Python综合案例(基本地图使用)
一、基本地图的使用
基本代码:
"""
演示地图可视化的基本使用
"""
from pyecharts.charts import Map
from pyecharts.options import VisualMapOpts# 准备地图对象
map = Map()
# 准备数据
data = [("北京", 99),("上海", 199),("湖南", 299),("台湾", 399),("广东", 499)
]
# 添加数据
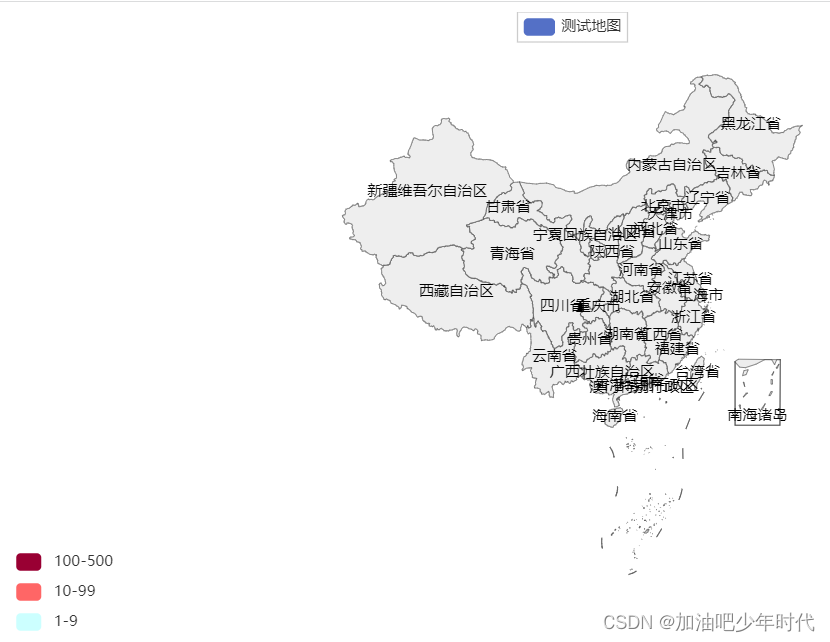
map.add("测试地图", data, "china")# 设置全局选项
map.set_global_opts(visualmap_opts=VisualMapOpts(is_show=True,is_piecewise=True,pieces=[{"min": 1, "max": 9, "label": "1-9", "color": "#CCFFFF"},{"min": 10, "max": 99, "label": "10-99", "color": "#FF6666"},{"min": 100, "max": 500, "label": "100-500", "color": "#990033"}])
)# 绘图
map.render()
基本效果:
二、全国疫情地图的使用
代码实现:
"""
演示全国疫情可视化地图开发
"""
import json
from pyecharts.charts import Map
from pyecharts.options import *# 读取数据文件
f = open("D:/疫情.txt", "r", encoding="UTF-8")
data = f.read() # 全部数据
# 关闭文件
f.close()
# 取到各省数据
# 将字符串json转换为python的字典
data_dict = json.loads(data) # 基础数据字典
# 从字典中取出省份的数据
province_data_list = data_dict["areaTree"][0]["children"]
# 组装每个省份和确诊人数为元组,并各个省的数据都封装入列表内
data_list = [] # 绘图需要用的数据列表
for province_data in province_data_list:province_name = province_data["name"] # 省份名称province_confirm = province_data["total"]["confirm"] # 确诊人数data_list.append((province_name, province_confirm))# 创建地图对象
map = Map()
# 添加数据
map.add("各省份确诊人数", data_list, "china")
# 设置全局配置,定制分段的视觉映射
map.set_global_opts(title_opts=TitleOpts(title="全国疫情地图"),visualmap_opts=VisualMapOpts(is_show=True, # 是否显示is_piecewise=True, # 是否分段pieces=[{"min": 1, "max": 99, "lable": "1~99人", "color": "#CCFFFF"},{"min": 100, "max": 999, "lable": "100~9999人", "color": "#FFFF99"},{"min": 