ElementUI浅尝辄止19:Badge 标记
出现在按钮、图标旁的数字或状态标记。
1.如何使用?
可展示新消息数量。
//定义value属性,它接受Number或者String。<el-badge :value="12" class="item"><el-button size="small">评论</el-button>
</el-badge>
<el-badge :value="3" class="item"><el-button size="small">回复</el-button>
</el-badge>
<el-badge :value="1" class="item" type="primary"><el-button size="small">评论</el-button>
</el-badge>
<el-badge :value="2" class="item" type="warning"><el-button size="small">回复</el-button>
</el-badge><el-dropdown trigger="click"><span class="el-dropdown-link">点我查看<i class="el-icon-caret-bottom el-icon--right"></i></span><el-dropdown-menu slot="dropdown"><el-dropdown-item class="clearfix">评论<el-badge class="mark" :value="12" /></el-dropdown-item><el-dropdown-item class="clearfix">回复<el-badge class="mark" :value="3" /></el-dropdown-item></el-dropdown-menu>
</el-dropdown><style>
.item {margin-top: 10px;margin-right: 40px;
}
</style>2.最大值
可自定义最大值。
//由max属性定义,它接受一个Number,需要注意的是,只有当value为Number时,它才会生效。<el-badge :value="200" :max="99" class="item"><el-button size="small">评论</el-button>
</el-badge>
<el-badge :value="100" :max="10" class="item"><el-button size="small">回复</el-button>
</el-badge><style>
.item {margin-top: 10px;margin-right: 40px;
}
</style>3.自定义内容
可以显示数字以外的文本内容。
//定义value为String类型是时可以用于显示自定义文本。<el-badge value="new" class="item"><el-button size="small">评论</el-button>
</el-badge>
<el-badge value="hot" class="item"><el-button size="small">回复</el-button>
</el-badge><style>
.item {margin-top: 10px;margin-right: 40px;
}
</style>4.小红点
以红点的形式标注需要关注的内容。
//除了数字外,设置is-dot属性,它接受一个Boolean。<el-badge is-dot class="item">数据查询</el-badge>
<el-badge is-dot class="item"><el-button class="share-button" icon="el-icon-share" type="primary"></el-button>
</el-badge><style>
.item {margin-top: 10px;margin-right: 40px;
}
</style>关于Badge 标记,它常见于网站或内容平台的消息数量展示。
相关文章:

ElementUI浅尝辄止19:Badge 标记
出现在按钮、图标旁的数字或状态标记。 1.如何使用? 可展示新消息数量。 //定义value属性,它接受Number或者String。<el-badge :value"12" class"item"><el-button size"small">评论</el-button> <…...

nginx两台负载均衡服务器之间使用keepalived实现高可用
目录 高可用HAkeepalived实现高可用VRRP协议单VIP架构VIP飘移脑裂双VIP架构(互为主从)keepalived监控 、执行脚本notify 高可用HA 单点故障:某个重要的功能只有一份,如果他出现问题,会导致全局不能使用 “高可用性”…...

如何将Express项目部署到Vercel
什么是Vercel? 想必好多前端同学都知道Vercel吧!如果还不了解的同学也没关系,好好看这篇文章,认识认识Vercel,我想对你部署项目有一定帮助。 Vercel 是一个云平台,用于托管和部署静态网站、前端应用程序以…...

Java作业3
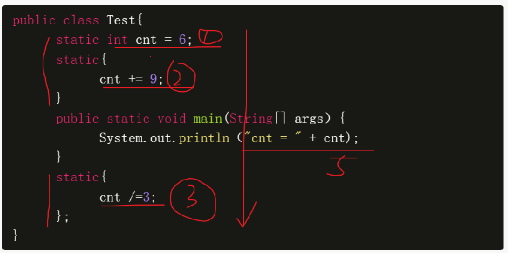
1.下面代码的运行结果是(C) public static void main(String[] args){String s;System.out.println("s"s);}A.代码编程成功,并输出”s” B.代码编译成功,并输出”snull” C.由于String s没有初始化,代码不…...

