jQuery成功之路——jQuery事件和插件概述
一、jQuery的事件
1.1常用事件
jQuery绑定事件,事件名字没有on。
| 事件名称 | 事件说明 |
|---|---|
| blur | 事件源失去焦点 |
| click | 单击事件源 |
| change | 内容改变 |
| keydown | 接受键盘上的所有键(键盘按下) |
| keypress | 接受键盘上的部分键(ctrl,alt,shift等无效)(键盘按下) |
| keyup | 键盘抬起 |
| mouseover | 鼠标悬停(鼠标移入) |
| mouseout | 鼠标离开 |
1.2 on绑定事件
-
语法
jQuery元素对象.on(事件名称,function(){//逻辑代码
})
其中:事件名称是jQuery的事件方法的方法名称,例如:click、mouseover、mouseout、focus、blur等-
代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){/*$("#btn").on("click",function(){alert("按钮被点击了!");});*/$("#btn").click(function(){alert("按钮被点击了!");});});</script></head><body><input id="btn" type="button" value="使用on绑定点击事件"></body>
</html>-
代码效果
 1.3 off解绑事件
1.3 off解绑事件
-
语法
jQuery元素对象.off(事件名称);
其中:参数事件名称如果省略不写,可以解绑该jQuery对象上的所有事件- 代码
<!DOCTYPE html>
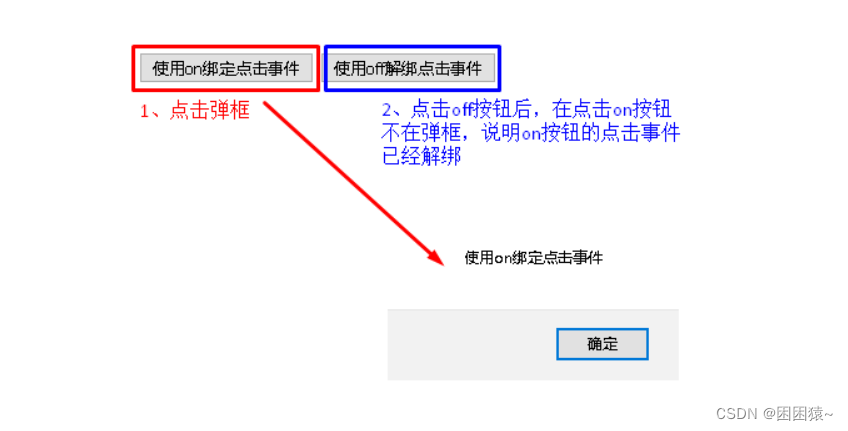
<html><head><meta charset="UTF-8"><title></title><script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){$("#btn-on").on("click",function(){alert("使用on绑定点击事件");});$("#btn-off").click(function(){$("#btn-on").off("click");});});</script></head><body><input id="btn-on" type="button" value="使用on绑定点击事件"><input id="btn-off" type="button" value="使用off解绑点击事件"></body>
</html>代码效果

