v-model和v-bind
v-model,它其实就是一个语法糖,作用就是双向绑定表单控件(radio, text,address,email,select,checkbox,textarea)
v-bind(简写形式:value值),用于绑定属性值,只能实现数据的单项绑定。
<template>
<div>
<!--输出 -->
<div class="txt">{{ message }}</div>
<!--双向绑定 -->
<div><input type="text" v-model="message" /></div>
<!--单向绑定 -->
<div><input type="text" v-bind:value="message" /></div>
<!--双向绑定 v-model它实际上是下面这种写法的简写 -->
<div>
<input
type="text"
v-bind:value="message"
@input="message = $event.target.value"
/>
</div>
</div>
</template>
<script>
export default {
data() {
return {
message: "树欲静而风不止",
};
},
};
</script>
<style scoped>
div {
height: 30px;
}
.txt {
color: red;
}
</style>
当我们修改第一个文本框中的内容时,第二个文本框中的内容也会随之改变,而当手改第二个文本框的内容时,第一个文本框中的内容并不会随之改变。因为第一个文本相的是v-mode 双向数据绑定,而第二个文本框使用的是v-bind 单向数据绑定。
相关文章:

v-model和v-bind
v-model,它其实就是一个语法糖,作用就是双向绑定表单控件(radio, text,address,email,select,checkbox,textarea) v-bind(简写形式:value值),用于绑定属性值,只能实现数据的单项绑定。 <template> <div>…...

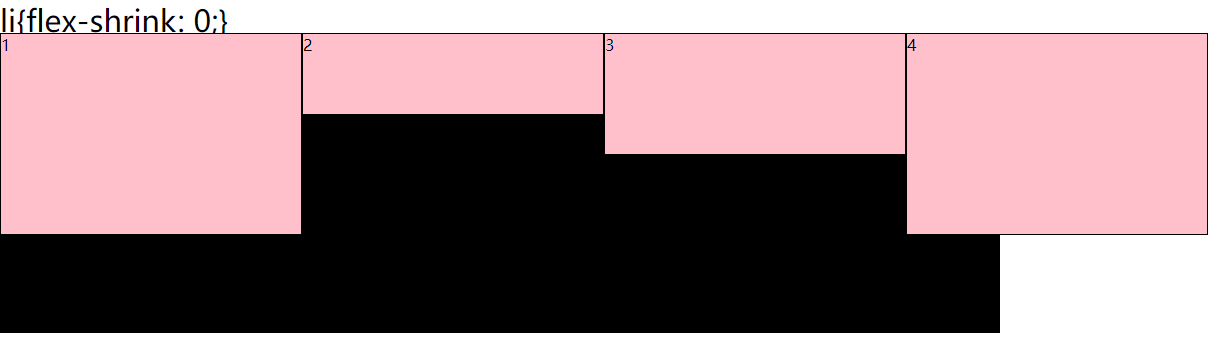
详细介绍 弹性盒子(display:flex)
文章目录 什么是弹性盒子 如何使用弹性盒子flex系列flex-direction 对齐方向 水平对齐垂直对齐flex-wrap 换行flex-flowflex模型说明容器的属性 justify-content X轴对齐方式align-content Y轴对齐方式总结属性值Y轴对齐的另外一种:align-itemsalign-content和alig…...

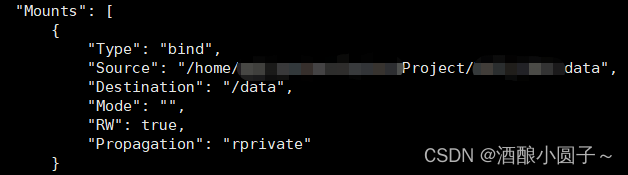
Docker使用数据卷挂载进行数据存储与共享
一、挂载和数据卷 在 Docker 中,挂载(Mounting)和数据卷(Data Volumes)是用于在容器和宿主机之间共享数据的机制。 挂载:将宿主机文件系统中的目录或文件与容器中的目录或文件进行关联的过程。数据卷&…...
)
[力扣146. LRU 缓存 ](https://leetcode.cn/problems/lru-cache/description/)
力扣146. LRU 缓存 使用LinkedHashmap(HashMap的子类,能够记住插入数据的顺序). LRU是Lease Recently User的缩写,意思是最近 最少使用。比如设计一个文件缓存系统,每个文件有自己的大小和访问时间,文件缓存系统有总的大小&…...

