Vue生成多文件pdf准考证
这是渲染的数据

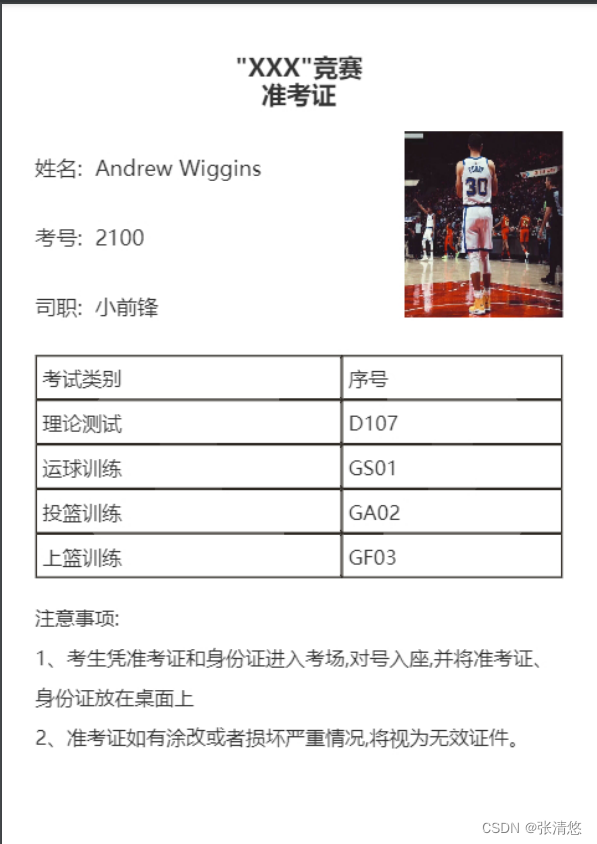
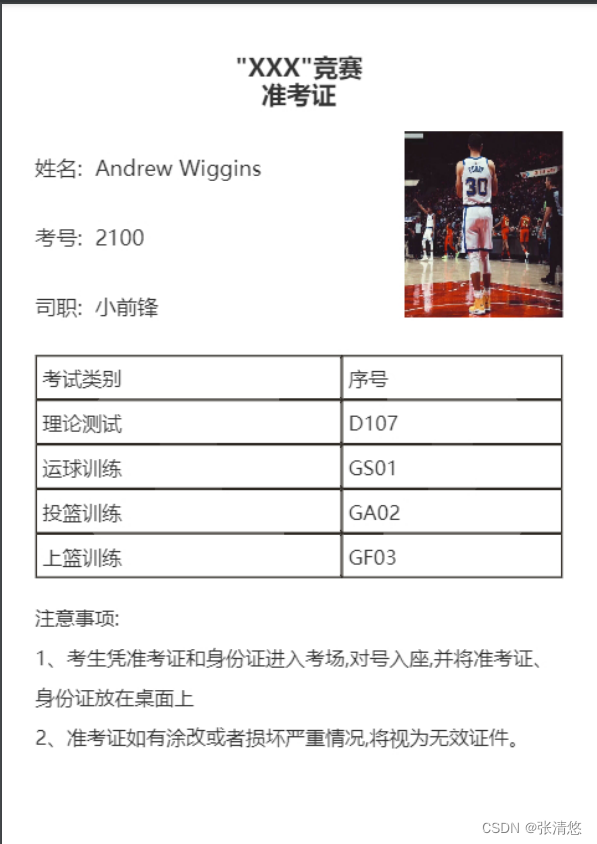
这是生成的pdf文件,直接可以打印

