React【React是什么?、创建项目 、React组件化、 JSX语法、条件渲染、列表渲染、事件处理】(一)
文章目录
React是什么?
为什么要学习React
React开发前准备
创建React项目
React项目结构简介
React组件化
初识JSX
渲染JSX描述的页面
JSX语法
JSX的Class与Style属性
JSX生成的React元素
条件渲染(一)
条件渲染 (二)
列表渲染
事件处理
React是什么?

React 起源于 Facebook 的内部项目,于2013年5月公开发布。
用于构建用户界面的 JavaScript 库。
React 特点
1、声明式 − 以声明式编写 UI,我们只需要编写代码描述UI,当数据变动时 React 能高效更新并渲染合适的组件
2、JSX − JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
3、高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。
4、组件 − 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
5、单向响应的数据流 − React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
为什么要学习React
1、React是目前前端最火的框架之一
2、React是目前企业技术栈中要求的知识点
3、React可以提升开发体验
4、...
React开发前准备

React官方参考文档:https://zh-hans.reactjs.org/
创建React项目
使用集成的工具链,以实现最佳的用户和开发人员体验。
Create React App工具链
Create React App 是用 React 创建新应用的最佳方式,它会配置你的开发环境,以便使你能够使用最新的 JavaScript 特性,提供良好的开发体验。
npx create-react-app my-app
温馨提示
1、需要在你的机器上安装 Node >= 14.0.0 和 npm >= 5.6
2、项目名称不能存在大写字母,可以使用横杠(-)连接多个词汇
运行项目
项目创建完成之后,启动方式也是有他的专属方式
// 第一步:进入项目的根目录
cd my-app
// 第二步:启动项目
npm start启动成功效果:

VSCode快捷键
vsCode有很多针对React快捷键,这里我推荐: ES7
React/Redux/GraphQL/React-Native snippets
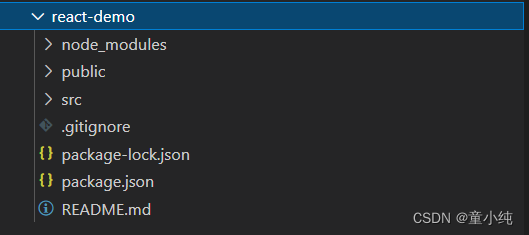
React项目结构简介

了解React项目的项目结构对我们继续开发是很有必要的

node_modules:React项目需要的依赖包,注意:此文件夹不可以移动压缩复制等操作public:React项目静态资源文件夹,包含 index.html 入口文件、图片、 manifest.json 配置文件等src:源码文件夹,我们开发主要在这里编写代码 .gitignore:git忽略文件package-lock.json:完整依赖包的信息文件package.json:定义项目所需要的各种模块名称、版本信息等README.md:markdown文件,项目的注释或描述文件src 文件夹下的文件
App.css:App组件对应的css文件App.js:App组件,主入口组件App.test.js:App组件测试文件index.css:index主入口文件对应css文件,也是公共css文件logo.svg:logo图片reportWebVitals.js:检测文件。包含三个关键指标(CLS、FID、LCP)和两个辅助指标(FCP、TTFB)setupTests.js:测试文件,针对项目编写测试用例使用React组件化