1000, "max": 4999, "lable": "1000~4999人", "color": "#FF9966"},{"min": 5000, "max": 9999, "lable": "5000~99999人", "color": "#FF6666"},{"min": 10000, "max": 99999, "lable": "10000~99999人", "color": "#CC3333"},{"min": 100000, "lable": "100000+", "color": "#990033"},])
)
# 绘图
map.render("全国疫情地图.html"三、河南省地图
代码实现:
"""
演示河南省疫情地图开发
"""
import json
from pyecharts.charts import Map
from pyecharts.options import *# 读取文件
f = open("D:/疫情.txt", "r", encoding="UTF-8")
data = f.read()
# 关闭文件
f.close()
# 获取河南省数据
# json数据转换为python字典
data_dict = json.loads(data)
# 取到河南省数据
cities_data = data_dict["areaTree"][0]["children"][3]["children"]# 准备数据为元组并放入list
data_list = []
for city_data in cities_data:city_name = city_data["name"] + "市"city_confirm = city_data["total"]["confirm"]data_list.append((city_name, city_confirm))# 手动添加济源市的数据
data_list.append(("济源市", 5))# 构建地图
map = Map()
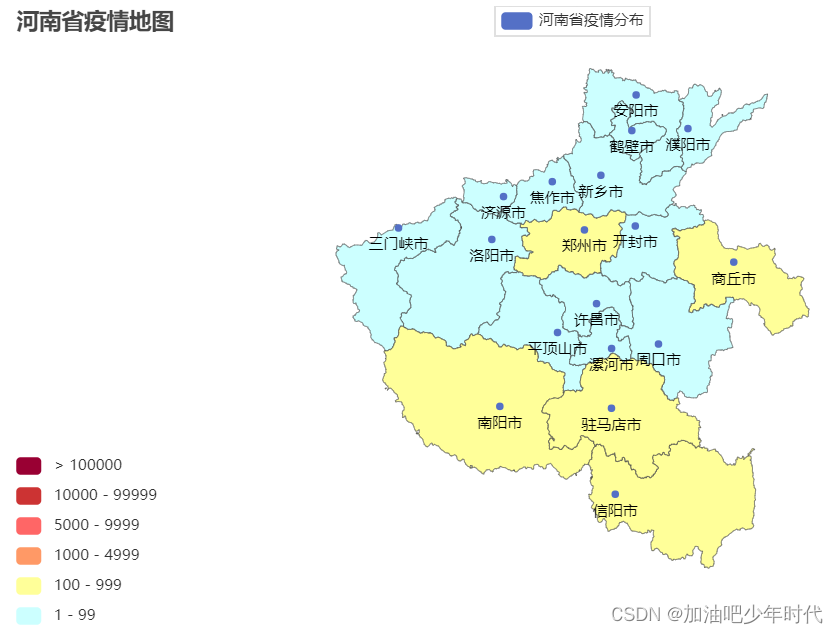
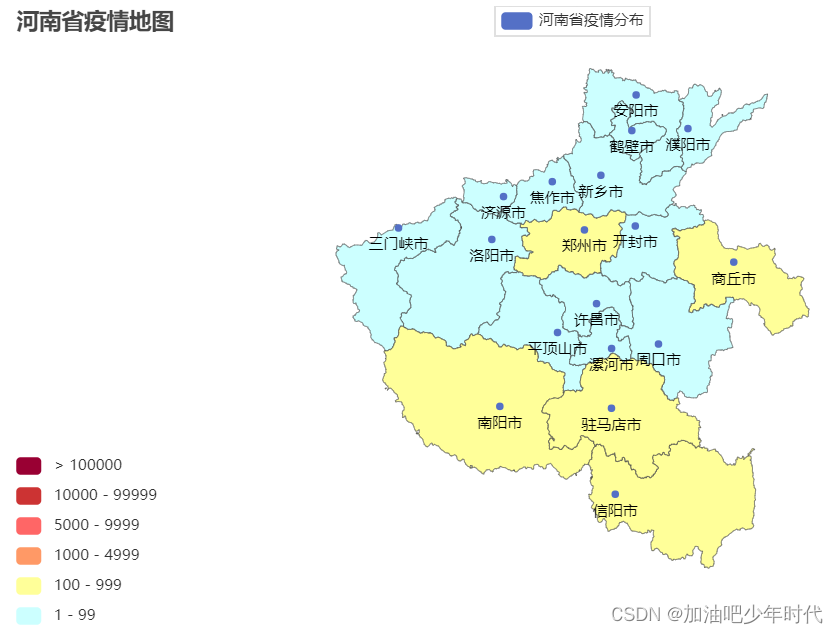
map.add("河南省疫情分布", data_list, "河南")
# 设置全局选项
map.set_global_opts(title_opts=TitleOpts(title="河南省疫情地图"),visualmap_opts=VisualMapOpts(is_show=True, # 是否显示is_piecewise=True, # 是否分段pieces=[{"min": 1, "max": 99, "lable": "1~99人", "color": "#CCFFFF"},{"min": 100, "max": 999, "lable": "100~9999人", "color": "#FFFF99"},{"min": 1000, "max": 4999, "lable": "1000~4999人", "color": "#FF9966"},{"min": 5000, "max": 9999, "lable": "5000~99999人", "color": "#FF6666"},{"min": 10000, "max": 99999, "lable": "10000~99999人", "color": "#CC3333"},{"min": 100000, "lable": "100000+", "color": "#990033"},])
)# 绘图
map.render("河南省疫情地图.html")
基本效果:

相关文章:

Python综合案例(基本地图使用)
一、基本地图的使用 基本代码: """ 演示地图可视化的基本使用 """ from pyecharts.charts import Map from pyecharts.options import VisualMapOpts# 准备地图对象 map Map() # 准备数据 data [("北京", 99),("…...

maven的scope总结
scope类型 compiletestprovidedruntimesystemimport compile 编译依赖范围。如果没有指定,就会默认使用该依赖范围。使用此依赖范围的Maven 依赖,对于编译、测试、运行三种classpath 都有效。大部分是这种,在编译、测试和运行的时候都需要使…...

Linux执行命令
命令格式 主命令 选项 参数(操作对象)例如: 修改主机名 hostname set-hostname 新名称显示/目录下的文件的详细信息 ls -l /命令 内置命令(builtin):shell程序自带的命令。 外部命令:有独立…...

Nginx 配置中root和alias的区别分析
root和alias都可以定义在location模块中,都是用来指定请求资源的真实路径,比如: location /i/ { root /data/w3; } 请求 http://foofish.net/i/top.gif 这个地址时,那么在服务器里面对应的真正的资源 是 /data/w3/i/top.gif文…...

AP51656 PWM和线性调光 LED车灯电源驱动IC 兼容替代PT4115 PT4205
产品描述 AP51656是一款连续电感电流导通模式的降压恒流源 用于驱动一颗或多颗串联LED 输入电压范围从 5V 到 60V,输出电流 可达 1.5A 。根据不同的输入电压和 外部器件, 可以驱动高达数十瓦的 LED。 内置功率开关,采用高端电流采样设置 …...

