Android之自定义时间选择弹框
文章目录
- 前言
- 一、效果图
- 二、实现步骤
- 1.自定义Dialog
- 2.xml布局
- 3.背景白色转角drawable
- 4.取消按钮背景drawable
- 5.确定按钮背景drawable
- 6.NumberPicker样式和弹框样式
- 7.弹框动画
- 8.Activity使用
- 总结
前言
随着产品人员不断变态下,总是会要求我们的界面高大上,随意UI能画出来我们就得搞出来才行,这里有自定义弹框,以及时间选择控件的运用,根据年和月判断当月有多少天,需要什么就copy什么。
一、效果图

二、实现步骤
1.自定义Dialog
代码如下(示例):
package com.example.merchant.utils;import android.app.Dialog;
import android.content.Context;
import android.content.DialogInterface;
import android.view.Gravity;
import android.view.KeyEvent;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.NumberPicker;
import android.widget.TextView;import com.example.merchant.R;import java.util.Calendar;/*** Created by :caoliulang* ❤* Creation time :2023/9/01* ❤* Function :日期选择弹框*/
public class TiemDialog extends Dialog {Context context;MenuListener mMenuListener;View mRootView;private Animation mShowAnim;private Animation mDismissAnim;private boolean isDismissing;TextView cancle;//取消TextView confirm;//确定NumberPicker number_month;//月NumberPicker number_day;//天NumberPicker number_yer;//年Calendar calendar = Calendar.getInstance();//取得当前时间的年月日 时分秒public TiemDialog(Context context) {super(context, R.style.ActionSheetDialog);this.context = context;getWindow().setGravity(Gravity.BOTTOM);initView(context);}private void initView(final Context context) {mRootView = View.inflate(context, R.layout.time_dialog, null);cancle = mRootView.findViewById(R.id.cancle);confirm = mRootView.findViewById(R.id.confirm);number_month = mRootView.findViewById(R.id.number_month);number_day = mRootView.findViewById(R.id.number_day);number_yer = mRootView.findViewById(R.id.number_yer);// 设置年份范围int curYear = Calendar.getInstance().get(Calendar.YEAR);number_yer.setMinValue(curYear - 10);number_yer.setMaxValue(curYear + 10);number_yer.setValue(calendar.get(Calendar.YEAR));// 设置月份范围
// String[] months = new String[]{"1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12"};
// monthPicker.setDisplayedValues(months);number_month.setMinValue(1);number_month.setMaxValue(12);number_month.setValue(calendar.get(Calendar.MONTH) + 1);// 设置天数范围
// String[] day = new String[]{"1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "23", "24", "25", "26", "27", "28", "29", "30", "31"};int day = Calendar.getInstance().get(Calendar.HOUR_OF_DAY);number_day.setMinValue(1);number_day.setMaxValue(getDayTS(getYear(), getMonths()));number_day.setValue(calendar.get(Calendar.DAY_OF_MONTH));// 设置滚动监听器 年number_yer.setOnValueChangedListener(new NumberPicker.OnValueChangeListener() {@Overridepublic void onValueChange(NumberPicker picker, int oldVal, int newVal) {number_day.setMinValue(1);number_day.setMaxValue(getDayTS(getYear(), getMonths()));}});// 设置滚动监听器 月number_month.setOnValueChangedListener(new NumberPicker.OnValueChangeListener() {@Overridepublic void onValueChange(NumberPicker picker, int oldVal, int newVal) {number_day.setMinValue(1);number_day.setMaxValue(getDayTS(getYear(), getMonths()));}});// 设置滚动监听器 日number_day.setOnValueChangedListener(new NumberPicker.OnValueChangeListener() {@Overridepublic void onValueChange(NumberPicker picker, int oldVal, int newVal) {}});confirm.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mMenuListener.onSelect();}});cancle.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {cancel();}});this.setContentView(mRootView);initAnim(context);setOnCancelListener(new OnCancelListener() {@Overridepublic void onCancel(DialogInterface dialog) {if (mMenuListener != null) {mMenuListener.onCancel();}}});}private void initAnim(Context context) {mShowAnim = AnimationUtils.loadAnimation(context, R.anim.translate_up);mDismissAnim = AnimationUtils.loadAnimation(context, R.anim.translate_down);mDismissAnim.setAnimationListener(new Animation.AnimationListener() {@Overridepublic void onAnimationStart(Animation animation) {}@Overridepublic void onAnimationEnd(Animation animation) {dismissMe();}@Overridepublic void onAnimationRepeat(Animation animation) {}});}@Overridepublic void show() {super.show();mRootView.startAnimation(mShowAnim);}@Overridepublic void dismiss() {if (isDismissing) {return;}isDismissing = true;mRootView.startAnimation(mDismissAnim);}private void dismissMe() {super.dismiss();isDismissing = false;}public int getYear() {return number_yer.getValue();}public int getMonths() {return number_month.getValue();}public int getDay() {return number_day.getValue();}public MenuListener getMenuListener() {return mMenuListener;}public void setMenuListener(MenuListener menuListener) {mMenuListener = menuListener;}@Overridepublic boolean onKeyDown(int keyCode, KeyEvent event) {if (keyCode == KeyEvent.KEYCODE_MENU) {dismiss();return true;}return super.onKeyDown(keyCode, event);}public interface MenuListener {void onCancel();void onSelect();}/*** 根据是否闰年和月份判断本月的天数** @param year* @param month* @return*/private int getDayTS(int year, int month) {int day = 30;boolean flag = false;switch (year % 4) {case 0:flag = true;break;default:flag = false;break;}switch (month) {case 1:case 3:case 5:case 7:case 8:case 10:case 12:day = 31;break;case 2:day = flag ? 29 : 28;break;default:day = 30;break;}return day;}
