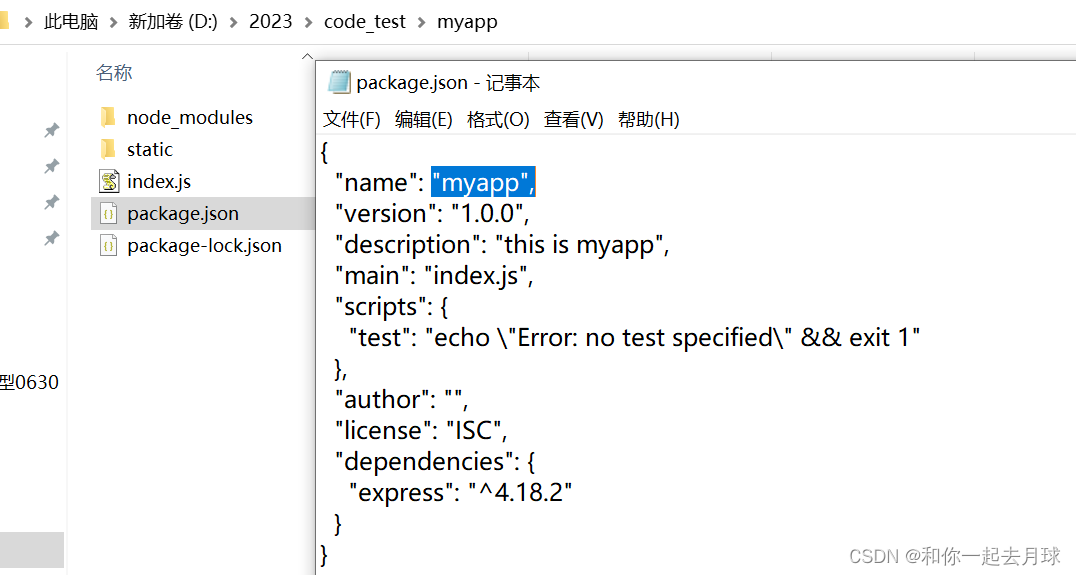
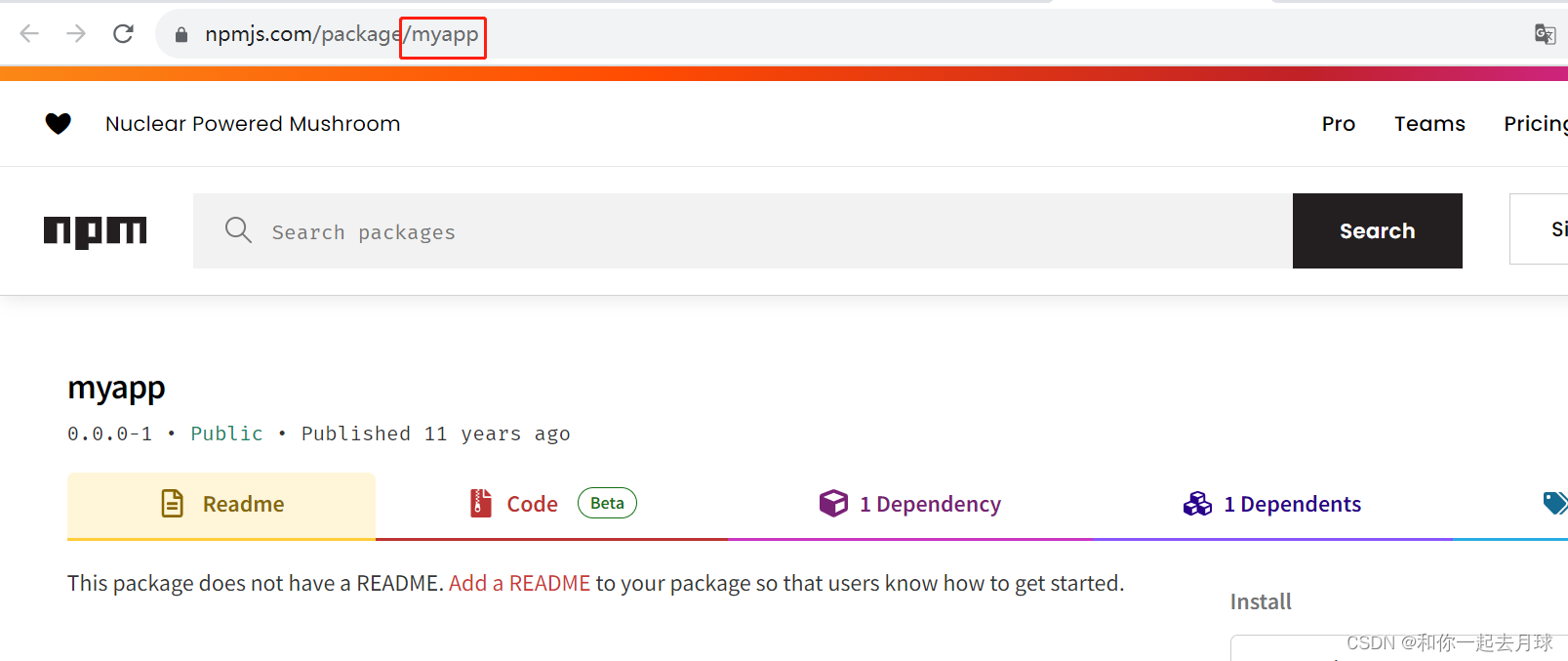
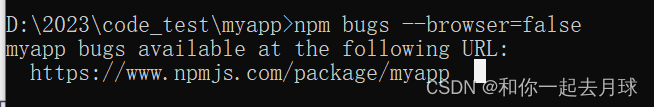
例如在以下路径中,执行npm bugs命令,如下如所示:


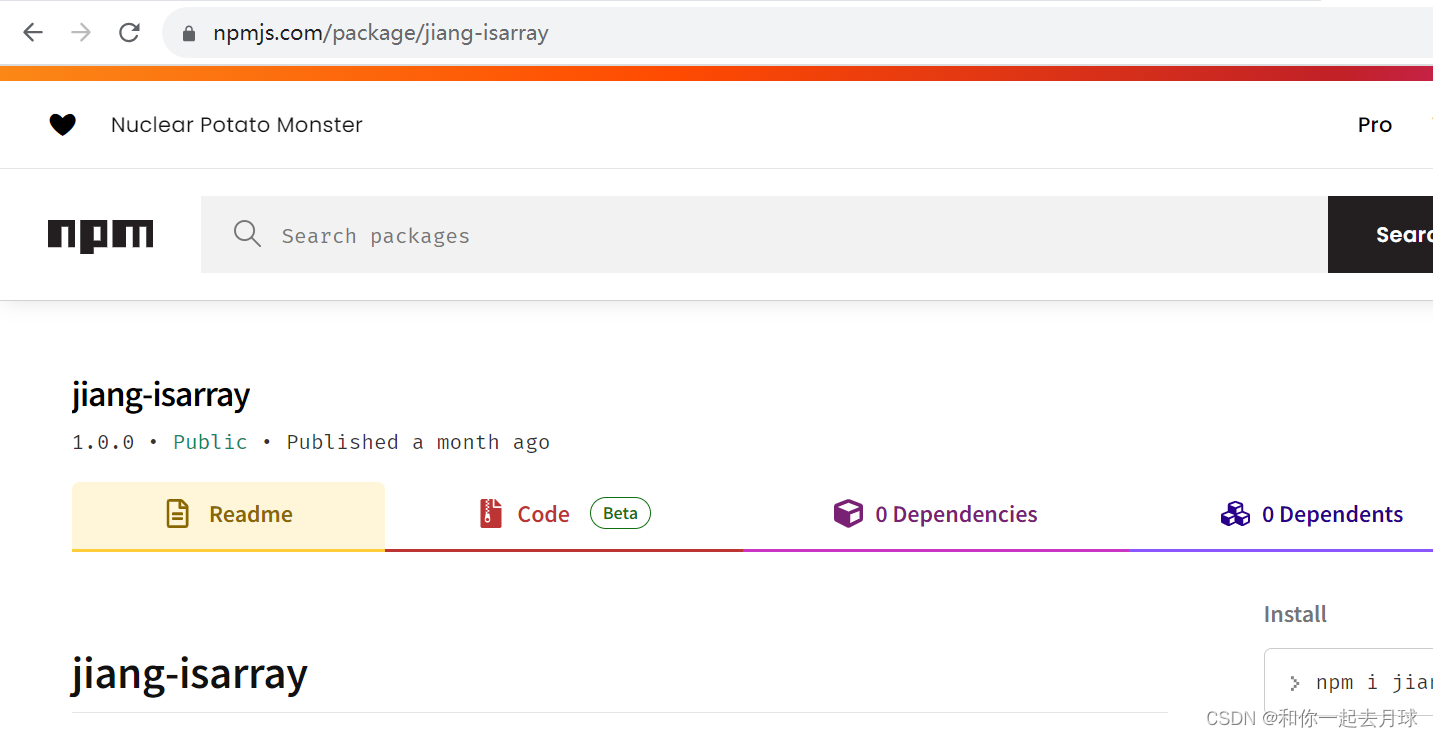
也可以直接指定包名,在npm注册中心打开包对应的路径。例如:
npm bugs jiang-isarry

