学习Bootstrap 5的第四天
目录
表格
基础表格
实例
条纹表格
实例
带边框表格
实例
有悬停效果的行
实例
黑色/深色表格
实例
黑色/深色条纹表格
实例
可悬停的黑色/深色表格
实例
无边框表格
实例
上下文类
可用的上下文类:
实例
表头颜色
实例
小型表格
实例
响应式表格
实例
表格
注意:在 Bootstrap 5 中,所有的表格样式都是独立的,这意味着它们不需要父元素或嵌套表格来应用样式。
基础表格
一个基本的 Bootstrap 5 表格有一点内边距,以及水平分隔线。.table 类为表格添加了基本样式:
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>Jane</td><td>Doe</td><td>jane@example.com</td></tr></tbody></table></div></body>
</html>运行结果:

条纹表格
.table-striped 类是用于在 Bootstrap 表格中添加条纹效果的关键。条纹效果主要是通过为奇数行和偶数行提供不同的背景颜色来实现的。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-striped"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>Jane</td><td>Doe</td><td>jane@example.com</td></tr></tbody></table></div></body>
</html>在这个例子中,<thead> 是表格的表头部分,<tbody> 是表格的主体部分,包含了一些行 <tr>。在每一行中,都有一些 <td>,也就是表格的单元格。
运行结果:
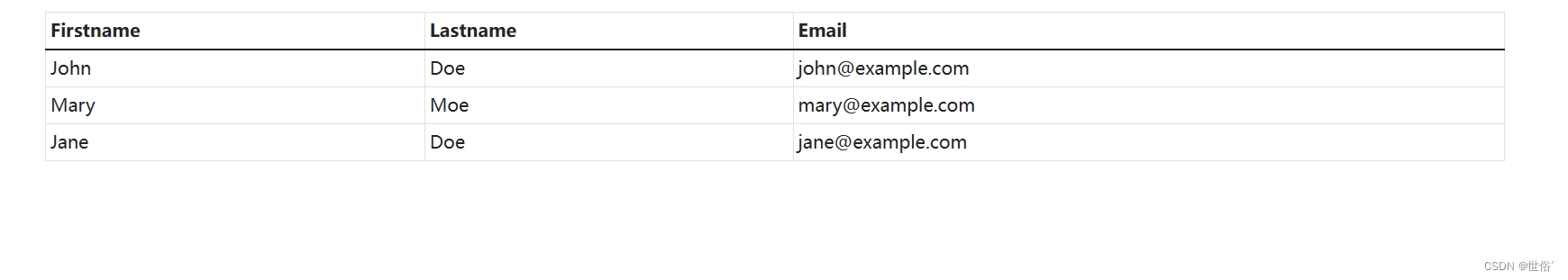
带边框表格
.table-bordered 类可以用于为 Bootstrap 表格添加边框。这个类会在每个 <td> 和 <th> 元素周围添加边框,从而在表格中创建边框效果。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-bordered"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>Jane</td><td>Doe</td><td>jane@example.com</td></tr></tbody></table></div></body>
</html>在这个例子中,表格的每个单元格都有边框,包括表头和主体部分。如果你想要添加边框,但不想让表头有边框,可以使用 .table-borderless 类来移除表头的边框。
运行结果:
有悬停效果的行
.table-hover 类可以为 Bootstrap 表格添加鼠标悬停效果。当用户将鼠标悬停在表格的行上时,该行会变为浅灰色,并增加一点透明度,以突出显示用户正在查看的行。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-hover"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>Jane</td><td>Doe</td><td>jane@example.com</td></tr></tbody></table></div></body>
</html>在这个例子中,将鼠标悬停在表格的行上时,该行会变为浅灰色,并增加一点透明度。如果想要移除这个效果,可以使用 .table-unhovered 类来移除鼠标悬停效果。
运行结果:
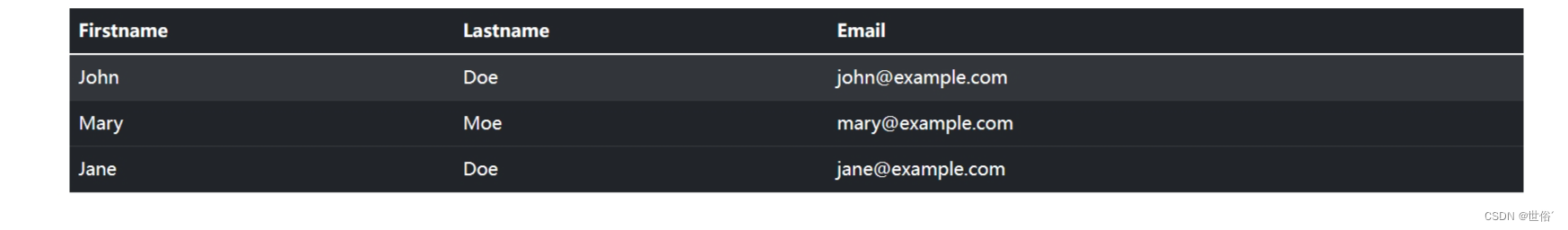
黑色/深色表格
.table-dark 类可以为 Bootstrap 表格添加黑色背景。这个类主要用于在深色主题中提高表格的可读性。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-dark"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>Jane</td><td>Doe</td><td>jane@example.com</td></tr></tbody></table></div></body>
</html>在这个例子中,表格的背景色被设置为黑色,以提高在深色背景上的可读性。如果想要移除这个效果,可以使用 .table-light 类来将背景色设置为浅色。
运行结果:

黑色/深色条纹表格
联合使用 .table-dark 和 .table-striped 类可以创建带有黑色条纹的表格。这种组合会在深色背景上创建更明显的对比,使条纹更易于识别。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-dark table-striped"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>Jane</td><td>Doe</td><td>jane@example.com</td></tr></tbody></table></div></body>
</html>在这个例子中,表格的背景色被设置为黑色,并且带有条纹效果。通过结合使用 .table-dark 和 .table-striped 类,可以创建具有深色背景和明显条纹的表格,以提高可读性和视觉吸引力。
运行结果:
可悬停的黑色/深色表格
联合使用 .table-dark 和 .table-hover 类可以设置黑色背景表格的鼠标悬停效果。当用户将鼠标悬停在表格的行上时,该行会变为浅灰色,并增加一点透明度,以突出显示用户正在查看的行。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-dark table-hover"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>Jane</td><td>Doe</td><td>jane@example.com</td></tr></tbody></table></div></body>
</html>在这个例子中,表格的背景色被设置为黑色,并且带有鼠标悬停效果。当用户将鼠标悬停在表格的行上时,该行会变为浅灰色,并增加一点透明度。通过结合使用 .table-dark 和 .table-hover 类,可以创建具有黑色背景和明显鼠标悬停效果的表格,以提高交互性和可读性。
运行结果:

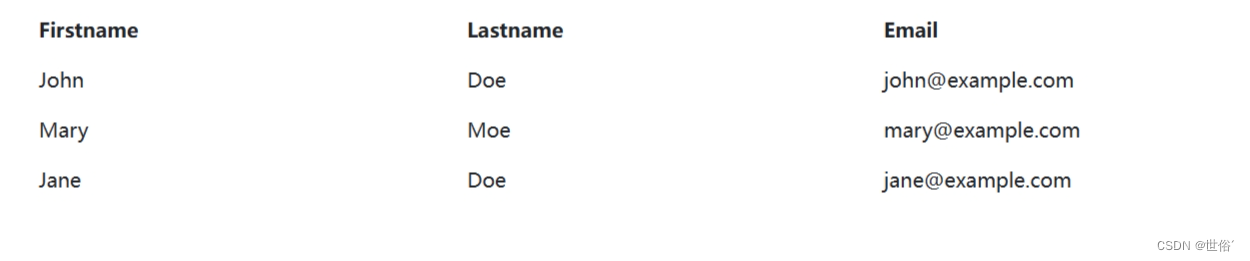
无边框表格
.table-borderless 类可以用于创建一个无边框的表格。这个类会移除表格的所有边框,包括行和单元格之间的边框。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-borderless"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>Jane</td><td>Doe</td><td>jane@example.com</td></tr></tbody></table></div></body>
</html>在这个例子中,表格的边框被完全移除,创建了一个无边框的表格。这个类对于创建一种极简主义的表格设计非常有用,其中表格的信息是关注的焦点,而不是边框本身。
运行结果:

上下文类
上下文类可用于为整个表格 (<table>)、表格行 (<tr>) 或表格单元格 (<td>) 着色。这些上下文类以 .table-* 的形式命名,其中 * 是一个特定的颜色名称。
可用的上下文类:
| 类 | 描述 |
|---|---|
.table-primary | 蓝色:表示重要动作。 |
.table-success | 绿色:表示成功或积极的动作。 |
.table-danger | 红色:表示危险或潜在的负面行为。 |
.table-info | 浅蓝色:表示中性的信息更改或操作。 |
.table-warning | 橙色:表示可能需要注意的警告。 |
.table-active | 灰色:将悬停颜色应用于表格行或表格单元格。 |
.table-secondary | 灰色:表示不太重要的动作。 |
.table-light | 浅灰色表格或表格行背景。 |
.table-dark | 深灰色表格或表格行背景。 |
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-bordered"><thead><tr><th>类</th><th>描述</th></tr></thead><tbody><tr class="table-primary"><td>.table-primary</td><td>蓝色:表示重要动作。</td></tr><tr class="table-success"><td>.table-success</td><td>绿色:表示成功或积极的动作。</td></tr><tr class="table-danger"><td>.table-danger</td><td>红色:表示危险或潜在的负面行为。</td></tr><tr class="table-info"><td>.table-info</td><td>浅蓝色:表示中性的信息更改或操作。</td></tr><tr class="table-warning"><td>.table-warning</td><td>橙色:表示可能需要注意的警告。</td></tr><tr class="table-active"><td>.table-active</td><td>灰色:将悬停颜色应用于表格行或表格单元格。</td></tr><tr class="table-secondary"><td>.table-secondary</td><td>灰色:表示不太重要的动作。</td></tr><tr class="table-light"><td>.table-light</td><td>浅灰色表格或表格行背景。</td></tr><tr class="table-dark"><td>.table-dark</td><td>深灰色表格或表格行背景。</td></tr></tbody></table></div></body>
</html>运行结果:
表头颜色
Bootstrap 提供了一些特定的类来设置表头的颜色。例如:.table-dark 类用于给表头添加黑色背景,.table-light 类用于给表头添加灰色背景。这些类可以与 .table 类一起使用,以快速为表格的表头设置颜色。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-dark"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr></tbody></table><table class="table table-light"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr></tbody></table></div></body>
</html>运行结果:
小型表格
.table-sm 类可以将表格的单元格尺寸减半,从而使表格看起来更小。这个类适用于那些需要更小尺寸的表格,例如在卡片、消息框或其他小型布局中。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><table class="table table-bordered table-sm"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>Jane</td><td>Doe</td><td>jane@example.com</td></tr></tbody></table></div></body>
</html>在上面的示例中,表格的每个单元格尺寸都被减半,从而使整个表格看起来更小。这个类非常适合在小型布局中使用,或者在需要更紧凑的表格布局时使用。
运行结果:
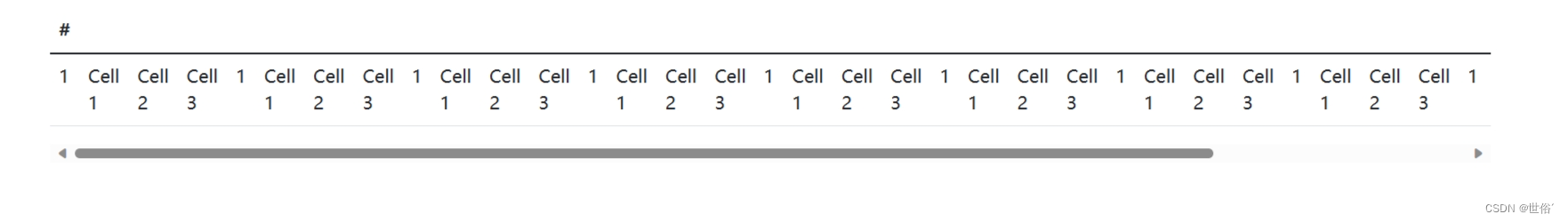
响应式表格
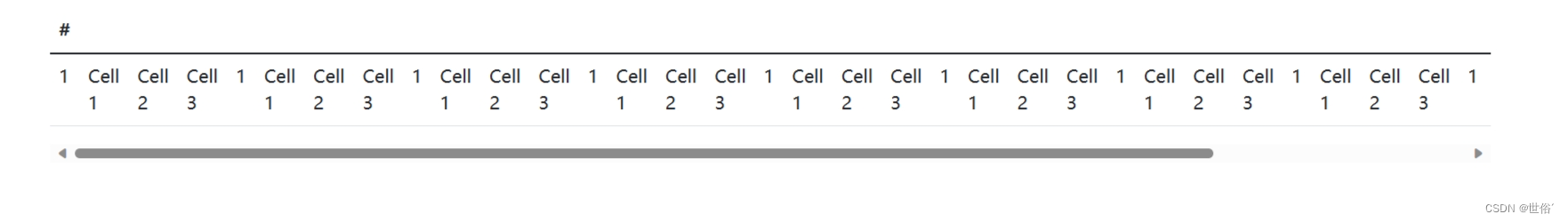
.table-responsive 类可以创建一个响应式的表格,当表格在水平方向上太宽时,会自动添加滚动条。这个类非常适合在较窄的视口(屏幕尺寸)上查看表格时,能够提供更好的可读性和用户体验。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="table-responsive"><table class="table"><thead><tr><th scope="col">#</th></tr></thead><tbody><tr><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td><td>1</td><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td></tr></tbody></table></div></div></body>
</html>运行结果:

注意:还可以决定表格何时应该获得滚动条,具体取决于屏幕宽度:
| 类 | 屏幕宽度 |
|---|---|
.table-responsive-sm | < 576px |
.table-responsive-md | < 768px |
.table-responsive-lg | < 992px |
.table-responsive-xl | < 1200px |
.table-responsive-xxl | < 1400px |
相关文章:

学习Bootstrap 5的第四天
目录 表格 基础表格 实例 条纹表格 实例 带边框表格 实例 有悬停效果的行 实例 黑色/深色表格 实例 黑色/深色条纹表格 实例 可悬停的黑色/深色表格 实例 无边框表格 实例 上下文类 可用的上下文类: 实例 表头颜色 实例 小型表格 实例 响应…...

喜报 | 再度中标南网项目!AR 开启电力远程运维新智慧
近日,中国南方电网官网发布《2023年南方电网数字平台科技 (广东)有限公司物资品控远程协助软件采购项目中标公告》,ALVA Systems 凭借 ALVA Rainbow 创新应用竞得此标。 随着相关技术的逐步成熟,基础问题远程化解决已经在工业领域广泛应用。 …...

3.使用IDE的优点
IDE是集成开发环境:Integrated Development Environment的缩写。 1、优点 使用IDE的好处在于,可以把编写代码、组织项目、编译、运行、调试等放到一个环境中运行,能极大地提高开发效率。 IDE提升开发效率主要靠以下几点: 编辑器…...

ShopXO商城系统文件上传0Day代审历程
Git仓库: https://github.com/gongfuxiang/shopxo简介: 两天攻防中,某政局内网横向发现多网段服务器,该服务器搭建了ShopXO商城系统(后来发现是开发临时搭建的,准备做二开用的)。结果花了30来秒审了个垃圾Day拿下该服…...

【java】【项目实战】[外卖十二]【完结】项目优化(前后端分离开发)
目录 一、问题说明 二、前后端分离开发 1、介绍 2、开发流程 3、前端技术栈 三、Yapi 1、介绍 2、部署 3、使用 3.1 添加项目编辑 3.2 添加分类编辑 3.3 添加接口 3.4 运行 3.5 导出接口 3.6 导入数据 四、Swagger 1、介绍 2、使用方式 2.1 pom 2.2 导入…...