Mysql存储引擎
目录 一、前言 二、存储引擎 1、InnoDB存储引擎 1.1、简介 1.2、优势 1.3、使用方法 1.4、性能 2、MyISAM存储引擎 2.1、优势 2.2、使用方法 2.3、性能 3、MEMORY存储引擎 4、MyISAM 三、比较 四、总结 一、前言 MySQL是开放源代码的关系型数据库管理系统&…...

算法通关村-----数组实现加法专题问题解析
数组实现整数加法 问题描述 给定一个由 整数 组成的 非空 数组所表示的非负整数,在该数的基础上加一。最高位数字存放在数组的首位, 数组中每个元素只存储单个数字。你可以假设除了整数 0 之外,这个整数不会以零开头。详见leetcode66 问题…...

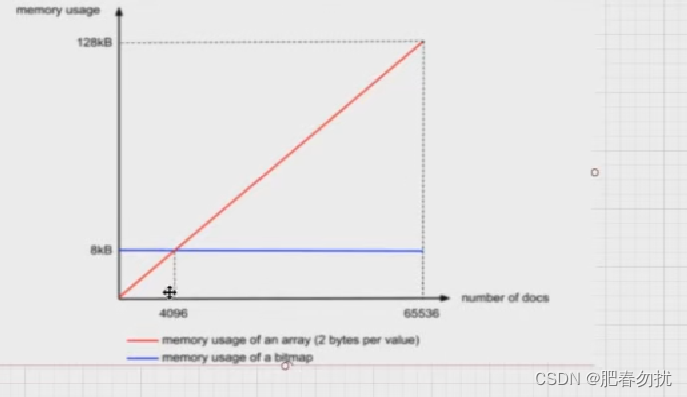
倒排表的压缩算法
For压缩算法 这是倒排表的一种压缩算法。 还是那个问题,如果"小米" 这个词项,在多文档里都有,则就会导致倒排表很大,这时候就会设计到了压缩算法,这里说的是,倒排表。 那末我们来看看 for压缩…...

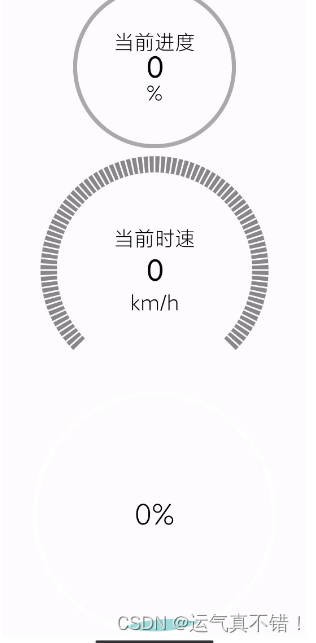
Android studio实现自定义圆形进度条 带刻度进度条 计步效果 时速表 水波纹效果
目录 原文链接效果图values /layout /activity原文链接 效果图 点击重置后: 该项目总共实现了三种圆形进度条效果 CircleProgress:圆形进度条,可以实现仿 QQ 健康计步器的效果,支持配置进度条背景色、宽度、起始角度,支持进度条渐变DialProgress:类似 CircleProgress,…...

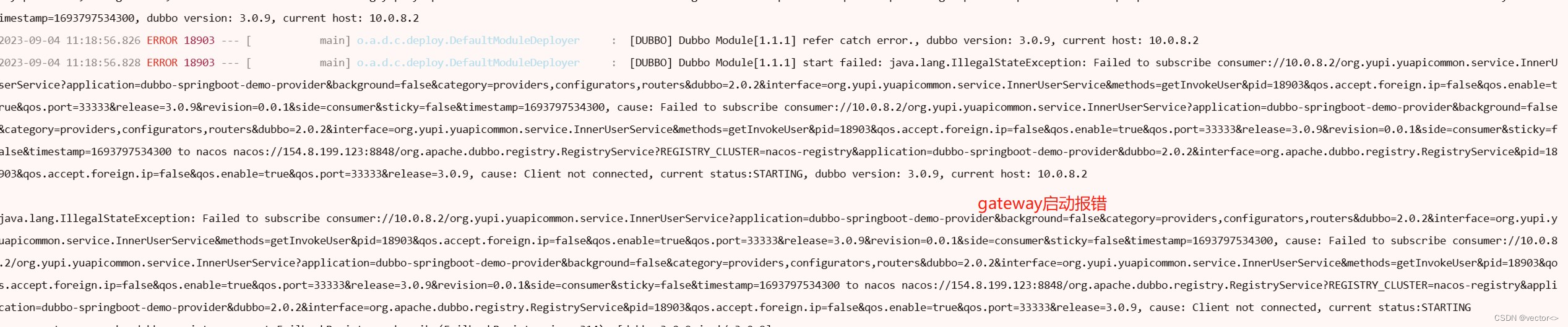
使用【宝塔+docker】在云服务器上部署基于SpringBoot 和 Dubbo RPC 的项目:踩坑记录
待部署的项目包括:前端front,服务提供者backend,服务消费者gateway,注册中心nacos 服务器信息:腾讯云入门级服务器2核2G(后续有对服务器进行升级) 部署工具:前端使用宝塔部署&#x…...

