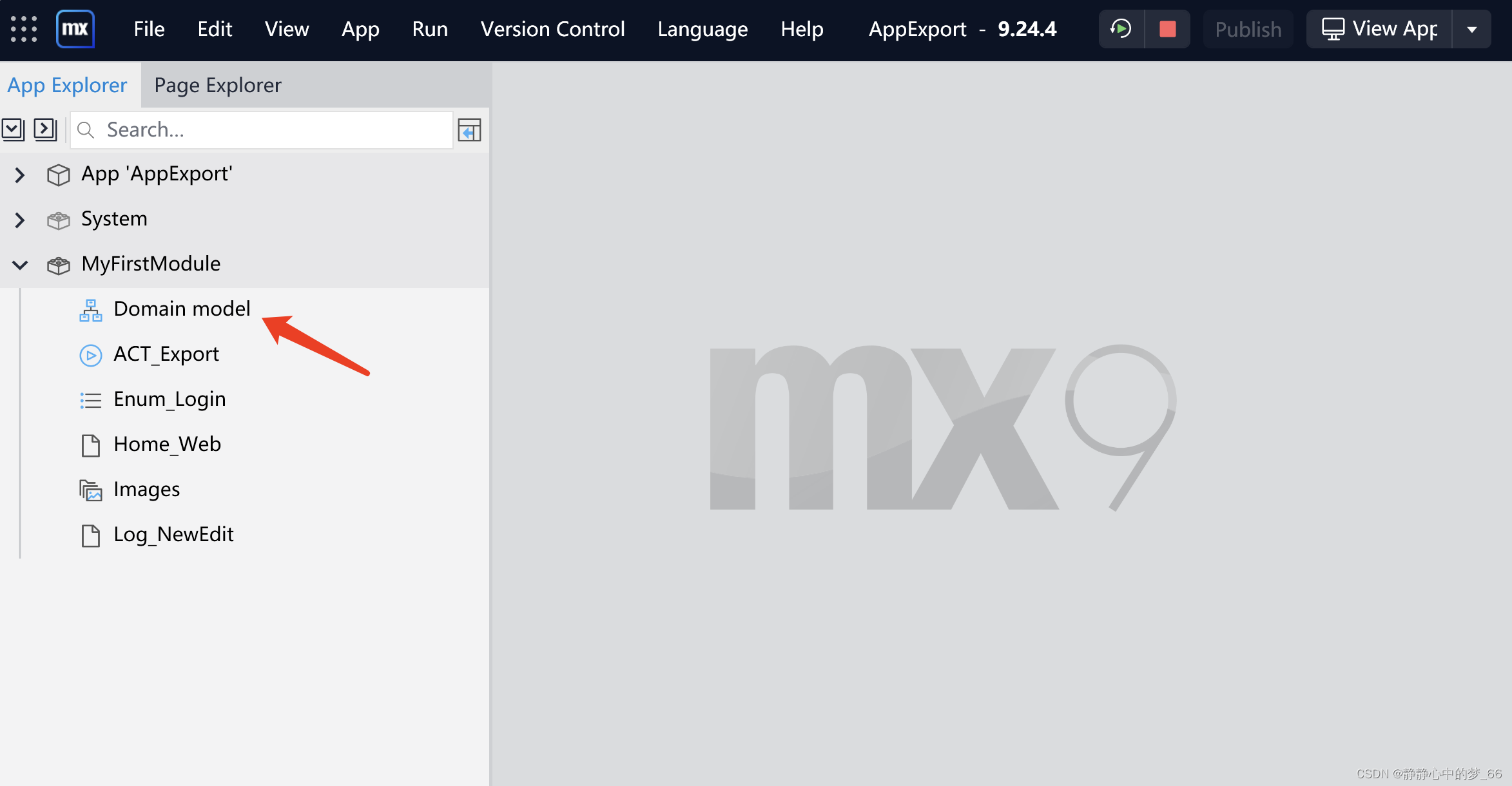
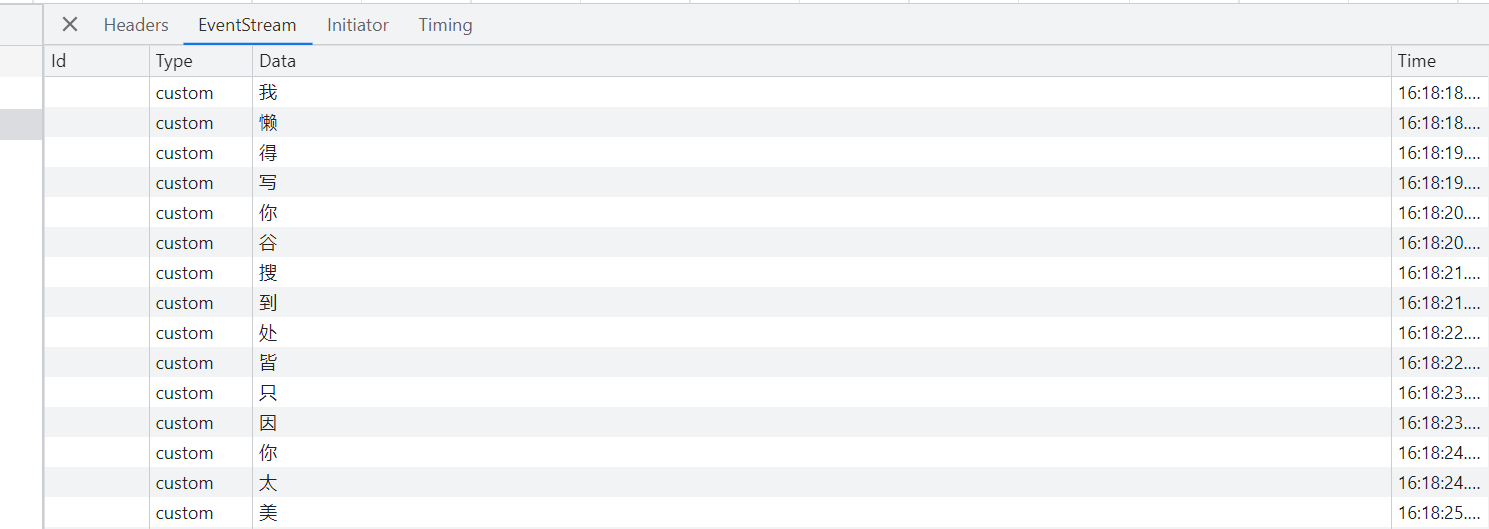
Mendix如何实现导出文件
刚刚接触Mendix低代码两周,花了一周在b站看初级视频然后考完初级,第二周开始做个列表查询感觉照葫芦画瓢没啥难度。但最近要求写个导出列表数据,在mendix社区翻了翻,这个功能算是常见的。找了mendix官方提供的Docs磕磕盼盼才实现了这个功能,实现后倒也不难,就是刚探索的时候遇到一些奇怪报错无从下手。可能是版本问题导致,后来重新建立新项目单独做这个导出功能搭配着官方文档一步步实现两天愁眉苦脸终于喜笑颜开~~
下面记录下这个功能的具体实现过程:
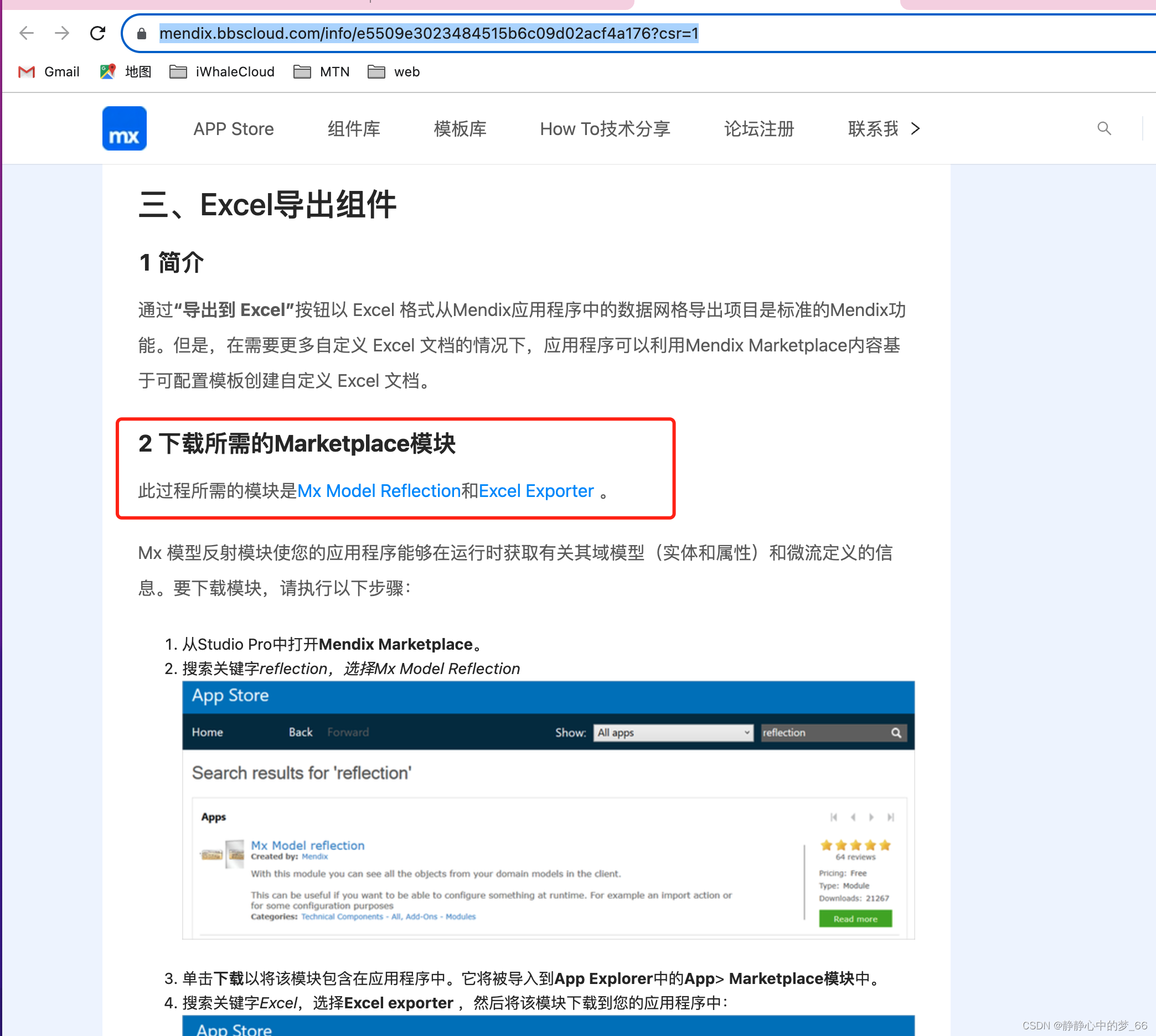
- 打开BBScloud用户社区 这个链接跳转到Mendix Excel导出介绍文档界面
- 在Marketplace里面下载框中的两个模块
- 添加导航项一个用于excel模版配置,另一个则是用于刷新模版数据
- 创建一个用户界面,界面有一个new按钮用于创建列表数据,还有一个export导出按钮,用于导出列表数据
- 进入excel模版配置界面,配置excel
- 给export按钮绑定微流事件
- 点击export按钮自动实现下载excel文件到本地
一、进入Marketplace下载两个模块(Mx Model Reflection、Excel Exporter)

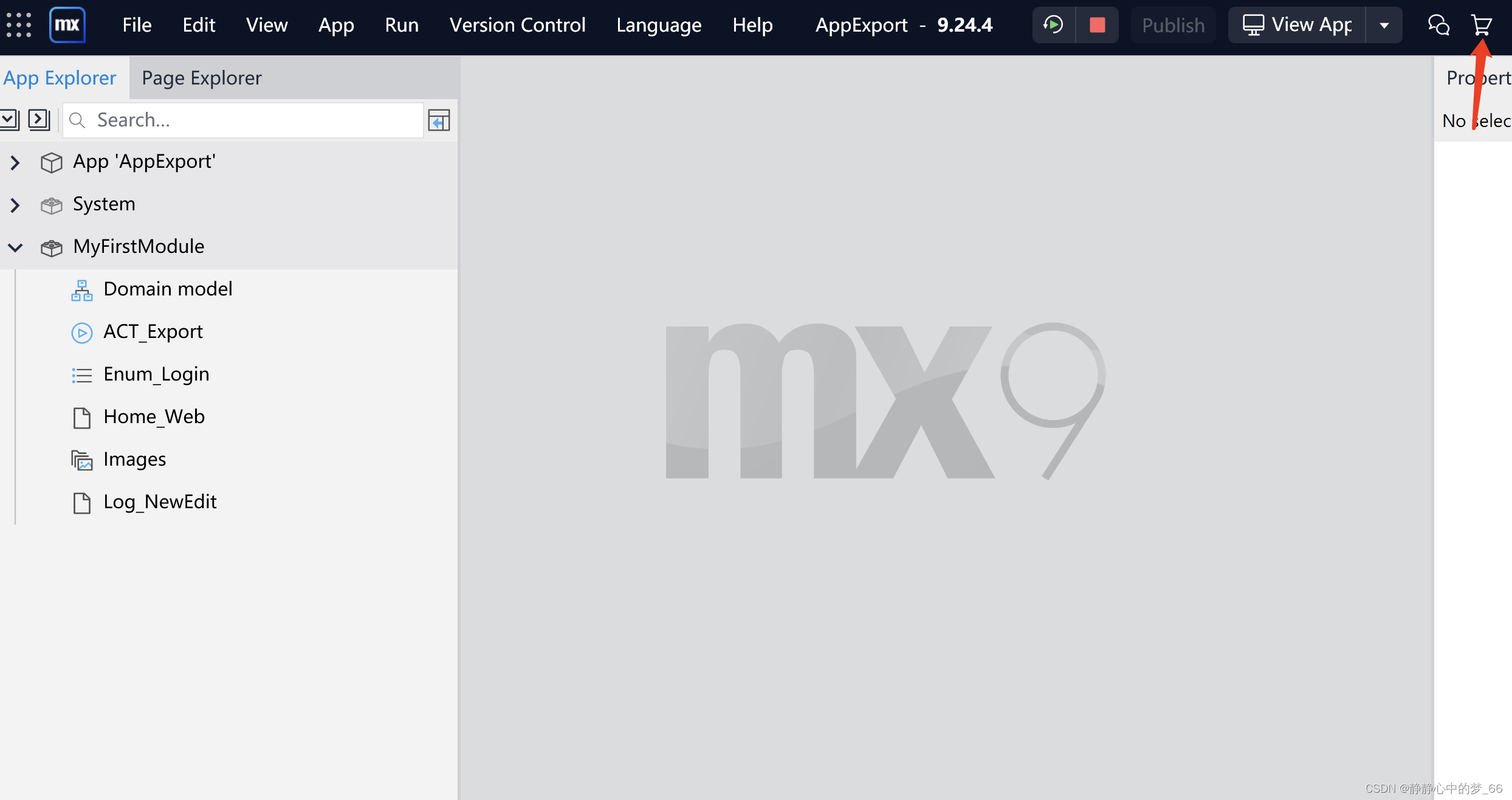
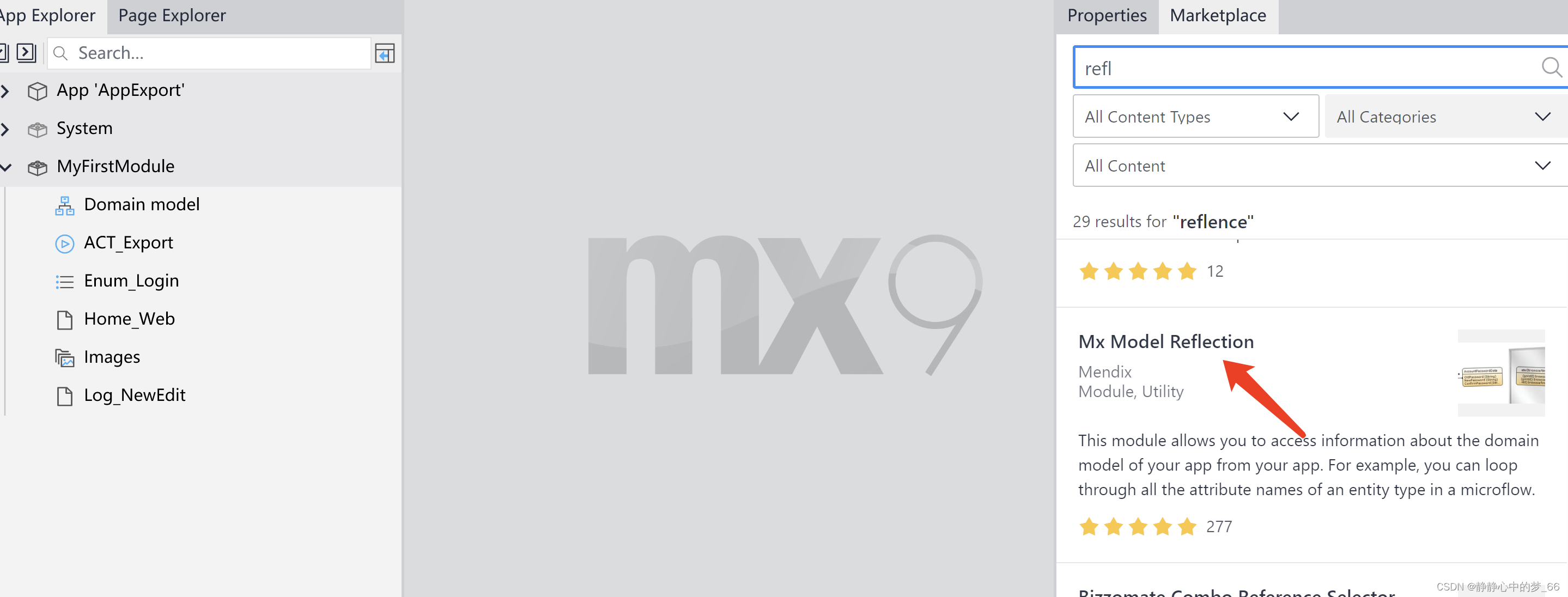
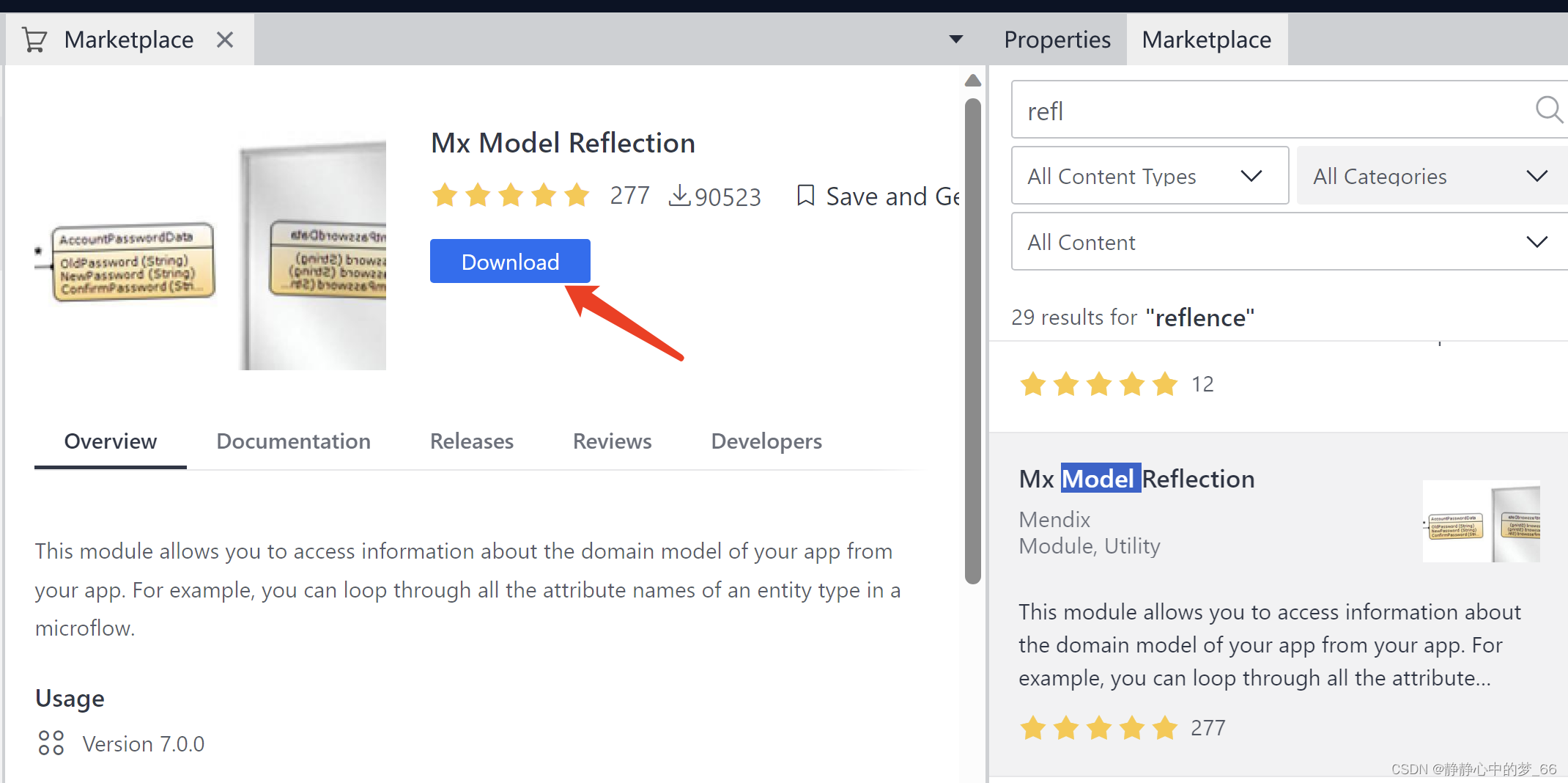
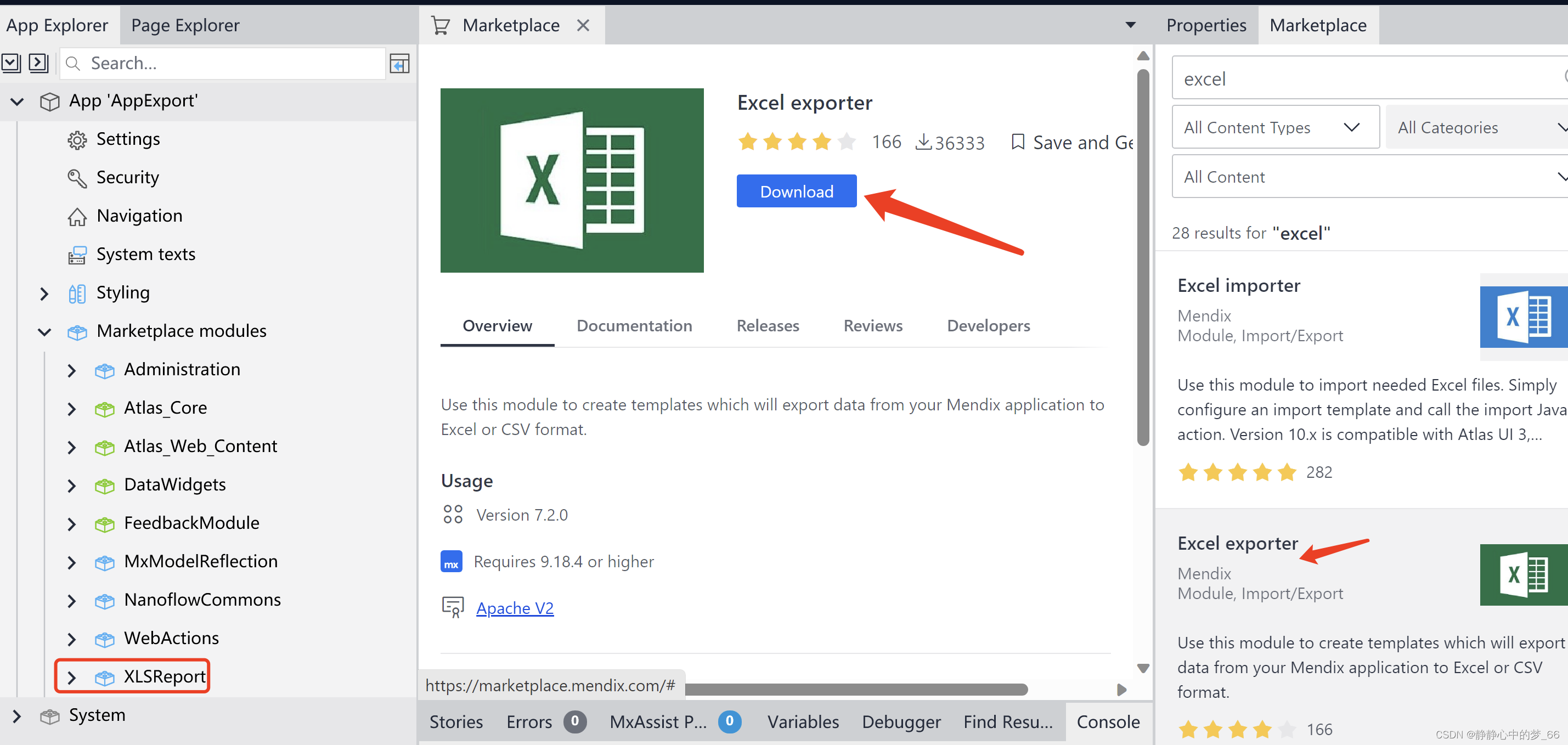
1.打开mendix软件,找到购物车然后搜索下载Mx Model Reflection



