项目(智慧教室)第二部分,人机交互页面实现,
使用软件:
1.BmCvtST.exe 这是stm32Cubemx工程下的带三方软件。存在STemWin中。
作用: 图片变成.c文件格式。
2.CodeBlock
3.模拟器工程(具体请看上一节)
一。emWin环境的搭建
1.codeBlock下载
 开源免费。
开源免费。
2.使用stm的Cubemx提供的作图软件
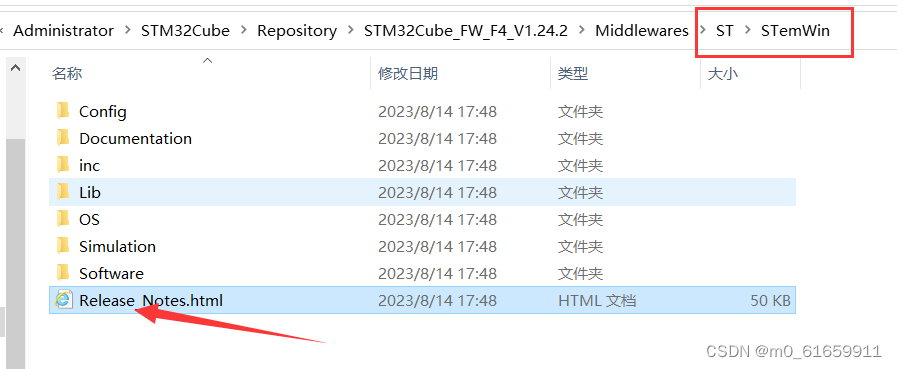
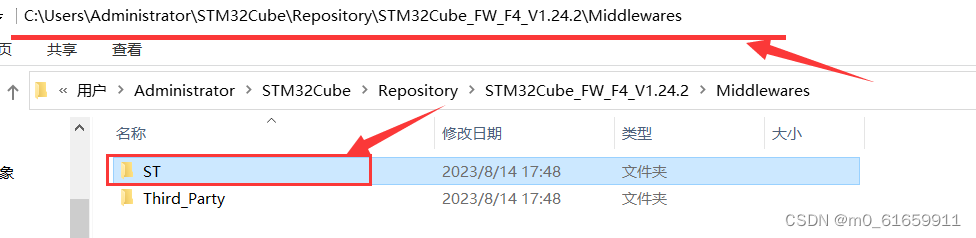
(1)在C盘下找到第三方的固件库,旁边有个ST文件夹
注意:我在下载cubemx为默认的路径

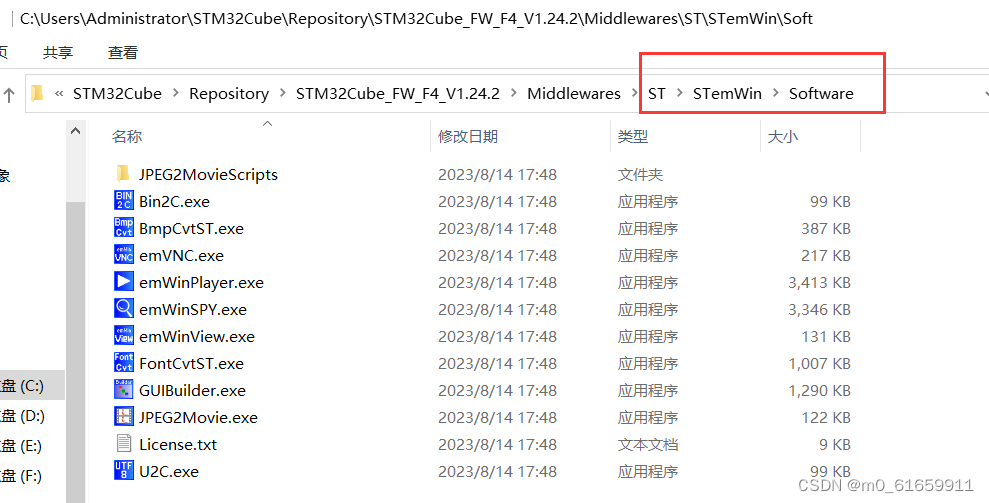
(2)STemWin中的Soft提供了绘图的软件

(3)SeggerEval_WIN32_MSVC_MinGW_GUI_V544的使用(模拟器)
注意模拟器要与作图器版本兼容
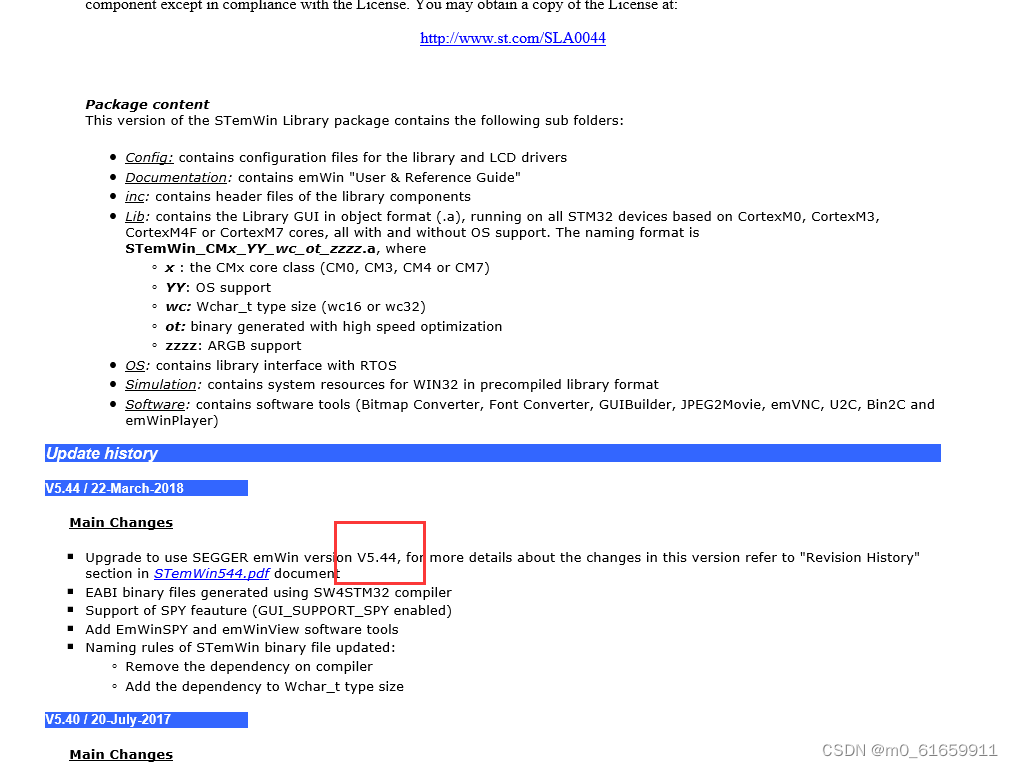
1.判断方法:
双击打开上述html,观察最新版本是哪一个。
是v5.44,所以去下载同样的版本。
2.模拟器下载方式
下载地址 SEGGER - The Embedded Experts - Downloads - emWin
(4)解释上述三个软件的作用
仿真模拟器是在window开发环境下的C工程,可以通过VC6或者codeblockd IDE环境下进行开发仿真
3.项目实验:添加页面到仿真器中
前提准备
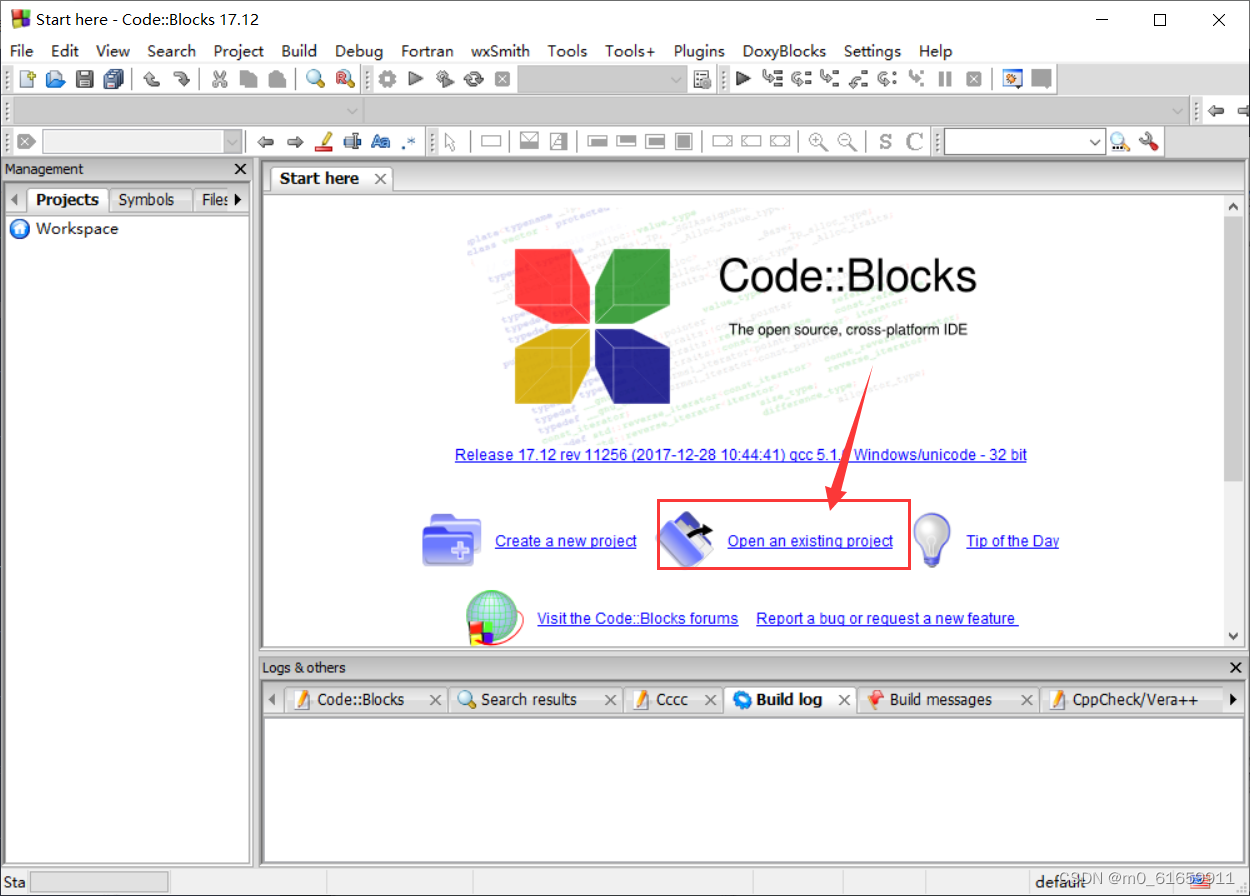
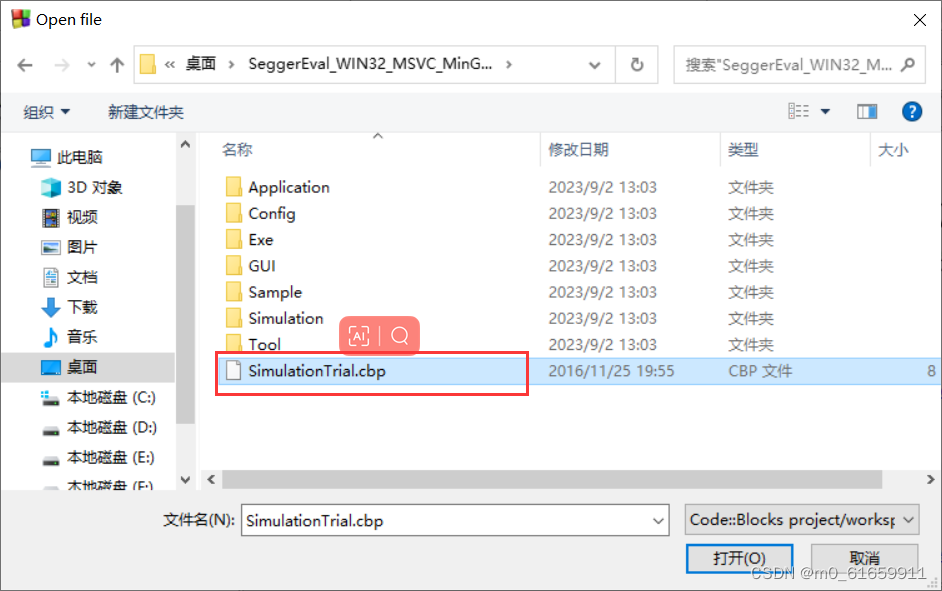
(1)打开codeblock,选择打开存在的文件(这个文件就是那个模拟器)

