CocosCreator3.8研究笔记(六)CocosCreator 脚本装饰器的理解
一、什么是装饰器?
装饰器是TypeScript脚本语言中的概念。
TypeScript的解释:在一些场景下,我们需要额外的特性来支持标注或修改类及其成员。装饰器(Decorators)为我们在类的声明及成员上通过元编程语法添加标注提供了一种方式。
在TypeScript中,装饰器分为:类装饰器、属性装饰器、方法装饰器、方法参数装饰器。
由此可知:
- 装饰器的作用:标注或修改类及其成员
- 装饰器作用的目标:类及其成员(类,方法, 访问符,属性或参数)
大家都知道,从Cocos Creator3.x 开始,开发语言主要是:TypeScript,那么装饰器也是需要必须理解的。
二、CocosCreator 的装饰器
在理解CocosCreator 的装饰器之前,我们需要先了解几个知识点:CocosCreator序列化、Cocos Creator 的脚本编译时机 、CocosCreator装饰器执行时机。
- CocosCreator序列化: 编辑器中设置好了属性,会被保存到资源文件中,在使用的时候,自动还原成设置好的属性。这就是CocosCreator的序列化。
- 脚本编译时机: 在前面介绍vs code 脚本编辑工具的时候,我们也有介绍到 ,脚本编译的时机:修改项目脚本后,重新返回 Cocos Creator 会自动的触发脚本编译。然后我们也配置了 VS Code 编译任务, 配置完成后,在VS Code 中按下快捷键 Ctrl + Shift + B 便会自动显示
CocosCreator compile,执行即可编译。
感兴趣的朋友请前往查看CocosCreator3.8研究笔记(二)windows环境 VS Code 编辑器的配置。
- 装饰器执行时机:装饰器对类行为的改变,是代码编译时发生的,而不是在运行时。也就是说,装饰器的本质就是编译时执行的函数。
1、CC 类
(1)、什么是cc类?
将ccclass 关键词做为注解,添加在类上时,这个类被称为CC类。
语法如下:
@ccclass('name')
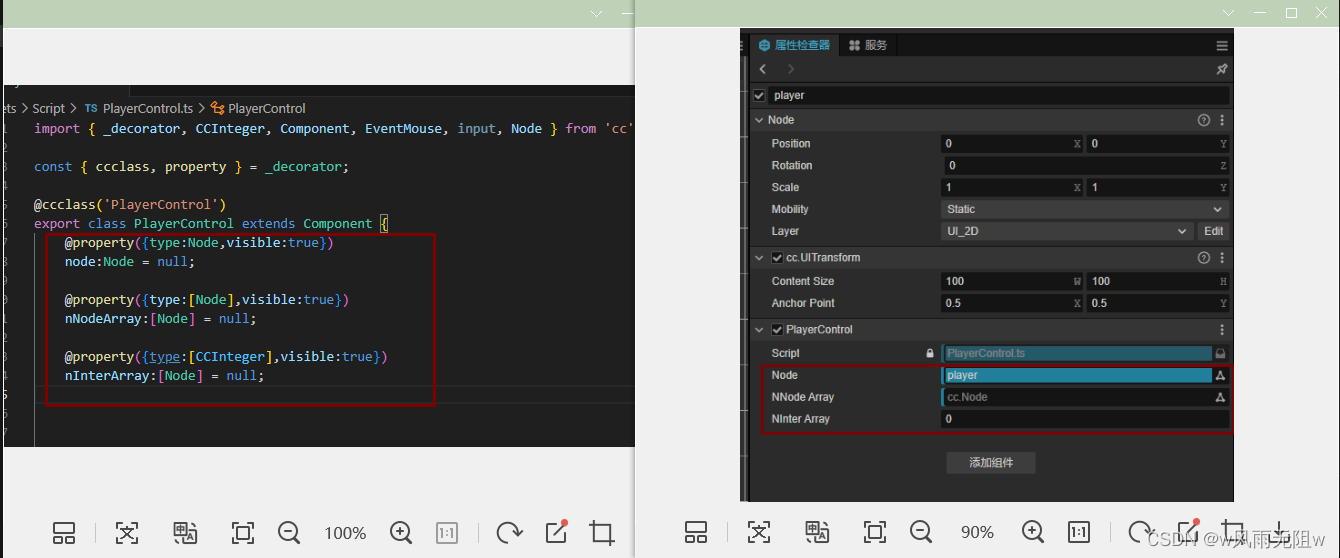
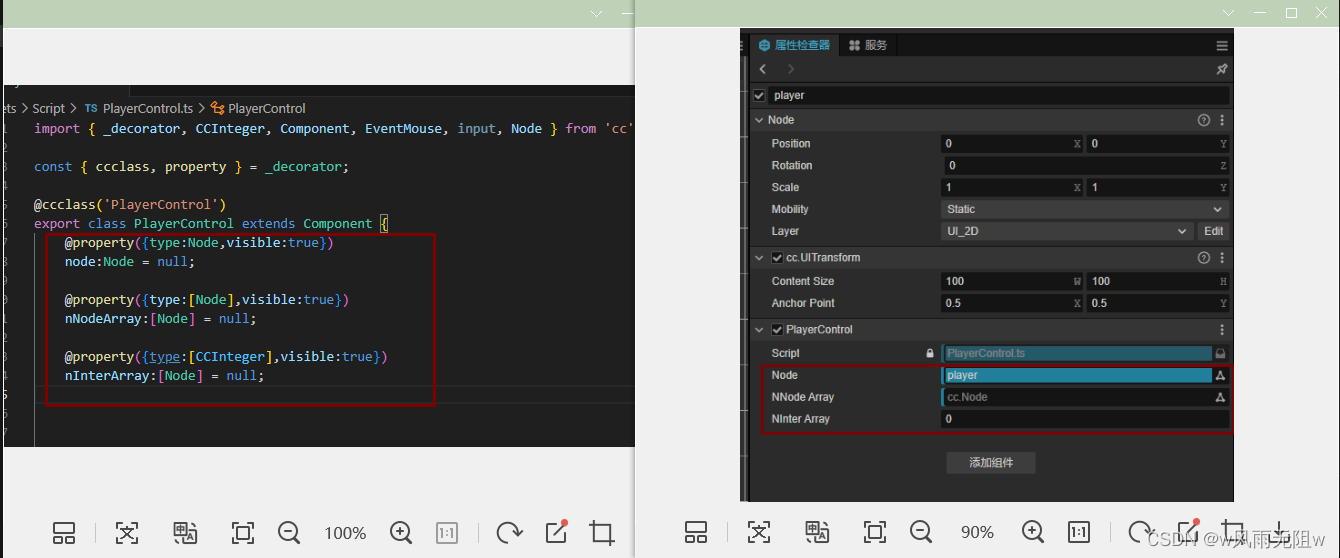
如图,PlayerControl 为cc类:

(2)、CC 类的作用
CC 类注入了控制cocos creator 对该类对象的序列化、编辑器对此类对象的显示。
(3)、CC 类注意事项
-
CC类的名称是唯一的
-
不能以
cc.、internal.作为前缀,这是 Cocos Creator 的保留类名前缀 -
没声明 ccclass 的组件类,无法作为组件添加到节点上
-
当CC类是组件时,Node 可以通过组件类的CC类名查找到该组件
2、组件类装饰器
组件类装饰器只能用来修饰 Component 的子类。
(1)、executeInEditMode
正常情况下,所有组件只会在运行时执行, 在编辑器模式下并不会触发,executeInEditMode 默认值为 false。
如果需要在编辑器模式下就执行,我们可以将executeInEditMode 设置为’true’,表示允许在编辑器模式下运行。
如下代码:
const { ccclass, executeInEditMode } = _decorator;
@ccclass('Example')
@executeInEditMode(true)
export class Example extends Component {update (dt: number) {// 在编辑器下每帧执行}
}
(2)、requireComponent
requireComponent 参数用来指定当前组件的依赖组件,默认值为 null。
当组件添加到节点上时,如果依赖的组件不存在,引擎会自动将依赖组件添加到同一个节点,防止脚本出错。
const { ccclass, requireComponent } = _decorator;@ccclass('Example')
@requireComponent(Sprite)
export class Example extends Component {
}
(3)、executionOrder
executionOrder 用来指定脚本生命周期回调的执行优先级。
该优先级设定只对 onLoad、onEnable、start、update 和 lateUpdate 有效,对 onDisable 和 onDestroy 无效。
- 对于同一节点上的不同组件,数值小的先执行,数值相同的按组件添加先后顺序执行
- 对于不同节点上的同一组件,按节点树排列决定执行的先后顺序。
const { ccclass, executionOrder } = _decorator;@ccclass('Example')
@executionOrder(3)
export class Example extends Component {
}
(4)、disallowMultiple
同一节点上只允许添加一个同类型(含子类)的组件,防止逻辑发生冲突,默认值为 false。
const { ccclass, disallowMultiple } = _decorator;@ccclass('Example')
@disallowMultiple(true)
export class Example extends Component {
}
(5)、menu
@menu(path) 用来将当前组件添加到组件菜单中。
该菜单:是添加在 属性检查器 面板中按下添加组件按钮后的下拉框内。