1.1 配置
browser
- 默认值: OS X:
"open",Windows:"start"、其他:"xdg-open" - 类型: 空值、布尔值或字符串
设置为 false 以抑制浏览器行为,而是将 url 打印到终端。

设置为 true 以使用默认系统 URL 打开器。
registry
- 默认值: "https://registry.npmjs.org/"
- 类型: URL
npm 注册表的基本 URL。
2、npm cache
2.1 概要
npm cache 常用的命令如下所示:
npm cache add <package-spec>
npm cache clean [<key>]
npm cache ls [<name>@<version>]
npm cache verify用于添加、列出、验证或清理npm缓存文件夹。
- add:将指定的包添加到本地缓存。这个命令主要是由npm在内部使用的,但是它可以提供一种将数据显式添加到本地安装缓存的方法
- clean:从该高速缓存文件夹中删除所有数据。请注意,这通常是不必要的,因为npm的缓存是自我修复的,并且可以抵抗数据损坏问题。
- ls:列出缓存文件
- verify:验证该高速缓存文件夹的内容,对任何不需要的数据进行垃圾收集,并验证缓存索引和所有缓存数据的完整性。
2.2 详情
npm 将缓存数据存储在配置的 cache 中的一个不透明目录中,名为 _cacache。 该目录是一个基于 cacache 的内容可寻址缓存,存储所有 http 请求数据以及其他与包相关的数据。 该目录主要通过 pacote 访问,该库负责从 npm@5 开始获取所有包。
通过缓存的所有数据在插入和提取时都经过完整验证。 缓存损坏将触发错误,或向 pacote 发出信号,表明必须重新获取数据,这将自动执行。 出于这个原因,除了回收磁盘空间之外,永远不需要清除缓存,这就是为什么 clean 现在需要 --force 运行。
目前没有通过 npm 公开的方法来检查或直接管理此缓存的内容。 为了访问它,必须直接使用 cacache。
npm 不会自行删除数据: 缓存会随着新包的安装而增长。
2.3 关于缓存设计的说明
npm 缓存严格来说是一个缓存: 不应依赖它作为包数据的持久可靠的数据存储。 npm 不保证以前缓存的数据以后会可用,并且会自动删除损坏的内容。 缓存所做的主要保证是,如果它确实返回数据,那么该数据将完全是插入的数据。
要对现有缓存内容运行离线验证,请使用 npm cache verify。
2.4 配置
cache
- 默认值: Windows:
%LocalAppData%\npm-cache,Posix:~/.npm - 类型: 路径
npm 的缓存目录的位置。
![]()
3、 npm ci
3.1 描述
此命令与 npm install 类似,不同之处在于它旨在用于自动化环境,例如测试平台、持续集成和部署 - 或任何你希望确保对依赖进行全新安装的情况。
使用 npm install 和 npm ci 的主要区别是:
- 项目必须有一个现有的
package-lock.json或npm-shrinkwrap.json。 - 如果包锁中的依赖与
package.json中的依赖不匹配,npm ci将退出并出错,而不是更新包锁。 npm ci一次只能安装整个项目: 不能使用此命令添加单个依赖。- 如果
node_modules已经存在,它将在npm ci开始安装之前自动删除。 - 它永远不会写入
package.json或任何包锁: 安装基本上被冻结了。
注意: 如果你通过运行带有可能影响依赖树形状的标志(例如 --legacy-peer-deps 或 --install-links)的 npm install 创建 package-lock.json 文件,则必须为 npm ci 提供相同的标志,否则你可能会遇到错误。 一个简单的方法是运行例如 npm config set legacy-peer-deps=true --location=project 并将 .npmrc 文件提交到你的 repo。
3.2 配置
install-strategy
- 默认值: "hoisted"
- 类型: "hoisted"、"nested"、"shallow" 或 "linked"
设置在 node_modules 中安装包的策略。 hoisted (默认): 在顶层安装非复制,并在目录结构中根据需要复制。 nested: (以前的 --legacy-bundling)就地安装,无需提升。 shallow(以前的 --global-style)只在顶层安装直接的 deps。 linked: (实验)安装在 node_modules/.store 中,链接到位,未提升。
legacy-bundling
- 默认值: false
- 类型: 布尔值
- 已弃用: 此选项已被启用,取而代之的是
--install-strategy=nested
不要在 node_modules 中提升包安装,而是以与它们所依赖的方式相同的方式安装包。 这可能会导致非常深的目录结构和重复的软件包安装,因为没有数据去重。 设置 --install-strategy=nested。
global-style
- 默认值: false
- 类型: 布尔值