(2)打开模拟器的cbp文件

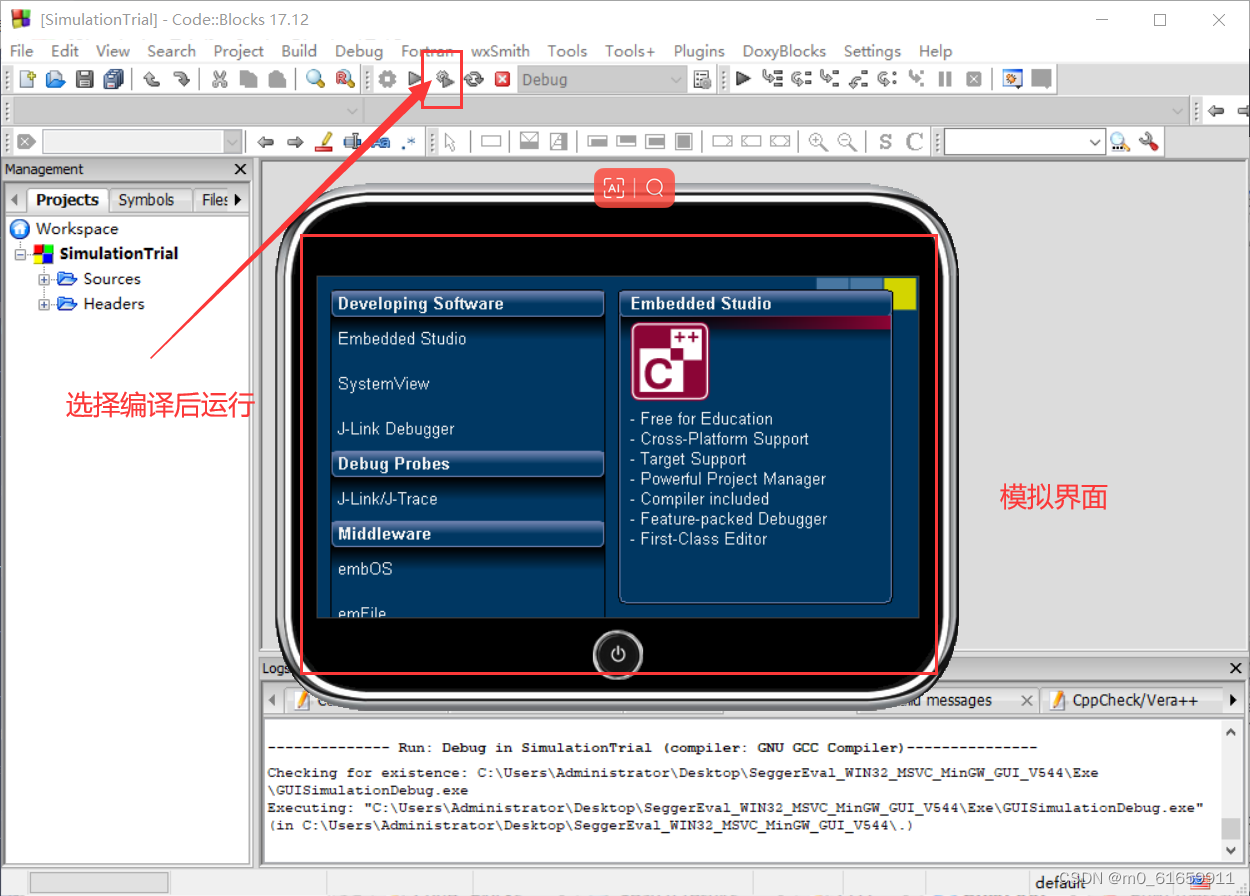
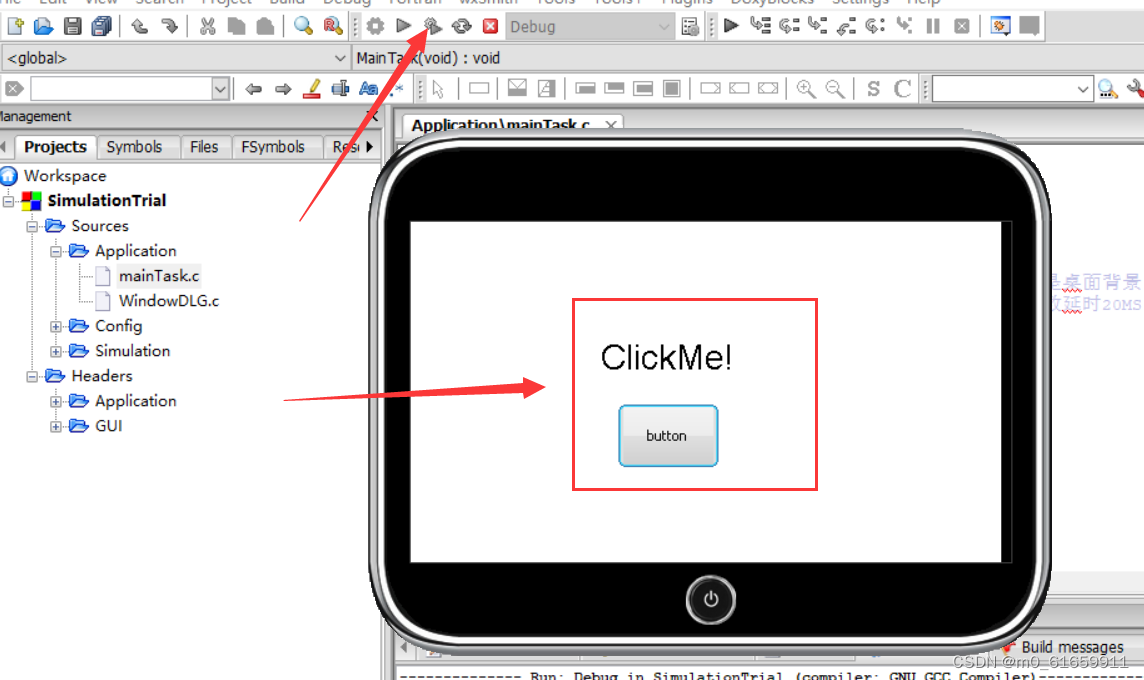
(3)运行模拟器,得到界面

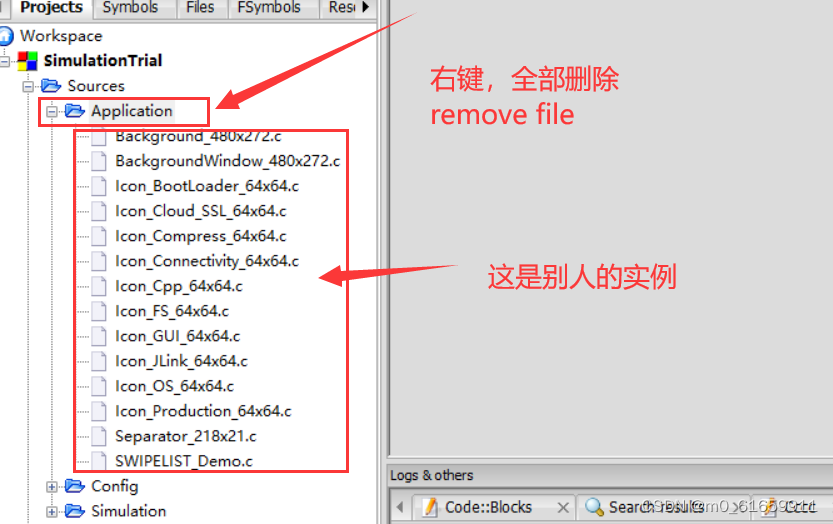
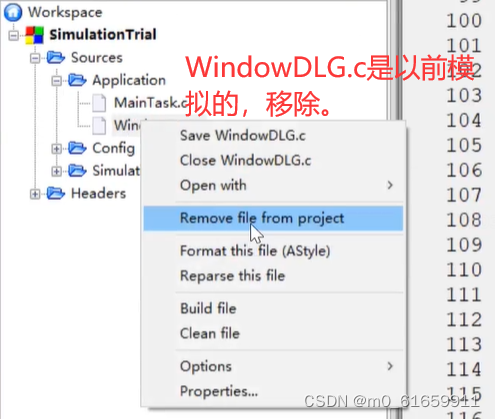
(4)删除提供的初始文件

