vue3 搭配ElementPlus做基础表单校验 自定义表单校验
<script setup>
import { ref, reactive } from 'vue'// 表单元素
const dom = ref(null)
// 校验规则
const rules = {name: [{ required: true, message: '请输入活动名称', trigger: 'blur' }],//校验手机号格式phone: [{ required: true, message: "请输入电话", trigger: "blur" },{ pattern: /^((0\d{2,3}-\d{7,8})|(1[3584]\d{9}))$/, message: "请输入合法手机号/电话号", trigger: "blur" }],
}
// 绑定数据
const form = reactive({name: '',phone:''
})
// 测试方法
const onSubmit = () => {console.log('提交数据', form)// 开始校验dom.value.validate(valid => {console.log('校验结果', valid)})
}
</script><template><el-form ref="dom" :model="form" :rules="rules" label-width="80px"><el-form-item label="名称" prop="name"><el-input v-model="form.name" /></el-form-item><el-form-item label="手机号" prop="phone"><el-input v-model="form.phone" /></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">测试</el-button></el-form-item></el-form>
</template>
上面是第一种普通校验 跟vue2类似 通过ref获取元素 定义规则表 提交时进行校验validate看是否通过了校验
二,自定义校验 一般校验手机号 邮箱等的规范合法性
.........const validatePhones = (rule: any, value: any, callback: any) => {if (value !== '') {const reg = /^1[3|4|5|6|7|8|9][0-9]\d{8}(,1[3|4|5|6|7|8|9][0-9]\d{8})*$/;if (!reg.test(value)) {return callback(new Error('手机号码输入格式不正确'));} else { return callback(); // *验证成功的地方必须callback()}}else {return callback(new Error('必填字段'));}
}const rules = reactive({phone: [{validator: validatePhones,trigger: 'blur',}],
})...........校验规则的函数接受3个参数:`rule`、`value`和`callback`
- `rule`参数: 这个参数是用来传递验证规则的,包含了一些验证的配置选项,比如最大长度、最小长度等。在这个函数中,我们没有使用到该参数。
- `value`参数: 这个参数是要被验证的手机号码的值。
- `callback`参数: 这个参数是用来通知验证结果的回调函数,它接受一个可选的 `Error` 对象作为参数。如果验证通过,可以通过调用 `callback()` 方法来通知验证成功,而不传递任何参数。如果验证失败,可以通过调用 `callback(new Error('错误信息'))` 方法来通知验证失败,并将错误信息传递给它。
在函数内部,我们首先检查 `value` 的值是否为空字符串 `''`,如果是空字符串,则调用 `callback` 方法,传入一个新的 `Error` 对象,对象的错误信息为 `'必填字段'`。
如果 `value` 不是空字符串,我们使用正则表达式 `/^1[3|4|5|6|7|8|9][0-9]\d{8}(,1[3|4|5|6|7|8|9][0-9]\d{8})*$/` 来验证手机号码的格式。如果格式不正确,我们也会调用 `callback` 方法,传入一个新的 `Error` 对象,对象的错误信息为 `'手机号码输入格式不正确'`。
如果手机号码格式正确,我们调用 `callback()` 方法,通知验证成功,不传递任何参数。
需要拿到引用对象 (通过ref获取任意表单引用对象),然后通过引用对象来调用该方法。

比如上面引用的ref='dom' 的表单组件 我们可以 dom.value.clearValidate(); 清除整个表单的验证信息
相关文章:

vue3 搭配ElementPlus做基础表单校验 自定义表单校验
<script setup> import { ref, reactive } from vue// 表单元素 const dom ref(null) // 校验规则 const rules {name: [{ required: true, message: 请输入活动名称, trigger: blur }],//校验手机号格式phone: [{ required: true, message: "请输入电话", t…...