需要安装和npm依赖和引入封装的pdf.js文件
npm install --save html2canvas // 页面转图片
npm install jspdf --save // 图片转pdf
pdf.js文件
import html2canvas from "html2canvas";
import jsPDF from "jspdf";
// 为传的pdf名称动态fileName
export const downloadPDF = (page, fileName) => {html2canvas(page).then(function (canvas) {canvas2PDF(canvas, fileName);});
};
const canvas2PDF = (canvas, fileName) => {let contentWidth = canvas.width;let contentHeight = canvas.height;//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高let imgWidth = 595.28;let imgHeight = 595.28 / contentWidth * contentHeight;// 第一个参数: l:横向 p:纵向// 第二个参数:测量单位("pt","mm", "cm", "m", "in" or "px")let pdf = new jsPDF("p", "pt");pdf.addImage(canvas.toDataURL("image/jpeg", 1.0),"JPEG",0,0,imgWidth,imgHeight);pdf.save(fileName + ".pdf");
};
具体实现
Tempalte
<template> <div> <div v-for="(item, index) in listDatas" :key="index"><div class="boss"><div class="box" :ref="`pdf-${index}`"><div class="box_son"><div class="titles">"XXX"竞赛</div><div class="zhunasd">准考证</div><div class="once"><div class="contents"><div>姓名: {{ item.name }}</div><div>考号: {{ item.kaohao }}</div><div>司职: {{ item.gongzhongTitle }}</div></div><div class="photos"><img :src="item.sfzhimgs" alt="" width="100%" height="150px" /></div></div><tableborder="1px solid #2D2822"cellpadding="0"cellspacing="0"class="tables"><tr><td style="width: 250px; border: 1px solid #2d2822"> 考试类别</td><td style="width: 180px; border: 1px solid #2d2822"> 序号</td></tr><tr><td style="width: 250px; border: 1px solid #2d2822"> 理论测试</td><td style="width: 180px; border: 1px solid #2d2822"> {{ item.liLunZw }}</td></tr><tr><tdstyle="width: 250px; border: 1px solid #2d2822"v-if="item.fangzhen[1] != undefined"> {{ item.fangzhen[0] }}</td><tdstyle="width: 180px; border: 1px solid #2d2822"v-if="item.uuid[1] != undefined"> {{ item.uuid[0] }}</td></tr><tr><tdstyle="width: 250px; border: 1px solid #2d2822"v-if="item.fangzhen[1] != undefined"> {{ item.fangzhen[1] }}</td><tdstyle="width: 180px; border: 1px solid #2d2822"v-if="item.uuid[1] != undefined"> {{ item.uuid[1] }}</td></tr><tr><tdstyle="width: 250px; border: 1px solid #2d2822"v-if="item.fangzhen[2] != undefined"> {{ item.fangzhen[2] }}</td><tdstyle="width: 180px; border: 1px solid #2d2822"v-if="item.uuid[2] != undefined"> {{ item.uuid[2] }}</td></tr><tr><tdstyle="width: 250px; border: 1px solid #2d2822"v-if="item.fangzhen[3] != undefined"> {{ item.fangzhen[3] }}</td><tdstyle="width: 180px; border: 1px solid #2d2822"v-if="item.uuid[3] != undefined"> {{ item.uuid[3] }}</td></tr></table><div class="footers"><div>注意事项:</div><div class="footers_one">1、考生凭准考证和身份证进入考场,对号入座,并将准考证、<br /><div class="footers_two">身份证放在桌面上</div></div><div class="footers_two">2、准考证如有涂改或者损坏严重情况,将视为无效证件。</div></div></div></div></div></div><button @click="handleExport">导出PDF</button></div>
</template>
Script
1.转换为base64的图片才能生效 http和https的图片生成都不生效