1.4 事件切换
普通写法
-
代码
<!DOCTYPE html>
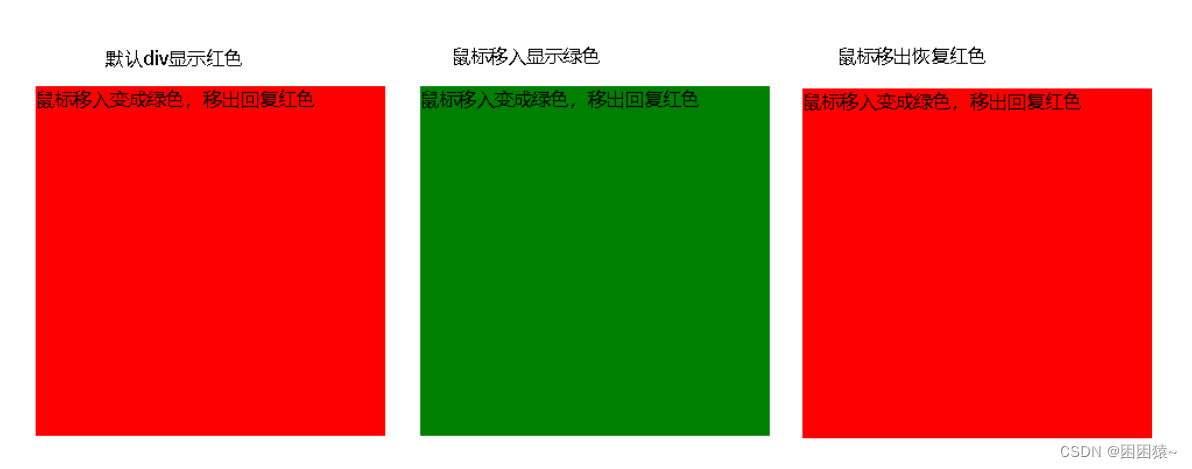
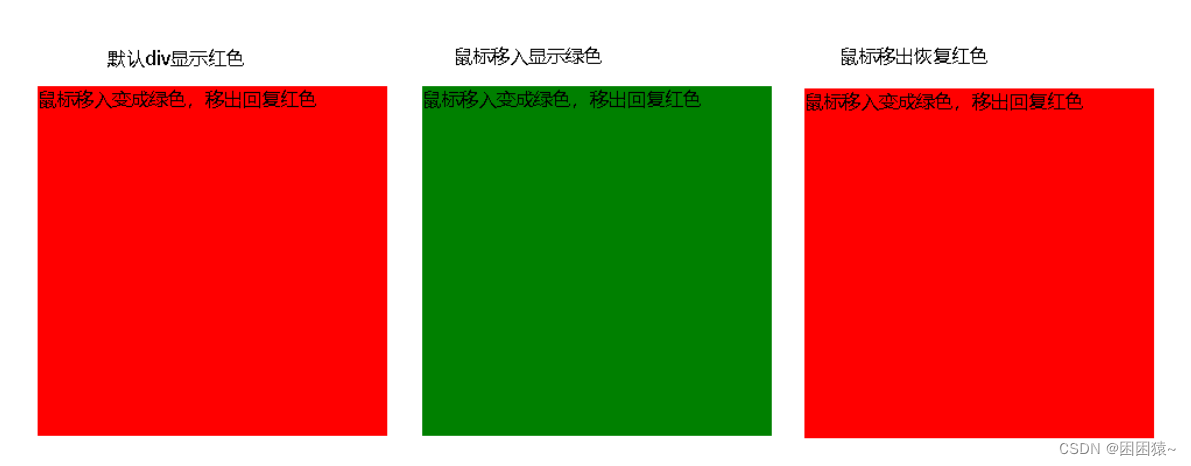
<html><head><meta charset="UTF-8"><title></title><script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){$("#myDiv").mouseover(function(){$(this).css("background","green");});$("#myDiv").mouseout(function(){$(this).css("background","red");});});</script></head><body><div id="myDiv" style="width:300px;height:300px;background:red">鼠标移入变成绿色,移出回复红色</div></body>
</html>-
效果
 链式写法
链式写法
-
代码
<!DOCTYPE html>
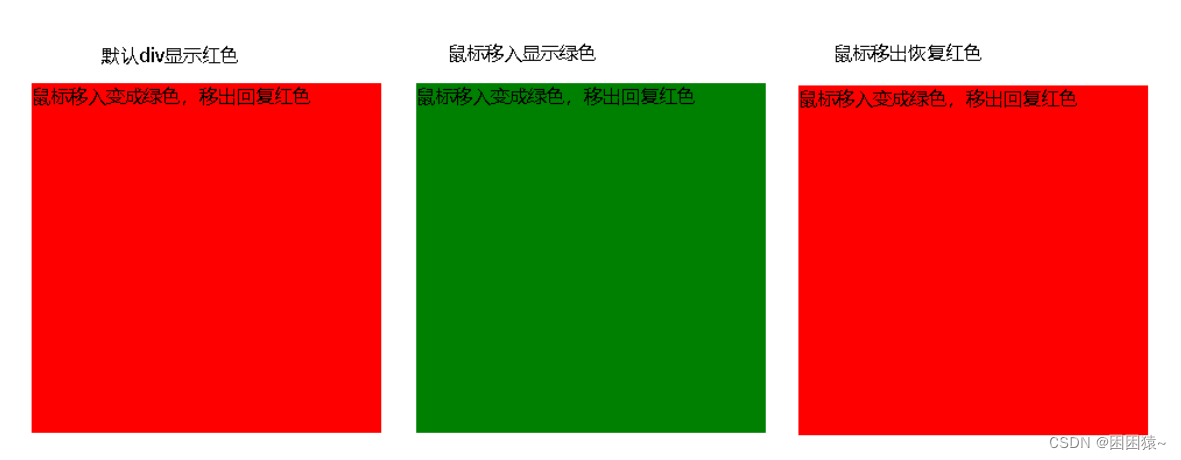
<html><head><meta charset="UTF-8"><title></title><script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){$("#myDiv").mouseover(function(){$(this).css("background","green");}).mouseout(function(){$(this).css("background","red");});});</script></head><body><div id="myDiv" style="width:300px;height:300px;background:red">鼠标移入变成绿色,移出回复红色</div></body>
</html>-
效果
 切换函数写法
切换函数写法
-
语法
hover([over,]out)其中:over代表鼠标移入事件触发的函数;out代表鼠标移出事件触发的函数。-
代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){$("#myDiv").hover(function(){$(this).css("background","green");},function(){$(this).css("background","red");});});</script></head><body><div id="myDiv" style="width:300px;height:300px;background:red">鼠标移入变成绿色,移出回复红色</div></body>
</html>-
效果

二、jQuery的插件
2.1jQuery的插件机制
jQuery插件机制概述
jQuery插件的机制很简单,就是利用jQuery提供的jQuery.fn.extend()和jQuery.extend()方法,扩展jQuery的功能。
jQuery插件机制语法
| 语法 | 解释 |
|---|---|
| jQuery.fn.extend(object) | 对jQuery对象进行方法扩展 |
| jQuery.extend(object) | 对jQuery全局进行方法扩展 |
对jQuery对象进行方法扩展
-
代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script src="jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">//普通方式--点击选中复选框function checkFn(){$("input[type='checkbox']").prop("checked",true);}//普通方式--点击取消复选框选中function uncheckFn(){$("input[type='checkbox']").prop("checked",false);}//对jQuery的函数进行扩展jQuery.fn.extend({//定义全选函数check:function(){$(":checkbox").prop("checked",true);},//定义全不全函数uncheck:function(){$(":checkbox").prop("checked",false);}});//插件方式--点击选中复选框function checkFn1(){//任何一个jQuery对象都可以调用$("#btn1-check").check();}//插件方式--点击选中复选框function uncheckFn2(){$("#btn-check").uncheck();}</script></head><body><input id="btn-check" type="button" value="点击选中复选框" onclick="checkFn()"><input id="btn-uncheck" type="button" value="点击取消复选框选中" onclick="uncheckFn()"><br/><input type="checkbox" value="football">足球<input type="checkbox" value="basketball">篮球<input type="checkbox" value="volleyball">排球</body>
</html>
-
效果

