【Vue3 知识第七讲】reactive、shallowReactive、toRef、toRefs 等系列方法应用与对比
文章目录
- 一、reactive()
- 二、readonly()
- 三、shallowReactive()
- 四、shallowReadonly()
- 五、isReactive() 和 isReadonly()
- 六、toRef()
- 七、toRefs()
- 八、toRaw()
- 九、ref、toRef、toRefs 异同点
一、reactive()
reactive() 函数用于返回一个对象的响应式代理。与 ref() 函数定义响应式数据的异同点如下:
数字化管理平台
Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus
权限系统-商城
个人博客地址
-
ref 函数和 reactive 函数都是用来定义响应式数据的。
-
ref 函数更适合定义基本数据类型(可接收基本数据类型和对象)
-
函数参数可以是基本数据类型,也可以接受对象类型
-
如果参数是对象类型时,其实底层的本质还是 reactive,系统会自动给 ref 传入的值进行转换
ref(1) -> reactive({value:1}) // ref函数只能操作浅层次的数据,把基本数据类型当作自己的属性值;深层次依赖于reactive -
在 template 中访问,系统会自动添加
.value。在 js 中需要手动.value进行访问import { ref } from 'vue'// 为基本数据类型添加响应式状态 const name = ref('Neo')// 为复杂数据类型添加响应式状态 const state = ref({count: 0 })// 打印name的值 console.log(name.value) // 打印count的值 console.log(state.value.count) -
ref 响应式原理是依赖于
Object.defineProperty()的get()和set()的
-
-
reactive 函数更适合定义复杂的数据类型(json/arr/obj/map/set)
-
它的响应式是更加‘深层次’的(会影响对象内部所有嵌套的属性,所有的数据都是响应式的),底层本质是将传入的数据包装成一个 JavaScript Proxy,其行为表现与一般对象相似。不同之处在于 Vue 能够跟踪对响应式对象属性的访问与更改操作。因此不等于源对象,建议只使用响应式代理,避免使用原始对象。
import { reactive } from 'vue'let list = reactive([]) const addData = () => {setTimeout(() => {let arr = ['banana','orange','peal']list.push(...arr)console.log(list)},1000) } -
参数必须是对象或者数组,如果要让对象的某个元素实现响应式时比较麻烦。需要使用 toRefs 函数处理
import { reactive, toRefs } from 'vue'// 通过 reactive 定义响应式数据 const state = reactive({// 定义每一个表单控件的配置项:type类型、label文本、prop绑定字段 等信息items: [{label: "用户名",prop: "name",inputwidth: "100%",}, {password: true,label: "密码",prop: "pwd",inputwidth: "100%",rules: [{ required: true, message: "请输入密码", trigger: 'blur' }]}, {label: "手机号",prop: "phone",inputwidth: "100%",required: true,validateType: "phone"}],// 定义每一个表单绑定字段对应的信息(form表单数据信息)formData: {name: "",pwd: "",phone: ""},// form 元素配置信息options: {size: "small",formWidth: "35%",//表单占父元素的宽度labelWidth: "80px",//标签的长度}, })// 通过 toRefs 获取 reactive 中的每一项属性的引用(js中调用使用 .value,template 中直接使用自动解析) const { items, formData, options } = toRefs(state);console.log(items,options) -
获取数据值的时候直接获取,不需要加.value
import { reactive } from 'vue'// 响应式状态 const state = reactive({count: 0 })// 打印count的值 console.log(state.count)
-
二、readonly()
readonly() 函数接受一个对象 (不论是响应式还是普通的) 或是一个 ref,返回一个原值的只读代理。本身不能去修改值,但受原始对象改变的影响。
import { readonly } from "vue"let obj = reactive({name:"Jack"})let readObj = readonly(obj)const change = () => {// 不能直接修改只读属性// readObj.name = "Lucy";// 受原始对象改变的影响obj.name = "David";console.log(obj,readObj);
