VUE3学习小记(2)- ref 与 reactive
ref()
在组合式 API 中,推荐使用ref()函数来声明响应式状态:
import { ref } from 'vue'const count = ref(0)ref() 接收参数,并将其包裹在一个带有 .value 属性的 ref 对象中返回:
const count = ref(0)console.log(count) // { value: 0 }
console.log(count.value) // 0count.value++
console.log(count.value) // 1在模板中使用 ref 时,我们不需要附加 .value。为了方便起见,当在模板中使用时,ref 会自动解包
<div>{{ count }}</div>对于更复杂的逻辑,我们可以在同一作用域内声明更改 ref 的函数,并将它们作为方法与状态一起公开:
<script setup>
import { ref } from 'vue'const count = ref(0)function increment() {count.value++
}
</script><template><button @click="increment">{{ count }}</button>
</template>为什么要使用 ref?
当你在模板中使用了一个 ref,然后改变了这个 ref 的值时,Vue 会自动检测到这个变化,并且相应地更新 DOM。这是通过一个基于依赖追踪的响应式系统实现的。当一个组件首次渲染时,Vue 会追踪在渲染过程中使用的每一个 ref。然后,当一个 ref 被修改时,它会触发追踪它的组件的一次重新渲染。
在标准的 JavaScript 中,检测普通变量的访问或修改是行不通的。然而,我们可以通过 getter 和 setter 方法来拦截对象属性的 get 和 set 操作。
该 .value 属性给予了 Vue 一个机会来检测 ref 何时被访问或修改。在其内部,Vue 在它的 getter 中执行追踪,在它的 setter 中执行触发。从概念上讲,你可以将 ref 看作是一个像这样的对象:
// 伪代码,不是真正的实现
const myRef = {_value: 0,get value() {track()return this._value},set value(newValue) {this._value = newValuetrigger()}
}另一个 ref 的好处是,与普通变量不同,你可以将 ref 传递给函数,同时保留对最新值和响应式连接的访问。当将复杂的逻辑重构为可重用的代码时,这将非常有用。
深层响应性
Ref 可以持有任何类型的值,包括深层嵌套的对象、数组或者 JavaScript 内置的数据结构,比如 Map。
简单的理解为对于复杂的对象中的每一个单一对象都会被包装成响应式的。
DOM 更新时机
当你修改了响应式状态时,DOM 会被自动更新。但是需要注意的是,DOM 更新不是同步的。Vue 会在“next tick”更新周期中缓冲所有状态的修改,以确保不管你进行了多少次状态修改,每个组件都只会被更新一次。
要等待 DOM 更新完成后再执行额外的代码,可以使用nexttick()全局 API:
import { nextTick } from 'vue'async function increment() {count.value++await nextTick()// 现在 DOM 已经更新了
}reactive()
还有另一种声明响应式状态的方式,即使用 reactive() API。与将内部值包装在特殊对象中的 ref 不同,reactive() 将使对象本身具有响应性:
import { reactive } from 'vue'const state = reactive({ count: 0 })在模板中使用:
<button @click="state.count++">{{ state.count }}
</button>响应式对象是javascript代理,其行为就和普通对象一样。不同的是,Vue 能够拦截对响应式对象所有属性的访问和修改,以便进行依赖追踪和触发更新。
reactive() 将深层地转换对象:当访问嵌套对象时,它们也会被 reactive() 包装。当 ref 的值是一个对象时,ref() 也会在内部调用它。与浅层 ref 类似,这里也有一个 shallowreactive API 可以选择退出深层响应性。
值得注意的是,reactive() 返回的是一个原始对象的 proxy,它和原始对象是不相等的:
const raw = {}
const proxy = reactive(raw)// 代理对象和原始对象不是全等的
console.log(proxy === raw) // false只有代理对象是响应式的,更改原始对象不会触发更新。因此,使用 Vue 的响应式系统的最佳实践是 仅使用你声明对象的代理版本。
为保证访问代理的一致性,对同一个原始对象调用 reactive() 会总是返回同样的代理对象,而对一个已存在的代理对象调用 reactive() 会返回其本身:
// 在同一个对象上调用 reactive() 会返回相同的代理
console.log(reactive(raw) === proxy) // true// 在一个代理上调用 reactive() 会返回它自己
console.log(reactive(proxy) === proxy) // trueref 与 reactive 的区别
数据类型不同
ref : 将一个普通的 JavaScript 值包装成响应式的引用类型。可以理解为 ref 是对普通值的包装。虽然ref 可以包装复杂对象,但其内部会使用reactive转成对象代理。
reactive:将一个普通的 JavaScript 对象(或数组)转换为响应式代理对象。可以理解为 reactive 是对对象(或数组)的包装。
访问方式不同
ref:使用 .value 属性来访问和修改值。
reactive:可以直接访问和修改对象或数组的属性或元素,而无需使用 .value。
更新触发方式不同
ref:通过 ref() 或 .value 的赋值来触发更新。
reactive:通过直接修改对象或数组的属性或元素来触发更新。
示例
import { ref, reactive } from 'vue';// ref示例
const count = ref(0);
console.log(count.value); // 访问值
count.value += 1; // 修改值// reactive示例
const state = reactive({name: 'Alice',age: 25,
});
console.log(state.name); // 访问属性
state.age += 1; // 修改属性总结
1.ref 主要针对基础类型,复杂类型内部会使用reactive转为代理对象
2.响应式可以针对某一个属性和对象进行页面更新(即局部数据更新)
3.响应式更新也不是立即就更新,它会先缓存更新内容,等待nexttick的到来,要立即更新,可直接调用nexttick函数
1. 官方建议使用 ref() 作为声明响应式状态的主要 API。
参考文章:reactive和ref有什么区别_ref和reactive的区别_LuoBoof的博客-CSDN博客
相关文章:
- ref 与 reactive)
VUE3学习小记(2)- ref 与 reactive
ref() 在组合式 API 中,推荐使用ref()函数来声明响应式状态: import { ref } from vueconst count ref(0) ref() 接收参数,并将其包裹在一个带有 .value 属性的 ref 对象中返回: const count ref(0)console.log(count) // {…...