Vue项目中处理key=value格式的数据-案例
返回值 {qrCode: expiredAt1693821779265&token449d599830b8486a9c7b15e0bc3f036c, listenUri: wss://ws.abcdtest.link/?token0f63c64883ed7ea338e100a28946aba654165ad0f} expiredAt1693821779265&token449d599830b8486a9c7b15e0bc3f036c 需要处理上面的字符串 co…...

如何截取视频中的一段视频?分享几种视频分割方法
当处理长视频时,视频分割可以使您更加高效。如果您只需要处理其中的一部分,而不是整个视频,那么分割视频可以使您更容易找到需要处理的部分。而且,分割视频还可以使您更容易在不同的项目之间重复使用视频片段。教大家几种简单的视…...

《Go 语言第一课》课程学习笔记(十四)
接口 认识接口类型 接口类型是由 type 和 interface 关键字定义的一组方法集合,其中,方法集合唯一确定了这个接口类型所表示的接口。type MyInterface interface {M1(int) errorM2(io.Writer, ...string) }我们在接口类型的方法集合中声明的方法&#…...

windows下配置pcl-python
1.前提概要 python版本的pcl基本上只有3.6的能用,本人3.7/3.8均进行了尝试。 因为很多博主提到的Gtk已经下载不了了,实在是维护人员太懒了。如果你看到这里,可以试试下面这个链接,说不定又能用了呢。 Gtk下载:http:…...

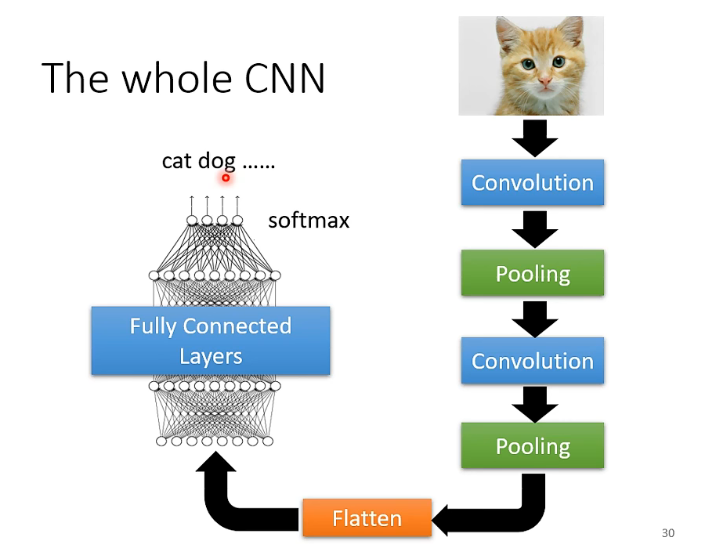
CNN详细讲解
CNN(Convolutional Neural Network) 本文主要来讲解卷积神经网络。所讲解的思路借鉴的是李宏毅老师的课程。 CNN,它是专门被用在影像上的。 Image Classification 我们从影像分类开始说起。 我们举例来说,它固定的输入大小是100*100的解析度&#x…...

pdf怎么编辑文字?了解一下这几种编辑方法
pdf怎么编辑文字?PDF文件的普及使得它成为了一个重要的文件格式。然而,由于PDF文件的特性,它们不可直接编辑,这就使得PDF文件的修改变得比较麻烦。但是,不用担心,接下来这篇文章就给大家介绍几种编辑pdf文字…...

MASM32编程状态栏显示字符动画,按钮跑马灯
一、需求分析 由于sysInfo扫描的内容比较多,打算为它增加一点动画效果,提醒用户程序正在运行,耐心等待。 二、构建测试窗口 测试窗口上放置有一个按钮,按钮上的初始文字是“开始扫描”;并使用状态栏,状态…...

Pytorch-以数字识别更好地入门深度学习
目录 一、数据介绍 二、下载数据 三、可视化数据 四、模型构建 五、模型训练 六、模型预测 一、数据介绍 MNIST数据集是深度学习入门的经典案例,因为它具有以下优点: 1. 数据量小,计算速度快。MNIST数据集包含60000个训练样本和1000…...