const { ccclass, menu } = _decorator;@ccclass('Example')
@menu('foo/bar')
export class Example extends Component {
}
(6)、help
指定当前组件的帮助文档的 URL。
设置完成后,在 属性检查器 中就会出现一个帮助图标,点击即可打开帮助文档的 URL。
const { ccclass, help } = _decorator;
@ccclass('Example')
@help('https://docs.cocos.com/creator/3.8/manual/zh/scripting/decorator.html')
export class Example extends Component {
}
3、属性装饰器(property)
属性装饰器用于控制 Cocos Creator 编辑器中对该属性的序列化、属性检查器 中对该属性的展示等。
属性装饰器 property 可以被应用在 cc 类的属性或访问器上。
(1)、属性编辑器常见属性类型
-
基础属性:CCInteger、CCFloat、CCBoolean、CCString
-
cc 类型
-
数组类型:[CCInteger]、[Node]
当使用基础属性类型或者 cc 类作为数组元素时,将分别以整数数组和节点数组的形式在 属性检查器 中展示。
- 若值的类型是 JavaScript 原始类型
number、string、boolean,则其类型分别对应 Creator 的CCFloat、CCString和CCBoolean
语法如下:
@property({ type:Node,visible:true})@property({type:CCInteger,visible:true})
n:number=5;@property({ type:[Node],visible:true})下图是脚本文件 PlayerControl.ts 与Creator 编辑器属性检查器中属性展示:

Cocos Creator额外提供几种装饰器可以快速声明 cc 类型。
| 装饰器 | 对应的 property 写法 |
|---|---|
| @type(t) | @property(t) |
| @integer | @property(CCInteger) |
| @float | @property(CCFloat) |
以下声明,可以替代 @property 的写法:
@integer // 声明属性的 cc 类型为整数
index = 0;@type([Node]) // 声明属性 children 的 cc 类型为 Node 数组
children: Node[] = [];@type(String) // 警告:不应该使用构造函数 String。等价于 CCString。也可以选择不声明类型
text = '';
(2)、属性检查器中属性的可见性
需要注意的是:不是所有定义的属性装饰器都是可见的,在以下两种情况,是不会显示在属性检查器:
- 属性名是否以 _ 开头 ,会识别为 private 属性,private 属性不会在编辑器组件属性面板上显示。
- visible属性值为false
(3)、序列化(serializable)
属性默认情况下都会被序列化,序列化后就会将编辑器中设置好的属性值保存到场景等资源文件中,之后在加载场景时就会自动还原成设置好的属性值。如果不想序列化,可以设置 serializable: false。
@property({ serializable: false })
num = 0;
(4)、override
所有属性都会被子类继承,如果子类要覆盖父类同名属性,需要显式设置 override 参数,否则会有重名警告:
@property({ tooltip: "my id", override: true })
id = "";
(5)、group
当脚本中定义的属性过多且杂时,可通过 group 对属性进行分组、排序,方便管理。
同时还支持对组内属性进行分类。
group 写法包括以下两种:
@property({ group: { name } })
@property({ group: { id, name, displayOrder, style } })
| 参数 | 说明 |
|---|---|
id | 分组 ID,string 类型,是属性分组组号的唯一标识,默认为 default。 |
name | 组内属性分类的名称,string 类型。 |
displayOrder | 对分组进行排序,number 类型,数字越小,排序越靠前。默认为 Infinity,表示排在最后面。 若存在多个未设置的分组,则以在脚本中声明的先后顺序进行排序。 |
style | 分组样式,目前支持 tab 和 section 样式。 默认为 tab。 |
(6)、get/set 使用
@property
_num:number=1;
set num(val){this._num=val;
}
get num(){return this._num;
}
(7)、Cocos Creator 常用内置属性
- Color(颜色)
@property(Color)color:Color
- Gradient (渐变)
@property(Gradient)gradient = new Gradient();
- GradientRange (渐变色范围)
通过颜色、渐变色、双颜色或双渐变色控制颜色
@property(GradientRange)gradientRange:GradientRange = new GradientRange();
相关文章:

CocosCreator3.8研究笔记(六)CocosCreator 脚本装饰器的理解
一、什么是装饰器? 装饰器是TypeScript脚本语言中的概念。 TypeScript的解释:在一些场景下,我们需要额外的特性来支持标注或修改类及其成员。装饰器(Decorators)为我们在类的声明及成员上通过元编程语法添加标注提供了…...

docker login harbor http login登录
前言 搭建的 harbor 仓库为 http 协议,在本地登录时出现如下报错: docker login http://192.168.xx.xx Username: admin Password: Error response from daemon: Get "https://192.168.xx.xx/v2/": dialing 192.168.xx.xx:443 matches static …...

day5 qt
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);timer_idthis->startTimer(100);//啓動一個定時器 每100ms發送一次信號ui->Edit1->setPlaceholderTex…...

【80天学习完《深入理解计算机系统》】第十三天 3.7 缓冲区溢出 attack lab
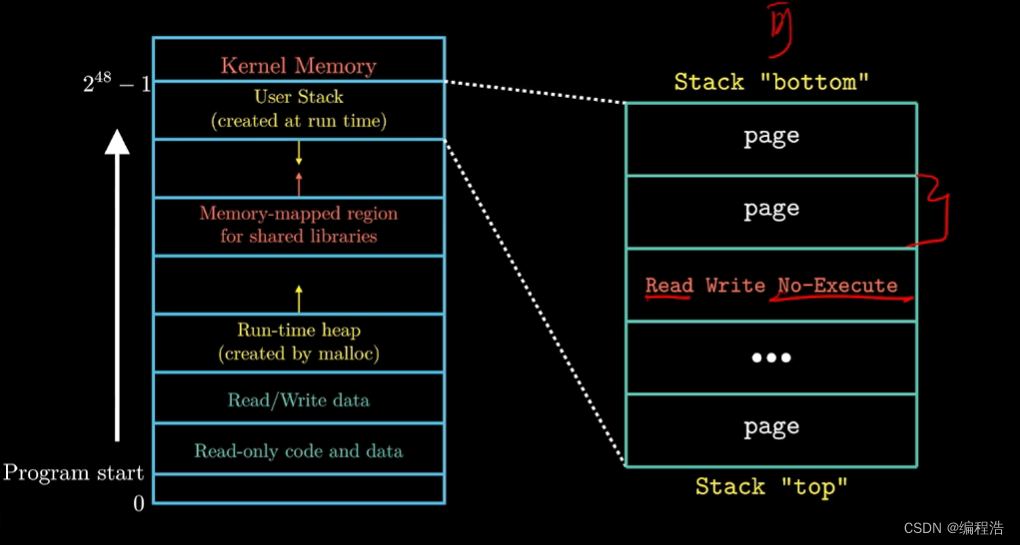
3.7 缓冲区溢出 && attack lab...

