48、springboot 的国际化之让用户在程序界面上弄个下拉框,进行动态选择语言
上一篇是直接改浏览器的支持语言。
在浏览器上面直接改国际化语言
这次要实现的功能是直接在程序界面动态选择语言。
Locale 代表语言、国家。
★ 在界面上动态改变语言
应用之所以能动态呈现不同的语言界面,其实关键在于如何确定客户端的Locale(代表语言、国家信息)
——Spring Boot应用使用LocaleResolver来确定客户端所使用的Locale
LocaleResolver 接口负责解析用户浏览器的Locale,该接口有如下3个实现类。
▲ AcceptHeaderLocaleResolver:
根据浏览器的Accept请求头确定,默认值。
当改变浏览器设置时,实际上就是改变该浏览器所发送的Accept请求头。
上一篇的例子就是这一个。
▲ CookieLocaleResolver: 根据Cookie来确定
▲ SessionLocaleResolver: 根据Session来确定
如果要在界面上动态改变语言,那就需要使用CookieLocaleResolver或SessionLocaleResolver。
▲ 步骤:
(1)在容器中配置LocaleResolver Bean(用CookieLocaleResolver或SessionLocaleResolver都行)(2)添加LocaleChangeInterceptor拦截器,该拦截器需要指定根据哪个参数动态地更改Locale(还需要将该拦截器添加到系统中)(3)页面上用户选择不同语言则发送相应的请求参数(此处的参数名对应于第二步所指定的参数)来改变Locale——通常用一个下拉列表框来发送请求参数。
总结:
//配置 LocaleResolver Bean,
作用:改变Locale国际化语言有cookie和session两种方式,比如要使用cookie的方式,就在配置文件添加个cookie的属性值,然后通过@Value直接获取该属性值,再去 LocaleResolver Bean
里面进行逻辑处理。
//配置一个拦截器的Bean —> LocaleChangeInterceptor Bean
作用:拦截器根据客户在前端发送的请求中携带的参数来动态地更改 Locale 国际话语言
就是用户发送一个请求,比如选择 【美式英语】,那么前端就会发送一个请求,携带一个【choseLang=en_US】参数,然后这个请求就会被 LocaleChangeInterceptor 这个拦截器拦截到,然后解析这个参数携带的 en_US(解析这个参数是拦截器自己本身的功能,我自己没有做过对这个参数的判断,估计得看源码),
代码演示:
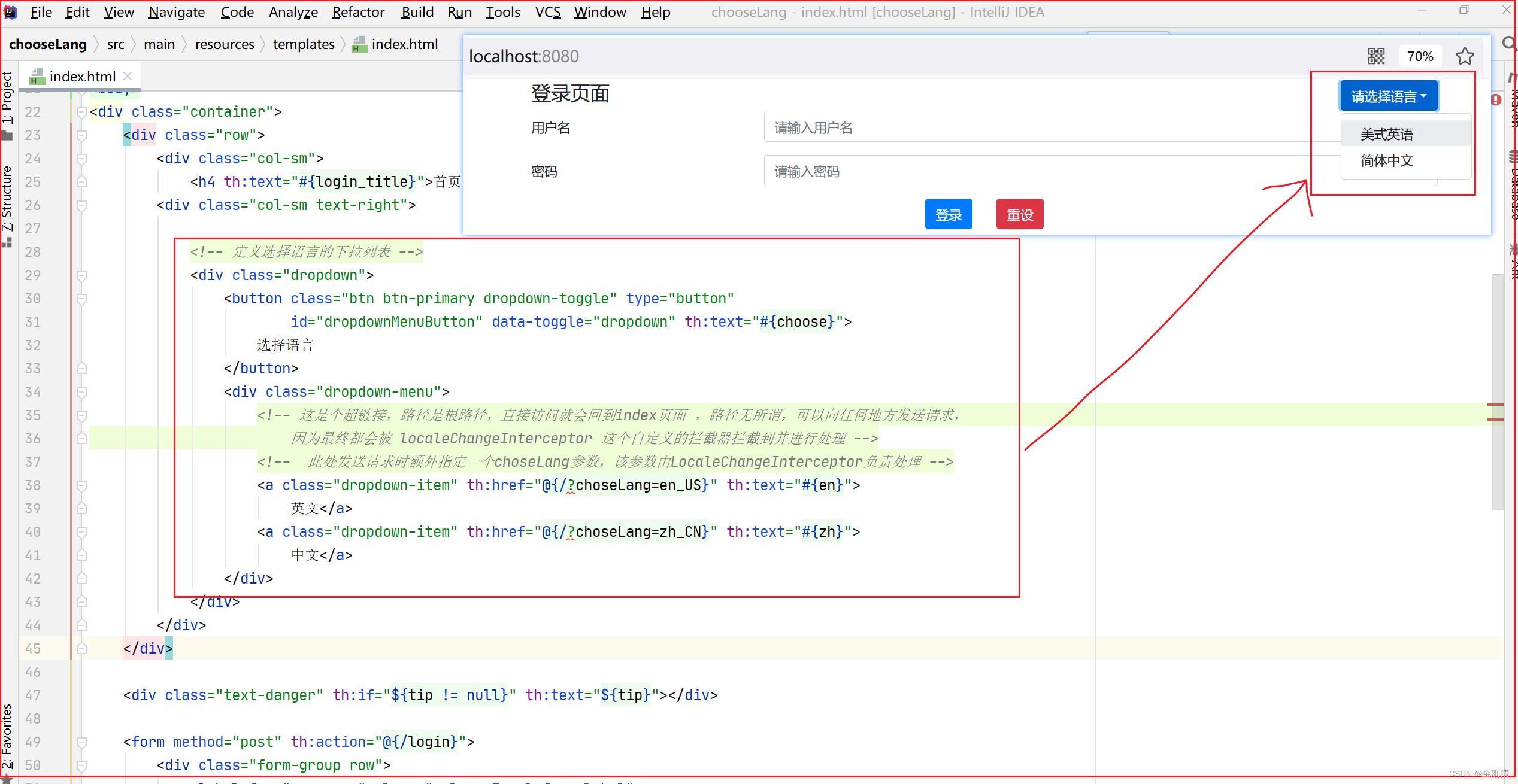
前端定义一个下拉框,然后有两个超链接,这两个超链接的请求会被后端的拦截器拦截到并进行处理

