pdfh5在线预览pdf文件
前言
pc浏览器和ios的浏览器都可以直接在线显示pdf文件,但是android浏览器不能在线预览pdf文件,如何预览pdf文件?
Github: https://github.com/gjTool/pdfh5
Gitee: https://gitee.com/gjTool/pdfh5
使用pdfh5预览pdf
- 编写预览页面
<html>
<head><meta charset="UTF-8"><title>pdfh5预览</title><link rel="stylesheet" href="pdfh5/css/pdfh5.css"/><link rel="stylesheet" href="pdfh5/css/style.css"/><style type="text/css"></style>
</head>
<body>
<div id="demo"></div>
</body>
<script src="pdfh5/js/pdf.js" type="text/javascript" charset="utf-8"></script>
<script src="pdfh5/js/pdf.worker.js" type="text/javascript" charset="utf-8"></script>
<script src="pdfh5/js/jquery-3.6.0.min.js" type="text/javascript" charset="utf-8"></script>
<script src="pdfh5/js/pdfh5.js" type="text/javascript" charset="utf-8"></script>
<script>var pdfh5 = new Pdfh5('#demo', {pdfurl: "./default.pdf" //可以是你的pdf链接地址/xxx/xxx.pdf});
</script>
</html>
-
下载需要用到的css和js文件
https://github.com/gjTool/pdfh5
请见Git仓库中寻找 -
访问网页测试

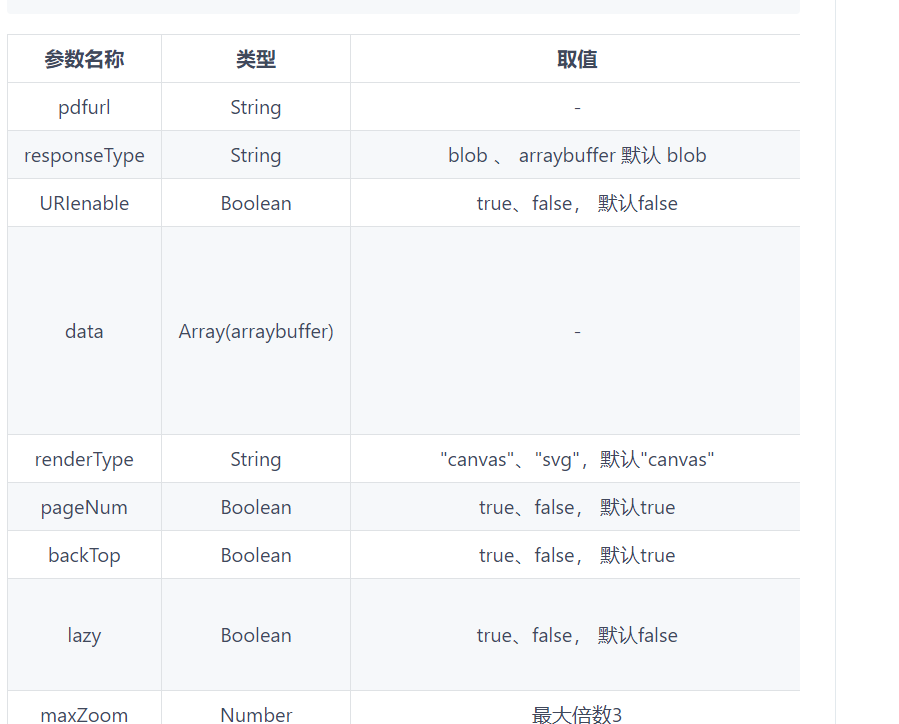
pdfh5 扩展API
见 https://gitee.com/gjTool/pdfh5#pdfh5js