}
只读代理是深层的:对任何嵌套属性的访问都将是只读的。它的 ref 解包行为与
reactive()相同,但解包得到的值是只读的。
三、shallowReactive()
reactive() 的浅层作用形式。和 reactive() 不同,这里没有深层级的转换:一个浅层响应式对象里只有根级别的属性是响应式的。属性的值会被原样存储和暴露,这也意味着值为 ref 的属性不会被自动解包了。
import { reactive,shallowReactive } from "vue";const stu = reactive({name:"Jack"})const obj = shallowReactive({foo:{bar:{num:1}}
})const change = () => {// reactive() 作用是深层次的,和shallowReactive() 一起使用时,会影响其数据变化stu.name = "David"// shallowReactive() 作用是浅层的,只能修改第一层的数据。深层次数据无法修改。但是会受reactive数据修改的影响。obj.foo.bar.num = 1000;console.log(obj)
}
四、shallowReadonly()
readonly() 的浅层作用形式。和 readonly() 不同,这里没有深层级的转换:只有根层级的属性变为了只读。属性的值都会被原样存储和暴露,这也意味着值为 ref 的属性不会被自动解包了。同样会受原始对象数据改变的影响。
const state = shallowReadonly({foo: 1,nested: {bar: 2}
})// 更改状态自身的属性会失败
state.foo++// ...但可以更改下层嵌套对象
isReadonly(state.nested) // false// 这是可以通过的
state.nested.bar++
五、isReactive() 和 isReadonly()
- isReactive() 函数检查一个对象是否是由
reactive()或shallowReactive()创建的代理。 - isReadonly() 函数检查传入的值是否为只读对象。只读对象的属性可以更改,但他们不能通过传入的对象直接赋值。
数字化管理平台
Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus
权限系统-商城
个人博客地址
六、toRef()
toRef() 函数基于响应式对象上的一个属性,创建一个对应的 ref。这样创建的 ref 与其源属性保持同步:改变源属性的值将更新 ref 的值,反之亦然。
toRef() 函数一次仅能设置一个数据,接收两个参数,第一个参数是哪个对象,第二个参数是对象的哪个属性。
<script setup>const state = reactive({title: '标题',name: 'wff'})const name = toRef(state, 'name')console.log(state.name)console.log(name.value)
</script><template><div>name:{{name}}</div>
</template>
七、toRefs()
toRefs() 函数将一个响应式对象转换为一个普通对象,这个普通对象的每个属性都是指向源对象相应属性的 ref。
<script setup>const state = reactive({title: '标题',name: 'wff'})const { title } = toRefs(state)console.log(state.title)console.log(title.value)
</script><template><div>title:{{title}}</div>
</template>
注:我们使用
reactive创建的对象,如果想在模板中使用,就必须得使用xxx.xxx的形式;如果大量用到的话还是很麻烦的,但是使用es6解构以后,会失去响应式。那么toRefs的作用就体现在这,利用toRefs可以将一个响应式reactive对象的所有原始属性转换为响应式的ref属性。
八、toRaw()
toRaw() 函数可以返回由 reactive()、readonly()、shallowReactive() 或者 shallowReadonly() 创建的代理对应的原始对象(将响应式对象转化为普通对象)。
这是一个可以用于临时读取而不引起代理访问/跟踪开销,或是写入而不触发更改的特殊方法。不建议保存对原始对象的持久引用,请谨慎使用。
const foo = {}
const reactiveFoo = reactive(foo)console.log(toRaw(reactiveFoo) === foo) // true
九、ref、toRef、toRefs 异同点
-
ref、toRef、toRefs 函数都可以将某个对象中的属性变成响应式数据
-
ref 函数的本质是拷贝,修改响应式数据,不会影响到原始数据(引用数据类型会有影响),视图会更新
-
toRef、toRefs 函数和传入的数据形成引用关系,修改 toRef 会影响这些数据,但是不会更新视图
作用:把一个响应式对象转换成普通对象,该普通对象的每个属性都是一个
ref- toRef 函数一次仅能设置一个数据,接收两个参数,第一个参数是哪个对象,第二个参数是对象的哪个属性
- toRefs 函数接收一个对象作为参数,它会遍历对象身上的所有属性,然后挨个调用 toRef 执行。用于批量设置多个数据为响应式
-
ref 数据会引起监听行为,而 toRef 不会
相关文章:

【Vue3 知识第七讲】reactive、shallowReactive、toRef、toRefs 等系列方法应用与对比
文章目录 一、reactive()二、readonly()三、shallowReactive()四、shallowReadonly()五、isReactive() 和 isReadonly()六、toRef()七、toRefs()八、toRaw()九、ref、toRef、toRefs 异同点 一、reactive() reactive() 函数用于返回一个对象的响应式代理。与 ref() 函数定义响应…...

Docker 摸门级简易手册
Docker 摸门级简易手册 文章目录 Docker 摸门级简易手册使用 Docker 构建 Java 项目镜像Docker 安装Install on MacInstall on WindowsInstall on Linux Dockerfile 说明FROMLABELENVWORKDIRCOPYADDRUNCMDEXPOSEENTRYPOINTVOLUMEUSER 使用 Docker 构建 Java 项目镜像 假设有个…...

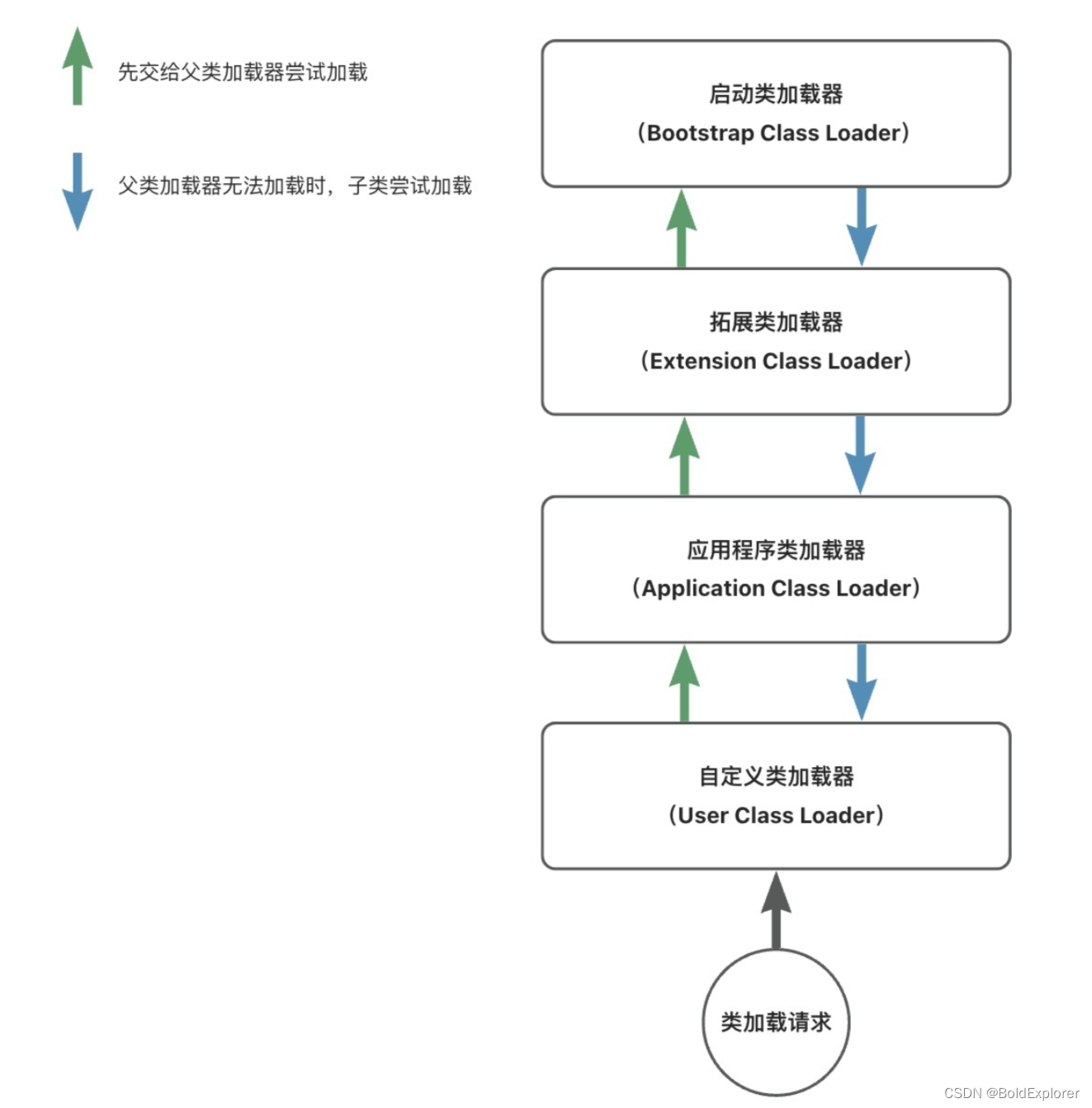
Java类加载机制
简介 在Java的世界里,每一个类或者接口,在经历编译器后,都会生成一个个.class文件。 类加载机制指的是将这些.class文件中的二进制数据读入到内存中,并对数据进行校验,解析和初始化。最终,每一个类都会在…...

