web之利用延迟实现复杂动画、animation
文章目录
- 效果图
- html
- style
- JavaScript
效果图
html
<div class="container"><div class="ball"></div><input type="range" min="0" max="1" step="0.01" />
</div>
style
body {display: flex;justify-content: center;
}.container {margin-top: 30px;
}.ball {--delay: 0s;width: 50px;height: 50px;border-radius: 50%;background-color: #ff0000;margin-bottom: 50px;animation: move 1s var(--delay) linear forwards paused;/* animation-play-state: running; *//* animation-play-state: paused; */
}@keyframes move {50% {transform: translate(100px) scale(1.5);}100% {transform: translate(200px) scale(1);}
}
JavaScript
// js方式实现(不考虑此方案)
// let inp = document.querySelector('input');
// inp.oninput = function () {
// console.log(inp.value);
// }// 方式二(配合css实现)
let inp = document.querySelector('input'),ball = document.querySelector('.ball'),cal = () => ball.style.setProperty('--delay', `-${inp.value}s`);inp.oninput = cal;
cal();
相关文章:

web之利用延迟实现复杂动画、animation
文章目录 效果图htmlstyleJavaScript 效果图 html <div class"container"><div class"ball"></div><input type"range" min"0" max"1" step"0.01" /> </div>style body {display…...

TCP 和 UDP 的区别、TCP 是如何保证可靠传输的?
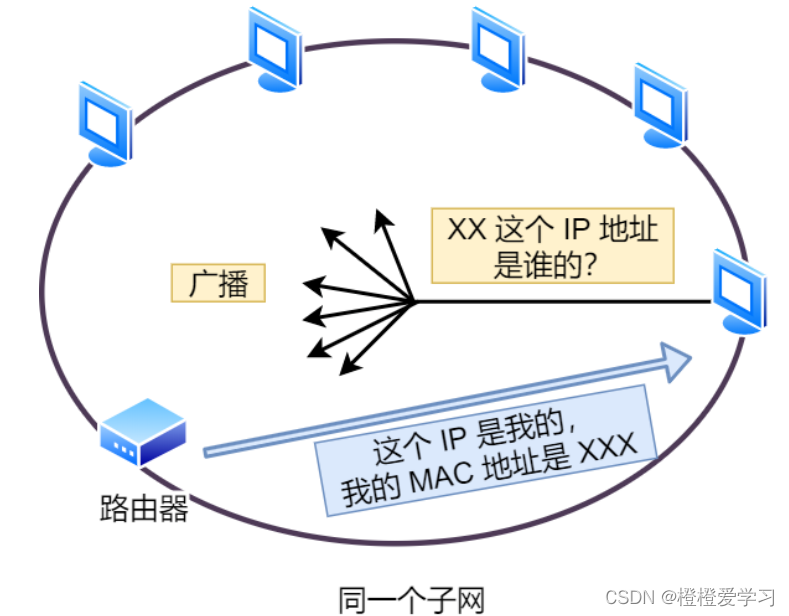
先来介绍一些osi七层模型 分为应用层、表示层、会话层、运输层、网络层、链路层、物理层。 应用层(数据):确定进程之间通信的性质以及满足用户需要以及提供网络和用户应用,为应用程序提供服务,DNS,HTTP,HTTPS…...

鼠标悬停阴影的效果被旁边div挡住的解决办法
出现的问题 需求要求鼠标悬停某个图片上有阴影效果,但阴影被旁边相邻的div挡住了,如图所示 解决方案 给悬停的这块div增加2个css属性 $(this).css(position, relative); $(this).css(z-index, 200);新的效果如图所示 一直写后端,前端的…...

Go用两个协程交替打印100以内的奇偶数
方式1(使用无缓冲的channel) package mainimport ( "fmt" "time")var flagChan make(chan int)func wokr1() { for i : 1; i < 100; i { flagChan <- 666 // 塞入 if i%2 1 { fmt.Println("协程1打印:", i) …...

css 文字单行多行超出长度后显示 ...
0.超出… 1、单行文本超出 <div class"content">测试数据:css单行文本超出显示省略号--------</div><style> .content{width: 200px;height: 200px;overflow:hidden;white-space: nowrap;text-overflow: ellipsis;-o-text-overflow:el…...