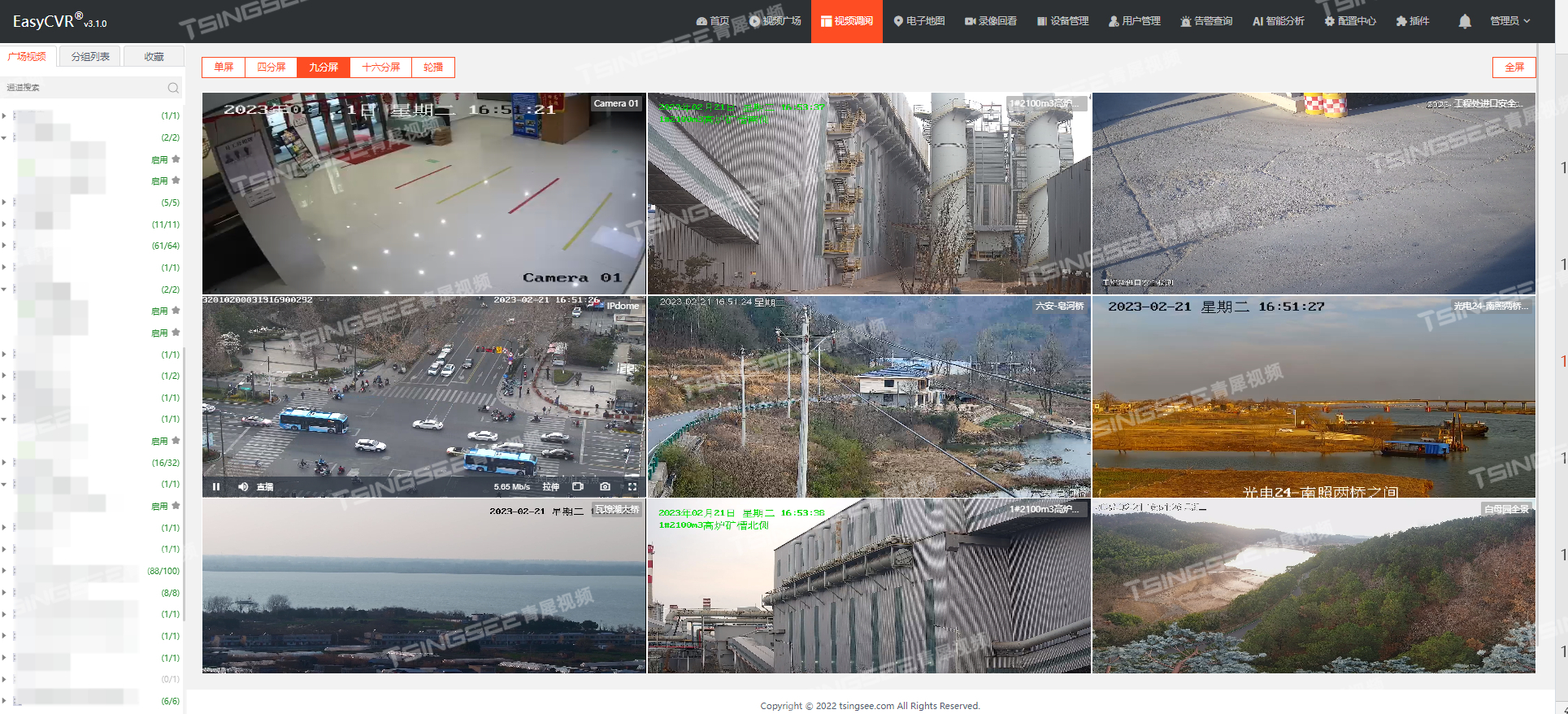
视频汇聚/视频云存储/视频监控管理平台EasyCVR部署后无法正常启用是什么问题?该如何解决?
安防监控/视频监控/视频汇聚平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,在视频监控播放上,视频云存储/安防监控汇聚平台EasyCVR支持多种播放协议,包括:HLS、HTTP-FLV、WebSoc…...

Kubernetes v1.25.0集群搭建实战案例(新版本含Docker容器运行时)
k8s 1.24之后弃用了docker容器运行时,安装方式上有所不同,网上找到的大多数都是1.24之前的版本。所以把自己搭建的完整过程记录下来供大家参考。 一、前言 k8s的部署方式有多种kubeadm、kind、minikube、Kubespray、kops等本文介绍官方推荐的kubeadm的…...

RabbitMQ、Kafka和RocketMQ比较
一、概述 消息队列中间件(MQ)是不同系统之间消息传递,异步通信的常见组件,RabbitMQ、Kafka和RocketMQ是目前业界常见的3种消息中间件,本文重点阐述了他们特性差异、架构设计和处理常见问题的方案。 二、特性比较 Ra…...

http和https区别,第三方证书如何保证服务器可信
HTTP(Hypertext Transfer Protocol)和HTTPS(HTTP Secure)是用于在客户端和服务器之间传输数据的协议,它们在以下几个方面有所区别: 安全性:HTTP是明文协议,数据在传输过程中不加密&…...

