webpack5 (四)
react-cli 中配置
开发环境
const path = require('path')
const EslintWebpackPlugin = require('eslint-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const ReactRefreshWebpackPlugin = require('@pmmmwh/react-refresh-webpack-plugin');
//封装处理样式配置
const getStyleloaders = (pre)=>{return ['style-loader','css-loader',// 处理 css 兼容性问题//需要配合 package.json 中的browserslist 来指定兼容性做到什么程度{loader: 'postcss-loader',options: {postcssOptions: {plugins: 'postcss-preset-env'}}},pre].filter(Boolean)
};
//要用 commonjs的方式以对象的模式暴露出去
module.exports = {// 入口文件entry: './src/main.js',// 出口文件output: {path: undefined,filename: 'static/js/[name].js',chunkFilename: 'static/js/[name].chunk.js',assetModuleFilename: 'static/media/[hash:10][etx][query]'},// 配置loadermodule: {rules: [// 处理 css {test: /\.css$/,use: getStyleloaders()},{test: /\.less$/,use: getStyleloaders('less-loader')},{test: /\.s[ac]ss$/,use: getStyleloaders('sass-loader')},{test: /\.styl$/,use: getStyleloaders('stylus-loader')},// 处理 图片{test:/\.(jpe?g|png|gif|webp|svg)$/,type:'asset',parser:{dataUrlCondition:{maxSize:10*1024,}}},//处理其他资源{test:/\.(woff2?|ttf)$/,type:'asset/resource'},// 处理 js{test:/\.jsx?$/,include:path.resolve(__dirname,'../src'),loader:'babel-loader',//babel 也需要有一个 babel 的配置文件options:{catchDirectory:true,catchCompression:false,plugins:['react-refresh/babel',//用来解决react脚手架下 js不能热更新的问题]}}]},// 配置plugin// 处理html plugin:[//eslint 插件也是需要有自己的配置文件new EslintWebpackPlugin({context:path.resolve(__dirname,'../src'),exclude:'node_modules',cache:true,cacheLocation:path.resolve(__dirname,'../node_modules/.catch/.eslintcache'),}),new HtmlWebpackPlugin({template:path.resolve(__dirname,'../public/index.html'),}),new ReactRefreshWebpackPlugin()//用来解决react脚手架下 js不能热更新的问题],// 环境设置mode:'development',devtool:'cheap-module-source-map',optimization:{splitChunks:{chunks:'all'},runtimeChunk:{name:(entrypoint)=>`runtime~${entrypoint.name}.js`,}},//webpack 解析模块加载选项 // 解决运行react项目时报错 Module not found:Error:can't resolve './App' in 'xx/xxx/xxx/x'resolve:{//自动补全文件扩展名extentions:['.jsx','.js','json']},devServer:{host:'localhost',port:3000,open:true,hot:true,historyApiFallback:true,//解决前端路由刷新404问题}
}生产模式
const path = require('path')
const EslintWebpackPlugin = require('eslint-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
// 生产模式下不需要激活热更新
// const ReactRefreshWebpackPlugin = require('@pmmmwh/react-refresh-webpack-plugin');
// CSS提取为单独文件
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
// css 压缩文件
const CssMinimizerWebpackPlugin = require('css-minimizer-webpack-plugin')
// js 压缩,使用css压缩后必须使用的插件
const TerserWebpackPlugin = require('terser-webpack-plugin')
// 图片 压缩插件
const ImageMinimizerWebpackPlugin = require('image-minimizer-webpack-plugin')
// 如果出现 网站图标 需要用该复制插件将其复制到dist目录下
const CopyPlugin = require("copy-webpack-plugin");const getStyleloaders = (pre) => {return [// 'style-loader',MiniCssExtractPlugin.loader,//将style-loader替换为插件loader,打包为单独文件'css-loader',{loader: 'postcss-loader',options: {postcssOptions: {plugins: 'postcss-preset-env'}}},pre].filter(Boolean)
};
module.exports = {entry: './src/main.js',output: {path: path.resolve(__dirname, '../dist'),//设置出口文件路径filename: 'static/js/[name].[contenthash:10].js',//加入哈希值chunkFilename: 'static/js/[name].[contenthash:10].chunk.js',//加入哈希值assetModuleFilename: 'static/media/[hash:10][etx][query]',clean: true,//将上次打包内容清空},module: {rules: [{test: /\.css$/,use: getStyleloaders()},{test: /\.less$/,use: getStyleloaders('less-loader')},{test: /\.s[ac]ss$/,use: getStyleloaders('sass-loader')},{test: /\.styl$/,use: getStyleloaders('stylus-loader')},{test: /\.(jpe?g|png|gif|webp|svg)$/,type: 'asset',parser: {dataUrlCondition: {maxSize: 10 * 1024,}}},{test: /\.(woff2?|ttf)$/,type: 'asset/resource'},{test: /\.jsx?$/,include: path.resolve(__dirname, '../src'),loader: 'babel-loader',options: {catchDirectory: true,catchCompression: false,// 生产模式下不需要激活热更新// plugins:[// 'react-refresh/babel',// ]}}]},plugin: [new EslintWebpackPlugin({context: path.resolve(__dirname, '../src'),exclude: 'node_modules',cache: true,cacheLocation: path.resolve(__dirname, '../node_modules/.catch/.eslintcache'),}),new HtmlWebpackPlugin({template: path.resolve(__dirname, '../public/index.html'),}),// new ReactRefreshWebpackPlugin(),// 生产模式下不需要激活热更新// css 打包为单独文件插件new MiniCssExtractPlugin({filename: 'static/css/name.[contenthash:10].css',chunkFilename: 'static/css/name.[contenthash:10].chunk.css'}),// 复制插件 处理public下其他资源 如网站图标new CopyPlugin({patterns: [// 设置从何处复制到何处{from: path.resolve(__dirname,'../public'),to: path.resolve(__dirname,'../dist')},],globOptions: {//设置忽略 index.html 文件ignore: ['**/index.html']}}),],mode: 'production', // 改为生产模式devtool: 'source-map',//使用 source-mapoptimization: {splitChunks: {chunks: 'all'},runtimeChunk: {name: (entrypoint) => `runtime~${entrypoint.name}.js`,},// 压缩插件放在 optimization 对象内minimizer: [new CssMinimizerWebpackPlugin(),//压缩 css 插件,new TerserWebpackPlugin(),//压缩 js 插件,//压缩图片插件,new ImageMinimizerWebpackPlugin({minimizerOptions: {plugins: [["gifsicle", { interlaced: true }],["jpegtran", { progressive: true }],["optipng", { optimizationLevel: 5 }],["svgo",{plugins: extendDefaultPlugins([{name: "removeViewBox",active: false,},{name: "addAttributesToSVGElement",params: {attributes: [{ xmlns: "http://www.w3.org/2000/svg" }],},},]),},],],},}),]},resolve: {extentions: ['.jsx', '.js', 'json']},//生产模式不需要devsever// devServer:{// host:'localhost',// port:3000,// open:true,// hot:true,// historyApiFallback:true,// }
}合并配置
将生产模式和开发模式的配置进行合并,通过 process.env.NODE_ENV 的值来判断当前为生产环境还是开发环境。
const isProd = process.env.NODE_ENV ==='production'//三元判断 加载哪一个插件
isProd ? MiniCssExtractPlugin.loader : 'style-loader',//根据是否为生产模式来决定是否加载插件
plugins:[!isProd && 'react-refresh/babel',//用来解决react脚手架下 js不能热更新的问题
].filter(Boolean)
相关文章:
)
webpack5 (四)
react-cli 中配置 开发环境 const path require(path) const EslintWebpackPlugin require(eslint-webpack-plugin) const HtmlWebpackPlugin require(html-webpack-plugin) const ReactRefreshWebpackPlugin require(pmmmwh/react-refresh-webpack-plugin); //封装处理样…...