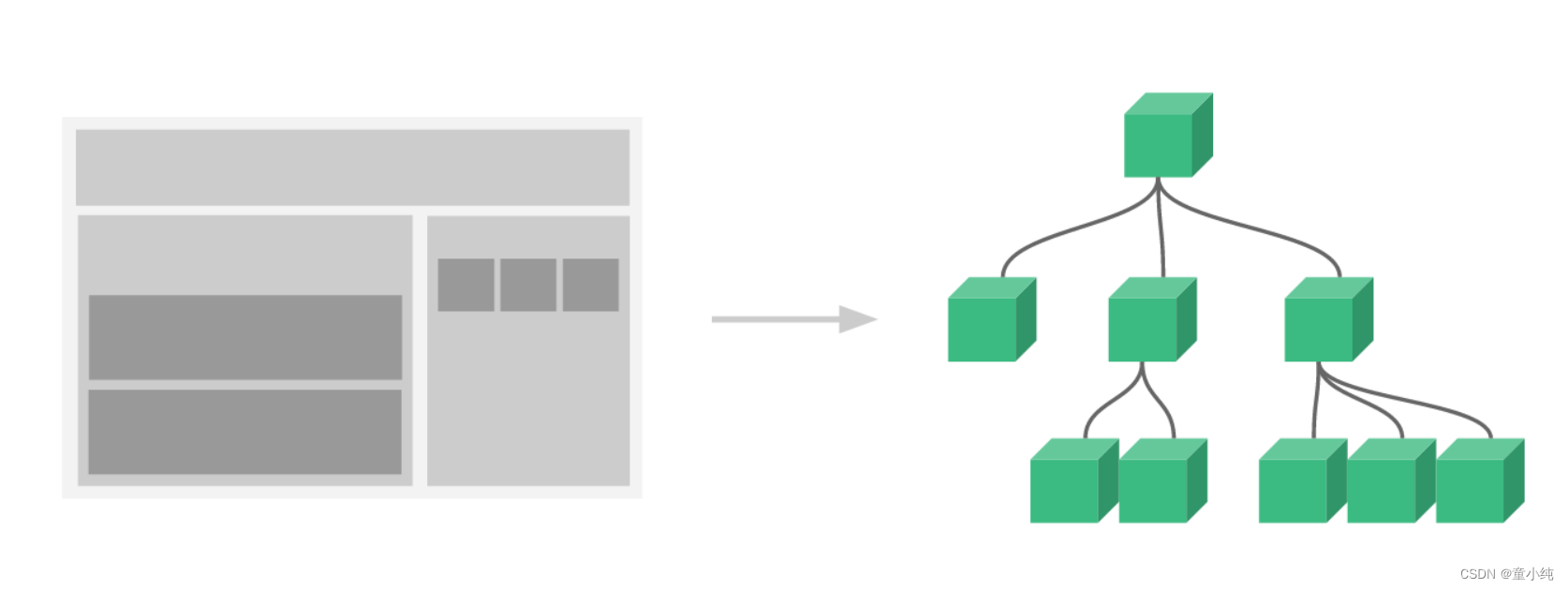
组件
在React应用中,我们把一个页面看作是由一个个组件构成的。每一个组件可以包含自己的页面结构(HTML)与页面逻辑(JavaScript)

组件化
组件化开发,带来了全新的开发体验,也带来了全新的编码方式。
在React中,构建管理自身状态的封装组件,然后对其组合以构成复杂的 UI。由于组件逻辑使用 JavaScript 编写而非模板,因此你可以轻松地在应用中传递数据,并保持状态与 DOM 分离。
比如:App组件
初识JSX

JSX的作用
我们使用JSX来实现组件中的页面结构。
什么是JSX
一个 JavaScript 的语法扩展,JSX 可以生成 React “元素”,React元素用来描述页面应该长什么样子。
![]()
index.js

App.js

渲染JSX描述的页面

应用渲染界面的过程:
index.js

App.js
这段jsx描述了界面长什么样子

最终生成的页面DOM

尝试自己写一段JSX,代替App组件的界面
<h1>hello,xiaotong</h1> 观察最终生成的DOM结构

JSX语法

最简单的一段jsx
<h1>Hello, xiaotong</h1>在JSX中嵌入表达式
在 {} 大括号内放置任何有效的 JavaScript 表达式
const name = 'xiaotong';
const element = <h1>Hello, {name}</h1>;JSX中指定属性
如果是静态值,则直接使用引号,如果是动态值,则使用 { js表达式 }
const element = <img src="https://www.baidu.com/img/flexible/logo/pc/result.png"></img>;const avatarUrl='https://www.baidu.com/img/flexible/logo/pc/result.png'
const element = <img src={avatarUrl}></img>;JSX子元素嵌套
<div><h1>Hello!</h1><h2>小童</h2></div>JSX的Class与Style属性

