ElementUI浅尝辄止21:Tree 树形控件
树形组件:用清晰的层级结构展示信息,可展开或折叠。
树组件使用挺频繁的,常见于侧边栏树形目录、树形下拉选项按钮或搜索查询树形信息选项
1.如何使用?
基础的树形结构展示
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree><script>export default {data() {return {data: [{label: '一级 1',children: [{label: '二级 1-1',children: [{label: '三级 1-1-1'}]}]}, {label: '一级 2',children: [{label: '二级 2-1',children: [{label: '三级 2-1-1'}]}, {label: '二级 2-2',children: [{label: '三级 2-2-1'}]}]}, {label: '一级 3',children: [{label: '二级 3-1',children: [{label: '三级 3-1-1'}]}, {label: '二级 3-2',children: [{label: '三级 3-2-1'}]}]}],defaultProps: {children: 'children',label: 'label'}};},methods: {handleNodeClick(data) {console.log(data);}}};
</script>2.可选择
适用于需要选择层级时使用。
//可以动态加载节点数据。
<el-tree:props="props":load="loadNode"lazyshow-checkbox@check-change="handleCheckChange">
</el-tree><script>export default {data() {return {props: {label: 'name',children: 'zones'},count: 1};},methods: {handleCheckChange(data, checked, indeterminate) {console.log(data, checked, indeterminate);},handleNodeClick(data) {console.log(data);},loadNode(node, resolve) {if (node.level === 0) {return resolve([{ name: 'region1' }, { name: 'region2' }]);}if (node.level > 3) return resolve([]);var hasChild;if (node.data.name === 'region1') {hasChild = true;} else if (node.data.name === 'region2') {hasChild = false;} else {hasChild = Math.random() > 0.5;}setTimeout(() => {var data;if (hasChild) {data = [{name: 'zone' + this.count++}, {name: 'zone' + this.count++}];} else {data = [];}resolve(data);}, 500);}}};
</script>3.懒加载自定义叶子节点
/*由于在点击节点时才进行该层数据的获取,默认情况下 Tree 无法预知某个节点是否为叶子节点,所以会为每个节点添加一个下拉按钮,如果节点没有下层数据,则点击后下拉按钮会消失。同时,你也可以提前告知 Tree 某个节点是否为叶子节点,从而避免在叶子节点前渲染下拉按钮。*/<el-tree:props="props":load="loadNode"lazyshow-checkbox>
</el-tree><script>export default {data() {return {props: {label: 'name',children: 'zones',isLeaf: 'leaf'},};},methods: {loadNode(node, resolve) {if (node.level === 0) {return resolve([{ name: 'region' }]);}if (node.level > 1) return resolve([]);setTimeout(() => {const data = [{name: 'leaf',leaf: true}, {name: 'zone'}];resolve(data);}, 500);}}};
</script>
4.默认展开和默认选中
可将 Tree 的某些节点设置为默认展开或默认选中
/*分别通过default-expanded-keys和default-checked-keys设置默认展开和默认选中的节点。需要注意的是,此时必须设置node-key,其值为节点数据中的一个字段名,该字段在整棵树中是唯一的。*/<el-tree:data="data"show-checkboxnode-key="id":default-expanded-keys="[2, 3]":default-checked-keys="[5]":props="defaultProps">
</el-tree><script>export default {data() {return {data: [{id: 1,label: '一级 1',children: [{id: 4,label: '二级 1-1',children: [{id: 9,label: '三级 1-1-1'}, {id: 10,label: '三级 1-1-2'}]}]}, {id: 2,label: '一级 2',children: [{id: 5,label: '二级 2-1'}, {id: 6,label: '二级 2-2'}]}, {id: 3,label: '一级 3',children: [{id: 7,label: '二级 3-1'}, {id: 8,label: '二级 3-2'}]}],defaultProps: {children: 'children',label: 'label'}};}};
</script>5.禁用状态
可将 Tree 的某些节点设置为禁用状态
//通过disabled设置禁用状态。<el-tree:data="data"show-checkboxnode-key="id":default-expanded-keys="[2, 3]":default-checked-keys="[5]">
</el-tree><script>export default {data() {return {data: [{id: 1,label: '一级 2',children: [{id: 3,label: '二级 2-1',children: [{id: 4,label: '三级 3-1-1'}, {id: 5,label: '三级 3-1-2',disabled: true}]}, {id: 2,label: '二级 2-2',disabled: true,children: [{id: 6,label: '三级 3-2-1'}, {id: 7,label: '三级 3-2-2',disabled: true}]}]}],defaultProps: {children: 'children',label: 'label'}};}};
</script>6.树节点的选择