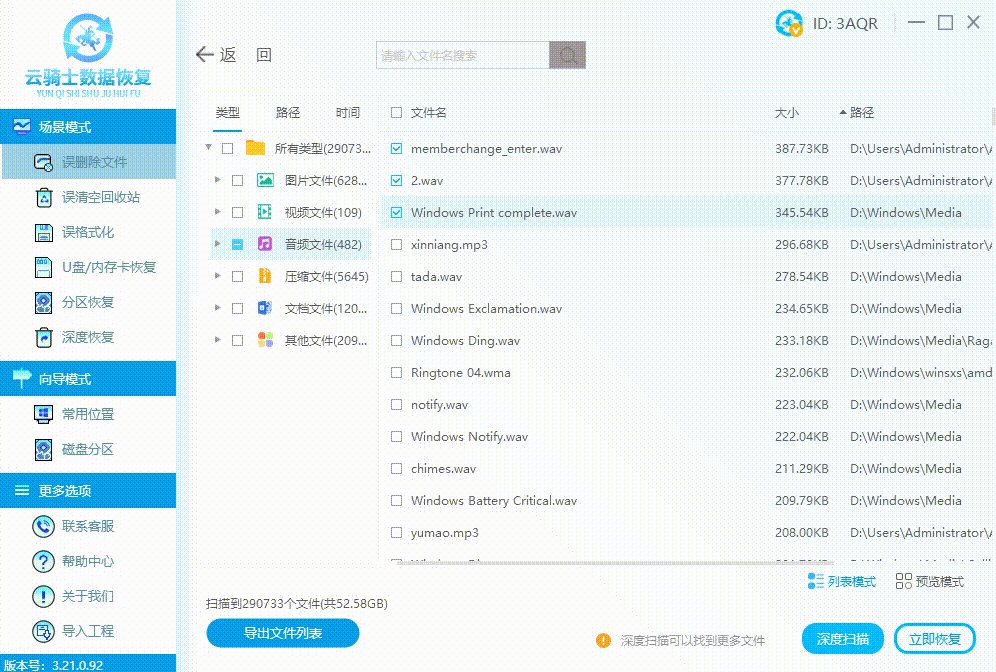
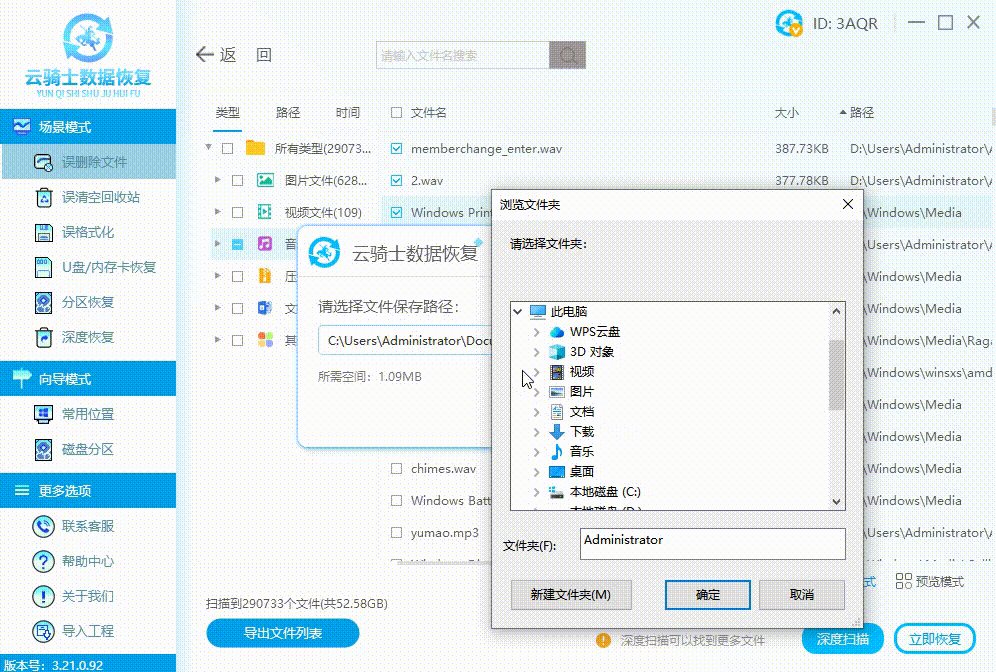
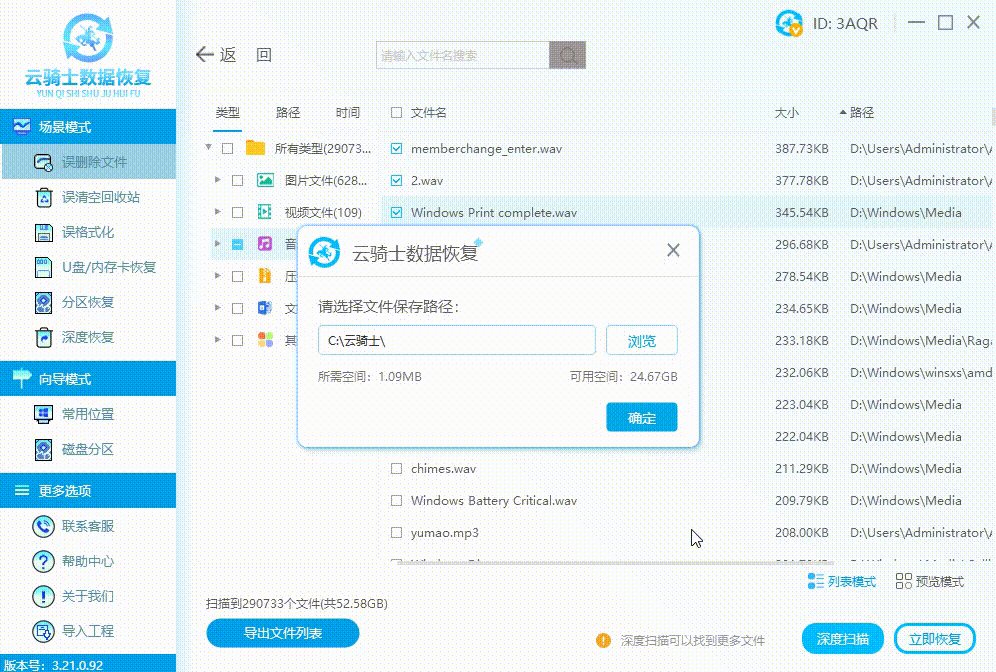
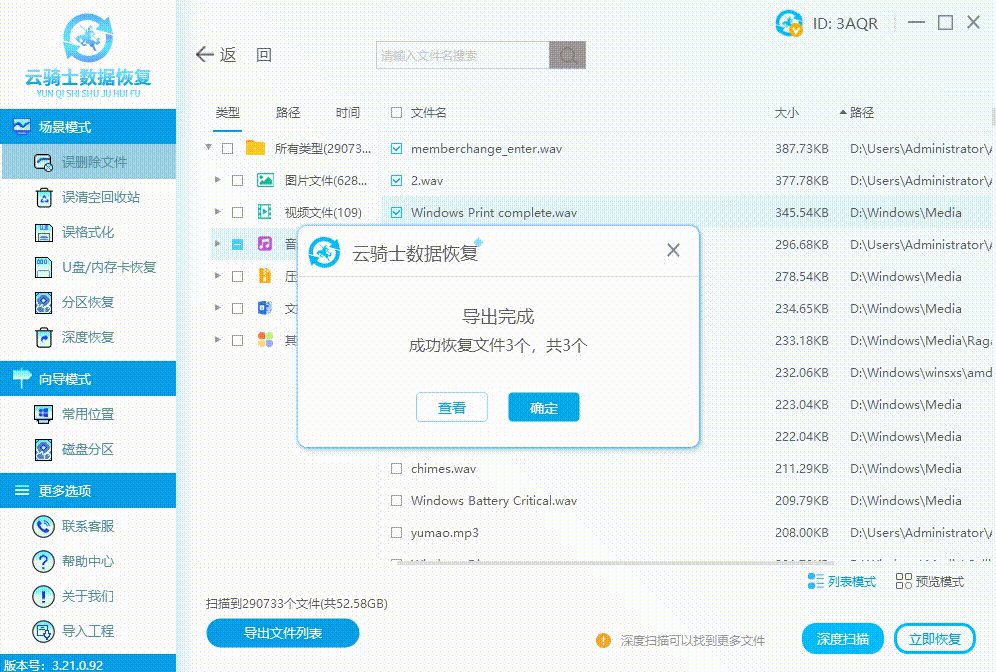
电脑硬盘数据恢复一般需要收费多少钱
随着电子信息时代的发展,个人和企业对电脑硬盘中存储的数据越发重视。然而,由于各种原因,硬盘数据丢失的情况屡见不鲜。如果您正陷入这样的困境,您可能会好奇恢复失去的数据需要花费多少钱。本文将为您介绍电脑硬盘数据恢复的一般…...