遇到的问题
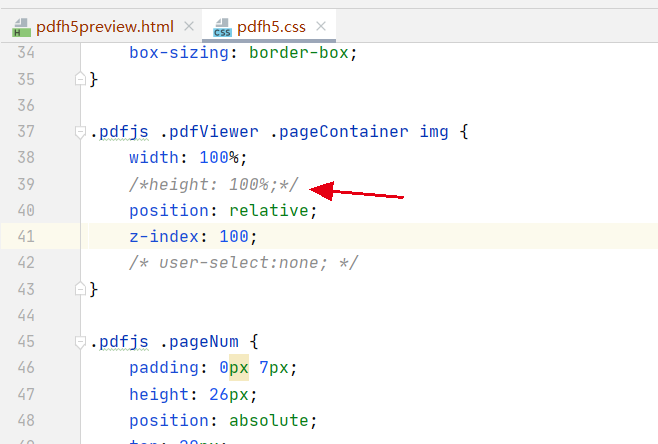
1. 显示页面高度很小,不正常显示

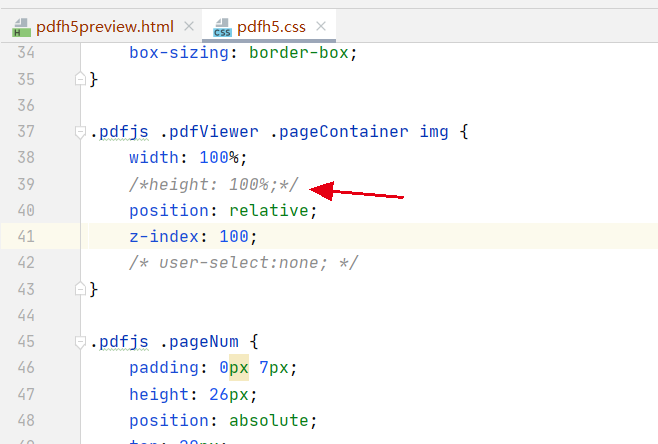
解决办法: 找到pdfh5.css, 屏蔽height属性
.pdfjs .pdfViewer .pageContainer img {width: 100%;/*height: 100%;*/position: relative;z-index: 100;/* user-select:none; */
}

相关文章:

pdfh5在线预览pdf文件
前言 pc浏览器和ios的浏览器都可以直接在线显示pdf文件,但是android浏览器不能在线预览pdf文件,如何预览pdf文件? Github: https://github.com/gjTool/pdfh5 Gitee: https://gitee.com/gjTool/pdfh5 使用pdfh5预览pdf 编写预览页面 <…...

Java智慧工地大数据中心源码
智慧工地技术架构:微服务JavaSpring Cloud VueUniApp MySql 智慧工地形成安全、质量、进度、人员、机械、绿色施工六大针对性解决方案。 安全管理 围绕重大危险源提供管控,可视化跟踪消防、安防、基坑、高支模、临边防护、卸料平台等设施设备的安全状态…...

关于人工智能的担忧
人工智能的快速发展引发了一系列关于其潜在风险和担忧的讨论。以下是一些常见的人们对人工智能的担忧: 失业问题:人工智能的出现可能会导致很多工作岗位的消失,特别是那些需要重复性劳动的工作。人们担心机器取代人类工作将导致大规模失业和社…...

JVM之强软弱虚引用
在Java虚拟机(JVM)中,有几种不同类型的引用,它们分别是:强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Weak Reference)、虚引用&am…...

Python编程练习与解答 练习98:一个数是素数吗
质数是大于1的整数,它只能被1和它本身整除。编写一个函数,来确定他的参数是不是质数,如果是,则返回True,否则返回False。编写一个main程序,从用户那里读取一个整数并显示一条消息,指示它是不是质…...

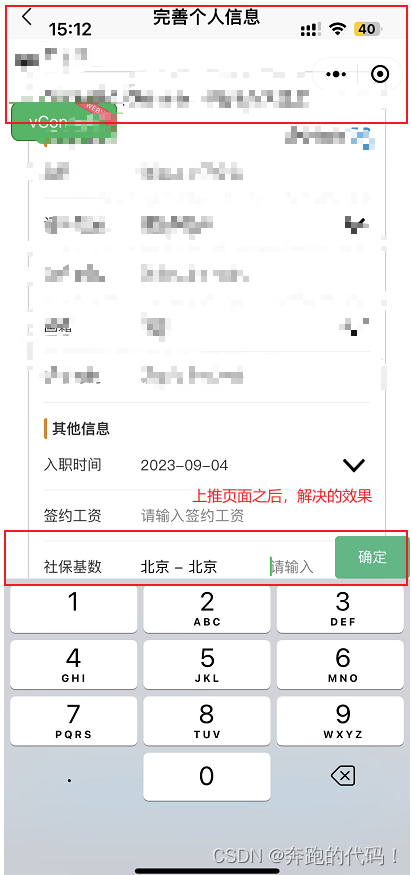
vue3+ts+uniapp实现小程序端input获取焦点计算上推页面距离
vue3tsuniapp实现小程序端input获取焦点计算上推页面距离 input获取焦点计算上推页面距离 1.先说我这边的需求2.发现问题3.解决思路4.代码展示 自我记录 1.先说我这边的需求 需求 1.给键盘同级添加一个按钮例如’下一步’ or ‘确认’ 这种按钮 2.初步想法就是获取input焦点时…...

