Vagrant命令
文章目录
- 1.介绍
- 2.下载
- 3. 配置
- 3.1 配置环境变量
- 3.2 在xshell中连接使用
- 4. 相关命令
- 4.1 Box相关
- 4.2 初始化环境
- 4.4 虚拟机相关
1.介绍
Vagrant 是一个虚拟机管理工具
2.下载
https://www.vagrantup.com/
3. 配置
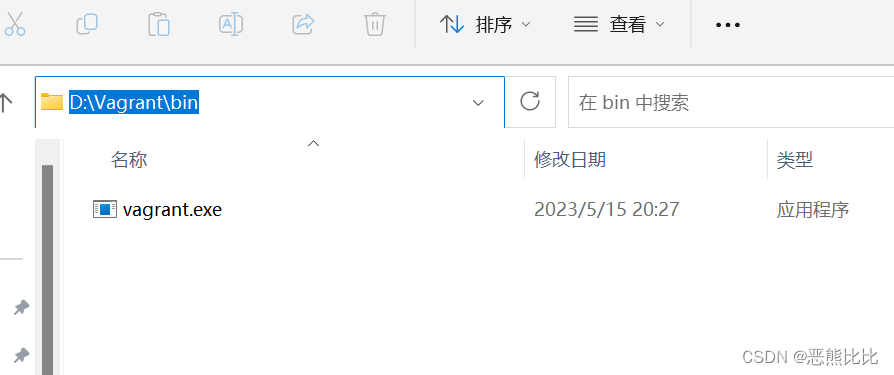
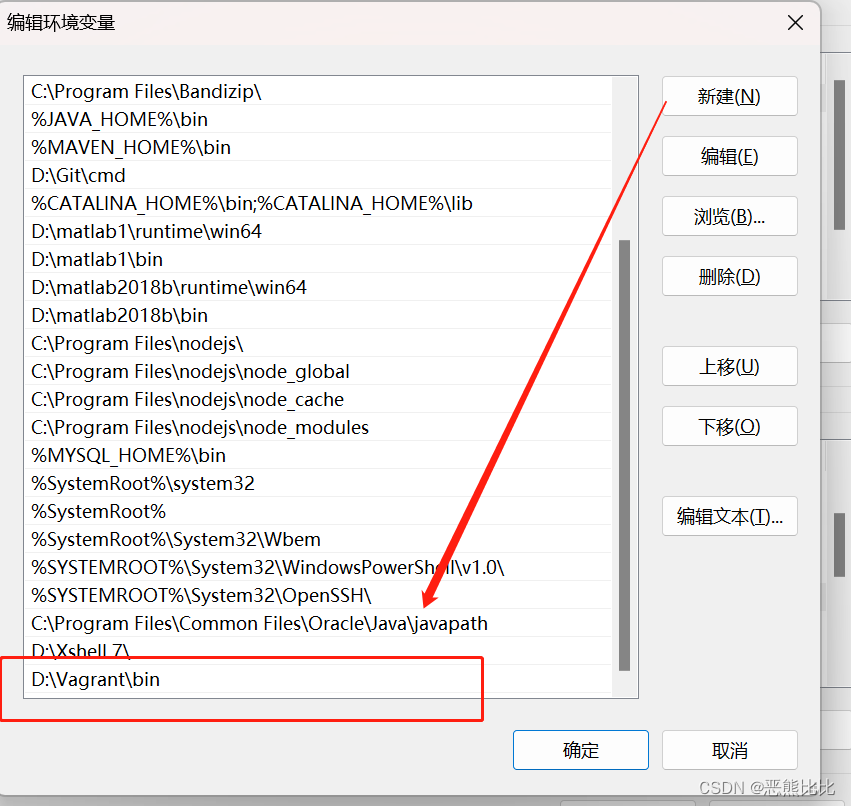
3.1 配置环境变量