设置元素的类名
提示:
在jsx中,需要将 class 修改为 className
import React, { Component } from 'react'
import "./App.css"
export default class App extends Component {render() {return (<div className='box'></div>)}
}.box{width: 200px;height: 200px;background-color: red;
}设置元素的style
JSX中style的值是一个对象。
import React, { Component } from 'react'
export default class App extends Component
{render() {return (<div style={{width:"200px",height:"200px",background:"green" }}></div>)}
}JSX生成的React元素

1、JSX最终生成一个React元素。
const element=<h1 className="con">hello,xiaotong</h1>JSX被编译后变成这样一段JS代码:
const element = React.createElement('h1', {className: 'con'},'hello,xiaotong'
);React.createElement 返回的对象长这个样子,这个对象用来描述界面应该长什么样子,我们就把这个对象称为 React元素 。
//简化版
const element = {type: 'h1',props: {className: 'con',children: 'hello,baizhan'}
};可以打印一下,查看完整的React元素
console.log(<h1 className="con">hello,xiaotong</h1>)
之后 React DOM 会根据这个对象描述的信息生成 真正的DOM元素 。
条件渲染(一)

我们可以根据不同的条件,渲染不同的界面。
1、使用 if
const flag=trueif(flag){return <div>生存吧</div>
}return <div>毁灭吧</div>2、三目运算符 condition ? true : false
const flag = true
return flag ? <div>生存吧</div> : <div>毁灭吧</div>或者
const flag = true
const element=flag ? <div>生存吧</div> : <div>毁灭吧</div>
return element条件渲染 (二)

1、与运算符 &&
const flag=true
return flag && <div>生存吧</div>const flag=true
return <div> {flag && "生存吧"} </div>提示:
在 JavaScript 中, true && expression 总是会返回 expression , 而 false && expression 总是会返回 false 。
因此,如果条件是 true , && 右侧的元素就会被渲染,如果是 false ,React 会忽略并跳过它。
2、使用 null
如果返回 null ,则React什么都不渲染
const flag=true
return {flag ?<div>生存吧</div> :null}列表渲染

列表是页面常见的展示效果

可以通过使用 {} 在 JSX 内构建一个元素集合。
return <ul>{["前端团队","后端团队","设计团队"].map((item,index) =>{return <li key={ index }>{ item } </li>})}</ul>复杂数据列表渲染
const list = [{"id": 2208287,"desc": "鄞州:家有富矿,博物馆的美好力量,你get到了吗? “21世纪的博物馆拥有巨大的","title": "果小桃"},{"id": 2208760,"desc": "梅里雪山北坡|我的第二次重装徒步·附攻略1 篇1? \t 字数限制🚫详细攻略会分","title": "小蘑猪zcy"},{"id": 2208882,"desc": "☀ 巴塞罗那观赏日落的好去处 巴塞罗那,一座地中海城市,融合了罗马、中世纪的风格","title": "Go旅城通票"}
]return <ul>{list.map((item, index) => {return (<li key={item.id}><h3>{item.title}</h3><p>{item.desc}</p></li>)})}</ul>提示:
key 帮助 React 识别哪些元素改变了,比如被添加或删除。因此你应当给数组中的每一个元素赋予一个确定的标识。
事件处理

React 元素的事件处理和 DOM 元素的很相似,但是有一点语法上的不同:
1、React 事件的命名采用小驼峰式(camelCase),而不是纯小写。
2、使用 JSX 语法时你需要传入一个函数作为事件处理函数,而不是一个字符串。
相关文章:

React【React是什么?、创建项目 、React组件化、 JSX语法、条件渲染、列表渲染、事件处理】(一)
文章目录 React是什么? 为什么要学习React React开发前准备 创建React项目 React项目结构简介 React组件化 初识JSX 渲染JSX描述的页面 JSX语法 JSX的Class与Style属性 JSX生成的React元素 条件渲染(一) 条件渲染 ࿰…...