【2023集创赛】加速科技杯二等奖作品:基于ATE的电源芯片测试设计与性能分析
本文为2023年第七届全国大学生集成电路创新创业大赛(“集创赛”)加速科技杯二等奖作品分享,参加极术社区的【有奖征集】分享你的2023集创赛作品,秀出作品风采,分享2023集创赛作品扩大影响力,更有丰富电子礼…...

Java入坑之Robot类
一、概述 1.1Robot类概述 在Java中,Robot是一个属于java.awt包的类。它还扩展了 Object 类。该类用于为测试自动化、自运行演示以及需要控制鼠标和键盘的其他应用程序生成本机系统输入事件。换句话说,我们使用 Java Robot 类来触发输入事件,…...

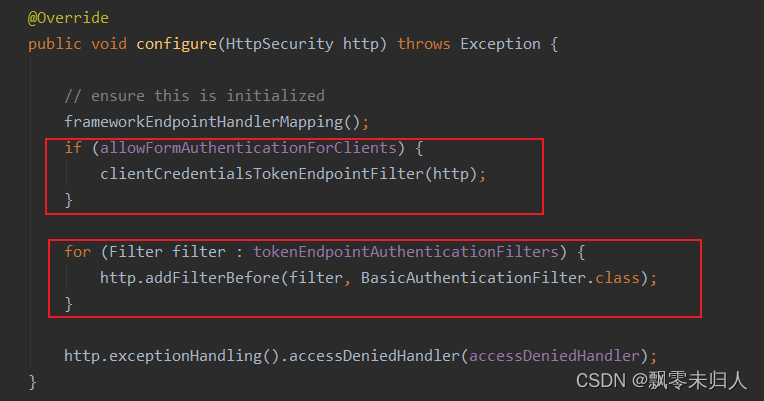
spring-secrity的Filter顺序+自定义过滤器
Filter顺序 Spring Security的官方文档向我们提供了filter的顺序,实际应用中无论用到了哪些,整体的顺序是保持不变的: ChannelProcessingFilter,重定向到其他协议的过滤器。也就是说如果你访问的channel错了,那首先就会在channel…...

leetcode 371. 两整数之和
异或:不同为1,相同为0,刚好符合加法,但是缺少进位的可能 按位与:只有都为1才为1,否则都为0,如果两个数按位与再左移一位,就能代表所有要进位的位 class Solution {public int getS…...

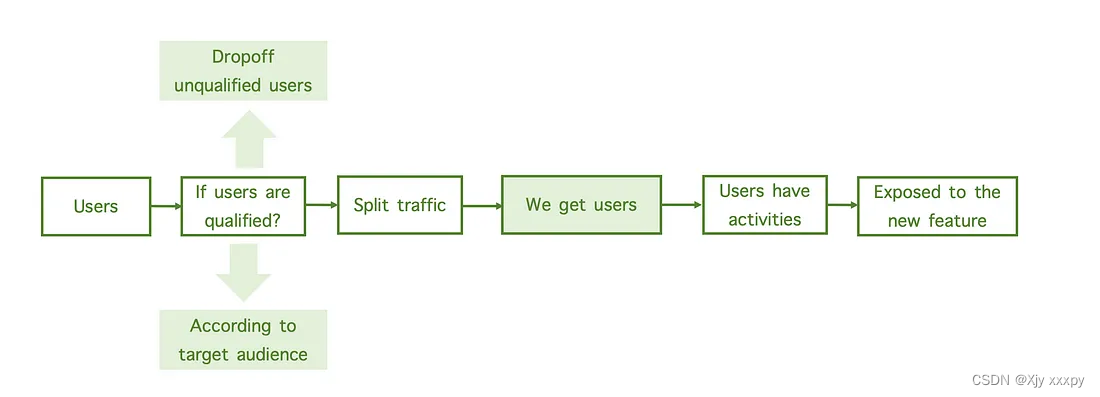
Medium: Where to Define Qualified users in A/B testing?
1. Common AB Testing Setup Issue (Framework) 局限性: unqualified users will also be considered and mess up experimentation results....

POJ 3662 Telephone Lines 二分,最小化第k大的数
一、题目大意 我们有n个点,p条边,最小化从1到n之间的路径的第k1大的数(当路径不超过k时就是0) 二、解题思路 我们首先用dijkstra过一遍,判断从1能不能到n,不能直接输出-1结束。 1能到达n的话࿰…...