C++将派生类赋值给基类
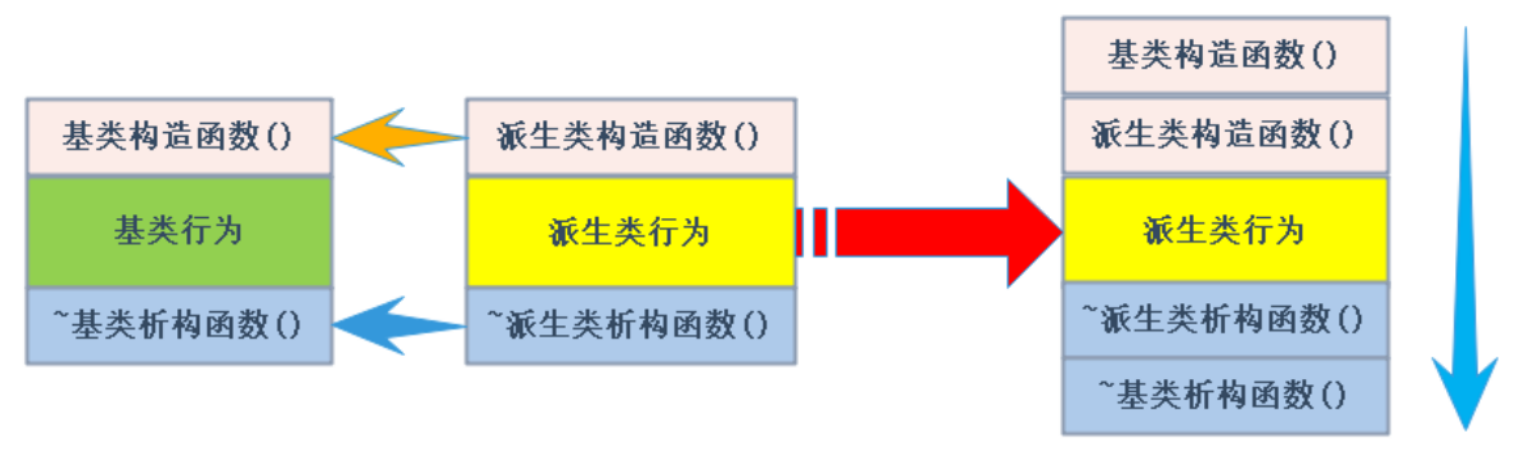
在 C/C++ 中经常会发生数据类型的转换,例如将 int 类型的数据赋值给 float 类型的变量时,编译器会先把 int 类型的数据转换为 float 类型再赋值;反过来,float 类型的数据在经过类型转换后也可以赋值给 int 类型的变量。 数据类型转换的前提是,编译器知道如何对数据进行取舍…...

海外问卷调查是做什么的?
大家好,我是橙河。现在我来给大家简单讲解一下海外问卷调查是做什么的? 多年以前,人们就开始在网上进行海外问卷调查了。最常见的方法是通过问卷网站、做问卷或者论坛进行调查,现在则更多地使用各种渠道进行调查。海外国家对于问…...

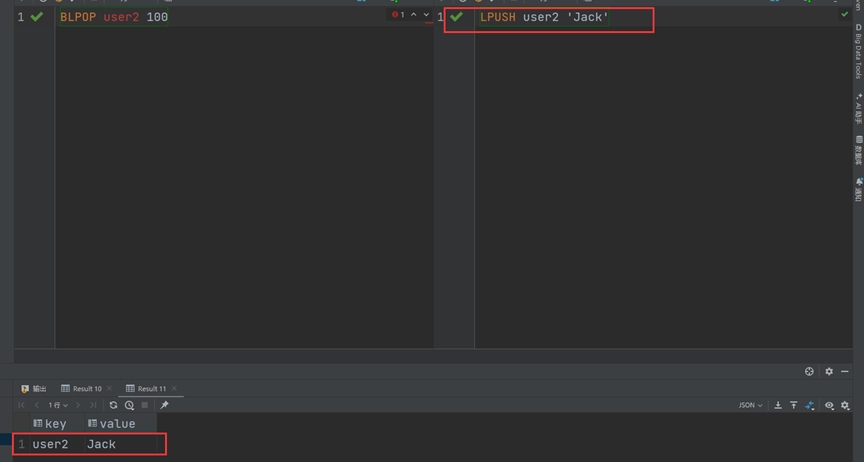
Redis——数据结构介绍
Redis是一个key-value的数据库,key一般是String类型,不过value的类型是多样的: String:hello wordHash:{name:"Jack",age:21}List:[A -> B -> C -> D]Set:{A,B,C}SortedSet…...

