Vue组件之间传值
聊一聊vue里面组件之间的传值
首先总结一下vue里面传值的几种关系:

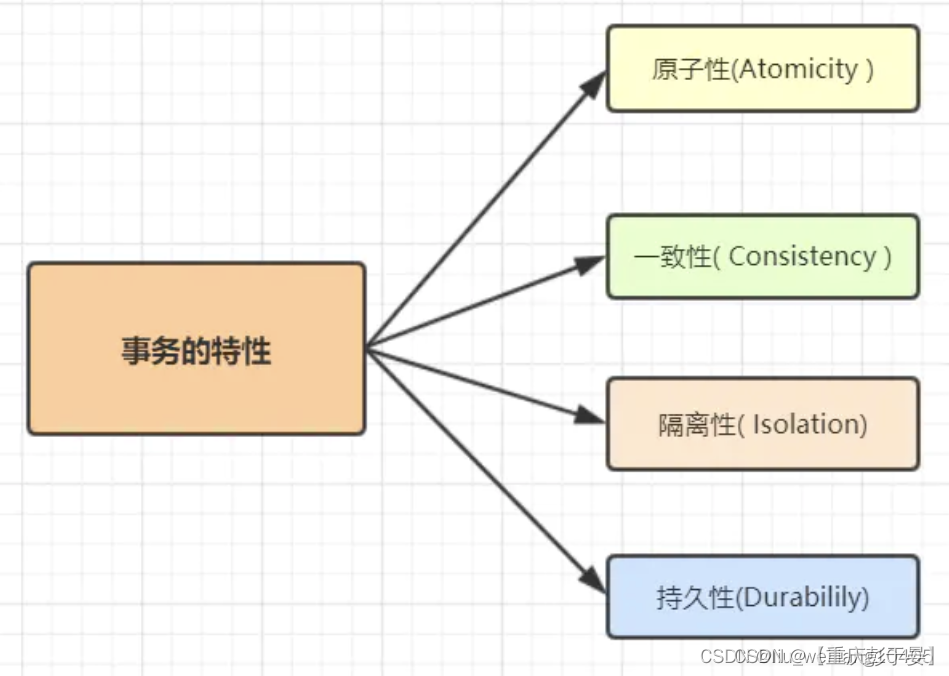
如上图所示, A与B、A与C、B与D、C与F组件之间是父子关系; B与C之间是兄弟关系;A与D、A与E之间是隔代关系; D与F是堂兄关系,针对以上关系 我们把组件之间传值归类为:
1.父子组件之间的通讯
2.非父子组件之间的通讯(兄弟组件 隔代关系组件)
vue里面组件通许的方式:
- props/$emit
- $children / $parent
- ref / refs
- provide / reject
- eventBus
- $attrs / $linteners
- vuex
- localStorage / sessionStorage
1.父组件向子组件传值
<template><div class="section"><com-article :articles="articleList"></com-article></div>
</template>
<script>
import comArticle from './test/article.vue'
export default {name: 'HelloWorld',components: { comArticle },data() {return { articleList: ['1', '2', '3'] }}
}
</script><template><div><span v-for="(item, index) in articles" :key="index">{{ item }}</span></div><script>export default {props: ['articles']}
</script>
2.子组件向父组件传值
<template><div class="section"><com-article :articles="articleList" @onEmitIndex="onEmitIndex"></com-article><p>{{ currentIndex }}</p></div>
</template>
<script>
import comArticle from './test/article.vue'
export default {name: 'HelloWorld',components: { comArticle },data() {return { currentIndex: -1, articleList: ['小姐姐', '小妹妹', '小富婆'] }},methods: {onEmitIndex(idx) {this.currentIndex = idx}}
}
</script>// prop 只可以从上一级组件传递到下一级组件(父子组件),即所谓的单向数据流。而且 prop
只读,不可被修改,所有修改都会失效并警告。<template><div><div v-for="(item, index) in articles" :key="index" @click="emitIndex(index)">{{ item }}</div></div>
</template><script>
export default {props: ['articles'],methods: {emitIndex(index) {this.$emit('onEmitIndex', index)}}
}
</script>
二. $children / $parent 直接简单点写法:
this.$parentthis.$children
这种方式是直接通过children 或者parent获取组件上的所有对象实例,并且他还是一个数组,我们一般要获取需要这么写
this.$children[0].age,通过索引获取到自己想要的子组件,当子组件比较多的时候,如果后期某个子组件删除了或者新增,对应的索引有可能会发生变化,既不利于维护,所以在实际开发中用的比较少。
同样的this. $parent获取父组件的所有实例对象,当涉及到公共子组件的时候,定义的名称可能耦合性比较高,如果以这种方式去修改父组件的状态,很容易出问题,甚至调试都很不方便,所以也一般用的比较少。
3. ref / refs
ref:如果在普通的 DOM 元素上使用,引用指向的就是DOM 元素,可以操作dom元素的方法,如果用在子组件上,引用就指向组件实例,可以通过实例直接调用子组件的方法或数据
<template><span>{{name}}</span>
</template>
<script>
export default {data() {return {name: 'xxxx'}},
}
</script><template><component-a ref="comA"></component-a><span ref="spanRef">1234</span><a-button type="primary" @click="handleClick">xx</a-button>
</template>
<script>
export default {methods: {handleClick(){console.log(this.$refs.spanRef.innerHtml); // 1234const comA = this.$refs.comA;console.log(comA.name)}},
}
</script>
4.provide / reject
5.eventBus
eventBus可以作为全局组件通信(任意的两个组件,没有任何关联的组件),可以直接进行交流的通讯方案,eventBus通常用来做全局范围内通信的一个常用方案,非常灵活 使用简单而且很轻
在vue2里面的使用:
import Vue from 'vue'
// main.js 中// 第一种定义方式
Vue.prototype.$eventBus = new Vue()// 第二种定义方式
window.eventBus = new Vue();**触发事件:**
// params 多个参数
this.$eventBus.$emit('eventName', param1,param2,...)//使用方式二定义时
eventBus.$emit('eventName', param1,param2,...)**监听事件**
//使用方式一定义时
this.$eventBus.$on('eventName', (param1,param2,...)=>{//需要执行 逻辑代码// params 多个参数
})//使用方式二定义时
eventBus.$on('eventName', (param1,param2,...)=>{//需要执行 逻辑代码
})**移除事件,在开发过程中,当离开当前页面时要取消坚挺,避免事件被反复出发,和造成内存泄漏**
