详细介绍 弹性盒子(display:flex)
文章目录
- 什么是弹性盒子
- 如何使用弹性盒子
- flex系列
- flex-direction 对齐方向
- 水平对齐垂直对齐
- flex-wrap 换行
- flex-flow
- flex模型说明
- 容器的属性
-
- justify-content X轴对齐方式
- align-content Y轴对齐方式
- 总结属性值
- Y轴对齐的另外一种:align-items
- align-content和align-items的区别
- 对于一些不常用的补充
- flex项排序——order
- flex放大——flex-grow
- flex缩小——flex-shrnk
- flex-basis 主轴空间
- flex属性 = flex-grow + flex-shrink + flex-basis
- flex嵌套
什么是弹性盒子
一般来说我们在css中用到的display大多数都接block(块级元素)、inline-block(行内块元素)、inline(行内元素),这些在我们所平时需要的大部分地方都很好使,但是在某些地方会具有一定的局限性,让我们很难调样式,那么弹性盒子(弹性布局)就有可能会很好的帮助到你
弹性盒子可以批量式的改变子元素的布局!
那么弹性盒子用在什么地方比较合适呢:
1.当一个盒子里的子元素需要垂直居中一个块的内容
2.当盒子里所有的子元素占用等量的可用宽度/高度时
3.当多列布局中都需要相同的高度(不用理会内容)
所以,弹性布局最适合用在什么地方呢?对!就是我们前端初学并且可能都要一直接触的购物页面。
那些繁琐看起来一样,感觉写起来很简单,但是调起样式来令人头大的购物商品页面,什么左浮动右浮动什么边距我们统统不要,不要1226,不要998,弹性盒子两三句话就可以直接搞定!炒鸡实惠。
如何使用弹性盒子
在刚刚的介绍里面可以发现,很多的描述都有关父子,所以我们弹性盒子的设置,首先就是在父级盒子里面加上display:flex; 来人,上代码。
没人…那我自己来
flex系列
flex系列之flex常用版
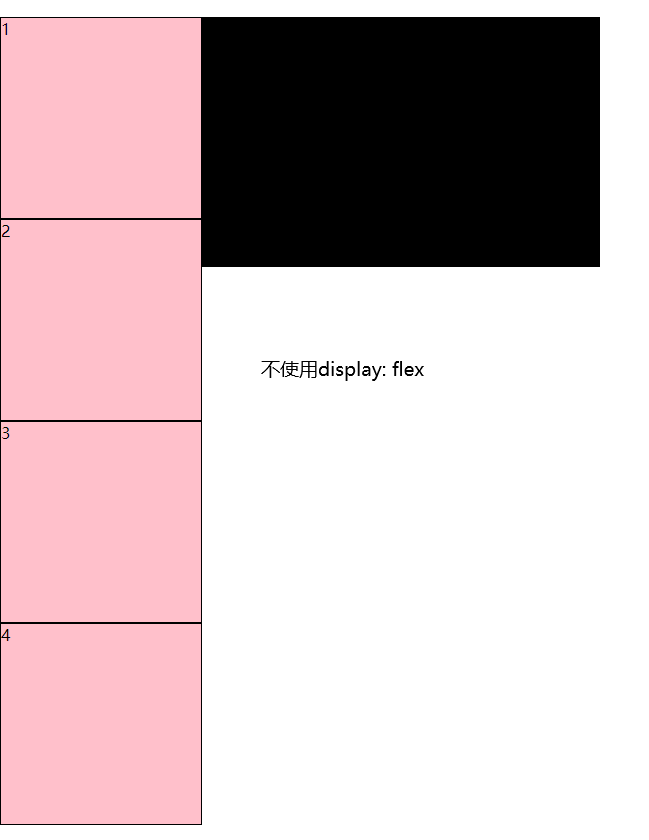
首先,这是没有添加弹性盒子的
css:
<style>* {margin: 0;padding: 0;}div {height: 40px;font-size: 30px;line-height: 55px;}.box {width: 600px;height: 250px;background-color: black;}li {width: 200px;height: 200px;list-style: none;border: 1px solid #000;background-color: pink;}
</style>
html:
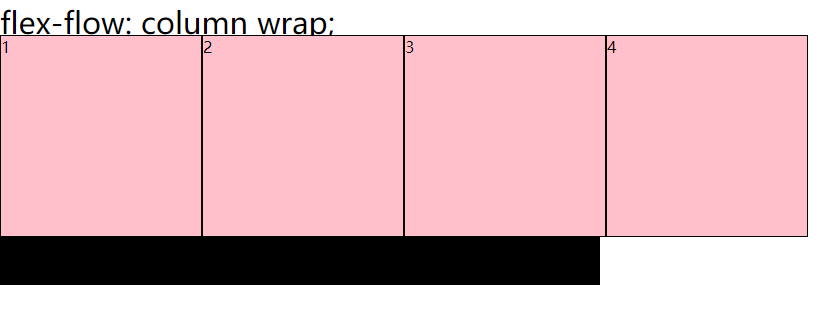
<div>flex-flow: column wrap;</div>
<ul class="box"><li>1</li><li>2</li><li>3</li><li>4</li>
</ul>
当添加了弹性盒子之后就会
css:
.box {width: 600px;height: 250px;background-color: black;display: flex;}
当加入属性:
flex-direction 对齐方向
水平对齐

css:
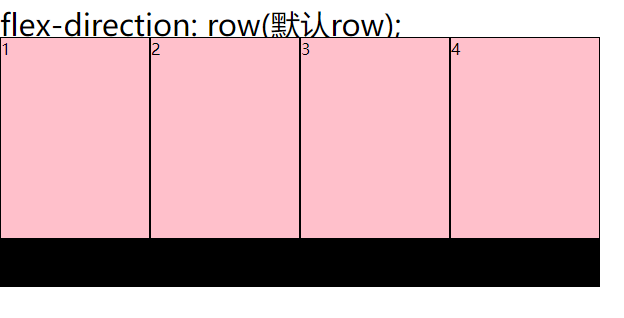
.box {width: 600px;height: 250px;background-color: black;display: flex;flex-direction: row;}

css:
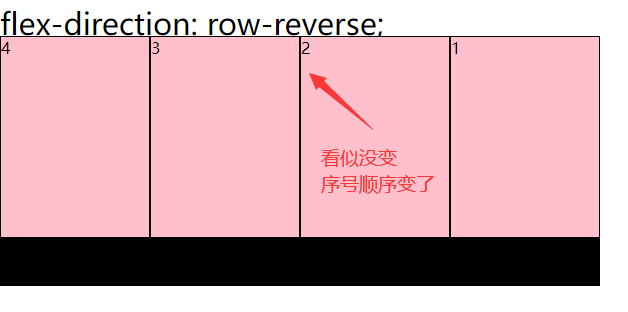
.box {width: 600px;height: 250px;background-color: black;display: flex;flex-direction: row-reverse;}
row:主轴对齐,也可以说是水平对齐,也就是从左到右对齐;
row-reverse:主轴对齐,reverse(翻转),所以这里是从右到左对齐;
垂直对齐


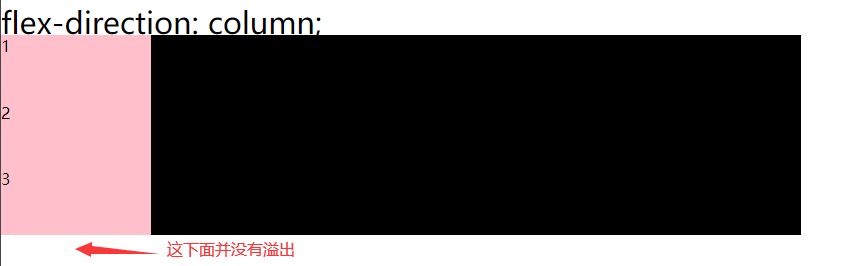
column:交叉轴对齐,也可以说是垂直对齐,也就是从上到下对齐;
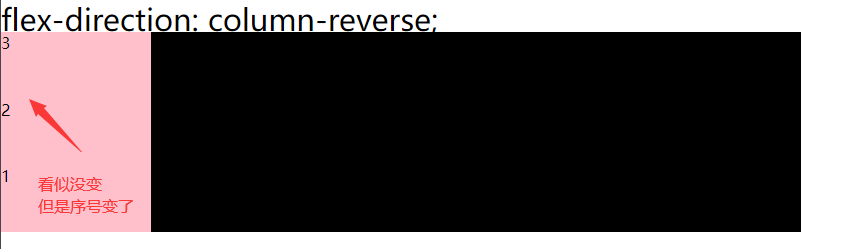
column-reverse:交叉轴对齐,同理这里是从下到上对齐;
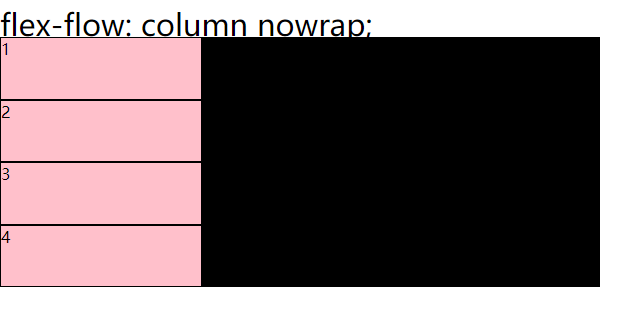
flex-wrap 换行