对jQuery全局进行方法扩展
-
代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script src="jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$.extend({//定义js对象的min属性,值是一个函数,返回a与b比较的最小值min: function(a, b) { return a < b ? a : b; },//定义js对象的max属性,值是一个函数,返回a与b比较的最大值max: function(a, b) { return a > b ? a : b; }});alert($.max(3,5));</script></head><body></body>
</html>-
效果

2.2表单校验插件validator
表单校验插件概述
网络上有许多成熟的插件共使用者参考,插件就是将jquery实现的常用操作进行封装,封装后的“小框架“就可以叫做插件,按照插件的语法去操作可以实现很多复杂的功能,而我们需要做的是学会该插件的使用语法即可。表单校验插件是按照一定的语法编写代码,可以使用简单的代码完成复杂的表单校验工作。
表单校验插件的基本语法
开发步骤
-
下载jquery-validation插件
-
将该插件(也就是一个js文件)导入到我们的工程中
-
在要使用校验插件的html中引入该js文件
-
编写表单校验的代码(语法)
$("form表单的选择器").validate({rules:{表单项name值:校验规则,表单项name值:校验规则... ...},messages:{表单项name值:错误提示信息,表单项name值:错误提示信息... ...} });其中,rules是对表单项校验的规则,messages是对应的表单项校验失败后的错误提示信息。
注意,当错误提示信息不按照我们预想的位置显示时,我们可以按照如下方式进行设置自定义错误显示标签放在我们需要显示的位置,当此表单项验证不通过时会将此信息自动显示出来,jQuery验证插件会自动帮助我们控制它的显示与隐藏。
<lable for="html元素name值" class="error" style="display:none">错误信息</lable>如果设置了错误lable标签就不必在messages中设置此表单项错误提示信息了。
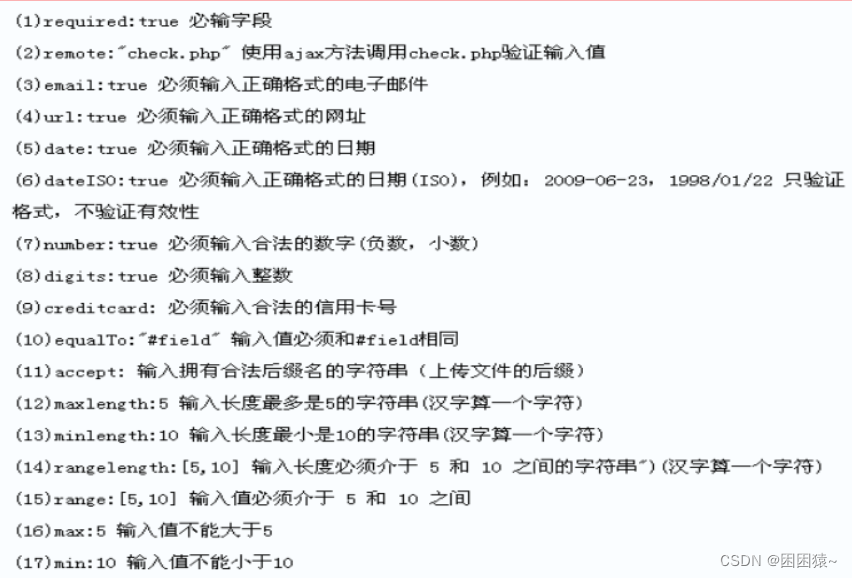
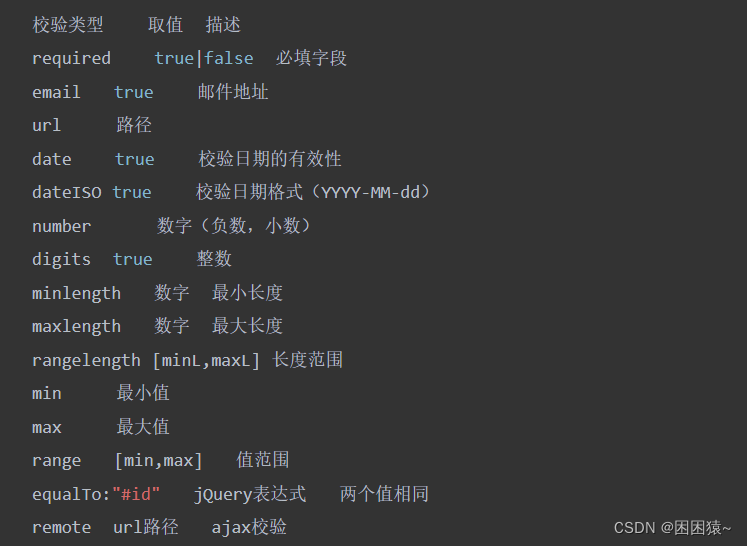
常用的校验规则