文件夹中也删除

具体实现

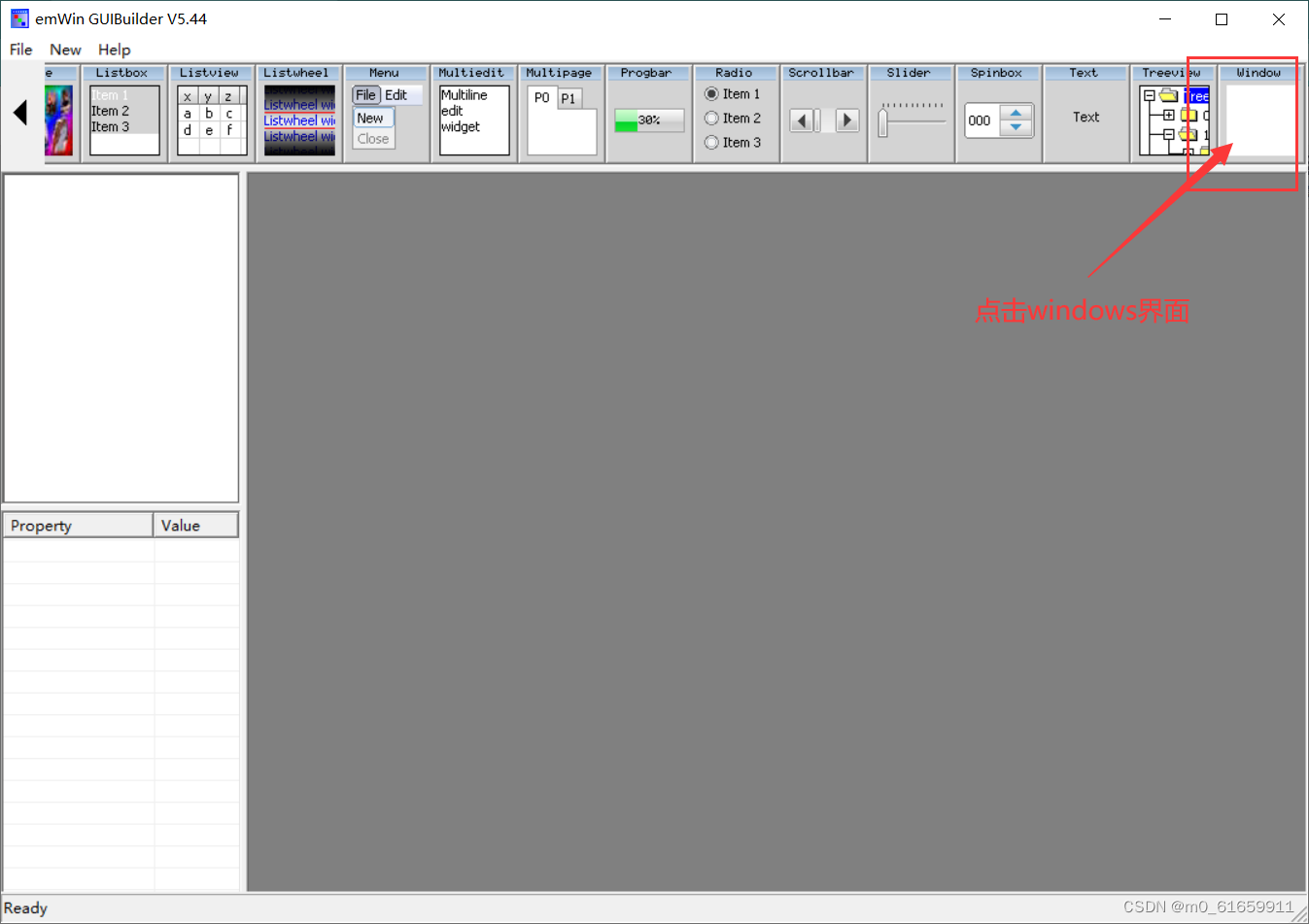
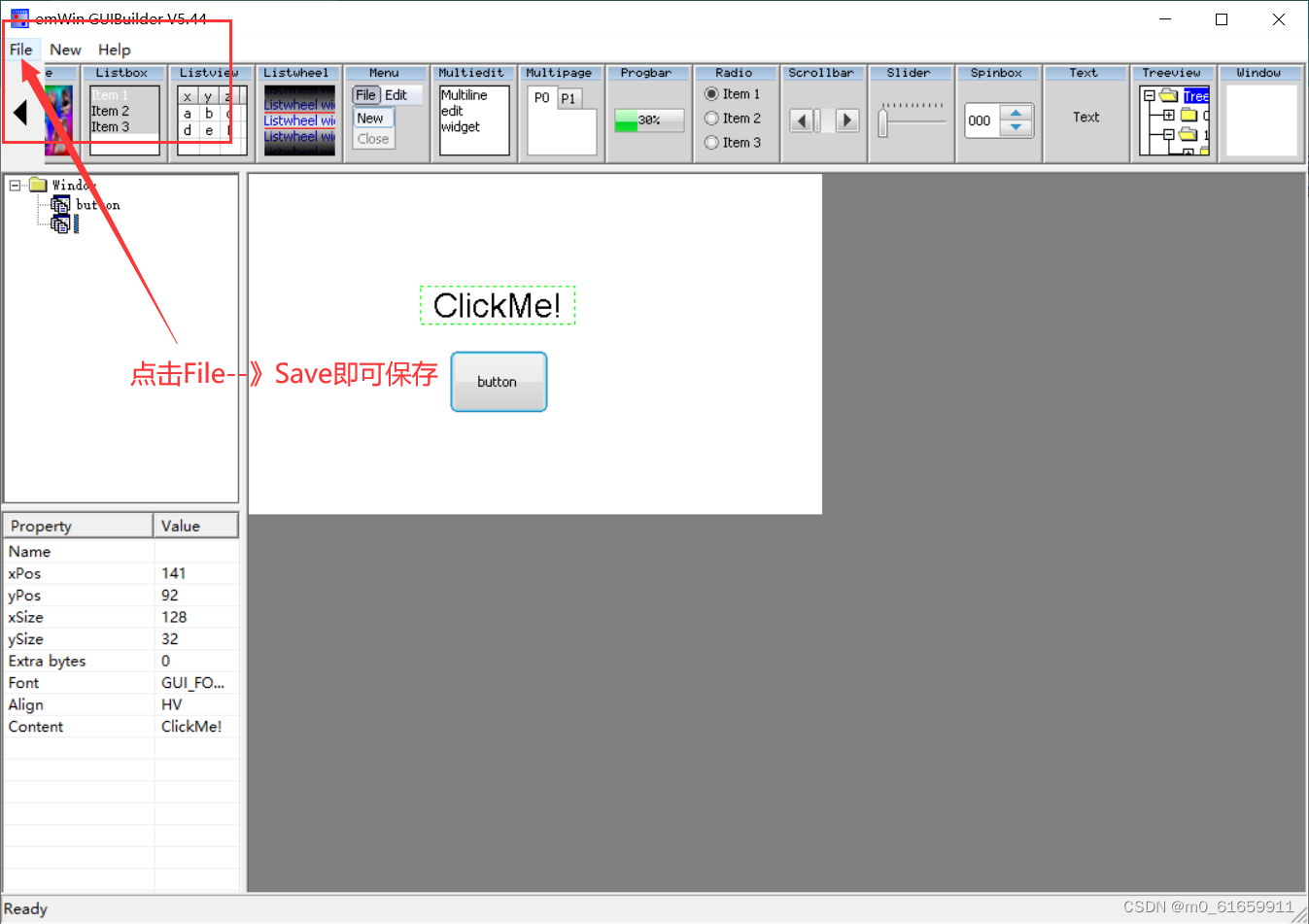
(1)打开制图软件