微服务--服务介绍
Spring Cloud实现对比 Spring Cloud 作为一套标准,实现不一样 Spring Cloud AlibabaSpring Cloud NetflixSpring Cloud 官方Spring Cloud Zookeeper分布式配置Nacos ConficArchaiusSpring Cloud ConfigZookeeper服务注册/发现Nacos DiscoveryEureka--Zookeeper服务…...

自定义线程池-初识
自定义线程池-初步了解 创建一个固定大小的线程池 在Java中,你可以通过自定义线程池并指定线程的名称来实现你的需求。下面是一个简单的示例,展示了如何创建一个固定大小的线程池,并给每个线程指定一个名称: import java.util.…...

低代码平台:IVX 重新定义编程
目录 🍬一、写在前面 🍬二、低代码平台是什么 🍬三、为什么程序员和技术管理者不太可能接受“低代码”平台? 🍭1、不安全(锁定特性) 🍭2、不信任 🍬四、IVX低代码平台 &a…...

Android之自定义时间选择弹框
文章目录 前言一、效果图二、实现步骤1.自定义Dialog2.xml布局3.背景白色转角drawable4.取消按钮背景drawable5.确定按钮背景drawable6.NumberPicker样式和弹框样式7.弹框动画8.Activity使用 总结 前言 随着产品人员不断变态下,总是会要求我们的界面高大上…...

异地容灾系统和数据仓库系统设计和体系结构
( 1)生产系统数据同步到异地容灾系统 生产系统与异地容灾系统之间是通过百兆网连接的;生产系统的数据库是 Oracle 9i RAC,总的数据量大约为 3 TB,涉及五千多张表。对这些表进行分析归 类,发现容灾系统真正…...

【pytest】tep环境变量、fixtures、用例三者之间的关系
tep是一款测试工具,在pytest测试框架基础上集成了第三方包,提供项目脚手架,帮助以写Python代码方式,快速实现自动化项目落地。 在tep项目中,自动化测试用例都是放到tests目录下的,每个.py文件相互独立&…...