Hadoop生态之hive
一 概述与特点 之所以把Hive放在Hadoop生态里面去写,是因为它本身依赖Hadoop。Hive是基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张数据库表,并提供类 SQL 查询功能。 其本质是将 SQL 转换为 MapReduce/Spark 的任务进行运算,底层由 HDFS 来提供…...

AWS DynamoDB浅析
AWS DynamoDB是一个NOSQL数据库。 可以通过IAM直接控制权限,和AWS其他服务连用非常方便。 DynamoDB的几个概念 Partition Key:分区键。如果没有Sort key,那么Partition Key必须唯一,如有Sort key,Partition Key可以重…...

Linux安装ffmpeg
1 下载yasm wget http://www.tortall.net/projects/yasm/releases/yasm-1.3.0.tar.gz tar -zxvf yasm-1.3.0.tar.gz cd yasm-1.3.0 ./configure make && make install2 下载ffmpeg wget http://ffmpeg.org/releases/ffmpeg-3.1.3.tar.bz2 tar jxvf ffmpeg-3.1.3.tar.…...
不重启服务动态停止、启动RabbitMQ消费者)
(18)不重启服务动态停止、启动RabbitMQ消费者
我们在消费RabbitMQ消息的过程中,有时候可能会想先暂停消费一段时间,然后过段时间再启动消费者,这个需求怎么实现呢?我们可以借助RabbitListenerEndpointRegistry这个类来实现,它的全类名是org.springframework.amqp.r…...

数据仓库的流程
数据仓库完全用统计分析框架实现:Spark,MR 但是因为实际生产环境中,需求量非常大, 如果每个需求都采用独立c代码开发方式,重复计算会很多. 提高性能的方法: 1.减少数据量 2. 减少重复计算 例如RDD cache 可以减少重复计算,但是不安全,都在缓存中, persist 都放内存中,但是慢 而…...

MyBatis-Plus深入 —— 条件构造器与插件管理
前言 在前面的文章中,荔枝梳理了一个MyBatis-Plus的基本使用、配置和通用Service接口,我们发现在MyBatis-Plus的辅助增强下我们不再需要通过配置xml文件中的sql语句来实现基本的sql操作了,不愧是最佳搭档!在这篇文章中,…...

C语言结构体的初始化方式
逐个初始化字段:这是最直接的方式,你可以逐个为结构体的每个字段进行初始化。 struct Student { char name[50]; int age; float marks; }; struct Student student1 {"Alice", 20, 89.5}; 2.使用结构体字面值初始化:这种方…...

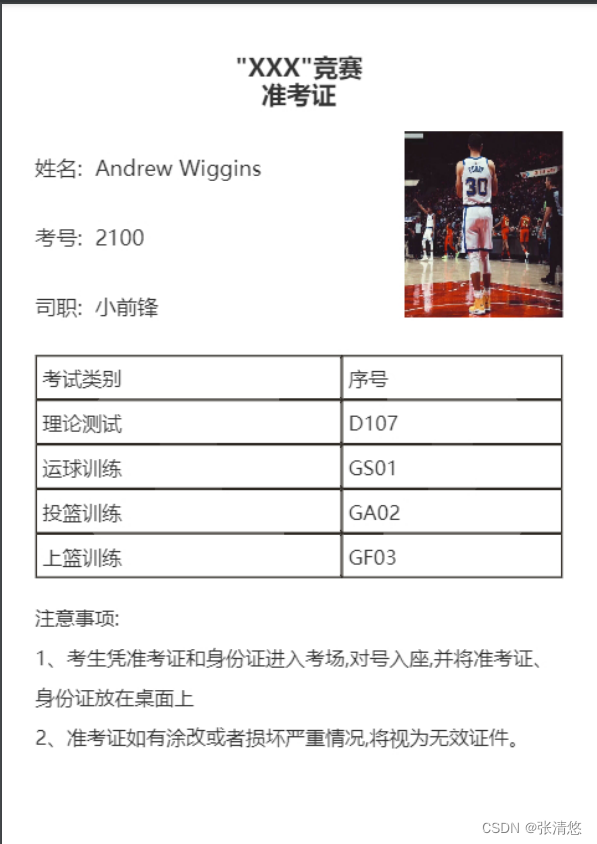
Vue生成多文件pdf准考证
这是渲染的数据 这是生成的pdf文件,直接可以打印 需要安装和npm依赖和引入封装的pdf.js文件 npm install --save html2canvas // 页面转图片 npm install jspdf --save // 图片转pdfpdf.js文件 import html2canvas from "html2canvas"; import jsPDF …...