附录2-将三国演义按章节存储为不同的txt(bs4)
地址 《三国演义》全集在线阅读_史书典籍_诗词名句网 目录 1 项目分析 2 代码 1 项目分析 我们可以在首页中找到所有的章节 每一个章节是一个a标签,a标签连接到该章节的内容 但这个网站他有bug,章节都是乱套的,我们无视这种错误&#…...

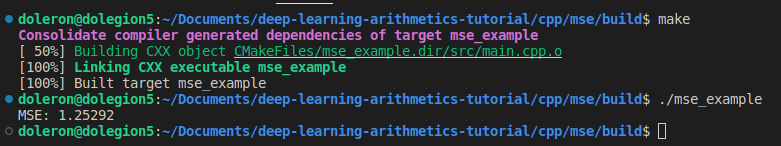
现代C++中的从头开始深度学习:【6/8】成本函数
现代C中的从头开始深度学习:成本函数 一、说明 在机器学习中,我们通常将问题建模为函数。因此,我们的大部分工作都包括寻找使用已知模型近似函数的方法。在这种情况下,成本函数起着核心作用。 这个故事是我们之前关于卷积的讨论的…...

Vue——vue3中的ref和reactive数据理解以及父子组件之间props传递的数据
ref()函数 这是一个用来接受一个内部值,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性 .value。 作用:创建一个响应式变量,使得某个变量在发生改变时可以同步发生在页面上。 模板语句中使用这个变量时…...

新手如何备考PMP考试?
回头看来,从战略上来说: 备考第一重点:要有一个清晰的目标——我要过! 第二重点:足够重视它——把它的优先级调整到仅次于工作:万籁俱寂,唯有学习。 第三重点:自律——有了第一点…...

FPGA输出lvds信号点亮液晶屏
1 概述 该方案用于生成RGB信号,通过lvds接口驱动逻辑输出,点亮并驱动BP101WX-206液晶屏幕。 参考:下面为参考文章,内容非常详细。Xilinx LVDS Output——原语调用_vivado原语_ShareWow丶的博客http://t.csdn.cn/Zy37p 2 功能描述 …...

算法面试-深度学习基础面试题整理(2023.8.29开始,每天下午持续更新....)
一、无监督相关(聚类、异常检测) 1、常见的距离度量方法有哪些?写一下距离计算公式。 1)连续数据的距离计算: 闵可夫斯基距离家族: 当p 1时,为曼哈顿距离;p 2时,为欧…...