服务运营 | MSOR文章精选:远程医疗服务中的统计与运筹(二)
作者信息:王畅,陈盈鑫 编者按 在上一期中,我们分享了与远程医疗中运营管理问题相关的两篇文章。其一发表在《Stochastic Systems》,旨在使用排队论与流体近似的方法解决远程医疗中资源配置的问题;其二发表在《Managem…...

QT(9.3)定时器,绘制事件
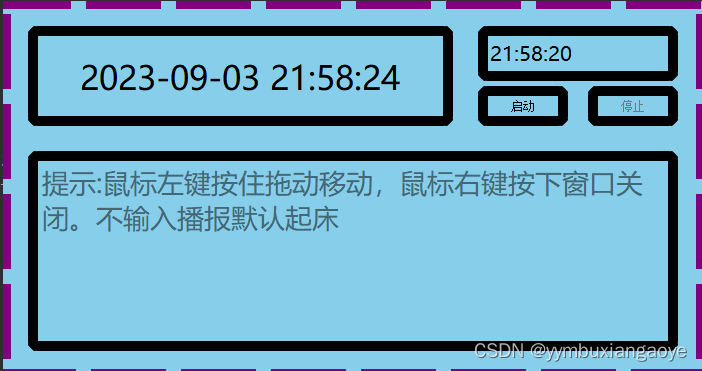
作业: 自定义一个闹钟 pro文件: QT core gui texttospeechgreaterThan(QT_MAJOR_VERSION, 4): QT widgetsCONFIG c11# The following define makes your compiler emit warnings if you use # any Qt feature that has been marked deprecat…...