ARM编程模型-寄存器组
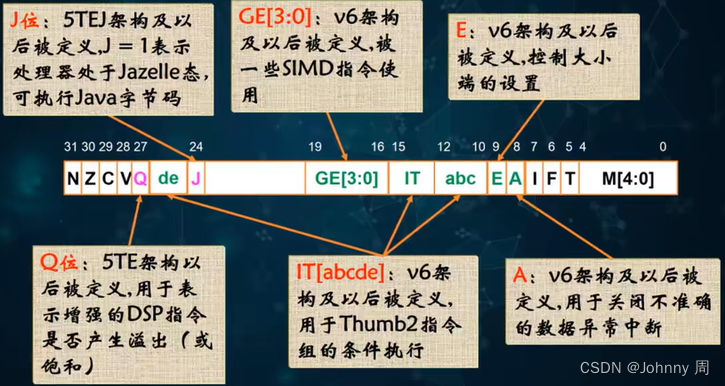
Cortex A系列ARM处理器共有40个32位寄存器,其中33个为通用寄存器,7个为状态寄存器。usr模式和sys模式共用同一组寄存器。 通用寄存器包括R0~R15,可以分为3类: 未分组寄存器R0~R7分组寄存器R8~R14、R13(SP) 、R14(LR)程序计数器PC(R15)、R8_fiq-R12_fir为快中断独有 在不同模…...

C++ string
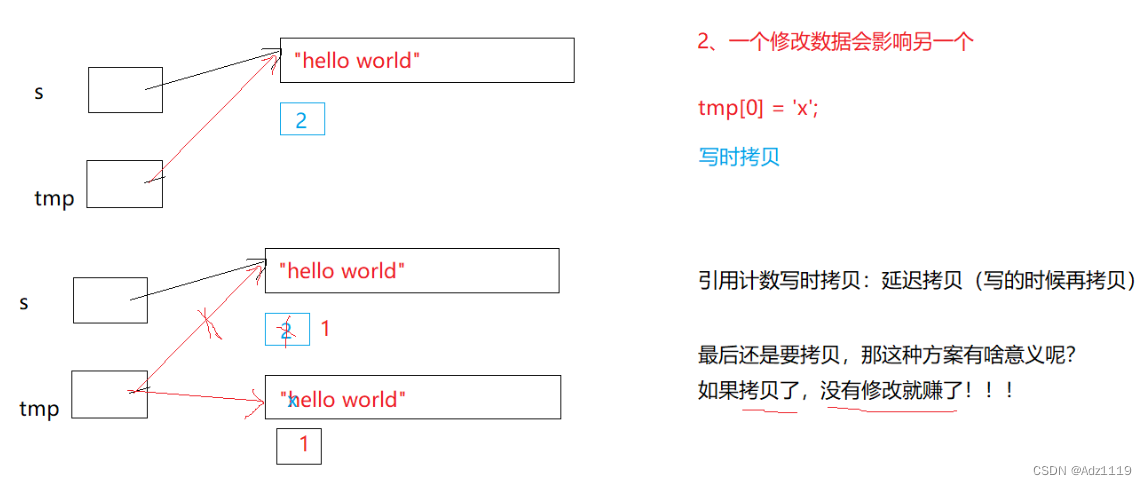
目录 string类介绍访问:[ ] 遍历迭代器遍历范围for遍历 容量相关:修改相关:编码表的了解写时拷贝的了解string的模拟 STL(standard template libaray-标准模板库):是C标准库的重要组成部分,不仅是一个可复用的组件库&a…...

百亿级访问量,如何做缓存架构设计
说在前面 在40岁老架构师 尼恩的读者社区(50)中,最近有小伙伴拿到了一线互联网企业如阿里、网易、有赞、希音、百度、网易、滴滴的面试资格,遇到一几个很重要的面试题:: 分布式缓存系统,如何架构?百亿级访…...

(数字图像处理MATLAB+Python)第十一章图像描述与分析-第三、四节:几何表述和形状描述
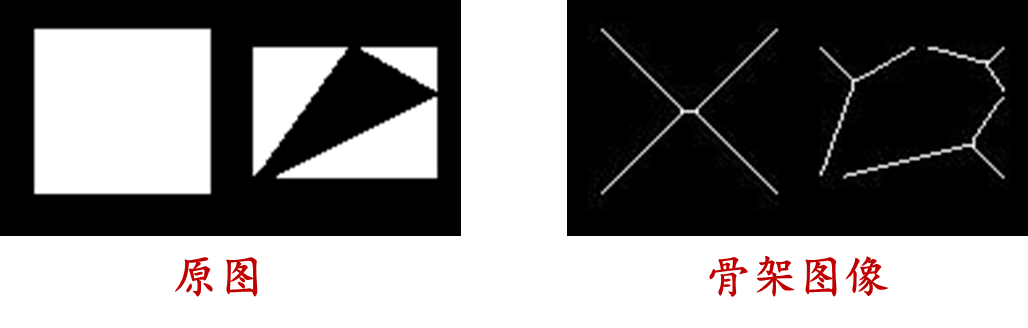
文章目录 一:几何描述(1)像素间几何关系A:邻接与连通B:距离 (2)像素间几何特征A:位置B:方向C:尺寸 (3)程序 二:形状描述&a…...