/*如何获取和设置选中节点。获取和设置各有两种方式:通过 node 或通过 key。如果需要通过 key 来获取或设置,则必须设置node-key。*/<el-tree:data="data"show-checkboxdefault-expand-allnode-key="id"ref="tree"highlight-current:props="defaultProps">
</el-tree><div class="buttons"><el-button @click="getCheckedNodes">通过 node 获取</el-button><el-button @click="getCheckedKeys">通过 key 获取</el-button><el-button @click="setCheckedNodes">通过 node 设置</el-button><el-button @click="setCheckedKeys">通过 key 设置</el-button><el-button @click="resetChecked">清空</el-button>
</div><script>export default {methods: {getCheckedNodes() {console.log(this.$refs.tree.getCheckedNodes());},getCheckedKeys() {console.log(this.$refs.tree.getCheckedKeys());},setCheckedNodes() {this.$refs.tree.setCheckedNodes([{id: 5,label: '二级 2-1'}, {id: 9,label: '三级 1-1-1'}]);},setCheckedKeys() {this.$refs.tree.setCheckedKeys([3]);},resetChecked() {this.$refs.tree.setCheckedKeys([]);}},data() {return {data: [{id: 1,label: '一级 1',children: [{id: 4,label: '二级 1-1',children: [{id: 9,label: '三级 1-1-1'}, {id: 10,label: '三级 1-1-2'}]}]}, {id: 2,label: '一级 2',children: [{id: 5,label: '二级 2-1'}, {id: 6,label: '二级 2-2'}]}, {id: 3,label: '一级 3',children: [{id: 7,label: '二级 3-1'}, {id: 8,label: '二级 3-2'}]}],defaultProps: {children: 'children',label: 'label'}};}};
</script>7.自定义节点内容
节点的内容支持自定义,可以在节点区添加按钮或图标等内容
/*可以通过两种方法进行树节点内容的自定义:render-content和 scoped slot。使用render-content指定渲染函数,该函数返回需要的节点区内容即可。渲染函数的用法请参考 Vue 文档。使用 scoped slot 会传入两个参数node和data,分别表示当前节点的 Node 对象和当前节点的数据。注意:由于 jsfiddle 不支持 JSX 语法,所以render-content示例在 jsfiddle 中无法运行。但是在实际的项目中,只要正确地配置了相关依赖,就可以正常运行。*/<div class="custom-tree-container"><div class="block"><p>使用 render-content</p><el-tree:data="data"show-checkboxnode-key="id"default-expand-all:expand-on-click-node="false":render-content="renderContent"></el-tree></div><div class="block"><p>使用 scoped slot</p><el-tree:data="data"show-checkboxnode-key="id"default-expand-all:expand-on-click-node="false"><span class="custom-tree-node" slot-scope="{ node, data }"><span>{{ node.label }}</span><span><el-buttontype="text"size="mini"@click="() => append(data)">Append</el-button><el-buttontype="text"size="mini"@click="() => remove(node, data)">Delete</el-button></span></span></el-tree></div>
</div><script>let id = 1000;export default {data() {const data = [{id: 1,label: '一级 1',children: [{id: 4,label: '二级 1-1',children: [{id: 9,label: '三级 1-1-1'}, {id: 10,label: '三级 1-1-2'}]}]}, {id: 2,label: '一级 2',children: [{id: 5,label: '二级 2-1'}, {id: 6,label: '二级 2-2'}]}, {id: 3,label: '一级 3',children: [{id: 7,label: '二级 3-1'}, {id: 8,label: '二级 3-2'}]}];return {data: JSON.parse(JSON.stringify(data)),data: JSON.parse(JSON.stringify(data))}},methods: {append(data) {const newChild = { id: id++, label: 'testtest', children: [] };if (!data.children) {this.$set(data, 'children', []);}data.children.push(newChild);},remove(node, data) {const parent = node.parent;const children = parent.data.children || parent.data;const index = children.findIndex(d => d.id === data.id);children.splice(index, 1);},renderContent(h, { node, data, store }) {return (<span class="custom-tree-node"><span>{node.label}</span><span><el-button size="mini" type="text" on-click={ () => this.append(data) }>Append</el-button><el-button size="mini" type="text" on-click={ () => this.remove(node, data) }>Delete</el-button></span></span>);}}};