}2.xml布局
代码如下(示例):
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><LinearLayoutandroid:id="@+id/ll_share"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:background="@drawable/bzhs_bff_8"android:gravity="center_horizontal"android:orientation="vertical"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="17dp"android:text="Seleccionar fecha"android:textColor="#232323"android:textSize="16dp"android:textStyle="bold" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="240dp"android:layout_marginTop="10dp"android:layout_marginBottom="10dp"android:orientation="horizontal"><NumberPickerandroid:id="@+id/number_month"android:layout_width="match_parent"android:layout_height="match_parent"android:theme="@style/DefaultNumberPickerTheme"android:layout_weight="1" /><NumberPickerandroid:id="@+id/number_day"android:layout_width="match_parent"android:layout_height="match_parent"android:theme="@style/DefaultNumberPickerTheme"android:layout_weight="1" /><NumberPickerandroid:id="@+id/number_yer"android:layout_width="match_parent"android:layout_height="match_parent"android:theme="@style/DefaultNumberPickerTheme"android:layout_weight="1" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="40dp"android:layout_marginLeft="16dp"android:layout_marginRight="16dp"android:layout_marginBottom="46dp"android:gravity="center"android:orientation="horizontal"><TextViewandroid:id="@+id/cancle"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_marginRight="5dp"android:layout_weight="1"android:background="@drawable/bzhs_wls_4"android:gravity="center"android:text="Cancle"android:textColor="#333333"android:textSize="16dp" /><TextViewandroid:id="@+id/confirm"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_marginLeft="5dp"android:layout_weight="1"android:background="@drawable/bzhs_qls_4"android:gravity="center"android:text="Confirm"android:textColor="#ffffff"android:textSize="16dp" /></LinearLayout></LinearLayout></RelativeLayout>3.背景白色转角drawable
代码如下(示例):
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><!-- 背景颜色 --><solid android:color="#ffffff" /><!-- 控制圆角大小 --><corners android:topRightRadius="8dp"android:topLeftRadius="8dp"/></shape>
4.取消按钮背景drawable
代码如下(示例):
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><!-- 背景颜色 --><solid android:color="#ffffff" /><!-- 控制边界线颜色和大小 --><strokeandroid:width="1dp"android:color="#006FF0" /><!-- 控制圆角大小 --><corners android:radius="4dp" /></shape>
5.确定按钮背景drawable
代码如下(示例):
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><!-- 背景颜色 --><solid android:color="#006FF0" /><!-- 控制边界线颜色和大小 --><strokeandroid:width="1dp"android:color="#006FF0" /><!-- 控制圆角大小 --><corners android:radius="4dp" /></shape>
6.NumberPicker样式和弹框样式
代码如下(示例):
<style name="DefaultNumberPickerTheme" parent="AppTheme"><item name="colorControlNormal">@color/dividerColor</item></style><style name="ActionSheetDialog" parent="android:Theme.Dialog"><item name="android:windowContentOverlay">@null</item><item name="android:windowFrame">@null</item><item name="android:windowBackground">#00000000</item><item name="android:windowNoTitle">true</item></style>
7.弹框动画
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"android:fromYDelta="100%"android:toYDelta="0"android:duration="250">
</translate><?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"android:fromYDelta="0%"android:toYDelta="100%"android:duration="250">
</translate>
8.Activity使用
//定义变量
private lateinit var timedialog: TiemDialog//日期选择弹框
//实例化
timedialog = TiemDialog(this)
//调用
showTimeDailog()
//方法/*** 日期弹框*/private fun showTimeDailog() {val window: Window = timedialog.window!!val lp = window.attributes//这句就是设置dialog横向满屏了。lp.width = WindowManager.LayoutParams.MATCH_PARENTlp.height = WindowManager.LayoutParams.WRAP_CONTENTwindow.attributes = lptimedialog.show()timedialog.setCanceledOnTouchOutside(false)timedialog.menuListener = object : TiemDialog.MenuListener {//取消override fun onCancel() {timedialog.dismiss()}//确定override fun onSelect() {if (timedialog != null) {text_time.text = "${timedialog.year}-${timedialog.months}-${timedialog.day}"timedialog.dismiss()}}}}总结
东西看起来多,也就两个模块,一个是自定义Dialog,一个NumberPicker的使用,欢迎随时探讨。
相关文章:

Android之自定义时间选择弹框
文章目录 前言一、效果图二、实现步骤1.自定义Dialog2.xml布局3.背景白色转角drawable4.取消按钮背景drawable5.确定按钮背景drawable6.NumberPicker样式和弹框样式7.弹框动画8.Activity使用 总结 前言 随着产品人员不断变态下,总是会要求我们的界面高大上…...

异地容灾系统和数据仓库系统设计和体系结构
( 1)生产系统数据同步到异地容灾系统 生产系统与异地容灾系统之间是通过百兆网连接的;生产系统的数据库是 Oracle 9i RAC,总的数据量大约为 3 TB,涉及五千多张表。对这些表进行分析归 类,发现容灾系统真正…...

【pytest】tep环境变量、fixtures、用例三者之间的关系
tep是一款测试工具,在pytest测试框架基础上集成了第三方包,提供项目脚手架,帮助以写Python代码方式,快速实现自动化项目落地。 在tep项目中,自动化测试用例都是放到tests目录下的,每个.py文件相互独立&…...

风控引擎如何快速添加模型,并实时了解运行状态?
目录 风控模型的主要类型 风控引擎如何管理模型? 模型就是基于目标群体的大规模采样数据,挖掘出某个实际问题或客观事物的现象本质及运行规律,利用抽象的概念分析存在问题或风险,计算推演出减轻、防范问题或风险的对策过程&…...

一文读懂|内核顺序锁
Linux 内核有非常多的锁机制,如:自旋锁、读写锁、信号量和 RCU 锁等。本文介绍一种和读写锁比较相似的锁机制:顺序锁(seqlock)。 顺序锁与读写锁一样,都是针对多读少写且快速处理的锁机制。而顺序锁和读写…...

openproject在docker下的安装
官方指引:https://www.openproject.org/docs/installation-and-operations/installation/docker/ 网友指引:https://blog.csdn.net/joefive/article/details/119409550 建个自己的数据文件夹: sudo mkdir -p /var/lib/openproject/{mydata…...