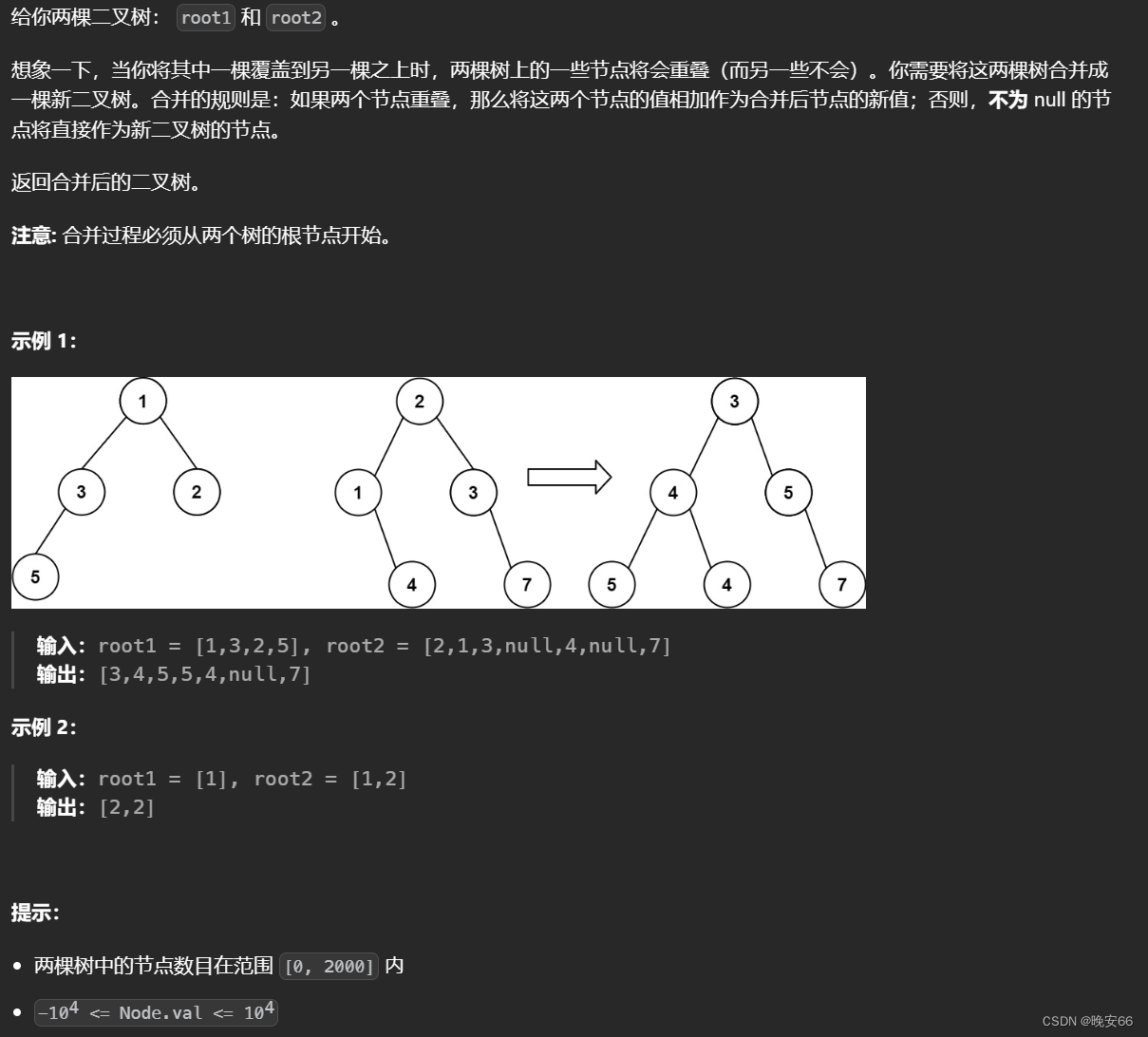
【算法与数据结构】617、LeetCode合并二叉树
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:采用递归的方式遍历二叉树,【算法与数据结构】144、94、145LeetCode二叉树的前中后遍历&am…...