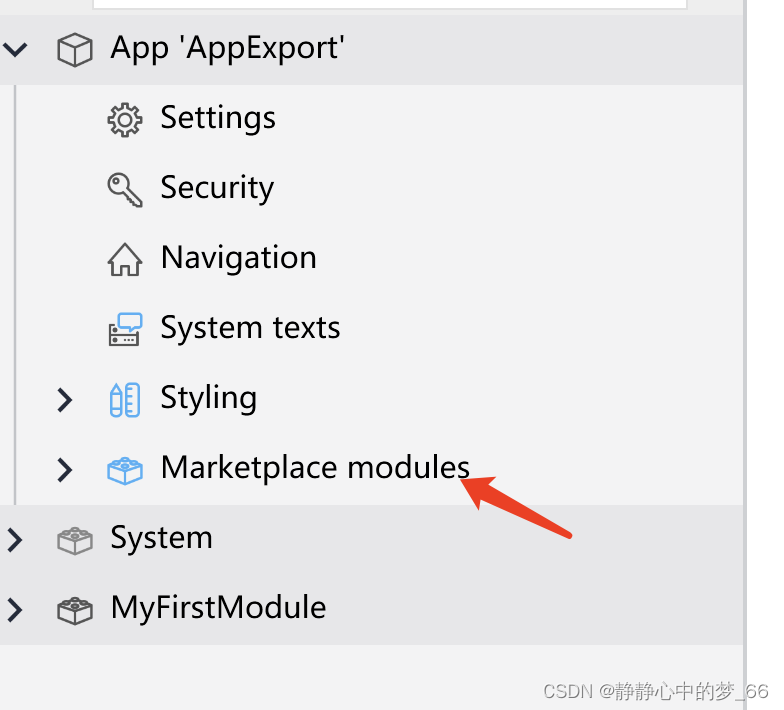
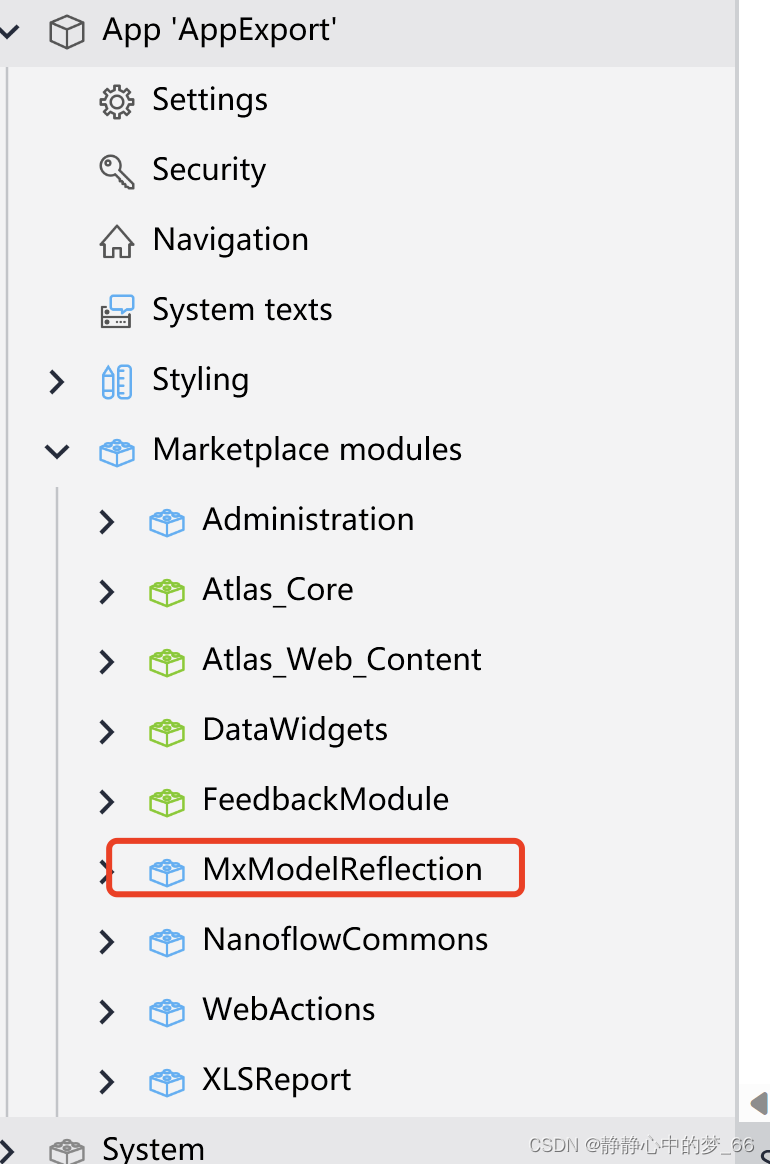
2.下载成功后在App文件夹下面的Marketplace modules里面找到, 如下图所示:


3.同理Excel exporter下载完成后,在App文件夹下面的XLSReport,如下图所示:

二、添加导航项
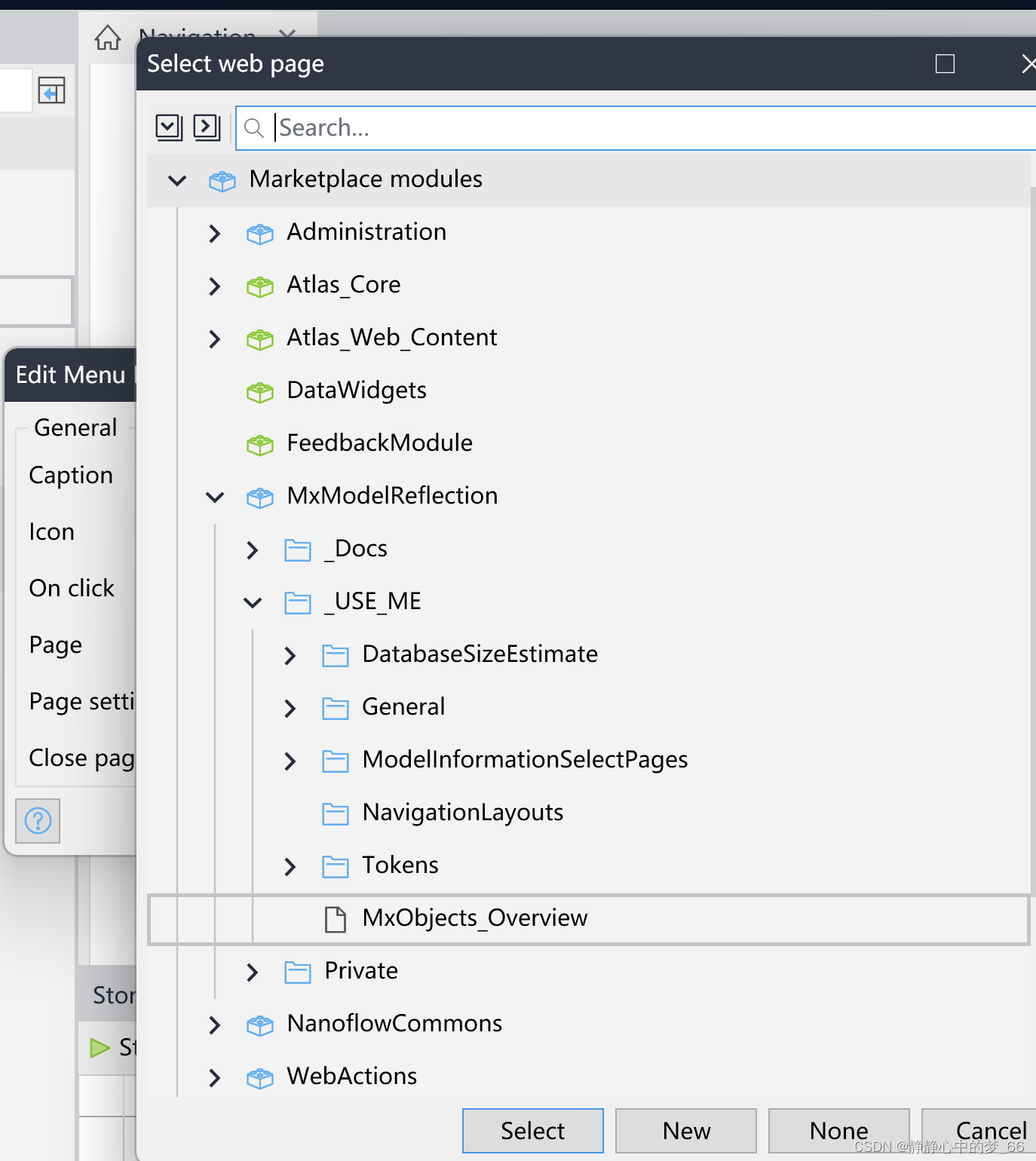
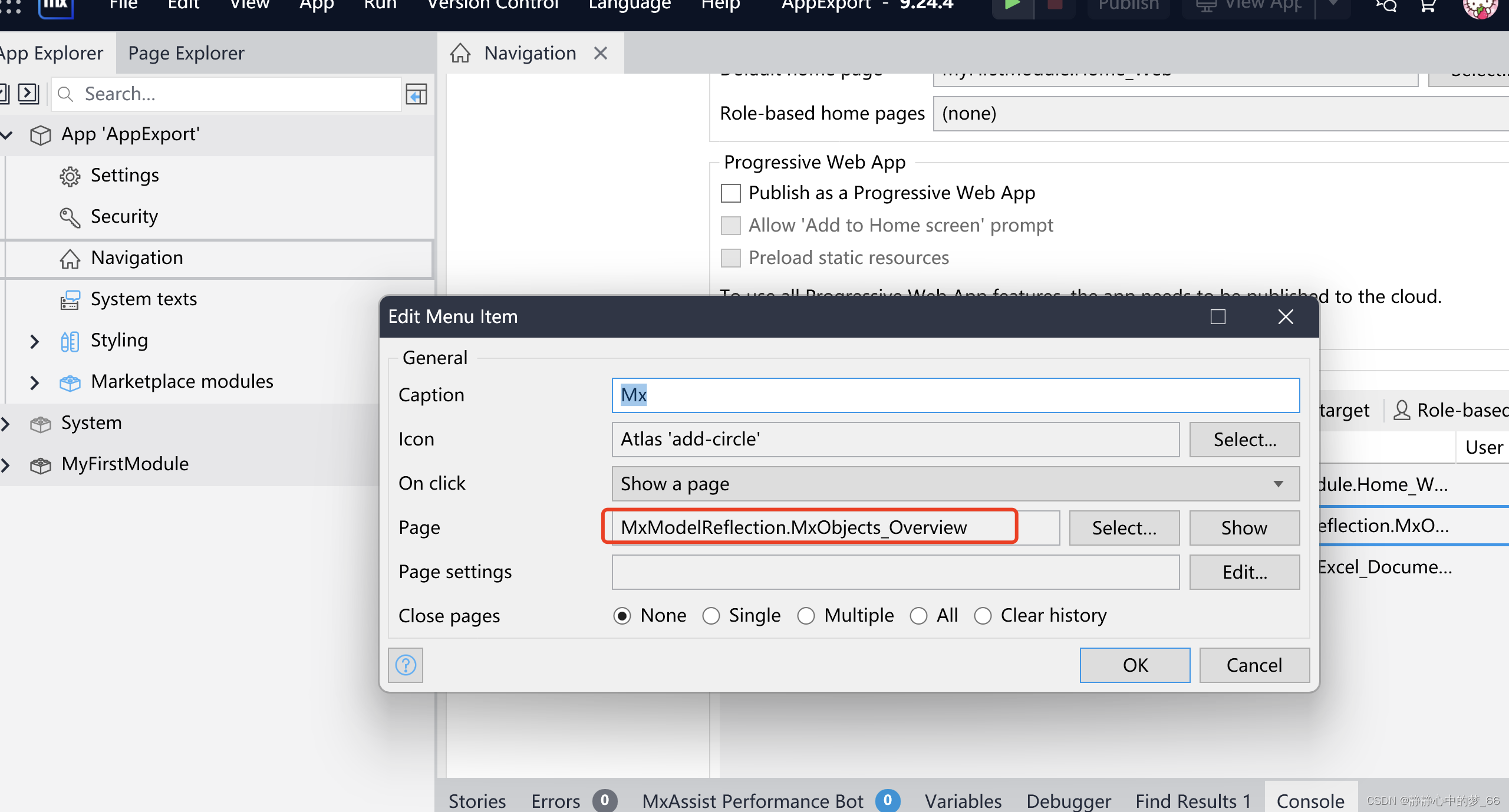
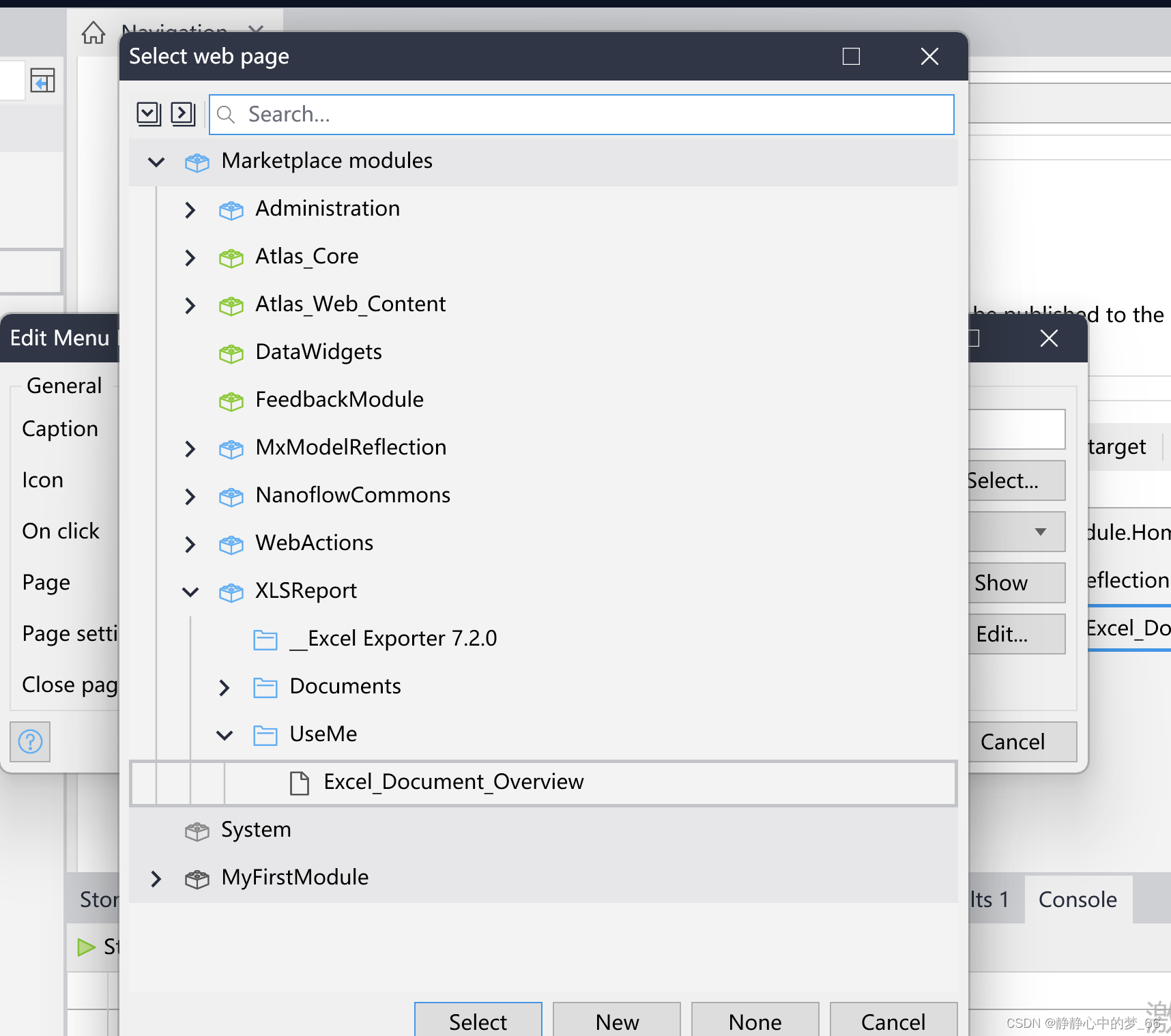
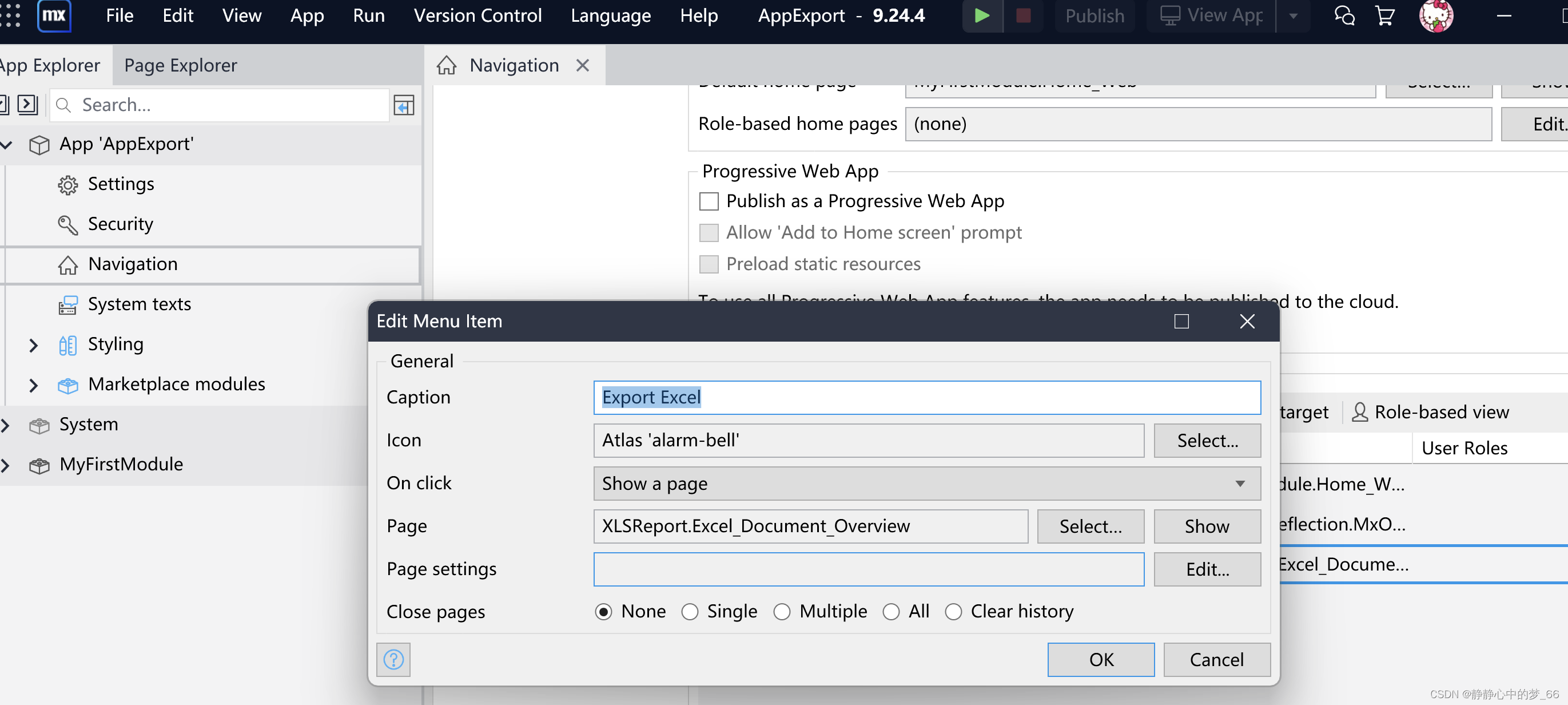
- 一个指向MxModelReflection页面