vue 自定义指令简单记录
自定义指令例子 // src/main.js import { createApp } from vue; import App from ./App.vue;const app = createApp(App);// 全局自定义指令 app.directive(color-directive, {mounted(el, binding) {// 当指令绑定到元素上时触发// el 是绑定的元素// binding 包含了指令的信…...

算法通关村-----快速排序的原理和实现
快速排序介绍 快速排序是一种经典高效的排序方法,是分治策略在排序上的具体体现。将一个大的待排序列分割成若干个小的有序序列,最终将各个小的有序序列合并成一个大的有序序列。 快速排序的实现原理 选择一个基准值,将小于基准值的元素放…...

百度抓取香港服务器抓取超时是什么情况?
网络延迟导致抓取超时 网络延迟是指从发送请求到接收响应之间的时间延迟。如果网络延迟过高,服务器可能无法及时响应请求,导致超时。在香港服务器上抓取数据时,如果网络延迟过高,可能会出现抓取超时的情况。 服务器负载过高可能…...

Springboot上传文件
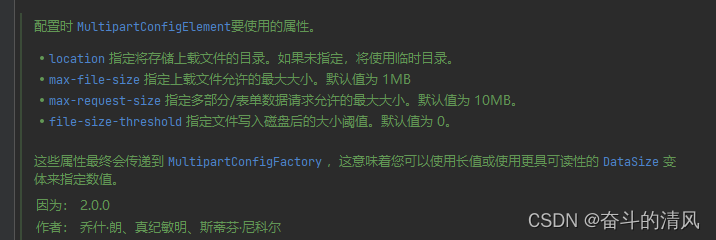
上传文件示例代码: ApiOperation("上传文件") PostMapping(value "/uploadFile", consumes MediaType.MULTIPART_FORM_DATA_VALUE) public ApiResult<String> uploadFile(RequestPart("file") MultipartFile file) { //调用七…...

kafka教程
kafka教程 Kafka是一个分布式、分区的、多副本的、多订阅者,基于zookeeper协调的分布式日志系统,其主要特点为: 以时间复杂度为O(1)的方式提供消息持久化能力,即使对TB级以上数据也能保证常数时间的访问性能高吞吐率。即使在非常…...

JVM的故事—— 内存分配策略
内存分配策略 文章目录 内存分配策略一、对象优先在Eden分配二、大对象直接进入老年代三、长期存活的对象将进入老年代四、动态对象年龄判定五、空间分配担保 一、对象优先在Eden分配 堆内存有新生代和老年代,新生代中有一个Eden区和一个Survivor区(from space或者…...

21.CSS的动态圆形进度条
效果 源码 <!doctype html> <html><head><meta charset="utf-8"><title>Animated Circular Progress | CSS Only</title><link rel="stylesheet" href="style.css"></head><body><di…...