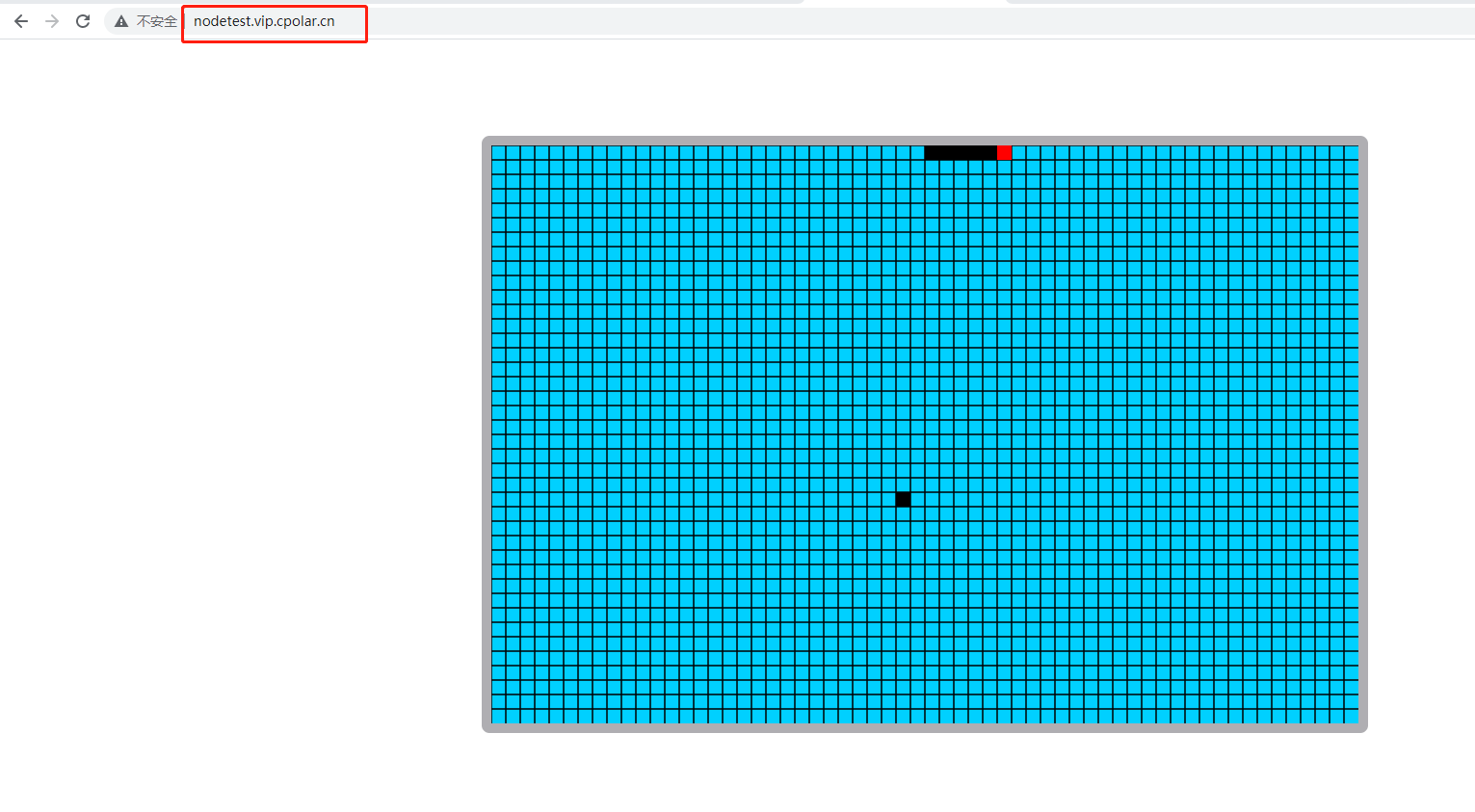
【内网穿透】使用Nodejs搭建简单的HTTP服务器 ,并实现公网远程访问
目录 前言 1.安装Node.js环境 2.创建node.js服务 3. 访问node.js 服务 4.内网穿透 4.1 安装配置cpolar内网穿透 4.2 创建隧道映射本地端口 5.固定公网地址 前言 Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台运行环境。Node.js 由 OpenJS Foundation…...