2.这里用到的是Google Chrome浏览器多文件下载一次最多只有10个,这里我们有做异步处理延迟1秒下载
<script>import { downloadPDF } from "../utils/pdf"; //创建一个utils文件夹 下放封装的pdf
export default {data() {return {listDatas: [{kaohao: "2100",liLunZw: "D106",sfzh: "2110",name: "Stephen Curry",uuid: ["GS01", "GA02", "GF03"],gongzhongTitle: "后卫",fangzhen: ["运球训练", "投篮训练", "上篮训练"],sfzhimgs: "转换为base64的图片才能生效 http和https的图片生成都不生效",},{kaohao: "2100",liLunZw: "D107",sfzh: "2110",name: "Andrew Wiggins",uuid: ["GS01", "GA02", "GF03"],gongzhongTitle: "小前锋",fangzhen: ["运球训练", "投篮训练", "上篮训练"],sfzhimgs: "",},{kaohao: "2100",liLunZw: "D107",sfzh: "2110",name: "Andrew Wiggins",uuid: ["GS01", "GA02", "GF03"],gongzhongTitle: "小前锋",fangzhen: ["运球训练", "投篮训练", "上篮训练"],sfzhimgs: "",},{kaohao: "2100",liLunZw: "D107",sfzh: "2110",name: "Andrew Wiggins",uuid: ["GS01", "GA02", "GF03"],gongzhongTitle: "小前锋",fangzhen: ["运球训练", "投篮训练", "上篮训练"],sfzhimgs: "",},],};},methods: {// 导出pdfhandleExport() {this.downloadPDFs();},// 异步执行下载pdfasync downloadPDFs() {const downloadPromises = [];for (let index = 0; index < this.listDatas.length; index++) {const item = this.listDatas[index].name; //获取名称const pdfElement = this.$refs[`pdf-${index}`][0]; //获取pdf内容循环var content = pdfElement.textContent; //获取文本内容const startIndex = content.indexOf("考号:") + 4; //截取考号为pdf的名称const endIndex = content.indexOf("工种:");const examNumber = content.substring(startIndex, endIndex).trim(); //pdf的名字const ZhongName = item + "," + examNumber; //名称+考号为pdf名称await this.delay(1000); // 延迟1秒const downloadPromise = downloadPDF(pdfElement, ZhongName); //获取打印pdf的内容downloadPromises.push(downloadPromise);}Promise.all(downloadPromises).then(() => {// 全部下载完成后执行的代码console.log("全部下载完成");}).catch((error) => {// 处理下载错误console.error("下载出错", error);});},delay(ms) {return new Promise((resolve) => setTimeout(resolve, ms));},},
};
</script>
Style
<style>
.boss {width: 100%;margin: 0 auto;display: flex;justify-content: center;overflow: hidden;
}
.box {width: 480px;height: 760px;// border: 1px solid #000;display: flex;justify-content: center;// margin-top: 50px;
}
.box_son {width: 425px;height: 600px;margin-top: 30px;// border: 1px solid yellow;
}
.titles {font-size: 20px;font-weight: 800;display: flex;justify-content: center;margin-top: 10px;
}
.zhunasd {font-size: 20px;font-family: Microsoft YaHei;font-weight: 800;text-align: center;
}
.once {width: 100%;display: flex;justify-content: space-between;margin-top: 20px;font-size: 17px;font-family: Microsoft YaHei;font-weight: 500;// border: 1px solid #000;
}
.contents {width: 70%;height: 160px;// border: 1px solid red;line-height: 56px;
}
.photos {width: 30%;height: 160px;// border: 1px solid blue;
}
.tables {width: 425px;margin-top: 20px;height: 180px;
}
.footers {margin-top: 20px;
}
.footers_one {margin-top: 10px;
}
.footers_two {margin-top: 10px;
}
</style>综上就是全部的实现的内容
相关文章:

Vue生成多文件pdf准考证
这是渲染的数据 这是生成的pdf文件,直接可以打印 需要安装和npm依赖和引入封装的pdf.js文件 npm install --save html2canvas // 页面转图片 npm install jspdf --save // 图片转pdfpdf.js文件 import html2canvas from "html2canvas"; import jsPDF …...

Rust的derive思考
这几天在Yew的学习实践中,发现derive中的参数中包含了yew自己的东西,比如yew::Properties。习惯使用#[derive(Clone, Debug, PartialEq)]之后,发现还有新的成员,这让我好奇起来。 首先让我们来回顾一下derive是什么。 #[derive(…...

Python常用模块
文章目录 1. time:时间2. calendar:日历3. datetime:可以运算的时间4. sys:系统5. os:操作系统6. random:随机数7. json:序列化8. pickle:序列化9. logging 模块9.1 什么是logging模…...

Java“牵手”京东商品评论数据接口方法,京东商品评论接口,京东商品评价接口,行业数据监测,京东API实现批量商品评论内容数据抓取示例
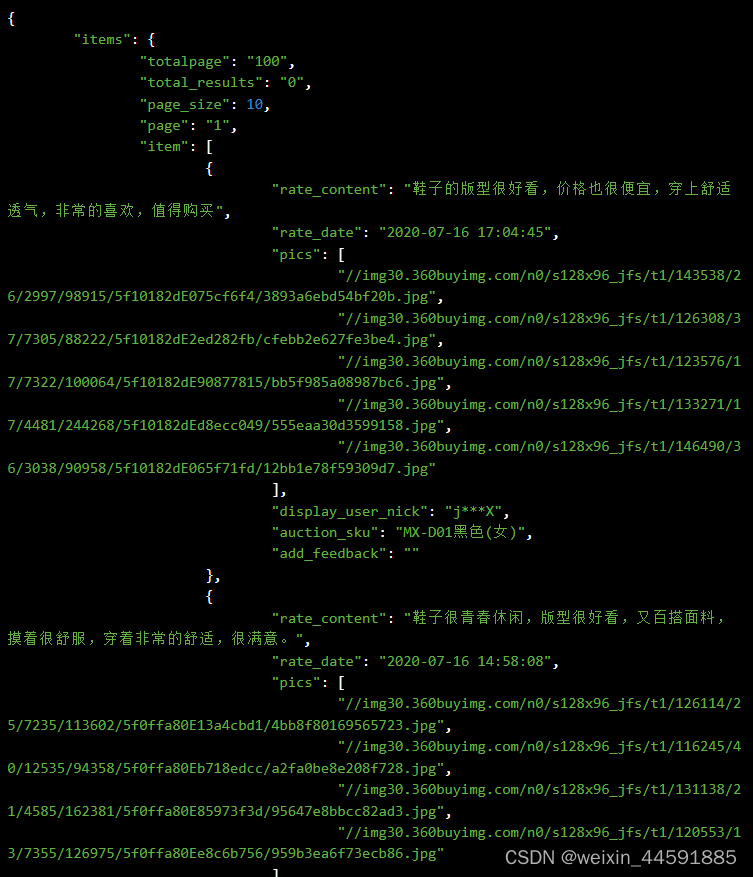
京东平台商品评论数据接口是开放平台提供的一种API接口,通过调用API接口,开发者可以获取京东商品的标题、价格、库存、月销量、总销量、库存、详情描述、图片、评论内容、评论日期、评论图片、追评内容等详细信息 。 获取商品评论接口API是一种用于获取…...
)
算法leetcode|75. 颜色分类(rust重拳出击)
文章目录 75. 颜色分类:样例 1:样例 2:提示: 分析:题解:rust:go:c:python:java: 75. 颜色分类: 给定一个包含红色、白色和蓝色、共 n…...

网络安全(黑客)自学笔记学习路线
谈起黑客,可能各位都会想到:盗号,其实不尽然;黑客是一群喜爱研究技术的群体,在黑客圈中,一般分为三大圈:娱乐圈 技术圈 职业圈。 娱乐圈:主要是初中生和高中生较多,玩网恋…...

NoSQL:非关系型数据库分类
NoSQL,全称 Not Only SQL,意为不仅仅是 SQL,泛指非关系型数据库。NoSQL 是基于键值对的,而且不需要经过 SQL 层的解析,数据之间没有耦合性,性能非常高。 非关系型数据库又可细分如下: 键值存储…...