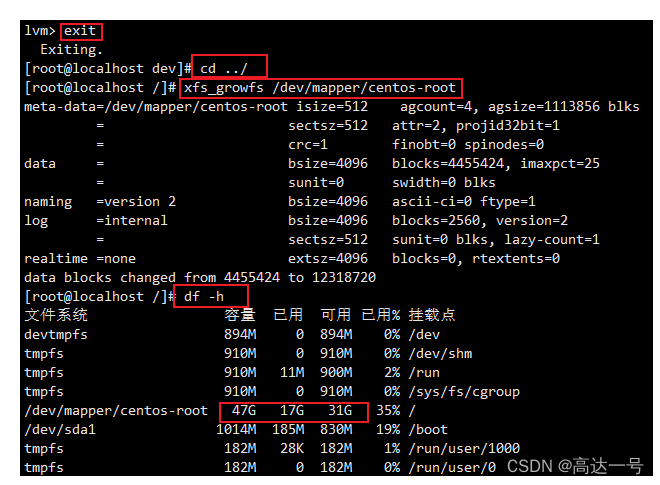
Linux_VMware_虚拟机磁盘扩容
来源文章 :VMware教学-虚拟机扩容篇_vmware虚拟机扩容_系统免驱动的博客-CSDN博客 由于项目逐步的完善,需要搭建的中间件,软件越来越多,导致以前虚拟机配置20G的内存不够用了,又不想重新创建新的虚拟机,退…...

中欧财富:分布式数据库的应用历程和 TiDB 7.1 新特性探索
原文来源: https://tidb.net/blog/ccbaeda2 作者:张政俊, 中欧财富数据库负责人 导读 中欧财富是中欧基金控股的销售子公司,旗下 APP 实现业内基金品种全覆盖,提供基金交易、大数据选基、智慧定投、理财师咨询等…...

树莓 LUMA-OLED.EXAMPLE使用
详细介绍在文件目录下的README.rst中 第一步 $ sudo usermod -a -G i2c,spi,gpio pi //好像没什么用 $ sudo apt install python3-dev python3-pip python3-numpy libfreetype6-dev libjpeg-dev build-essential //安装依赖包,树莓派中好像已经有了 $ sudo a…...