配置文件中的一些对应的一些配置

来到后端的配置类,添加两个bean
一个是改变Locale的bean
一个是拦截器处理前端请求的bean
package cn.ljh.i18n.config;import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.i18n.AcceptHeaderLocaleResolver;
import org.springframework.web.servlet.i18n.CookieLocaleResolver;
import org.springframework.web.servlet.i18n.LocaleChangeInterceptor;
import org.springframework.web.servlet.i18n.SessionLocaleResolver;import java.util.Locale;@Configuration
public class MyConfig implements WebMvcConfigurer
{//通过这个配置参数可以指定使用哪种 LocaleResolver@Value("${cn.ljh.locale.resolver.type}")private String resolverType;//通过这个配置参数可指定使用哪个请求参数来更改 Locale@Value("${cn.ljh.locale.param.name}")private String localeParam;//配置 LocaleResolver Bean//两种改变Locale国际化语言的方式,通过获取配置文件里面的配置,来选择修改的方式@Beanpublic LocaleResolver localeResolver(){//如果要让用户可以自动选择语言,必须使用 CookieLocaleResolver 或 SessionLocaleResolver//判断客户选择什么样的语言if (resolverType.equals("session")){SessionLocaleResolver sessionlr = new SessionLocaleResolver();//设置默认的国际化语言为中国sessionlr.setDefaultLocale(Locale.CHINA);return sessionlr;} else if (resolverType.equals("cookie")){CookieLocaleResolver cookielr = new CookieLocaleResolver();cookielr.setDefaultLocale(Locale.CHINA);//设置cookie的名字cookielr.setCookieName("lang");//设置cookie的存活时间cookielr.setCookieMaxAge(3600 * 24);return cookielr;} else{//使用默认的 LocaleResolverreturn new AcceptHeaderLocaleResolver();}}//配置一个拦截器的Bean,拦截器根据客户在前端发送的请求中携带的参数来动态地更改 Locale 国际话语言@Beanpublic LocaleChangeInterceptor localeChangeInterceptor(){LocaleChangeInterceptor interceptor = new LocaleChangeInterceptor();//设置请求参数,应用根据哪个请求参数来更改 Locale ,参数名随便写interceptor.setParamName(localeParam);return interceptor;}//需要把这个 localeChangeInterceptor 拦截器 加到项目系统中,通过重写WebMvcConfigurer里面支持的一个方法addInterceptors@Overridepublic void addInterceptors(InterceptorRegistry registry){//添加确定Locale的拦截器,直接把上面的方法作为参数传进来。registry.addInterceptor(localeChangeInterceptor());}
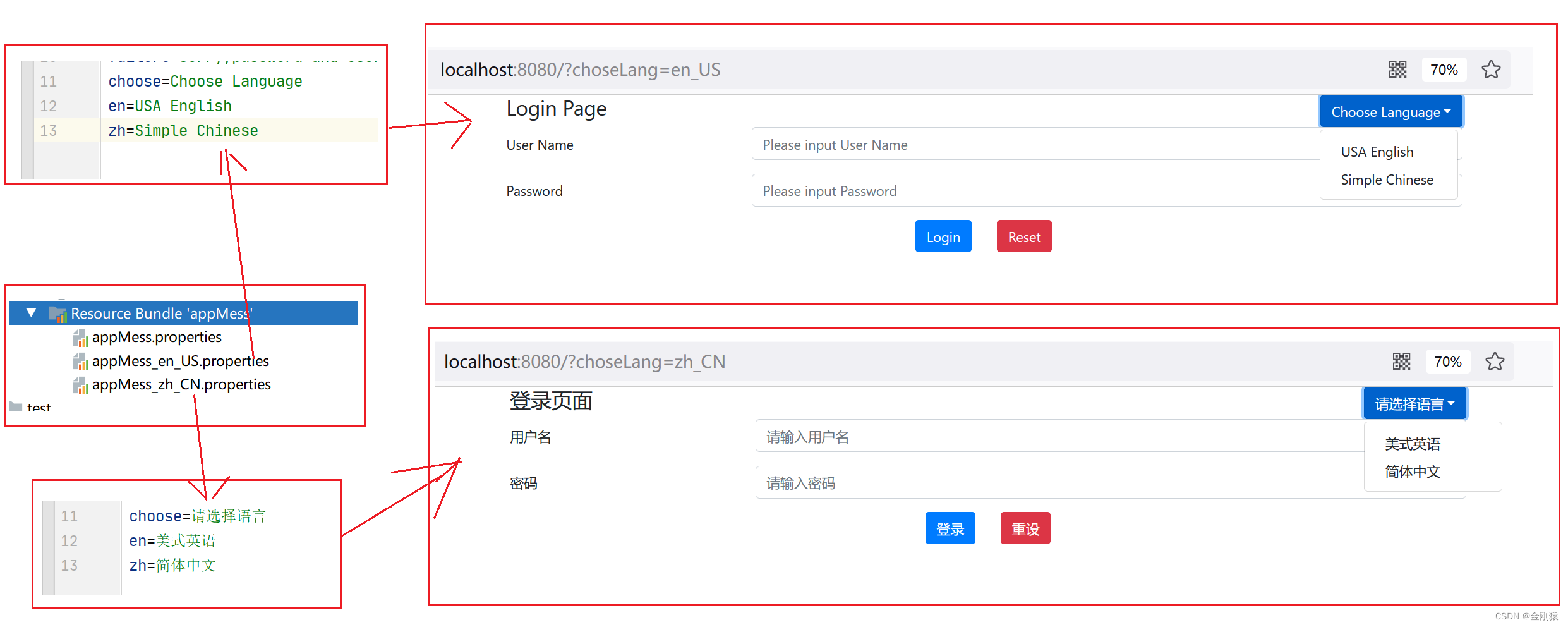
}appMess_en_US.properties
login_title=Login Page
name_label=User Name
name_hint=Please input User Name
password_label=Password
password_hint=Please input Password
login_btn=Login
reset_btn=Reset
#{0} 占位符
welcome={0}, Welcome to study
failure=sorry,password and username not matched
choose=Choose Language
en=USA English
zh=Simple Chinese
appMess_zh_CN.properties
login_title=登录页面
name_label=用户名
name_hint=请输入用户名
password_label=密码
password_hint=请输入密码
login_btn=登录
reset_btn=重设
#{0} 占位符
welcome={0}, 欢迎登录学习
failure=用户名和密码不匹配
choose=请选择语言
en=美式英语
zh=简体中文
功能演示:

前端index的代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>国际化</title><!-- 引入css样式,用 link 元素 , stylesheet 样式单 , .gz表示是打包的,但是springboot会自动解包 --><!-- 引入 Bootstrap 的 Web Jar 中的 CSS 样式 --><link rel="stylesheet" th:href="@{'/webjars/bootstrap/css/bootstrap.min.css'}"><!-- jquery 放在 bootstrap 前面,因为 bootstrap 需要依赖到 jquery --><!-- 引入 jQuery 的 Web Jar 中的 js 脚本 --><script type="text/javascript" th:src="@{'/webjars/jquery/jquery.min.js'}"></script><!-- 引入 Bootstrap 的 Web Jar 中的 js 脚本 --><script type="text/javascript" th:src="@{'/webjars/bootstrap/js/bootstrap.bundle.min.js'}"></script><!-- 引入 popper 的 Web Jar 中的 Js 脚本 --><script type="text/javascript" th:src="@{'/webjars/popper.js/umd/popper.min.js'}"></script></head>
<body>
<div class="container"><div class="row"><div class="col-sm"><h4 th:text="#{login_title}">首页</h4></div><div class="col-sm text-right"><!-- 定义选择语言的下拉列表 --><div class="dropdown"><button class="btn btn-primary dropdown-toggle" type="button"id="dropdownMenuButton" data-toggle="dropdown" th:text="#{choose}">选择语言</button><div class="dropdown-menu"><!-- 这是个超链接,路径是根路径,直接访问就会回到index页面 ,路径无所谓,可以向任何地方发送请求,因为最终都会被 localeChangeInterceptor 这个自定义的拦截器拦截到并进行处理 --><!