Linux中的多线程剖析
目录 1、前言 2、多线程理解 2.1 线程 2.2 通俗了解进程和线程 2.2.1 进程是资源分配的基本单位 2.2.2 Linux中的线程是一种轻量化进程 2.3 进程和线程详解 2.3.1 创建一个线程 (pthread_create) 2.3.2 线程自己的一部分数据 2.3.3 线程组 2.3.4 关于进程的其他操作…...

uniapp 集成蓝牙打印功能(个人测试佳博打印机)
uniapp 集成蓝牙打印功能(个人测试京博打印机) uniapp 集成蓝牙打印功能集成佳博内置的接口 uniapp 集成蓝牙打印功能 大家好今天分析的是uniapp 集成蓝牙打印功能,个人开发是app,应该是支持H5(没试过) 集成佳博内置的接口 下载dome地址&…...

pdf文件过大如何缩小上传?pdf压缩跟我学
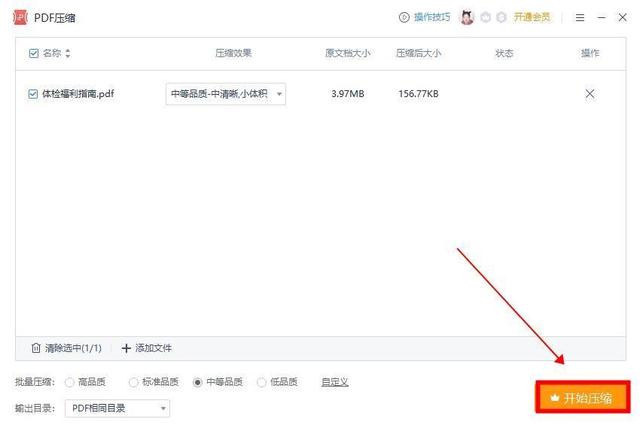
在我们日常工作和生活中,经常会遇到PDF文件过大的问题,给文件传输和存储带来了很大的不便。那么,如何缩小PDF文件大小以便上传呢?下面就给大家分享几个压缩方法,一起来了解下PDF文件压缩方法吧~ 方法一:嗨格…...

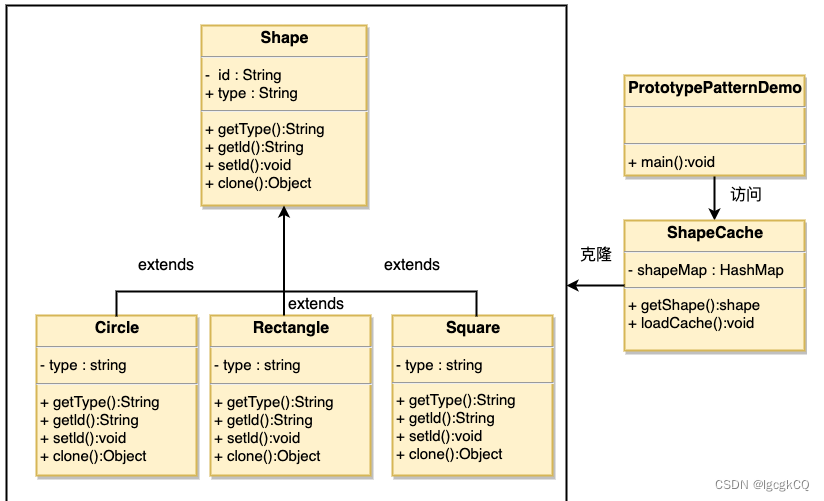
设计模式之建造者模式与原型模式
目录 建造者模式 简介 使用场景 优缺点 模式结构 实现 原型模式 简介 应用场景 优缺点 模式结构 实现 建造者模式 简介 将复杂对象的构建与表示进行分离,使得同样的构建过程可以创建不同的表示。是一个将复杂的对象分解为多个简单的对象,然…...