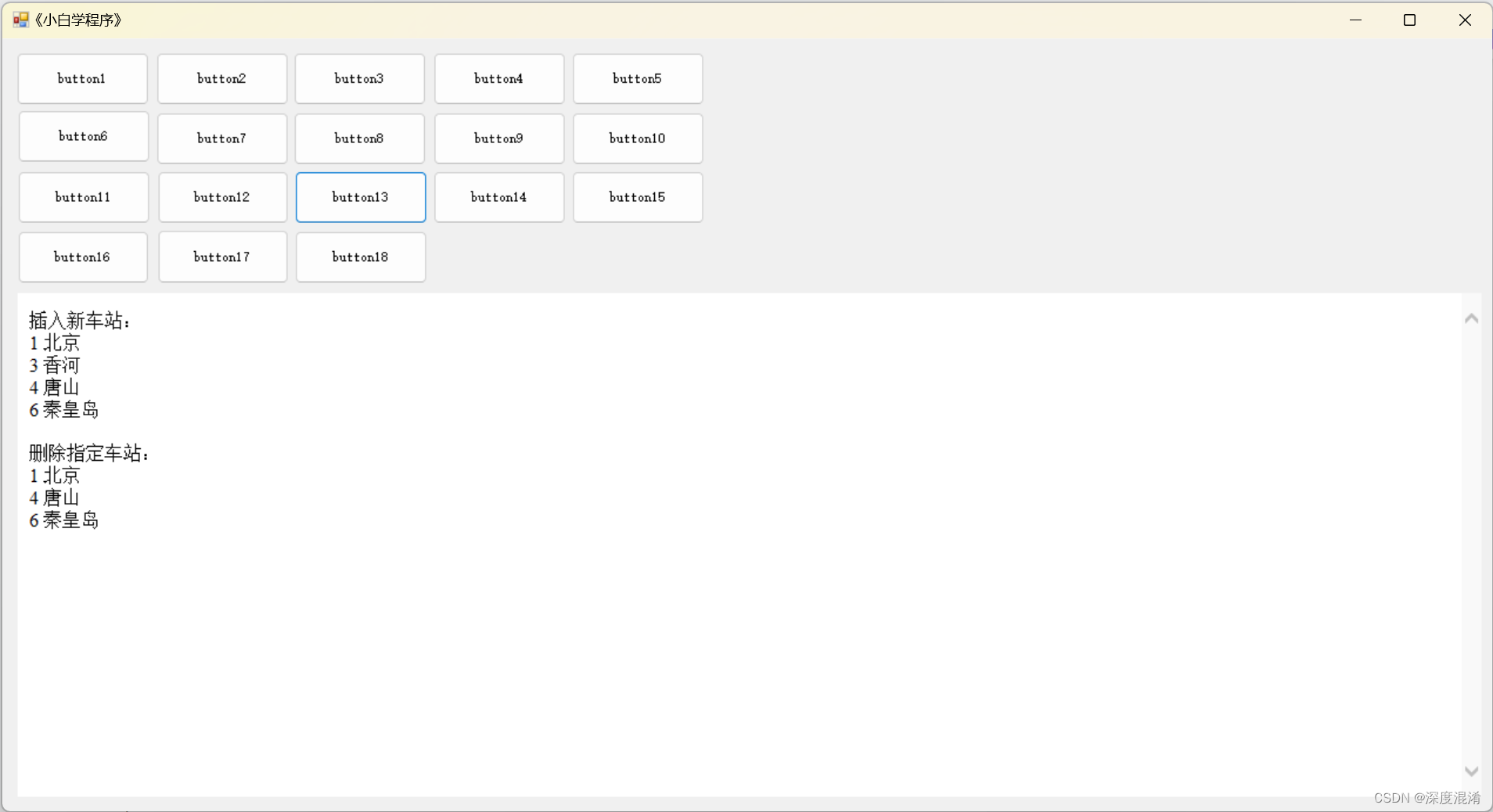
C#,《小白学程序》第十一课:双向链表(Linked-List)其二,链表的插入与删除的方法(函数)与代码
1 文本格式 /// <summary> /// 改进的车站信息类 class /// 增加了 链表 需要的两个属性 Last Next /// </summary> public class StationAdvanced { /// <summary> /// 编号 /// </summary> public int Id { get; set; } 0; ///…...

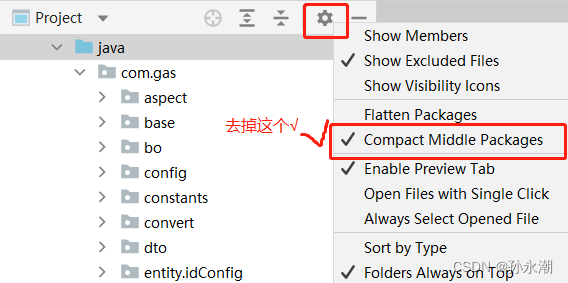
java IDEA文件路径分层级
如下图这样 在设置里找到Compact Middle Packages,去掉勾选就行了...

Spring AOP+Redis实现接口访问限制
目录 一、需求二、实现思路三、代码实现3.1 导入依赖3.2 配置redis3.3 自定义注解3.4 定义切面类3.5 自定义异常类3.6 全局异常处理器 一、需求 在我们程序中,有时候需要对一些接口做访问控制,使程序更稳定,最常用的一种是通过ip限制&#x…...

互联网后端技术大全!
互联网后端技术大全! 一. 系统开发 高内聚/低耦合 高内聚 高内聚指一个软件模块是由相关性很强的代码组成,只负责一项任务,也就是常说的单一责任原则。模块的内聚反映模块内部联系的紧密程度。 低耦合 模块之间联系越紧密,其…...