-- 此处发送请求时额外指定一个choseLang参数,该参数由LocaleChangeInterceptor负责处理 --><a class="dropdown-item" th:href="@{/?choseLang=en_US}" th:text="#{en}">英文</a><a class="dropdown-item" th:href="@{/?choseLang=zh_CN}" th:text="#{zh}">中文</a></div></div></div></div><div class="text-danger" th:if="${tip != null}" th:text="${tip}"></div><form method="post" th:action="@{/login}"><div class="form-group row"><label for="username" class="col-sm-3 col-form-label"th:text="#{name_label}">用户名</label><div class="col-sm-9"><input type="text" id="username" name="username"class="form-control" th:placeholder="#{'name_hint'}"></div></div><div class="form-group row"><label for="password" class="col-sm-3 col-form-label"th:text="#{password_label}">密码</label><div class="col-sm-9"><input type="password" id="password" name="password"class="form-control" th:placeholder="#{'password_hint'}"></div></div><div class="form-group row"><div class="col-sm-6 text-right"><button type="submit" class="btn btn-primary"th:text="#{login_btn}">登录</button></div><div class="col-sm-6"><button type="reset" class="btn btn-danger"th:text="#{reset_btn}">重设</button></div></div></form>
</div>
</body>
</html>
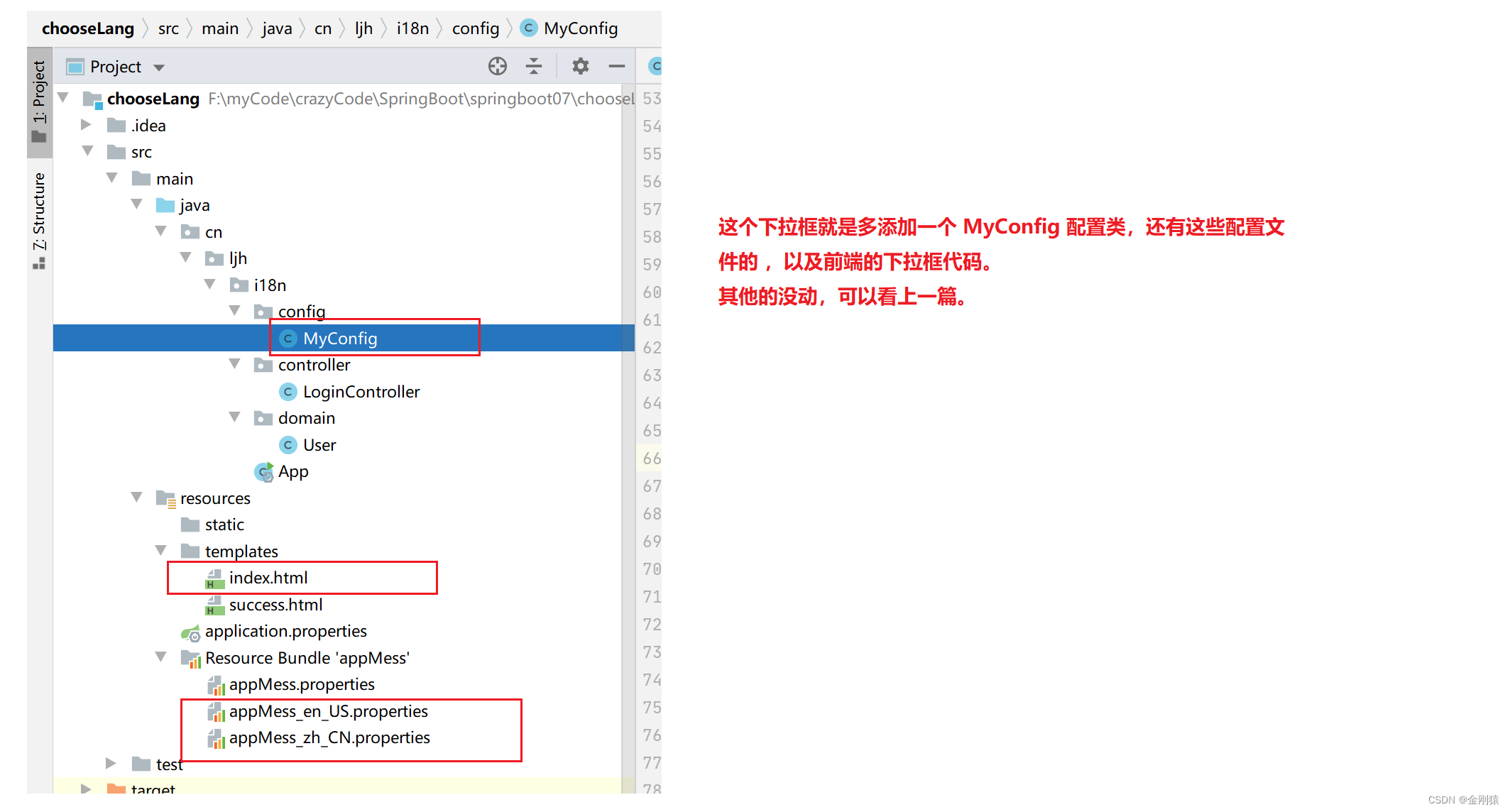
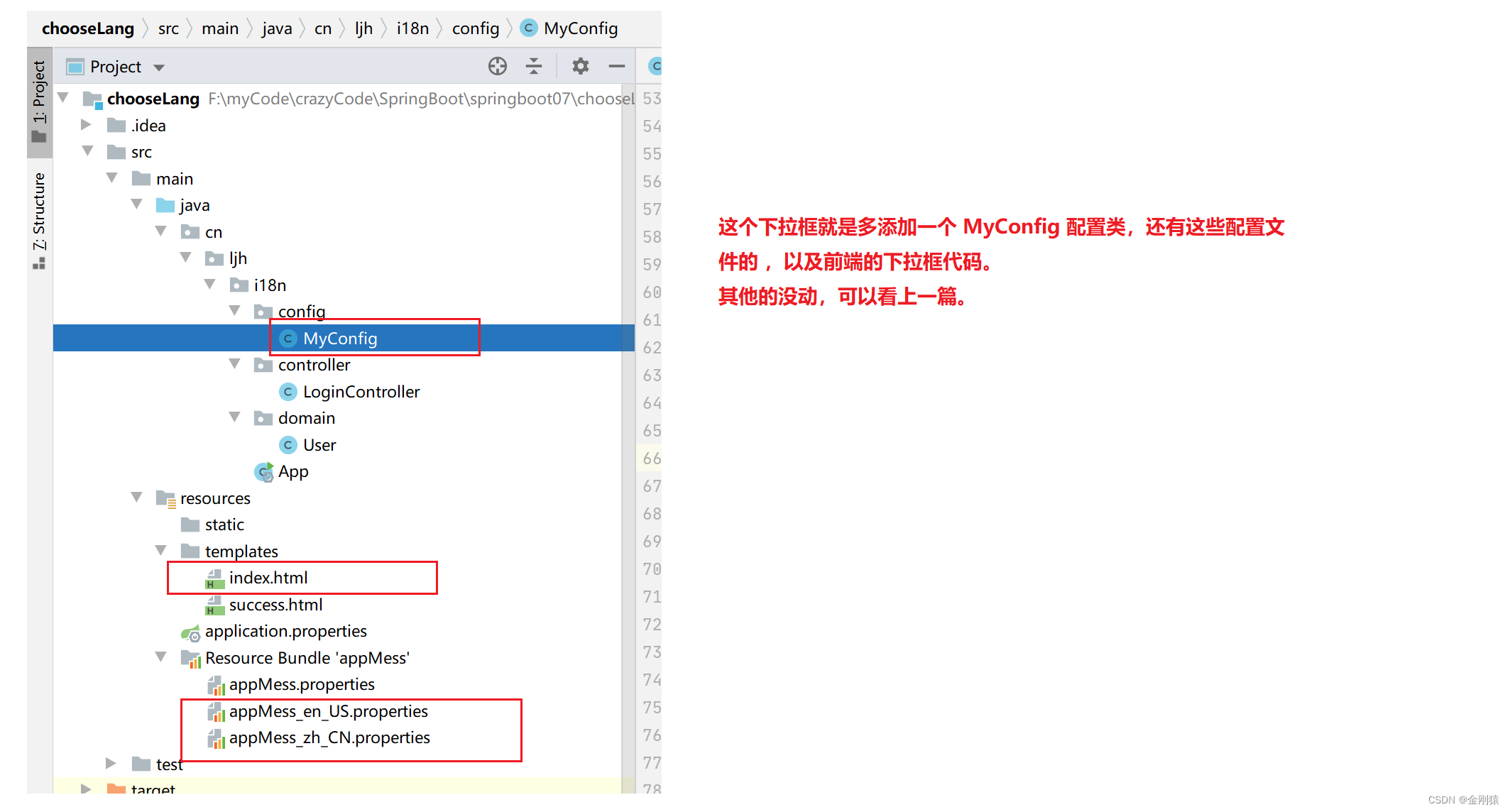
这个下拉框就是多添加一个 MyConfig 配置类,还有这些配置文件的 ,以及前端的下拉框代码。
其他的没动,可以看上一篇。
在浏览器上面直接改国际化语言