点击windows界面

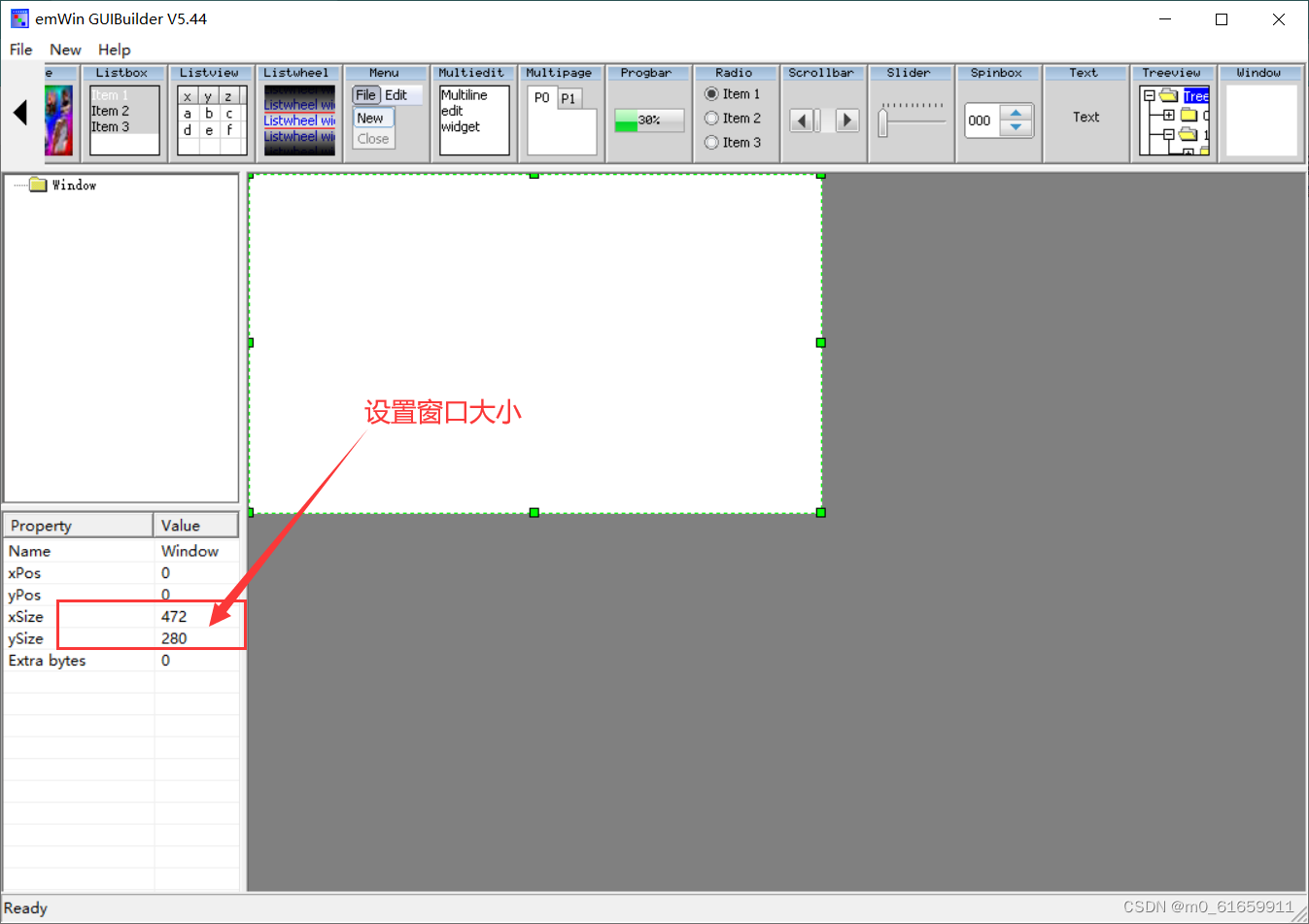
设置窗口大小

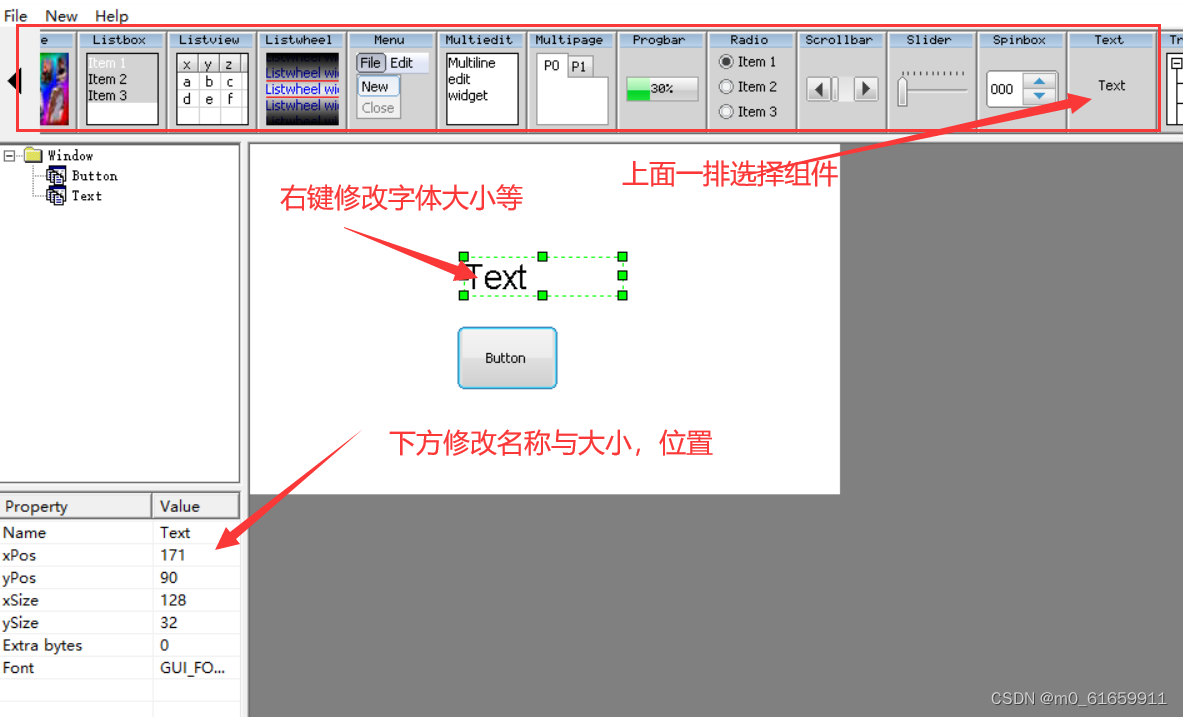
使用方法

保存方法

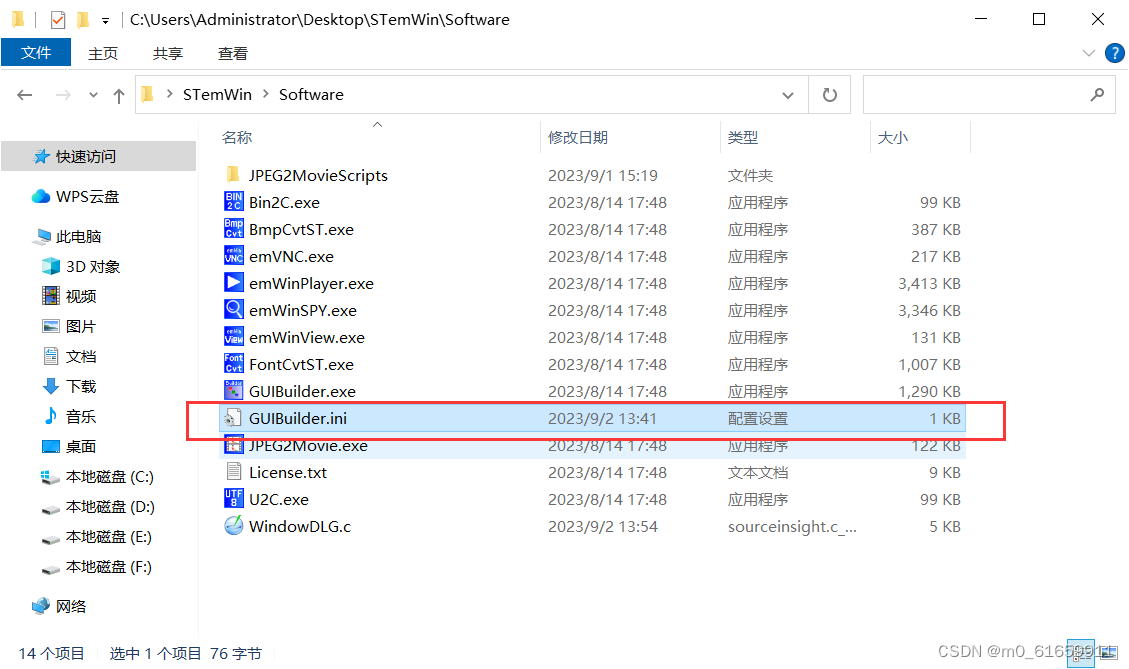
寻找保存地点,作图软件下方会有ini文件生成,双击打开,就是保存的路径

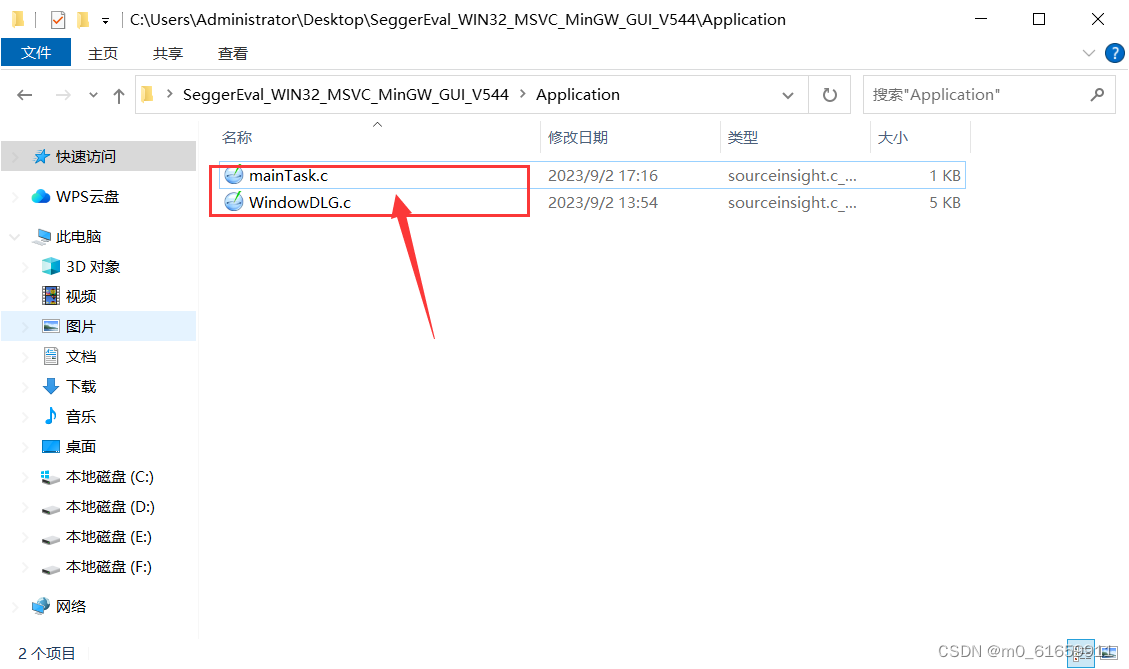
放入模拟器的工程文件下,并创建一个mainTask.c文件,输入代码

#include "dialog.h"//包含window对话框 头文件
void MainTask(void)
{GUI_Init(); //初始化emWinCreateWindow(); //创建窗体,父窗体是桌面背景while(1) {GUI_Delay(20);} //调用GUI_Delay函数延时20MS(最终目的是调用GUI_Exec()函数)
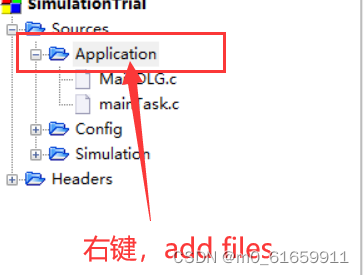
}进入codeblock,点击添加文件