Rust的derive思考
这几天在Yew的学习实践中,发现derive中的参数中包含了yew自己的东西,比如yew::Properties。习惯使用#[derive(Clone, Debug, PartialEq)]之后,发现还有新的成员,这让我好奇起来。 首先让我们来回顾一下derive是什么。 #[derive(…...

Python常用模块
文章目录 1. time:时间2. calendar:日历3. datetime:可以运算的时间4. sys:系统5. os:操作系统6. random:随机数7. json:序列化8. pickle:序列化9. logging 模块9.1 什么是logging模…...

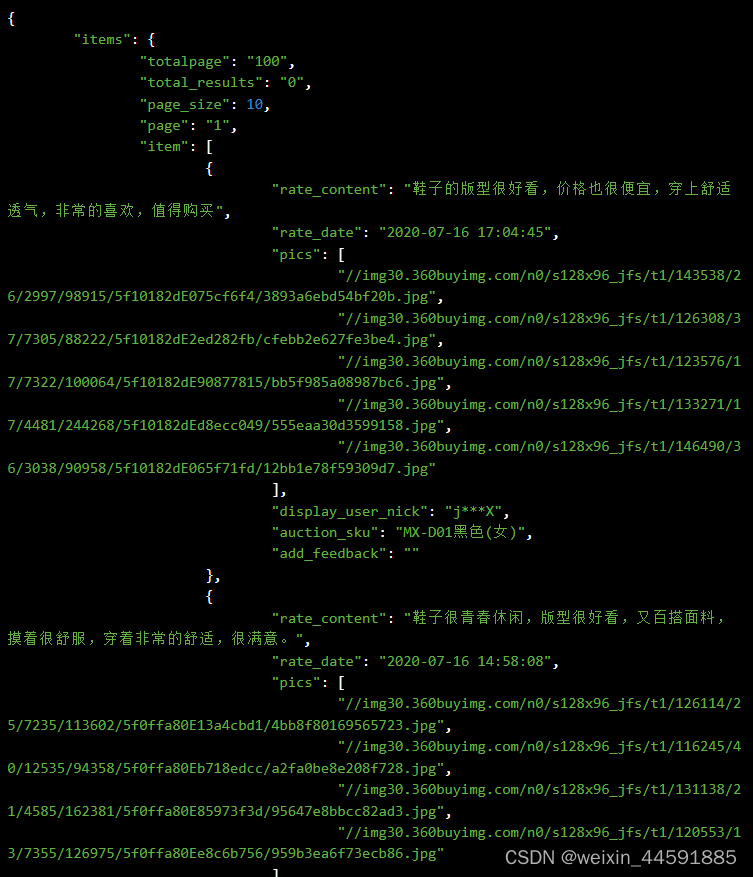
Java“牵手”京东商品评论数据接口方法,京东商品评论接口,京东商品评价接口,行业数据监测,京东API实现批量商品评论内容数据抓取示例
京东平台商品评论数据接口是开放平台提供的一种API接口,通过调用API接口,开发者可以获取京东商品的标题、价格、库存、月销量、总销量、库存、详情描述、图片、评论内容、评论日期、评论图片、追评内容等详细信息 。 获取商品评论接口API是一种用于获取…...
)
算法leetcode|75. 颜色分类(rust重拳出击)
文章目录 75. 颜色分类:样例 1:样例 2:提示: 分析:题解:rust:go:c:python:java: 75. 颜色分类: 给定一个包含红色、白色和蓝色、共 n…...