- 一个指向Excel Exporter页面



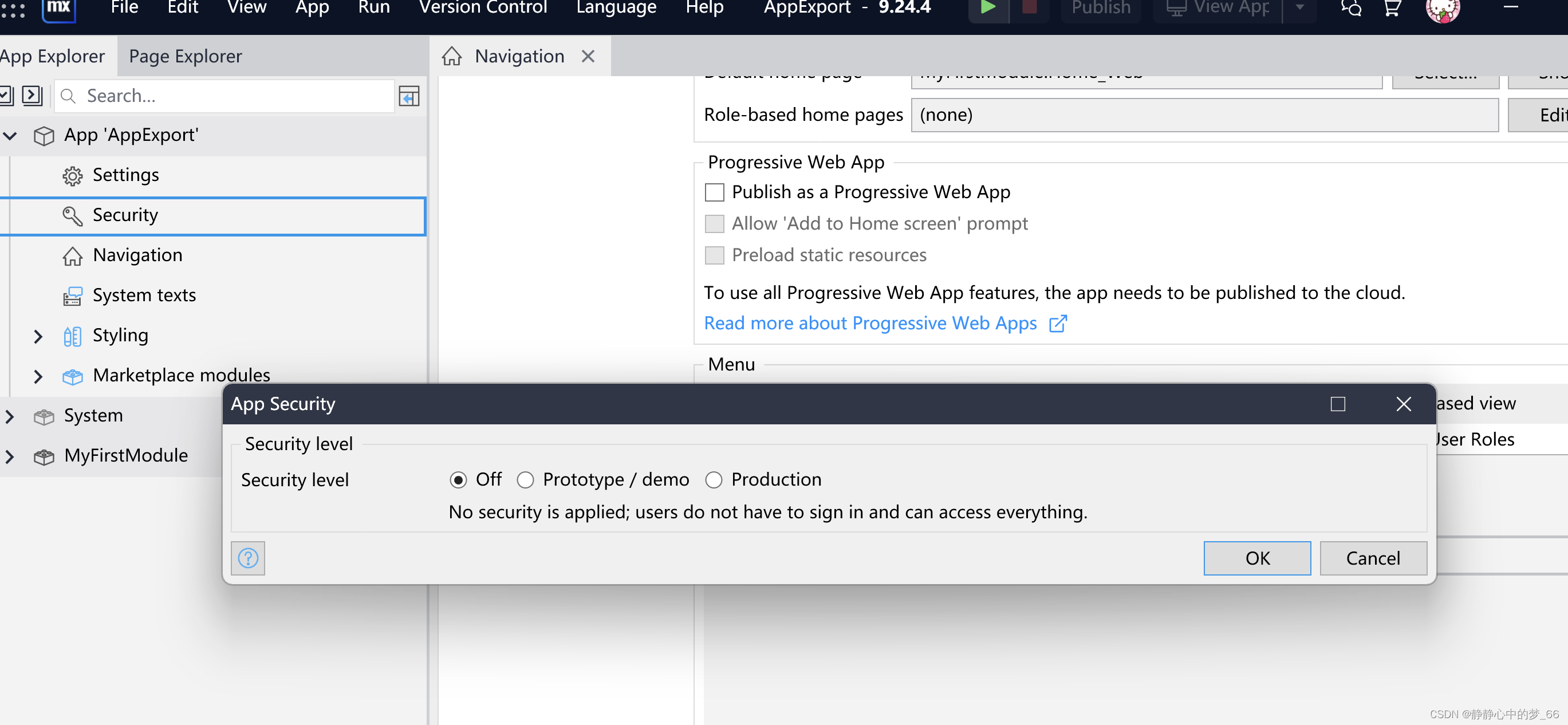
3.至于两个导航项的权限设置,按照你的项目来。我现在新建的项目关闭了security
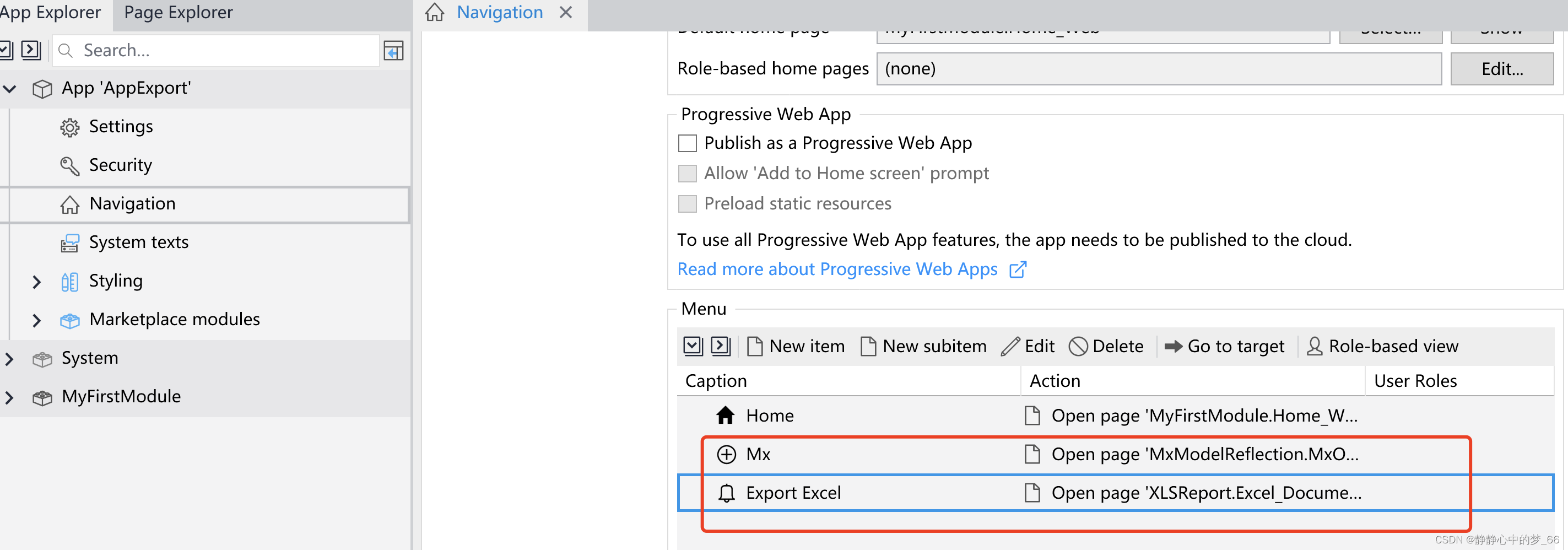
4.运行下项目,当前菜单有3个,如下图所示:

三、配置Excel模版
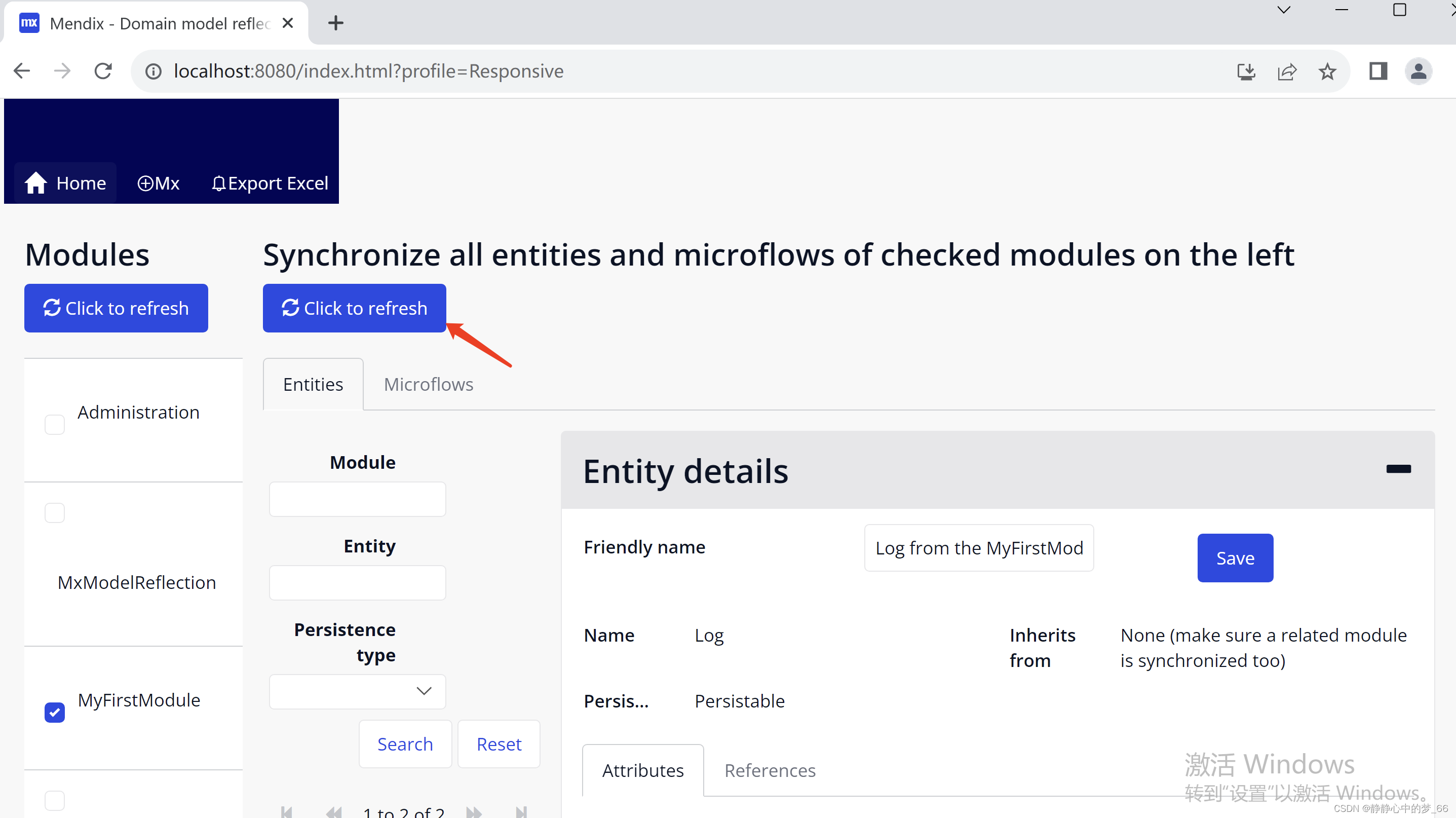
1.点击Mx进入模块界面,选择不同的模块点击click to refresh,运行MxModelReflection 同步

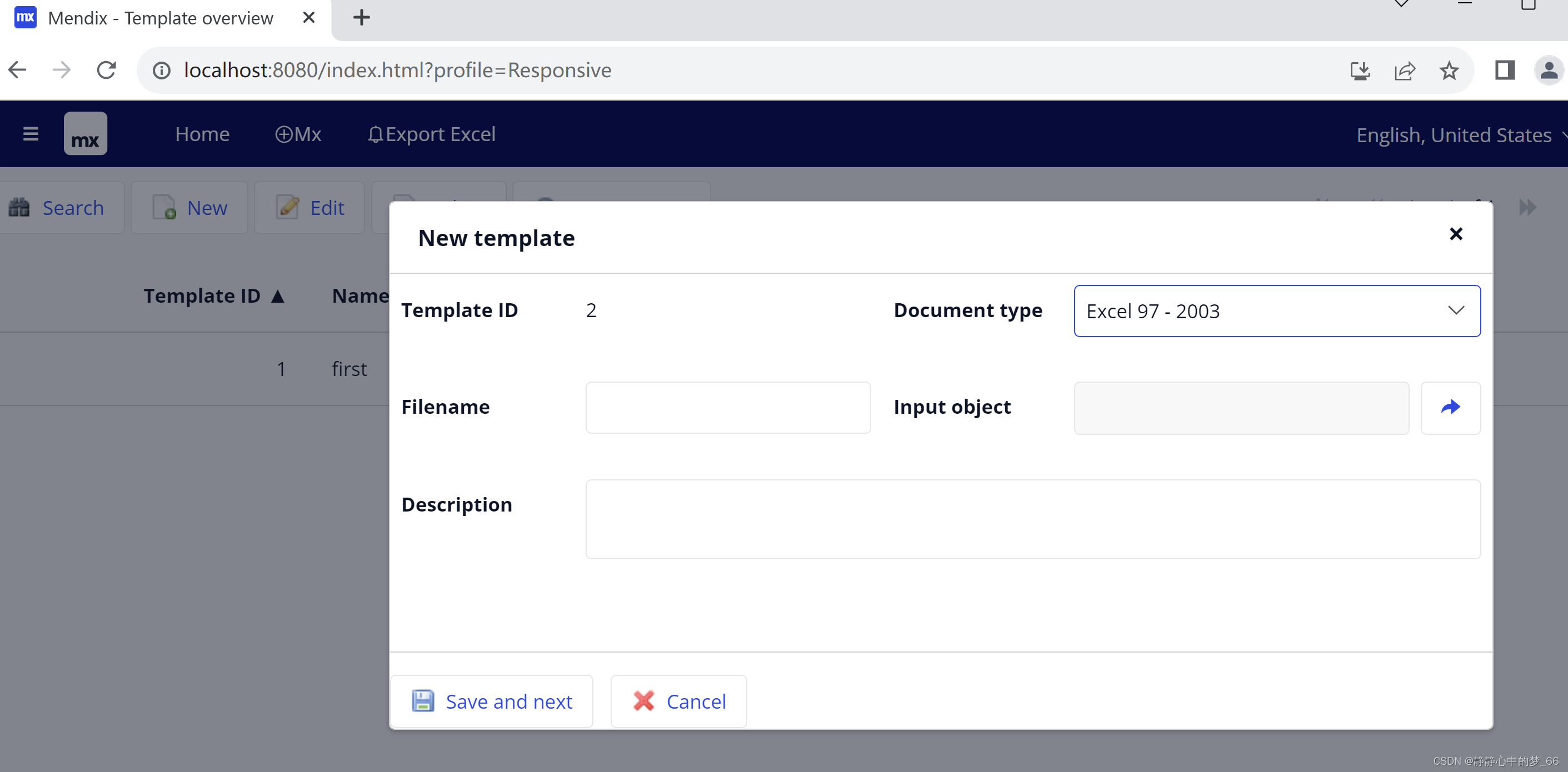
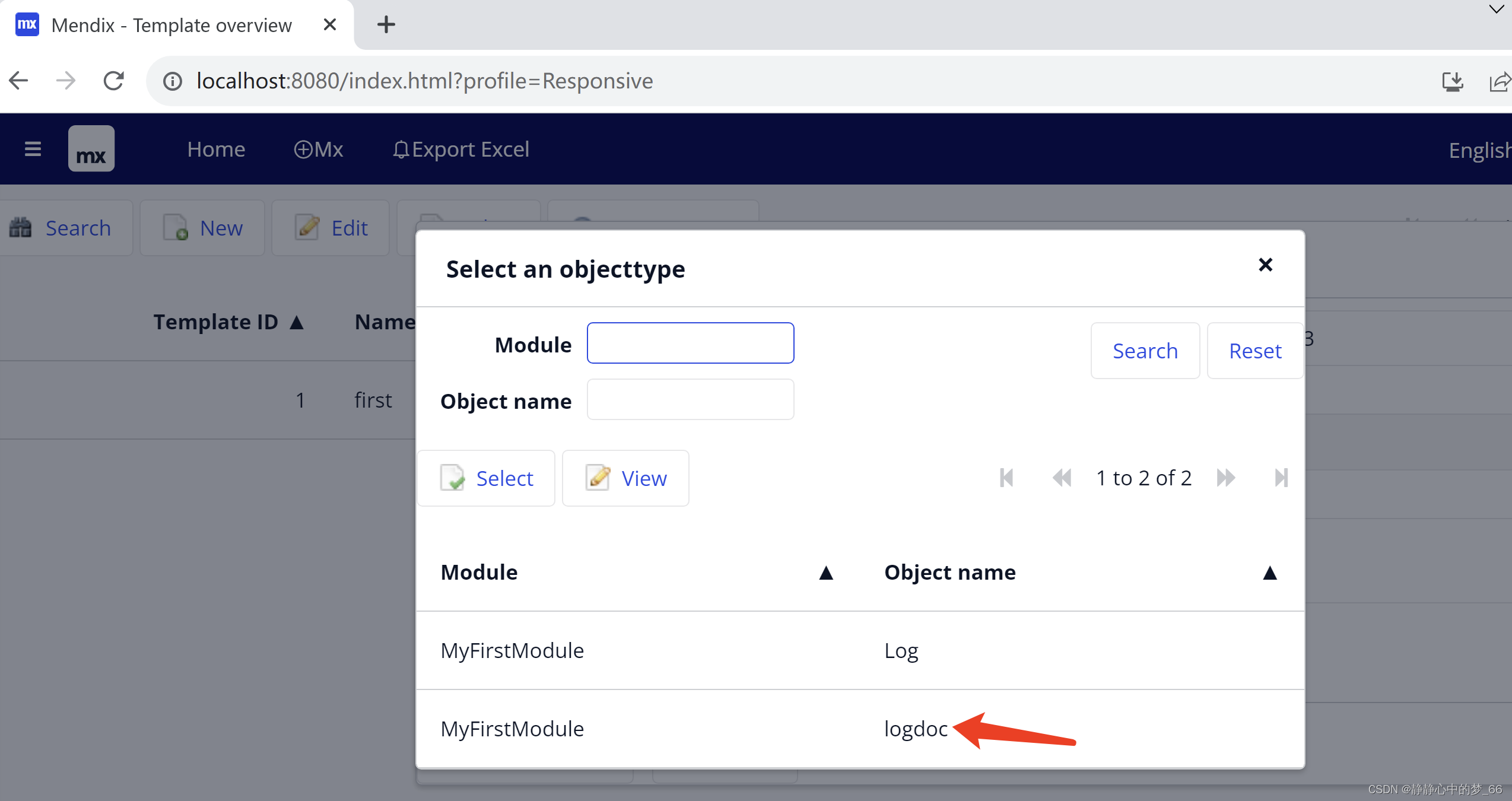
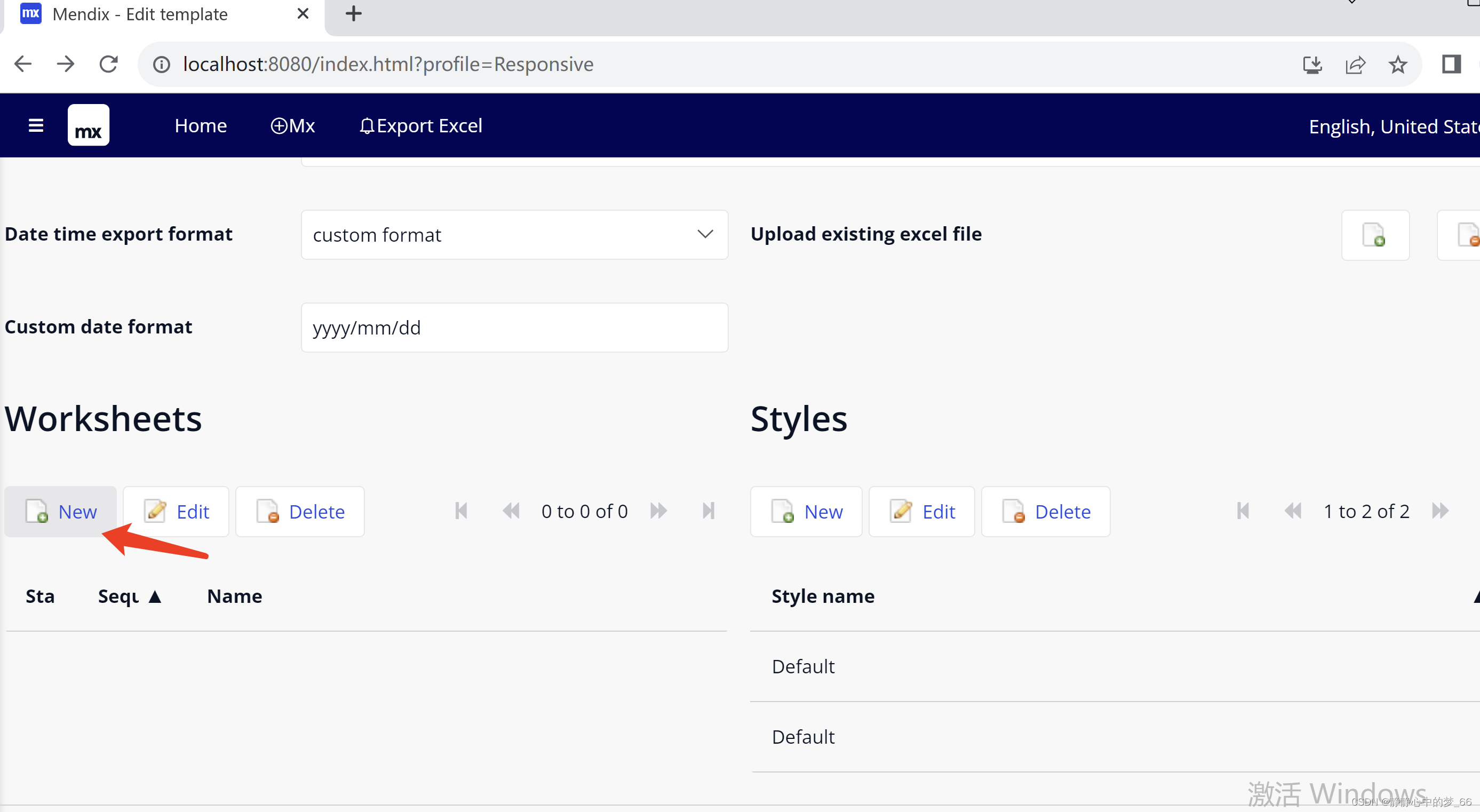
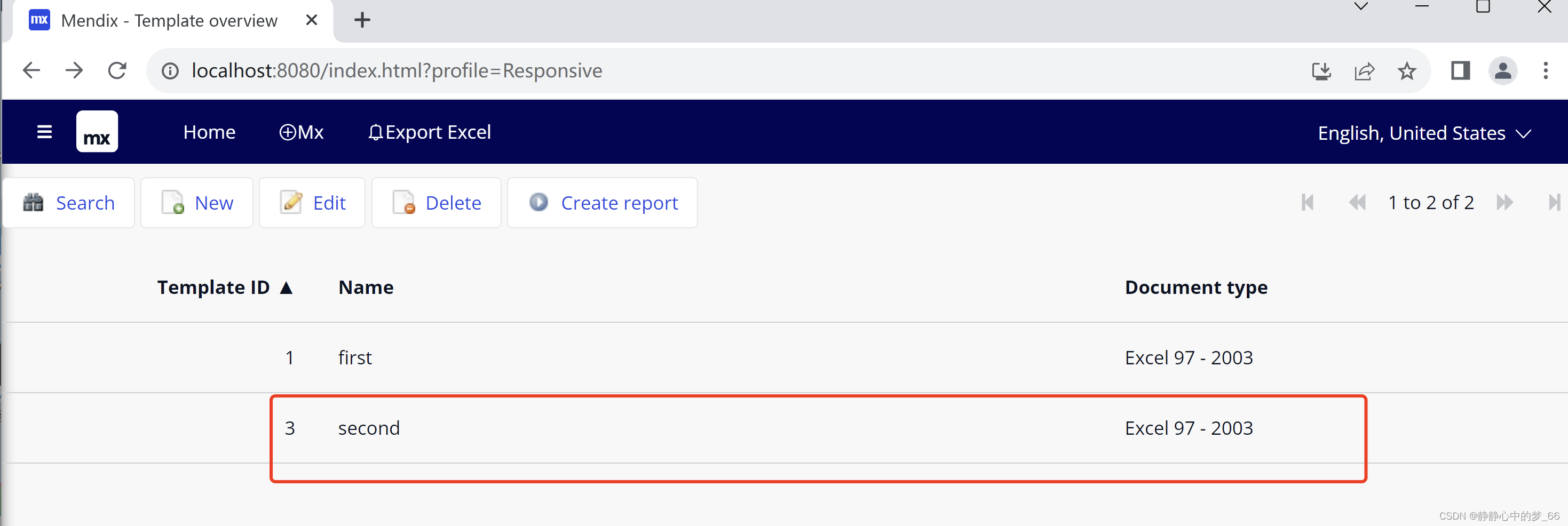
2.点击Export Excel进入创建Excel导出模版界面,如下图所示:
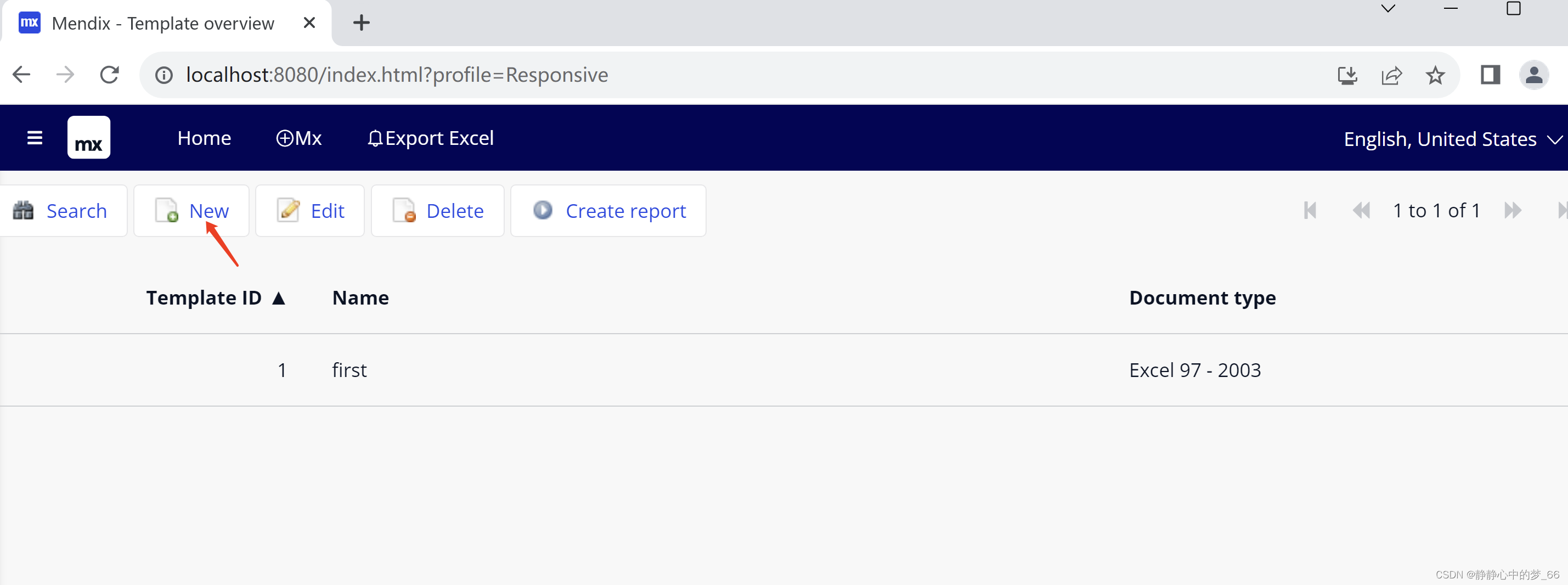
当前已经创建了一条模版数据为first,刚开始是空列表,需要点击New按钮创建