基于单片机的万年历温度无线传输控制系统系统
一、系统方案 本设计采用DS1302采集年月日时分秒,DS18B20采集温度值,按键设置温度报警上下限,实际测量温度低于下限或高于上限,蜂鸣器报警,同时将测量温度上传到蓝牙助手。 二、硬件设计 原理图如下: 三…...

ElementUI浅尝辄止19:Badge 标记
出现在按钮、图标旁的数字或状态标记。 1.如何使用? 可展示新消息数量。 //定义value属性,它接受Number或者String。<el-badge :value"12" class"item"><el-button size"small">评论</el-button> <…...

nginx两台负载均衡服务器之间使用keepalived实现高可用
目录 高可用HAkeepalived实现高可用VRRP协议单VIP架构VIP飘移脑裂双VIP架构(互为主从)keepalived监控 、执行脚本notify 高可用HA 单点故障:某个重要的功能只有一份,如果他出现问题,会导致全局不能使用 “高可用性”…...

如何将Express项目部署到Vercel
什么是Vercel? 想必好多前端同学都知道Vercel吧!如果还不了解的同学也没关系,好好看这篇文章,认识认识Vercel,我想对你部署项目有一定帮助。 Vercel 是一个云平台,用于托管和部署静态网站、前端应用程序以…...

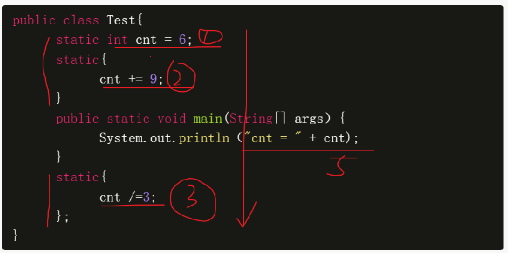
Java作业3
1.下面代码的运行结果是(C) public static void main(String[] args){String s;System.out.println("s"s);}A.代码编程成功,并输出”s” B.代码编译成功,并输出”snull” C.由于String s没有初始化,代码不…...