Ubuntu系统下配置 Qt Creator 输入中文、配置软件源的服务器地址、修改Ubuntu系统时间
上篇介绍了Ubuntu系统下搭建QtCreator开发环境。我们可以发现安装好的QtCreator不能输入中文,也没有中文输入法供选择,这里需要进行设置。 文章目录 1. 配置软件源的服务器地址2. 先配置Ubuntu系统语言,设置为中文3. 安装Fcitx插件ÿ…...

Ab3d.PowerToys 11.0.8614 Crack
版本 11.0.8614 修补程序 使用 MouseCameraController 移动相机时防止旋转 FreeCamera。 版本 11.0.8585 重大更改:由于专利问题删除了 ViewCubeCameraController - 请联系支持人员以获取更多信息以及如果您想继续使用此控件。添加了 CameraNavigationCircles 控件…...

汽车3D HMI图形引擎选型指南【2023】
推荐:用 NSDT编辑器 快速搭建可编程3D场景 2002年,电影《少数派报告》让观众深入了解未来。 除了情节的核心道德困境之外,大多数人都对它的技术着迷。 我们看到了自动驾驶汽车、个性化广告和用户可以无缝交互的 3D 计算机界面。 令人惊讶的是…...

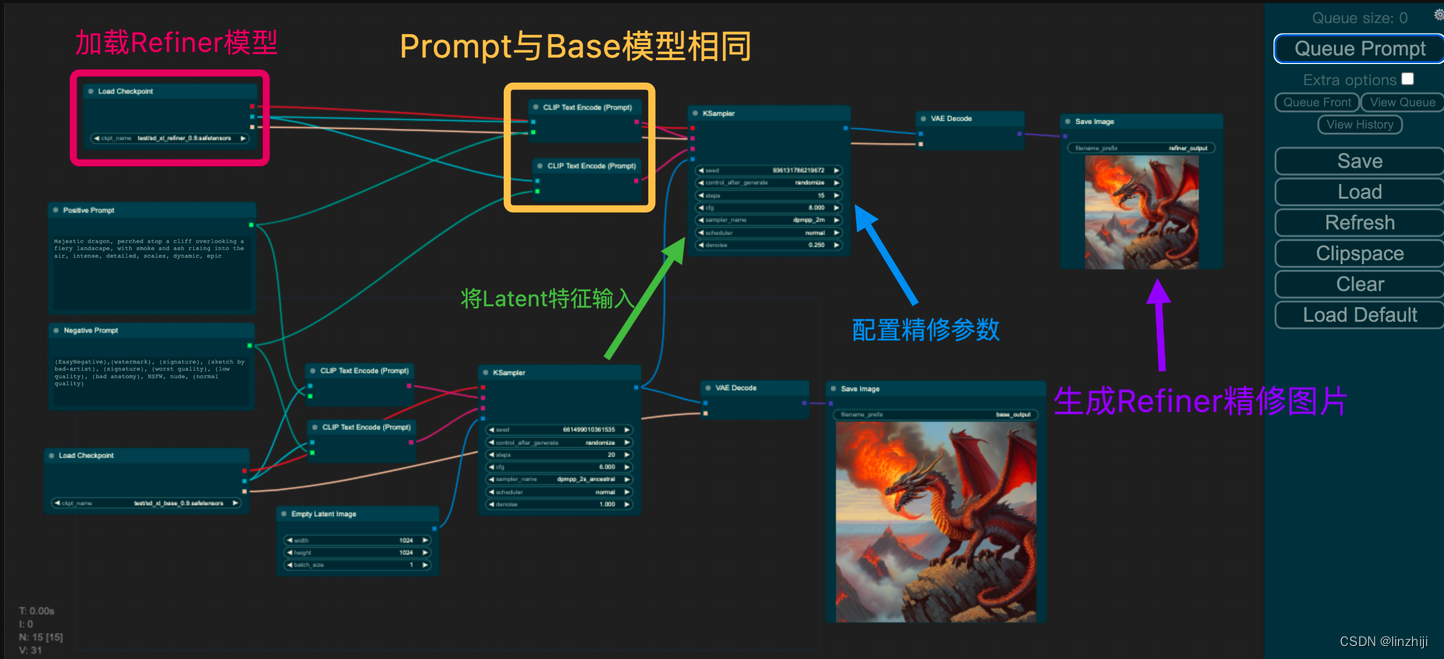
Stable Diffusion stable-diffusion-webui开发笔记
https://lexica.art/ lexica.art 该网站拥有数百万Stable Diffusion案例的文字描述和图片,可以为大家提供足够的创作灵感。可以提供promt灵感 https://civitai.com/ Civitai是一个聚集AI绘图爱好者的社区,在此网站上有许多定制化的模型,特…...