20230901工作心得:IDEA列操作lambda表达式加强版用法
今天是中小学开学时间,亦是9月的开始,继续努力。 今日收获较大的有四个地方,先说这四点。 1、IDEA列操作 使用场景:需要批量将Excel表格里的数据插入到数据库中,此时需要写大量的insert SQL语句。 比如像这样的&am…...

macOS Sonoma 14beta 7(23A5337a)更新发布,附黑/白苹果系统镜像
系统介绍(镜像请前往黑果魏叔官网下载) 黑果魏叔8 月 31 日消息,苹果今日向 Mac 电脑用户推送了 macOS 14 开发者预览版 Beta 7 更新(内部版本号:23A5337a),本次更新距离上次发布隔了 8 天。 …...

QT基础教程之九Qt文件系统
QT基础教程之九Qt文件系统 文件操作是应用程序必不可少的部分。Qt 作为一个通用开发库,提供了跨平台的文件操作能力。Qt 通过QIODevice提供了对 I/O 设备的抽象,这些设备具有读写字节块的能力。下面是 I/O 设备的类图(Qt5)&#…...

OpenCV(十八):图像直方图
目录 1.直方图统计 2.直方图均衡化 3.直方图匹配 1.直方图统计 直方图统计是一种用于分析图像或数据的统计方法,它通过统计每个数值或像素值的频率分布来了解数据的分布情况。 在OpenCV中,可以使用函数cv::calcHist()来计算图像的直方图。 calcHist(…...

mac pro 查看隐藏文件夹
在Mac上查看隐藏文件夹可以使用以下方法: 使用终端: 打开终端应用程序,位于“应用程序”文件夹的“实用工具”子文件夹中。 在终端中,输入以下命令,然后按回车键: defaults write com.apple.finder AppleS…...

软件测试/测试开发丨Selenium 高级定位 Xpath
点此获取更多相关资料 本文为霍格沃兹测试开发学社学员学习笔记分享 原文链接:https://ceshiren.com/t/topic/27036 一、xpath 基本概念 XPATH是一门在XML文档中查找信息的语言 XPATH使用路径表达式在XML文档中进行导航 XPATH的应用非常广泛,可以用于UI自…...

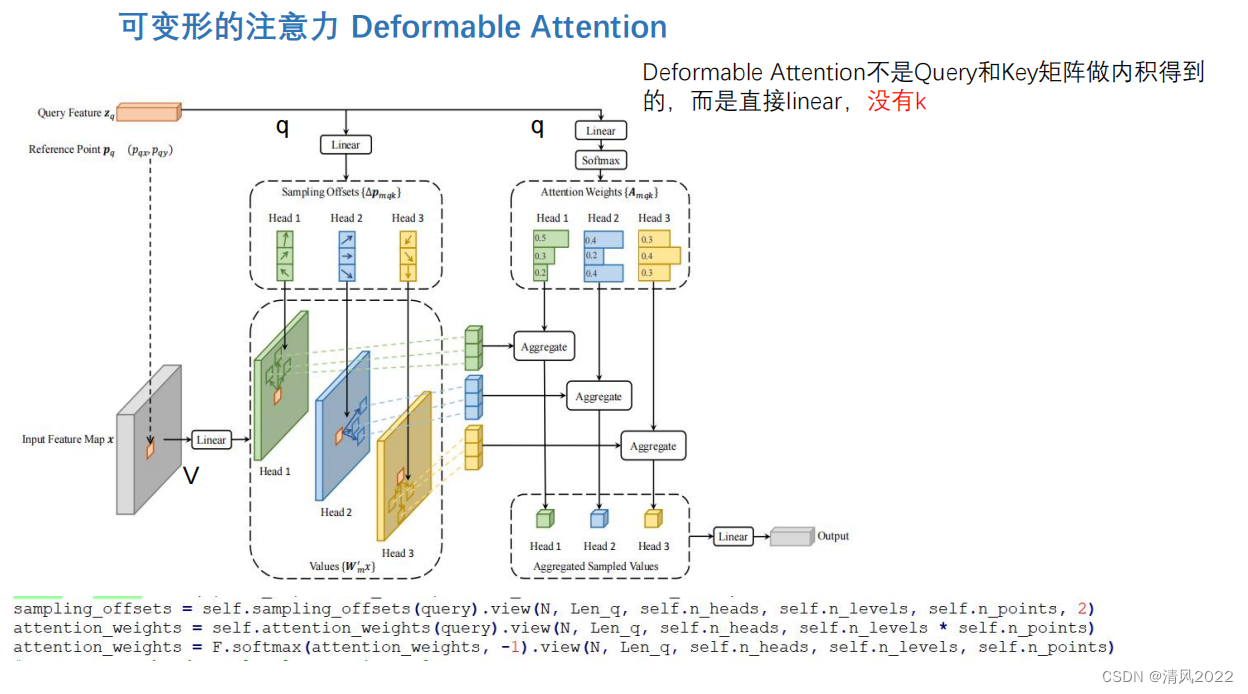
各类注意力机制Attention——可变形注意力
目录 《Attention is all you need 》稀疏Attention残差Attention通道注意力空间注意力时间注意力可变形注意力 《Attention is all you need 》 稀疏Attention 残差Attention 通道注意力 空间注意力 时间注意力 实际上序列类任务也属于时间注意力,比如transformer…...