css:
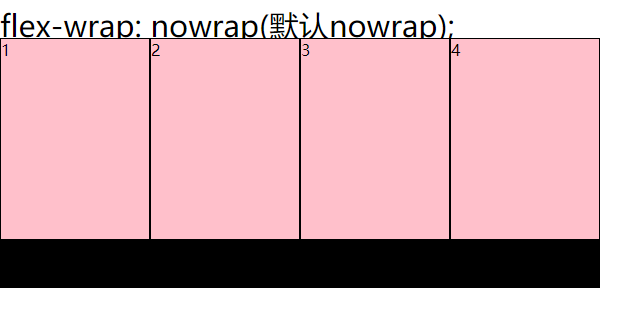
.box {width: 600px;height: 250px;background-color: black;display: flex;flex-direction: row;flex-wrap: nowrap;}
在从左到右对齐的条件下:
nowrap :默认值,不换行;不换行的话,如果所有子元素的宽/高总值大于父元素的宽/高,那么为了子元素不溢出,会把内容挤压变形到自适应的宽高;
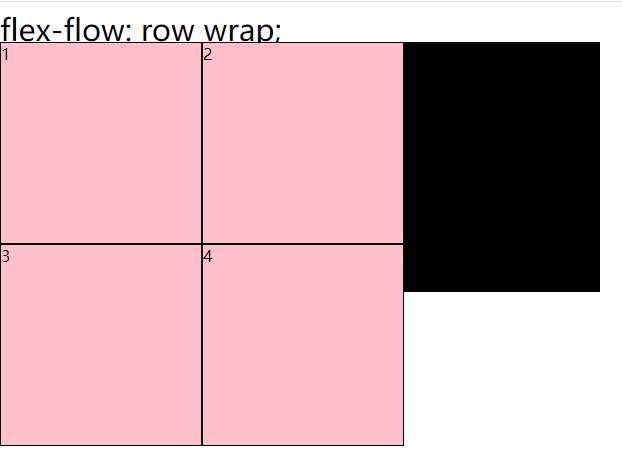
warp:对齐方向不溢出的自动换行;
- 这里只是单纯换不换行,不改变li的顺序哦。
之前就说了,弹性盒子是为了方便,所以这里!我们当然可以简化:
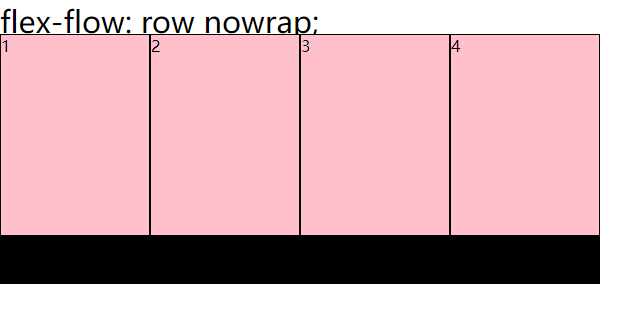
flex-flow
flex-direction + flex-wrap = flex-flow




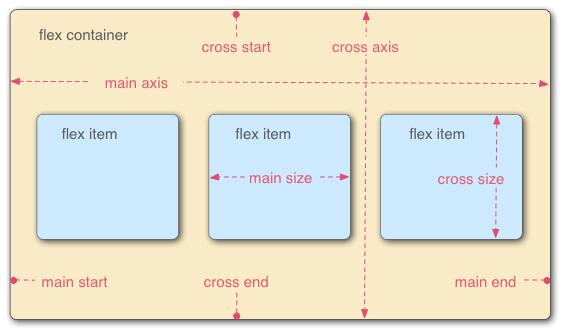
flex模型说明
稍微的列举了一些弹性盒子的属性,想必应该是有些了解了,那么现在就正儿八经的了解一下flex模型的一些官方术语。
- 主轴(main axis) 是水平flex元素放置的方向延伸的轴;
该轴的开始和结束被称为 main start 和 main end。 - 交叉轴(cross axis) 是垂直于flex元素放置方向的轴;
该轴的开始和结束被称为 cross start 和 cross end。
容器的属性
flex常用版结束,现在是容器超好用之极端版,接下来的这些东西正常使用当然都没问题,但是如果出现父级的宽/高小于子级的宽/高,那又会出现什么情况呢,上代码。
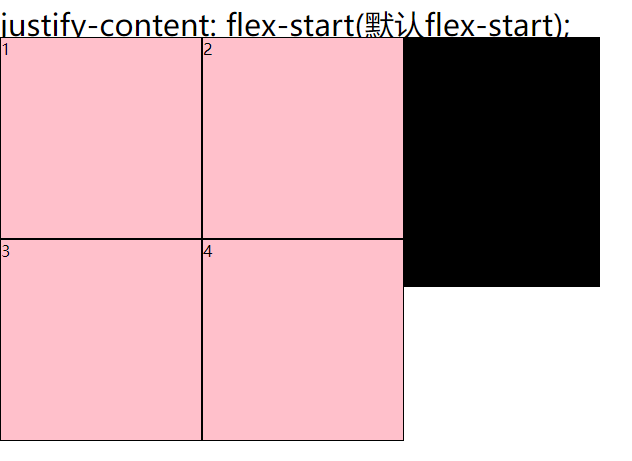
justify-content X轴对齐方式
当父级的高不够时
css:
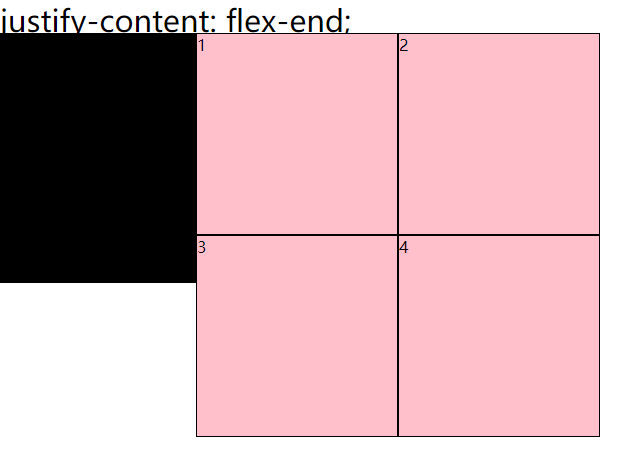
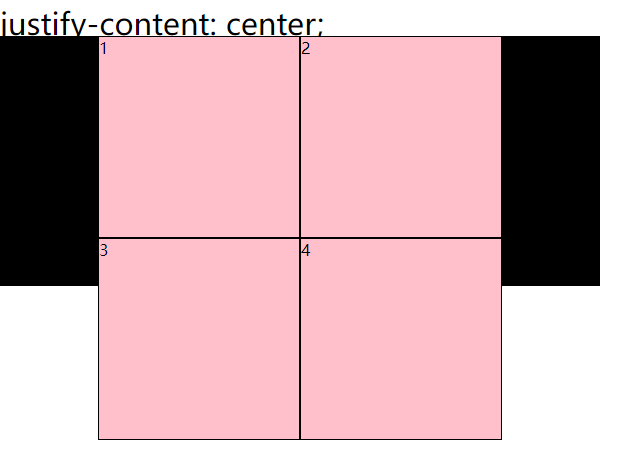
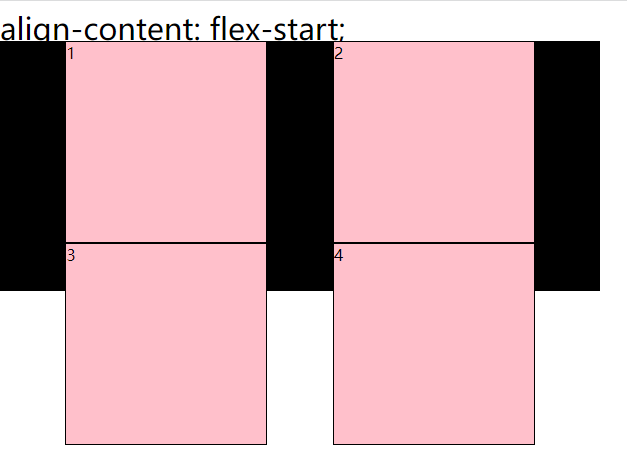
.box {width: 600px;height: 250px;background-color: black;display: flex;flex-flow: row wrap;justify-content: flex-start;}