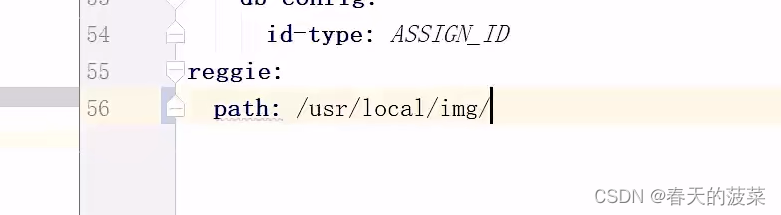
利用MQ实现mysql与elasticsearch数据同步
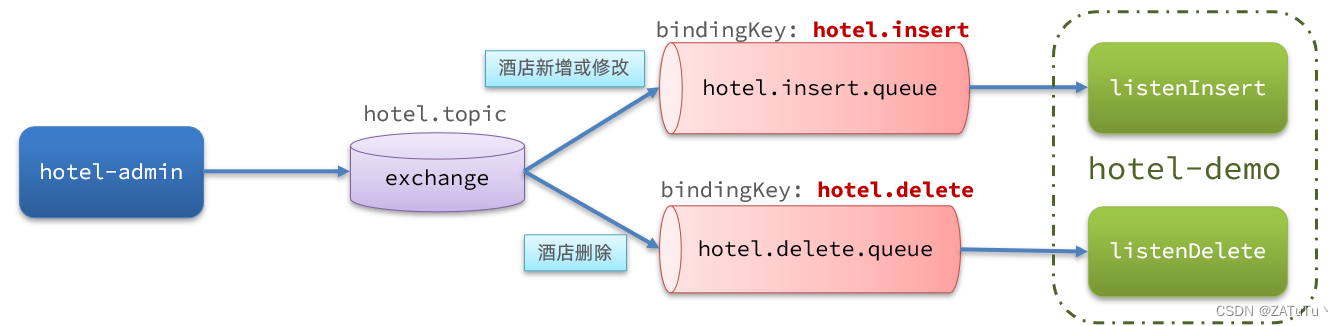
流程 1.声明exchange、queue、RoutingKey 2. 在hotel-admin中进行增删改(SQL),完成消息发送 3. 在hotel-demo中完成消息监听,并更新elasticsearch数据 4. 测试同步 1.引入依赖 <!--amqp--> <dependency><groupId&…...