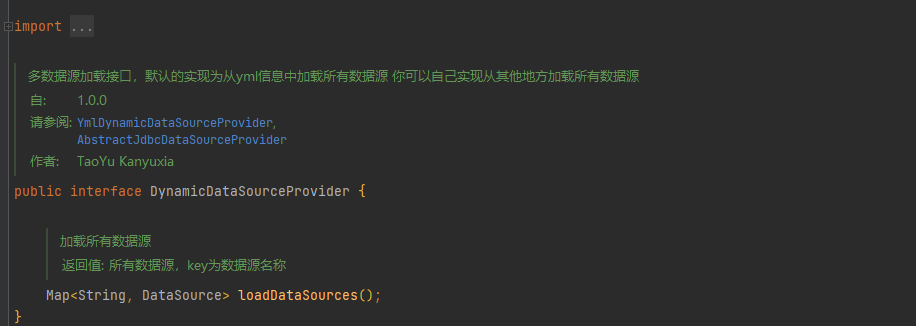
【mybatis-plus进阶】多租户场景中多数据源自定义来源dynamic-datasource实现
Springbootmybatis-plusdynamic-datasourceDruid 多租户场景中多数据源自定义来源dynamic-datasource实现 文章目录 Springbootmybatis-plusdynamic-datasourceDruid 多租户场景中多数据源自定义来源dynamic-datasource实现0.前言1. 作者提供了接口2. 基于此接口的抽象类实现自…...

vue3 async await
const getStruct async () > {//首先从store读取,否则通过接口获取if (store.state.struct.v ! null) {return store.state.struct.v;} else {const data await getStructApi();store.dispatch("struct/keepV", data).then(() > {console.log(&qu…...

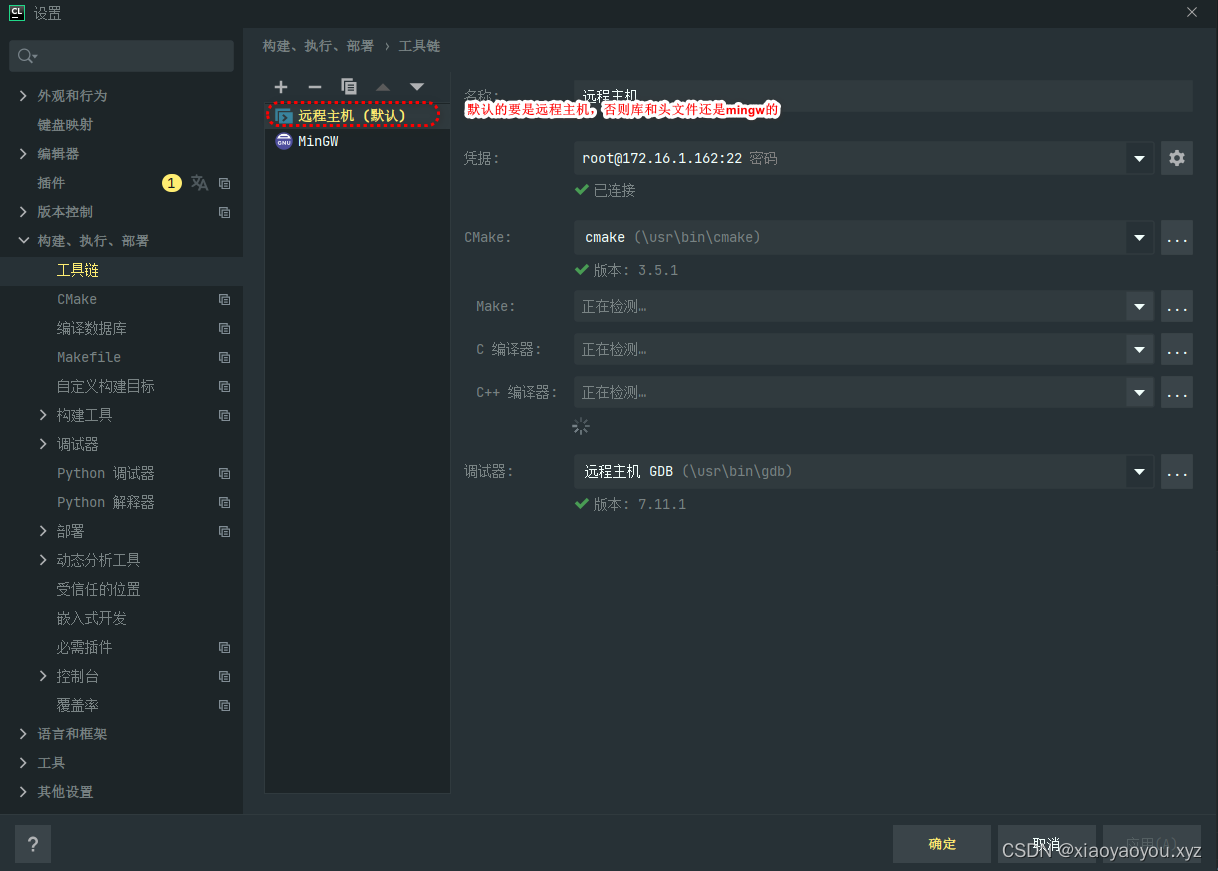
CLion远程Linux开发环境搭建及找不到Linux头文件的解决方法
CLion远程开发环境搭建及找不到Linux头文件的解决方法 文章目录 CLion远程开发环境搭建及找不到Linux头文件的解决方法1.前言2.远程开发3.远程编译4.远程调试5.远程开发Linux头文件找不到(比如pthread.h、<sys/socket.h>)6.最后 1.前言 在某些时候…...