python opencv
保存直播流生存逐个图片 import cv2 from threading import Threadclass ThreadedCamera(object):def __init__(self, source 0):self.capture cv2.VideoCapture(source)self.thread Thread(target self.update, args ())self.thread.daemon Trueself.thread.start()sel…...

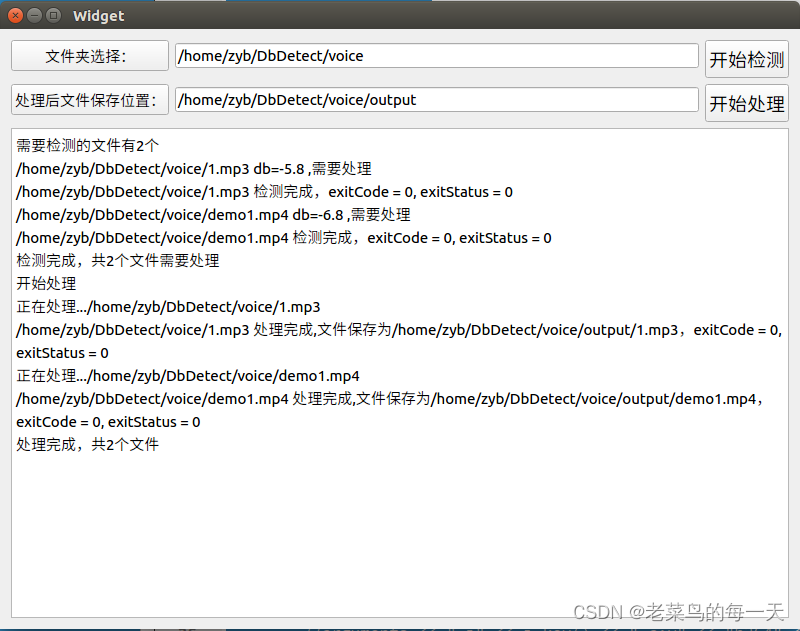
QProcess 调用 ffmpeg来处理音频
项目场景: 在文章 qt 实现音视频的分贝检测系统中,实现的是边播放变解析音频数据来统计音频的分贝大小,并不满足实际项目的需求,有的视频声音正常,有的视频声音就偏低,即使放到最大音量声音也是比较小&…...

“深入探究SpringMVC的工作原理与入门实践“
目录 引言1. 什么是SpringMVC?1.1. 模型1.2. 视图1.3. 控制器 2. SpringMVC的工作流程2.1. 客户端发送请求2.2. DispatcherServlet的处理2.3. 处理器映射器的使用2.4. 处理器的执行2.5. 视图解析器的使用2.6. 视图的渲染 3. SpringMVC的核心组件4. 弹簧MVC总结 引言 SpringMV…...

【Node.js】Node.js安装详细步骤和创建Express项目演示
Node.js是一个开源的、跨平台的JavaScript运行环境,用于在服务器端运行JavaScript代码。它提供了一个简单的API,可以用于开发各种网络和服务器应用程序。 以下是Node.js的安装和使用的详细步骤和代码示例: 1、下载Node.js 访问Node.js官方…...