相关文章:

48、springboot 的国际化之让用户在程序界面上弄个下拉框,进行动态选择语言
上一篇是直接改浏览器的支持语言。 在浏览器上面直接改国际化语言 这次要实现的功能是直接在程序界面动态选择语言。 Locale 代表语言、国家。 ★ 在界面上动态改变语言 应用之所以能动态呈现不同的语言界面,其实关键在于如何确定客户端的Locale(代…...

FPGA可重配置原理及实现(1)——导论
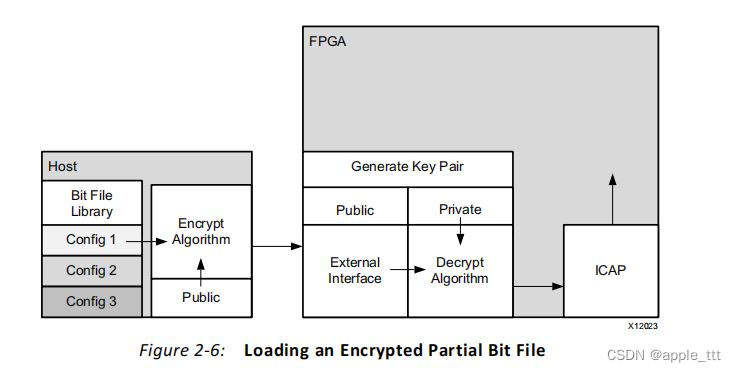
一、概述 可重配置技术是Xilinx提供的用来高效利用FPGA设计资源实现FPGA资源可重复利用的最新的FPGA设计技术,这种技术的发展为FPGA应用提供了更加广阔的前景。 术语“重构”是指FPGA已经配置后的重新编程。FPGA的重构有两种类型:完全的和部分的。完全重…...

Ubuntu系统下使用宝塔面板实现一键搭建Z-Blog个人博客的方法和流程
文章目录 1.前言2.网站搭建2.1. 网页下载和安装2.2.网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar临时数据隧道3.2.Cpolar稳定隧道(云端设置)3.3.Cpolar稳定隧道(本地设置) 4.公网访问测试5.结语 1.前言 Ubuntu系统作…...

数据结构 | 第一章 绪论
问题求解与程序设计 这一节都是介绍性的内容,但是哥尼斯堡的七桥问题值得写写。 #include <stdio.h>int Euler(int mat[4][4], int n) {int count 0;for (int i 0; i < n; i) {int degree 0;for (int j 0; j < n; j) {degree mat[i][j];}if (degr…...
:如何快速入门Python爬虫?)
python爬虫入门教程(非常详细):如何快速入门Python爬虫?
示例示例Python爬虫入门教程什么是爬虫爬虫(又称网络爬虫)是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本。它可以自动地抓取网页内容,并从中提取有用的数据,存储到本地文件或数据库中。 Python爬虫入门教…...

ElementUI浅尝辄止21:Tree 树形控件
树形组件:用清晰的层级结构展示信息,可展开或折叠。 树组件使用挺频繁的,常见于侧边栏树形目录、树形下拉选项按钮或搜索查询树形信息选项 1.如何使用? 基础的树形结构展示 <el-tree :data"data" :props"defa…...

插入排序,选择排序,交换排序,归并排序和非比较排序(C语言版)
前言 所谓排序,就是将一组数据按照递增或者递减的方式进行排列,让这组数据变得有序起来。排序在生活中运用的是十分广泛的,各行各业都用到了排序,比如我们在网购的时候就是按照某种排序的方式来选择东西的。所以去了解排序的实现也…...

【每日一题】1041. 困于环中的机器人
1041. 困于环中的机器人 - 力扣(LeetCode) 在无限的平面上,机器人最初位于 (0, 0) 处,面朝北方。注意: 北方向 是y轴的正方向。南方向 是y轴的负方向。东方向 是x轴的正方向。西方向 是x轴的负方向。 机器人可以接受下列三条指令之…...