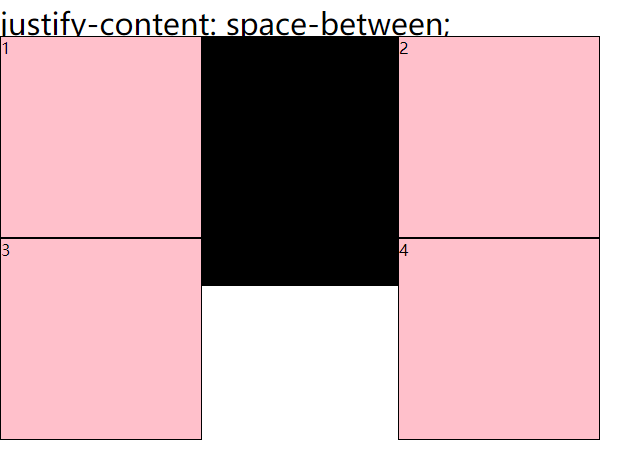
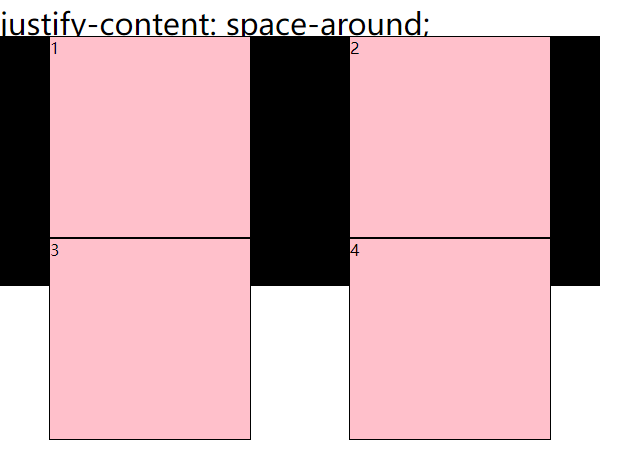
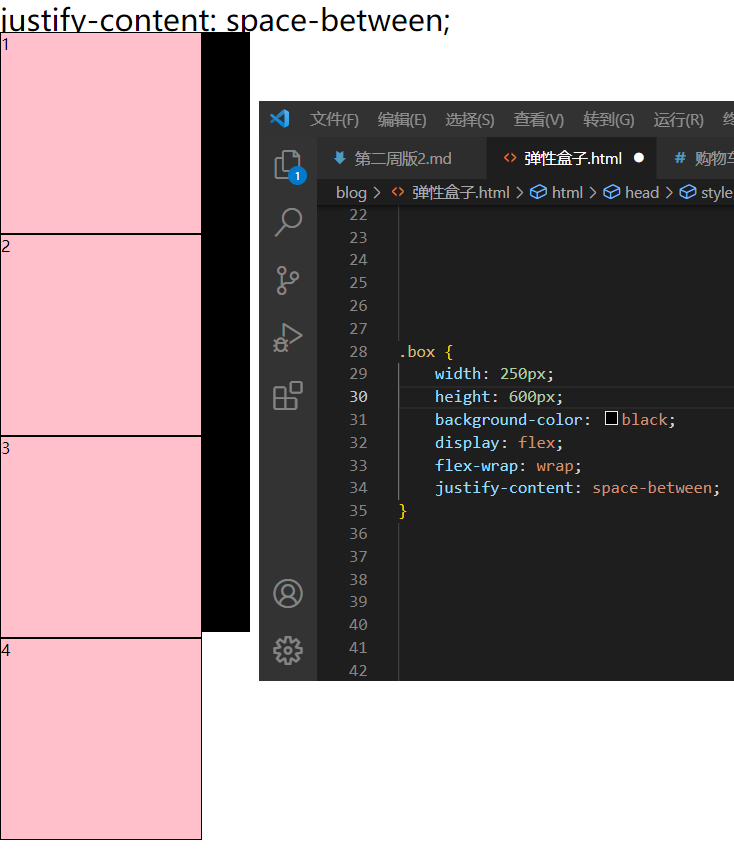
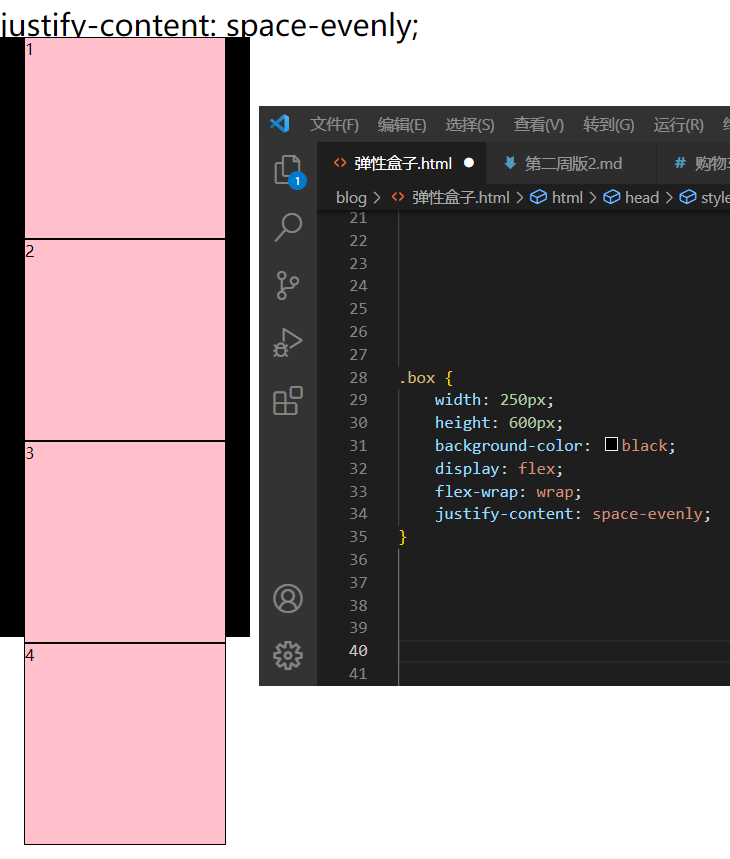
当父级的宽度(width)<2倍子级的宽度(width)时:
因为宽度不够,X轴没有间距所以按顺序实现每行第一个左边不留白
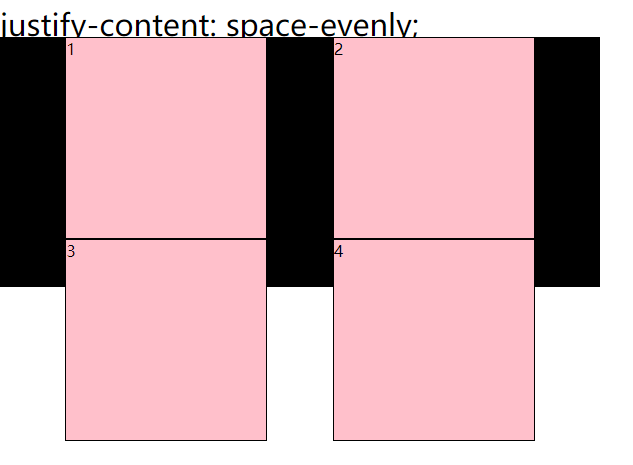
由于父级宽度的限制 space-around 和 space-evenly 会一样:

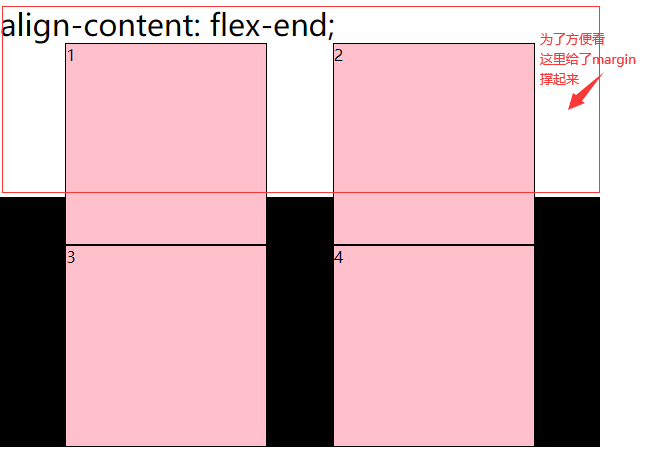
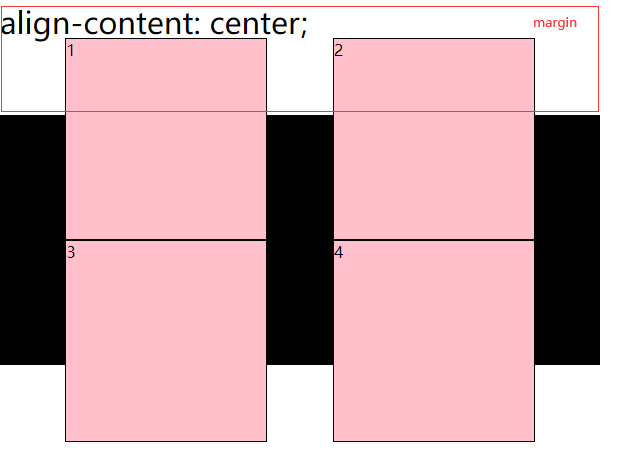
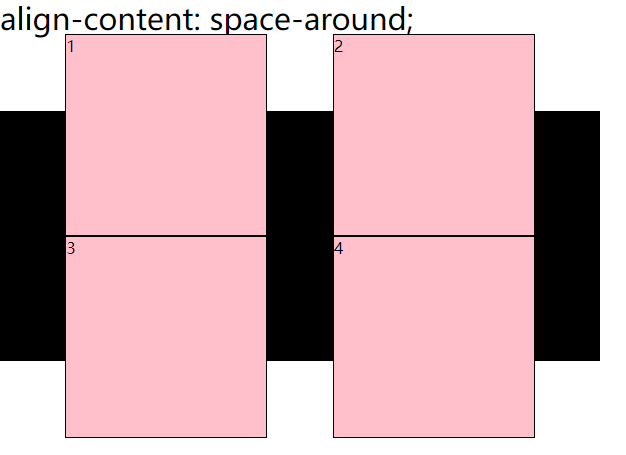
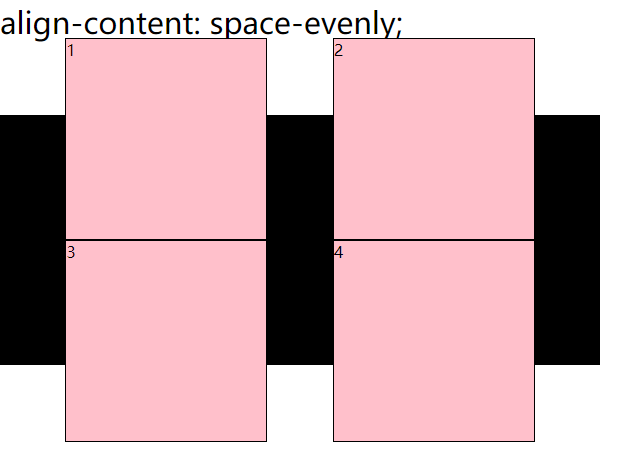
align-content Y轴对齐方式
当父级的高不够时
css:
.box {width: 600px;height: 250px;background-color: black;display: flex;flex-wrap: wrap;justify-content: space-evenly;align-content: flex-start;}


- 当父级的高度(height)<2倍子级的高度(height)时:
因为高度不够,Y轴没有间距所以按顺序实现每排第一个上面不留白
- 由于父级高度的限制 space-around 和 space-evenly 会一样(这里的上面也是用margin撑起来的):

css:
.box {width: 600px;height: 250px;background-color: black;display: flex;flex-wrap: wrap;justify-content: space-evenly;align-content: space-around;margin-top: 80px;}

总结属性值
flex-start:(默认值)起始对齐——左对齐,顶部对齐;
flex-end:结束对齐——右对齐,底部对齐;
center:居中;
space-between:间距相等,两边不留白;
space-around:间距相等,两边留白=间距的一半;
space-evenly:间距相等,两边留白和间距一样;
Y轴对齐的另外一种:align-items




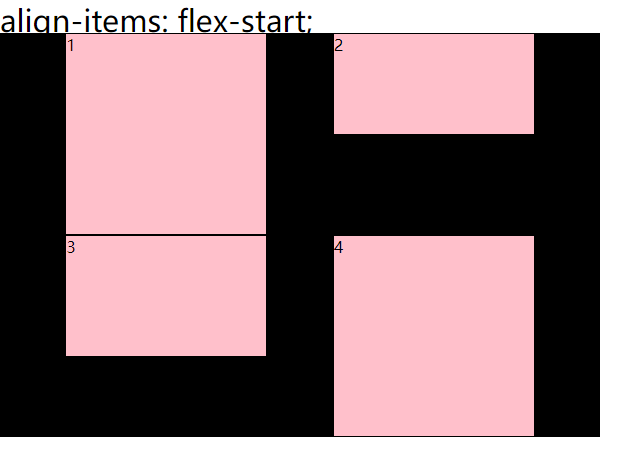
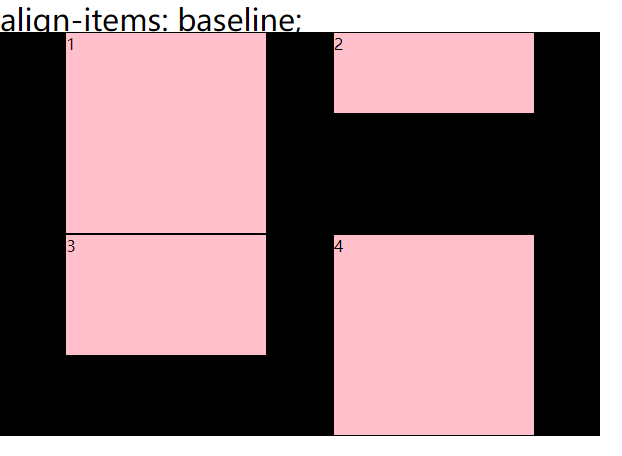
css:
.box {width: 600px;background-color: black;display: flex;flex-wrap: wrap;justify-content: space-evenly;/* align-content: space-evenly; */align-items: flex-start;}
html:
<div>align-items: ;</div><ul class="box"><li>1</li><li style="height:80px;">2</li><li style="height:120px;">3</li><li>4</li></ul>
flex-start:交叉轴的起点对齐;
flex-end:交叉轴的终点对齐;
center:交叉轴的中点对齐;
baseline: 如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,项目的第一行文字的基线对齐;
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度;
看到这里应该就有疑惑了,那 align-content 和 align-items 有啥区别呢?
有!大有区别
align-content和align-items的区别
align-content:只能用于父级设有高度的情况下,因为涉及到间距和两边的留白情况,所以当父级无高度的话,这个就没有办法实现,也就是无效设置;
align-items:可以用于父级无高度时,align-items的对齐会将父级盒子撑起来,而且这个没有间距设置,所以上图展示中不存在溢出的情况;
第二个看起来是不是好用一点,但是宝子们,如果父级无高的话那就没有办法设置交叉轴的间距哦!而且!!如果父级设置高的话,第二个就不存在把盒子撑开的情况了,多出来的还是会溢出的。
对于一些不常用的补充
上面所说的基本上就能解决绝大部分的问题,如果还没有,那你继续往下看。
flex项排序——order
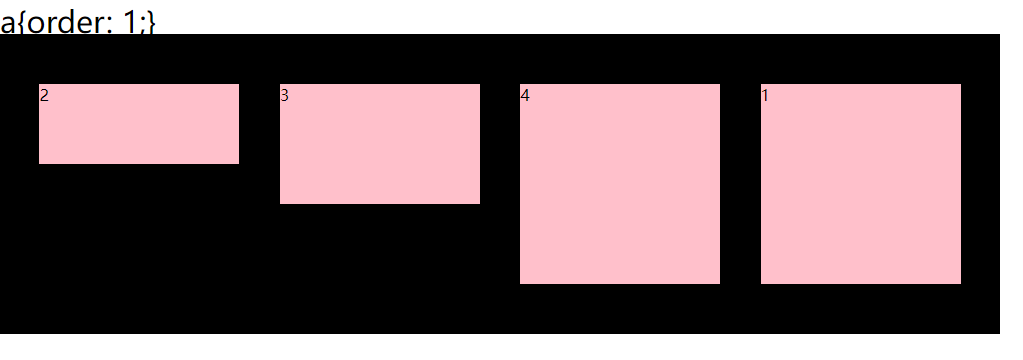
弹性盒子可以在不影响到源顺序(即 DOM 树里元素的顺序)的直接改变flex项的布局功能