桥接模式:连接抽象与实现
欢迎来到设计模式系列的第八篇文章!在之前的几篇文章中,我们已经学习了许多常见的设计模式,今天我们将继续探讨另一个重要的设计模式——桥接模式。 桥接模式简介 桥接模式是一种结构型设计模式,它主要用于将抽象部分与实现部分…...

同步推送?苹果计划本月推出 iOS17和iPadOS17,你的手机支持吗?
据报道,苹果公司计划在本月推出 iOS 17 和 iPadOS 17 正式版更新。与去年不同的是,这次更新将同时发布,而不是分别发布。根据彭博社的一位消息人士马克・古尔曼的说法,苹果公司认为 iOS 17 和 iPadOS 17 的第八个测试版已经非常接…...

方案展示 | RK3588开发板Linux双摄同显方案
iTOP-RK3588开发板使用手册更新,后续资料会不断更新,不断完善,帮助用户快速入门,大大提升研发速度。 RK3588开发板载4路MIPI CAMERA摄像头接口、MIPI CSI DPHY的4.5Gbps、2.5Gops的MIPI CSI CPHY,四路同时输入…...

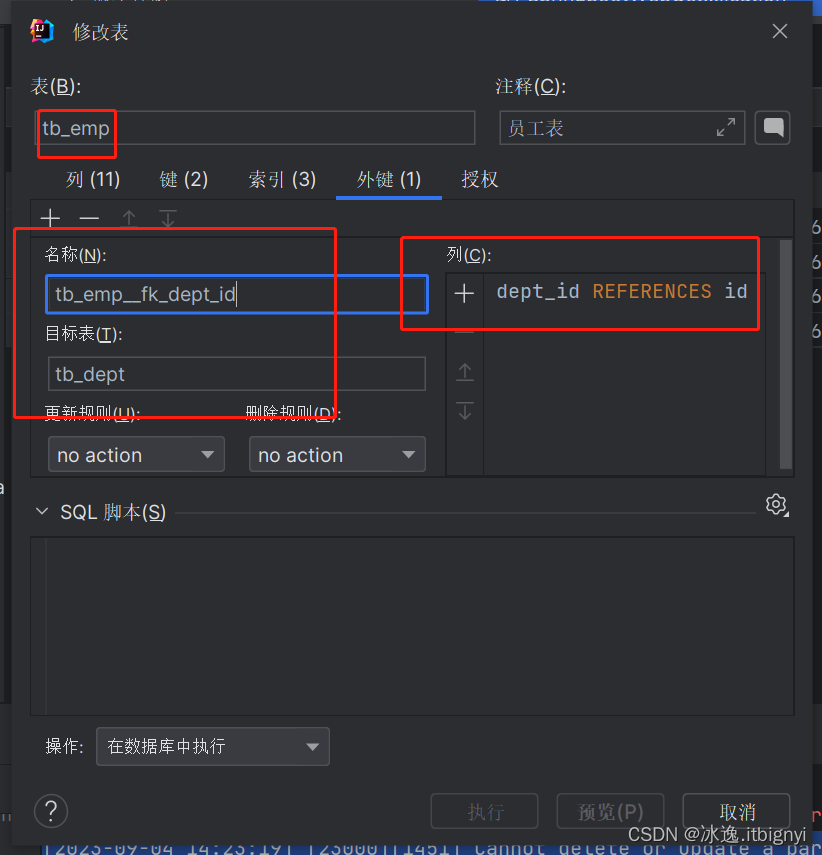
数据库-多表设计
概述: 项目开发中,在进行数据库表结构设计时,会根据业务需求及业务模块之间的关系,分析并设计表结构,由于业务之间相互关联,所以各个表结构之间也存在着各种联系,基本分为三种: 一对…...

一个简单的文件系统(MinixFS)实现解析
1. Minix文件系统概要 Minix file system 是 Andrew S. Tanenbaum 在 1980 年代发明的文件系统, 并随着 Minix 操作系统一起于 1987 年发布。 Linus 编写 Linux 内核第一个版本的时候, 使用的也是 Minix FS, Linux 至今依然提供了对 Minix FS 的支持。Minix FS 结构简单, 易于…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