C# 采用3DES-MAC进行签名 base64解码与编码
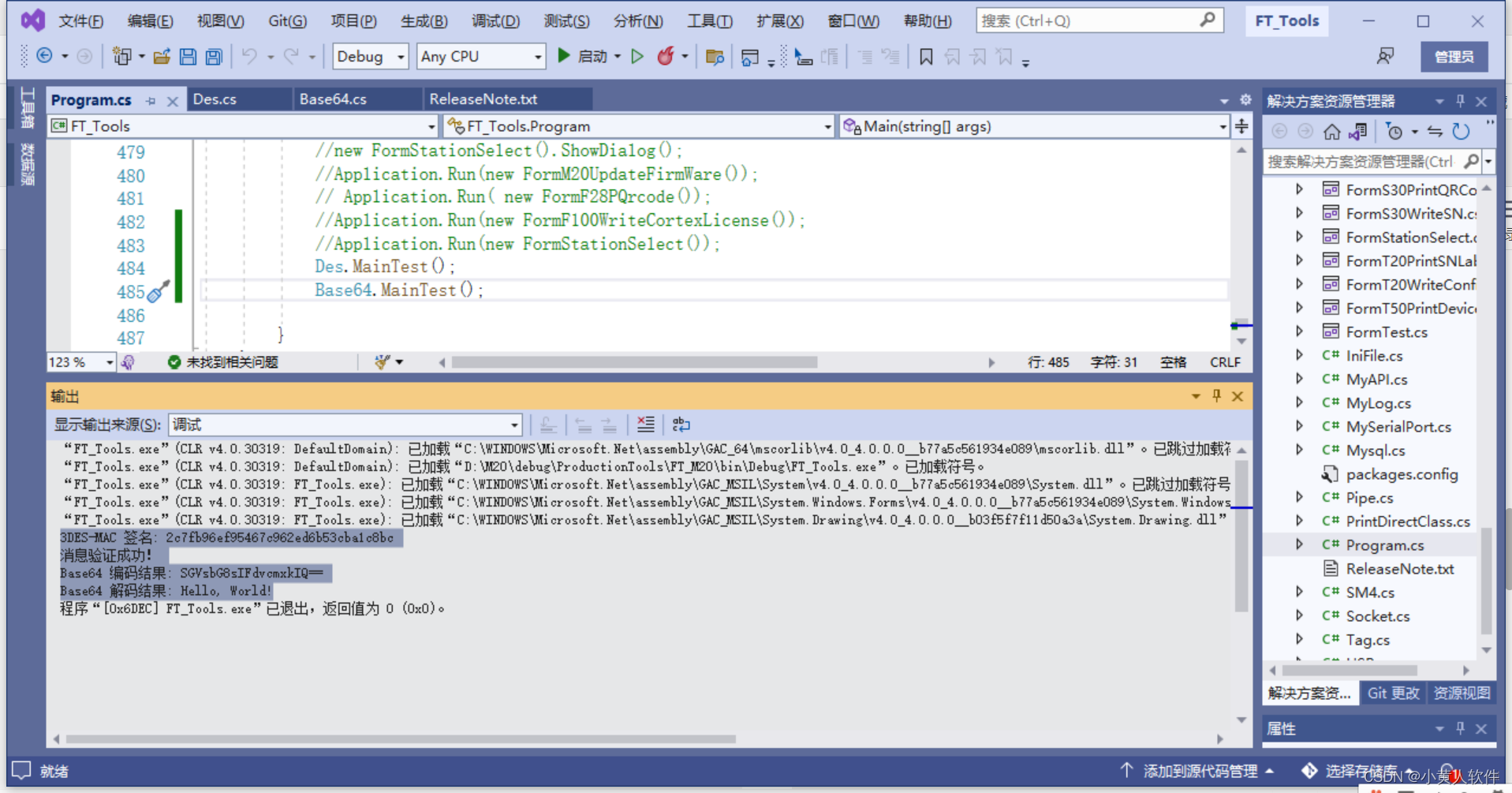
** 3DES-MAC ** 3DES-MAC(Triple Data Encryption Standard Message Authentication Code)是一种消息认证码(MAC)算法,用于验证消息的完整性和真实性。3DES-MAC使用了3DES(Triple Data Encryption Standa…...

AI绘画:StableDiffusion实操教程-完美世界-魔女(附高清图下载)
前段时间我分享了StableDiffusion的非常完整的教程:“AI绘画:Stable Diffusion 终极宝典:从入门到精通 ” 尽管如此,还有读者反馈说,尽管已经成功安装,但生成的图片与我展示的结果相去甚远。真实感和质感之…...

python excel 读取及写入固定格式
import xlrd import xlwt import re import pandas as pd from datetime import date,datetimefile_path "C:\\Users\\function_model.xls" def readexcel():df pd.read_excel(file_path ,"配置")# e_id# id# expression# name# freq# column_data df[e…...

SQL Server进阶教程读书笔记
最近把SQL Server进阶教程重新读了一遍,顺便整理了一下书本中的知识点 1.关键知识点 CASE WHEN ❑ 高手使用select做分支,新手用where和having做分支 ❑ 要写ELSE,要写END,避免未匹配上得到NULL ❑ check到底怎…...

