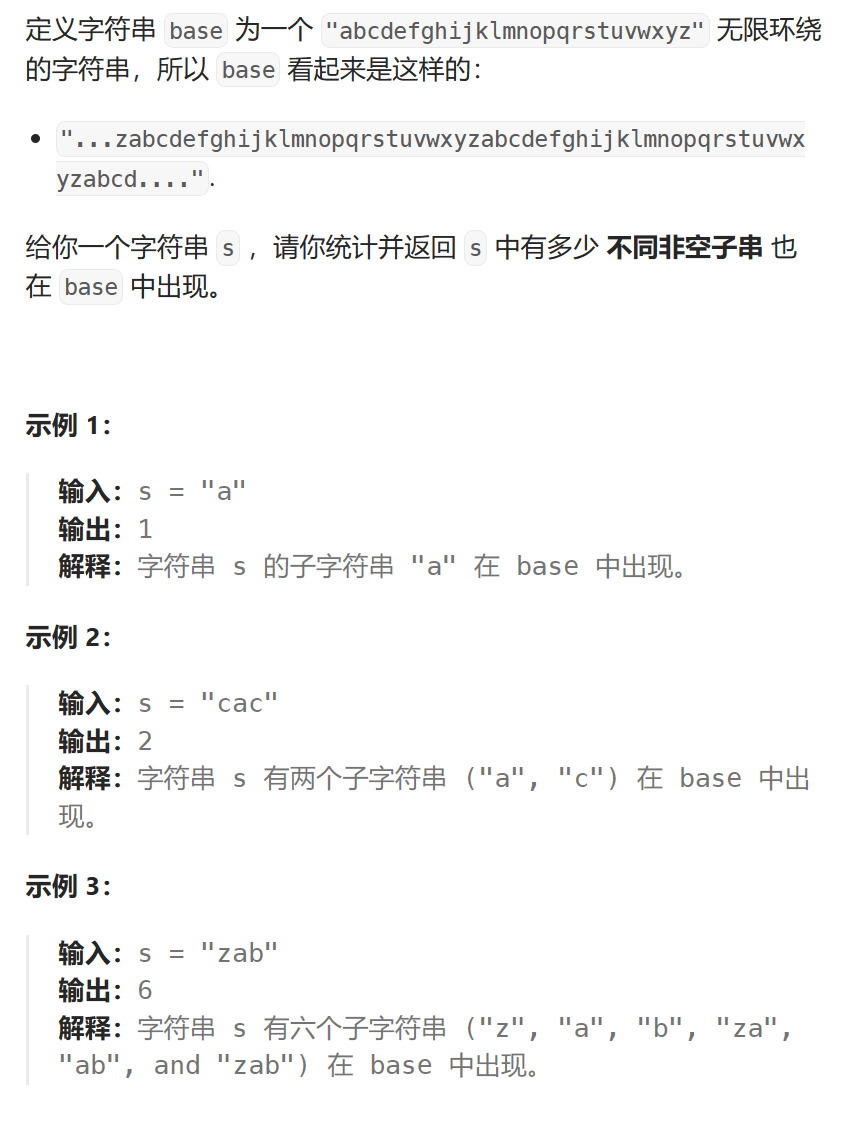
Vue 如何监听 localstorage的变化
需求
分析
1. 初始想法
computed: {lonlat(){console.log(localStorage.getItem('lonlat'))return localStorage.getItem('lonlat')}},watch: {lonlat(newVal,oldVal){console.log(1002,newVal,oldVal)}},
我们想着用 计算属性 computed 和 watch 监听实现,但根本没有监听到
2. 解决方案
第一种方法:
重写setItem事件,当使用setItem的时候,触发window.dispatchEvent派发事件
具体步骤:
- 我们写一个dispatchEvent派发事件的js文件,放在一个文件夹里面,比如:utils/tool.js代码如下
function dispatchEventStroage () {const signSetItem = localStorage.setItemlocalStorage.setItem = function (key, val) {let setEvent = new Event('setItemEvent')setEvent.key = keysetEvent.newValue = valwindow.dispatchEvent(setEvent)signSetItem.apply(this, arguments)}
}export default dispatchEventStroage
- 在主文件main.js文件中加入一下代码,以便二个vue组件能够触发派发事假
import tool from './utils/tool.js'
Vue.use(tool)
- 在一个vue组件当中向localStorage存储数据,代码如下:
// gsStorename是key名称(存储名称),gsStroe是值,我这里是一个对象,换成json字符串
window.localStorage.setItem('gsStorename', JSON.stringify(gsStore))
- 在另一个vue组件当中监听localStorage数据变化,来赋值,监听要写在mounted ()中,代码如下:
解释:通过addEventListener监听setItemEvent事件来获取新变化的值,e.newValue就是我们的新值,然后用这个值操作其他
mounted () {// 监听localhostStorage的数据变化,结合utils/tool.js配合使用const that = thiswindow.addEventListener('setItemEvent', function (e) {let newdata = JSON.parse(e.newValue)that.order = newdata.orderthat.cart = newdata.cart})},
特别注意:
我刚开始做的时候,考虑不周,没有写const that=this 这一句,我用的如下代码,一直报错,赋值不了,如下代码是错误的,