找到模拟器工程的application,一直点击下一步就好

结果:生成成功,运行成功


二。人机交互页面的正式实现(代码)
C语言是句柄编程,句柄是指针。句柄编程的意思是通过操作句柄来对页面进行操作。
1.按键处理
(1)代码解释(emwin的参考文档查看)
1.WINDOWSetBKColor
设置给定的window小工具背景色
2.WM_GetDialogltem
返回对话框项目(小工具)的窗口句柄
3.BUTTON_SetBitmap
设置显示指定按钮时要使用的位图,简单来说就是显示图片
4.WM_NOTIFY_PARENT
告知父窗口,其子窗口发生了某种改变,消息通常由小工具发送到父窗口,让他可以对事件做出改变。
上述的通知代码
(1)WM_NCTIFICATTON_CLICKED 按钮已经被点击
(2)WM_NCTIFICATTON_RELEASED 按钮已经被释放
(3)WM_NCTIFICATTON_MOVED_OUT 按钮已经被点击,且指针已经移出按钮并且没有释放。
(2)按键处理方式:
子窗口消息通知
获取子窗口ID
获取子窗口消息
子窗口消息处理
2.页面切换
1.GUI EndDialog
结束对话框
2.createWindow(这个是页面生成的.c文件的函数)
创建对话框
3.步骤:
结束当前对话框,创建需要切换的对话框
三。人机交互页面的正式实现(页面)
1.主页面创建
(1)进入软件

(2)右键选择背景

(3)设置背景颜色

(4)设置按钮

第一行按键
(按键1)43 30
(按键1)186 30
(按键1)329 30
第二行按键
(按键1)43 150
(按键1)186 150
(按键1)329 150

(5)save之后改名MainDLG.c,里面的函数也改名为MainCreate


(6)使用CodeBlocks打开模拟器,中的.cpb文件

(7)MainDLG.c放入模拟器的application中

(8)移除以前模拟内容(注意文件夹中也删除),保存现在内容


(8)调用主页面的创建函数

2.子界面的创建
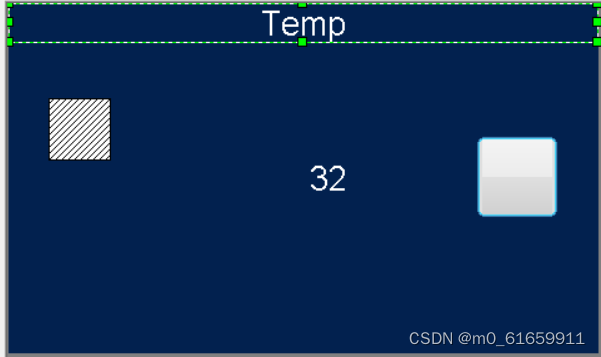
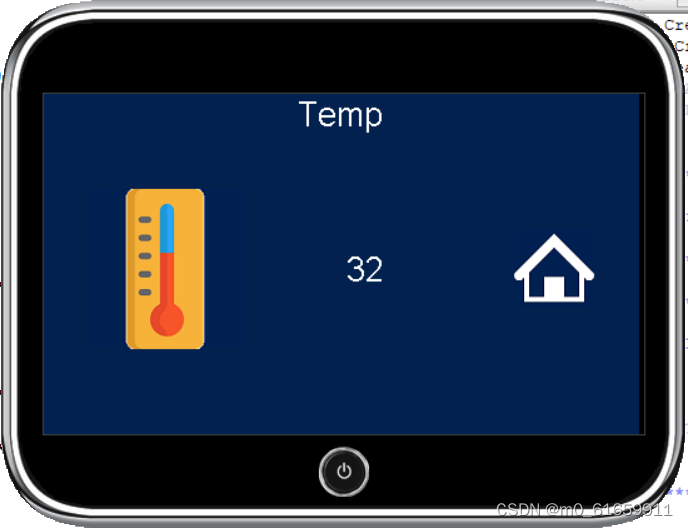
2.1温度展示页面的创建
1.页面大小:472/280
2.背景: 2/33/79
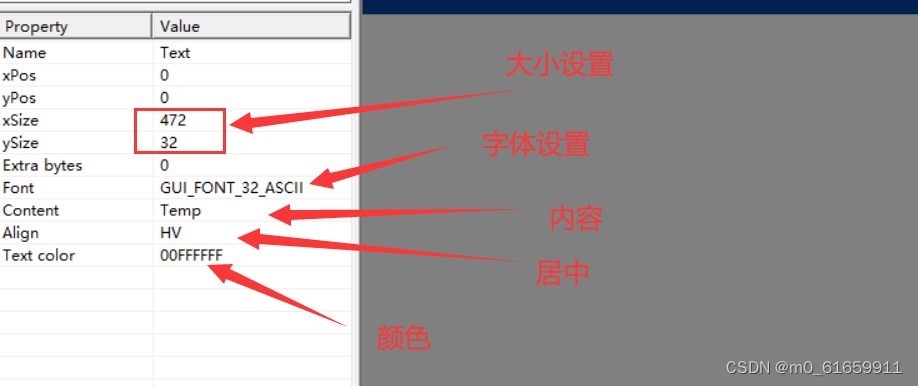
3.text(表头):
大小:472 32
字体: 32位ASCII
内容:Temp
位置:居中
颜色:白色
3.图片
(1)大小:128 128
(2)位置:32 76
4.button
(1)大小:64 64
(2)位置: 375 107
5.text(温度)
(1)大小:128 32
(2)位置:192 124 居中
(3)颜色:白色
(4)字体:32位ASCII
6.保存,到模拟器里模拟
注意:修改函数为TempCreate()
2.2湿度(在温度上修改)
1.改名TempDLG.c改为HumDLG.c
2.两个Text按照上图修改
3.关照强度(上面的修改)
1.改名LightDLG.c
2.修改两个Text
3.修改创建的接口为LightCreate;
4.控制风扇
1.页面大小:472 280
2.页面背景:2 33 79
3.text:
(1)大小:472 32
(2)字体:32_ASCII
(3)居中
(4)颜色:白色
4.button
(1)大小:128 128
(2)位置:172 76
5.button
(1)大小:64 64
(2)位置:375 128
5.控制Led(在上述上修改)
LedCreate;
6.Alarm(同上,名称改为AlarmCreate)
四。人机交互界面的图片处理
1.使用的软件
以下这个是stmCubemx第三方库提供的软件,作用是把图片改为C语言代码。

2.使用方法
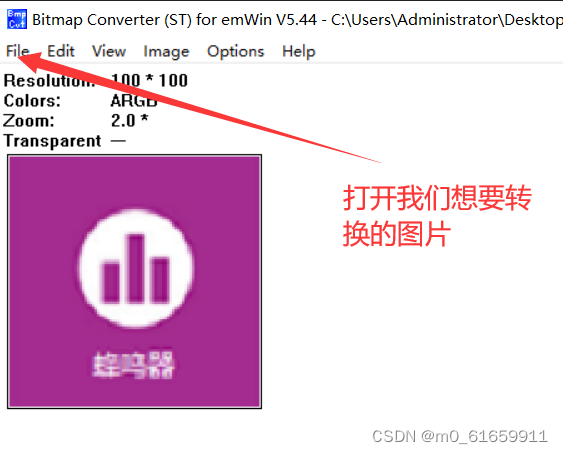
(1)打开软件

(2)图片改为RGB模式

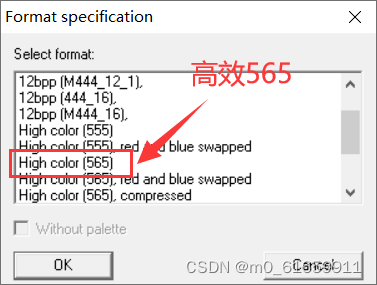
(3)保存为.c文件,注意:保存为高565模式


(4)把主界面的图片都生成.c文件

3.导入模拟器中展示
(1)在模拟器的application中创建图片文件
(2)工程分配文件夹

(3)主页面图片文件夹加入刚做好的.c文件

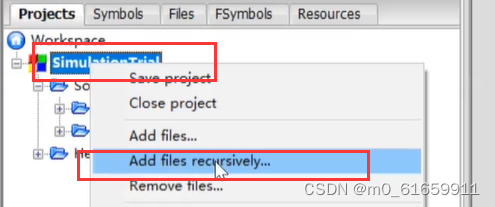
(4)右键simulationTrial----》选择add files recursively----》选择image文件夹