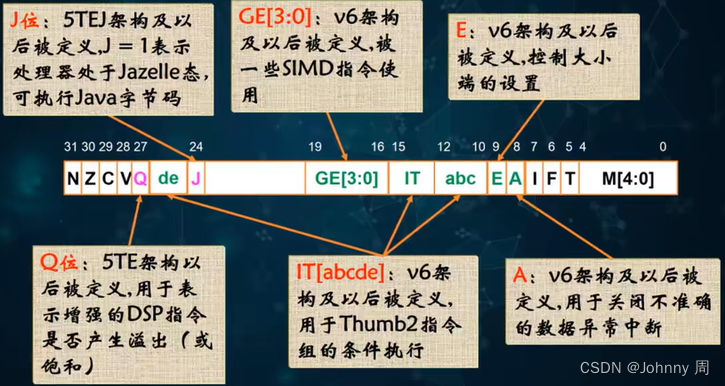
ARM编程模型-寄存器组
Cortex A系列ARM处理器共有40个32位寄存器,其中33个为通用寄存器,7个为状态寄存器。usr模式和sys模式共用同一组寄存器。 通用寄存器包括R0~R15,可以分为3类: 未分组寄存器R0~R7分组寄存器R8~R14、R13(SP) 、R14(LR)程序计数器PC(R15)、R8_fiq-R12_fir为快中断独有 在不同模…...

C++ string
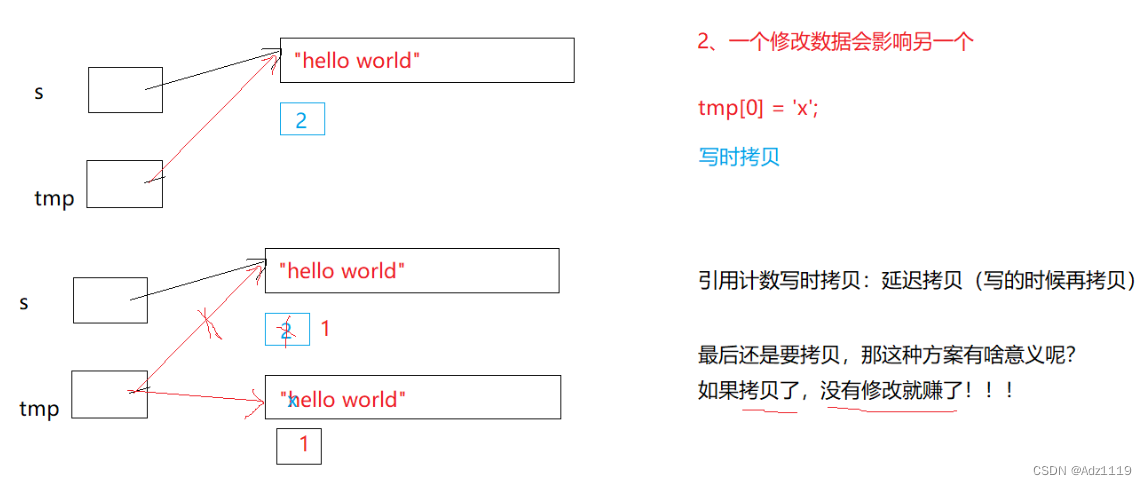
目录 string类介绍访问:[ ] 遍历迭代器遍历范围for遍历 容量相关:修改相关:编码表的了解写时拷贝的了解string的模拟 STL(standard template libaray-标准模板库):是C标准库的重要组成部分,不仅是一个可复用的组件库&a…...

百亿级访问量,如何做缓存架构设计
说在前面 在40岁老架构师 尼恩的读者社区(50)中,最近有小伙伴拿到了一线互联网企业如阿里、网易、有赞、希音、百度、网易、滴滴的面试资格,遇到一几个很重要的面试题:: 分布式缓存系统,如何架构?百亿级访…...