为什么要用const that=this这一个呢?
那是因为在JavaScript中,this代表的是当前对象,他是会随程序运行不停改变的,
如果用this的话,this是addEventListener监听中当前的对象,所以赋值的时候不能赋值到外面去。
const that = this 其实就是在this改变之前先复制一份给that,那么在程序后面的运行中就可以用that来赋值该函数以外的对象了,比如that.order
第二种方法:用 vuex
利用 const that=this,可以将值存进store中,
this.od2Visible = true;this.title = '舰船航线规划';this.$store.commit("tools/setzhk", 'od5');var tempList = [];const that = this;var handler = new Cesium.ScreenSpaceEventHandler(window.viewer.scene.canvas); // 创建鼠标事件handlerhandler.setInputAction(function(click) { // 监听鼠标左键点击事件// 获取点击位置的地球坐标var cartesian = window.viewer.camera.pickEllipsoid(click.position, window.viewer.scene.globe.ellipsoid);// 转换为笛卡尔坐标系 let cartographic1 = Cesium.Cartographic.fromCartesian(cartesian);// 转换为经纬度var latitude = Cesium.Math.toDegrees(cartographic1.latitude);var longitude = Cesium.Math.toDegrees(cartographic1.longitude);tempList.push(longitude,latitude)if (cartesian) {var entity = window.viewer.entities.add({ // 在该位置添加点position: cartesian,point: {pixelSize: 10,color: Cesium.Color.YELLOW}});}localStorage.setItem('lonlan',tempList)that.$store.commit("tools/setlonlat", tempList);console.log(1001,that)}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
然后再使用 用 计算属性 computed 和 watch 监听实现
computed: {lonlat(){return this.$store.state.tools.lonlat}},watch: {lonlat(newVal,oldVal){console.log(1002,newVal,oldVal)}},
相关文章:

Vue 如何监听 localstorage的变化
需求 分析 1. 初始想法 computed: {lonlat(){console.log(localStorage.getItem(lonlat))return localStorage.getItem(lonlat)}},watch: {lonlat(newVal,oldVal){console.log(1002,newVal,oldVal)}},我们想着用 计算属性 computed 和 watch 监听实现,但根本没有…...

ActiveMQ使用JDBC持久化消息
为了避免服务器宕机而导致消息丢失,ActiveMQ提供消息持久化机制。 ActiveMQ提供多种消息持久化的方式,如LevelDB Store、KahaDB 、AMQ、JDBC等,详情可以访问官网。 ActiveMQ默认是使用KahaDB持久化消息。在/conf/activemq.xml如下配置&…...

光环云出席Enjoy出海AIGC主题研讨会,助力企业迎接AI时代机遇与挑战
AIGC的崛起,为2023年的全球化突围之路拓展了想象空间。 从年初至今,OpenAI和ChatGPT高举高打,很大程度上起到了教育市场的作用;此外,Meta推出大模型,Snapchat、Soul、字节等大厂或上线或内测聊天机器人&…...

动态规划:路径和子数组问题(C++)
动态规划:路径和子数组问题 路径问题1.不同路径(中等)2.不同路径II(中等)3.下降路径最⼩和(中等)4.地下城游戏(困难) 子数组问题1.最大子数组和(中等…...

微服务-gateway跨域配置
文章目录 一、前言二、gateway跨域配置1、问题描述1.1、什么是跨域请求?1.1.1、同源策略1.1.2. 安全性考虑1.1.3. 跨域攻击 1.2、问题产生原因 2、解决方法2.1、修改配置文件2.2、配置类统一配置2.3、全局跨域拦截器 三、总结 一、前言 在SpringCloud项目中&#x…...

爬虫项目(二):中国大学排名
《Python网络爬虫入门到实战》京东购买地址,这里讲解了大量的基础知识和实战,由本人编著:https://item.jd.com/14049708.html配套代码仓库地址:https://github.com/sfvsfv/Crawer文章目录 分析第一步:获取源码分析第一…...

十二、MySQL(DQL)分组/排序/分页查询如何实现?
总括 select 字段列表 from 表名 [where 条件] (group by)/(order by)/(limit) 分组字段名 分组查询 1、分组查询 (1)基础语法: select 字段列表 from 表名 [where 条件] group by 分组字段名 [having 分组之后的过滤条件] (…...

设计模式概念学习
创建类型 单例模式 饿汉 构建时就创建 懒汉 单线程-访问到的时候才创建多线程-低效率 做法:加锁->若未创建则创建->获取资源->解锁 缺点:效率低,每次访问之前都要加锁,资源创建之后不能被同时被多个线程访问多线程-…...

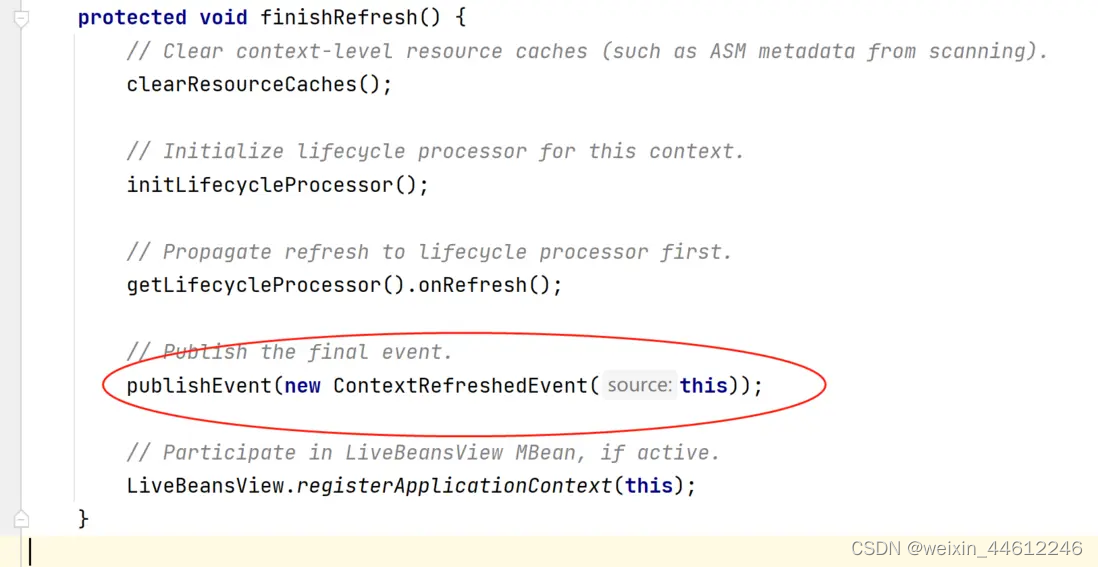
Spring MVC 五 - DispatcherServlet初始化过程(续)
今天的内容是SpringMVC的初始化过程,其实也就是DispatcherServilet的初始化过程。 Special Bean Types DispatcherServlet委托如下一些特殊的bean来处理请求、并渲染正确的返回。这些特殊的bean是Spring MVC框架管理的bean、按照Spring框架的约定处理相关请求&…...

day36:网编day3,TCP、UDP模型
下载: #include <myhead.h>#define ERR(s) do\ {\fprintf(stderr,"__%d__",__LINE__);\perror(s);\ }while(0) #define PORT 69 #define IP "192.168.115.184"int do_download(int cfd,struct sockaddr_in sin); //int do_upload(); int…...