DHTMLX Gantt 8.0.5 Crack -甘特图
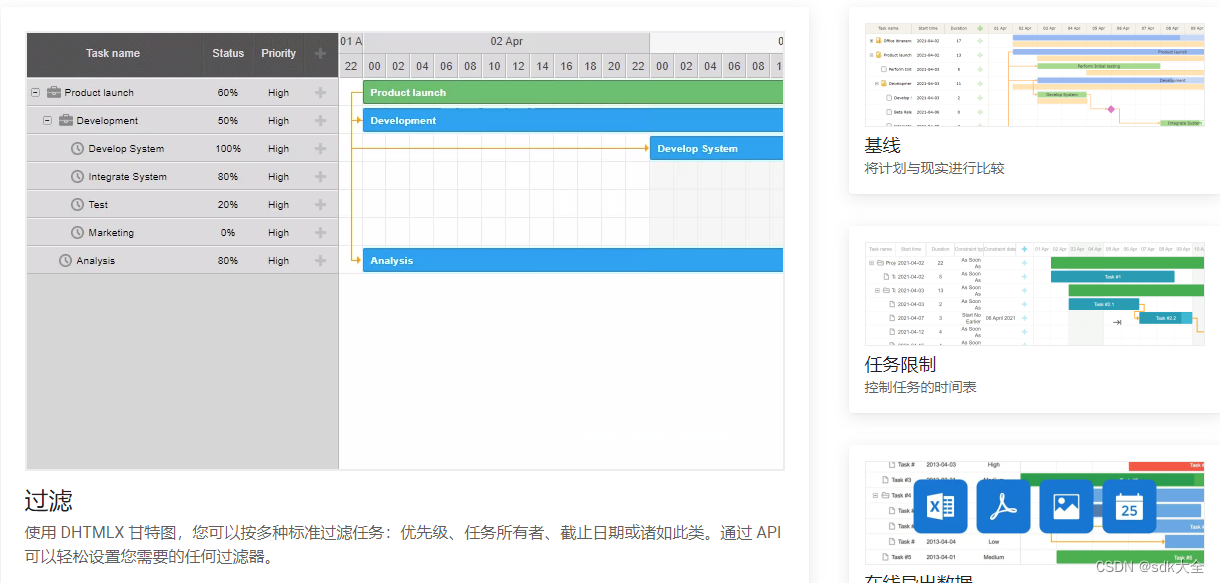
8.0.5 2023 年 9 月 1 日。错误修复版本 修复 修复通过gantt.getGanttInstance配置启用扩展而触发的错误警告修复启用skip_off_time配置时gantt.exportToExcel()的不正确工作示例查看器的改进 8.0.4 2023 年 7 月 31 日。错误修复版本 修复 修复数据处理器不跟踪资源数据…...

RHCA之路---EX280(5)
RHCA之路—EX280(5) 1. 题目 Using the example files from the wordpress directory under http://materials.example.com/exam280/wordpress create a WordPress application in the farm project For permanent storage use the NFS shares /exports/wordpress and /export…...

”轻舟已过万重山“-----我回归更新了-----
嘿,朋友们,很久不见,甚是想念,经历过漫长的暑期生活,也许你已然收获满满。有可能你拿到了那梦寐以求的机动车行驶证,开着家长的小车在道路上自由的兜风;有可能你来了一场说走就走的旅行…...

win11右键菜单恢复win10风格
按 winx 输入以下命令 reg.exe add "HKCU\Software\Classes\CLSID\{86ca1aa0-34aa-4e8b-a509-50c905bae2a2}\InprocServer32" /f /ve...

Nginx安装及配置负载均衡
文章目录 官网下载Nginx解压安装常用命令配置负载均衡七层负载均衡nginx的负载均衡语法nginx的负载均衡策略故障下线和备份服务设置proxy_pass参数 官网下载Nginx http://nginx.org/en/download.html 注:下载稳定版,即Stateable Version的,…...

C# OpenCvSharp 通道分离
效果 项目 代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; using OpenCvSharp; using OpenCvSharp.Extensions;namespac…...
)
oracle 自定义存储过程(非常简单明了)
语法说明 CREATE OR REPLACE PROCEDURE 存储过程名字 ( 参数1 IN %TYPE, 参数2 IN %TYPE, 参数3 OUT %TYPE) IS 变量1 %TYPE; 变量2 %TYPE; BEGIN存储过程执行语句块 END 存储过程名字;举例说明 1.举一个简单的例子 定义存储过程 easyProcedure 入参为 两个数 出参为 他们的…...

layui--记录
layui 行点击事件:点了没反应? //监听行工具事件layui.table.on(tool(demo), function (obj) {//alert(222) });原因:检查下id与lay-filter是否一致;id与lay-filter必须一致。 <table id"demo" lay-filter"dem…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