- 已弃用: 此选项已被弃用,取而代之的是
--install-strategy=shallow
仅在顶层 node_modules 中安装直接依赖,但提升更深层次的依赖。 设置 --install-strategy=shallow。
omit
- 默认值: 'dev' 如果
NODE_ENV环境变量设置为 'production',否则为空。 - 类型: "dev"、"optional"、"peer"(可多次设置)
要从磁盘上的安装树中省略的依赖类型。
请注意,这些依赖仍会被解析并添加到 package-lock.json 或 npm-shrinkwrap.json 文件中。 它们只是没有物理安装在磁盘上。
如果一个包类型同时出现在 --include 和 --omit 列表中,那么它将被包括在内。
如果生成的省略列表包含 'dev',则 NODE_ENV 环境变量将针对所有生命周期脚本设置为 'production'。
strict-peer-deps
- 默认值: false
- 类型: 布尔值
如果设置为 true,而 --legacy-peer-deps 没有设置,那么任何冲突的 peerDependencies 都将被视为安装失败,即使 npm 可以根据非对等依赖合理地猜测出适当的解决方案。
默认情况下,依赖图中的冲突 peerDependencies 将使用最近的非对等依赖规范来解决,即使这样做会导致某些包收到超出其包的 peerDependencies 对象中设置的范围的对等依赖。
当执行这样的覆盖时,会打印一条警告,解释冲突和涉及的包。 如果设置了 --strict-peer-deps,则此警告被视为失败。
foreground-scripts
- 默认值: false
- 类型: 布尔值
在前台进程中运行已安装包的所有构建脚本(即 preinstall、install 和 postinstall)脚本,与主 npm 进程共享标准输入、输出和错误。
请注意,这通常会使安装运行速度变慢,并且噪音更大,但对调试很有用。
ignore-scripts
- 默认值: false
- 类型: 布尔值
如果为 true,npm 不会运行 package.json 文件中指定的脚本。
请注意,如果设置了 ignore-scripts,则明确旨在运行特定脚本的命令(例如 npm start、npm stop、npm restart、npm test 和 npm run-script)仍将运行其预期的脚本,但它们不会运行任何前置或后置脚本。
audit
- 默认值: true
- 类型: 布尔值
当 "true" 将审计报告与当前 npm 命令一起提交到默认注册表和为范围配置的所有注册表时。
bin-links
- 默认值: true
- 类型: 布尔值
告诉 npm 为包的可执行文件创建符号链接(或 Windows 上的 .cmd shims)。
设置为 false 使其不执行此操作。 这可以用来解决某些文件系统不支持符号链接的事实,即使在表面上是 Unix 系统上也是如此。
fund
- 默认值: true
- 类型: 布尔值
当 "true" 在每个 npm install 的末尾显示消息时,确认正在寻找资金的依赖的数量。
dry-run
- 默认值: false
- 类型: 布尔值
表示你不希望 npm 进行任何更改,并且它应该只报告它会做的事情。 这可以传递到任何修改本地安装的命令中,例如 install、update、dedupe、uninstall 以及 pack 和 publish。
注意: 其他网络相关命令不支持此功能,例如 dist-tags、owner 等。
workspace
- 默认值:
- 类型: 字符串(可以设置多次)
启用在当前项目的已配置工作区的上下文中运行命令,同时通过仅运行此配置选项定义的工作区进行过滤。
workspace 配置的有效值为:
- 工作区名称
- 工作区目录的路径
- 父工作区目录的路径(将导致选择该文件夹中的所有工作区)
为 npm init 命令设置时,可以将其设置为尚不存在的工作区的文件夹,以创建文件夹并将其设置为项目中的全新工作区。
此值不会导出到子进程的环境中。
workspaces
- 默认值: null
- 类型: 空值或布尔值
设置为 true 以在 all 配置的工作区的上下文中运行命令。
显式将此设置为 false 将导致像 install 这样的命令完全忽略工作区。 未明确设置时:
- 在
node_modules树上运行的命令(安装、更新等)会将工作区链接到node_modules文件夹。 - 执行其他操作(测试、执行、发布等)的命令将在根项目上运行,除非在workspace配置中指定了一个或多个工作区。
此值不会导出到子进程的环境中。
include-workspace-root
- 默认值: false
- 类型: 布尔值
为命令启用工作区时包括工作区根。
当为 false 时,通过 workspace 配置指定单个工作区,或通过 workspaces 标志指定所有工作区,将导致 npm 仅在指定的工作区上运行,而不是在根项目上运行。
此值不会导出到子进程的环境中。
install-links
- 默认值: false
- 类型: 布尔值
设置文件时: 协议依赖将作为常规依赖打包和安装,而不是创建符号链接。 此选项对工作区没有影响。
相关文章:

NPM 常用命令(二)
目录 1、npm bugs 1.1 配置 browser registry 2、npm cache 2.1 概要 2.2 详情 2.3 关于缓存设计的说明 2.4 配置 cache 3、 npm ci 3.1 描述 3.2 配置 install-strategy legacy-bundling global-style omit strict-peer-deps foreground-scripts ignore-s…...

ctfhub ssrf(3关)
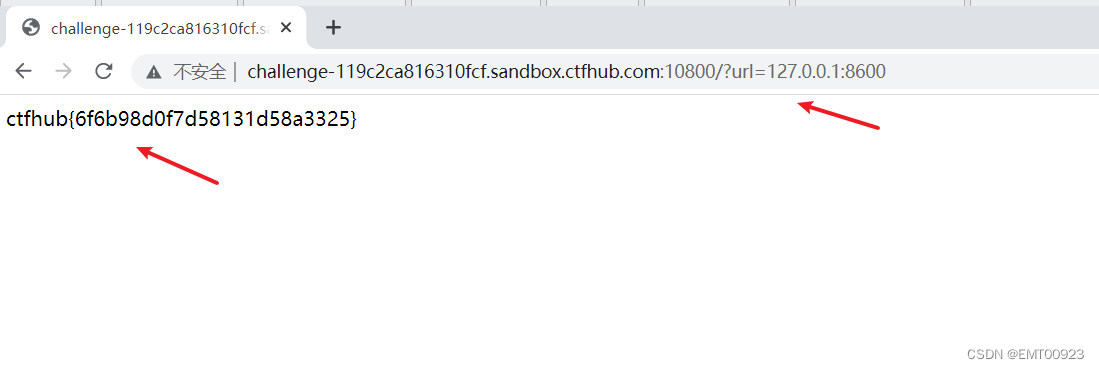
文章目录 内网访问伪协议读取文件扫描端口 内网访问 根据该题目,是让我们访问127.0.0.1/falg.php,访问给出的链接后用bp抓包,修改URL,发送后得到flag: 伪协议读取文件 这题的让我们用伪协议,而网站的目录…...

跨源资源共享(CORS)Access-Control-Allow-Origin
1、浏览器的同源安全策略 没错,就是这家伙干的,浏览器只允许请求当前域的资源,而对其他域的资源表示不信任。那怎么才算跨域呢? 请求协议http,https的不同域domain的不同端口port的不同 好好好,大概就是这么回事啦&…...

【嵌入式软件开发 】学习笔记
本文主要记录 【嵌入式软件开发】 学习笔记,参考相关大佬的文章 1.RTOS 内功修炼笔记 RTOS内功修炼记(一)—— 任务到底应该怎么写? RTOS内功修炼记(二)—— 优先级抢占式调度到底是怎么回事?…...

CentOS 7上安装Python 3.11.5,支持Django
CentOS 7上安装Python 3.11.5,支持Django 今天安装django,报了“Django - deterministicTrue requires SQLite 3.8.3 or higher upon running python manage.py runserver”。查了一番资料,记录下来。 参考链接: 参考链接: Django的web项目…...

COMPFEST 15H「组合数学+容斥」
Problem - H - Codeforces 题意: 定义一个集合S为T的孩子是,对于S中的每一个元素x,在T中都能找到x1。 给定n,k,每一个集合中的元素x必须满足 1 < x < k 1<x<k 1<x<k且 c n t [ x ] < 1 cnt[x…...