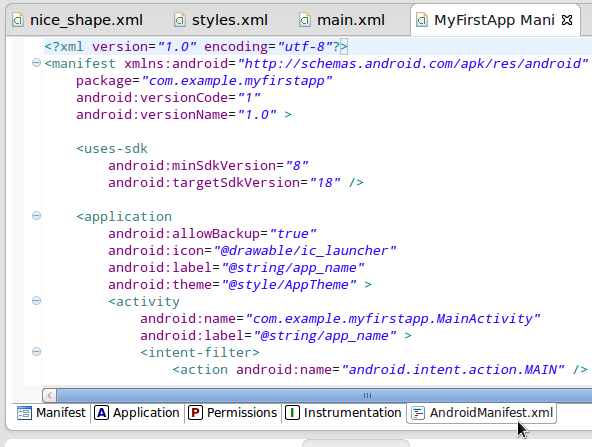
Android SDK 上手指南||第九章 Manifest文件
第九章 Manifest文件 到目前为止,我们已经熟悉了Android项目中的各个组成部分,包括其资源。在今天的文章中,我们将以项目Manifest文件作为核心内容。 对于一个项目来说,Manifest既可以很简单、也可以很复杂,其具体情…...

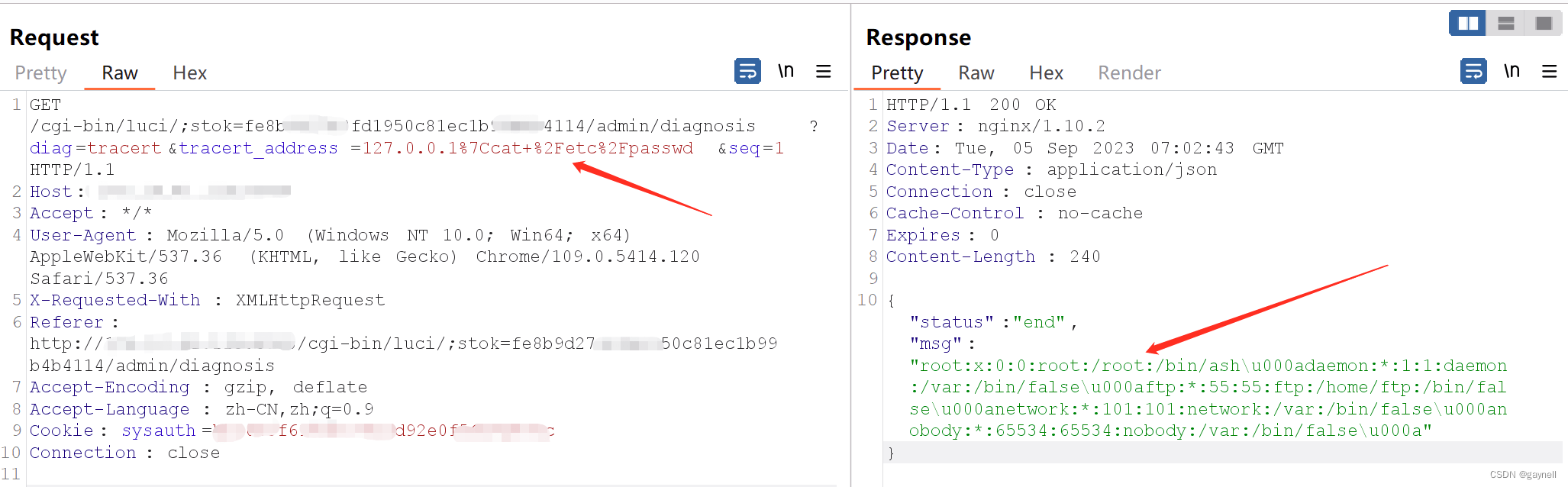
CVE-2023-3450:锐捷 RG-BCR860 命令执行漏洞复现
锐捷 RG-BCR860 命令执行漏洞(CVE-2023-3450)复现 0x01 前言 本次测试仅供学习使用,如若非法他用,与本文作者无关,需自行负责!!! 0x02 漏洞描述 Ruijie Networks RG-BCR860是中国锐捷网络(R…...