表单校验插件自定义校验方法
如果预定义的校验规则尚不能满足需求的话可以进行自定义校验规则:
自定义校验规则步骤如下:
-
使用$.validator.addMethod("校验规则名称",function(value,element,params){});
-
在rules中通过校验规则名称使用校验规则
-
在messages中定义该规则对应的错误提示信息其中
-
value是校验组件的value值
-
element是校验组件的节点对象
-
params是校验规则的参数
-
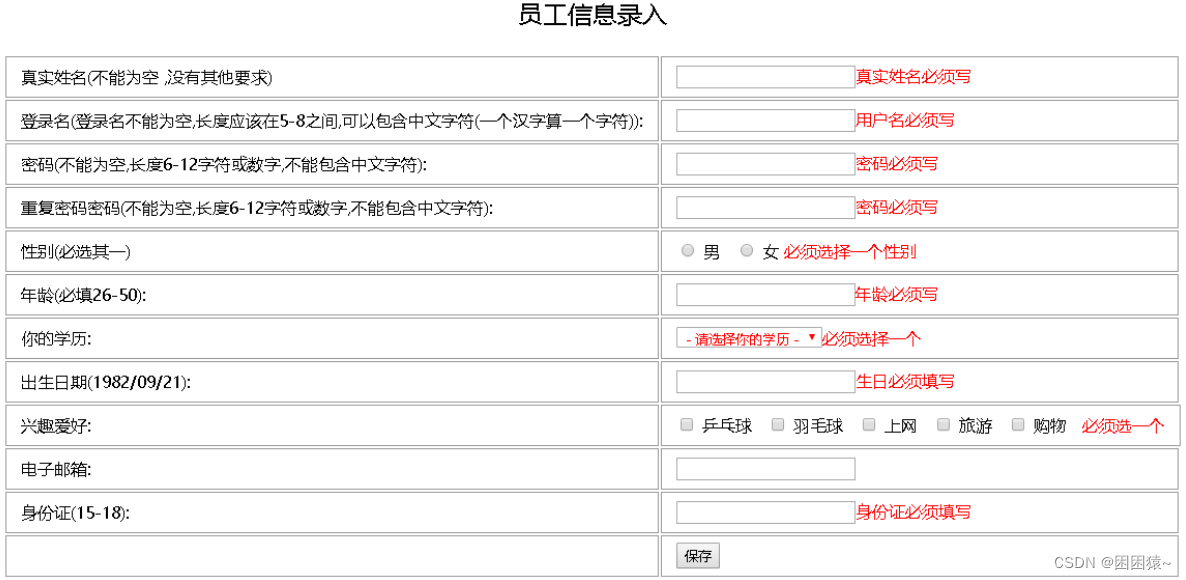
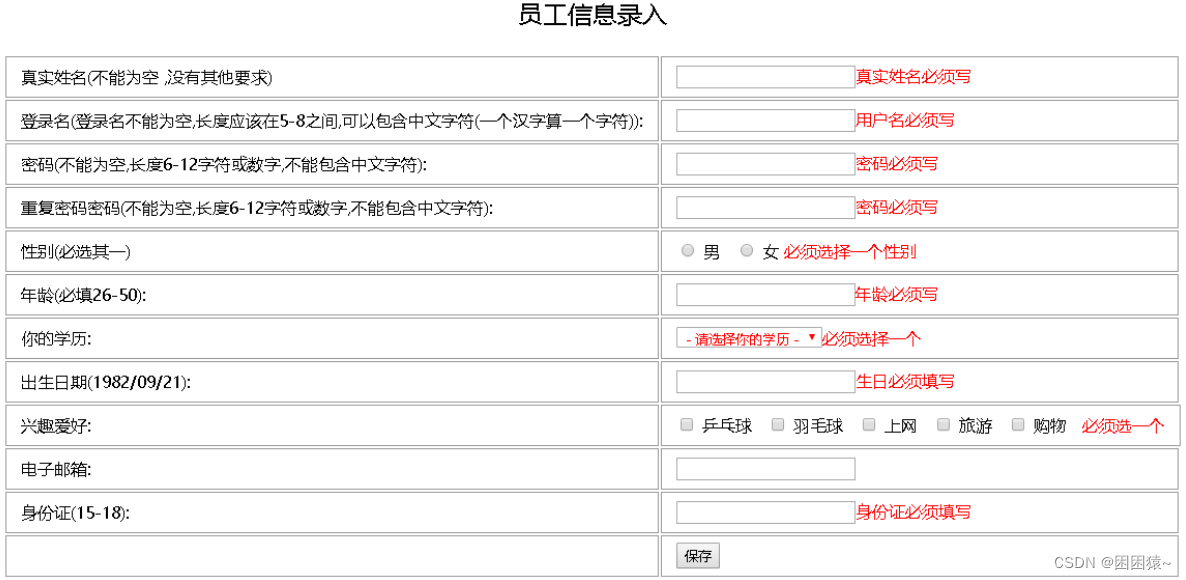
代码实现
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>我的jquery表单校验页面</title><style type="text/css">p{text-align: center;font-size:24px;}table{margin: 0 auto;border: 0;}table tr{height:40px;border:0;}table tr td{padding:0 14px;border:1px solid #999}.error{color:red}</style><script type="text/javascript" src="jquery-3.3.1.js"></script><script type="text/javascript" src="jquery.validate.js"></script><script type="text/javascript">$(function(){//自定义校验规则/** 参数:* 第一个 规则名称* 第二个 规则的实现逻辑 匿名函数*/$.validator.addMethod("cardlength",function(value,element,param){//校验输入的长度是否满足15或18if(value.trim().length!=param[0]&&value.trim().length!=param[1]){return false; //代表该校验器不通过 显示该校验规则对应的错误信息}return true;});$.validator.addMethod("card15",function(value,element,param){//校验15位的规则是否正确 --- 都是数字var regExp15 = /^[0-9]{15}$/;if(value.trim().length==15){//校验格式return regExp15.test(value.trim());}return true;//放行 不归该校验器校验 });$.validator.addMethod("card18",function(value,element,param){if(param){//校验15位的规则是否正确 --- 都是数字var regExp18 = /^[0-9]{18}|[0-9]{17}X$/;if(value.trim().length==18){//校验格式return regExp18.test(value.trim());}}return true;//放行 不归该校验器校验 });$("#empForm").validate({rules:{realname:"required",username:{required:true,rangelength:[5,8]},psw:{required:true,minlength:6,maxlength:12},psw2:{required:true,minlength:6,maxlength:12,equalTo:"#psw"},gender:{required:true},age:{required:true,range:[26,50]},edu:{required:true},birthday:{required:true,dateISO:true,date:true},checkbox1:{required:true},email:{email:true},card:{required:true,cardlength:[15,18],card15:true,card18:true}},messages:{realname:"真实姓名必须写",username:{required:"用户名必须写",rangelength:"长度在5-8之间"},psw:{required:"密码必须写",minlength:"最小是6位",maxlength:"最大是12位"},psw2:{required:"密码必须写",minlength:"最小是6位",maxlength:"最大是12位",equalTo:"密码输入不一致"},age:{required:"年龄必须写",range:"年龄必须在26-50之间"},edu:{required:"必须选择一个"},birthday:{required:"生日必须填写",dateISO:"日期格式不正确",date:"日期非法"},email:{email:"邮箱格式不正确"},card:{required:"身份证必须填写",cardlength:"身份证长度是15或18位",card15:"15位的身份证必须都是数字",card18:"18位的身份证必须都是数字或末尾是X"}}});});</script>