react快速开始(三)-create-react-app脚手架项目启动;使用VScode调试react
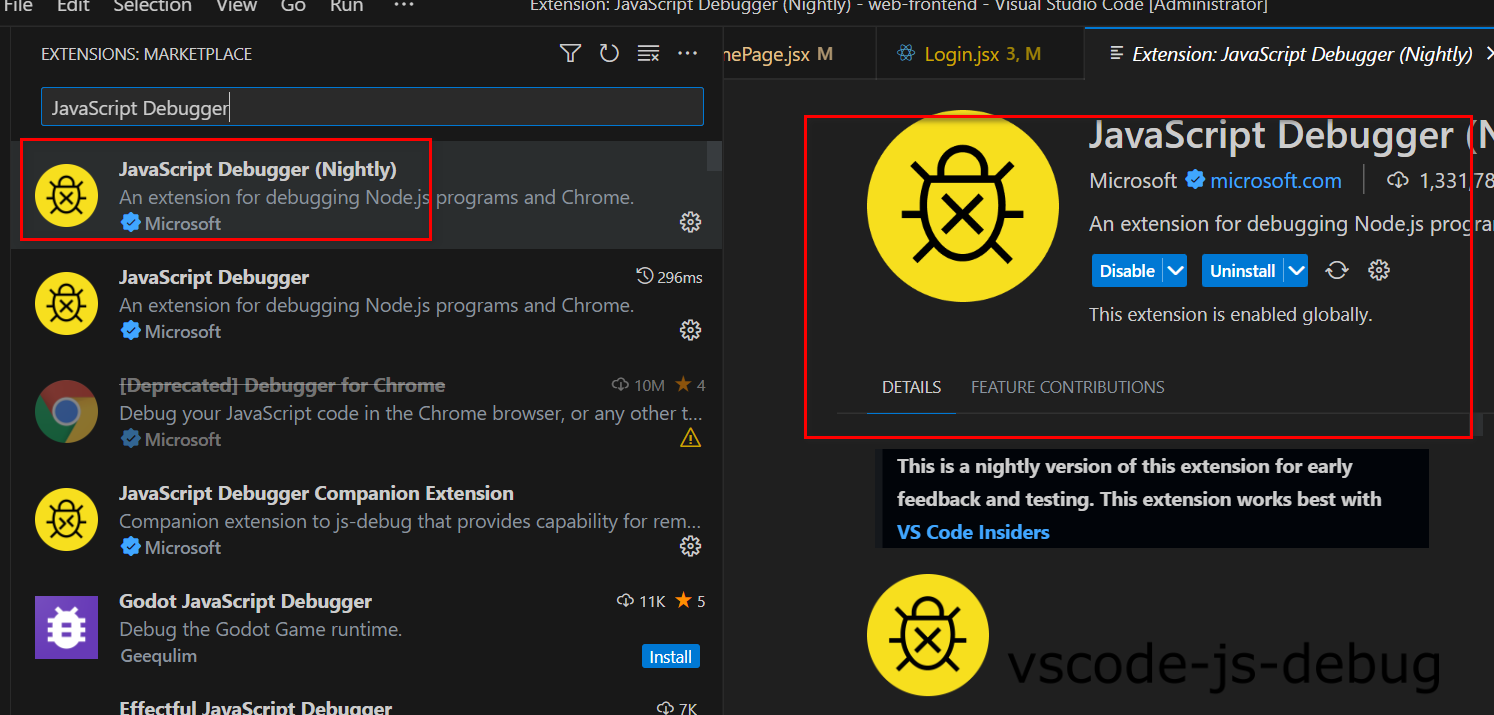
文章目录 react快速开始(三)-create-react-app脚手架项目启动;使用VScode调试react一、create-react-app脚手架项目启动1. react-scripts2. 关于better-npm-runbetter-npm-run安装 二、使用VScode调试react1. 浏览器插件React Developer Tools2. 【重点】用 VSCode …...

【C++入门】string类常用方法(万字详解)
目录 1.STL简介1.1什么是STL1.2STL的版本1.3STL的六大组件1.4STL的缺陷 2.string类的使用2.1C语言中的字符串2.2标准库中的string类2.3string类的常用接口说明 (只讲解最常用的接口)2.3.1string类对象的常见构造2.3.2 string类对象的容量操作2.3.3string…...

大数据错误
question1 : Could not locate Hadoop executable: D:\hadoop-3.3.1\bin\winutils.exe - 【已解决】Could not locate executable E:\Hadoop\bin\winutils.exe in the Hadoop binaries._could not locate executable e:\hadoop-3.3.1\bin\wi_君问归期魏有期的博客-CSDN博客 q…...

【Node.js】Express-Generator:快速生成Express应用程序的利器
在Node.js世界中,Express是一个广泛使用的、强大的Web应用程序框架。它为开发者提供了一系列的工具和选项,使得创建高效且可扩展的Web应用程序变得轻而易举。然而,对于初学者来说,配置和初始化Express应用程序可能会有些困难。为了…...