React【React是什么?、创建项目 、React组件化、 JSX语法、条件渲染、列表渲染、事件处理】(一)
文章目录 React是什么? 为什么要学习React React开发前准备 创建React项目 React项目结构简介 React组件化 初识JSX 渲染JSX描述的页面 JSX语法 JSX的Class与Style属性 JSX生成的React元素 条件渲染(一) 条件渲染 ࿰…...

Ubuntu系统下配置 Qt Creator 输入中文、配置软件源的服务器地址、修改Ubuntu系统时间
上篇介绍了Ubuntu系统下搭建QtCreator开发环境。我们可以发现安装好的QtCreator不能输入中文,也没有中文输入法供选择,这里需要进行设置。 文章目录 1. 配置软件源的服务器地址2. 先配置Ubuntu系统语言,设置为中文3. 安装Fcitx插件ÿ…...

Ab3d.PowerToys 11.0.8614 Crack
版本 11.0.8614 修补程序 使用 MouseCameraController 移动相机时防止旋转 FreeCamera。 版本 11.0.8585 重大更改:由于专利问题删除了 ViewCubeCameraController - 请联系支持人员以获取更多信息以及如果您想继续使用此控件。添加了 CameraNavigationCircles 控件…...

汽车3D HMI图形引擎选型指南【2023】
推荐:用 NSDT编辑器 快速搭建可编程3D场景 2002年,电影《少数派报告》让观众深入了解未来。 除了情节的核心道德困境之外,大多数人都对它的技术着迷。 我们看到了自动驾驶汽车、个性化广告和用户可以无缝交互的 3D 计算机界面。 令人惊讶的是…...

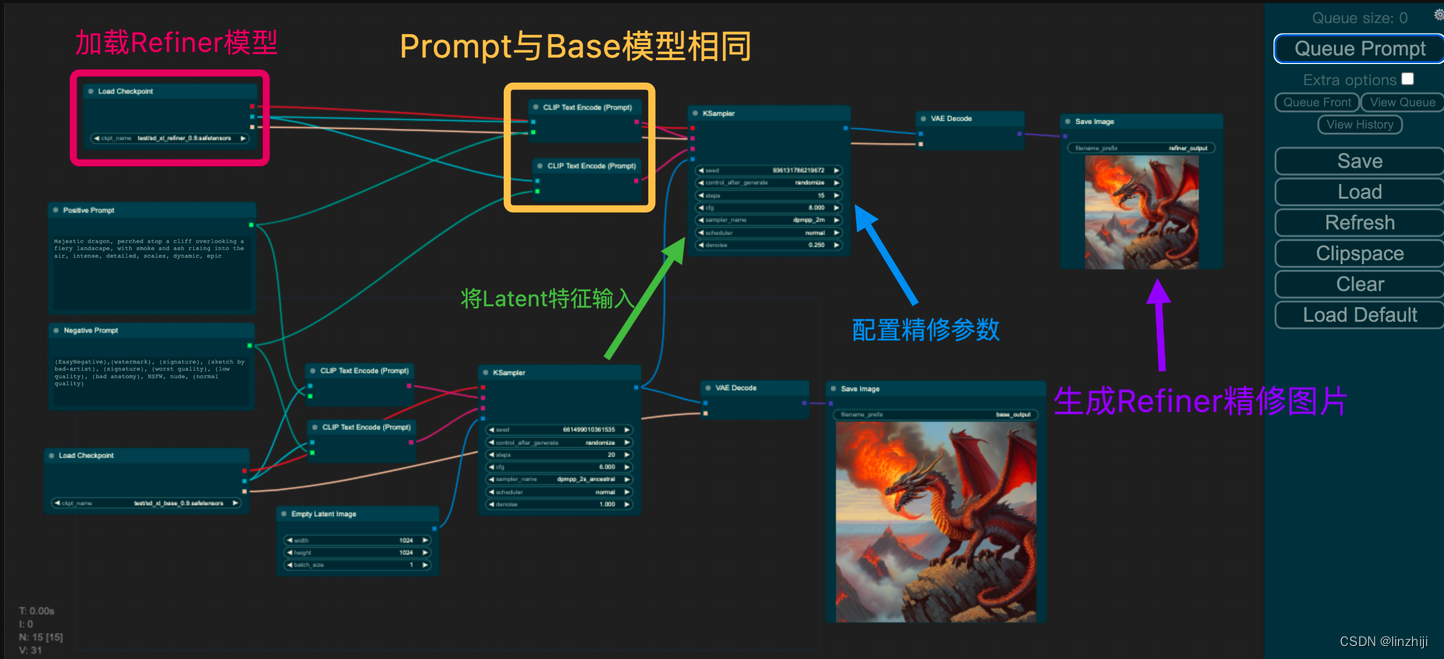
Stable Diffusion stable-diffusion-webui开发笔记
https://lexica.art/ lexica.art 该网站拥有数百万Stable Diffusion案例的文字描述和图片,可以为大家提供足够的创作灵感。可以提供promt灵感 https://civitai.com/ Civitai是一个聚集AI绘图爱好者的社区,在此网站上有许多定制化的模型,特…...