</head>
<body><p>员工信息录入</p><form name="empForm" id="empForm" method="post" action="test.html"><table border=1><tr><td>真实姓名(不能为空 ,没有其他要求)</td><td><input type="text" id="realname" name="realname" /></td></tr><tr><td>登录名(登录名不能为空,长度应该在5-8之间,可以包含中文字符(一个汉字算一个字符)):</td><td><input type="text" id="username" name="username" /></td></tr><tr> <td>密码(不能为空,长度6-12字符或数字,不能包含中文字符):</td><td><input type="password" id="psw" name="psw" /></td></tr><tr> <td>重复密码密码(不能为空,长度6-12字符或数字,不能包含中文字符):</td><td><input type="password" id="psw2" name="psw2" /></td></tr><tr><td>性别(必选其一)</td><td><input type="radio" id="gender_male" value="m" name="gender"/> 男<input type="radio" id="gender_female" value="f" name="gender"/> 女<label class="error" for="gender" style="display: none;">必须选择一个性别 </label></td></tr><tr><td>年龄(必填26-50):</td><td><input type="text" id="age" name="age" /></td></tr><tr> <td>你的学历:</td><td> <select name="edu" id="edu"><option value="">-请选择你的学历-</option><option value="a">专科</option><option value="b">本科</option><option value="c">研究生</option><option value="e">硕士</option><option value="d">博士</option></select></td></tr><tr> <td>出生日期(1982/09/21):</td><td><input type="text" id="birthday" name="birthday" value="" /></td></tr><tr> <td>兴趣爱好:</td><td colspan="2"> <input type="checkbox" name="checkbox1" id="qq1"/> 乒乓球 <input type="checkbox" name="checkbox1" id="qq2" value="1" /> 羽毛球 <input type="checkbox" name="checkbox1" id="qq3" value="2" /> 上网<input type="checkbox" name="checkbox1" id="qq4" value="3" /> 旅游<input type="checkbox" name="checkbox1" id="qq5" value="4" /> 购物<label class="error" for="checkbox1" style="display: none;">必须选一个</label></td></tr><tr> <td align="left">电子邮箱:</td><td><input type="text" id="email" name="email" /></td></tr><tr> <td align="left">身份证(15-18):</td><td><input type="text" id="card" name="card" /></td></tr><tr><td></td><td><input type="submit" name="firstname" id="firstname" value="保存"></td></tr></table>
</form>
</body>
</html>代码效果