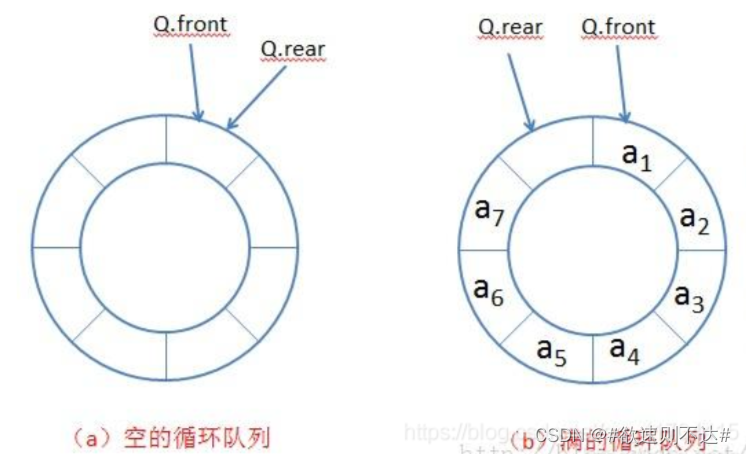
栈和队列OJ
一、括号的匹配 题目介绍: 思路: 如果 c 是左括号,则入栈 push;否则通过哈希表判断括号对应关系,若 stack 栈顶出栈括号 stack.pop() 与当前遍历括号 c 不对应,则提前返回 false。栈 stack 为空࿱…...

Bootstrap的CSS类积累学习
要看哪个的介绍,搜索关键词就行了。 001-container 这是Bootstrap中定义的一个CSS类,它用于创建一个具有固定宽度的容器。比如,container类将<div>元素包装成一个固定宽度的容器。详情见:https://blog.csdn.net/wenhao_ir…...

Scala的集合操作之可变数组和不可变数组,可变List集合与不可变List集合,可变Set与不可变Set操作,可变和不可变Map集合和元组操作
Scala的集合操作之,可变数组和不可变数组,可变List集合与不可变List集合 不可变数组 /* traversable/ˈtrvəsəbl/adj.能越过的;可否认的*/ object Test01_ImmutableArray {def main(args: Array[String]): Unit {// 1. 创建数组val arr:…...

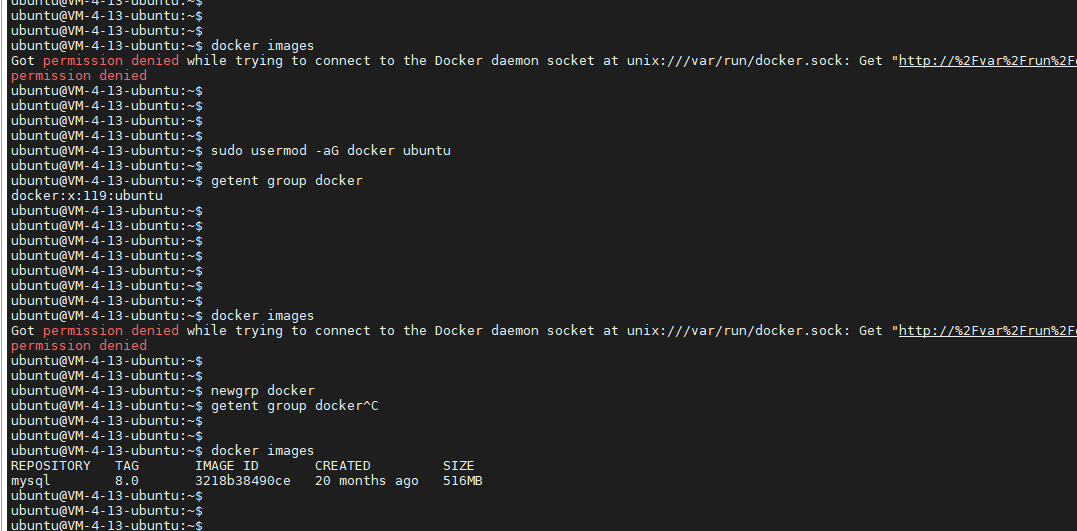
优化Docker权限管理:配置Docker用户组
Docker 利用 Linux 的用户和组权限来管理对 Docker 守护进程的访问权限。一般情况下,只有 root 用户和属于 docker 用户组的用户才被允许访问 Docker 守护进程。在 Linux 系统上使用 Docker 时,如果您尚未配置 docker 用户组,那么作为非 root…...