4.代码:MainDLG.c(主页面)的代码
代码:我的代码
都在MainDLG.c中
1.
//声明外部图片 extern GUI_CONST_STORAGE GUI_BITMAP bmMainAlarm; extern GUI_CONST_STORAGE GUI_BITMAP bmMainFan; extern GUI_CONST_STORAGE GUI_BITMAP bmMainHum; extern GUI_CONST_STORAGE GUI_BITMAP bmMainLed; extern GUI_CONST_STORAGE GUI_BITMAP bmMainLight; extern GUI_CONST_STORAGE GUI_BITMAP bmMainTemp;2.
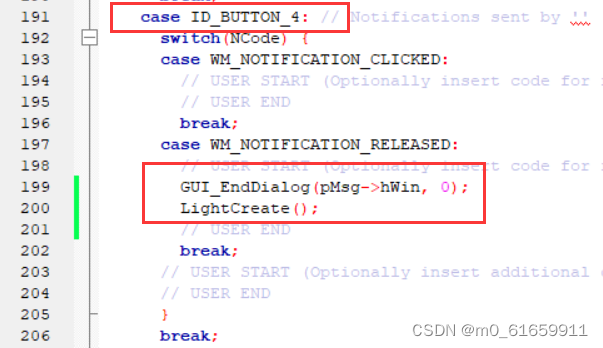
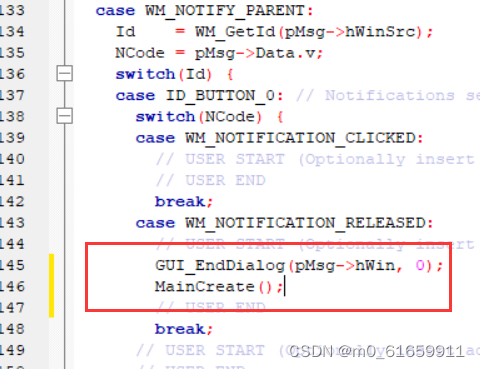
hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_0);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmMainAlarm);hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_1);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmMainFan);hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_2);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmMainHum);hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_3);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmMainLed);hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_4);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmMainLight);hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_5);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmMainTemp);3.接下来是主界面六张图片的按下。
(1)
GUI_EndDialog(pMsg->hWin, 0);AlarmCreate();(2)
GUI_EndDialog(pMsg->hWin, 0);FanCreate();(3)
GUI_EndDialog(pMsg->hWin, 0);HumCreate();(4)
GUI_EndDialog(pMsg->hWin, 0);LedCreate();(5)
GUI_EndDialog(pMsg->hWin, 0);LightCreate();(6)
GUI_EndDialog(pMsg->hWin, 0);TempCreate();
5.各个子页面的代码
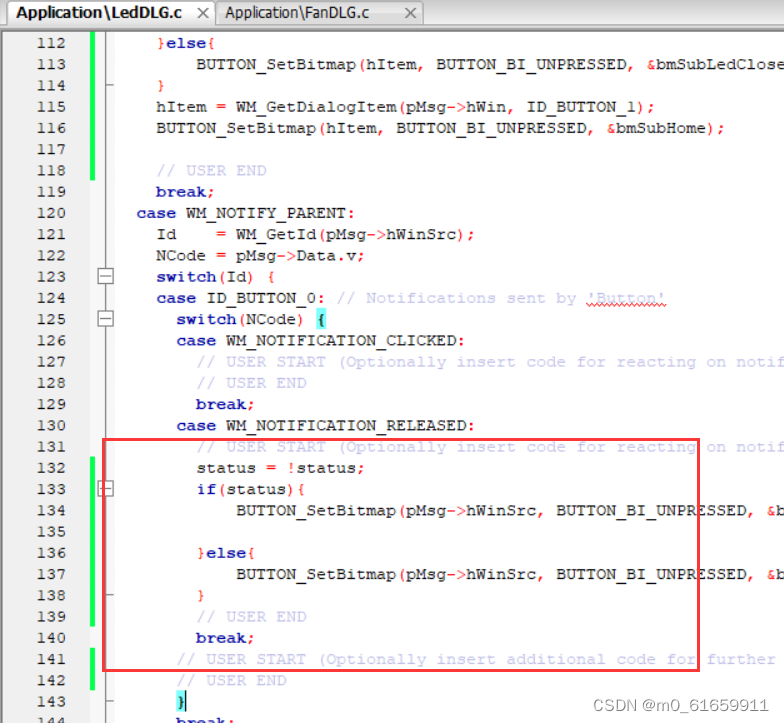
1.FanDLG.c
(1)
//用到的图片 extern GUI_CONST_STORAGE GUI_BITMAP bmSubHome; extern GUI_CONST_STORAGE GUI_BITMAP bmSubFanClose; extern GUI_CONST_STORAGE GUI_BITMAP bmSubFanOpen; static int status = 0;(2)对风扇图片的变化处理
hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_0);if(status){BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubFanOpen);}else{BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubFanClose);}hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_1);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubHome);(3)按钮
status = !status;if(status){BUTTON_SetBitmap(pMsg->hWinSrc, BUTTON_BI_UNPRESSED, &bmSubFanOpen);}else{BUTTON_SetBitmap(pMsg->hWinSrc, BUTTON_BI_UNPRESSED, &bmSubFanClose);}(4)返回按钮
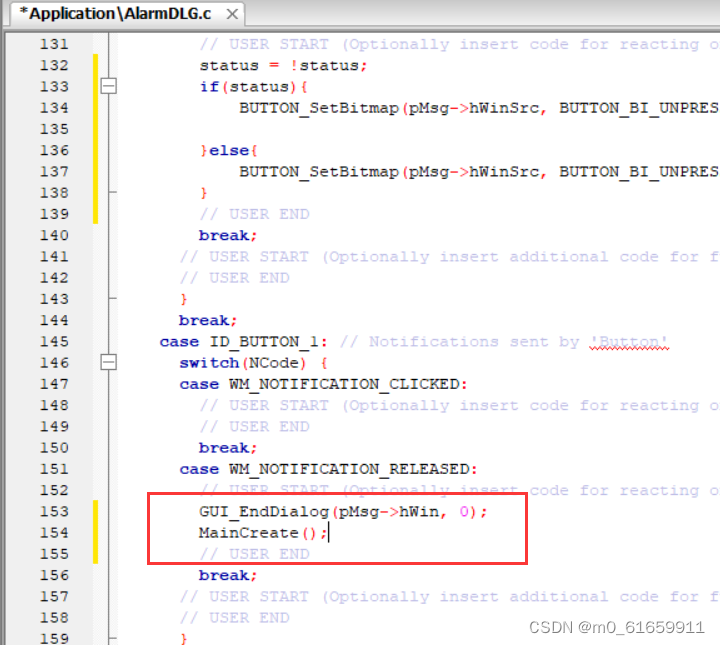
GUI_EndDialog(pMsg->hWin, 0);MainCreate();测试
2.AlarmDLG.c
(1)图片引用
extern GUI_CONST_STORAGE GUI_BITMAP bmSubAlarmClose; extern GUI_CONST_STORAGE GUI_BITMAP bmSubAlarmOpen; extern GUI_CONST_STORAGE GUI_BITMAP bmSubHome; static int status = 0;(2)在把文本全部初始化好之后开始处理事件(图片粘贴)
hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_0);if(status){BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubAlarmOpen);}else{BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubAlarmClose);}hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_1);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubHome);(3)按下图片
status = !status;if(status){BUTTON_SetBitmap(pMsg->hWinSrc, BUTTON_BI_UNPRESSED, &bmSubAlarmOpen);}else{BUTTON_SetBitmap(pMsg->hWinSrc, BUTTON_BI_UNPRESSED, &bmSubAlarmClose);}(4)返回主页
GUI_EndDialog(pMsg->hWin, 0);MainCreate();测试成功
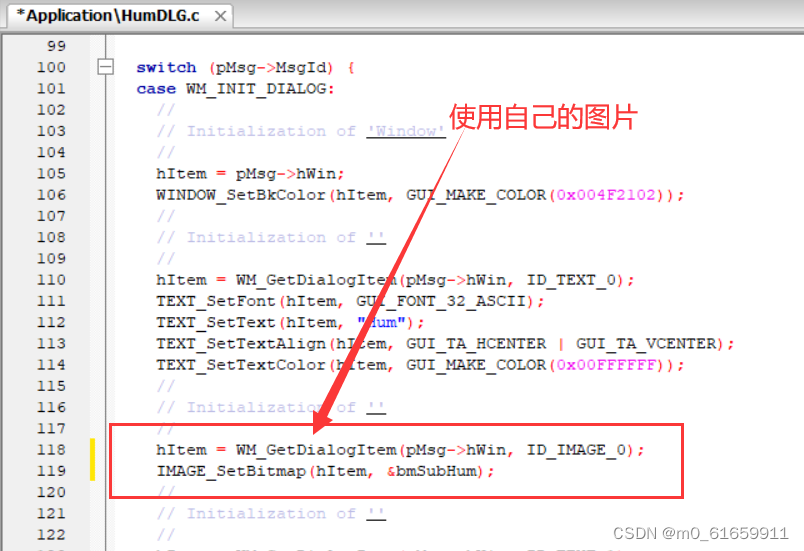
3.HumDLG.c
(1)
extern GUI_CONST_STORAGE GUI_BITMAP bmSubHome; extern GUI_CONST_STORAGE GUI_BITMAP bmSubHum;(2)除去不需要的图
(3)Text初始化之后,图片改为自己绘制的图片
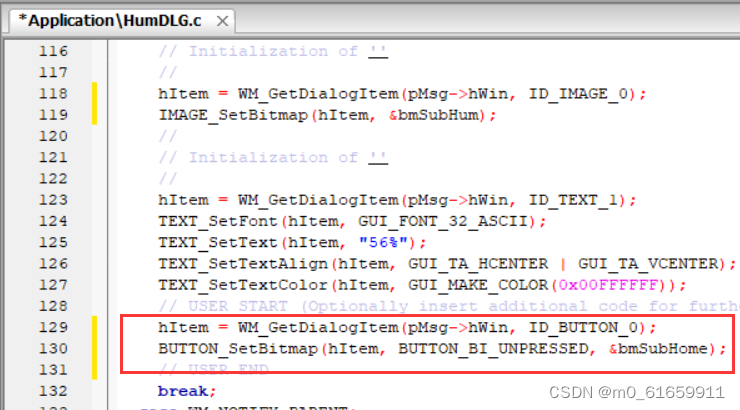
hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_0);IMAGE_SetBitmap(hItem, &bmSubHum);(4)Text初始化之后
hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_0);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubHome);(5)按钮处理
GUI_EndDialog(pMsg->hWin, 0);MainCreate();测试
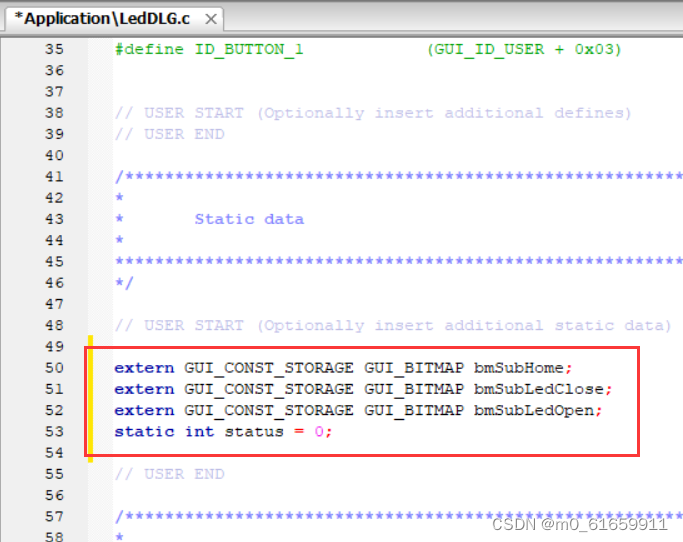
4.LedDLG.c
(1)图片导入
extern GUI_CONST_STORAGE GUI_BITMAP bmSubHome; extern GUI_CONST_STORAGE GUI_BITMAP bmSubLedClose; extern GUI_CONST_STORAGE GUI_BITMAP bmSubLedOpen; static int status = 0;(2)初始化之后,对数据的处理
hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_0);if(status){BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubLedOpen);}else{BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubLedClose);}hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_1);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubHome);(3)图像转变
注意:放在按键抬起的位置,不用放过了
status = !status;if(status){BUTTON_SetBitmap(pMsg->hWinSrc, BUTTON_BI_UNPRESSED, &bmSubLedOpen);}else{BUTTON_SetBitmap(pMsg->hWinSrc, BUTTON_BI_UNPRESSED, &bmSubLedClose);}(4)返回主菜单
5.LightDLG.c
(1)导入图片
extern GUI_CONST_STORAGE GUI_BITMAP bmSubHome; extern GUI_CONST_STORAGE GUI_BITMAP bmSubLight;(2)删除不需要的图片,图片打印函数
(3)数据初始化后,对不同的组件进行处理
hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_0);IMAGE_SetBitmap(hItem, &bmSubLight);hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_0);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubHome);(4)返回主页面
GUI_EndDialog(pMsg->hWin, 0);MainCreate();测试:
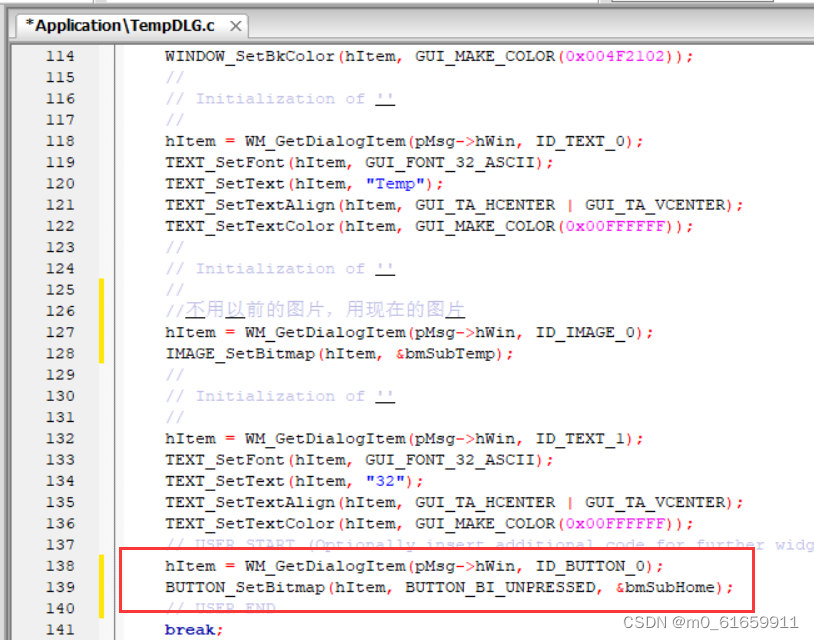
6.TempDLG.c
(1)加入图片
extern GUI_CONST_STORAGE GUI_BITMAP bmSubHome; extern GUI_CONST_STORAGE GUI_BITMAP bmSubTemp;(2)初始化text之后,不用以前的图片,用自己的图片
hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_0);IMAGE_SetBitmap(hItem, &bmSubTemp);(3)初始化text之后,不用以前的图片,用自己的图片
hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_0);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubHome);(4)返回主界面
GUI_EndDialog(pMsg->hWin, 0);MainCreate();测试
全部演示:
上述每一步都有解释,视频拉不上来
add files与add files recursively区别?
add files是直接选择.c文件。
add files recursively可以选择文件夹。
相关文章:

项目(智慧教室)第二部分,人机交互页面实现,
使用软件: 1.BmCvtST.exe 这是stm32Cubemx工程下的带三方软件。存在STemWin中。 作用: 图片变成.c文件格式。 2.CodeBlock 3.模拟器工程(具体请看上一节) 一。emWin环境的搭建 1.codeBlock下载 开源免费。 2.使用stm的C…...

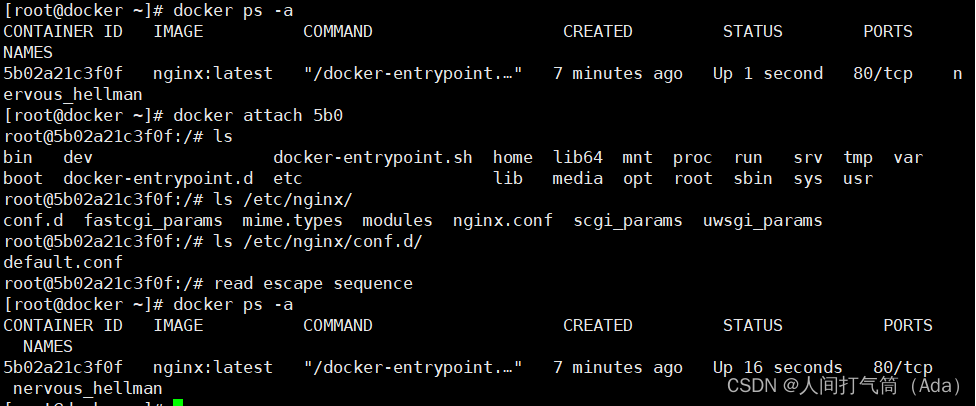
【docker】docker的一些常用命令-------从小白到大神之路之学习运维第92天
目录 一、安装docker-ce 1、从阿里云下载docker-cer.epo源 2、下载部分依赖 3、安装docker 二、启用docker 1、启动docker和不启动查看docker version 2、启动服务查看docker version 有什么区别?看到了吗? 3、看看docker启动后的镜像仓库都有什…...

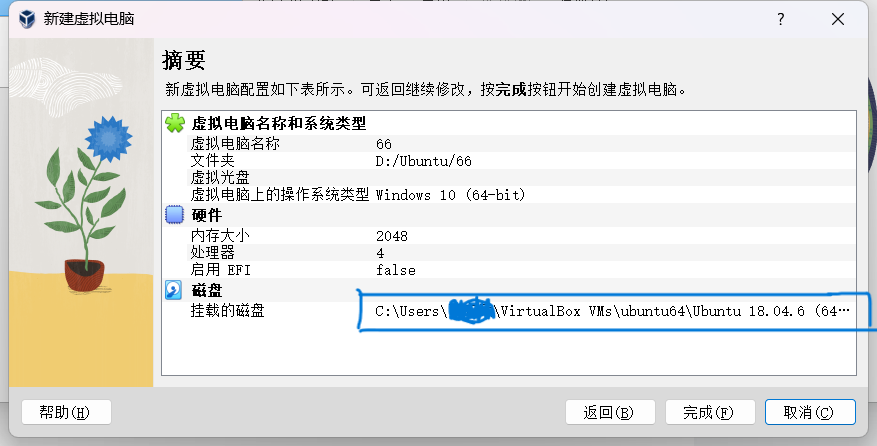
ubuntu18.04.6的安装教程
目录 一、下载并安装virtualbox virtualbox7.0.8版本的安装 二、Ubuntu的下载与安装 ubuntu18.04.6操作系统 下载 安装 一、下载并安装virtualbox VirtualBox是功能强大的x86和AMD64/Intel64虚拟化企业和家庭使用的产品。VirtualBox不仅是面向企业客户的功能极其丰富的高…...

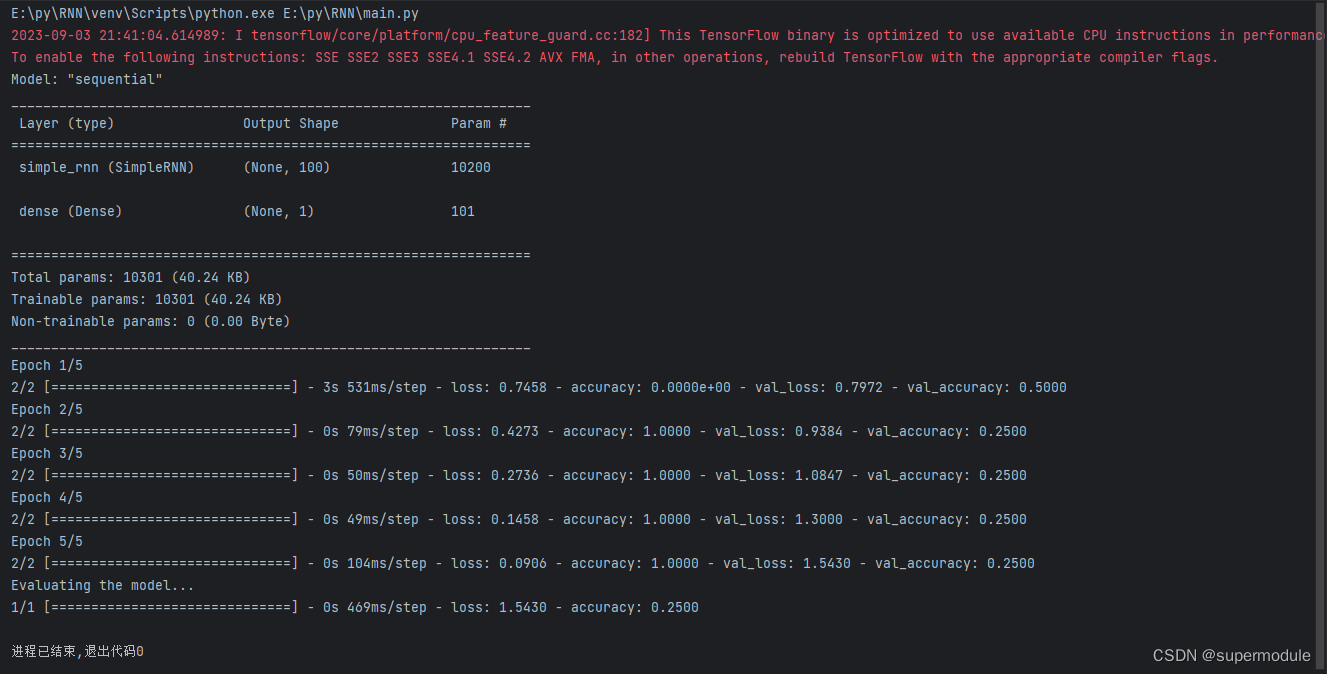
小白的第一个RNN(情感分析模型)
平台:window10,python3.11.4,pycharm 框架:keras 编写日期:20230903 数据集:英语,自编,训练集和测试集分别有4个样本,标签有积极和消极两种 环境搭建 新建文件夹&am…...