MySQL——MySQL的基础操作部分
使用命令行登录 mysql -u root -p 直接敲击回车后输入密码即可: 当看到出现“mysql>“的符号之后,就表示已经进入到了MySQL系统中,就可以输入My…...

编译OpenWrt内核驱动
编译OpenWrt内核驱动可以参考OpenWrt内部其它驱动的编写例程,来修改成自己需要的驱动 一、OpenWrt源代码获取与编译 1.1、搭建环境 下载OpenWrt的官方源码: git clone https://github.com/openwrt/openwrt.git1.2、安装编译依赖项 sudo apt update -…...

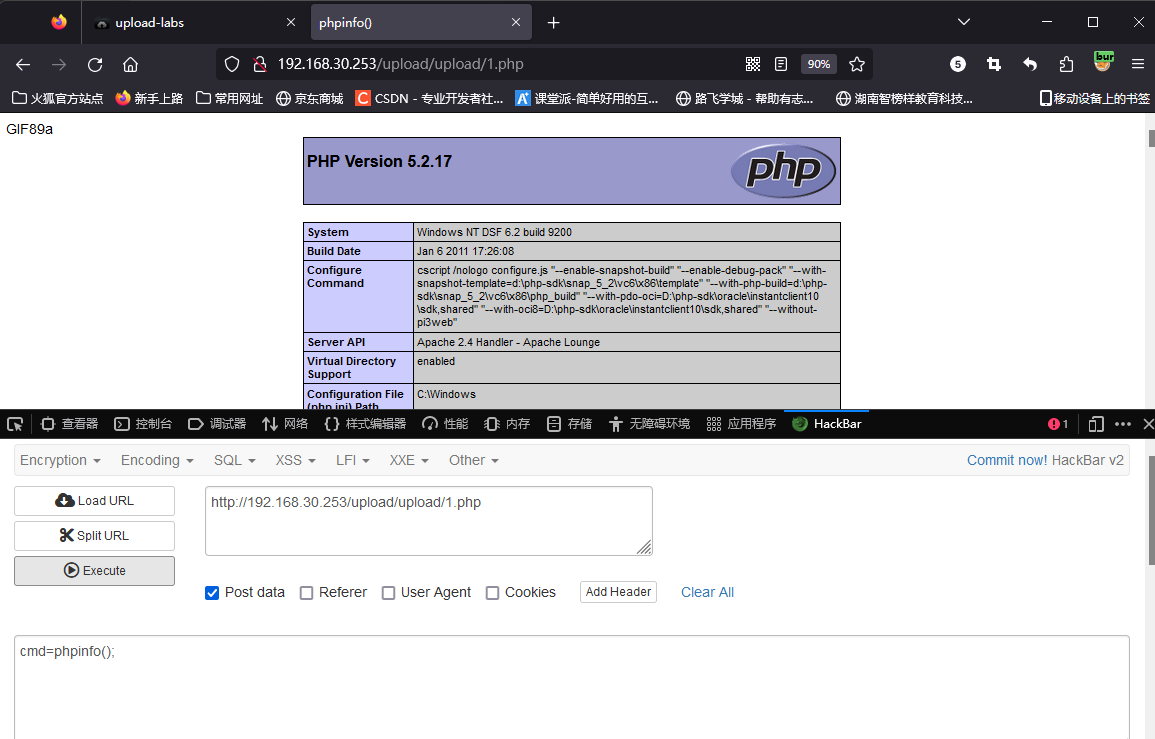
文件上传漏洞-upload靶场5-12关
文件上传漏洞-upload靶场5-12关通关笔记(windows环境漏洞) 简介 在前两篇文章中,已经说了分析上传漏的思路,在本篇文章中,将带领大家熟悉winodws系统存在的一些上传漏洞。 upload 第五关 (大小写绕过…...