ffmpeg把RTSP流分段录制成MP4,如果能把ffmpeg.exe改成ffmpeg.dll用,那音视频开发的难度直接就降一个维度啊
比如,原来我们要用ffmpeg录一段RTSP视频流转成MP4,我们有两种方案: 方案一:可以使用以下命令将rtsp流分段存储为mp4文件 ffmpeg -i rtsp://example.com/stream -vcodec copy -acodec aac -f segment -segment_time 3600 -reset_t…...

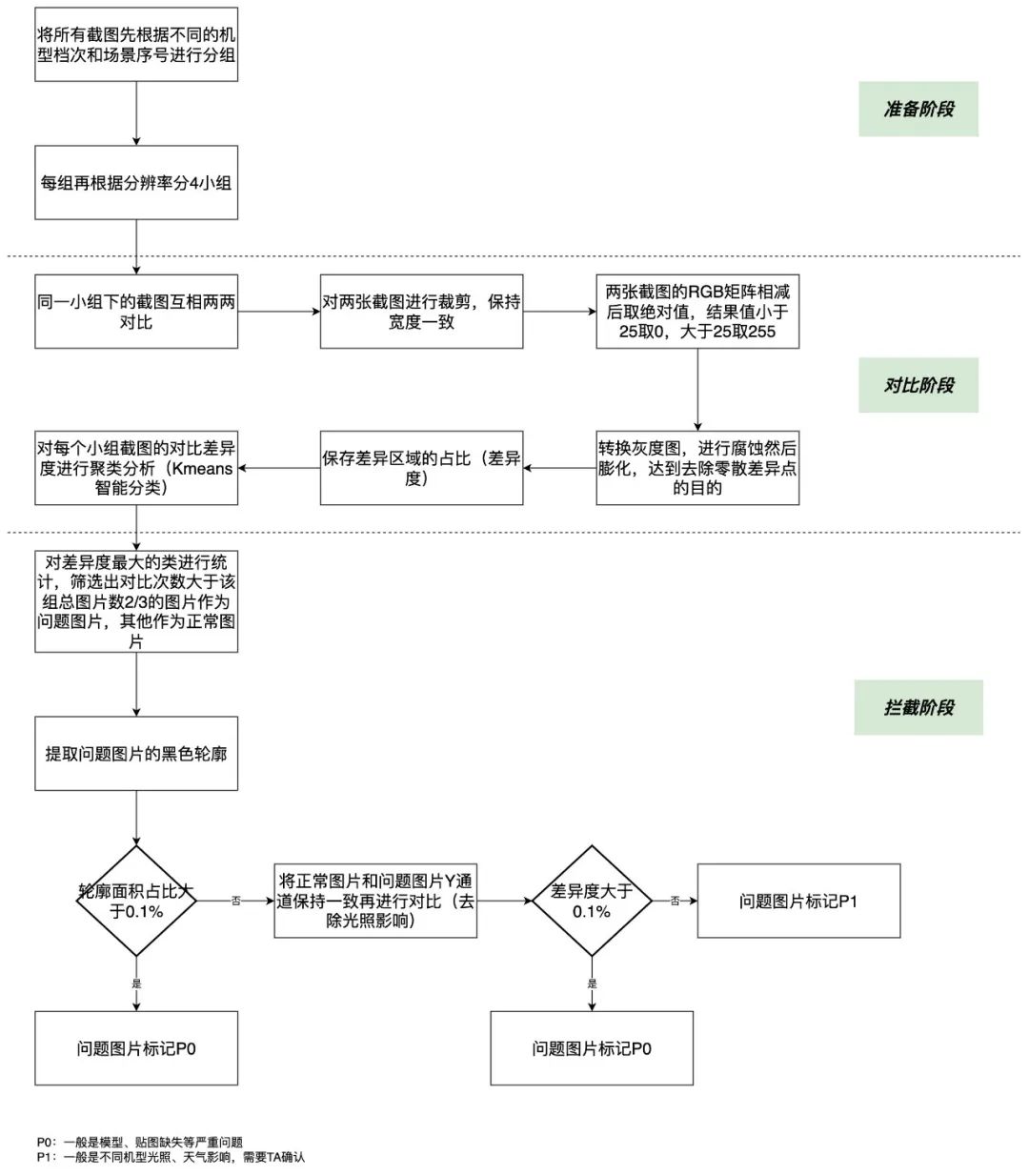
朝夕光年游戏自动化测试实践
朝夕光年是面向全球用户与开发者的游戏研发与发行业务品牌,致力于服务全球玩家,帮助玩家在令人惊叹的虚拟世界中一起玩耍与创造。 在游戏的研发过程中,游戏自动化一直是开展难度较大的工程,具体包括机房机架、设备调度、软件框架、…...