python+opencv读取rtsp流
前言 在使用yolov5做物体检测中,需要拉取视频流。分解任务第一步则是需要使用opencv读取rtsp流,只要拿到每一帧图片在进行推理显示即可。 代码 import cv2 def read_rtsp():cap cv2.VideoCapture(rtsp://admin:Vrc123456192.168.2.226:554)fourcc c…...

linux入门---动静态库的加载
目录标题 为什么会有动态库和静态库静态库的实现动态库的实现动静态库的加载 为什么会有动态库和静态库 我们来模拟一个场景,首先创建两个头文件 根据文件名便可以得知add.h头文件中存放的是加法函数的声明,sub.h头文件中存放的是减法函数的声明&#…...

计算机竞赛 基于深度学习的人脸专注度检测计算系统 - opencv python cnn
文章目录 1 前言2 相关技术2.1CNN简介2.2 人脸识别算法2.3专注检测原理2.4 OpenCV 3 功能介绍3.1人脸录入功能3.2 人脸识别3.3 人脸专注度检测3.4 识别记录 4 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于深度学习的人脸专注度…...

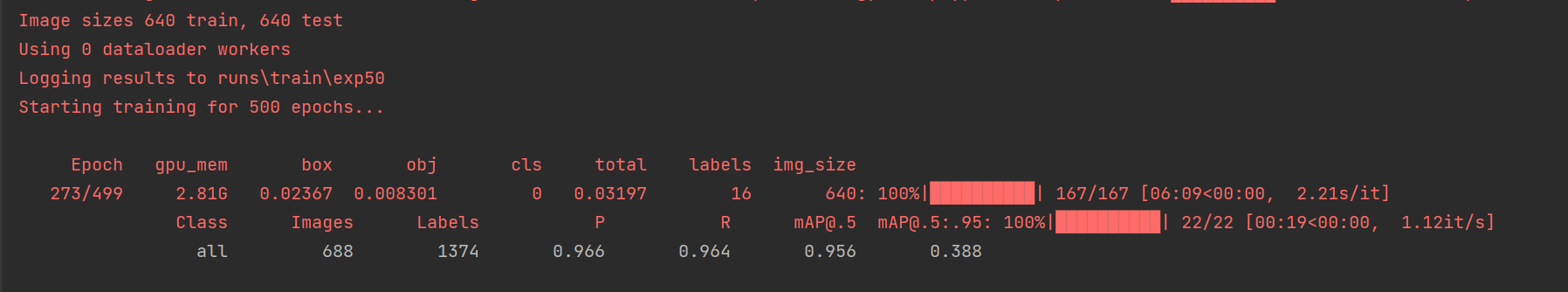
【Yolov5+Deepsort】训练自己的数据集(3)| 目标检测追踪 | 轨迹绘制 | 报错分析解决
📢前言:本篇是关于如何使用YoloV5Deepsort训练自己的数据集,从而实现目标检测与目标追踪,并绘制出物体的运动轨迹。本章讲解的为第三部分内容:数据集的制作、Deepsort模型的训练以及动物运动轨迹的绘制。本文中用到的数…...