css:
.box {width: 1000px;height: 300px;background-color: black;display: flex;flex-wrap: wrap;justify-content: space-evenly;align-content: space-evenly;}.a {order: 1;}
html:
<div>a{order: 1;}</div><ul class="box"><li class="a">1</li><li class="b" style="height:80px;">2</li><li class="c" style="height:120px;">3</li><li class="d">4</li></ul>
- 所有的flex项默认的 order 值为 0
- order 值相同的按照源顺序显示
- order 值越大的位置越靠后,这里可以和z-index联想
- order 值可以设置负数
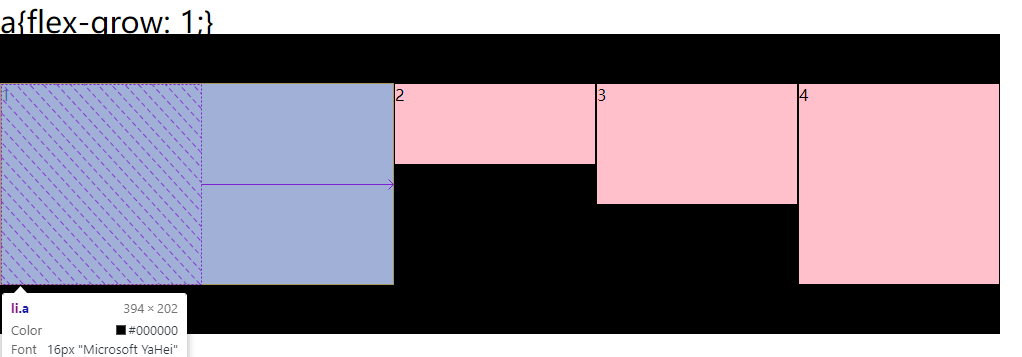
flex放大——flex-grow
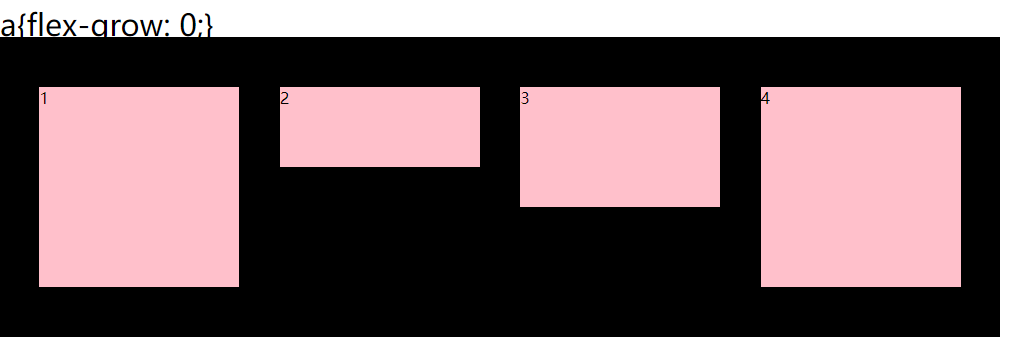
flex-grow:将剩下的间距等比例的用被设置的子元素填满,也就是缩放子元素来填满间隙。
默认的flex-grow的值都为0,也就是不允许放大。flex-grow的值为倍数。
css:
.box {width: 1000px;height: 300px;background-color: black;display: flex;flex-wrap: wrap;justify-content: space-evenly;align-content: space-evenly;}.a {flex-grow: 0;}li {width: 200px;height: 200px;list-style: none;border: 1px solid #000;background-color: pink;}

css:
.box {width: 1000px;height: 300px;background-color: black;display: flex;flex-wrap: wrap;justify-content: space-evenly;align-content: space-evenly;}.a {flex-grow: 1;}li {width: 200px;height: 200px;list-style: none;border: 1px solid #000;background-color: pink;}


css:
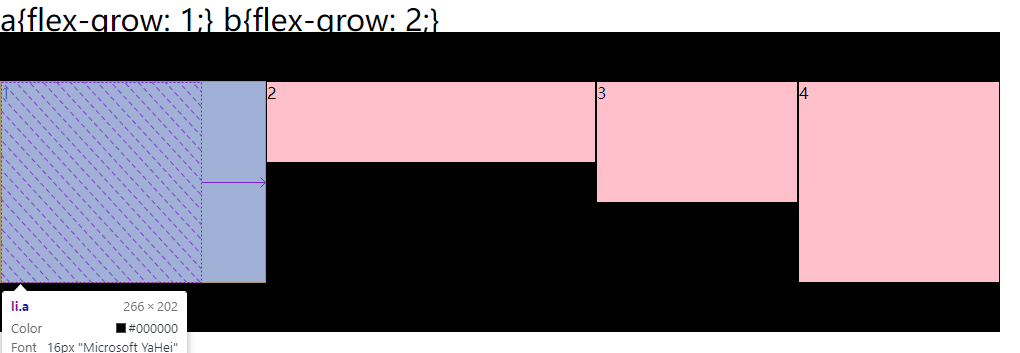
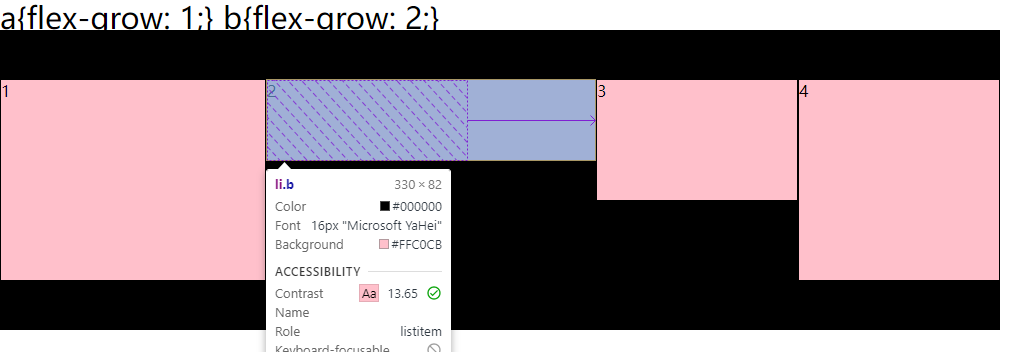
.box {width: 1000px;height: 300px;background-color: black;display: flex;flex-wrap: wrap;justify-content: space-evenly;align-content: space-evenly;}.a {flex-grow: 1;}.b {flex-grow: 2;}li {width: 200px;height: 200px;list-style: none;border: 1px solid #000;background-color: pink;}
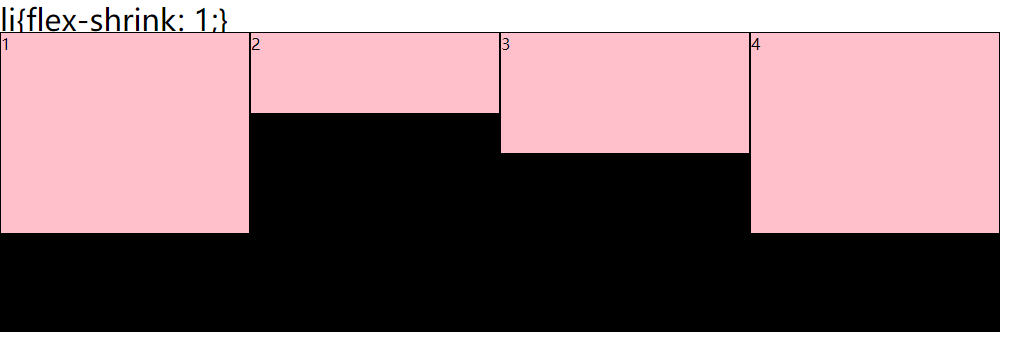
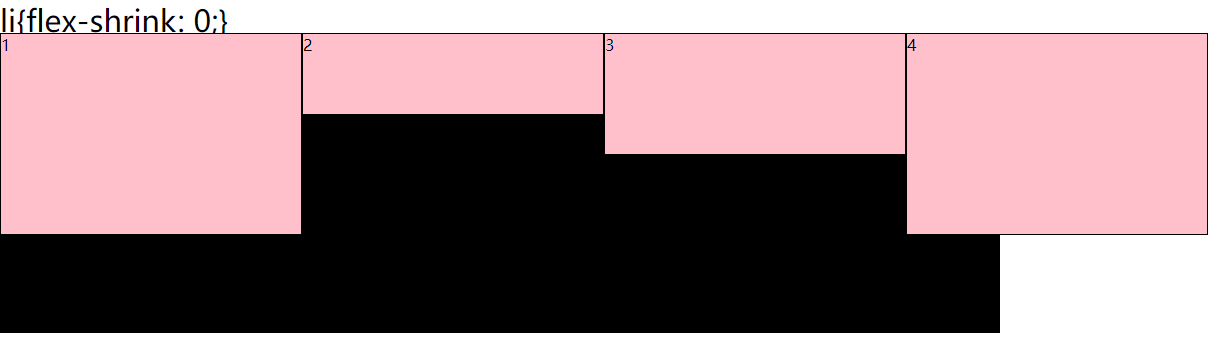
flex缩小——flex-shrnk
flex-grow:1;默认为1,主轴空间不够时允许项目缩小 。是给所有子级设置的。

css:
.box {width: 1000px;height: 300px;background-color: black;display: flex;/* flex-wrap: wrap; */justify-content: space-evenly;align-content: space-evenly;}li {width: 300px;height: 200px;list-style: none;border: 1px solid #000;background-color: pink;flex-shrink: 1;}