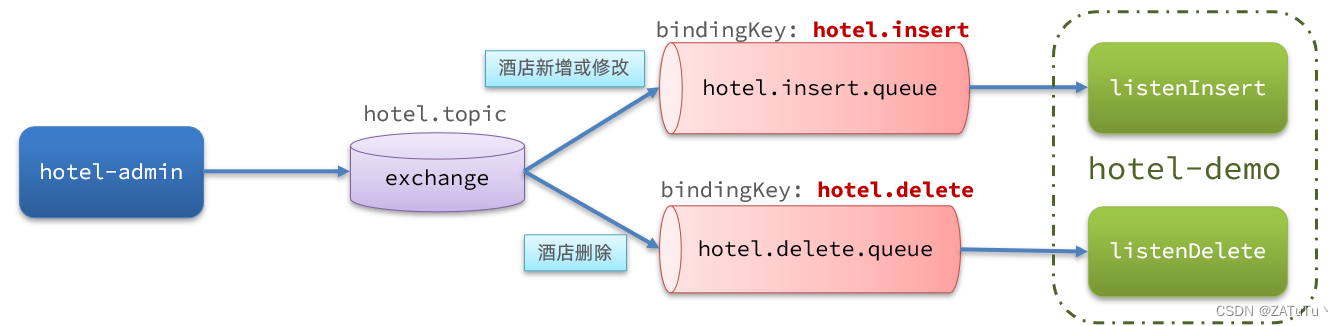
利用MQ实现mysql与elasticsearch数据同步
流程 1.声明exchange、queue、RoutingKey 2. 在hotel-admin中进行增删改(SQL),完成消息发送 3. 在hotel-demo中完成消息监听,并更新elasticsearch数据 4. 测试同步 1.引入依赖 <!--amqp--> <dependency><groupId&…...

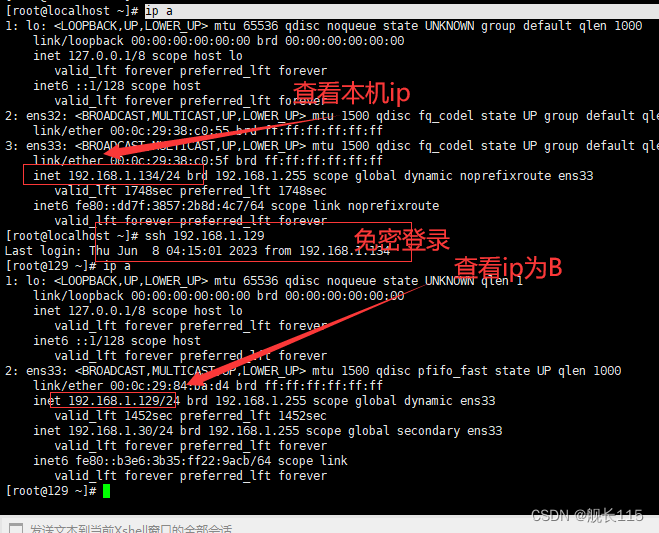
linux免密登录最简单--图文详解
最简单的免密登录 1.A电脑生成秘钥 ssh-keygen -t rsa 2.A电脑将秘钥传给B电脑 ssh-copy-id root192.168.1.129 #将秘钥直接传给B电脑 需要输入B电脑的密码,可以看到成功。 3.测试 同理:如果B->A也需要免密登录,统一的操作。 大功告…...