相关文章:

jQuery成功之路——jQuery事件和插件概述
一、jQuery的事件 1.1常用事件 jQuery绑定事件,事件名字没有on。 事件名称事件说明blur事件源失去焦点click单击事件源change内容改变keydown接受键盘上的所有键(键盘按下)keypress接受键盘上的部分键(ctrl,alt,shift等无效)(键盘按下)key…...

Java ArrayList类详解
基本定义 ArrayList 是 Java 中的一个动态数组数据结构,属于 Java 集合框架的一部分(java.util 包中的类)。它提供了一个基于数组的可变长度列表,允许你在运行时添加、删除和访问元素,而不需要提前指定数组的大小。 简…...

快速排序学习
由于之前做有一题看到题解用了快排提升效率,就浅学了一下快速排序,还是似懂非懂。 首先快排的核心有两点,哨兵划分和递归。 哨兵划分:以数组中的某个数(一般为首位)为基准数,将数组划分为两个部…...

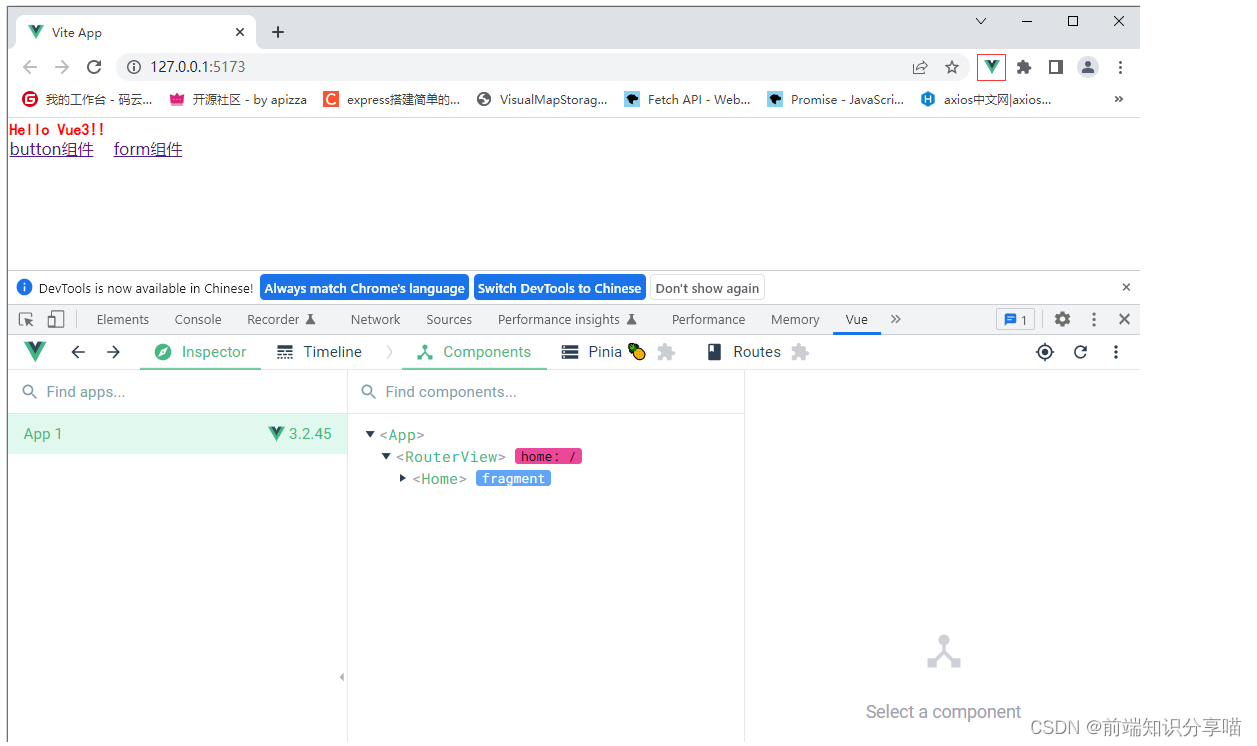
【Vue3 知识第二讲】Vue3新特性、vue-devtools 调试工具、脚手架搭建
文章目录 一、Vue3 新特性1.1 重写双向数据绑定1.1.1 Vue2 基于Object.defineProperty() 实现1.1.2 Vue3 基于Proxy 实现 1.2 优化 虚拟DOM1.3 Fragments1.4 Tree shaking1.5 Composition API 二、 vue-devtools 调试工具三、环境配置四、脚手架目录介绍五、SFC 语法规范解析附…...

pytorch 基于masking对元素进行替换
描述 pytorch 基于masking对元素进行替换. 代码如下. 先展平再赋值. 代码 # map.shape [64,60,128] # infill.shape [64,17,128] # mask_indices.shape [64,60]map map.reshape(map.shape[0] * map.shape[1],map.shape[2]) [mask_indices.reshape(mask_indices.shape[0]*ma…...

Cyber RT学习笔记---7、Component组件认知与实践
7、Component组件认知与实践 前言 本文是对Cyber RT的学习记录,文章可能存在不严谨、不完善、有缺漏的部分,还请大家多多指出。 课程地址: https://apollo.baidu.com/community/course/outline/329?activeId10200 更多还请参考: [1] Apollo星火计划学习笔记——第…...

常见配置文件格式INI/XML/YAML/JSON/Properties/TOML/HCL/YAML Front Matter/.env介绍及实例
1. 常见配置文件INI XML YAML JSON Properties介绍 以下是常见配置文件格式(INI、XML、YAML、JSON、Properties、TOML、HCL、YAML Front Matter、.env)的比较: 配置文件格式简介语法定义优点缺点常见使用场景常见编程语言INI简单的文本文件…...

JS 方法实现复制粘贴
背景 以前我们一涉及到复制粘贴功能,实现思路一般都是: 创建一个 textarea 标签 让这个 textarea 不可见(定位) 给这个 textarea 赋值 把这个 textarea 塞到页面中 调用 textarea 的 select 方法 调用 document.execCommand…...

后端面试话术集锦第 十六 篇:java锁面试话术
这是后端面试集锦第十六篇博文——java锁面试话术❗❗❗ 1. 介绍一下乐观锁和悲观锁 乐观锁的话就是比较乐观,每次去拿数据的时候,认为别人不会修改,所以不会上锁,但是在更新的时候会判断一下在此期间别人有没有去更新这个数据,可以使用版本号机制或者CAS算法实现。 乐观…...

SystemVerilog 第5章 面向对象编程基础
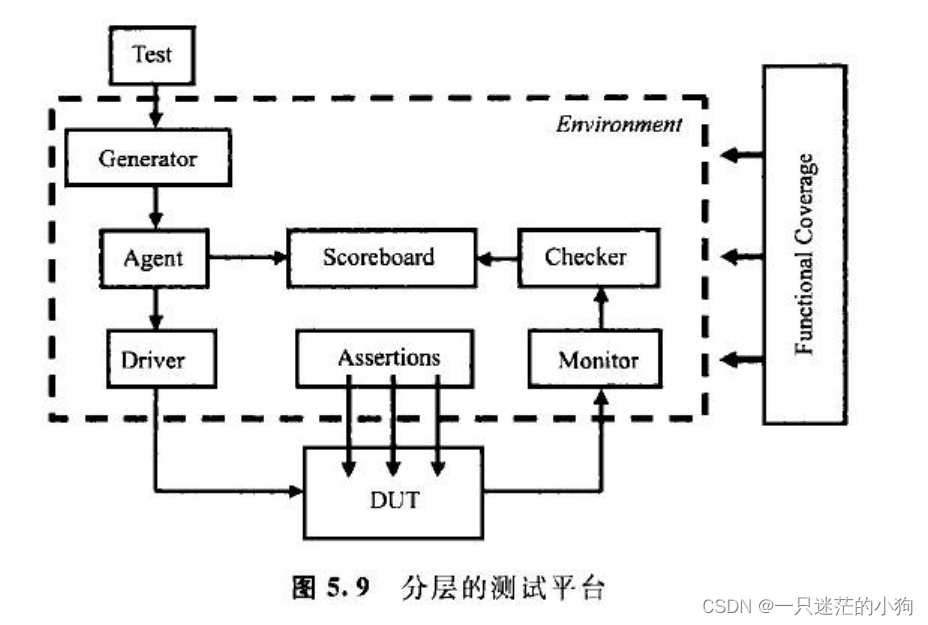
5.1概述 对结构化编程语言,例如 Verilog和C语言来讲,它们的数据结构和使用这些数据结构的代码之间存在很大的沟壑。数据声明、数据类型与操作这些数据的算法经常放在不同的文件里,因此造成了对程序理解的困难。 Verilog程序员的境遇比C程序员更加棘手,因为Ⅴ erilog语言…...