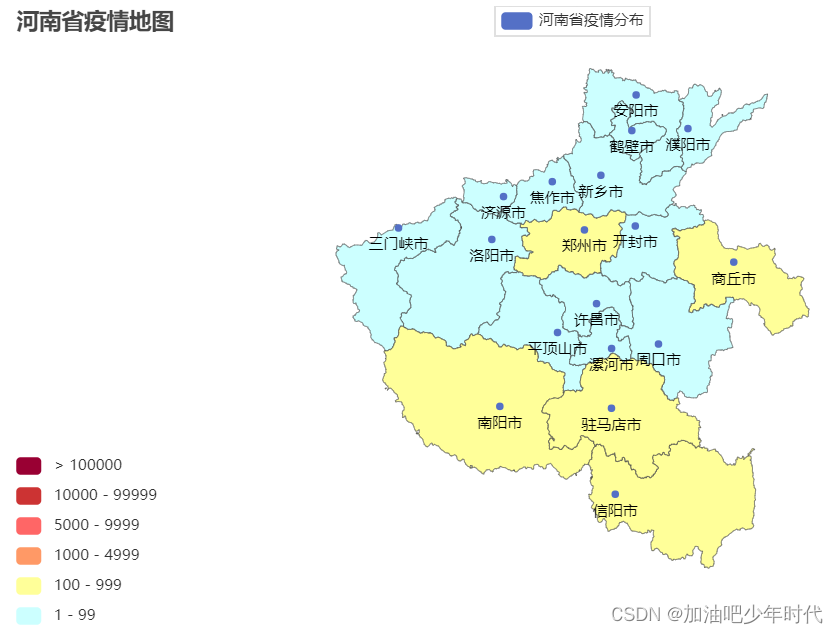
Python综合案例(基本地图使用)
一、基本地图的使用 基本代码: """ 演示地图可视化的基本使用 """ from pyecharts.charts import Map from pyecharts.options import VisualMapOpts# 准备地图对象 map Map() # 准备数据 data [("北京", 99),("…...

maven的scope总结
scope类型 compiletestprovidedruntimesystemimport compile 编译依赖范围。如果没有指定,就会默认使用该依赖范围。使用此依赖范围的Maven 依赖,对于编译、测试、运行三种classpath 都有效。大部分是这种,在编译、测试和运行的时候都需要使…...

Linux执行命令
命令格式 主命令 选项 参数(操作对象)例如: 修改主机名 hostname set-hostname 新名称显示/目录下的文件的详细信息 ls -l /命令 内置命令(builtin):shell程序自带的命令。 外部命令:有独立…...

Nginx 配置中root和alias的区别分析
root和alias都可以定义在location模块中,都是用来指定请求资源的真实路径,比如: location /i/ { root /data/w3; } 请求 http://foofish.net/i/top.gif 这个地址时,那么在服务器里面对应的真正的资源 是 /data/w3/i/top.gif文…...

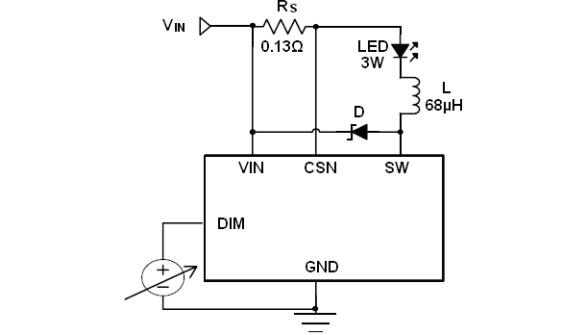
AP51656 PWM和线性调光 LED车灯电源驱动IC 兼容替代PT4115 PT4205
产品描述 AP51656是一款连续电感电流导通模式的降压恒流源 用于驱动一颗或多颗串联LED 输入电压范围从 5V 到 60V,输出电流 可达 1.5A 。根据不同的输入电压和 外部器件, 可以驱动高达数十瓦的 LED。 内置功率开关,采用高端电流采样设置 …...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