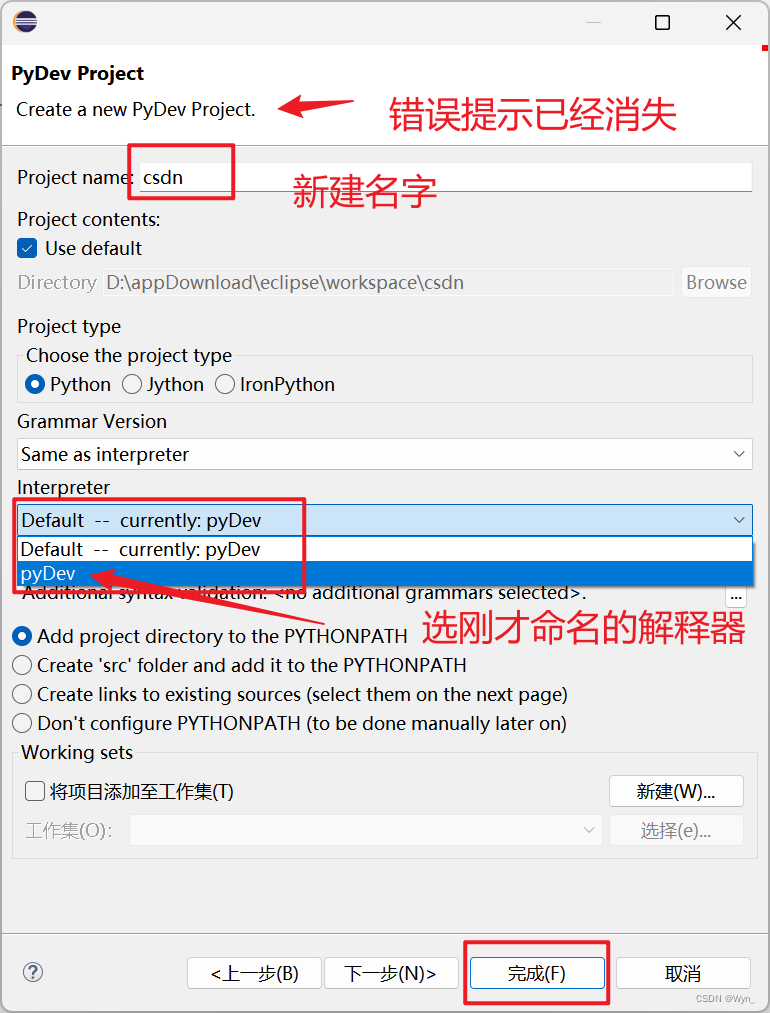
【Eclipse】Project interpreter not specified 新建项目时,错误提示,已解决
目录 0.环境 1)问题截图: 2)错误发生原因: 1.解决思路 2.具体步骤 0.环境 windows 11 64位,Eclipse 2021-06 1)问题截图: 2)错误发生原因: 由于我手欠,将…...

OPENCV实现图像查找
特征匹配+单应性矩阵 # -*- coding:utf-8 -*- """ 作者:794919561 日期:2023/9/4 """ import cv2 import numpy as np# 读图像 img1 = cv2.imread(F:\\learnOpenCV\\openCVLearning\\pictures\\chess...

vue仿企微文档给页面加水印(水印内容可自定义,超简单)
1.在src下得到utils里新建一个文件watermark.js /** 水印添加方法 */let setWatermark (str1, str2) > {let id 1.23452384164.123412415if (document.getElementById(id) ! null) {document.body.removeChild(document.getElementById(id))}let can document.createE…...

“金融级”数字底座:从时代的“源启”,到“源启”的时代
今年初《数字中国建设整体布局规划》正式发布,这代表着数字中国建设迈向了实质的落地阶段,其背后的驱动就是遍及各行各业的数字化转型。 千姿百态、复杂多样的应用场景,可以看作是遍布数字中国的“点”;千行百业、各种类型的行业…...

zabbix自动发现linux系统挂载的nas盘,并实现读写故障的监控告警
一.准备好被监控机器上面执行脚本,以备服务端发现和监控 脚本的内容: ZABBI安装路径可执行文件及配置文件根据实际部署的路径更改 #!/bin/bash >/zabbixconfpath/zbx_nas.conf >/zabbixscriptspath/findnas.sh >/zabbixscriptspath/checknas.sh >/zabbixscripts…...