SpringMVC的工作流程及入门
目录 一、概述 ( 1 ) 是什么 ( 2 ) 作用 二、工作流程 ( 1 ) 流程 ( 2 ) 步骤 三、入门实例 ( 1 ) 入门实例 ( 2 ) 静态资源处理 给我们带来的收获 一、概述 ( 1 ) 是什么 SpringMVC是一个基于Java的Web应用开发框架,它是Spring Framework的一部…...
】)
logging.level的含义及设置 【java 日志 (logback、log4j)】
日志级别 trace<debug<info<warn<error<fatal 常用的有:debug,info,warn,error 通常我们想设置日志级别,会用到 logging.level.rootinfo logging.level设置日志级别,后面跟生效的区域。r…...

第 3 章 栈和队列(链栈)
1. 背景说明 链栈是指用单链表实现的栈,其存储结构为链式存储,实现类似于队列的链式实现,不过在插入元素时链栈在头部插入,而 链式队列在尾部插入,本示例中实现为带头结点的链栈,即栈顶元素为栈指针的下一…...

嵌入式面试-经典问题
1、c语言内存模型 2、C语言中的变量定义在什么地方 3、C语言代码如何运行的、关于栈的相关 4、指针函数与函数指针的区分 5、Static关键字的作用 6、const作用 7、进程与线程的区别 8、链表与数组的区别 9、#define宏定义与typedef的区别...

ZLMeidaKit在Windows上启动时:计算机中丢失MSVCR110.dll,以及rtmp推流后无法转换为flv视频流解决
场景 ZLMediaKit在Windows上实现Rtmp流媒体服务器以及模拟rtmp推流和http-flv拉流播放: ZLMediaKit在Windows上实现Rtmp流媒体服务器以及模拟rtmp推流和http-flv拉流播放_zlm流媒体服务器_霸道流氓气质的博客-CSDN博客 按照以上教程启动MediaServer.exe时提示&am…...

项目(智慧教室)第二部分,人机交互页面实现,
使用软件: 1.BmCvtST.exe 这是stm32Cubemx工程下的带三方软件。存在STemWin中。 作用: 图片变成.c文件格式。 2.CodeBlock 3.模拟器工程(具体请看上一节) 一。emWin环境的搭建 1.codeBlock下载 开源免费。 2.使用stm的C…...

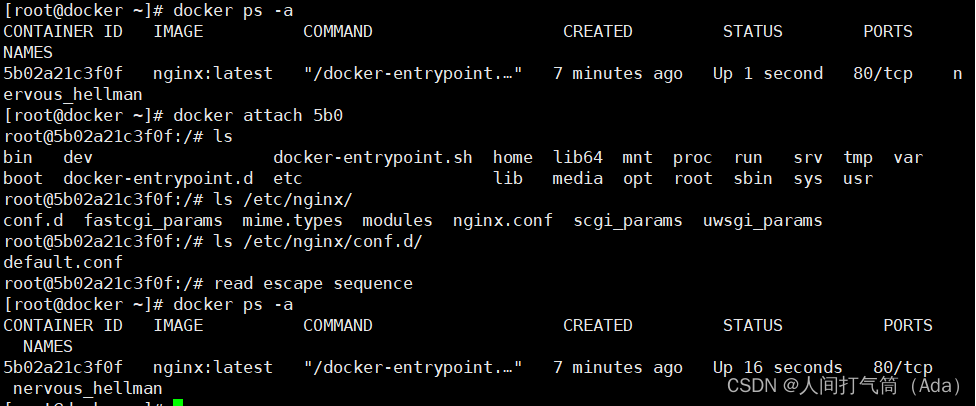
【docker】docker的一些常用命令-------从小白到大神之路之学习运维第92天
目录 一、安装docker-ce 1、从阿里云下载docker-cer.epo源 2、下载部分依赖 3、安装docker 二、启用docker 1、启动docker和不启动查看docker version 2、启动服务查看docker version 有什么区别?看到了吗? 3、看看docker启动后的镜像仓库都有什…...