linux免密登录最简单--图文详解
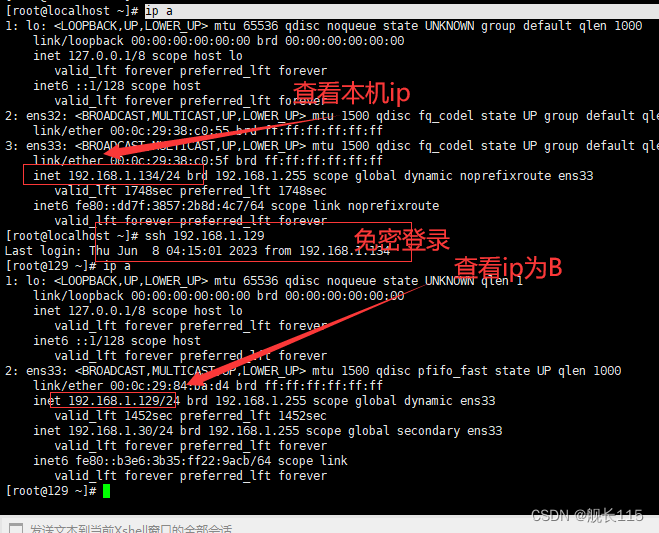
最简单的免密登录 1.A电脑生成秘钥 ssh-keygen -t rsa 2.A电脑将秘钥传给B电脑 ssh-copy-id root192.168.1.129 #将秘钥直接传给B电脑 需要输入B电脑的密码,可以看到成功。 3.测试 同理:如果B->A也需要免密登录,统一的操作。 大功告…...

HTTP/1.1协议中的请求报文
2023年8月30日,周三上午 目录 概述请求报文示例详述 概述 HTTP/1.1协议的请求报文由以下几个部分组成: 请求行(Request Line)请求头部(Request Headers)空行(Blank Line)请求体&a…...

攻防世界-Hear-with-your-Eyes
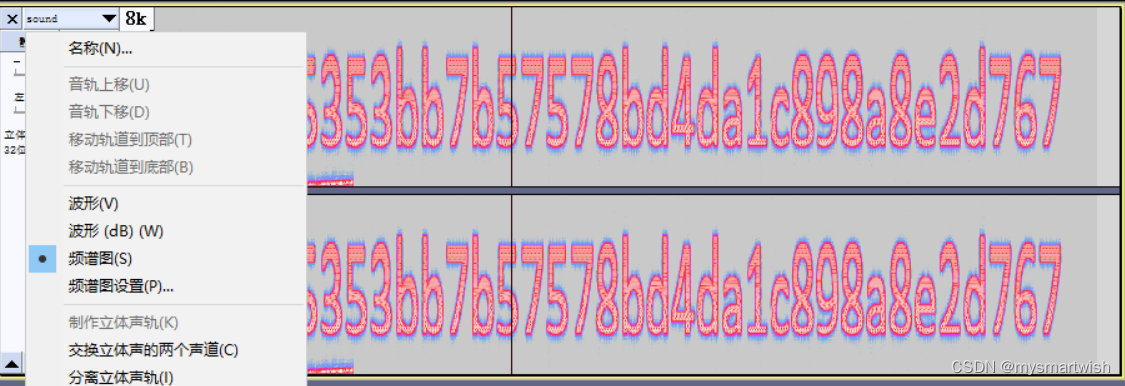
原题 解题思路 是一个没有后缀的文件,题目提示要用眼睛看这段音频,notepad打开文件,没什么东西。 加后缀zip再解压看看。 使用Audacity打开音频文件...

ZED相机获取图像python
import pyzed.sl as sl import cv2 import numpy as np import osclass CameraZed2:def __init__(self,resolutionNone,fps30,depthMode None):self.zed sl.Camera()self.input_type sl.InputType()self.init_params sl.InitParameters(input_tself.input_type)# 设置分辨率…...

Oracle系列之--Profile
Oracle系列之--Profile_oracle profile_楼兰过客的博客-CSDN博客...

学习Bootstrap 5的第四天
目录 表格 基础表格 实例 条纹表格 实例 带边框表格 实例 有悬停效果的行 实例 黑色/深色表格 实例 黑色/深色条纹表格 实例 可悬停的黑色/深色表格 实例 无边框表格 实例 上下文类 可用的上下文类: 实例 表头颜色 实例 小型表格 实例 响应…...

喜报 | 再度中标南网项目!AR 开启电力远程运维新智慧
近日,中国南方电网官网发布《2023年南方电网数字平台科技 (广东)有限公司物资品控远程协助软件采购项目中标公告》,ALVA Systems 凭借 ALVA Rainbow 创新应用竞得此标。 随着相关技术的逐步成熟,基础问题远程化解决已经在工业领域广泛应用。 …...