接下来创建一条second模版:


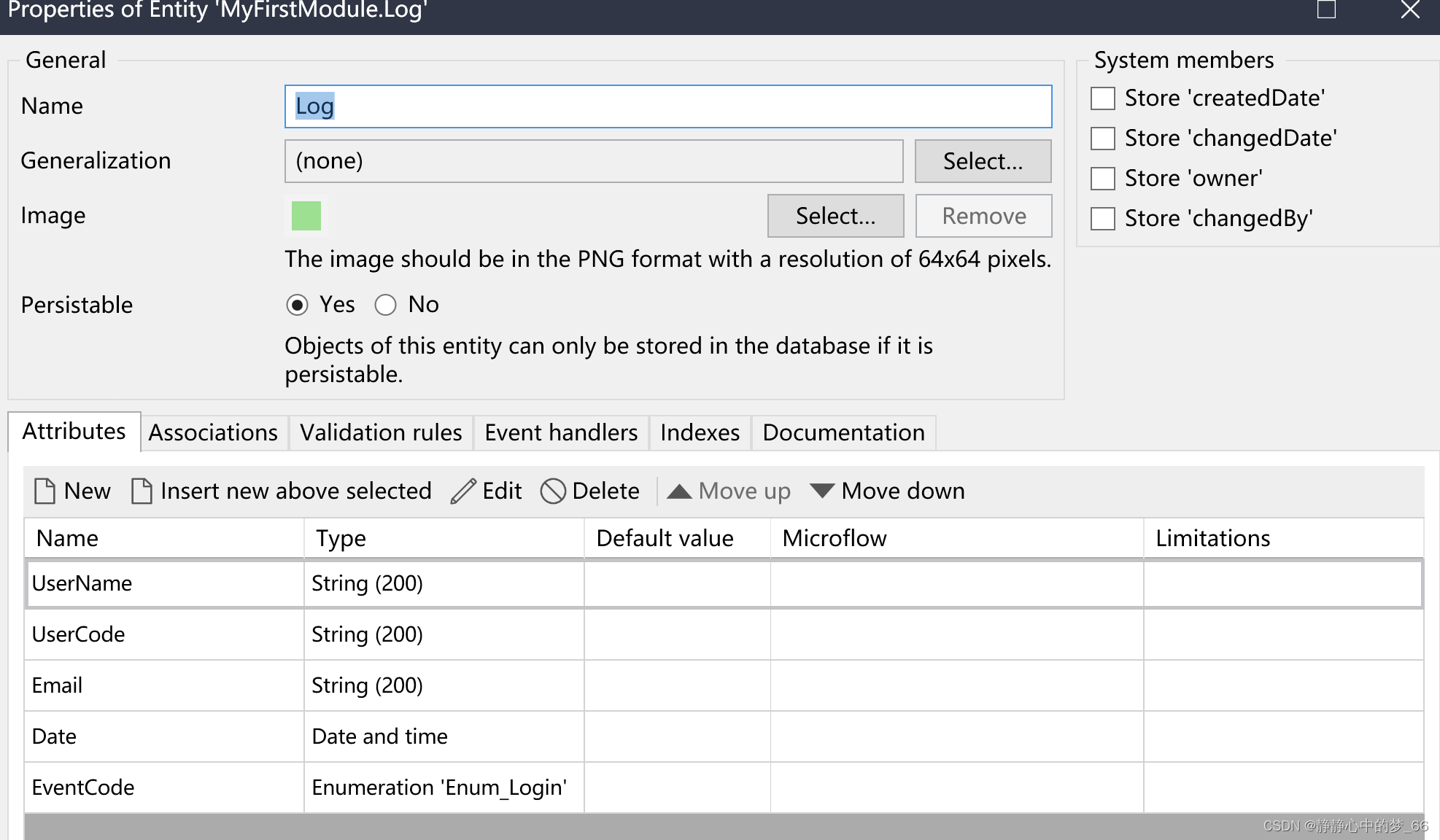
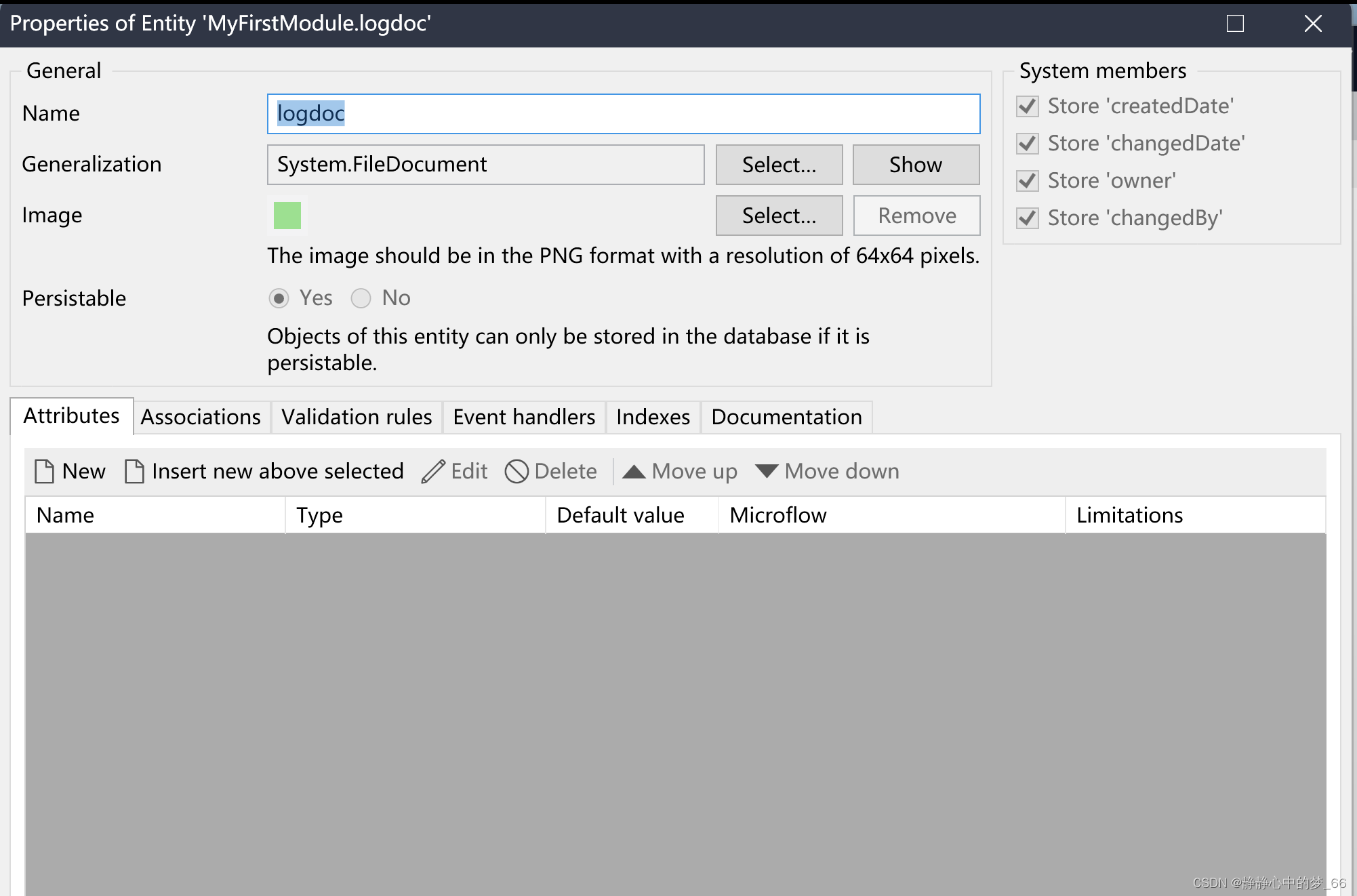
这个时候我们看到input object需要选择实体,这时候需要先去领域模型那边创建对象实体,当前实体为Log,给了5个属性,然后又关联了一个logdoc导出实体,它是FileDocument的继承。


点开两个实体的内容如下图所示:

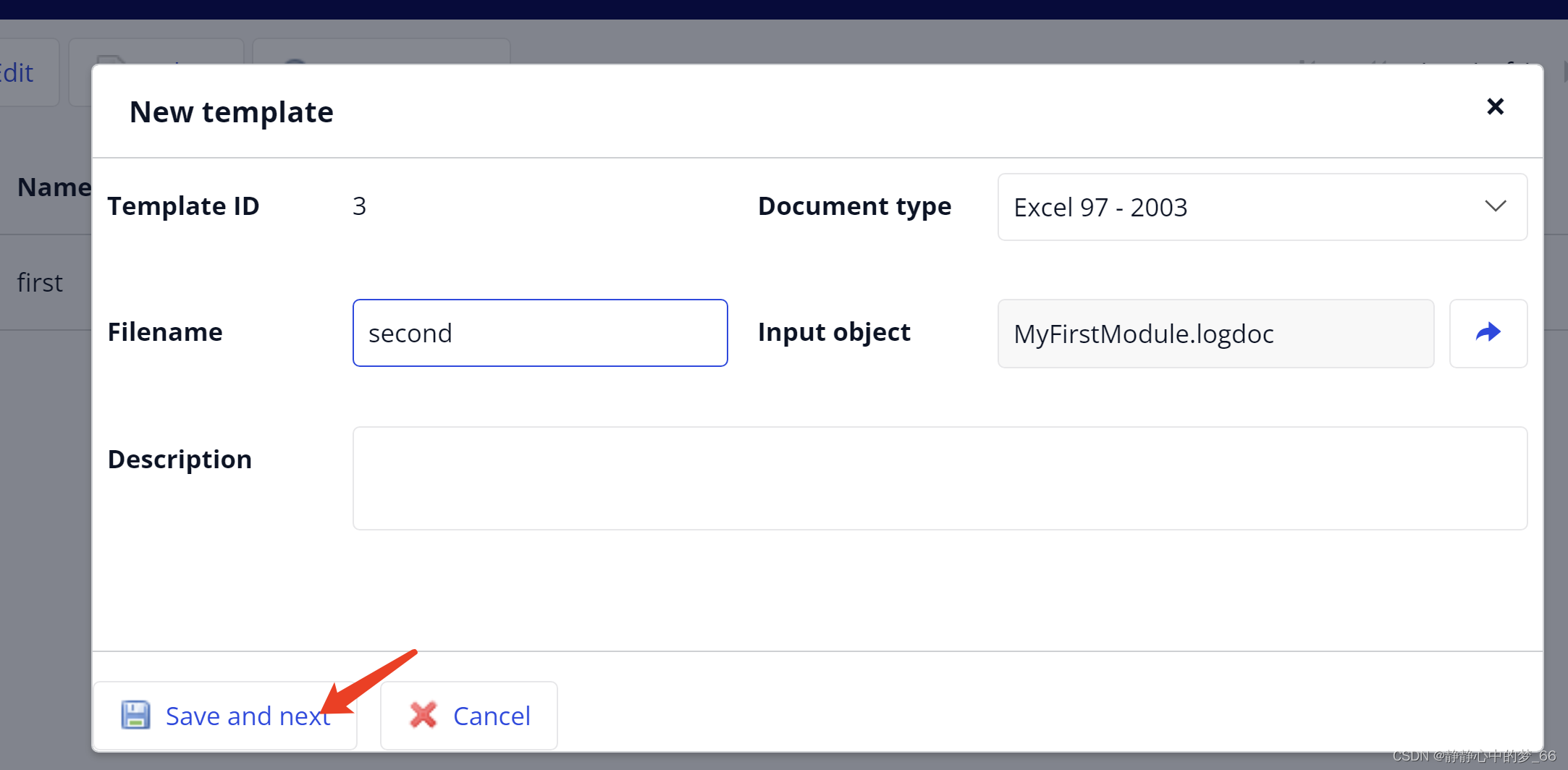
实体创建完成后再回到刚刚所说的创建Excel模版界面,选择Input object选择导出实体

输入文件名称后点击save and next按钮,关闭弹框,进入到配置第二页面


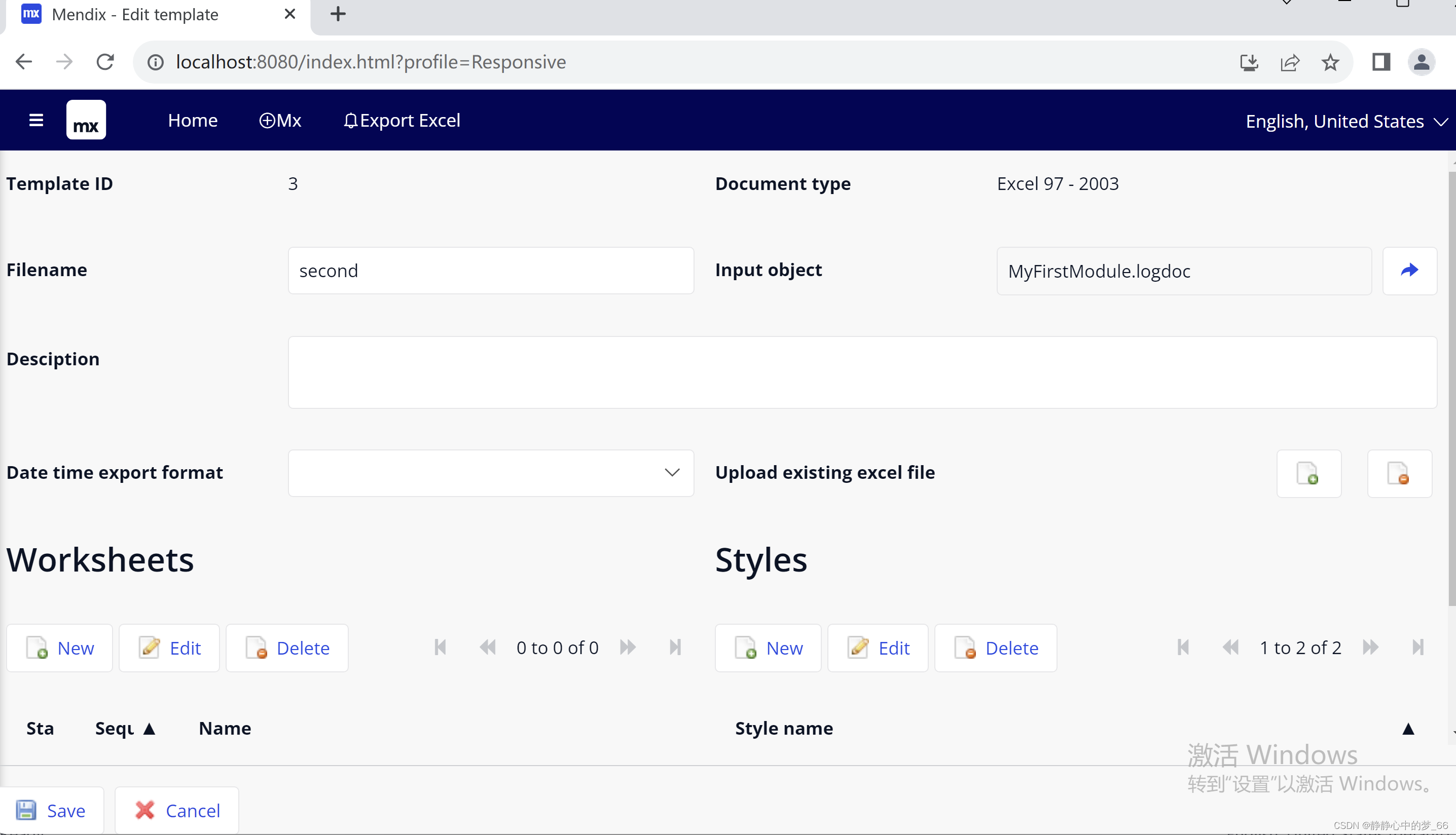
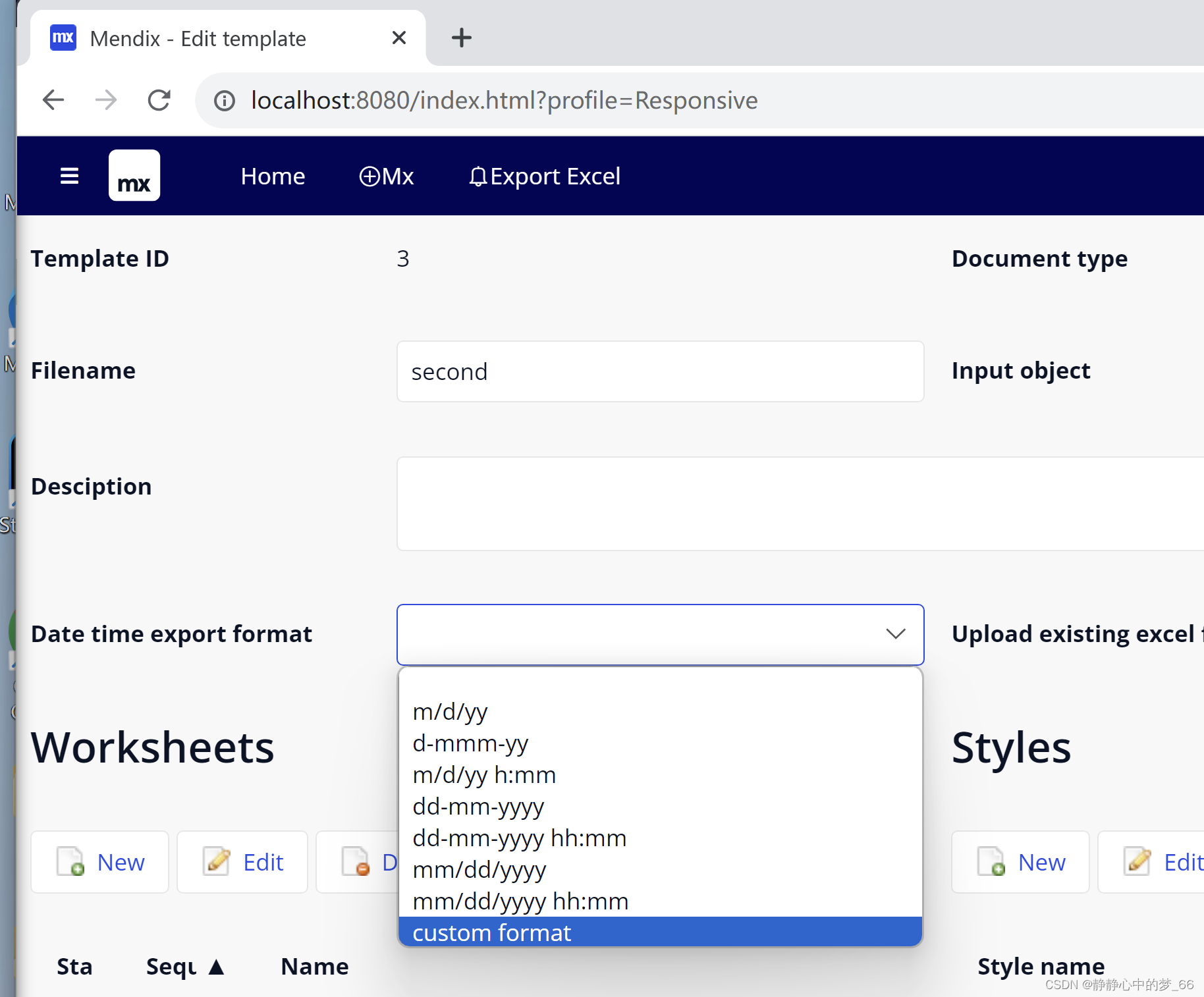
日期时间格式选择自定义