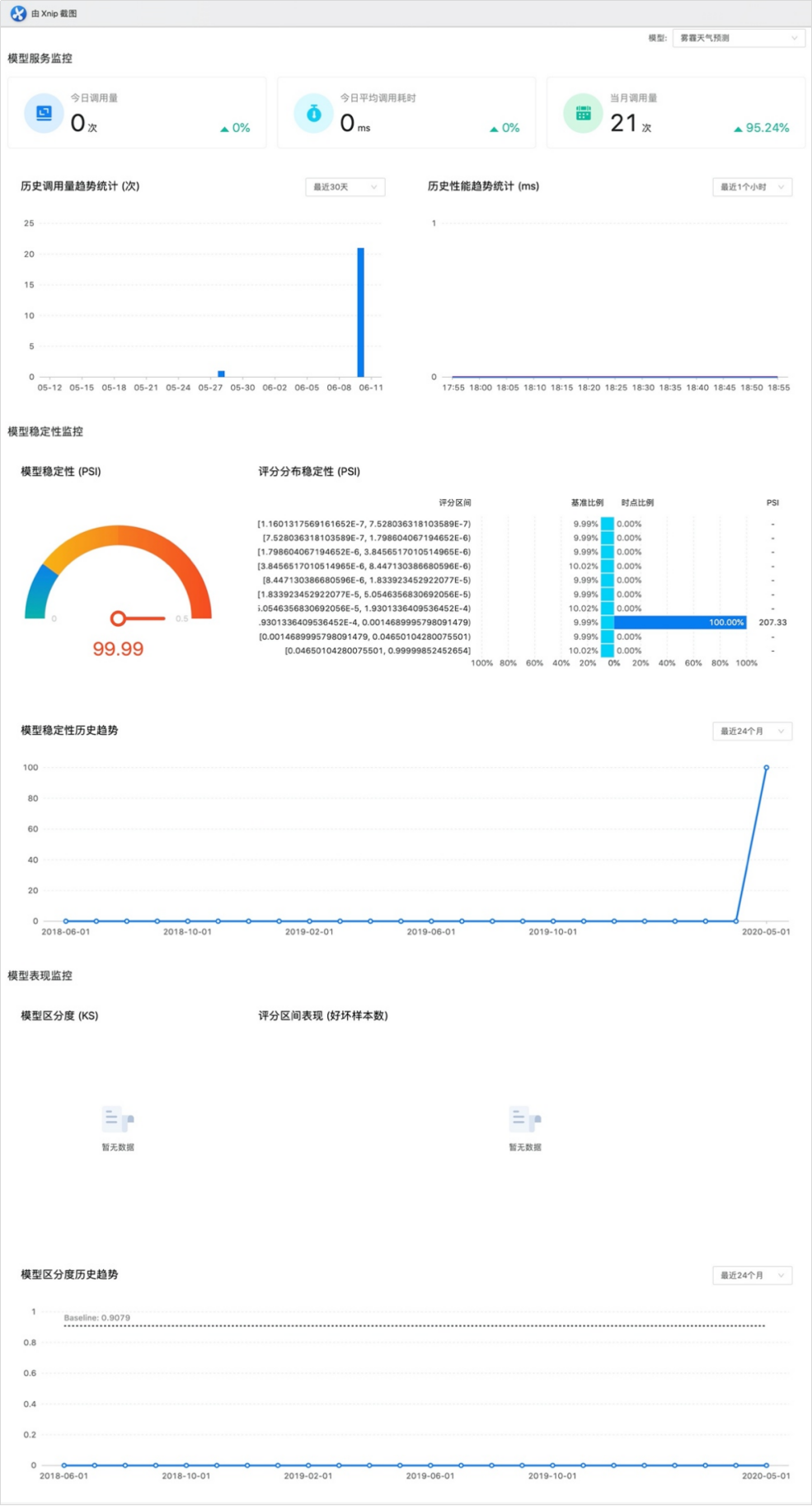
风控引擎如何快速添加模型,并实时了解运行状态?
目录 风控模型的主要类型 风控引擎如何管理模型? 模型就是基于目标群体的大规模采样数据,挖掘出某个实际问题或客观事物的现象本质及运行规律,利用抽象的概念分析存在问题或风险,计算推演出减轻、防范问题或风险的对策过程&…...

一文读懂|内核顺序锁
Linux 内核有非常多的锁机制,如:自旋锁、读写锁、信号量和 RCU 锁等。本文介绍一种和读写锁比较相似的锁机制:顺序锁(seqlock)。 顺序锁与读写锁一样,都是针对多读少写且快速处理的锁机制。而顺序锁和读写…...

openproject在docker下的安装
官方指引:https://www.openproject.org/docs/installation-and-operations/installation/docker/ 网友指引:https://blog.csdn.net/joefive/article/details/119409550 建个自己的数据文件夹: sudo mkdir -p /var/lib/openproject/{mydata…...

React【React是什么?、创建项目 、React组件化、 JSX语法、条件渲染、列表渲染、事件处理】(一)
文章目录 React是什么? 为什么要学习React React开发前准备 创建React项目 React项目结构简介 React组件化 初识JSX 渲染JSX描述的页面 JSX语法 JSX的Class与Style属性 JSX生成的React元素 条件渲染(一) 条件渲染 ࿰…...

Ubuntu系统下配置 Qt Creator 输入中文、配置软件源的服务器地址、修改Ubuntu系统时间
上篇介绍了Ubuntu系统下搭建QtCreator开发环境。我们可以发现安装好的QtCreator不能输入中文,也没有中文输入法供选择,这里需要进行设置。 文章目录 1. 配置软件源的服务器地址2. 先配置Ubuntu系统语言,设置为中文3. 安装Fcitx插件ÿ…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