解决uniapp下拉框 内容被覆盖的问题
1. 下拉框 内容被覆盖的问题 场景: 现在是下拉框被表格覆盖了 解决办法: 在表格上添加css 样式来解决这个问题 .add-table{display: static;overflow: visible; } display: static: 将元素会按照默认的布局方式进行显示,不会分为块状或行内元素。 overflow: vi…...

论文解读 | KPConv——点云上的可形变卷积网络
原创 | 文 BFT机器人 《KPConv: Flexible and Deformable Convolution for Point Clouds》是一篇发表于2019年的研究论文,作者为Hugues Thomas、Charles R. Qi、Jean-Emmanuel Deschaud、Beatriz Marcotegui和Franois Goulette。这篇论文关注于点云数据上的卷积操作…...

STM32 物联网 4G CAT1 SIMCOM A7680C 源码
基于状态机编写4G模块驱动函数 #include "bsp.h" char LTE_TX[512],LTE_RX[512]; int LTE_TX_length,LTE_RX_length; char U1_TX_data[512],U1_RX_data[512]; char LTE_DATA_buf[512]; char LTE_COM_buf[512]; char LTE_SEND_buf[512];unsigned char U1_TX_flag,U1…...

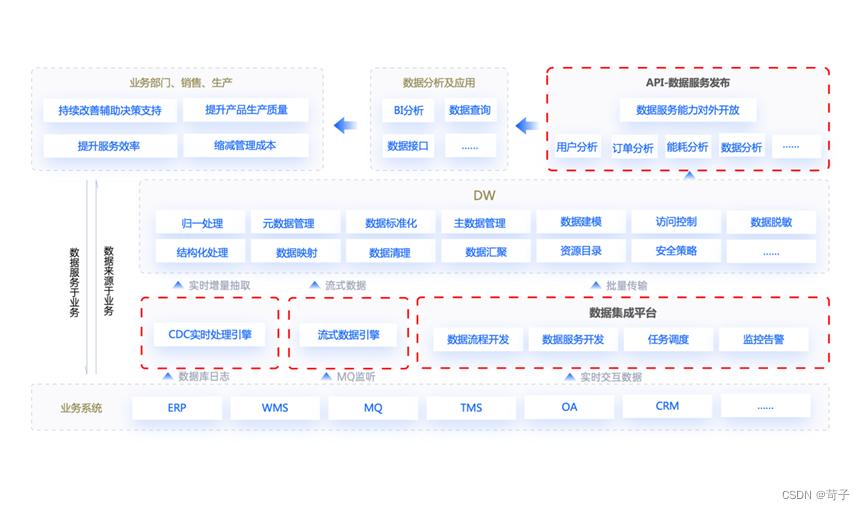
ETLCloud制造业轻量级数据中台解决方案
制造业数据处理特点 制造业在业务发展过程中产生大量的业务交易数据以及设备运行过程中的状态数据,但是制造业有别于其他互联网或零售行业,其数据处理具有以下特点: 数据量不大,大部分业务系统的数据库表在1000W以下数据结构复杂…...

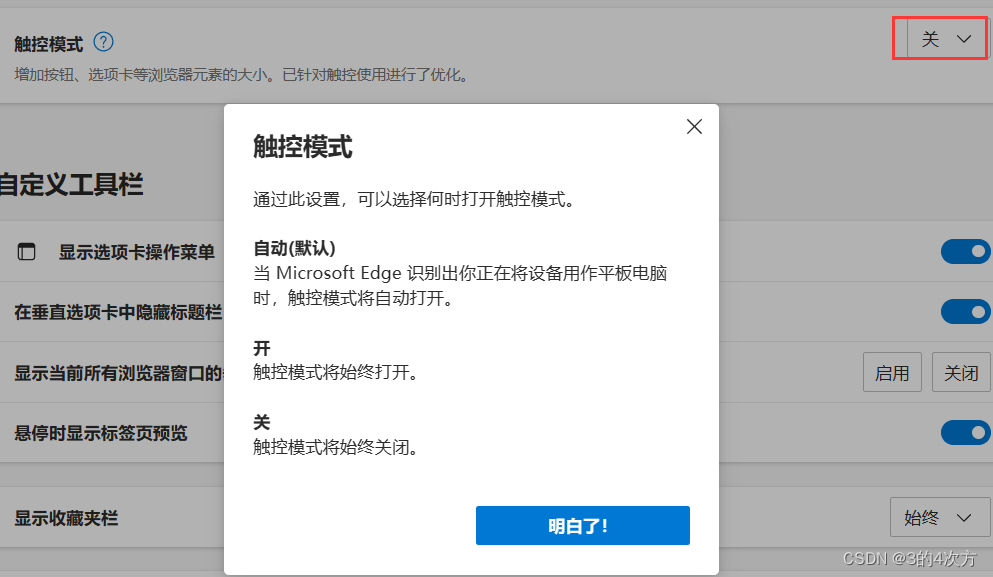
解决外接显示器后Edge浏览器地址栏等变得很大的问题
解决外接显示器后Edge浏览器地址栏等变得很大的问题 edge设置里外观——触控模式,把触控模式关了...