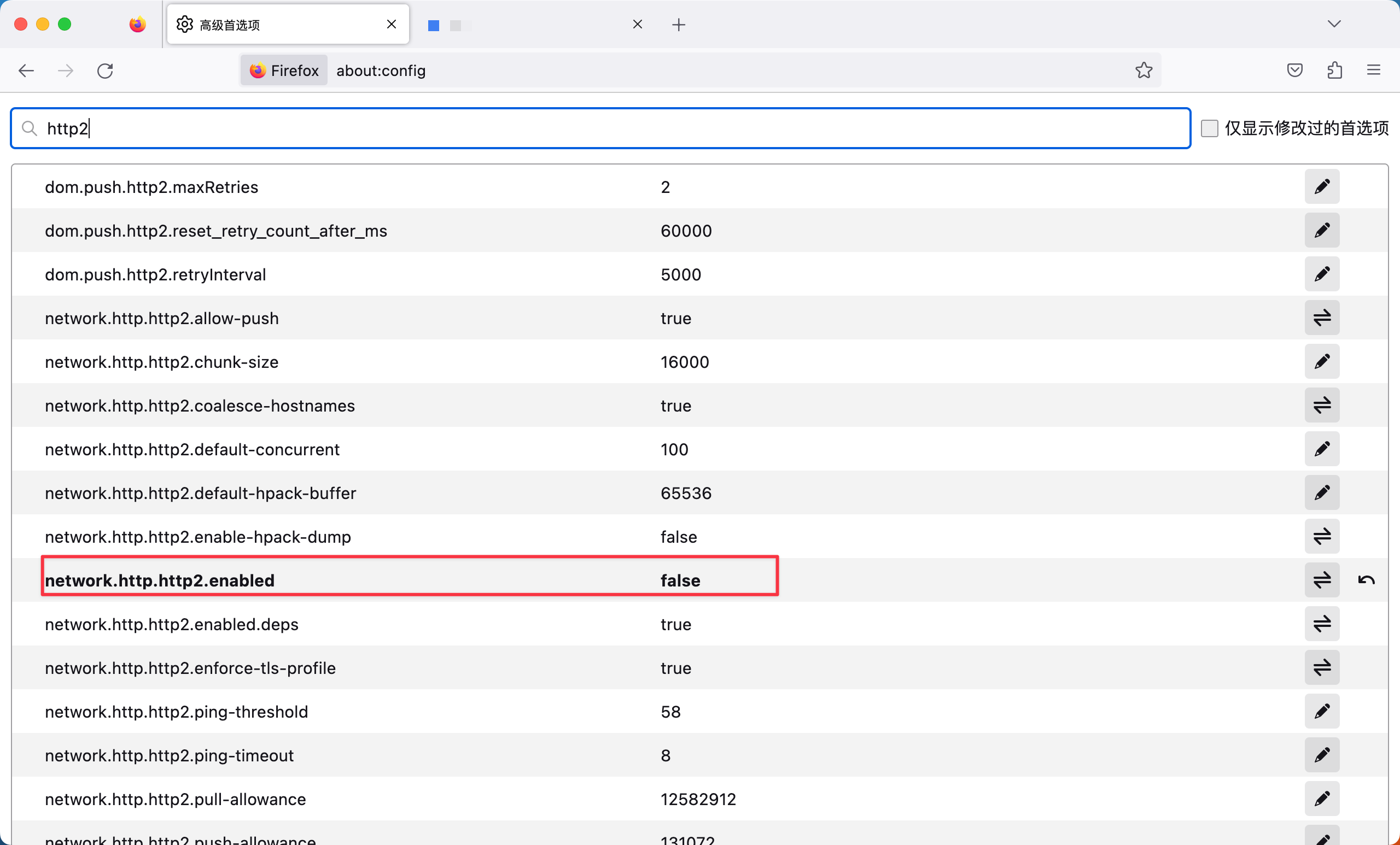
FireFox禁用HTTP2
问题 最近需要调试接口,但是,Chrome都是强制使用h2协议,即HTTP/2协议。为了排除h2协议排除对接口调用的影响,需要强制浏览器使用HTTP1协议。 解决 FireFox 设置firefox的network.http.http2.enabled为禁用,这样就禁…...

搭建HTTPS服务器
HTTPS代理服务器的作用与价值 HTTPS代理服务器可以帮助我们实现网络流量的转发和加密,提高网络安全性和隐私保护。本文将指导您从零开始搭建自己的HTTPS代理服务器,让您更自由、安全地访问互联网。 1. 准备工作:选择服务器与操作系统 a. 选…...

无人化在线静电监控系统的组成
无人化在线静电监控系统是一种用于检测和监控静电情况的系统,它可以自动地实时监测各个区域的静电水平,并在出现异常情况时发出报警信号。静电监控报警器则是该系统中的一个重要组成部分,用于接收和传达报警信号。 无人化在线静电监控系统通…...

element ui级联选择器数据处理
后端同事返回的级联选择器数据的children是childrens,而组件渲染只识别children,所以需要props自定义传入,代码如下 <el-form-item label"应用页面:" prop"appId"><el-cascader:props"{ child…...

zookeeper-3.6.4集群搭建
1、上传zookeeper安装包并解压 上传路径:/opt/software/ 解压路径:/opt/module/ 2、创建数据目录及日志目录 #数据目录:/data/zookeeper/data/ #3台机器创建存储目录: sudo mkdir -p /data/zookeeper/data#日志目录:…...

15种下载文件的方法文件下载方法汇总超大文件下载
15种下载文件的方法&文件下载方法汇总&超大文件下载 15种下载文件的方法Pentesters经常将文件上传到受感染的盒子以帮助进行权限提升,或者保持在计算机上的存在。本博客将介绍将文件从您的计算机移动到受感染系统的15种不同方法。对于那些在盒子上存在且需要…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