//使用方式一定义时
this.$eventBus.$off('eventName');//使用方式二定义时
eventBus.$off('eventName');
EventBus的原理是什么? 直接上代码
class MyEventBus {constructor() {// 存储所有事件对应的回调的对应关系/*** key : [ callback, callback ]*/this.items = {};}// 监听$on(eventName, callback) {if (!this.items[eventName]) {//一个事件可能有多个监听者this.items[eventName] = [];}this.items[eventName].push(callback)// 简化版写法 等同于上面// (this.items[eventName] ||= []).push(callback)}// 触发监听$emit(eventName, ...args) {if (!this.items[eventName]) return;this.items[eventName].forEach(ca => ca(...args))}// 去掉监听$off(eventName) {this.items[eventName] = []}
}
export default new MyEventBus();
Vue3种移除了$on $off等自带自定义事件的相关方法,因此在vue3中使用mitt来代替eventBus
//在utils目录下,新建 mitt.js 文件,写入下面代码进行封装import mitt from 'mitt'const emitter =new mitt()export default emitter// 在使用中直接引入import emitter from '../api/mitt'emitter.on('foo', e => console.log(e) ) //emitteremitter.emit('foo', 'emitter')// 用法 引入封装好的mitt即可直接使用mitt,但需要注意:注册事件最好在钩子onMounted中进行,并且注册的事件需要在onUnmounted钩子中移除。如果不移除同样有可能会造成反复调用,和内存泄漏等问题// 引入 mittimport emitter from '../api/mitt'// 注册emitter.on('eventName', function(e) {console.log(e)})// 调用emitter.emit('eventName', 'emitter')// 移除emitter.off('eventName')5. $attrs / $linteners
$attrs:用于多层次组件传递参数(组件标签的attribute,class和style除外),爷爷辈组件向孙子辈组件传递参数(注:参数不能被父辈prop识别,一旦被父辈prop识别且获取,则孙子辈组件不能获取到该参数) 并且 v-bind不能被简写
$listeners:用于多层次组件传递事件监听器,爷爷辈组件向父辈、孙子辈、曾孙子辈……组件传递事件(与 $attrs 不同,不存在半路被拦截的情况)v-on 不能用简写 @,虽然不报错,但是也不生效
<template><div>GrandFather:<index1 :dataMessage="dataMessage" :dataCode="dataCode" :dataList="dataList" :grendClick="grendClick"@hancleClick="handleClick" @handleSelect="handleSelect" aaa="this is a undefiend" /></div>
</template><script>
import Index1 from "./index1";
export default {props: { dataStatus: Number },components: { Index1 },data() {return {a: 0,dataMessage: 1234,dataCode: "400",dataList: [1, 2, 3, 4, 5],};},methods: {handleClick() {console.log(1234);},handleSelect() {console.log(456);},grendClick() {console.log("grendClick");},},
};
</script><script>
import Index2 from './index2.vue';
export default {inheritAttrs: false,components: { Index2},props: {dataMessage: {default: 0,type: Number},grendClick: {default: () => {return Function}}},data() { return { adus: '12345' } },created() {// 这个从一级组件的dataMessage被当前页截取了。console.log(this.dataMessage, 'dataMessage');},methods: {handleClickB() {console.log('this is B');this.grendClick()},},
}
</script><template><div><span>GrandSon</span><a-button type="primary" @click="handleClickC">GrandSon</a-button><span ref="spanRef">1234</span></div>
</template><script>
export default {inheritAttrs: false,methods: {handleClickC() {console.log(this.$attrs, 'attrs'); // 从最上级带过来的变量console.log(this.$listeners, 'listeners'); // 从最上级带过来方法},},
}
</script>关于Vue的inheritAttrs的理解:
vue官网对于inheritAttrs的属性解释:默认情况下父作用域的不被认作 props 的 attribute 绑定 (attribute bindings) 将会“回退”且作为普通的 HTML attribute 应用在子组件的根元素上。
如果你不希望组件的根元素继承特性,你可以在组件的选项中设置 inheritAttrs: false。
直接看效果: 当设置为true,默认是为true的