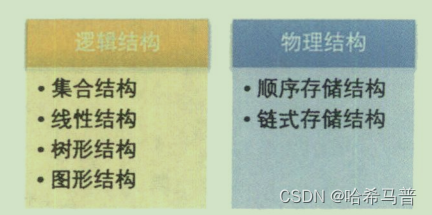
数据结构基本概念
一、数据 数据对象-数据元素-数据项(属性),前者由后者组成 二、数据结构 定义:按某种关系的数据元素的集合 三、数据类型 1、原子类型(例如整型) 2、结构类型(由原子类型组成,例如数组) 3、…...

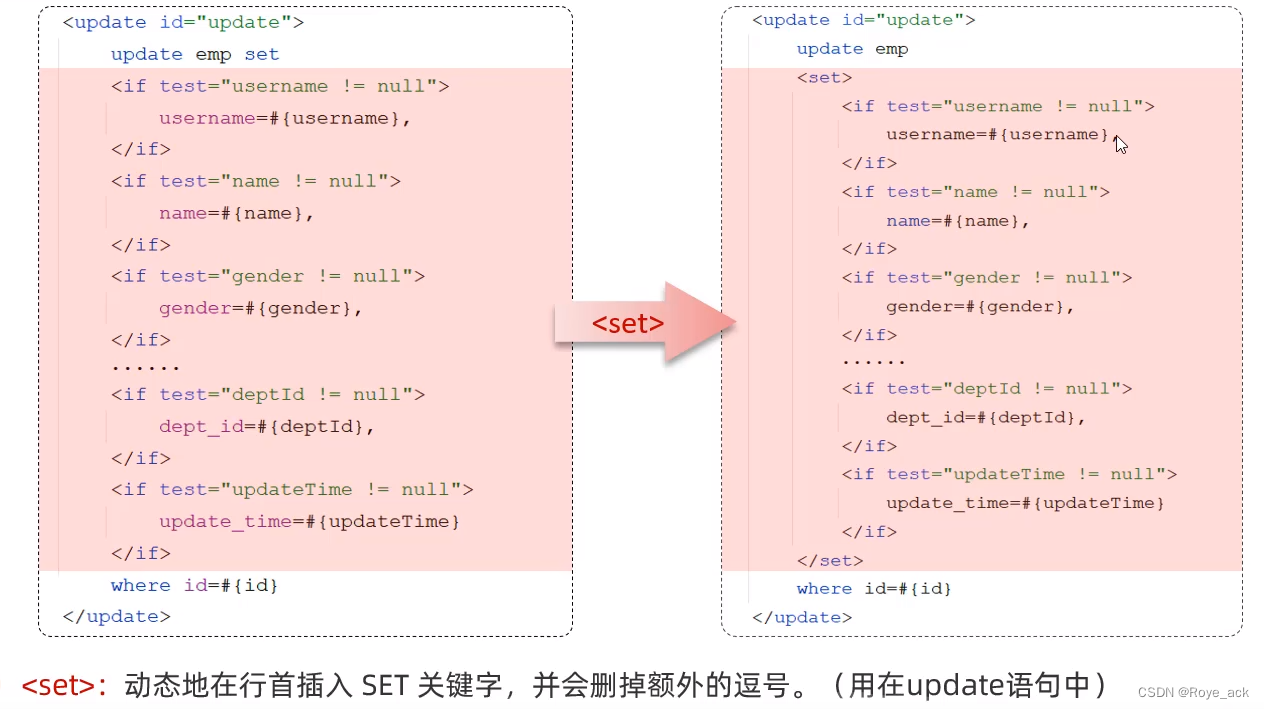
【javaweb】学习日记Day9 - Mybatis 基础操作
目录 一、删除 (1)在mapper接口执行sql删除语句 ① 注解后sql语句没有提示怎么办? (2)测试层 (3)开启mybatis日志 (4)预编译SQL 二、新增 (1&#…...