</script><style>.custom-tree-node {flex: 1;display: flex;align-items: center;justify-content: space-between;font-size: 14px;padding-right: 8px;}
</style>8.节点过滤
通过关键字过滤树节点
/*在需要对节点进行过滤时,调用 Tree 实例的filter方法,参数为关键字。需要注意的是,此时需要设置filter-node-method,值为过滤函数。*/<el-inputplaceholder="输入关键字进行过滤"v-model="filterText">
</el-input><el-treeclass="filter-tree":data="data":props="defaultProps"default-expand-all:filter-node-method="filterNode"ref="tree">
</el-tree><script>export default {watch: {filterText(val) {this.$refs.tree.filter(val);}},methods: {filterNode(value, data) {if (!value) return true;return data.label.indexOf(value) !== -1;}},data() {return {filterText: '',data: [{id: 1,label: '一级 1',children: [{id: 4,label: '二级 1-1',children: [{id: 9,label: '三级 1-1-1'}, {id: 10,label: '三级 1-1-2'}]}]}, {id: 2,label: '一级 2',children: [{id: 5,label: '二级 2-1'}, {id: 6,label: '二级 2-2'}]}, {id: 3,label: '一级 3',children: [{id: 7,label: '二级 3-1'}, {id: 8,label: '二级 3-2'}]}],defaultProps: {children: 'children',label: 'label'}};}};
</script>9.手风琴模式
对于同一级的节点,每次只能展开一个
<el-tree:data="data":props="defaultProps"accordion@node-click="handleNodeClick">
</el-tree><script>export default {data() {return {data: [{label: '一级 1',children: [{label: '二级 1-1',children: [{label: '三级 1-1-1'}]}]}, {label: '一级 2',children: [{label: '二级 2-1',children: [{label: '三级 2-1-1'}]}, {label: '二级 2-2',children: [{label: '三级 2-2-1'}]}]}, {label: '一级 3',children: [{label: '二级 3-1',children: [{label: '三级 3-1-1'}]}, {label: '二级 3-2',children: [{label: '三级 3-2-1'}]}]}],defaultProps: {children: 'children',label: 'label'}};},methods: {handleNodeClick(data) {console.log(data);}}};
</script>10.可拖拽节点
通过 draggable 属性可让节点变为可拖拽。
<el-tree:data="data"node-key="id"default-expand-all@node-drag-start="handleDragStart"@node-drag-enter="handleDragEnter"@node-drag-leave="handleDragLeave"@node-drag-over="handleDragOver"@node-drag-end="handleDragEnd"@node-drop="handleDrop"draggable:allow-drop="allowDrop":allow-drag="allowDrag">
</el-tree><script>export default {data() {return {data: [{id: 1,label: '一级 1',children: [{id: 4,label: '二级 1-1',children: [{id: 9,label: '三级 1-1-1'}, {id: 10,label: '三级 1-1-2'}]}]}, {id: 2,label: '一级 2',children: [{id: 5,label: '二级 2-1'}, {id: 6,label: '二级 2-2'}]}, {id: 3,label: '一级 3',children: [{id: 7,label: '二级 3-1'}, {id: 8,label: '二级 3-2',children: [{id: 11,label: '三级 3-2-1'}, {id: 12,label: '三级 3-2-2'}, {id: 13,label: '三级 3-2-3'}]}]}],defaultProps: {children: 'children',label: 'label'}};},methods: {handleDragStart(node, ev) {console.log('drag start', node);},handleDragEnter(draggingNode, dropNode, ev) {console.log('tree drag enter: ', dropNode.label);},handleDragLeave(draggingNode, dropNode, ev) {console.log('tree drag leave: ', dropNode.label);},handleDragOver(draggingNode, dropNode, ev) {console.log('tree drag over: ', dropNode.label);},handleDragEnd(draggingNode, dropNode, dropType, ev) {console.log('tree drag end: ', dropNode && dropNode.label, dropType);},handleDrop(draggingNode, dropNode, dropType, ev) {console.log('tree drop: ', dropNode.label, dropType);},allowDrop(draggingNode, dropNode, type) {if (dropNode.data.label === '二级 3-1') {return type !== 'inner';} else {return true;}},allowDrag(draggingNode) {return draggingNode.data.label.indexOf('三级 3-2-2') === -1;}}};
</script>上述内容即为Tree树组件的详细使用方法,若想深入浅出可以前往Tree组件 。
相关文章:

ElementUI浅尝辄止21:Tree 树形控件
树形组件:用清晰的层级结构展示信息,可展开或折叠。 树组件使用挺频繁的,常见于侧边栏树形目录、树形下拉选项按钮或搜索查询树形信息选项 1.如何使用? 基础的树形结构展示 <el-tree :data"data" :props"defa…...

插入排序,选择排序,交换排序,归并排序和非比较排序(C语言版)
前言 所谓排序,就是将一组数据按照递增或者递减的方式进行排列,让这组数据变得有序起来。排序在生活中运用的是十分广泛的,各行各业都用到了排序,比如我们在网购的时候就是按照某种排序的方式来选择东西的。所以去了解排序的实现也…...

【每日一题】1041. 困于环中的机器人
1041. 困于环中的机器人 - 力扣(LeetCode) 在无限的平面上,机器人最初位于 (0, 0) 处,面朝北方。注意: 北方向 是y轴的正方向。南方向 是y轴的负方向。东方向 是x轴的正方向。西方向 是x轴的负方向。 机器人可以接受下列三条指令之…...

C# 采用3DES-MAC进行签名 base64解码与编码
** 3DES-MAC ** 3DES-MAC(Triple Data Encryption Standard Message Authentication Code)是一种消息认证码(MAC)算法,用于验证消息的完整性和真实性。3DES-MAC使用了3DES(Triple Data Encryption Standa…...

AI绘画:StableDiffusion实操教程-完美世界-魔女(附高清图下载)
前段时间我分享了StableDiffusion的非常完整的教程:“AI绘画:Stable Diffusion 终极宝典:从入门到精通 ” 尽管如此,还有读者反馈说,尽管已经成功安装,但生成的图片与我展示的结果相去甚远。真实感和质感之…...

python excel 读取及写入固定格式
import xlrd import xlwt import re import pandas as pd from datetime import date,datetimefile_path "C:\\Users\\function_model.xls" def readexcel():df pd.read_excel(file_path ,"配置")# e_id# id# expression# name# freq# column_data df[e…...

SQL Server进阶教程读书笔记
最近把SQL Server进阶教程重新读了一遍,顺便整理了一下书本中的知识点 1.关键知识点 CASE WHEN ❑ 高手使用select做分支,新手用where和having做分支 ❑ 要写ELSE,要写END,避免未匹配上得到NULL ❑ check到底怎…...

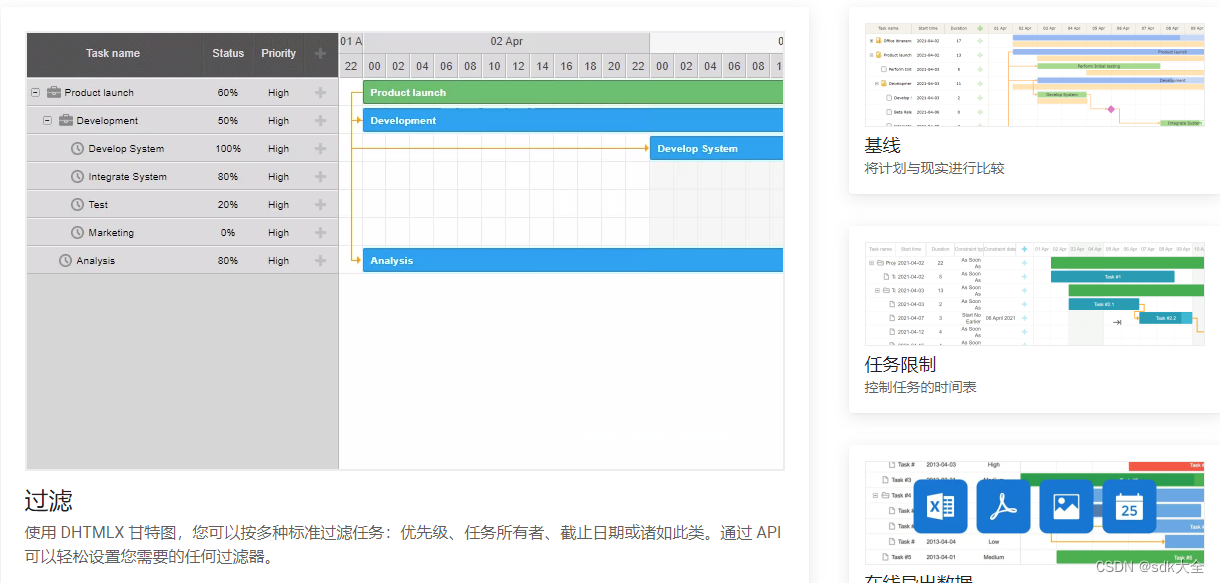
DHTMLX Gantt 8.0.5 Crack -甘特图
8.0.5 2023 年 9 月 1 日。错误修复版本 修复 修复通过gantt.getGanttInstance配置启用扩展而触发的错误警告修复启用skip_off_time配置时gantt.exportToExcel()的不正确工作示例查看器的改进 8.0.4 2023 年 7 月 31 日。错误修复版本 修复 修复数据处理器不跟踪资源数据…...