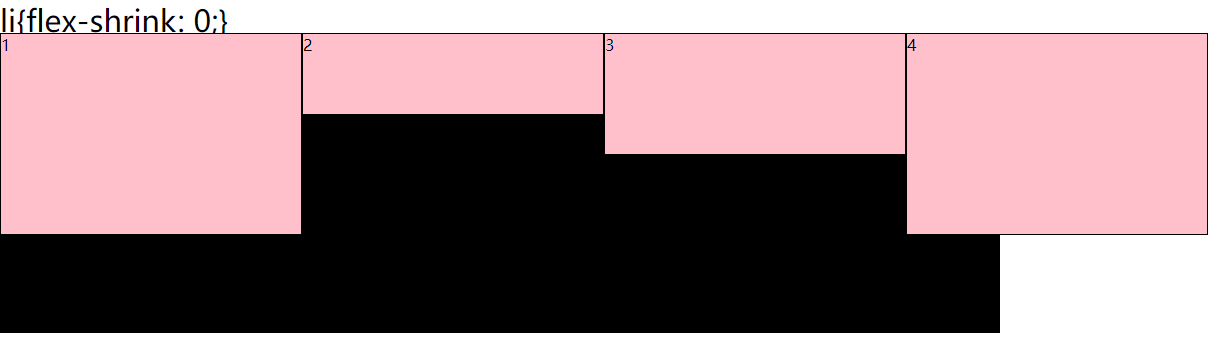
css:
.box {width: 1000px;height: 300px;background-color: black;display: flex;/* flex-wrap: wrap; *//* justify-content: space-evenly; */align-content: space-evenly;}li {width: 300px;height: 200px;list-style: none;border: 1px solid #000;background-color: pink;flex-shrink: 0;}
flex-basis 主轴空间
flex-basis:auto; //项目占主轴空间 默认auto
flex属性 = flex-grow + flex-shrink + flex-basis
flex属性:
默认为flex: 0 1 auto; // 不能放大 可以缩小 主轴空间自动
后两个可选
快捷键:auto(1 1 auto)和none(0 0 auto)
flex嵌套
flex存在嵌套关系,在一个盒子中并不是只能存在一个display: flex,可以按照你需要的所使用。
本来我是没有想写弹性盒子的,因为这玩意太长了,无奈一人血书非让我写,所以宝子们按照需要的看哈,真的好长。
相关文章:

详细介绍 弹性盒子(display:flex)
文章目录 什么是弹性盒子 如何使用弹性盒子flex系列flex-direction 对齐方向 水平对齐垂直对齐flex-wrap 换行flex-flowflex模型说明容器的属性 justify-content X轴对齐方式align-content Y轴对齐方式总结属性值Y轴对齐的另外一种:align-itemsalign-content和alig…...

Docker使用数据卷挂载进行数据存储与共享
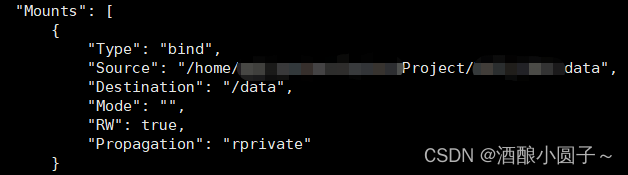
一、挂载和数据卷 在 Docker 中,挂载(Mounting)和数据卷(Data Volumes)是用于在容器和宿主机之间共享数据的机制。 挂载:将宿主机文件系统中的目录或文件与容器中的目录或文件进行关联的过程。数据卷&…...
)
[力扣146. LRU 缓存 ](https://leetcode.cn/problems/lru-cache/description/)
力扣146. LRU 缓存 使用LinkedHashmap(HashMap的子类,能够记住插入数据的顺序). LRU是Lease Recently User的缩写,意思是最近 最少使用。比如设计一个文件缓存系统,每个文件有自己的大小和访问时间,文件缓存系统有总的大小&…...

Mysql存储引擎
目录 一、前言 二、存储引擎 1、InnoDB存储引擎 1.1、简介 1.2、优势 1.3、使用方法 1.4、性能 2、MyISAM存储引擎 2.1、优势 2.2、使用方法 2.3、性能 3、MEMORY存储引擎 4、MyISAM 三、比较 四、总结 一、前言 MySQL是开放源代码的关系型数据库管理系统&…...

算法通关村-----数组实现加法专题问题解析
数组实现整数加法 问题描述 给定一个由 整数 组成的 非空 数组所表示的非负整数,在该数的基础上加一。最高位数字存放在数组的首位, 数组中每个元素只存储单个数字。你可以假设除了整数 0 之外,这个整数不会以零开头。详见leetcode66 问题…...

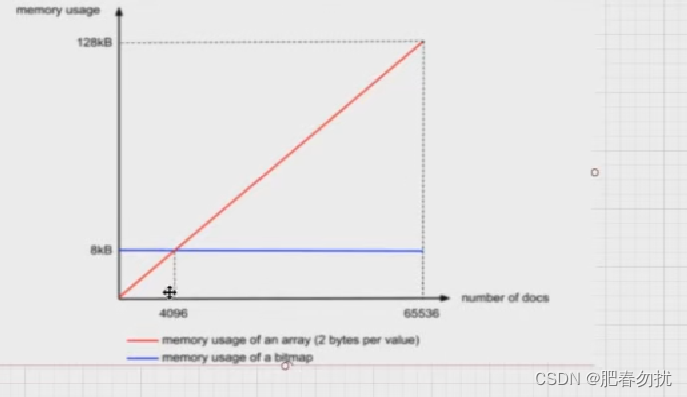
倒排表的压缩算法
For压缩算法 这是倒排表的一种压缩算法。 还是那个问题,如果"小米" 这个词项,在多文档里都有,则就会导致倒排表很大,这时候就会设计到了压缩算法,这里说的是,倒排表。 那末我们来看看 for压缩…...

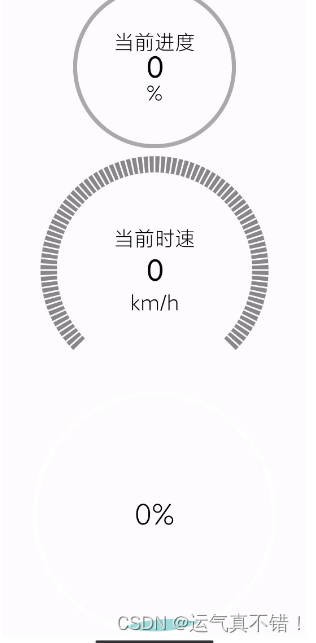
Android studio实现自定义圆形进度条 带刻度进度条 计步效果 时速表 水波纹效果
目录 原文链接效果图values /layout /activity原文链接 效果图 点击重置后: 该项目总共实现了三种圆形进度条效果 CircleProgress:圆形进度条,可以实现仿 QQ 健康计步器的效果,支持配置进度条背景色、宽度、起始角度,支持进度条渐变DialProgress:类似 CircleProgress,…...

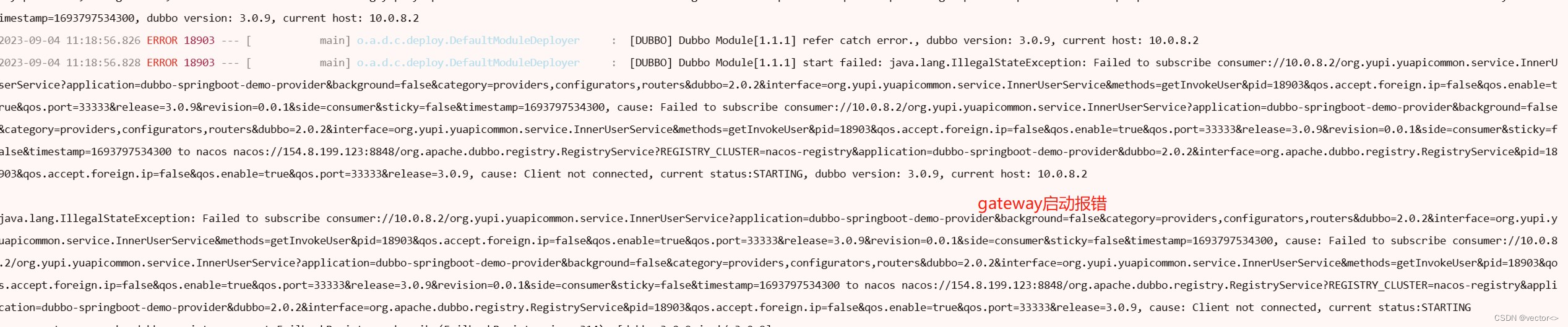
使用【宝塔+docker】在云服务器上部署基于SpringBoot 和 Dubbo RPC 的项目:踩坑记录
待部署的项目包括:前端front,服务提供者backend,服务消费者gateway,注册中心nacos 服务器信息:腾讯云入门级服务器2核2G(后续有对服务器进行升级) 部署工具:前端使用宝塔部署&#x…...