合并到pdf怎么合并?这个方法了解一下
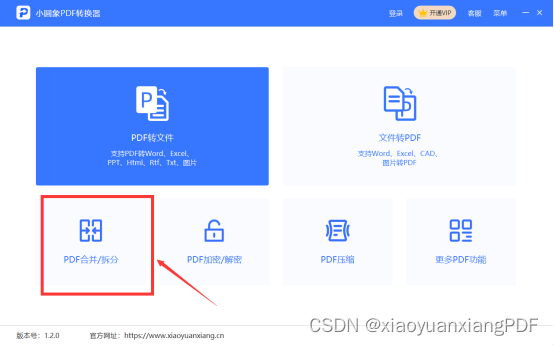
在现代数字化时代,PDF(便携式文档格式)已成为最常用的文件格式之一。PDF文件的优点在于其跨平台兼容性和保持文档格式不变的能力。然而,在某些情况下,我们可能需要知道合并到pdf。无论是为了方便管理、共享或者其他目的,本文将介绍…...

vue使用jsencrypt实现rsa前端加密
实现 RSA 加密 介绍 vue 完成 rsa 加密传输,jsencrypt 实现参数的前端加密 1 安装 jsencrypt npm install jsencrypt2 编写 jsencrypt.js 在 utils 文件夹中新建 jsencrypt.js 文件,内容如下:注意点:一般公钥都是后端生成好的&a…...

微波系统中散射参量S、阻抗参量Z及导纳参量Y之间的关系及MATLAB验证
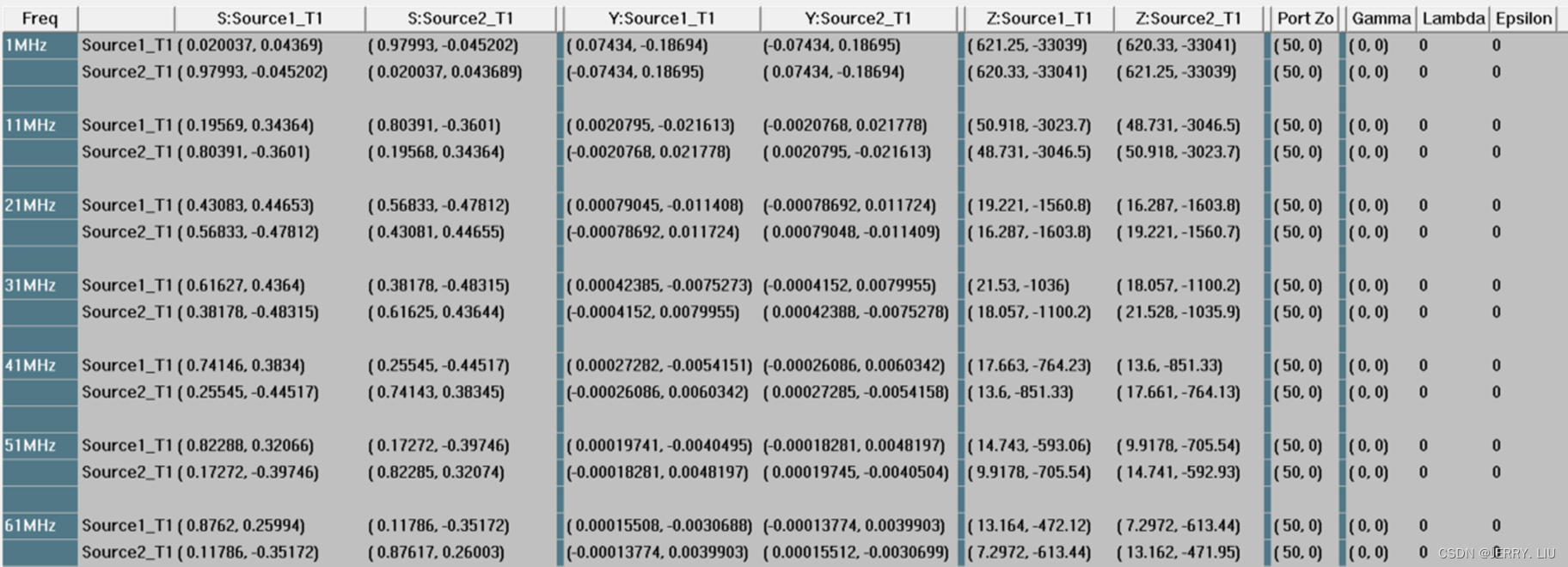
微波系统中散射参量S、阻抗参量Z及导纳参量Y之间的关系及MATLAB验证 用HFSS设计了一微波元件,仿真出了其散射参量S、阻抗参量Z及导纳参量Y,用MATLAB验证他们之间的关系 HFSS设计螺旋线圈 用HFSS设计了一个螺旋线圈,如上图所示。 进行仿真&…...