RHCA之路---EX280(5)
RHCA之路—EX280(5) 1. 题目 Using the example files from the wordpress directory under http://materials.example.com/exam280/wordpress create a WordPress application in the farm project For permanent storage use the NFS shares /exports/wordpress and /export…...

”轻舟已过万重山“-----我回归更新了-----
嘿,朋友们,很久不见,甚是想念,经历过漫长的暑期生活,也许你已然收获满满。有可能你拿到了那梦寐以求的机动车行驶证,开着家长的小车在道路上自由的兜风;有可能你来了一场说走就走的旅行…...

win11右键菜单恢复win10风格
按 winx 输入以下命令 reg.exe add "HKCU\Software\Classes\CLSID\{86ca1aa0-34aa-4e8b-a509-50c905bae2a2}\InprocServer32" /f /ve...

Nginx安装及配置负载均衡
文章目录 官网下载Nginx解压安装常用命令配置负载均衡七层负载均衡nginx的负载均衡语法nginx的负载均衡策略故障下线和备份服务设置proxy_pass参数 官网下载Nginx http://nginx.org/en/download.html 注:下载稳定版,即Stateable Version的,…...

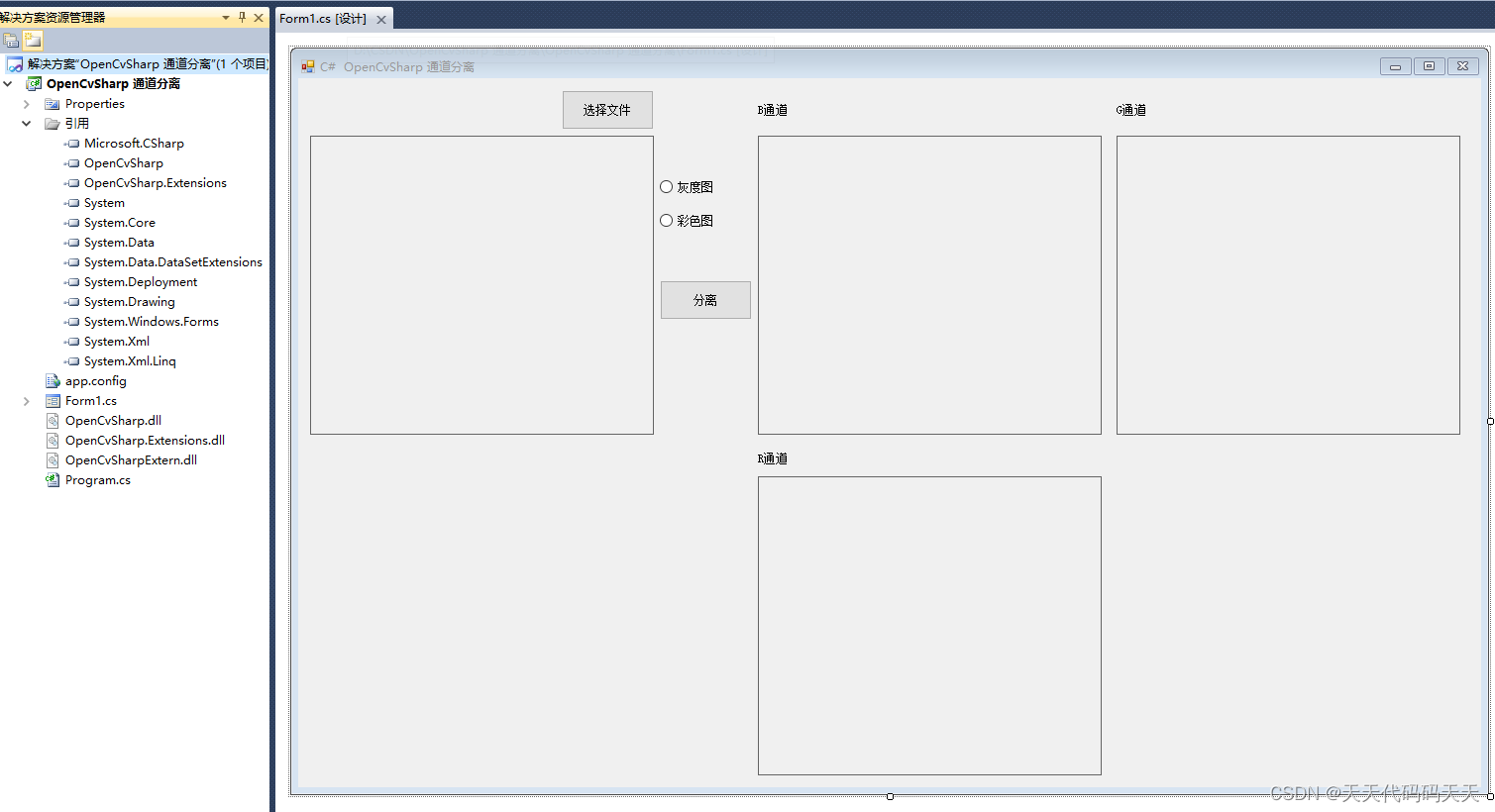
C# OpenCvSharp 通道分离
效果 项目 代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; using OpenCvSharp; using OpenCvSharp.Extensions;namespac…...
)
oracle 自定义存储过程(非常简单明了)
语法说明 CREATE OR REPLACE PROCEDURE 存储过程名字 ( 参数1 IN %TYPE, 参数2 IN %TYPE, 参数3 OUT %TYPE) IS 变量1 %TYPE; 变量2 %TYPE; BEGIN存储过程执行语句块 END 存储过程名字;举例说明 1.举一个简单的例子 定义存储过程 easyProcedure 入参为 两个数 出参为 他们的…...