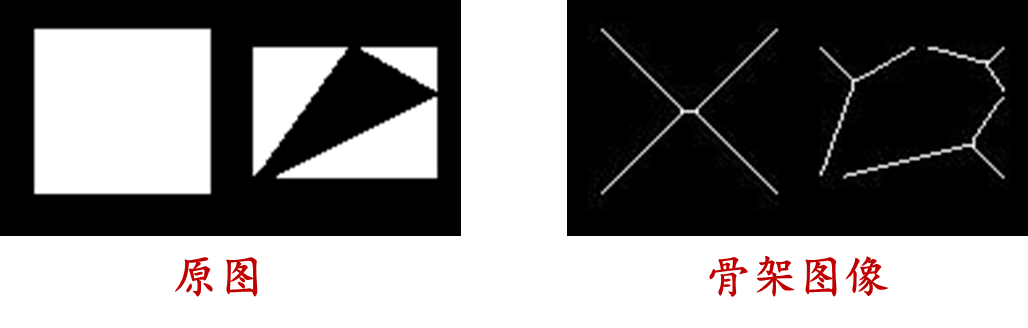
(数字图像处理MATLAB+Python)第十一章图像描述与分析-第三、四节:几何表述和形状描述
文章目录 一:几何描述(1)像素间几何关系A:邻接与连通B:距离 (2)像素间几何特征A:位置B:方向C:尺寸 (3)程序 二:形状描述&a…...

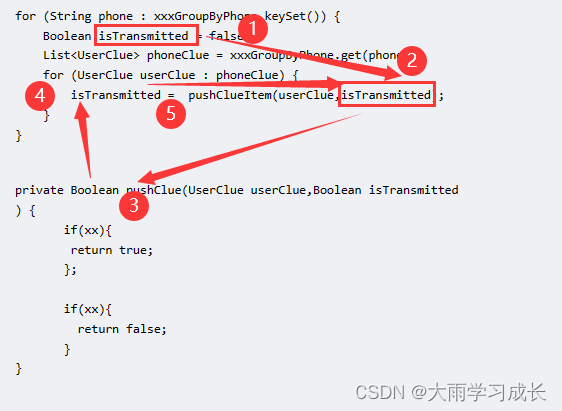
20230901工作心得:IDEA列操作lambda表达式加强版用法
今天是中小学开学时间,亦是9月的开始,继续努力。 今日收获较大的有四个地方,先说这四点。 1、IDEA列操作 使用场景:需要批量将Excel表格里的数据插入到数据库中,此时需要写大量的insert SQL语句。 比如像这样的&am…...

macOS Sonoma 14beta 7(23A5337a)更新发布,附黑/白苹果系统镜像
系统介绍(镜像请前往黑果魏叔官网下载) 黑果魏叔8 月 31 日消息,苹果今日向 Mac 电脑用户推送了 macOS 14 开发者预览版 Beta 7 更新(内部版本号:23A5337a),本次更新距离上次发布隔了 8 天。 …...

QT基础教程之九Qt文件系统
QT基础教程之九Qt文件系统 文件操作是应用程序必不可少的部分。Qt 作为一个通用开发库,提供了跨平台的文件操作能力。Qt 通过QIODevice提供了对 I/O 设备的抽象,这些设备具有读写字节块的能力。下面是 I/O 设备的类图(Qt5)&#…...

OpenCV(十八):图像直方图
目录 1.直方图统计 2.直方图均衡化 3.直方图匹配 1.直方图统计 直方图统计是一种用于分析图像或数据的统计方法,它通过统计每个数值或像素值的频率分布来了解数据的分布情况。 在OpenCV中,可以使用函数cv::calcHist()来计算图像的直方图。 calcHist(…...

mac pro 查看隐藏文件夹
在Mac上查看隐藏文件夹可以使用以下方法: 使用终端: 打开终端应用程序,位于“应用程序”文件夹的“实用工具”子文件夹中。 在终端中,输入以下命令,然后按回车键: defaults write com.apple.finder AppleS…...

软件测试/测试开发丨Selenium 高级定位 Xpath
点此获取更多相关资料 本文为霍格沃兹测试开发学社学员学习笔记分享 原文链接:https://ceshiren.com/t/topic/27036 一、xpath 基本概念 XPATH是一门在XML文档中查找信息的语言 XPATH使用路径表达式在XML文档中进行导航 XPATH的应用非常广泛,可以用于UI自…...