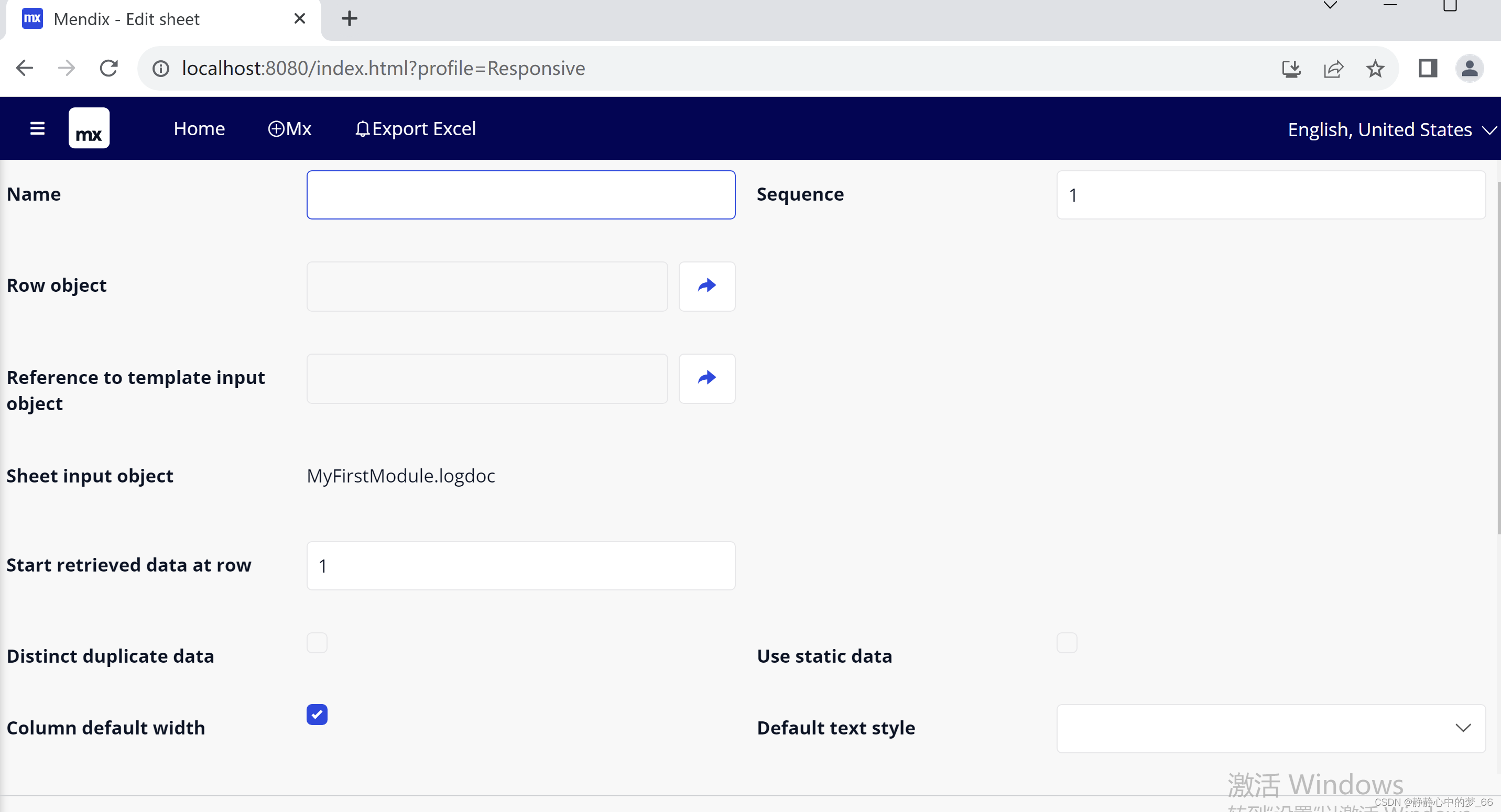
接下来创建worksheets,如下图所示:


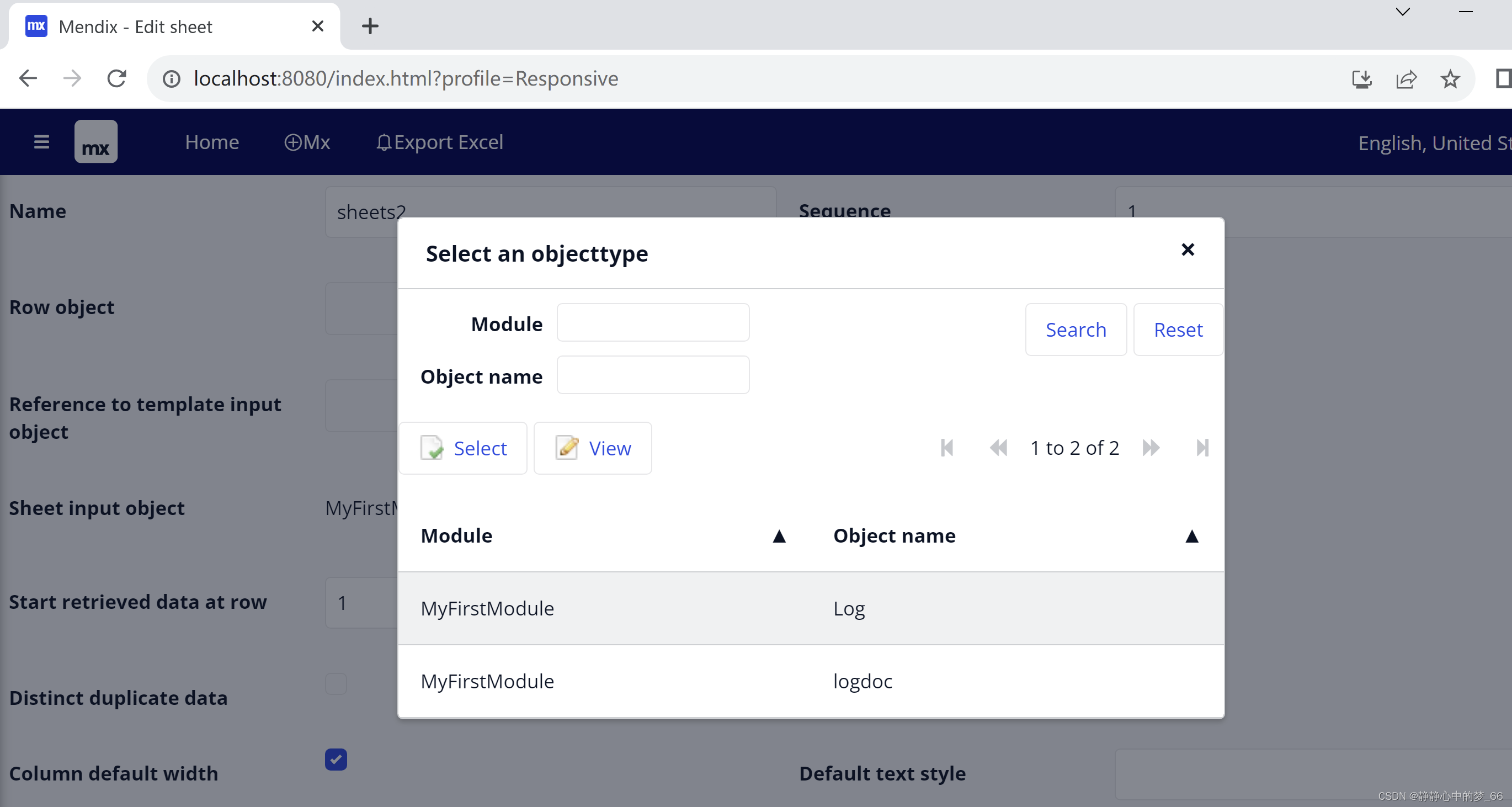
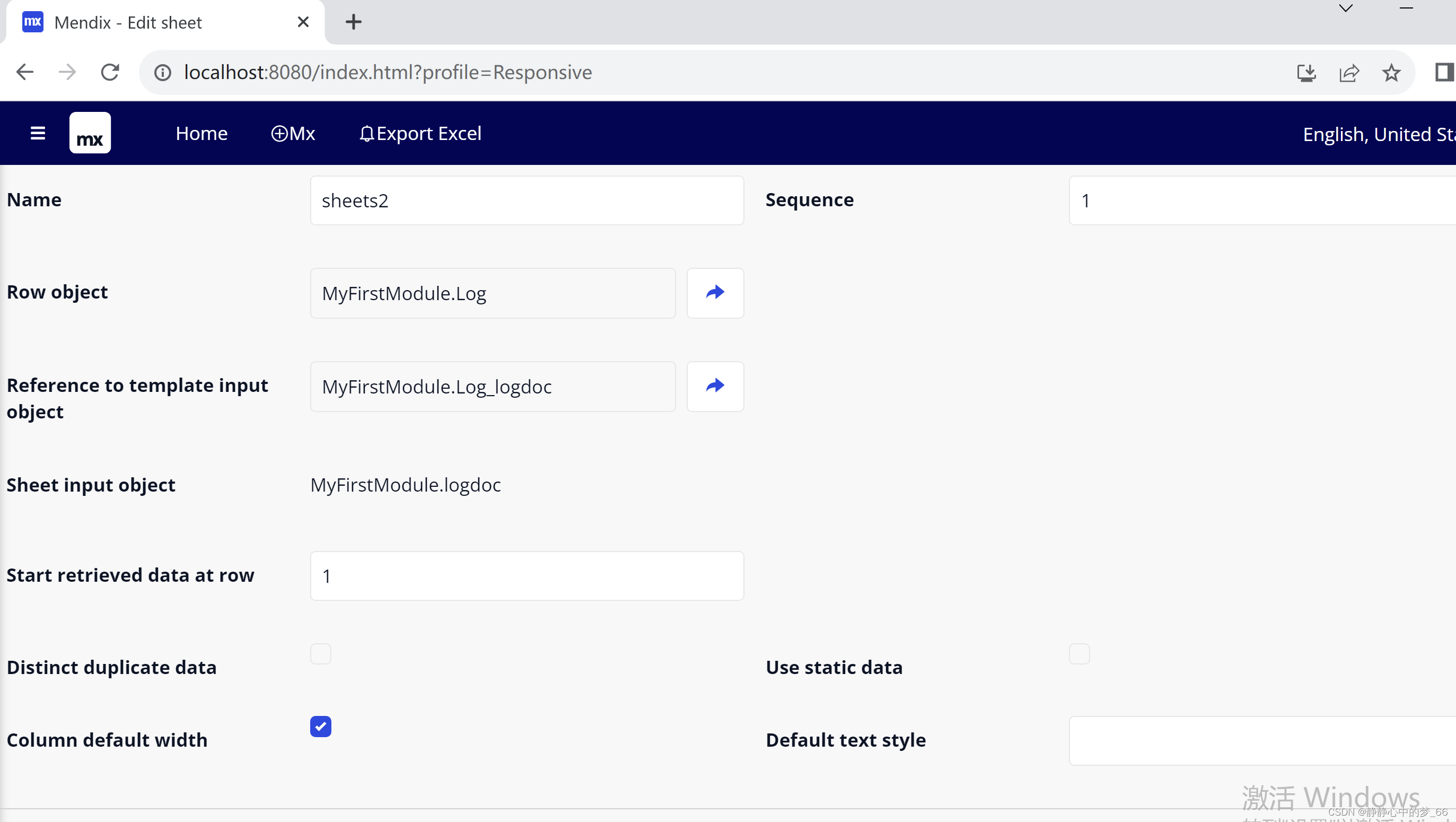
输入name为sheets2,选择row obj为log,连带出来Refercence to template input object,如下图所示:


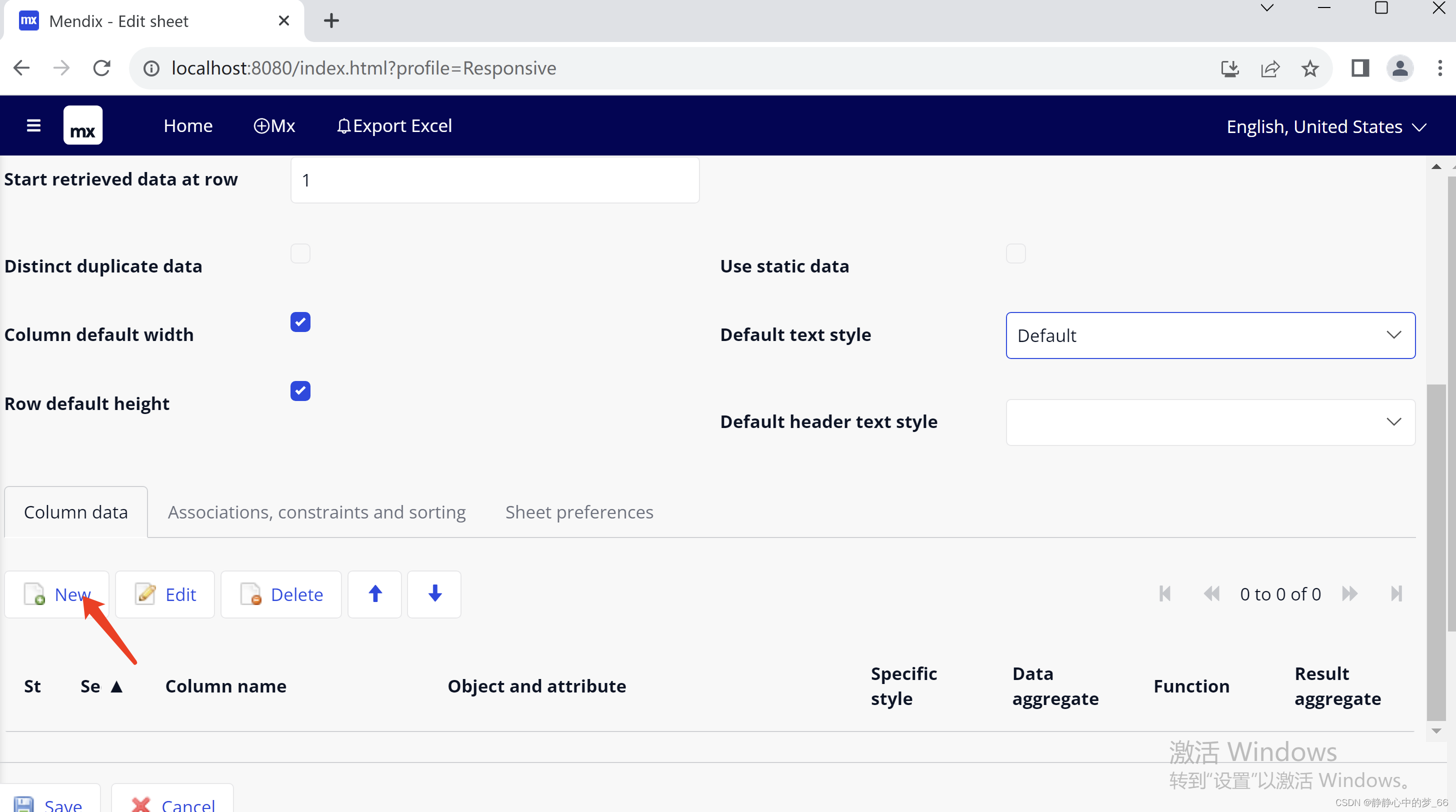
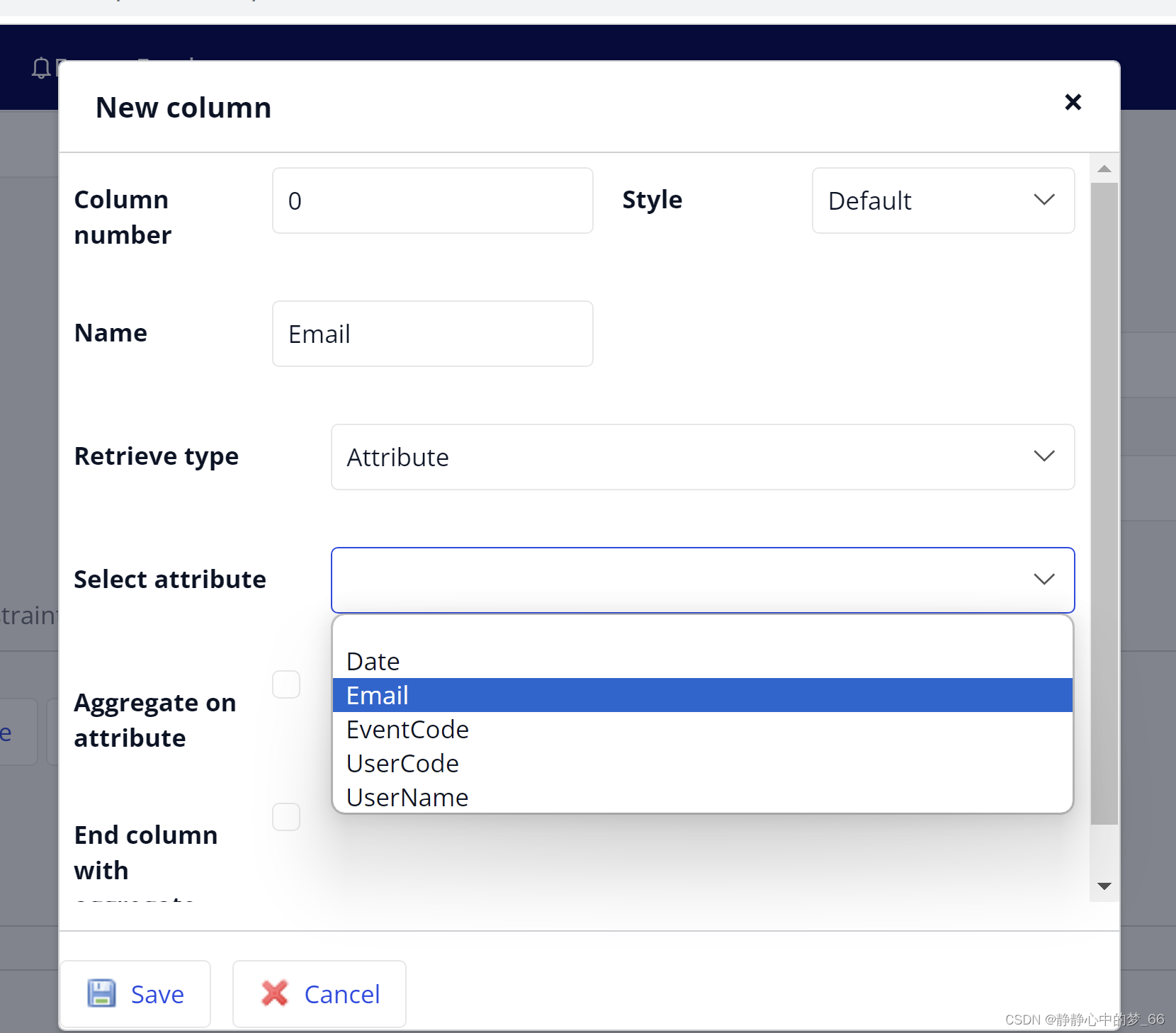
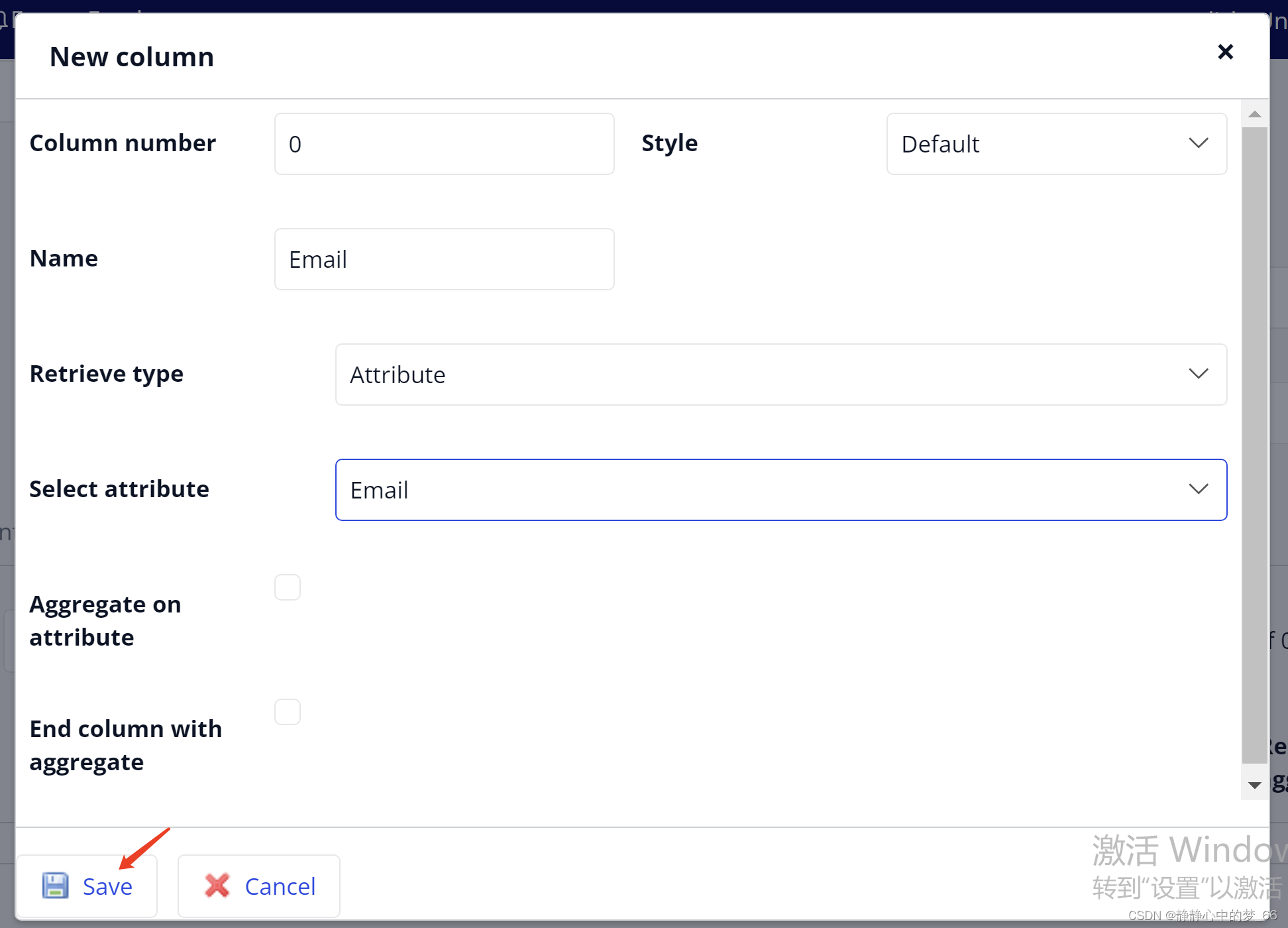
再创建column data,点击New,列数从0开始,Name填写和属性一致的名称,再选择属性,如下图所示:
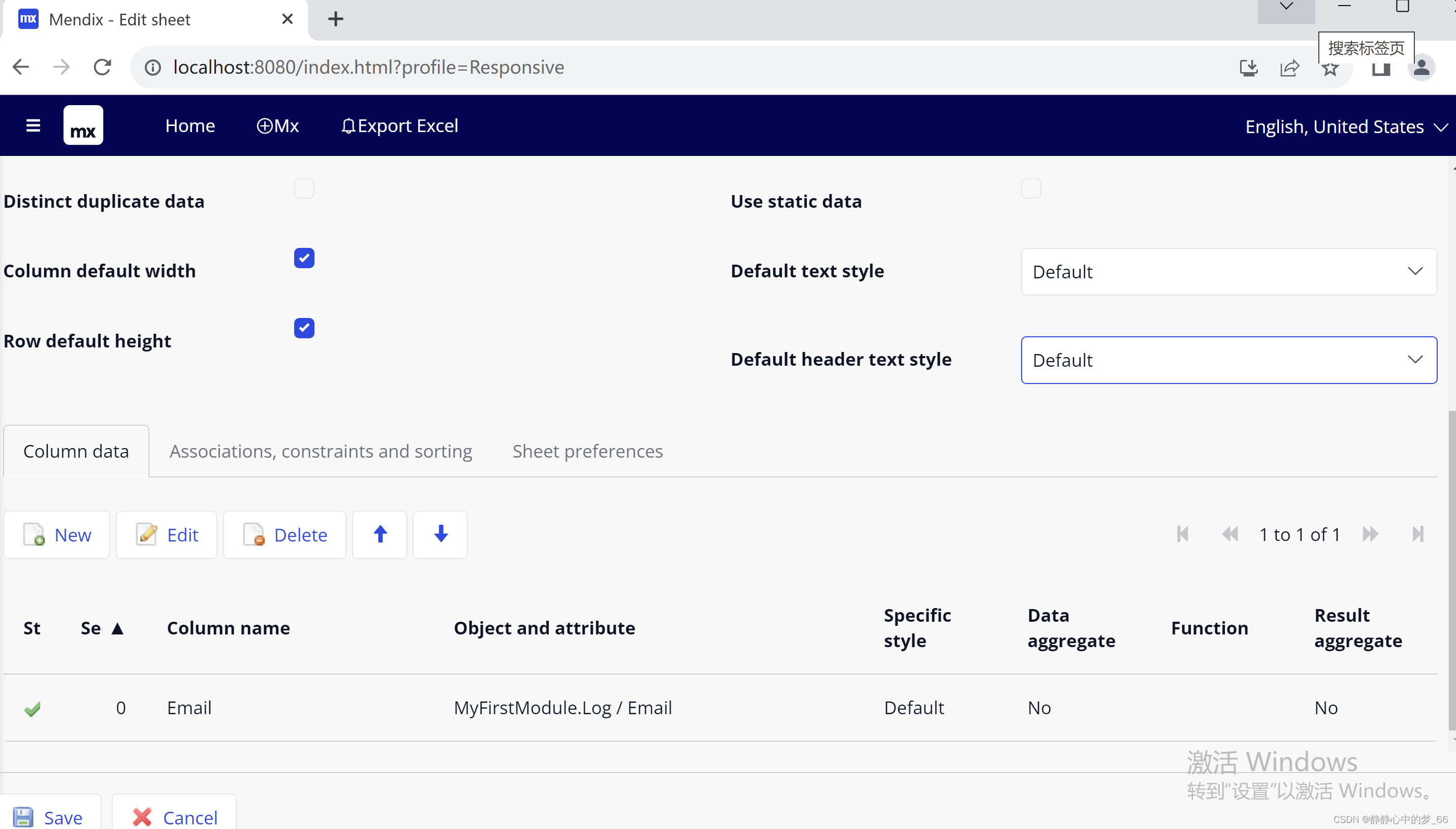
当前先添加一列邮箱信息,如下图所示:



关闭弹框后,查看界面有当前一条列名数据,点击save保存模版内容,点击完页面的save后,回到模版入口列表查看多了一条second模版,如下图所示:


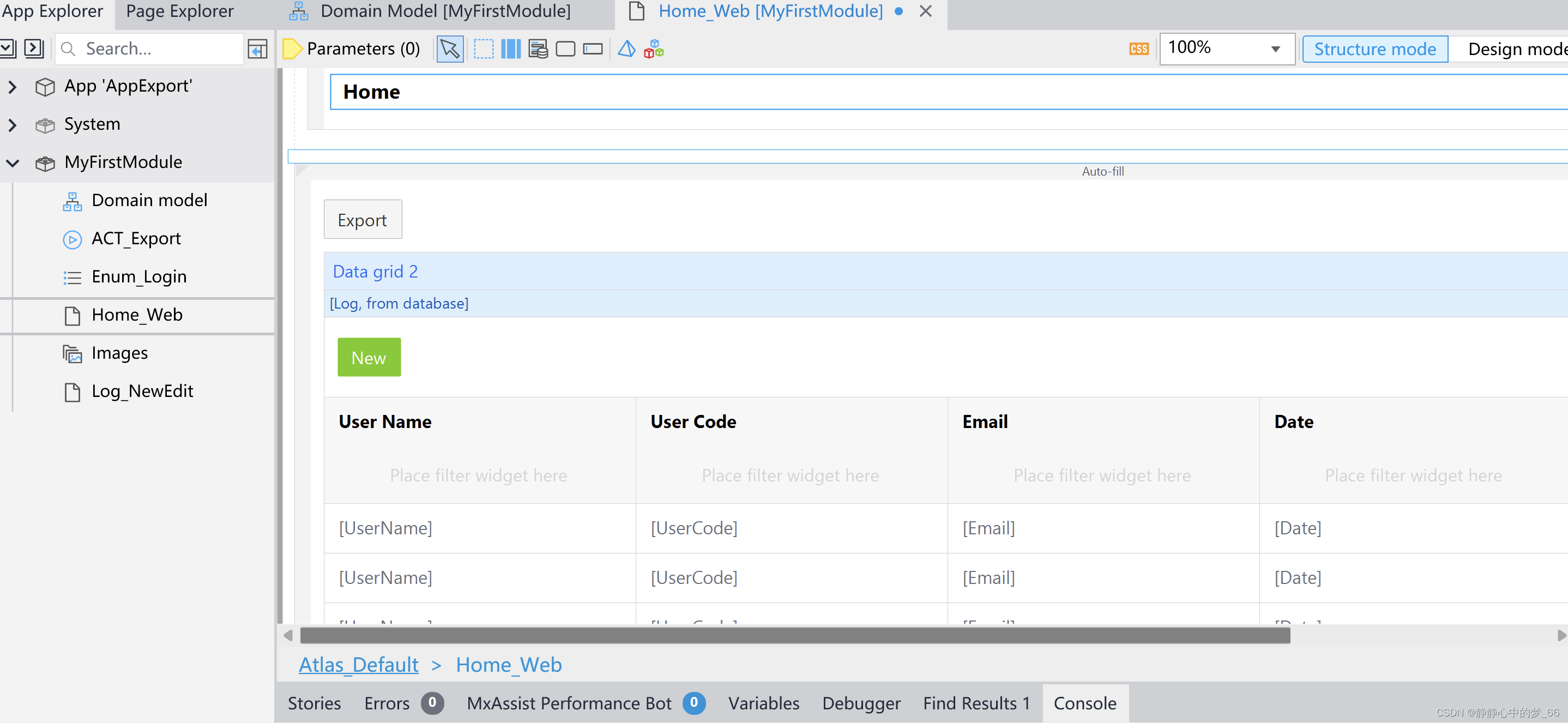
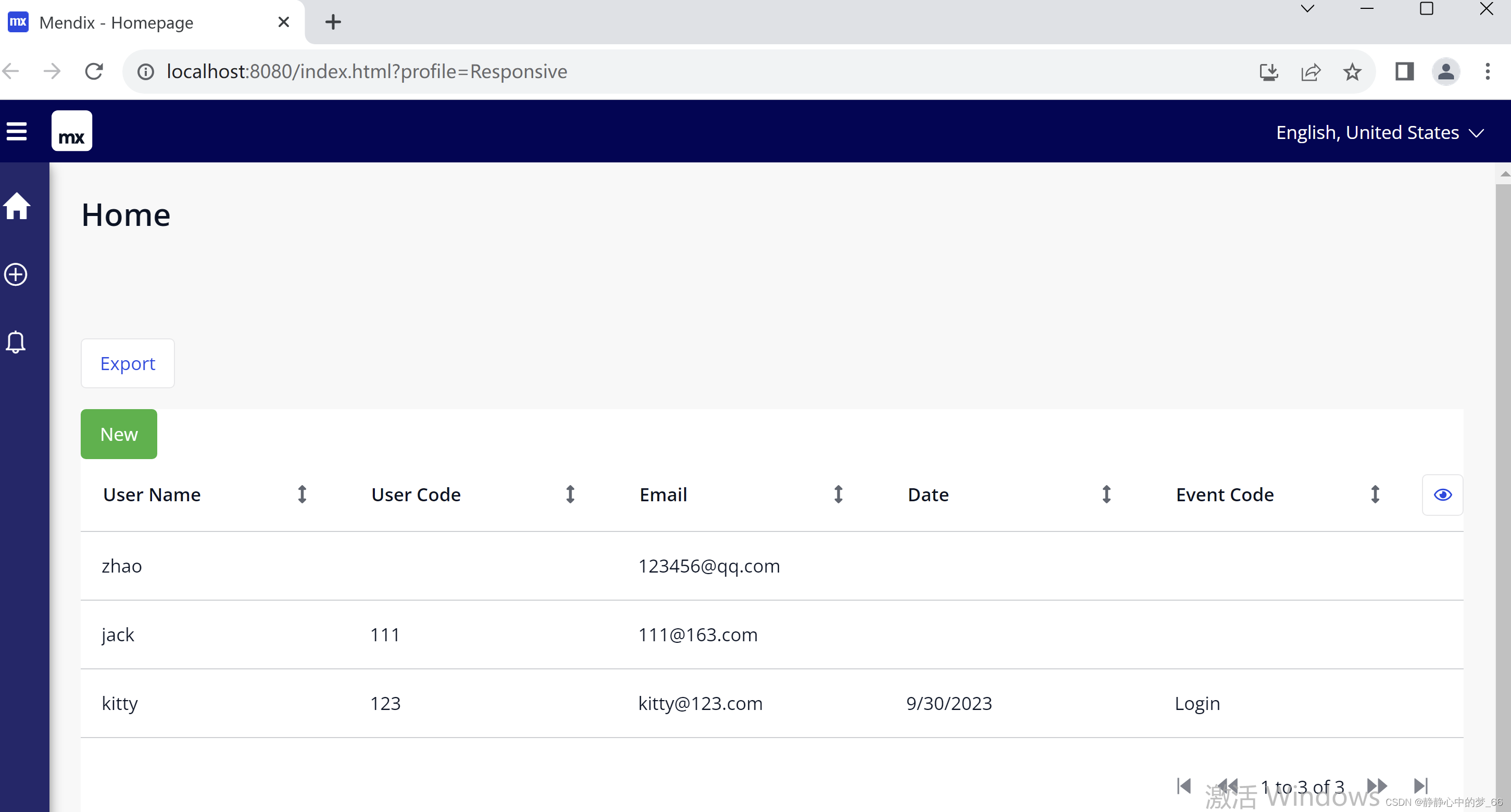
四、实现Export导出,进入homePage创建一个log表格,展示log列表
- 在home界面引入Data grid2控件,绑定log实体,展示实体对应的属性字段,新建一个New按钮,创建列表数据。再拖一个button按钮用于导出,这个就不多描述了,相信大家看了西蒙老师的课都知道咋做了。。。