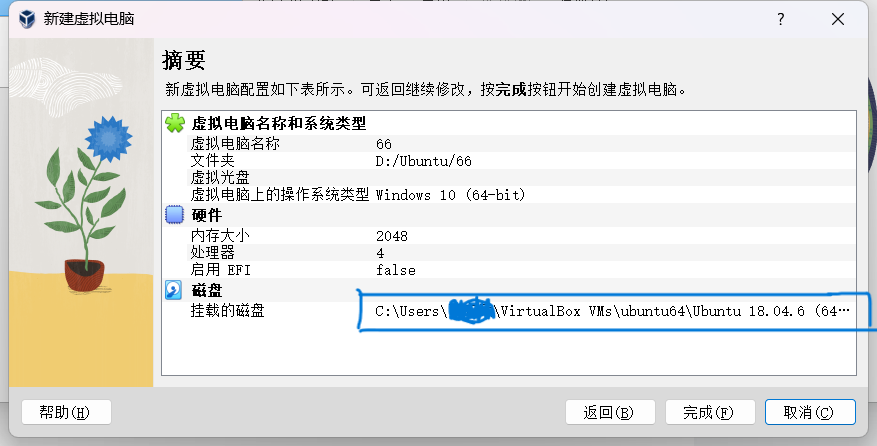
ubuntu18.04.6的安装教程
目录 一、下载并安装virtualbox virtualbox7.0.8版本的安装 二、Ubuntu的下载与安装 ubuntu18.04.6操作系统 下载 安装 一、下载并安装virtualbox VirtualBox是功能强大的x86和AMD64/Intel64虚拟化企业和家庭使用的产品。VirtualBox不仅是面向企业客户的功能极其丰富的高…...

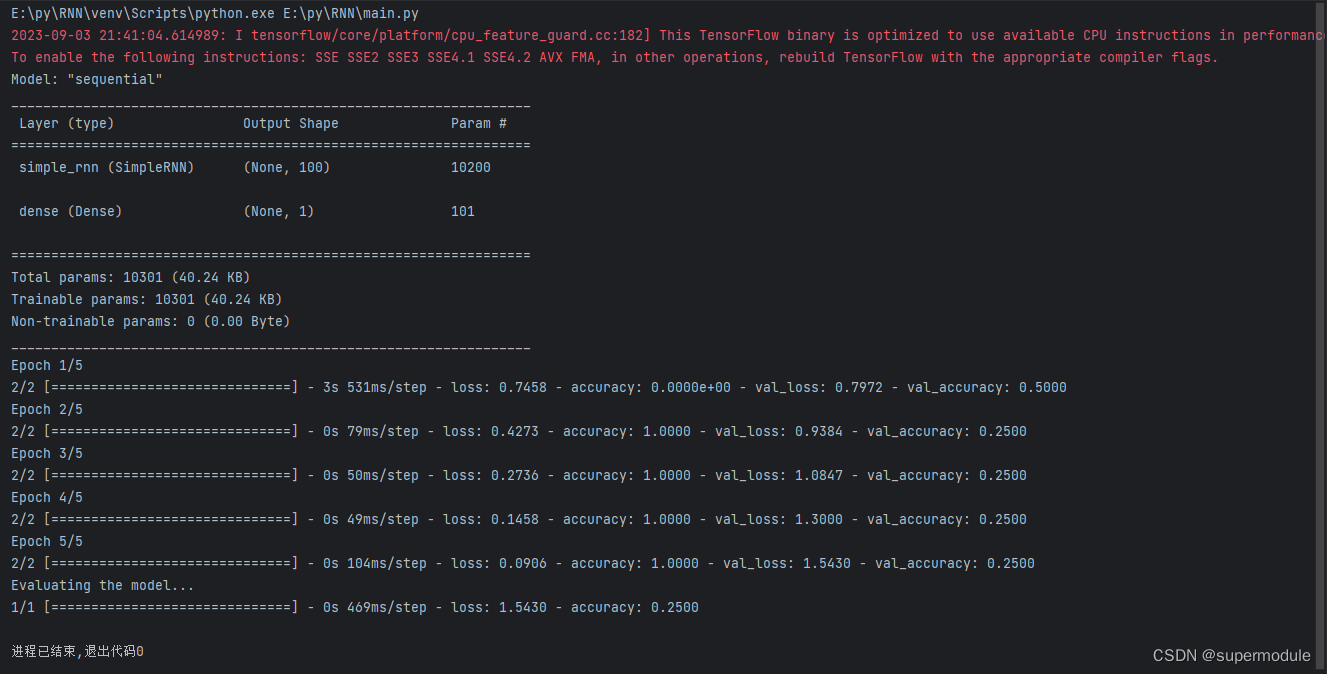
小白的第一个RNN(情感分析模型)
平台:window10,python3.11.4,pycharm 框架:keras 编写日期:20230903 数据集:英语,自编,训练集和测试集分别有4个样本,标签有积极和消极两种 环境搭建 新建文件夹&am…...

华为云 存在部支持迁移的外键解决方法
DRS 检测出源端存在不支持的外键引用操作 MySQL、GaussDB(for MySQL)为源的全量增量或增量迁移、同步场景,以及MySQL、GaussDB(for MySQL)为源灾备场景 表1 源端存在不支持的外键引用操作 预检查项 源端存在不支持的外键引用操作。 描述 同步对象中存在包含CASC…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