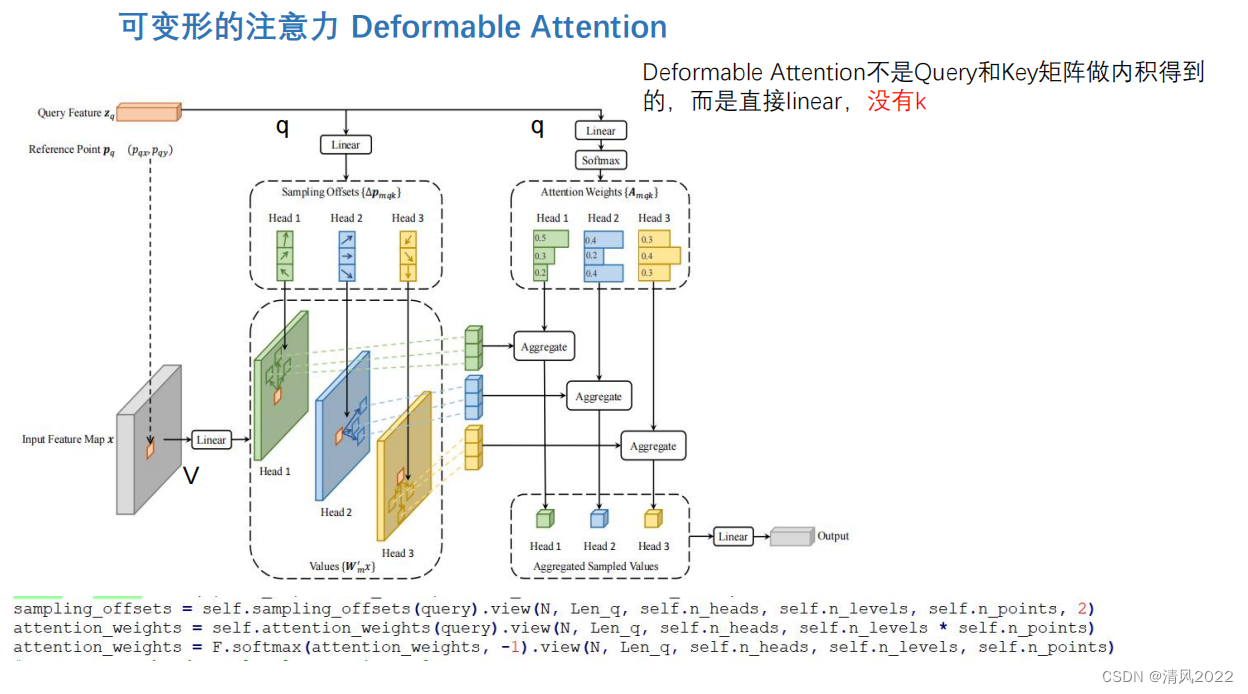
各类注意力机制Attention——可变形注意力
目录 《Attention is all you need 》稀疏Attention残差Attention通道注意力空间注意力时间注意力可变形注意力 《Attention is all you need 》 稀疏Attention 残差Attention 通道注意力 空间注意力 时间注意力 实际上序列类任务也属于时间注意力,比如transformer…...

桥接模式:连接抽象与实现
欢迎来到设计模式系列的第八篇文章!在之前的几篇文章中,我们已经学习了许多常见的设计模式,今天我们将继续探讨另一个重要的设计模式——桥接模式。 桥接模式简介 桥接模式是一种结构型设计模式,它主要用于将抽象部分与实现部分…...

同步推送?苹果计划本月推出 iOS17和iPadOS17,你的手机支持吗?
据报道,苹果公司计划在本月推出 iOS 17 和 iPadOS 17 正式版更新。与去年不同的是,这次更新将同时发布,而不是分别发布。根据彭博社的一位消息人士马克・古尔曼的说法,苹果公司认为 iOS 17 和 iPadOS 17 的第八个测试版已经非常接…...

方案展示 | RK3588开发板Linux双摄同显方案
iTOP-RK3588开发板使用手册更新,后续资料会不断更新,不断完善,帮助用户快速入门,大大提升研发速度。 RK3588开发板载4路MIPI CAMERA摄像头接口、MIPI CSI DPHY的4.5Gbps、2.5Gops的MIPI CSI CPHY,四路同时输入…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