当设置为false时后:这也算的上是一点点小优化策略吧

7.localStorage / sessionStorage
这个我们用的应该是比较多的,我们在vue里面用的比较多的Vul-ls
import Vue from 'vue'
import Storage from 'vue-ls'// vue-ls 的配置
const storageOptions = {namespace: 'vue_', // key 键的前缀(随便起)name: 'ls', // 变量名称(随便起) 使用方式:Vue.变量名称 或 this.$变量名称storage: 'local' // 作用范围:local、session、memory
}Vue.use(Storage, storageOptions)
就不做具体的操作了
浏览器缓存里面有个可以监听缓存变化的方法:废话不多说 上代码
export const resetSetItem = (key: string, newVal: string) => {if (key === 'reportcenterList') {// 创建一个StorageEvent事件const newStorageEvent = document.createEvent('StorageEvent')const storage = {setItem: function (k, val) {sessionStorage.setItem(k, val)// 初始化创建的事件newStorageEvent.initStorageEvent('setItem', false, false, k, null, val, null, null)// 派发对象window.dispatchEvent(newStorageEvent)}}return storage.setItem(key, newVal)}
}// 调用resetSetItem('reportcenterList', JSON.stringify(val))console.log('监听到数据变化')const reportcenterList = sessionStorage.getItem('reportcenterList') || ''
相关文章:

Vue组件之间传值
聊一聊vue里面组件之间的传值 首先总结一下vue里面传值的几种关系: 如上图所示, A与B、A与C、B与D、C与F组件之间是父子关系; B与C之间是兄弟关系;A与D、A与E之间是隔代关系; D与F是堂兄关系,针对以上关系 我们把组件…...

windows查看端口占用,通过端口找进程号(查找进程号),通过进程号定位应用名(查找应用)(netstat、tasklist)
文章目录 通过端口号查看进程号netstat通过进程号定位应用程序tasklist 通过端口号查看进程号netstat 在Windows系统中,可以使用 netstat 命令来查看端口的占用情况。以下是具体的步骤: 打开命令提示符(CMD):按WinR组…...