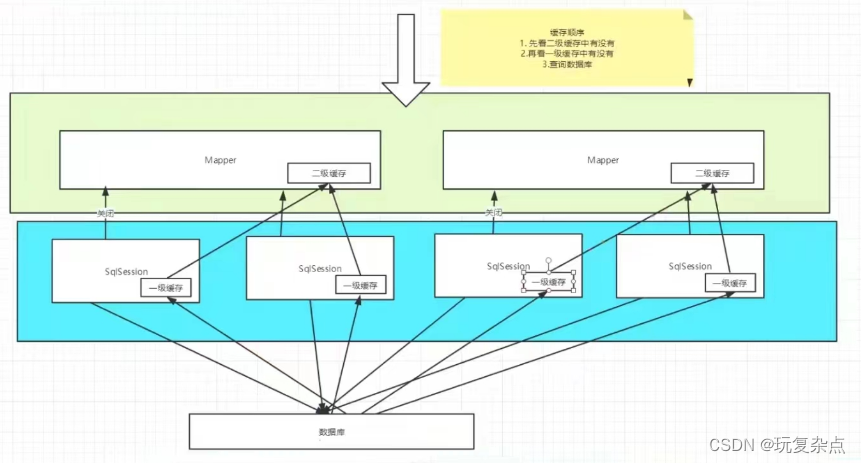
Mybatis学习|Mybatis缓存:一级缓存、二级缓存
Mybatis缓存 MyBatis包含一个非常强大的查询缓存特性,它可以非常方便地定制和配置缓存。缓存可以极大的提升查询效率。 MyBatis系统中默认定义了两级缓存:一级缓存和二级缓存 默认情况下,只有一级缓存开启。(SqlSession级别的缓存,也称为本地…...

230903文本docx
处理文本 块级项目,每次文本超出右边界时都会添加一行.对段落,边界一般是页边距,但如果按列布局页,则也可是列边界,如果表格单元格内有段,则也可是单元格边界. 块级项属性指定其在页上的位置,如缩进项及段落前后间距.内联项属性一般指定显示内容的如字样,字体大小,粗体和斜体…...
)
Mysql-DML(数据处理语言)
-- 插入数据 insert into member values(1,张三,21,5000); insert into member(id,name) values(2,李四); insert into member values(3,王五,23,3000) ,(4,纪六,24,4000) ,(5,查七,25,5000); -- 更新(修改数据) 不加限制条件 该字段全部修改 update member set age…...

部署项目至服务器
安装conda https://zhuanlan.zhihu.com/p/489499097 个人租借的服务器如何进行端口的开放呢? 防火墙设置: 添加规则设置: 即可; 通常下租借的服务器没有防火墙设置 相关链接: https://blog.csdn.net/weixin_4520…...

OSI与TCP IP各层的结构与功能,都有哪些协议
分析&回答 OSI七层模型 层功能TCP/IP协议族应用层文件传输,电子邮件,文件服务,虚拟终端TFTP,HTTP,SNMP,FTP,SMTP,DNS,Telnet表示层数据格式化,代码转换…...
)
【2023年11月第四版教材】第10章《进度管理》(第三部分)
第10章《进度管理》(第三部分) 7 估算活动持续时间7.1 估算活动持续时间7.2 类比估算★★★7.3 参数估算★★★7.4 三点估算★★★7.5 数据分析★★★ 7 估算活动持续时间 组过程输入工具和技术输出计划4,估算活动持续时间1.项目管理计划(进…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