无涯教程-JavaScript - DAYS函数
描述 DAYS函数返回两个日期之间的天数。 语法 DAYS (end_date, start_date)争论 Argument描述Required/OptionalEnd_dateStart_date and End_date are the two dates between which you want to know the number of days.RequiredStart_dateStart_date and End_date are th…...

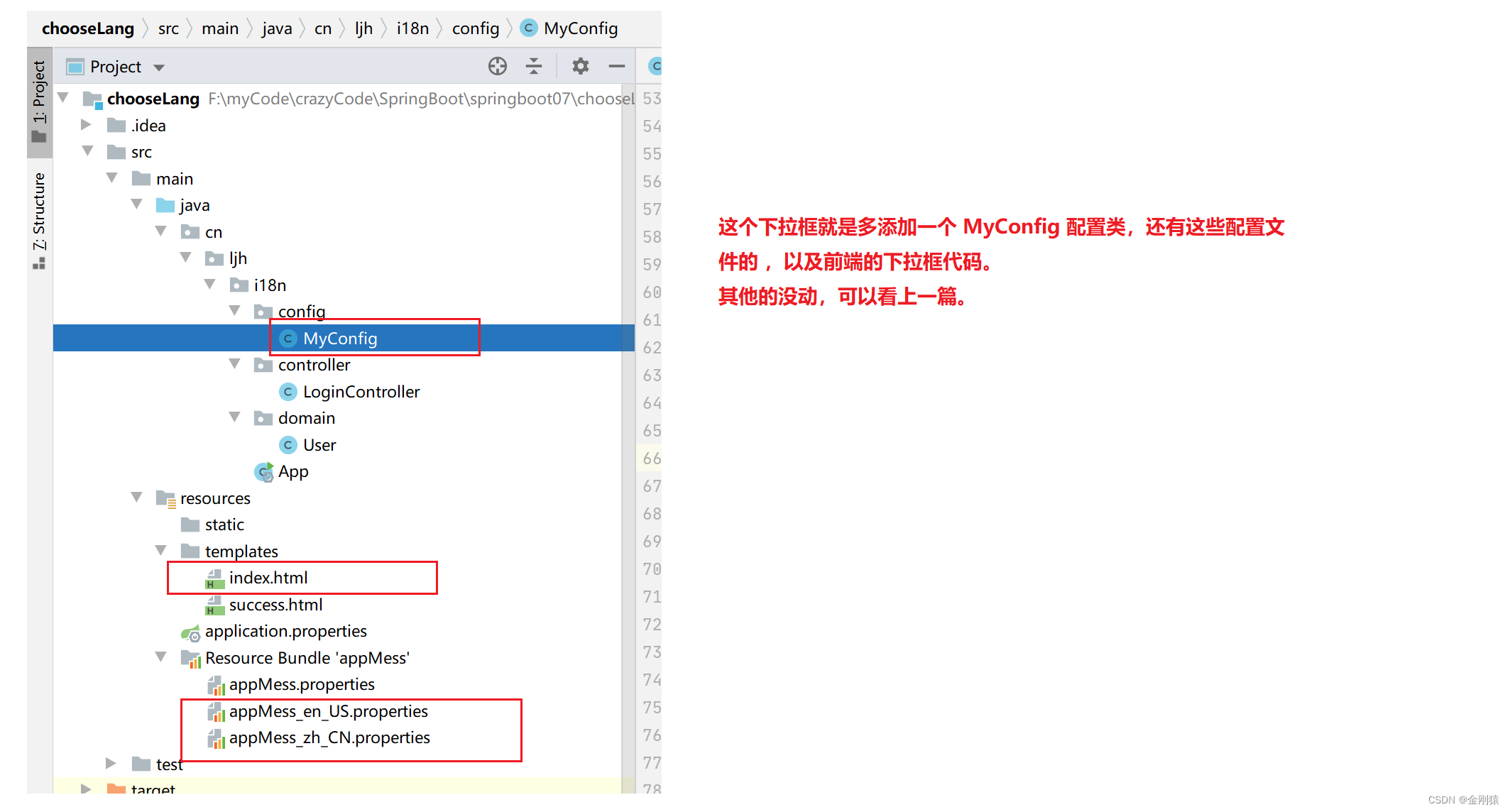
48、springboot 的国际化之让用户在程序界面上弄个下拉框,进行动态选择语言
上一篇是直接改浏览器的支持语言。 在浏览器上面直接改国际化语言 这次要实现的功能是直接在程序界面动态选择语言。 Locale 代表语言、国家。 ★ 在界面上动态改变语言 应用之所以能动态呈现不同的语言界面,其实关键在于如何确定客户端的Locale(代…...