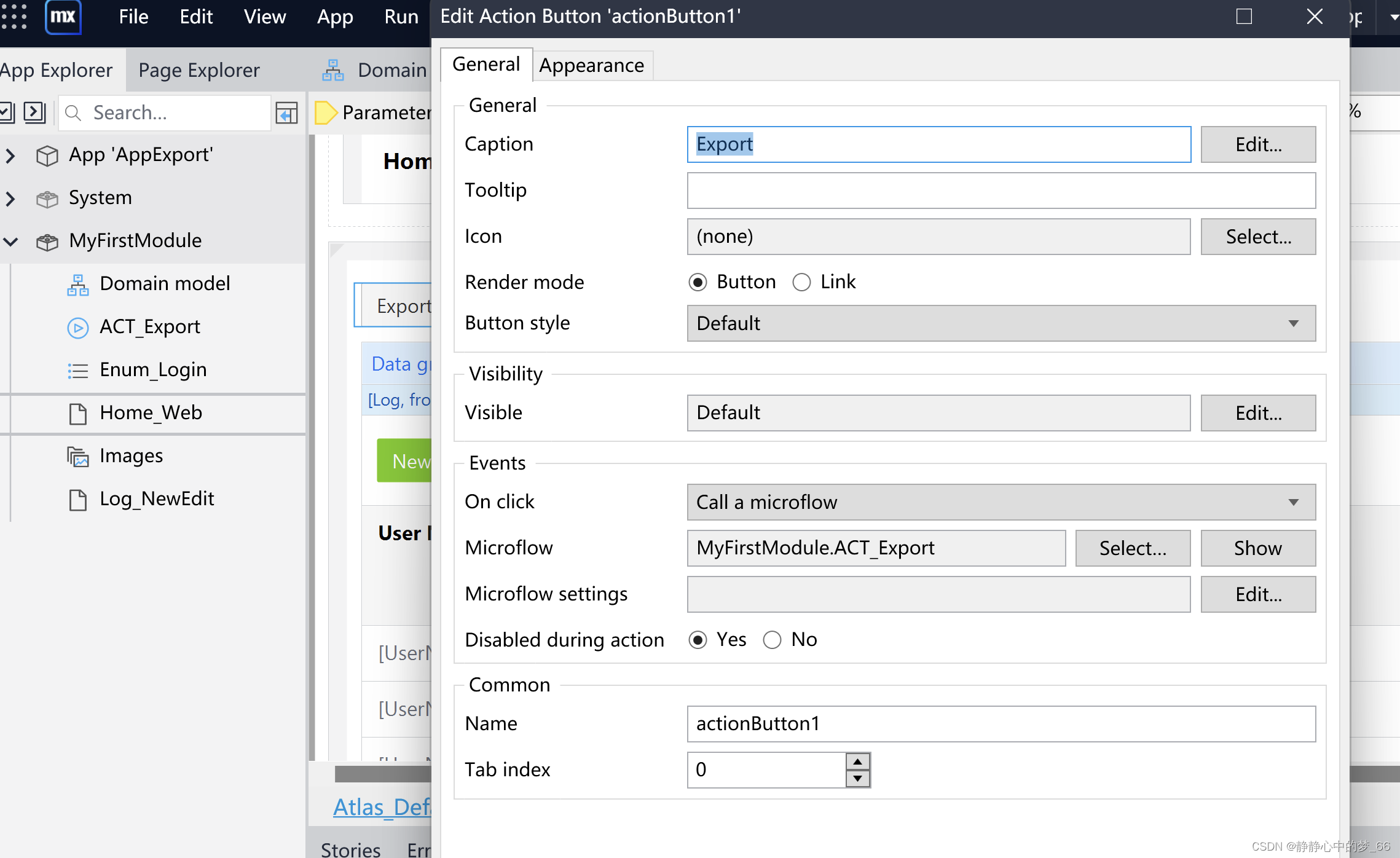
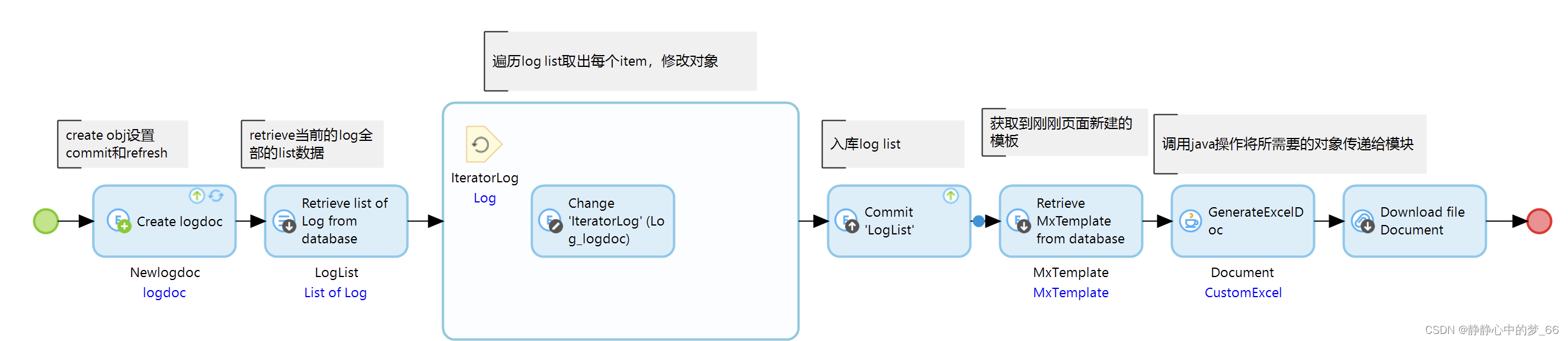
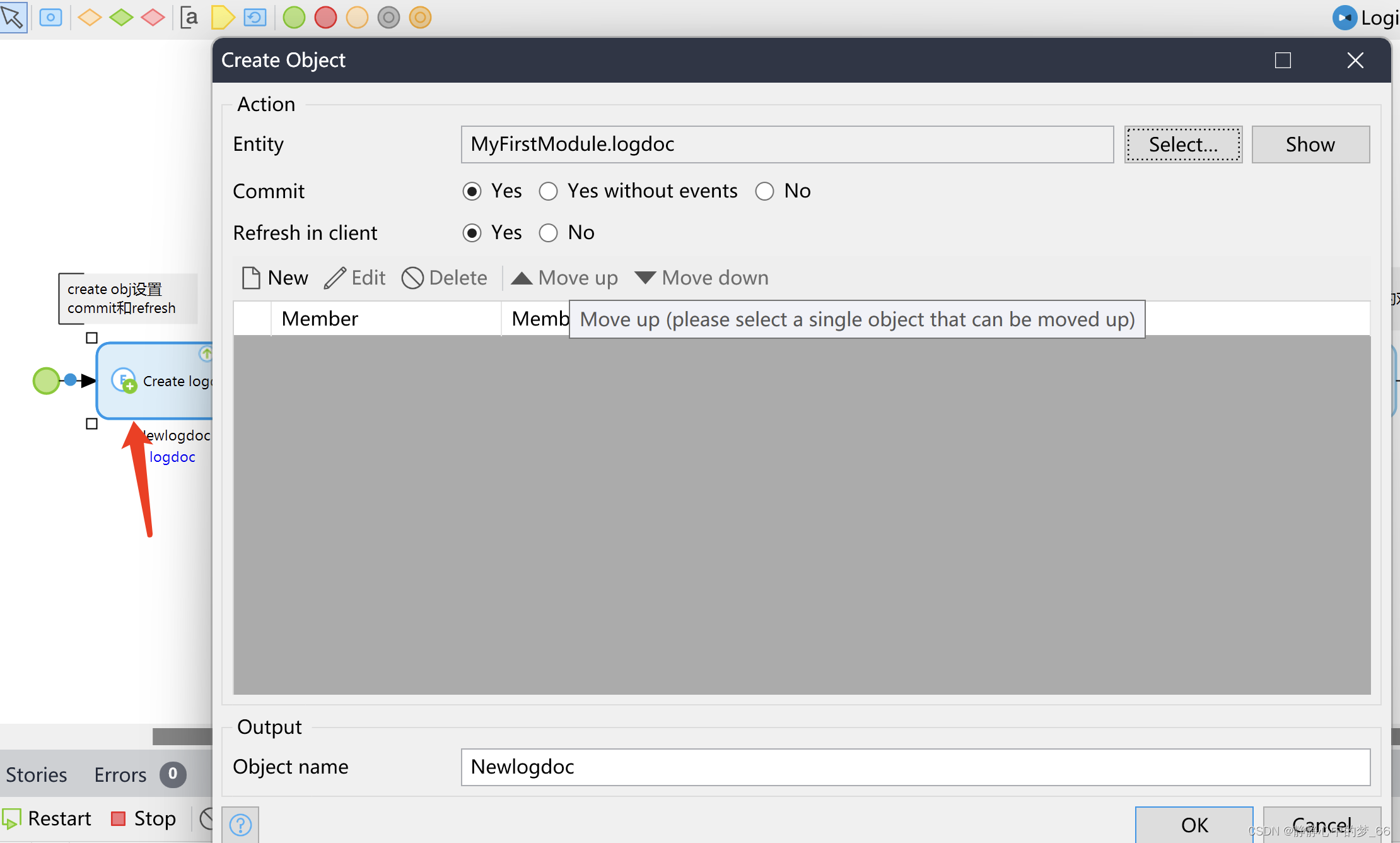
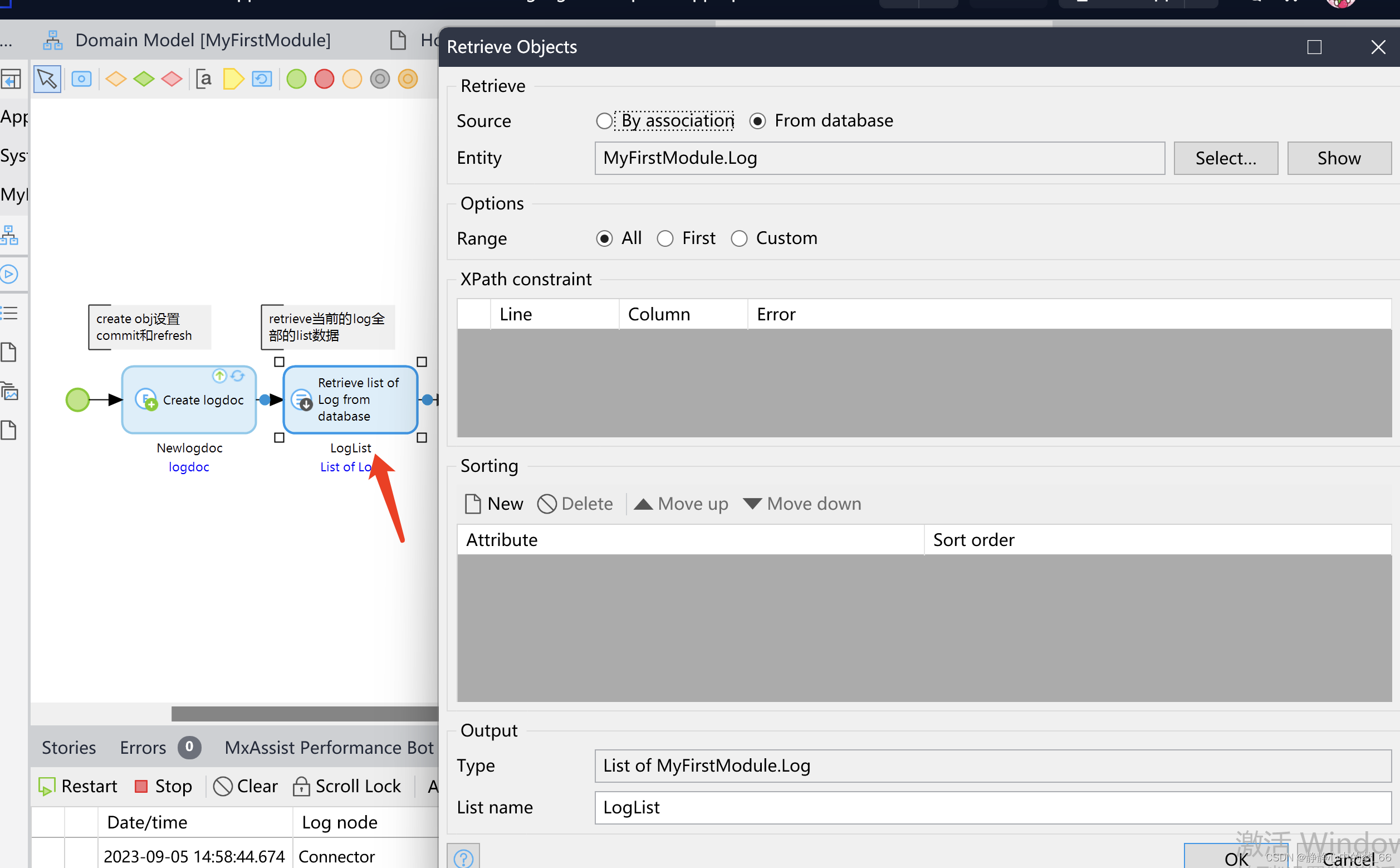
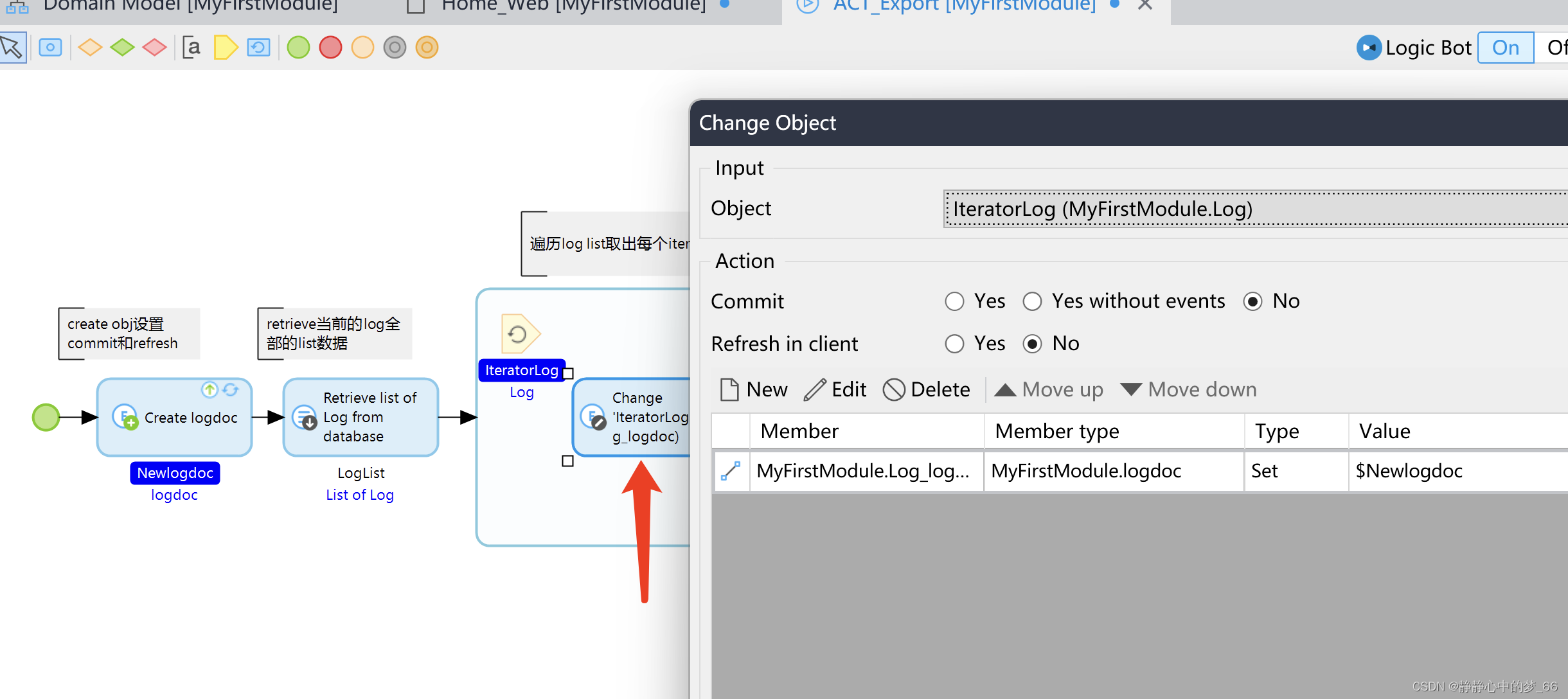
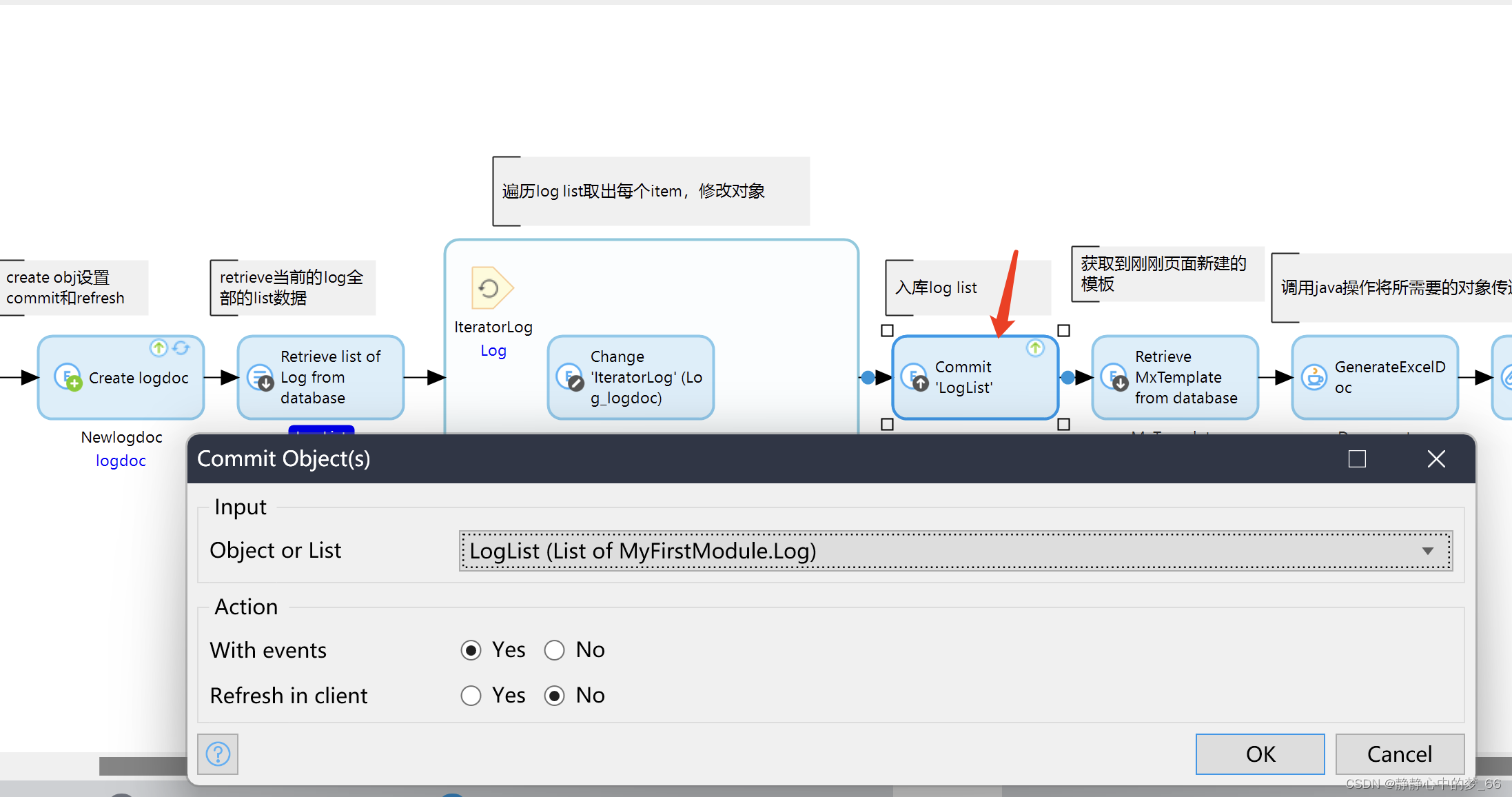
2.给export按钮绑定一个微流事件,重点来了!!进入ACT_Export这个微流,开始实现导出功能
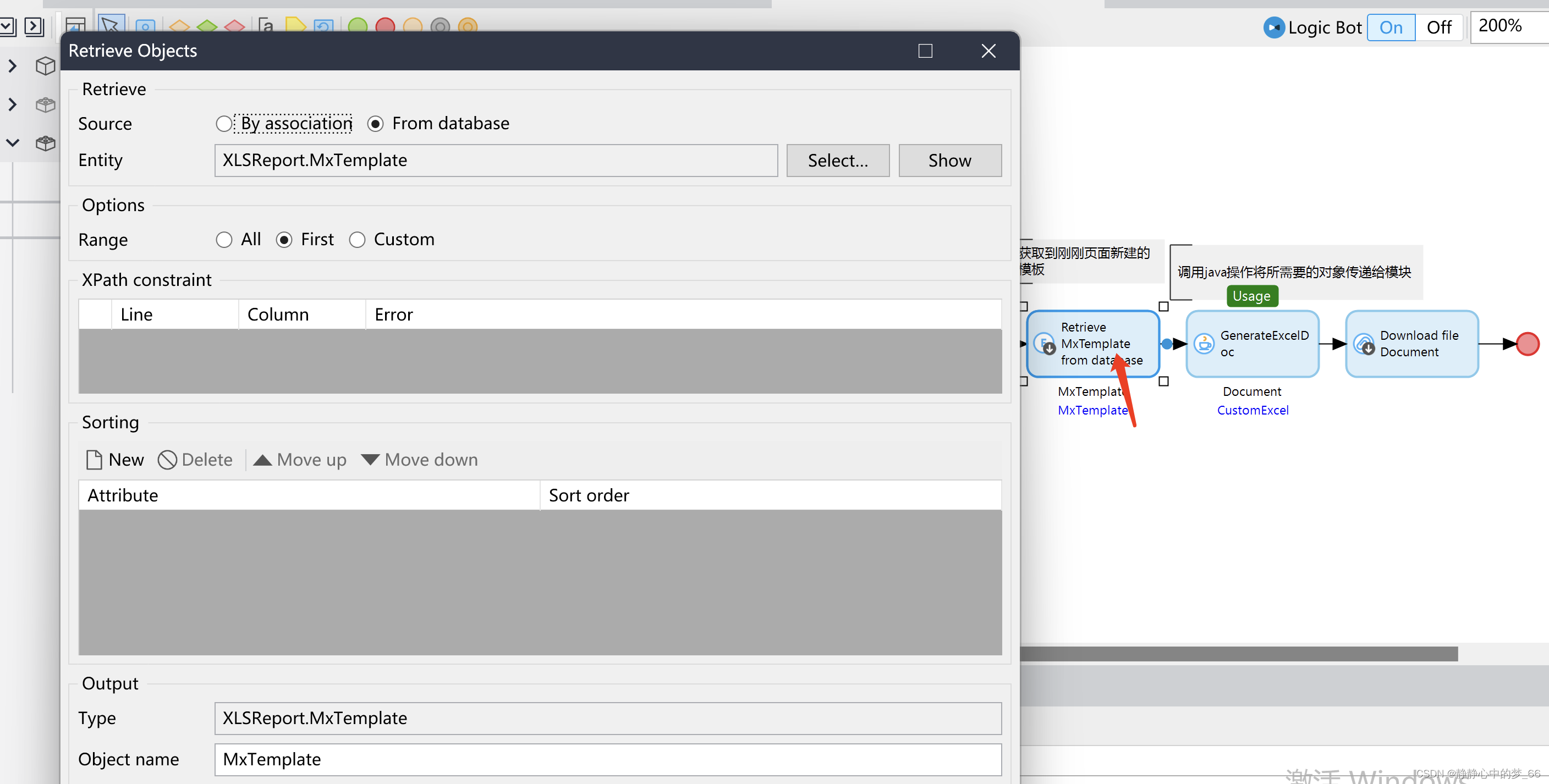
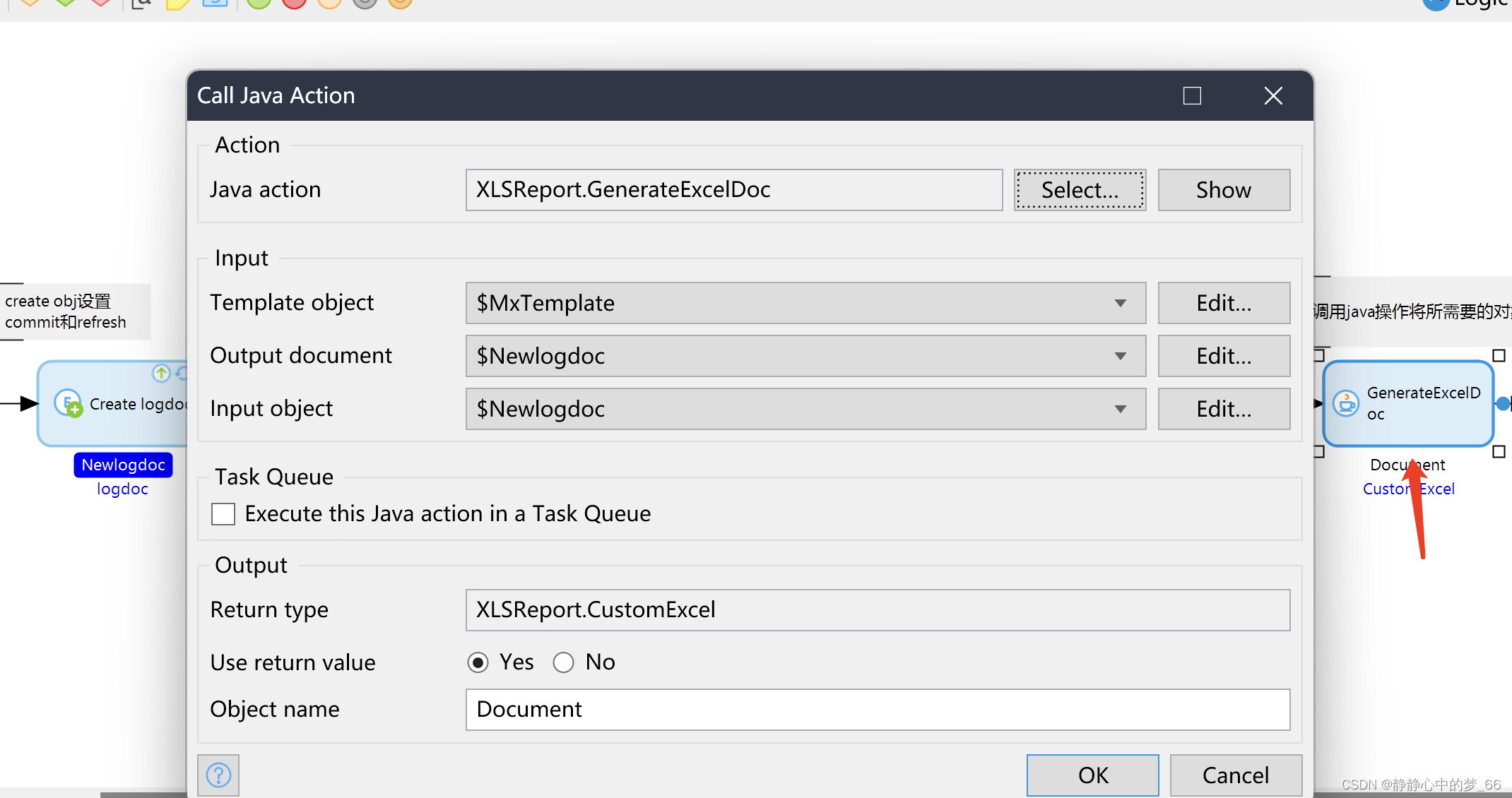
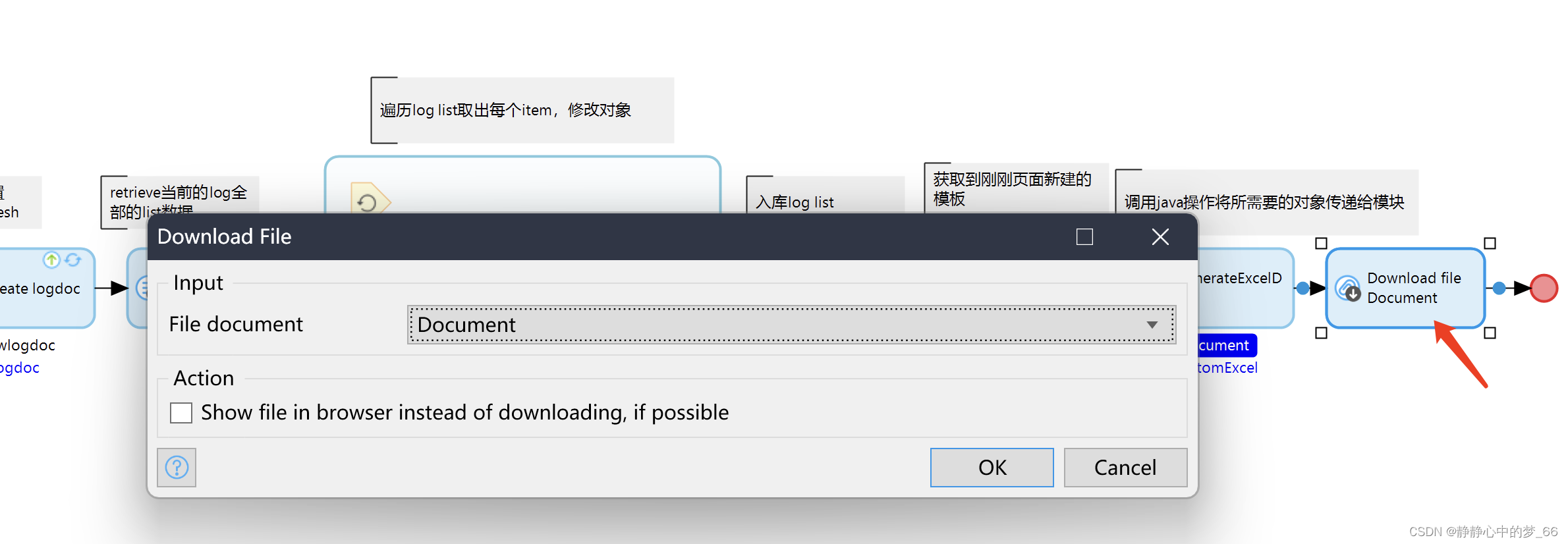
结合官方文档的7、8两章,合并使用如下所示:

下面是每一步的截图







五、运行项目,访问页面,点击export测试导出功能
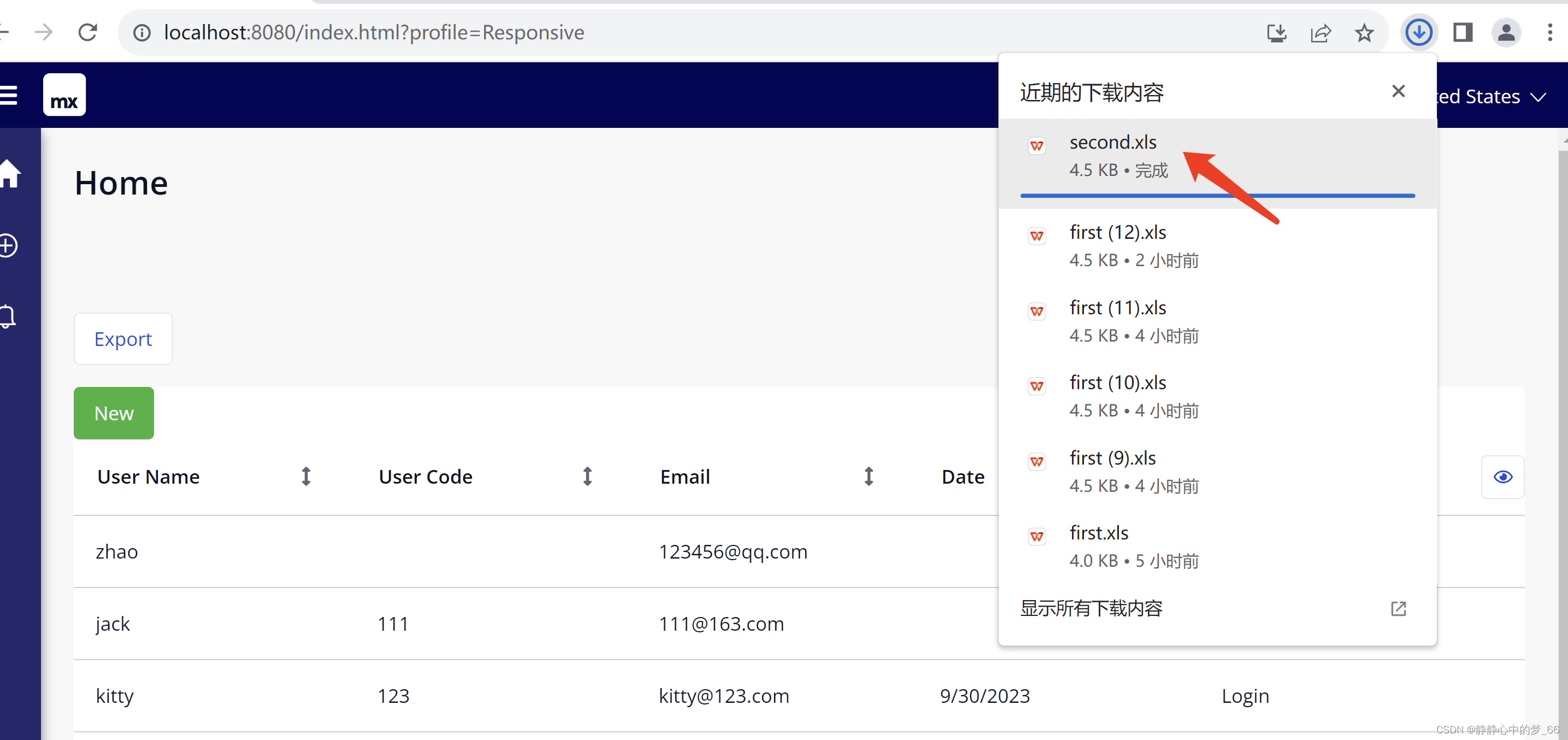
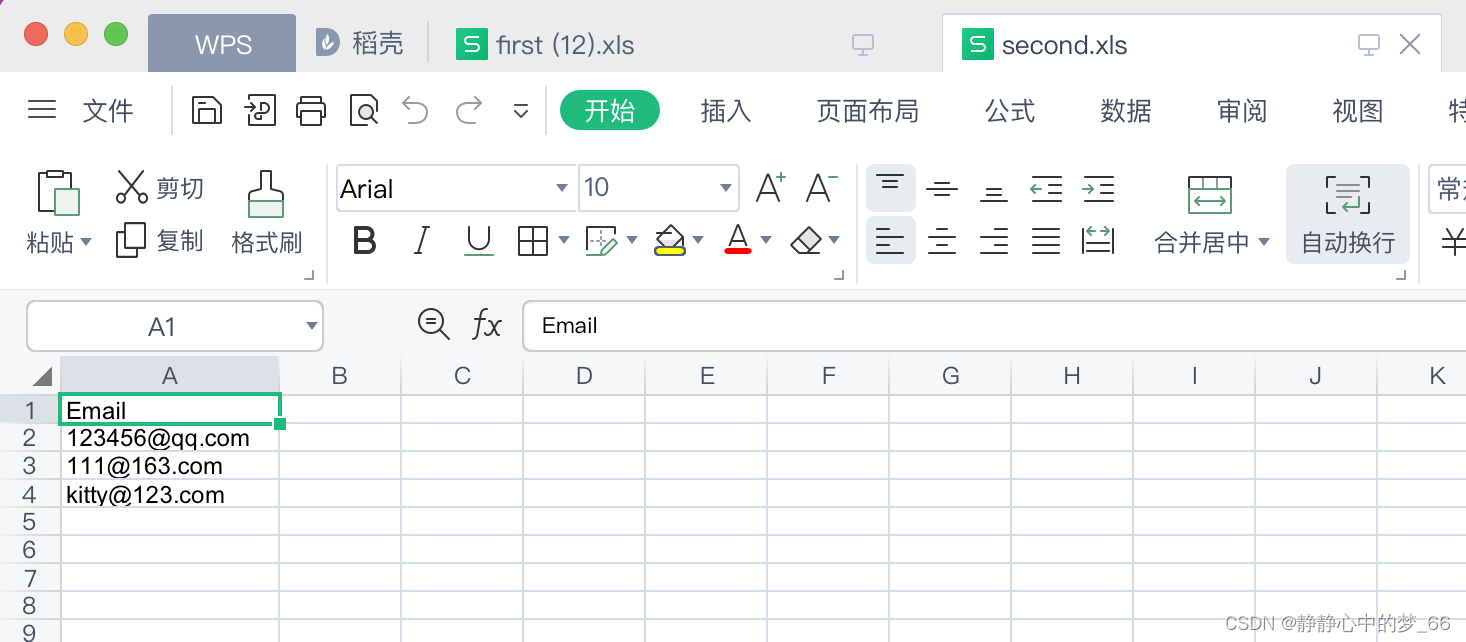
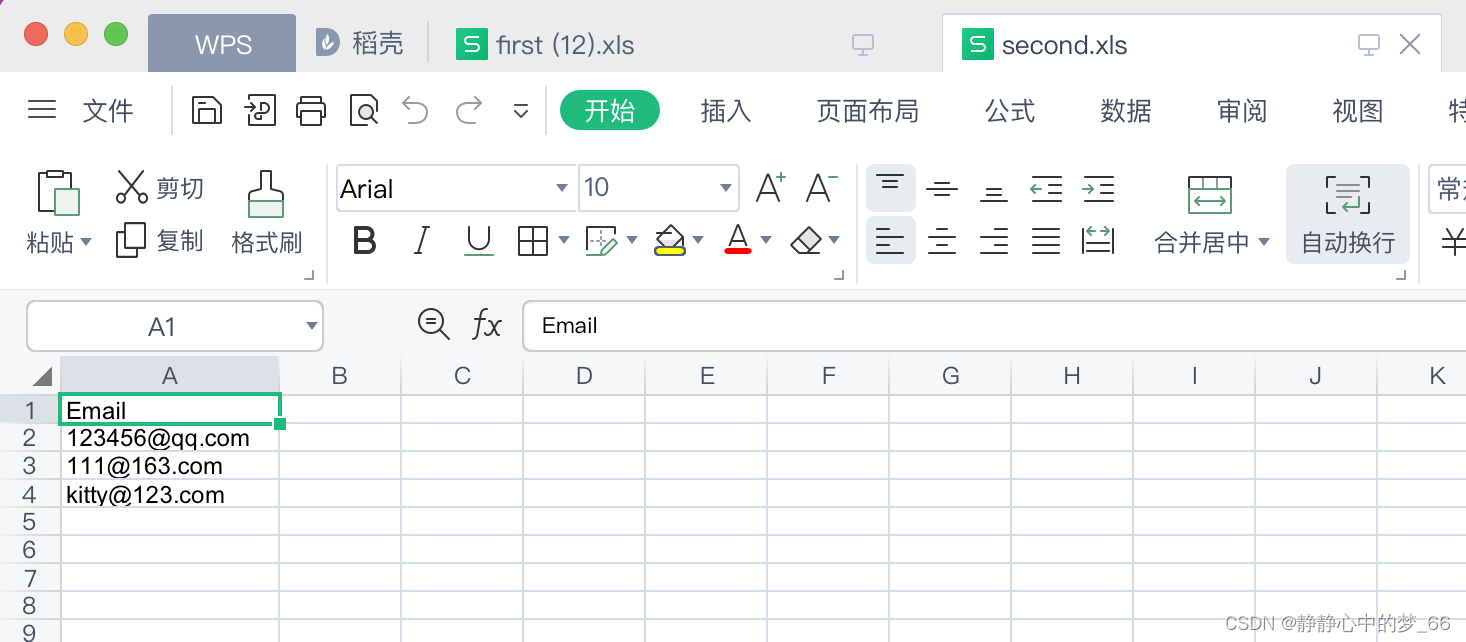
点击Export下载一个文件名叫second,和模版名称一致。之前在模版内创建的sheets2里面只加了一列邮箱,打开second.xls当前有一列邮箱信息展示如下:



以上就是Mendix export导出功能,经过2天尝试踩坑成功,查看了一些文档和社区提问好像没有我记录的这么详细,哈哈哈哈~~~希望能帮助到新手,小白路上越挫越勇,加油!
相关文章:

Mendix如何实现导出文件
刚刚接触Mendix低代码两周,花了一周在b站看初级视频然后考完初级,第二周开始做个列表查询感觉照葫芦画瓢没啥难度。但最近要求写个导出列表数据,在mendix社区翻了翻,这个功能算是常见的。找了mendix官方提供的Docs磕磕盼盼才实现了…...

在IIS服务器上安装SSL证书(2023配置启用HTTPS部署教程)内容来源SSL市场网
https://www.sslmarket.com.cn/146.html...

如何处理ChatGPT与用户之间的互动和反馈?
处理ChatGPT与用户之间的互动和反馈是关于改进和优化用户体验的关键方面。这涉及到在聊天、对话和交互中建立积极的用户关系,同时利用用户的反馈来不断改进ChatGPT的性能和功能。本文将探讨如何有效地处理ChatGPT与用户之间的互动和反馈,以提供更好的用户…...

微服务-gateway鉴权
文章目录 一、前言二、gateway鉴权1、依赖配置2、编写代码3、GlobalFilter详解3.1、GlobalFilter简介3.2、GlobalFilter自定义执行顺序3.2.1、实现Order接口实现自定义执行顺序 一、前言 网关是介于客户端和服务器端之间的中间层,所有的外部请求都会先经过 网关这一…...

NET7快速开发一个商品管理模块-商品列表开发(一)
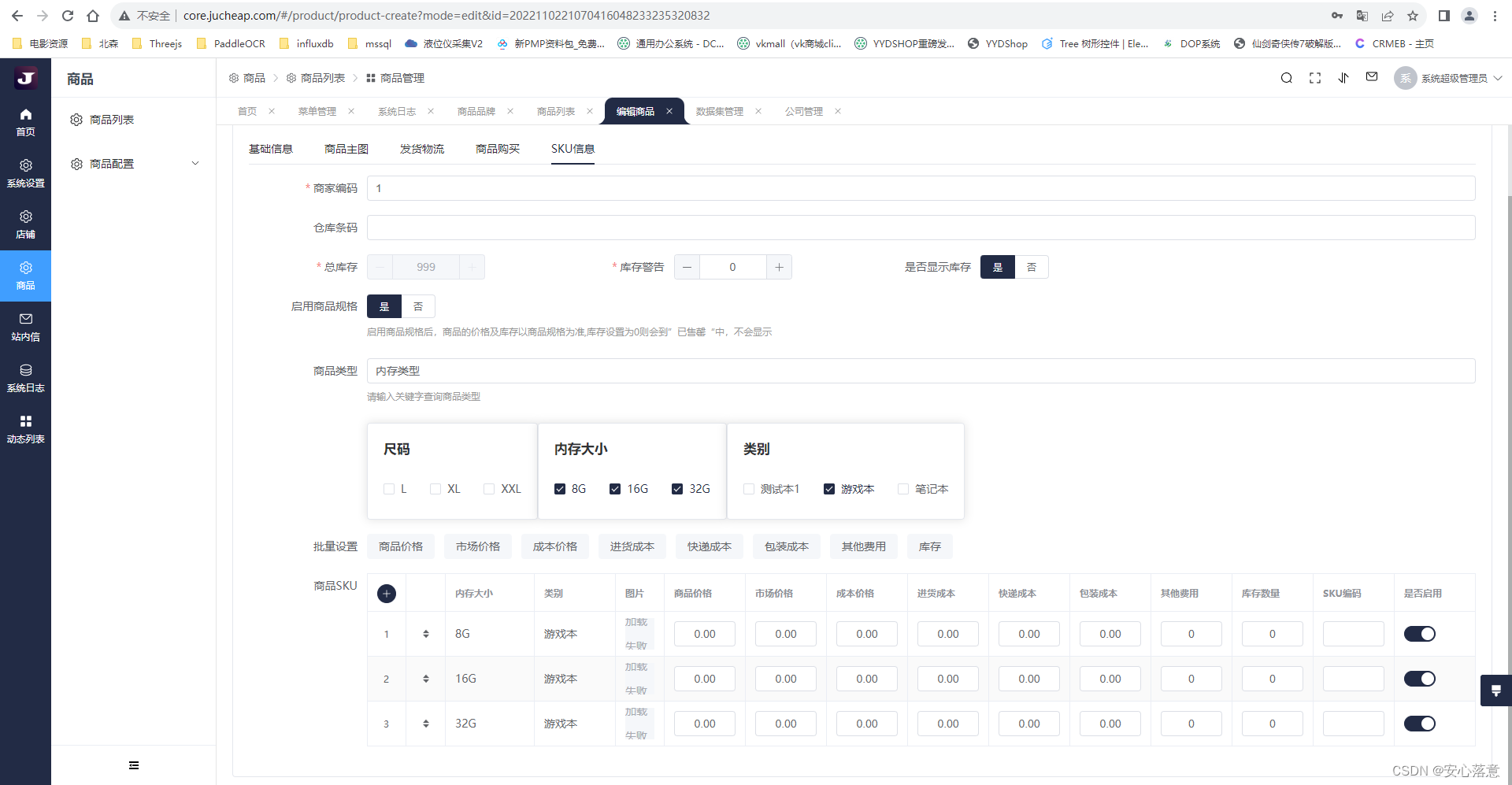
商品管理模块,一般包含以下几个模块: 商品列表:这里可以看到所有已发布的商品信息列表。 商品管理:添加商品、编辑商品以及删除商品。 具体功能如下图: 1.商品列表 2.添加商品 3.商品SKU编辑...

0829|C++day7 auto、lambda、C++数据类型转换、C++标准模板库(STL)、list、文件操作
一、思维导图 二、【试编程】将实例化类对象写入容器后,写入.txt文本中,再重新定义一个类容器,将.txt中的内容读取出来,输出到终端 封装一个学生的类,定义一个学生这样类的vector容器, 里面存放学生对象(至…...

SpringBoot连接MySQL数据库实例【tk.mybatis连接mysql数据库】
文章目录 一、数据库表二、引入依赖三、修改配置文件四、公共组件1、BaseController2、BaseService3、IService4、BaseMapper 五、代码1、Application2、Student实体类3、Controller4、Service5、ServiceImpl6、Mapper7、Mapper.xml 一、数据库表 CREATE TABLE student (id i…...

node基础之三:http 模块
// 1. 导入模块 const http require("http"); // 2. 创建服务 const server http.createServer((request, response) > {// 获取请求方法request.method;// 获取请求 url(只包含url中的路径和查询字符串)request.url;// 获取 HTTP 协议版…...

【高阶数据结构】AVL树 {概念及实现;节点的定义;插入并调整平衡因子;旋转操作:左单旋,右单旋,左右双旋,右左双旋;AVL树的验证及性能分析}
AVL树 一、AVL树的概念 二叉搜索树虽可以缩短查找的效率,但如果数据有序或接近有序二叉搜索树将退化为单支树,查找元素相当于在顺序表中搜索元素,效率低下。因此,两位俄罗斯的数学家G.M.Adelson-Velskii和E.M.Landis在1962年发明…...

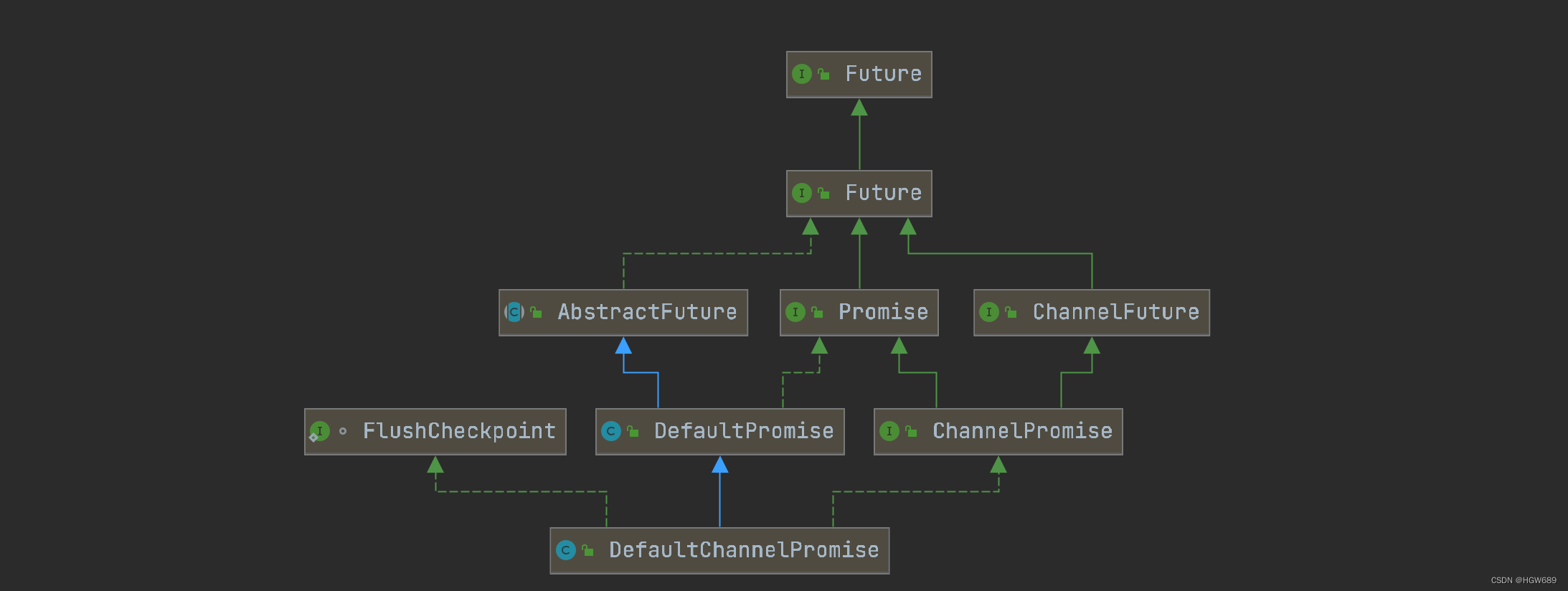
Netty—FuturePromise
Netty—Future&Promise 一、JDK原生 Future二、Netty包下的 Future三、Promise1、使用Promise同步获取结果2、使用Promise异步获取结果.3、使用Promise同步获取异常 - sync & get4、使用Promise同步获取异常 - await5、使用Promise异步获取异常 在异步处理时࿰…...

固定资产卡片乱怎么管理
固定资产卡片是记录公司固定资产信息的重要工具,如果管理不善,容易造成卡片混乱、数据错误等问题。 为了避免这种情况的发生,可以采取以下措施: 建立完善的资产管理制度,明确固定资产的分类、标准和使用情况&#x…...

AutoHotkey(AHK)脚本,自动截图当前屏幕并发送给微信窗口
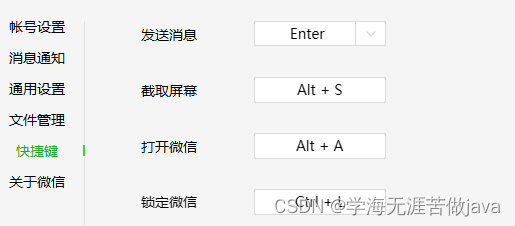
前提先安装好 AutoHotkey ,本脚本依赖AutoHotkey 环境 首先 ,设置微信的快捷键 执行代码如下: Loop {SendInput, {Alt down}s{Alt up}Sleep, 2000 ; 等待2秒; 双击鼠标左键Click, 2Sleep, 1000 ; 等待1秒SendInput, {Alt down}a{Alt up}Sl…...

Golang - go build打包文件
Go编译打包文件 1、简单打包 程序 main1.go: package mainimport "fmt"func main() {fmt.Println("Hello World!") } 打包: # 在linux服务上执行下面的3个命令 # linux平台,生成main1可执行程序 CGO_ENABLED0 GOOSlinux GOARCHam…...

Java的归并排序
不爱生姜不吃醋⭐️⭐️⭐️ 如果本文有什么错误的话欢迎在评论区中指正 与其明天开始,不如现在行动! 文章目录 🌴前言🌴一.归并排序1.概念2.时间复杂度3.代码实现 🌴二、小和问题1.概念2.举例3.代码实现 🌴…...
)
B. The Walkway Codeforces Round 893 (Div. 2)
Problem - B - Codeforces 题目大意:小明在数轴上要从1走到n,其中某些坐标上有一些饼干店,共m个,小明身上也有无限多的饼干,它首先一定会在1的位置吃一个饼干,在每个饼干店的位置会吃一个,在前…...

第四篇 DirectShow 采集调用结构关系
第一篇: DirectShow视频采集_会头痛的可达鸭的博客-CSDN博客 一、GraphBuilder 1、IFilterGraph2、IGraphBuilder、ICaptureGraphBuiler2 (1)、CLSID IFilterGraph CLSID_FilterGraphIFilterGraph2 CLSID_CaptureGraphBuilderIGraphBuilder CL…...

2605. 从两个数字数组里生成最小数字
文章目录 Tag题目来源题目解读解题思路方法一:枚举比较法方法二:集合的位运算表示法 写在最后 Tag 【贪心】【位运算】【数组】 题目来源 2605. 从两个数字数组里生成最小数字 题目解读 给定两个各自只包含数字 1 到 9 的两个数组,每个数组…...

服务器发送事件Server-sent events详解与示例
Server-sent events 服务端进行数据推送除了WebSocket之外,还可以使用Server-Send-Event方案。 与 WebSocket不同的是,服务器发送事件是单向的。数据消息只能从服务端到发送到客户端(如用户的浏览器)。这使其成为不需要从客户端…...

SOLIDWORKS 多实体的建模方式
SOLIDWORKS多实体是SOLIDWORKS中一个非常有用的功能。在SOLIDWORKS中,对于模型的设定通常被大家所熟知的有以下几种类型:零件、装配体以及工程图。 其实还有一种划分,就是多实体。严格意义上来说,多实体既不属于零件也不属于装配体…...

NSSCTF web 刷题记录1
文章目录 前言题目[GXYCTF 2019]禁止套娃方法一方法二 [NCTF 2019]Fake XML cookbook[NSSRound#7 Team]ec_RCE[NCTF 2018]Flask PLUS 前言 今天是2023.9.3,大二开学前的最后一天。老实说ctf的功力还是不太够做的题目太少,新学期新气象。不可急于求成&am…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