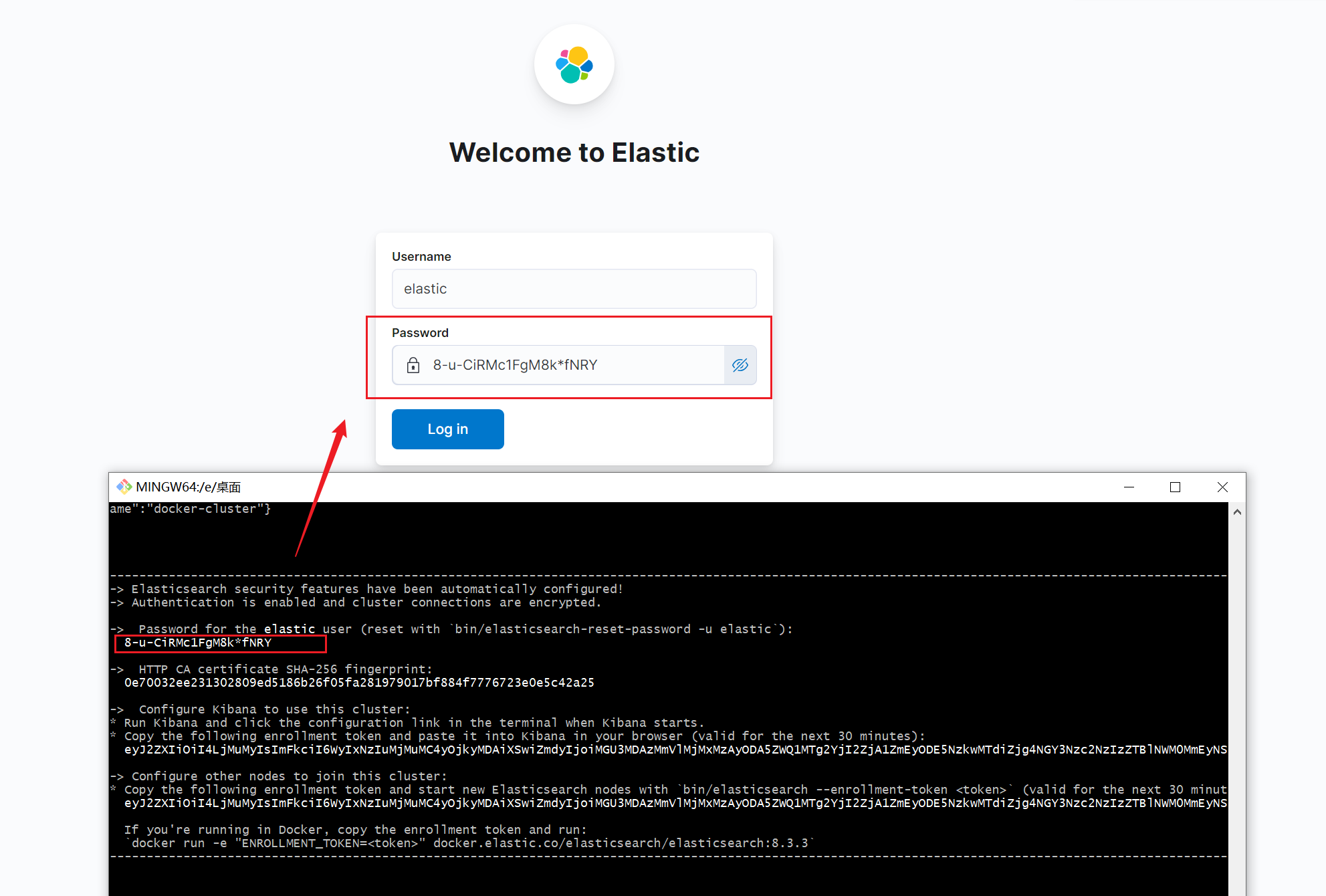
【ES】elasticsearch8.3.3
这里仅实践操作并根据实际问题进行记录笔记。 运行 ES8 我们需要在自己的电脑上安装好 Docker Desktop。接着我们运行如下的命令:出现两个异常,一个是需要使用winpty因为我使用win的docker desktop,另外一个问题是docker启动elasticsearchE…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