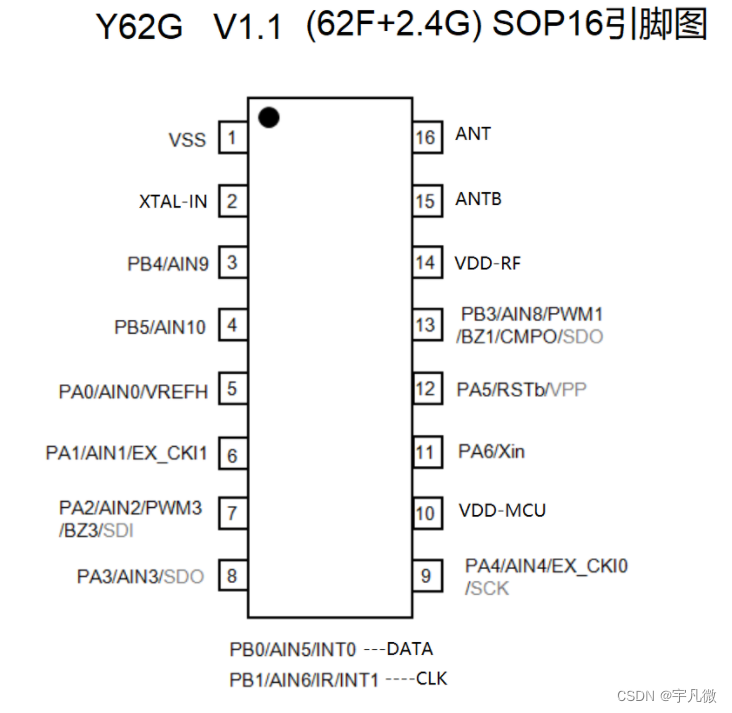
发收一体的2.4G射频合封芯片Y62G,内置九齐MCU
宇凡微2.4GHz发收一体合封芯片Y62G是一款高度集成的系统芯片,融合了2.4G芯片G350和微控制器(MCU)功能,为开发人员提供了更好的设计自由度和成本效益的解决方案。以下是Y62G芯片的主要特点和优势: 高度合封集成 Y62G芯…...

深度学习中epoch、batch、step、iteration等神经网络参数是什么意思?
epoch:表示将训练数据集中的所有样本都过一遍(且仅过一遍)的训练过程。在一个epoch中,训练算法会按照设定的顺序将所有样本输入模型进行前向传播、计算损失、反向传播和参数更新。一个epoch通常包含多个step。 batch:…...

『SpringBoot 源码分析』run() 方法执行流程:(2)刷新应用上下文-准备阶段
『SpringBoot 源码分析』run() 方法执行流程:(2)刷新应用上下文-准备阶段 基于 2.2.9.RELEASE问题:当方法进行了注释标记之后,springboot 又是怎么注入到容器中并创建类呢? 首先创建测试主程序 package …...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...