layui--记录
layui 行点击事件:点了没反应? //监听行工具事件layui.table.on(tool(demo), function (obj) {//alert(222) });原因:检查下id与lay-filter是否一致;id与lay-filter必须一致。 <table id"demo" lay-filter"dem…...

【校招VIP】测试技术考点之单元测试集成测试
考点介绍: 单元测试,集成测试的区别是:方式不同、粒度不同、内容不同。单元测试用用于验证编码单元的正确性。集成测试用于验证详细设计。体现了测试由小到大、又内至外、循序渐进的测试过程和分而治之的思想。 测试技术考点之单元测试&集成测试-相…...

【Redis专题】Redis核心数据结构实战与高性能原理解析
目录 前言课程内容一、redis数据类型1.1 字符串(string)类型:比较简单的一种使用存储模型常用命令:(截取自【菜鸟教程】)部分演示应用场景 1.2 哈希(hash)类型:同类数据归…...

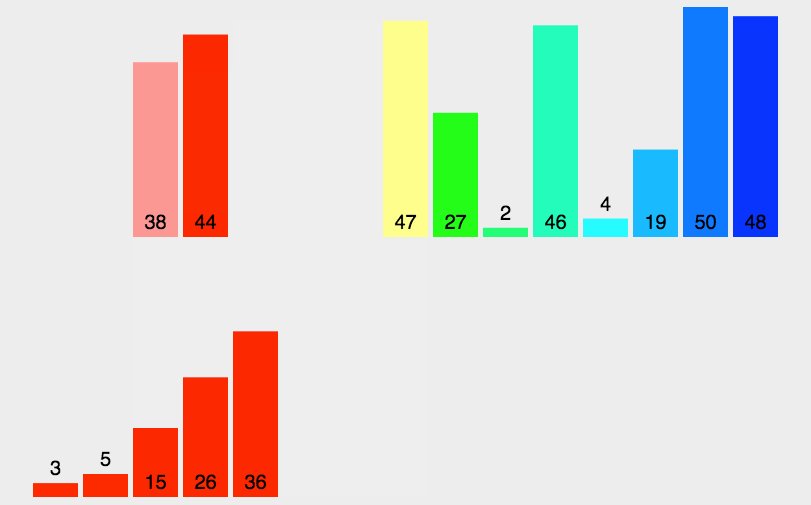
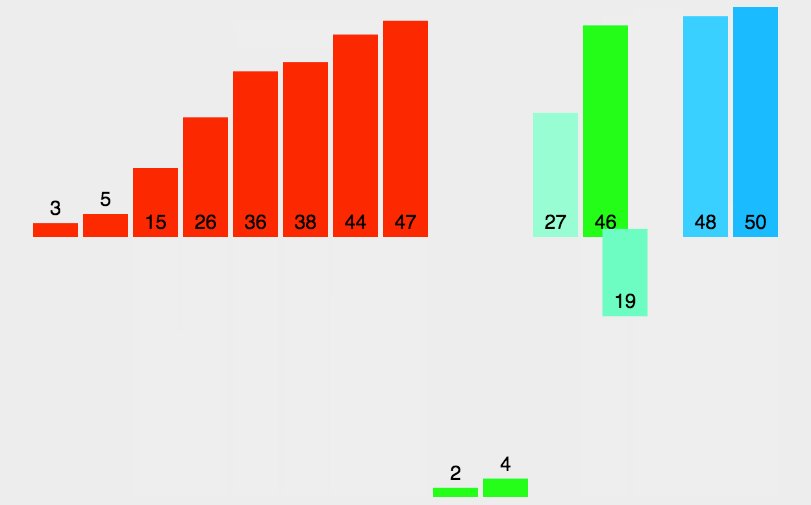
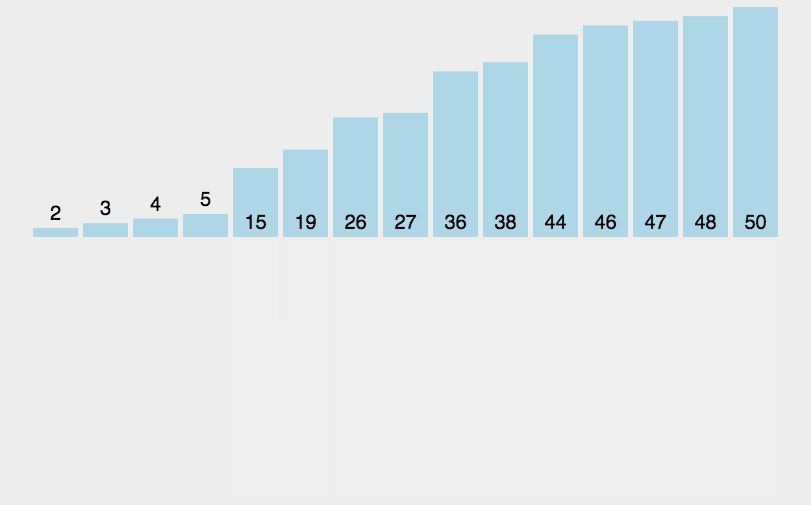
常见的几种排序算法