指针进阶(1)
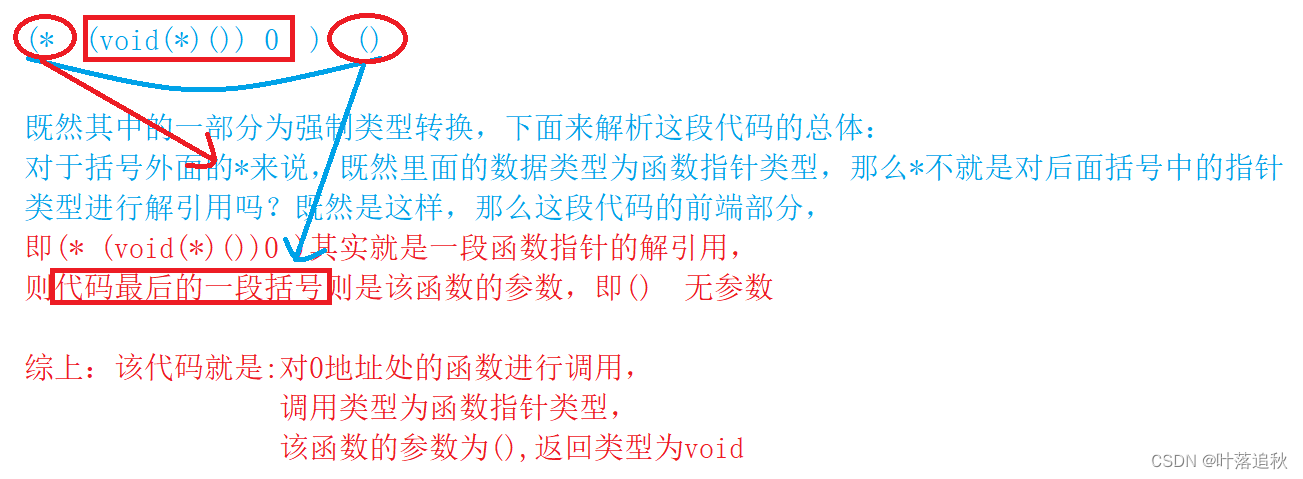
指针进阶 朋友们,好久不见,这次追秋给大家带来的是内容丰富精彩的指针知识的拓展内容,喜欢的朋友们三连走一波!!! 字符指针 在指针的类型中我们知道有一种指针类型为字符指针 char* ; 使用方法如…...

蝶形运算法
蝶形运算法是一种基于FFT(Fast Fourier Transform)算法的计算方法,其基本思想是将长度为N的DFT分解成若干个长度为N/2的DFT计算,并通过不断的合并操作得到最终的结果。该算法也称为“蝴蝶算法”,因为它的计算过程中需要…...

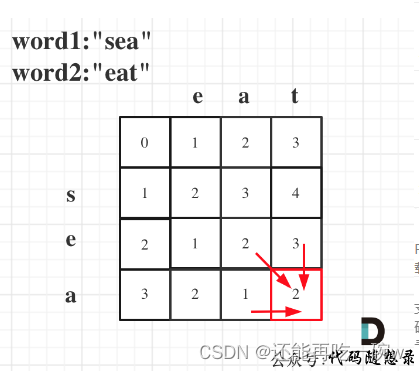
day 48|● 583. 两个字符串的删除操作 ● 72. 编辑距离
583. 两个字符串的删除操作 dp的含义:指0开头,i- 1和j - 1为结尾的两个序列的删除最小数 递推公式方面: 初始化方面:前面0行和0列的初值要赋好 func minDistance(word1 string, word2 string) int {dp : make([][]int, len(wor…...