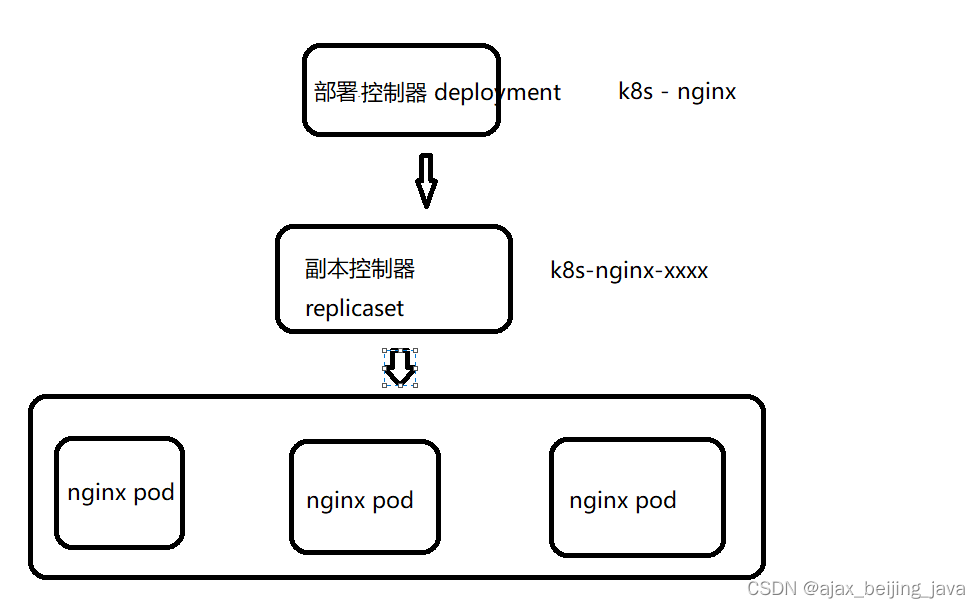
k8s 启动和删除pod
k8s创建pod pod的启动流程 流程图 运维人员向kube-apiserver发出指令(我想干什么,我期望事情是什么状态) api响应命令,通过一系列认证授权,把pod数据存储到etcd,创建deployment资源并初始化。(期望状态) controller通过list-wa…...

Jenkins详解(三)
Jenkins详解(三) 目录 Jenkins详解(三) 1、Jenkins介绍2、Jenkins CI/CD 流程3、部署环境 3.1 环境准备3.2 安装GitLab3.3 初始化GitLab3.4 GitLab中文社区版补丁包安装3.5 修改GitLab配置文件/etc/gitlab/gitlab.rb3.6 在宿主机输入 http://192.168.200.26:88 地址就可以访问了…...

【真题解析】系统集成项目管理工程师 2023 年上半年真题卷(综合知识)
本文为系统集成项目管理工程师考试(软考) 2023 年上半年真题(全国卷),包含答案与详细解析。考试共分为两科,成绩均 ≥45 即可通过考试: 综合知识(选择题 75 道,75分)案例分析(问答题 4 道,75分)综合知识(选择题*75)1-10 题11-20 题21-30 题31-40 题41-50 题51-60 …...