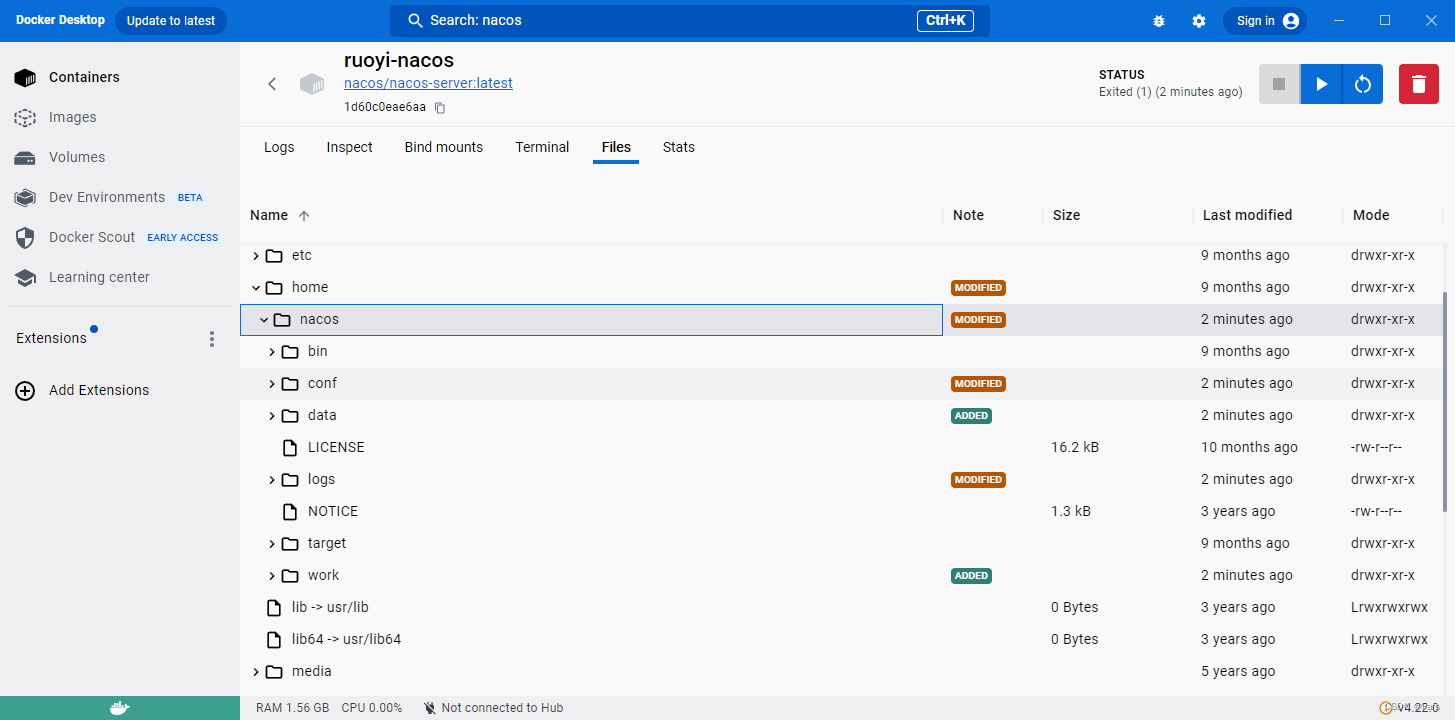
docker desktop如何一键进入容器内部
对着对应的容器 点击 view files...

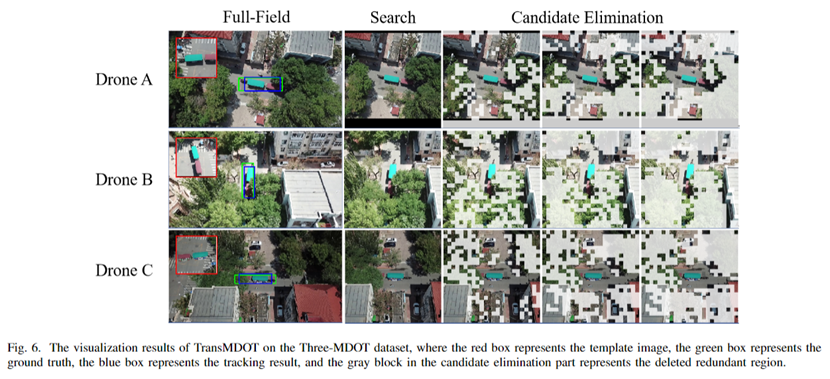
多机单目标跟踪Cross-Drone Transformer Network for Robust Single Object Tracking
1. 摘要 无人机已被广泛用于各种应用,如空中摄影和军事安全,因为与固定摄像机相比,无人机具有高机动性和广阔的视野。多架无人机跟踪系统可以通过收集不同视角的互补视频片段来提供丰富的目标信息,特别是当目标在某些视角下被遮挡…...

手写Mybatis:第7章-SQL执行器的定义和实现
文章目录 一、目标:SQL执行的定义和实现二、设计:SQL执行的定义和实现三、实现:SQL执行的定义和实现3.1 工程结构3.2 SQL执行实现的关系图3.3 执行器的定义和实现3.3.1 Executor 接口3.3.2 BaseExecutor 抽象基类3.3.3 SimpleExecutor 简单执…...

C语言基础知识理论版(很详细)
文章目录 前述一、数据1.1 数据类型1.2 数据第一种数据:常量第二种数据:变量第三种数据:表达式1、算术运算符及算术表达式2、赋值运算符及赋值表达式3、自增、自减运算符4、逗号运算符及其表达式(‘顺序求值’表达式)5…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...