Weblogic SSRF【漏洞复现】
文章目录 漏洞测试注入HTTP头,利用Redis反弹shell redis不能启动问题解决 Path : vulhub/weblogic/ssrf 编译及启动测试环境 docker compose up -dWeblogic中存在一个SSRF漏洞,利用该漏洞可以发送任意HTTP请求,进而攻击内网中redis、fastcgi…...

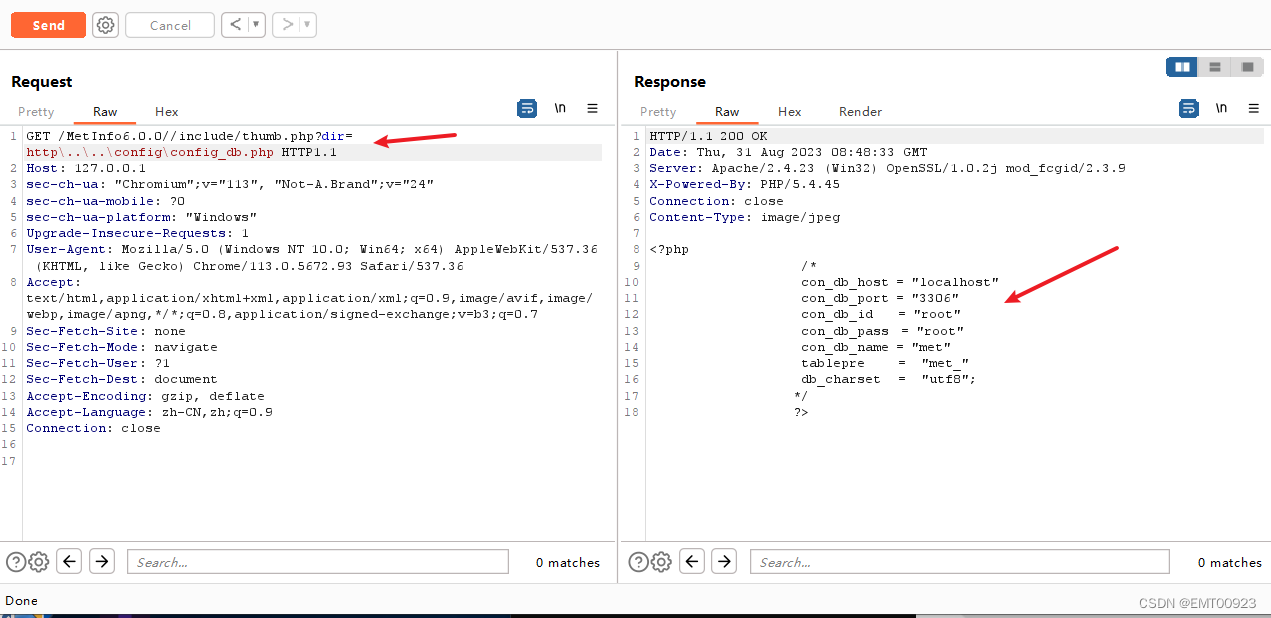
文件读取漏洞复现(Metinfo 6.0.0)
文章目录 安装环境启动环境漏洞复现代码审计 安装环境 安装phpstudy,下载MetInfo 6.0.0版本软件,复制到phpstudy目录下的www目录中。 打开phpstudy,访问浏览器127.0.0.1/MetInfo6.0.0/install/index.php,打开Meinfo 6.0.0主页&a…...