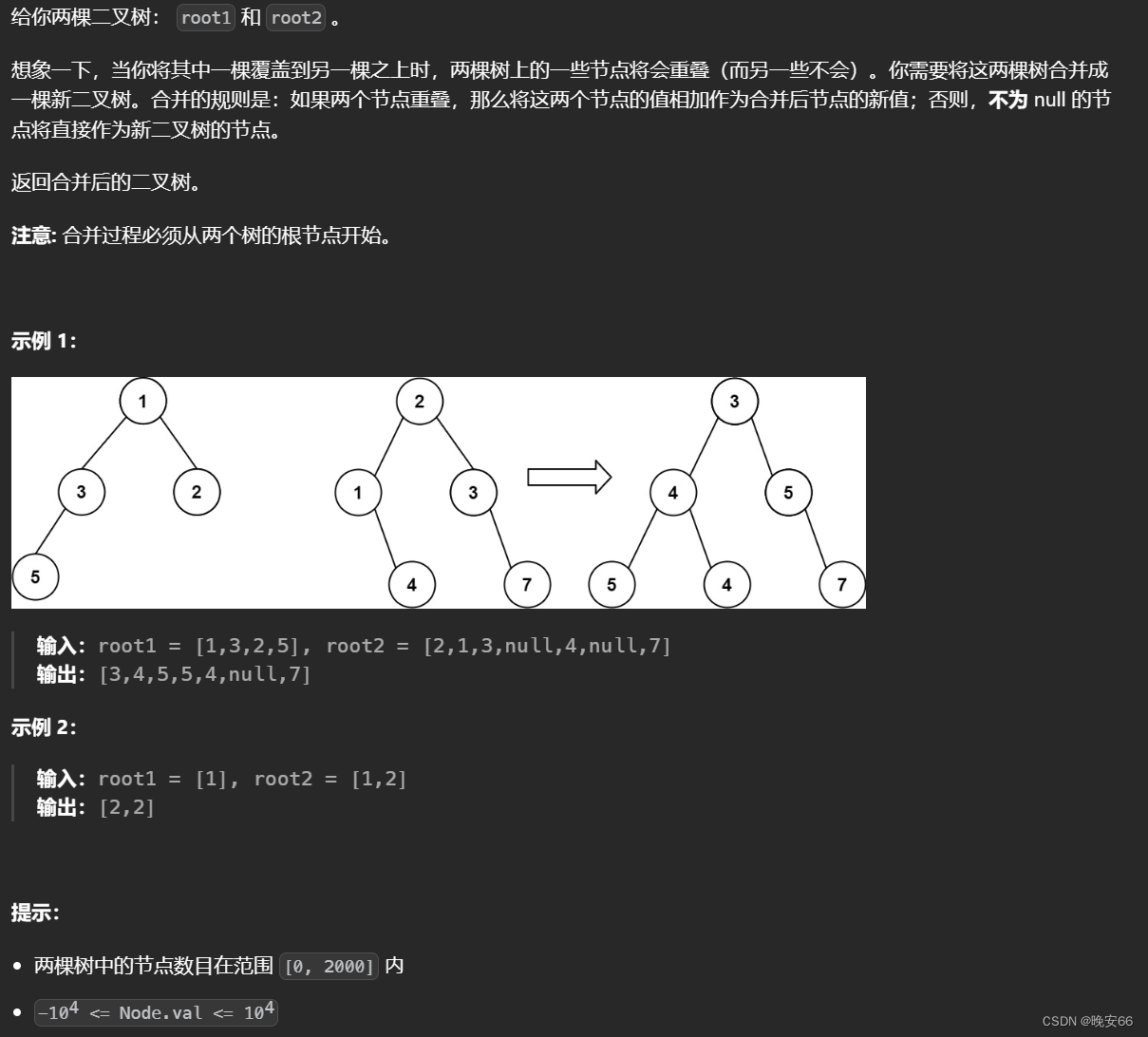
【算法与数据结构】617、LeetCode合并二叉树
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:采用递归的方式遍历二叉树,【算法与数据结构】144、94、145LeetCode二叉树的前中后遍历&am…...

ffmpeg把RTSP流分段录制成MP4,如果能把ffmpeg.exe改成ffmpeg.dll用,那音视频开发的难度直接就降一个维度啊
比如,原来我们要用ffmpeg录一段RTSP视频流转成MP4,我们有两种方案: 方案一:可以使用以下命令将rtsp流分段存储为mp4文件 ffmpeg -i rtsp://example.com/stream -vcodec copy -acodec aac -f segment -segment_time 3600 -reset_t…...

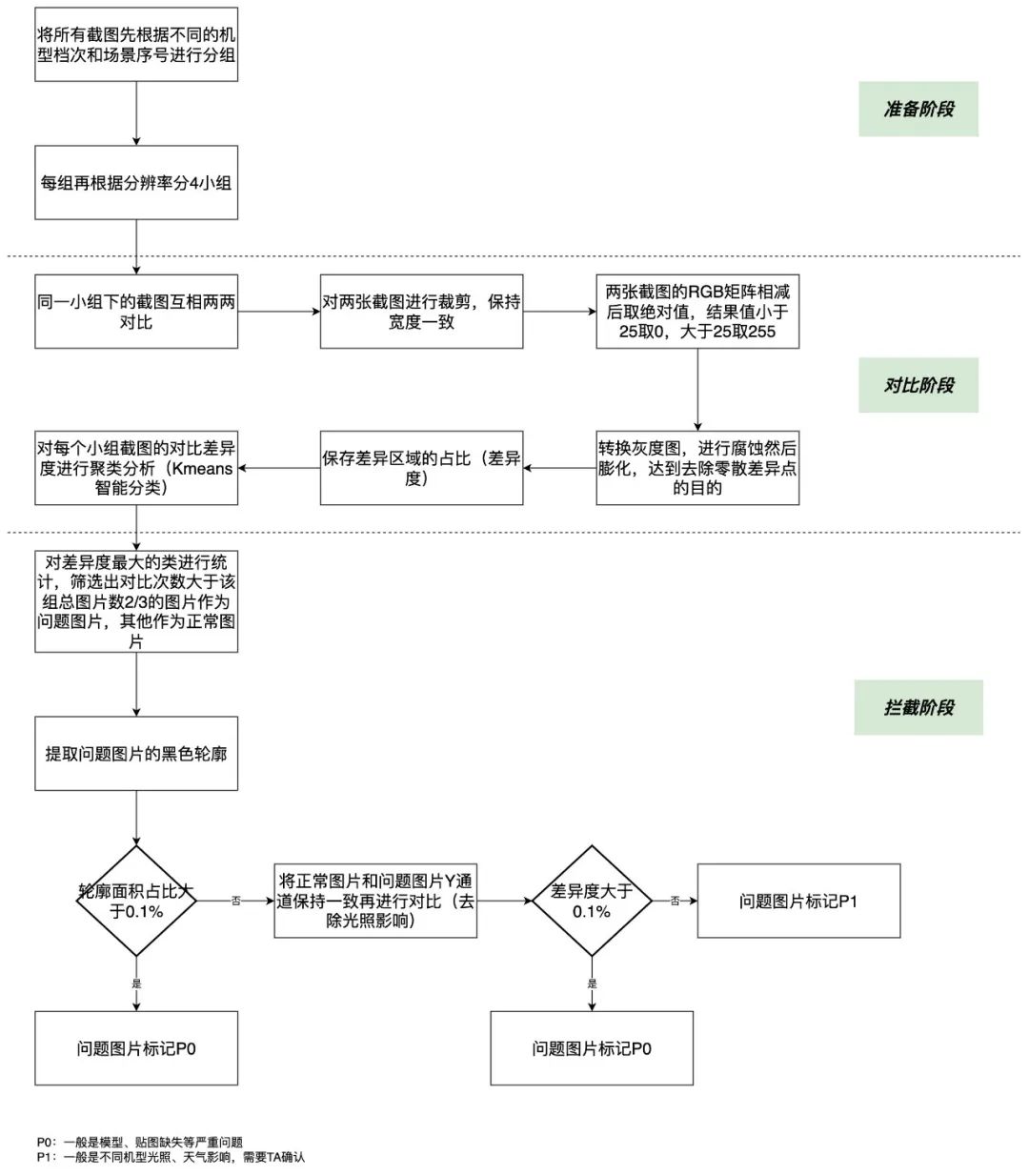
朝夕光年游戏自动化测试实践
朝夕光年是面向全球用户与开发者的游戏研发与发行业务品牌,致力于服务全球玩家,帮助玩家在令人惊叹的虚拟世界中一起玩耍与创造。 在游戏的研发过程中,游戏自动化一直是开展难度较大的工程,具体包括机房机架、设备调度、软件框架、…...