HTTP/1.1协议中的请求报文
2023年8月30日,周三上午 目录 概述请求报文示例详述 概述 HTTP/1.1协议的请求报文由以下几个部分组成: 请求行(Request Line)请求头部(Request Headers)空行(Blank Line)请求体&a…...

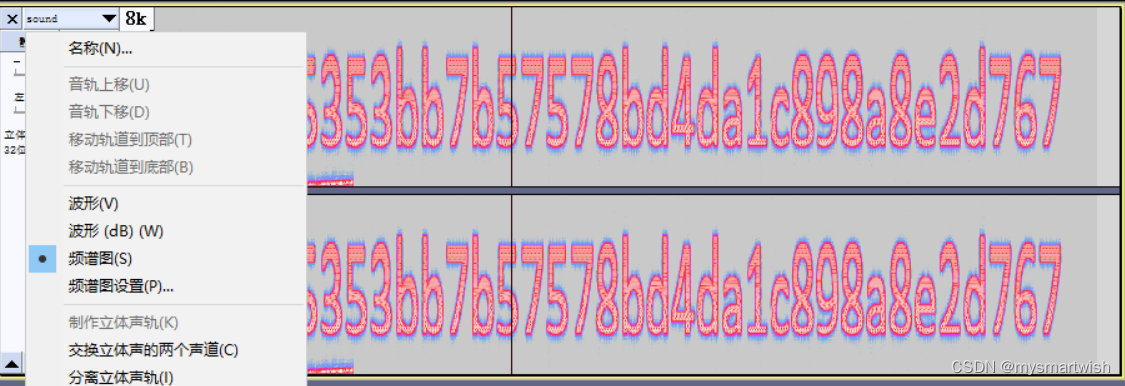
攻防世界-Hear-with-your-Eyes
原题 解题思路 是一个没有后缀的文件,题目提示要用眼睛看这段音频,notepad打开文件,没什么东西。 加后缀zip再解压看看。 使用Audacity打开音频文件...

ZED相机获取图像python
import pyzed.sl as sl import cv2 import numpy as np import osclass CameraZed2:def __init__(self,resolutionNone,fps30,depthMode None):self.zed sl.Camera()self.input_type sl.InputType()self.init_params sl.InitParameters(input_tself.input_type)# 设置分辨率…...

Oracle系列之--Profile
Oracle系列之--Profile_oracle profile_楼兰过客的博客-CSDN博客...

学习Bootstrap 5的第四天
目录 表格 基础表格 实例 条纹表格 实例 带边框表格 实例 有悬停效果的行 实例 黑色/深色表格 实例 黑色/深色条纹表格 实例 可悬停的黑色/深色表格 实例 无边框表格 实例 上下文类 可用的上下文类: 实例 表头颜色 实例 小型表格 实例 响应…...

喜报 | 再度中标南网项目!AR 开启电力远程运维新智慧
近日,中国南方电网官网发布《2023年南方电网数字平台科技 (广东)有限公司物资品控远程协助软件采购项目中标公告》,ALVA Systems 凭借 ALVA Rainbow 创新应用竞得此标。 随着相关技术的逐步成熟,基础问题远程化解决已经在工业领域广泛应用。 …...

3.使用IDE的优点
IDE是集成开发环境:Integrated Development Environment的缩写。 1、优点 使用IDE的好处在于,可以把编写代码、组织项目、编译、运行、调试等放到一个环境中运行,能极大地提高开发效率。 IDE提升开发效率主要靠以下几点: 编辑器…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