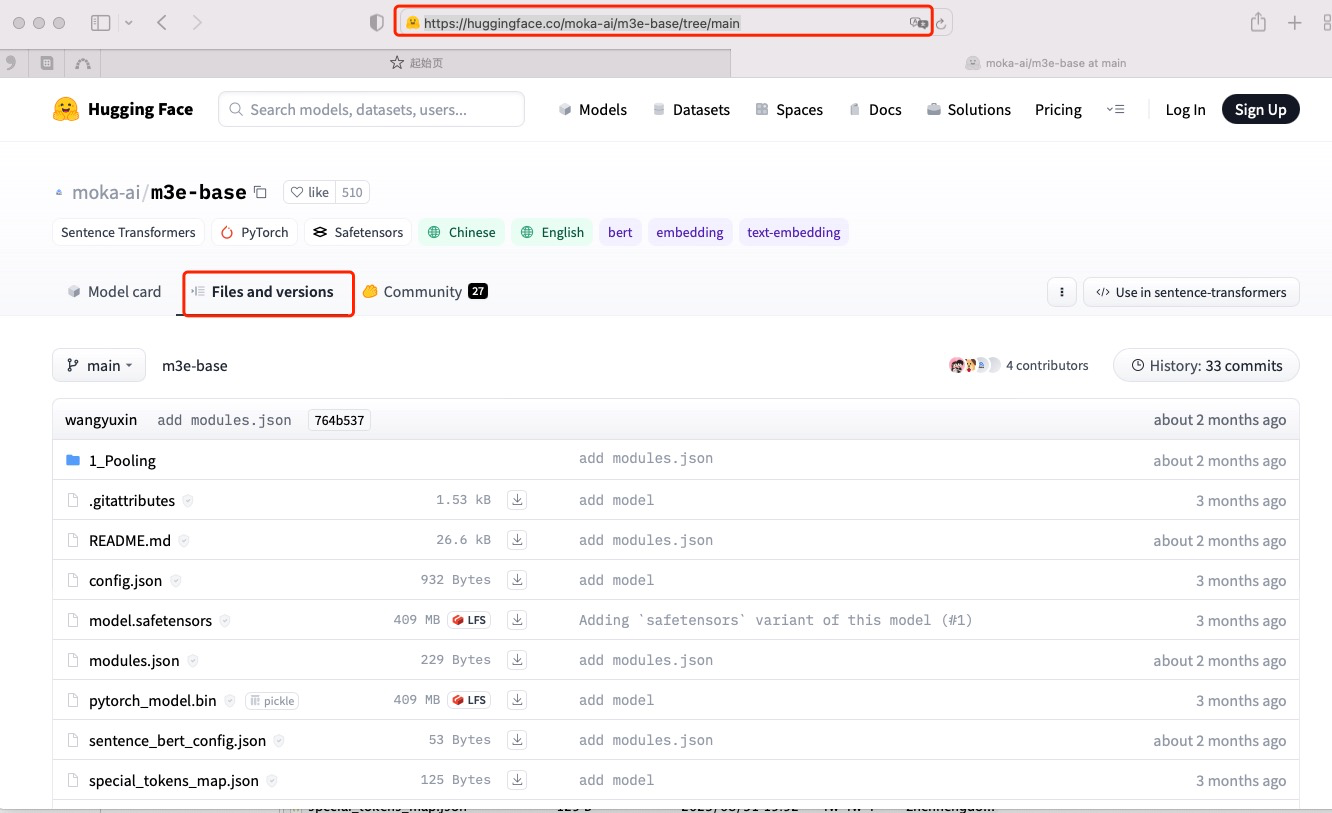
【工程实践】使用git clone 批量下载huggingface模型文件
前言 经常需要下载模型到服务器,使用git clone方法可以快速实现模型下载。 1.选定要下载的模型 以下载moka-ai/m3e-base为例,切换到Files and versions。 2.更改下载网页的url 如上图所示,当前要下载模型网页的url为: https://hu…...

2020 杭电多校第三场 H Triangle Collision(反射套路 + 绕点旋转 + 矢量
2020 杭电多校第三场 H. Triangle Collision(反射套路 绕点旋转 矢量分解) 大意:给出一个等边三角形 , 以底边中线建立坐标系 , 给出三角形中一点 , 和其初始速度 , 小球在等边三角形中做完全弹性碰撞 , …...