目录 一、插入排序 1、直接插入排序 1.1、排序方法 1.2、图解分析 1.3、代码实现 2、希尔排序 2.1、排序方法 2.2、图解分析 2.3、代码实现 二、选择排序 1、直接选择排序 1.1、排序方法 1.2、图解分析 1.3、代码实现 2、堆排序 2.1、排序方法 2.2、图解分析 …...

动态贴纸、美颜SDK与AR:创造独特的互动体验
目前,动态贴纸、美颜SDK、增强现实(AR)等技术是比较热门的话题,它们所结合的新兴玩法更是收到大家推崇,正潜移默化的改变我们与数字世界互动的方式。 一、动态贴纸:个性化互动的开始 动态贴纸,…...

〔021〕Stable Diffusion 之 提示词反推、自动补全、中文输入 篇
✨ 目录 🎈 反推提示词 / Tagger🎈 反推提示词 Tagger 使用🎈 英文提示词自动补全 / Booru tag🎈 英文提示词自动补全 Booru tag 使用🎈 中文提示词自动补全 / tagcomplete🎈 中文提示词自动补全 tagcomple…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

算法250609 高精度
加法 #include<stdio.h> #include<iostream> #include<string.h> #include<math.h> #include<algorithm> using namespace std; char input1[205]; char input2[205]; int main(){while(scanf("%s%s",input1,input2)!EOF){int a[205]…...