网络安全(黑客)自学笔记学习路线
谈起黑客,可能各位都会想到:盗号,其实不尽然;黑客是一群喜爱研究技术的群体,在黑客圈中,一般分为三大圈:娱乐圈 技术圈 职业圈。 娱乐圈:主要是初中生和高中生较多,玩网恋…...

NoSQL:非关系型数据库分类
NoSQL,全称 Not Only SQL,意为不仅仅是 SQL,泛指非关系型数据库。NoSQL 是基于键值对的,而且不需要经过 SQL 层的解析,数据之间没有耦合性,性能非常高。 非关系型数据库又可细分如下: 键值存储…...

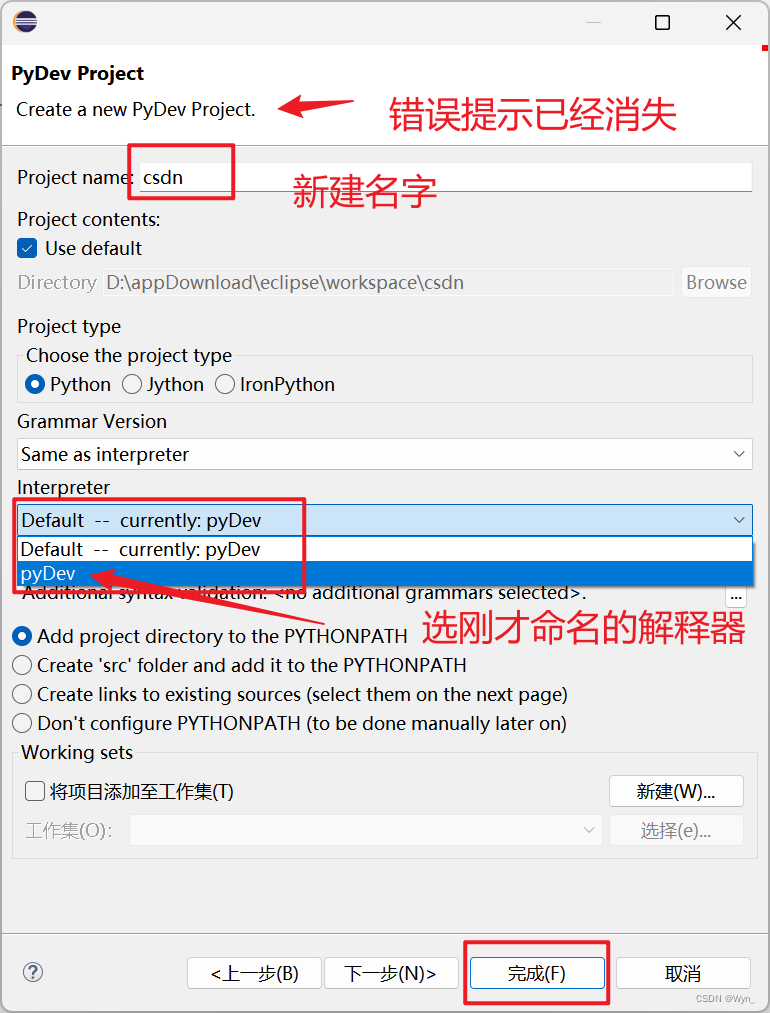
【Eclipse】Project interpreter not specified 新建项目时,错误提示,已解决
目录 0.环境 1)问题截图: 2)错误发生原因: 1.解决思路 2.具体步骤 0.环境 windows 11 64位,Eclipse 2021-06 1)问题截图: 2)错误发生原因: 由于我手欠,将…...

OPENCV实现图像查找
特征匹配+单应性矩阵 # -*- coding:utf-8 -*- """ 作者:794919561 日期:2023/9/4 """ import cv2 import numpy as np# 读图像 img1 = cv2.imread(F:\\learnOpenCV\\openCVLearning\\pictures\\chess...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...