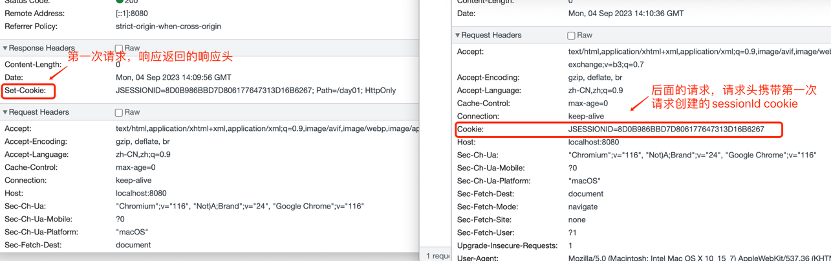
Servlet属性、监听者和会话
没有servlet能单独存在。在当前的现代Web应用中,许多组件都是在一起协作共同完成一个目标。怎么让这些组件共享信息?如何隐藏信息?怎样让信息做到线程安全? 1 属性和监听者 1.1 初始化 容器初始化一个servlet时,会为…...

Gin学习记录2——路由
路由 一. 常规路由二. 动态路由三. 带参数的路由3.1 GET3.2 POST3.3 绑定 四. 简单的路由组五. 文件分组 一. 常规路由 package mainimport ("net/http""github.com/gin-gonic/gin" )func index(ctx *gin.Context) {ctx.String(http.StatusOK, "Hell…...

《计算机算法设计与分析》第一章:算法概述
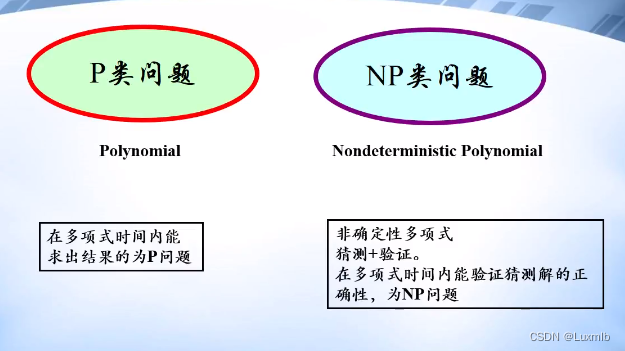
第一章 算法概述 1.1 算法复杂性分析 公共标准:渐进时间复杂度 (1)大O表示法: 例如: 大O表示法和前面的最坏时间复杂度的区别在于:大O表示法表示的更为简洁, 而最坏时间复杂度相对就比较繁琐&am…...

华为数通方向HCIP-DataCom H12-821题库(单选题:201-220)
第201题 BGP 协议用 beer default-route-advertise 命令来给邻居发布缺省路由,那么以下关于本地 BGP 路由表变化的描述,正确的是哪一项? A、在本地 BGP 路由表中生成一条活跃的缺省路由并下发给路由表 B、在本地 BGP 路由表中生成一条不活跃的缺省路由&…...

使用ELK收集解析nginx日志和kibana可视化仪表盘
文章目录 ELK生产环境配置filebeat 配置logstash 配置 kibana仪表盘配置配置nginx转发ES和kibanaELK设置账号和密码 ELK生产环境配置 ELK收集nginx日志有多种方案,一般比较常见的做法是在生产环境服务器搭建filebeat 收集nginx的文件日志并写入到队列(k…...