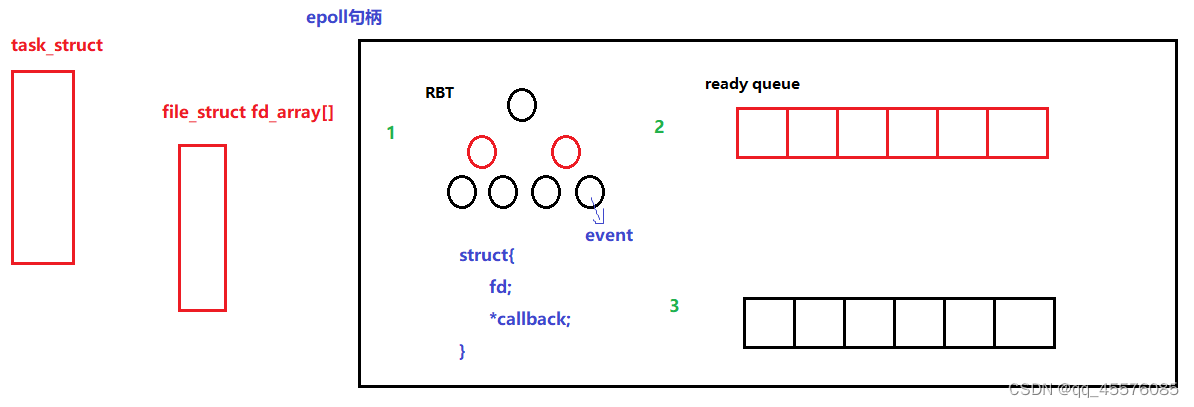
服务器(I/O)之多路转接
五种IO模型 1、阻塞等待:在内核将数据准备好之前,系统调用会一直等待。所有的套接字,默认都是阻塞方式。 2、非阻塞等待:如果内核没有将数据准备好,系统调用仍然会返回,并且会返回EWUOLDBLOCK或者EAGAIN错…...

后端面试话术集锦第 十三 篇:java集合面试话术
这是后端面试集锦第十三篇博文——java集合面试话术❗❗❗ 1. Java里常见的数据结构都有哪些以及特征 数组 数组是最常用的数据结构。 数组的特点是长度固定,可以用下标索引,并且所有的元素的类型都是一致的。 列表 列表和数组很相似,只不过它的大小可以改变。 列表一般都是…...

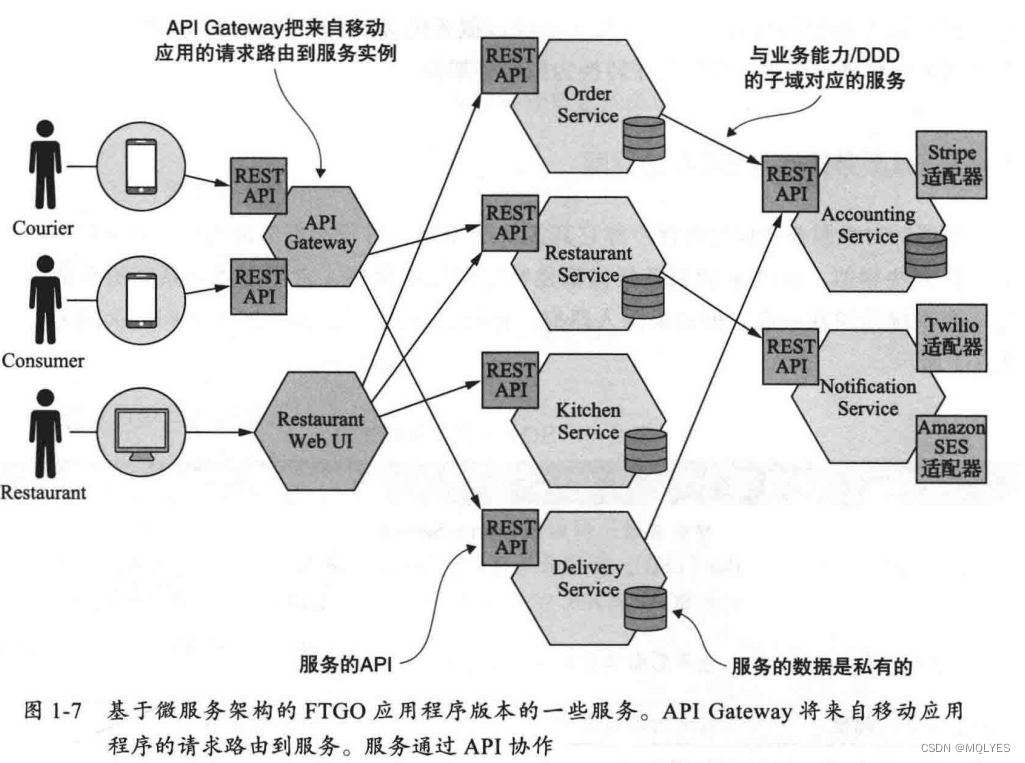
《微服务架构设计模式》第一章
逃离单体地狱 FTGO单体架构 作者用国外FTGO公司(一家做线餐饮外卖)的应用程序举例,阐述了单体架构的优缺点。FTGO应用架构如下: 应用程序是单体应用,具有六边形架构,最内侧是业务逻辑&…...

前端是如何打包的
前端项目的打包过程通常涉及将多个源文件(包括HTML、CSS、JavaScript等)合并、优化和压缩,以生成最终用于生产环境的静态资源。这个过程可以使用构建工具和打包工具来自动化完成。以下是前端项目的常见打包步骤: 1. **源代码编写…...

Qt 5.15编译(MinGW)及集成Crypto++ 8.7.0笔记
一、背景 为使用AES加密库(AES/CBC加解密),选用Crypto 库(官网)。 最新Crypto C库依次为:8.8.0版本(2023-6-25)、8.7.0(2022-8-7)和8.6.0(202…...

Qt 简单闹钟
//wiget.h#ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTime> //时间类 #include <QTimer> //定时器类 #include <QTextToSpeech> #include <QDebug> QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPA…...

简单谈下Spring、Spring MVC和Spring Boot
Spring是一个开源的轻量级框架,用于构建Java应用程序。它提供了一种全面的编程和配置模型,可以帮助开发人员构建各种类型的应用程序,从简单的控制台应用程序到大型企业级应用程序。Spring框架的主要目标是提高应用程序的可维护性、可扩展性和…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