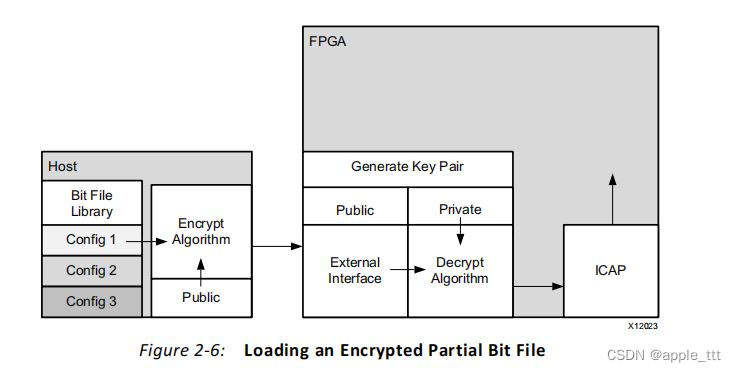
FPGA可重配置原理及实现(1)——导论
一、概述 可重配置技术是Xilinx提供的用来高效利用FPGA设计资源实现FPGA资源可重复利用的最新的FPGA设计技术,这种技术的发展为FPGA应用提供了更加广阔的前景。 术语“重构”是指FPGA已经配置后的重新编程。FPGA的重构有两种类型:完全的和部分的。完全重…...

Ubuntu系统下使用宝塔面板实现一键搭建Z-Blog个人博客的方法和流程
文章目录 1.前言2.网站搭建2.1. 网页下载和安装2.2.网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar临时数据隧道3.2.Cpolar稳定隧道(云端设置)3.3.Cpolar稳定隧道(本地设置) 4.公网访问测试5.结语 1.前言 Ubuntu系统作…...

数据结构 | 第一章 绪论
问题求解与程序设计 这一节都是介绍性的内容,但是哥尼斯堡的七桥问题值得写写。 #include <stdio.h>int Euler(int mat[4][4], int n) {int count 0;for (int i 0; i < n; i) {int degree 0;for (int j 0; j < n; j) {degree mat[i][j];}if (degr…...
:如何快速入门Python爬虫?)
python爬虫入门教程(非常详细):如何快速入门Python爬虫?
示例示例Python爬虫入门教程什么是爬虫爬虫(又称网络爬虫)是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本。它可以自动地抓取网页内容,并从中提取有用的数据,存储到本地文件或数据库中。 Python爬虫入门教…...

ElementUI浅尝辄止21:Tree 树形控件
树形组件:用清晰的层级结构展示信息,可展开或折叠。 树组件使用挺频繁的,常见于侧边栏树形目录、树形下拉选项按钮或搜索查询树形信息选项 1.如何使用? 基础的树形结构展示 <el-tree :data"data" :props"defa…...

插入排序,选择排序,交换排序,归并排序和非比较排序(C语言版)
前言 所谓排序,就是将一组数据按照递增或者递减的方式进行排列,让这组数据变得有序起来。排序在生活中运用的是十分广泛的,各行各业都用到了排序,比如我们在网购的时候就是按照某种排序的方式来选择东西的。所以去了解排序的实现也…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...