【Sentinel】ProcessorSlotChain处理器插槽链与Node
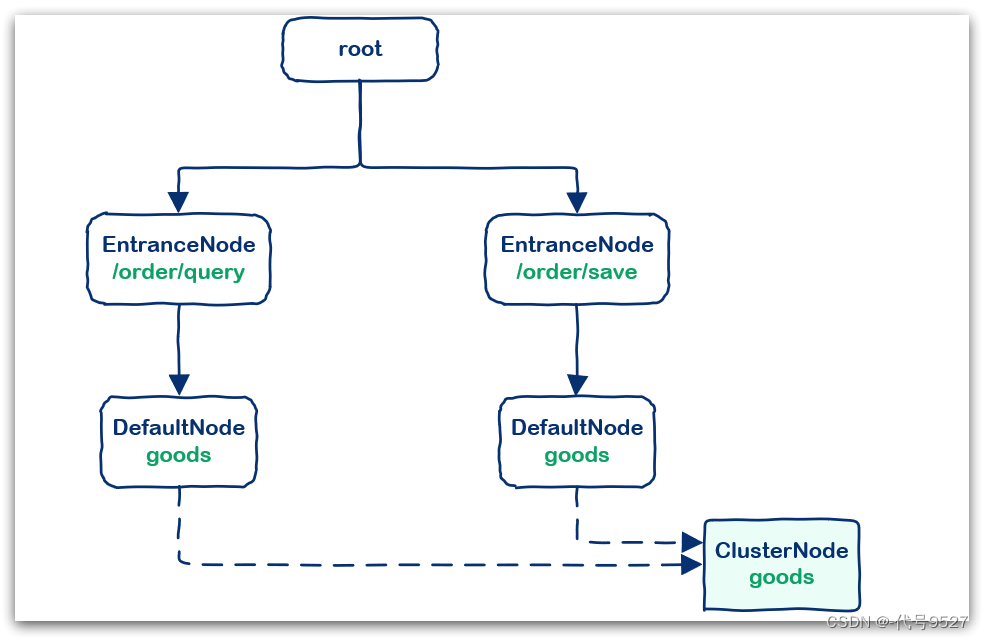
文章目录 1、Sentinel的基本概念2、ProcessorSlotChain3、Node 1、Sentinel的基本概念 Sentinel实现限流、隔离、降级、熔断等功能,本质要做的就是两件事情: 统计数据:统计某个资源的访问数据(QPS、RT等信息)规则判断…...

数据库管理系统(DBMS)的事务四大特性(ACID)以及事务的四种隔离级别
一、什么是ACID? ACID是原子性(Atomicity)、一致性(Consistency)、隔离性(Isolation)和持久性(Durability) 的缩写,是在可靠数据库管理系统(DBMS&…...

leetcode 234. 回文链表
2023.9.5 本题先将链表的节点值移到数组中,再用双指针去判断该数组是否为回文的即可。 代码如下: /*** Definition for singly-linked list.* struct ListNode {* int val;* ListNode *next;* ListNode() : val(0), next(nullptr) {}* …...

Scala集合继承体系图
Scala集合简介 1) Scala 的集合有三大类:序列 Seq、集Set、映射 Map,所有的集合都扩展自 Iterable特质。 2) 对于几乎所有的集合类,Scala 都同时提供了可变和不可变的版本,分别位于以下两个包 不可变集合…...
)
《Go 语言第一课》课程学习笔记(十五)
并发 Go 的并发方案:goroutine 并行(parallelism),指的就是在同一时刻,有两个或两个以上的任务(这里指进程)的代码在处理器上执行。 并发不是并行,并发关乎结构,并行关…...

练习 Qt 实时显示鼠标坐标位置
Qt 入门实战教程(目录) 前驱课程 本文是文章 Qt鼠标点击事件处理:显示鼠标点击位置(完整示例) 的一个作业(下文称之为“前驱课程”)。 前驱课程中,我们完整的展示了如何在QtCreat…...

Leetcode130. 被围绕的区域
Every day a Leetcode 题目来源:130. 被围绕的区域 本题给定的矩阵中有三种元素: 字母 X;被字母 X 包围的字母 O;没有被字母 X 包围的字母 O。 本题要求将所有被字母 X 包围的字母 O都变为字母 X ,但很难判断哪些 …...

6.xpath的基本使用
xpath是python做数据解析的库 目录 1 安装 2 解析本地的html文件 2.1 只有一个标签的情况 2.2 有多个标签的情况 3 解析网上的页面 4 xpath表达式 4.1 绝对路径 4.2 两个斜杠表示中间隔了0级或多级 4.3 通过属性查找 4.4 通过索引查找 4.5 获取文本内容…...

uniapp组件库总结笔记
uView-ui uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架 优点:整体样式风格不错 缺点:不支持vue3(可以使用社区维护的uview-plus uview-plus 3.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架) uni-u…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...