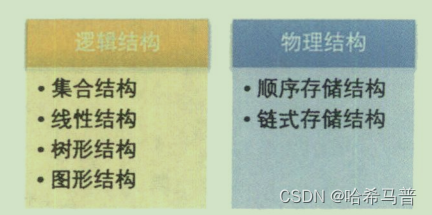
数据结构基本概念
一、数据 数据对象-数据元素-数据项(属性),前者由后者组成 二、数据结构 定义:按某种关系的数据元素的集合 三、数据类型 1、原子类型(例如整型) 2、结构类型(由原子类型组成,例如数组) 3、…...

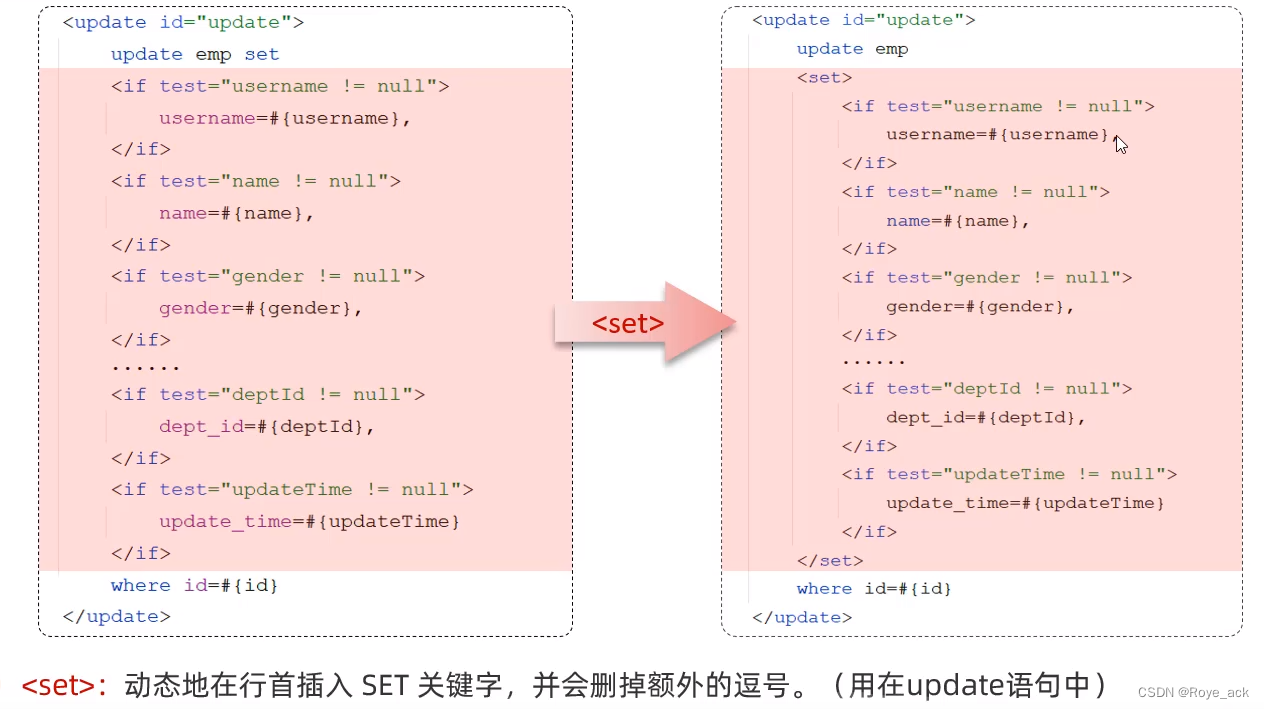
【javaweb】学习日记Day9 - Mybatis 基础操作
目录 一、删除 (1)在mapper接口执行sql删除语句 ① 注解后sql语句没有提示怎么办? (2)测试层 (3)开启mybatis日志 (4)预编译SQL 二、新增 (1&#…...

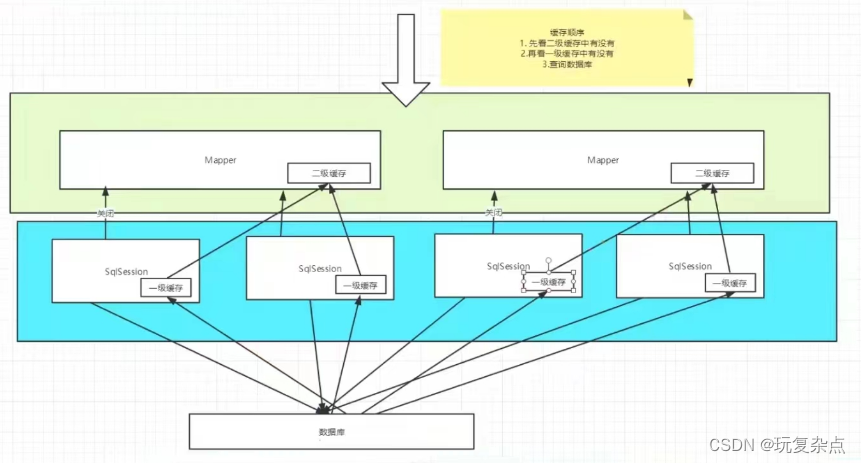
Mybatis学习|Mybatis缓存:一级缓存、二级缓存
Mybatis缓存 MyBatis包含一个非常强大的查询缓存特性,它可以非常方便地定制和配置缓存。缓存可以极大的提升查询效率。 MyBatis系统中默认定义了两级缓存:一级缓存和二级缓存 默认情况下,只有一级缓存开启。(SqlSession级别的缓存,也称为本地…...

230903文本docx
处理文本 块级项目,每次文本超出右边界时都会添加一行.对段落,边界一般是页边距,但如果按列布局页,则也可是列边界,如果表格单元格内有段,则也可是单元格边界. 块级项属性指定其在页上的位置,如缩进项及段落前后间距.内联项属性一般指定显示内容的如字样,字体大小,粗体和斜体…...
)
Mysql-DML(数据处理语言)
-- 插入数据 insert into member values(1,张三,21,5000); insert into member(id,name) values(2,李四); insert into member values(3,王五,23,3000) ,(4,纪六,24,4000) ,(5,查七,25,5000); -- 更新(修改数据) 不加限制条件 该字段全部修改 update member set age…...

部署项目至服务器
安装conda https://zhuanlan.zhihu.com/p/489499097 个人租借的服务器如何进行端口的开放呢? 防火墙设置: 添加规则设置: 即可; 通常下租借的服务器没有防火墙设置 相关链接: https://blog.csdn.net/weixin_4520…...

OSI与TCP IP各层的结构与功能,都有哪些协议
分析&回答 OSI七层模型 层功能TCP/IP协议族应用层文件传输,电子邮件,文件服务,虚拟终端TFTP,HTTP,SNMP,FTP,SMTP,DNS,Telnet表示层数据格式化,代码转换…...
)
【2023年11月第四版教材】第10章《进度管理》(第三部分)
第10章《进度管理》(第三部分) 7 估算活动持续时间7.1 估算活动持续时间7.2 类比估算★★★7.3 参数估算★★★7.4 三点估算★★★7.5 数据分析★★★ 7 估算活动持续时间 组过程输入工具和技术输出计划4,估算活动持续时间1.项目管理计划(进…...

【Vuex状态管理】Vuex的基本使用;核心概念State、Getters、Mutations、Actions、Modules的基本使用
目录 1_应用状态管理1.1_状态管理1.2_复杂的状态管理1.3_Vuex的状态管理 2_Vuex的基本使用2.1_安装2.2_创建Store2.3_组件中使用store 3_核心概念State3.1_单一状态树3.2_组件获取状态3.3_在setup中使用mapState 4_核心概念Getters4.1_getters的基本使用4.2_getters第二个参数4…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...

2025年渗透测试面试题总结-腾讯[实习]安全研究员(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]安全研究员 1. 自我介绍 2. SQL二次注入原理 3. 二次注入修复方案 4. SQL注入绕WAFÿ…...