华为云 存在部支持迁移的外键解决方法
DRS 检测出源端存在不支持的外键引用操作 MySQL、GaussDB(for MySQL)为源的全量增量或增量迁移、同步场景,以及MySQL、GaussDB(for MySQL)为源灾备场景 表1 源端存在不支持的外键引用操作 预检查项 源端存在不支持的外键引用操作。 描述 同步对象中存在包含CASC…...

C# winform控件和对象双向数据绑定
实现目的: 控件和对象双向数据绑定 实现结果: 1. 对象值 -> 控件值 2. 控件值 -> 对象值 using System; using System.Windows.Forms;namespace ControlDataBind {public partial class MainForm : Form{People people new People();public Mai…...

达梦8 在CentOS 系统下静默安装
确认系统参数 [rootlocalhost ~]# ulimit -a core file size (blocks, -c) unlimited data seg size (kbytes, -d) unlimited【1048576(即 1GB)以上或 unlimited】 scheduling priority (-e) 0 file size (blocks, -f) unlimite…...

flink k8s sink到kafka报错 Failed to get metadata for topics
可能出现的3种报错 -- 报错1 Failed to get metadata for topics [...]. org.apache.kafka.common.errors.TimeoutException: Call-- 报错2 Caused by: org.apache.kafka.common.errors.TimeoutException: Timed out waiting to send the call. Call: fetchMetadata Heartbe…...

利用大模型MoritzLaurer/mDeBERTa-v3-base-xnli-multilingual-nli-2mil7实现零样本分类
概念 1、零样本分类:在没有样本标签的情况下对文本进行分类。 2、nli:(Natural Language Inference),自然语言推理 3、xnli:(Cross-Lingual Natural Language Inference) ,是一种数据集,支持15种语言,数据集包含10个领域,每个领…...

代码随想录二刷day07
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、力扣454. 四数相加 II二、力扣383. 赎金信三、力扣15. 三数之和四、力扣18. 四数之和 前言 提示:这里可以添加本文要记录的大概内容࿱…...

点云从入门到精通技术详解100篇-点云的泊松曲面重建方法
目录 前言 相关理论 2.1三维点云 2.2体素滤波 2.3隐式曲面重建 泊松曲面重建及改进...

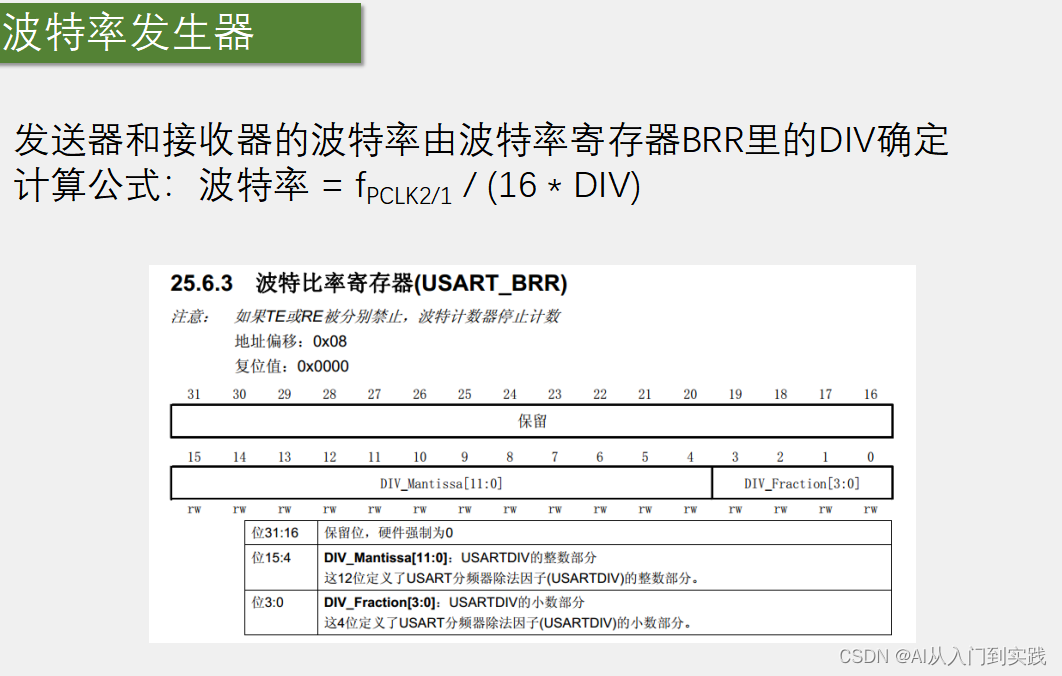
【STM32】学习笔记(串口通信)
串口通信 通信接口硬件电路电平标准USARTUSART框图 通信接口 串口是一种应用十分广泛的通讯接口,串口成本低、容易使用、通信线路简单,可实现两个设备的互相通信 单片机的串口可以使单片机与单片机、单片机与电脑、单片机与各式各样的模块互相通信&#…...

【Unity3D赛车游戏优化篇】新【八】汽车实现镜头的流畅跟随,以及不同角度的切换
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...
)
webpack5 (四)
react-cli 中配置 开发环境 const path require(path) const EslintWebpackPlugin require(eslint-webpack-plugin) const HtmlWebpackPlugin require(html-webpack-plugin) const ReactRefreshWebpackPlugin require(pmmmwh/react-refresh-webpack-plugin); //封装处理样…...

电脑硬盘数据恢复一般需要收费多少钱
随着电子信息时代的发展,个人和企业对电脑硬盘中存储的数据越发重视。然而,由于各种原因,硬盘数据丢失的情况屡见不鲜。如果您正陷入这样的困境,您可能会好奇恢复失去的数据需要花费多少钱。本文将为您介绍电脑硬盘数据恢复的一般…...

服务运营 | MSOR文章精选:远程医疗服务中的统计与运筹(二)
作者信息:王畅,陈盈鑫 编者按 在上一期中,我们分享了与远程医疗中运营管理问题相关的两篇文章。其一发表在《Stochastic Systems》,旨在使用排队论与流体近似的方法解决远程医疗中资源配置的问题;其二发表在《Managem…...

QT(9.3)定时器,绘制事件
作业: 自定义一个闹钟 pro文件: QT core gui texttospeechgreaterThan(QT_MAJOR_VERSION, 4): QT widgetsCONFIG c11# The following define makes your compiler emit warnings if you use # any Qt feature that has been marked deprecat…...

python opencv
保存直播流生存逐个图片 import cv2 from threading import Threadclass ThreadedCamera(object):def __init__(self, source 0):self.capture cv2.VideoCapture(source)self.thread Thread(target self.update, args ())self.thread.daemon Trueself.thread.start()sel…...

QProcess 调用 ffmpeg来处理音频
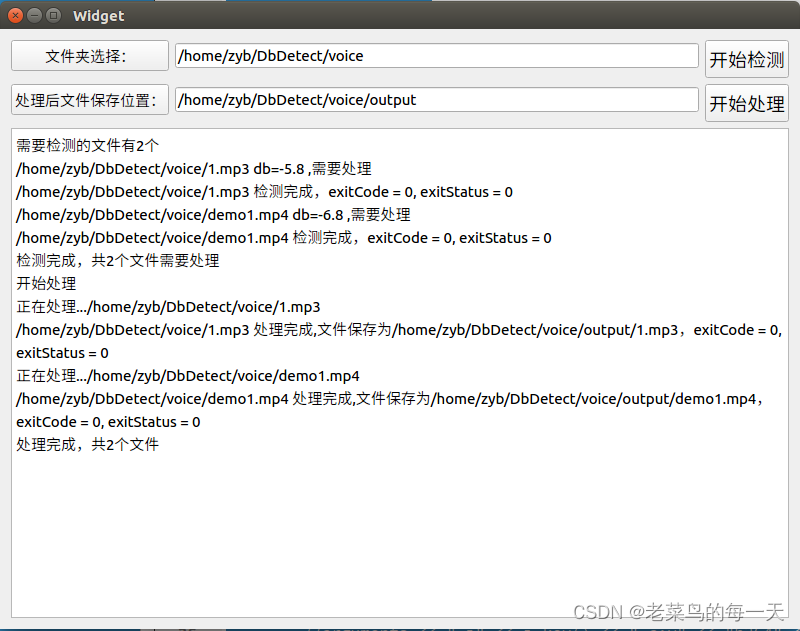
项目场景: 在文章 qt 实现音视频的分贝检测系统中,实现的是边播放变解析音频数据来统计音频的分贝大小,并不满足实际项目的需求,有的视频声音正常,有的视频声音就偏低,即使放到最大音量声音也是比较小&…...

“深入探究SpringMVC的工作原理与入门实践“
目录 引言1. 什么是SpringMVC?1.1. 模型1.2. 视图1.3. 控制器 2. SpringMVC的工作流程2.1. 客户端发送请求2.2. DispatcherServlet的处理2.3. 处理器映射器的使用2.4. 处理器的执行2.5. 视图解析器的使用2.6. 视图的渲染 3. SpringMVC的核心组件4. 弹簧MVC总结 引言 SpringMV…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...