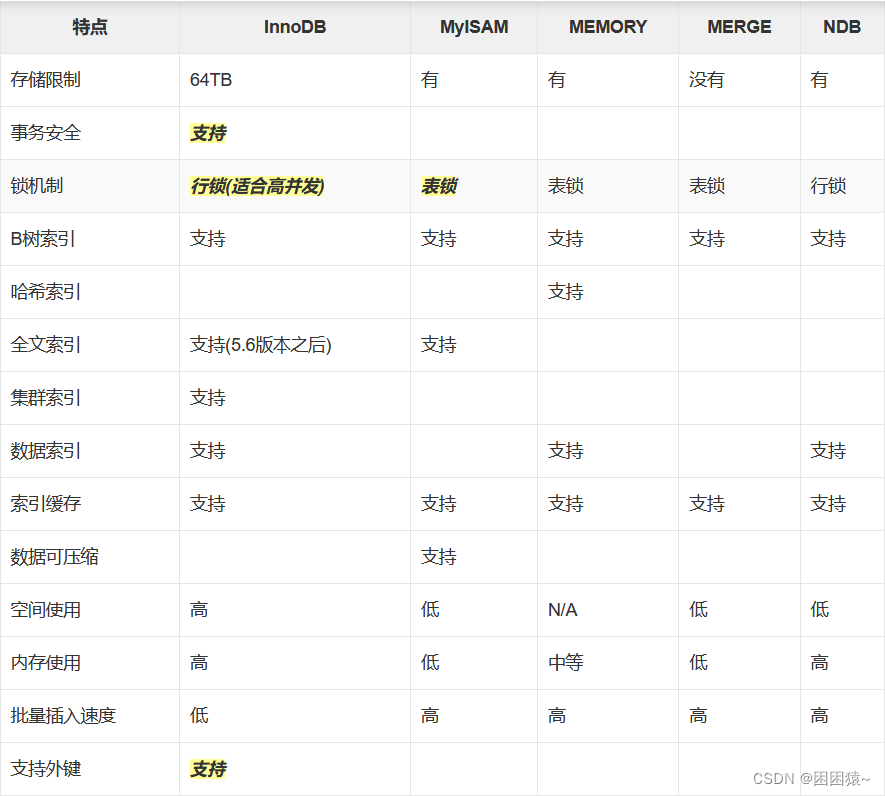
开始MySQL之路——MySQL存储引擎概念
一、存储引擎概念 MySQL数据库和大多数的数据库不同, MySQL数据库中有一个存储引擎的概念, 针对不同的存储需求可以选择最优的存储引擎。 存储引擎就是存储数据,建立索引,更新查询数据等等技术的实现方式 。存储引擎是基于表的,而不是基…...

ant-design 设置Form.Item中的input框的值的方法
ant-design 设置Form.Item中的input中的value值是不知道什么原因是无效的,所以有以下两种方法设置: 1.可以通过 initialValues 属性来为表单设置默认值。具体使用方法如下: 在表单最外层的 Form 组件上加入 initialValues 属性,…...