3.使用IDE的优点
IDE是集成开发环境:Integrated Development Environment的缩写。 1、优点 使用IDE的好处在于,可以把编写代码、组织项目、编译、运行、调试等放到一个环境中运行,能极大地提高开发效率。 IDE提升开发效率主要靠以下几点: 编辑器…...

ShopXO商城系统文件上传0Day代审历程
Git仓库: https://github.com/gongfuxiang/shopxo简介: 两天攻防中,某政局内网横向发现多网段服务器,该服务器搭建了ShopXO商城系统(后来发现是开发临时搭建的,准备做二开用的)。结果花了30来秒审了个垃圾Day拿下该服…...

【java】【项目实战】[外卖十二]【完结】项目优化(前后端分离开发)
目录 一、问题说明 二、前后端分离开发 1、介绍 2、开发流程 3、前端技术栈 三、Yapi 1、介绍 2、部署 3、使用 3.1 添加项目编辑 3.2 添加分类编辑 3.3 添加接口 3.4 运行 3.5 导出接口 3.6 导入数据 四、Swagger 1、介绍 2、使用方式 2.1 pom 2.2 导入…...

解决uniapp下拉框 内容被覆盖的问题
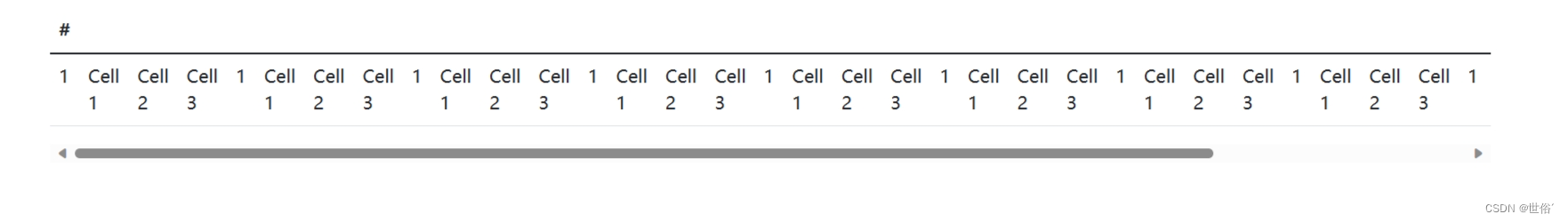
1. 下拉框 内容被覆盖的问题 场景: 现在是下拉框被表格覆盖了 解决办法: 在表格上添加css 样式来解决这个问题 .add-table{display: static;overflow: visible; } display: static: 将元素会按照默认的布局方式进行显示,不会分为块状或行内元素。 overflow: vi…...

论文解读 | KPConv——点云上的可形变卷积网络
原创 | 文 BFT机器人 《KPConv: Flexible and Deformable Convolution for Point Clouds》是一篇发表于2019年的研究论文,作者为Hugues Thomas、Charles R. Qi、Jean-Emmanuel Deschaud、Beatriz Marcotegui和Franois Goulette。这篇论文关注于点云数据上的卷积操作…...

STM32 物联网 4G CAT1 SIMCOM A7680C 源码
基于状态机编写4G模块驱动函数 #include "bsp.h" char LTE_TX[512],LTE_RX[512]; int LTE_TX_length,LTE_RX_length; char U1_TX_data[512],U1_RX_data[512]; char LTE_DATA_buf[512]; char LTE_COM_buf[512]; char LTE_SEND_buf[512];unsigned char U1_TX_flag,U1…...

ETLCloud制造业轻量级数据中台解决方案
制造业数据处理特点 制造业在业务发展过程中产生大量的业务交易数据以及设备运行过程中的状态数据,但是制造业有别于其他互联网或零售行业,其数据处理具有以下特点: 数据量不大,大部分业务系统的数据库表在1000W以下数据结构复杂…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