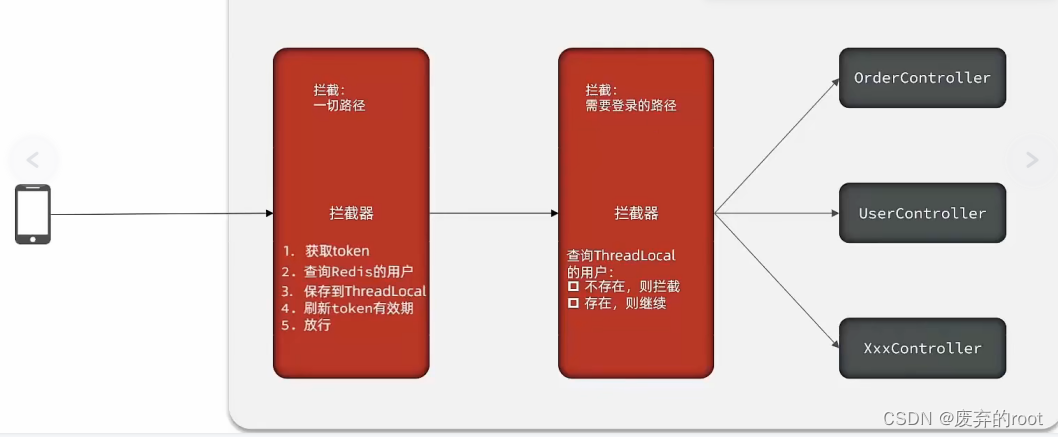
Redis功能实战篇之Session共享
1.使用redis共享session来实现用户登录以及token刷新 当用户请求我们的nginx服务器,nginx基于七层模型走的事HTTP协议,可以实现基于Lua直接绕开tomcat访问redis,也可以作为静态资源服务器,轻松扛下上万并发, 负载均衡…...

leetcode235. 二叉搜索树的最近公共祖先(java)
二叉搜索树的最近公共祖先 题目描述递归 剪枝代码演示: 上期经典 题目描述 难度 - 中等 LC235 二叉搜索树的最近公共祖先 给定一个二叉搜索树, 找到该树中两个指定节点的最近公共祖先。 百度百科中最近公共祖先的定义为:“对于有根树 T 的两个结点 p、q…...

2023物联网新动向:WEB组态除了用于数据展示,也支持搭建业务逻辑,提供与蓝图连线和NodeRed规则链类似的可视化编程能力
前言 组态编辑在工业控制、物联网场景中十分常见,越来越多的物联网平台也把组态作为一项标配功能。 物联网产业链自下往上由“端 - 边 - 管 - 云 -用”多个环节构成,组态通常是用于搭建数据展示类型的应用,而随着系统集成度越来越高&#x…...

react将文件转为base64进行上传
需求 将图片、pdf、word、excel等文件进行上传。图片、pdf等调接口A、word、excel等附件调接口B。接口关于文件是base64格式的参数 业务场景 上传资源,区分影像与附件 逻辑思路 使用原生input标签,typefile,进行上传上传后的回调&#x…...

生成式人工智能能否使数字孪生在能源和公用事业行业成为现实?
推荐:使用 NSDT场景编辑器 快速搭建3D应用场景 克服障碍,优化数字孪生优势 要实现数字孪生的优势,您需要数据和逻辑集成层以及基于角色的演示。如图 1 所示,在任何资产密集型行业(如能源和公用事业)中&…...

SpringBoot集成JWT token实现权限验证
JWTJSON Web Token 1. JWT的组成 JWTHeader,Payload,Signature>abc.def.xyz 地址:JSON Web Tokens - jwt.er 1.1 Header Header:标头。 两个组成部分:令牌的类型(JWT)和所使用的签名算法,经过Base64 Url编码后形成…...

算法通关村第11关【青铜】| 位运算基础
1.数字在计算机中的表示 原码、反码和补码都是计算机中用于表示有符号整数的方式。它们的使用旨在解决计算机硬件中的溢出和算术运算问题。 原码(Sign-Magnitude): 原码最简单,它的表示方式是用最高位表示符号位,0表示…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