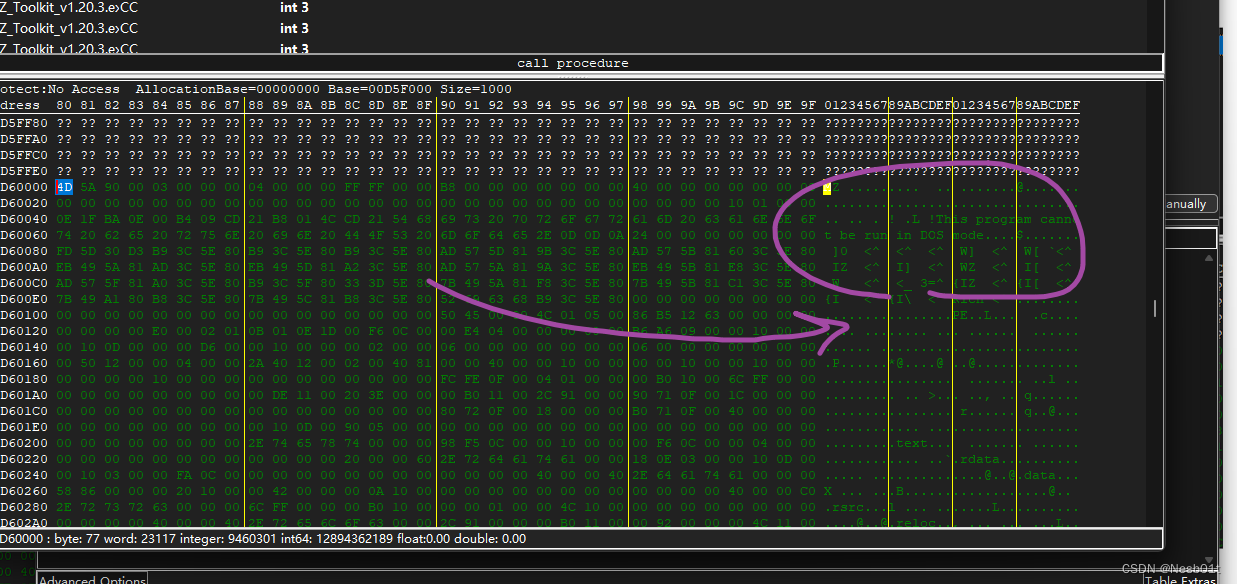
CS420 课程笔记 P6 - 游戏逆向中的虚拟内存
文章目录 IntroVirtual memoryExample!Static example Intro 在上个视频中,我们知道有些地址在你重进游戏时就会无效,有的有时有效,我们需要了解称为虚拟内存的东西 记住这些信息:当你双击打开 Squally.exe 游戏时,系…...

公信力不是儿戏:政府与非营利组织如何利用爱校对提升信息质量
公信力是政府和非营利组织成功的基础,而这种公信力大多来源于对外发布的信息的准确性和可靠性。在这个方面,“爱校对”展现了它的强大能力和实用性。以下我们将具体探讨这两种组织如何通过使用爱校对来提升他们的信息质量。 政府:公开与透明&…...

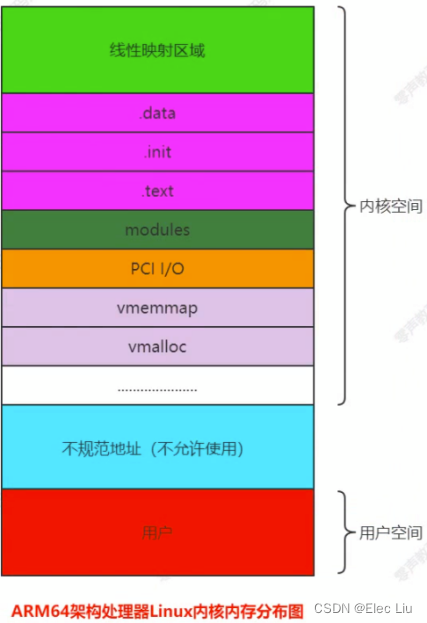
Linux内核源码分析 (B.1)内核内存布局和堆管理
Linux内核源码分析 (B.1)内核内存布局和堆管理 文章目录 Linux内核源码分析 (B.1)内核内存布局和堆管理一、Linux内核内存布局二、堆管理 一、Linux内核内存布局 64位Linux一般使用48位来表示虚拟地址空间,45位表示物理地址。通过命令:cat/proc/cpuinfo。…...

Python---函数
函数定义: """ def 函数名(传入参数):函数体return 返回值 """ 函数调用: """ 函数名(传入参数) """ 例子: # 不带参 def check():print("欢迎光临\n请进") che…...

Myvatis关联关系映射与表对象之间的关系
目录 一、关联关系映射 1.1 一对一 1.2 一对多 1.3 多对多 二、处理关联关系的方式 2.1 嵌套查询 2.2 嵌套结果 三、一对一关联映射 3.1 建表 编辑 3.2 配置文件 3.3 代码生成 3.4 编写测试 四、一对多关联映射 五、多对多关联映射 六、小结 一、关联关系映射 …...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