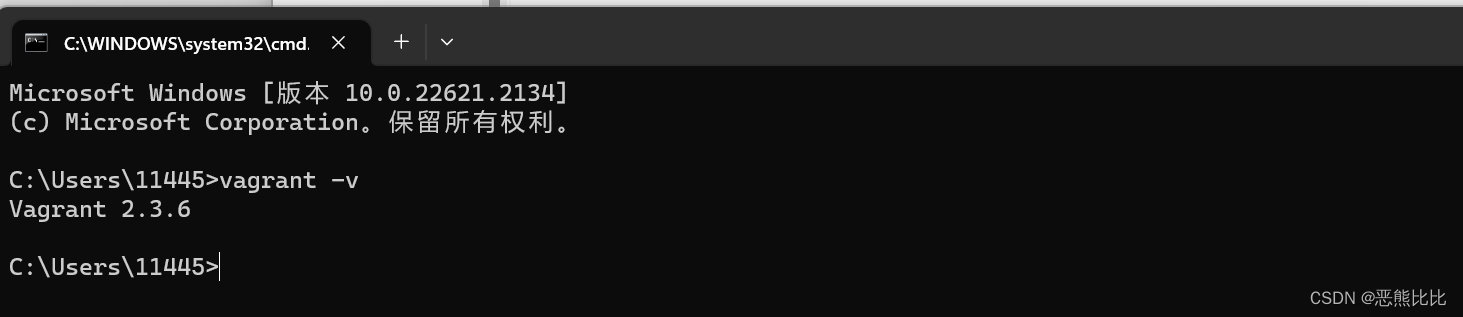
测试安装是否成功

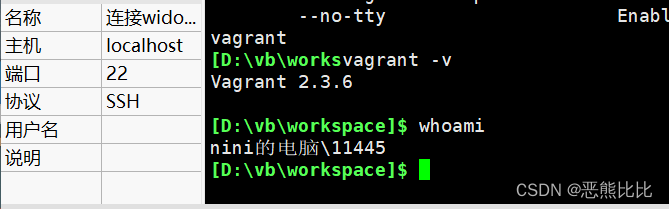
3.2 在xshell中连接使用
Xshell介绍
Xshell可以在Windows界面下用来访问远端不同系统下的服务器
这里是方便后续连接Linux系统,采用的一个远程连接系统工具(不用安装在本地运行vgrant也行)
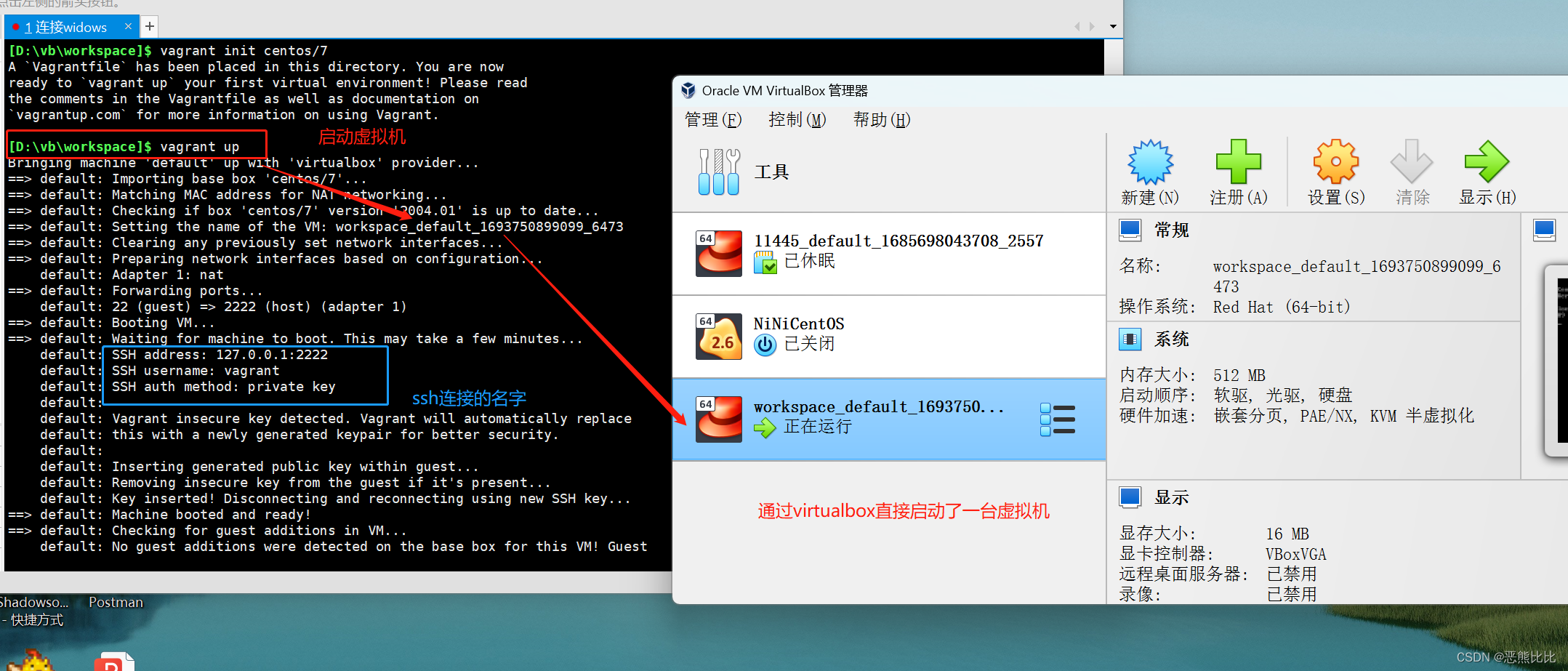
连接当前的主机

4. 相关命令
4.1 Box相关
Vagrant中,box是一个包格式,用于在Vagrant支持的所有平台上提供相同的工作环境。
vagrant提供公共box目录:https://app.vagrantup.com/boxes/search
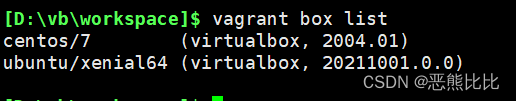
vagrant box list # 查看 box 列表
vagrant box add ubuntu/xenial64 # 添加 box ubuntu/xenial64
vagrant box remove [boxname] # 移除 box
vagrant box update # 更新 box
vagrant box repackage [name|id] --output [name] # 打包 box
4.2 初始化环境
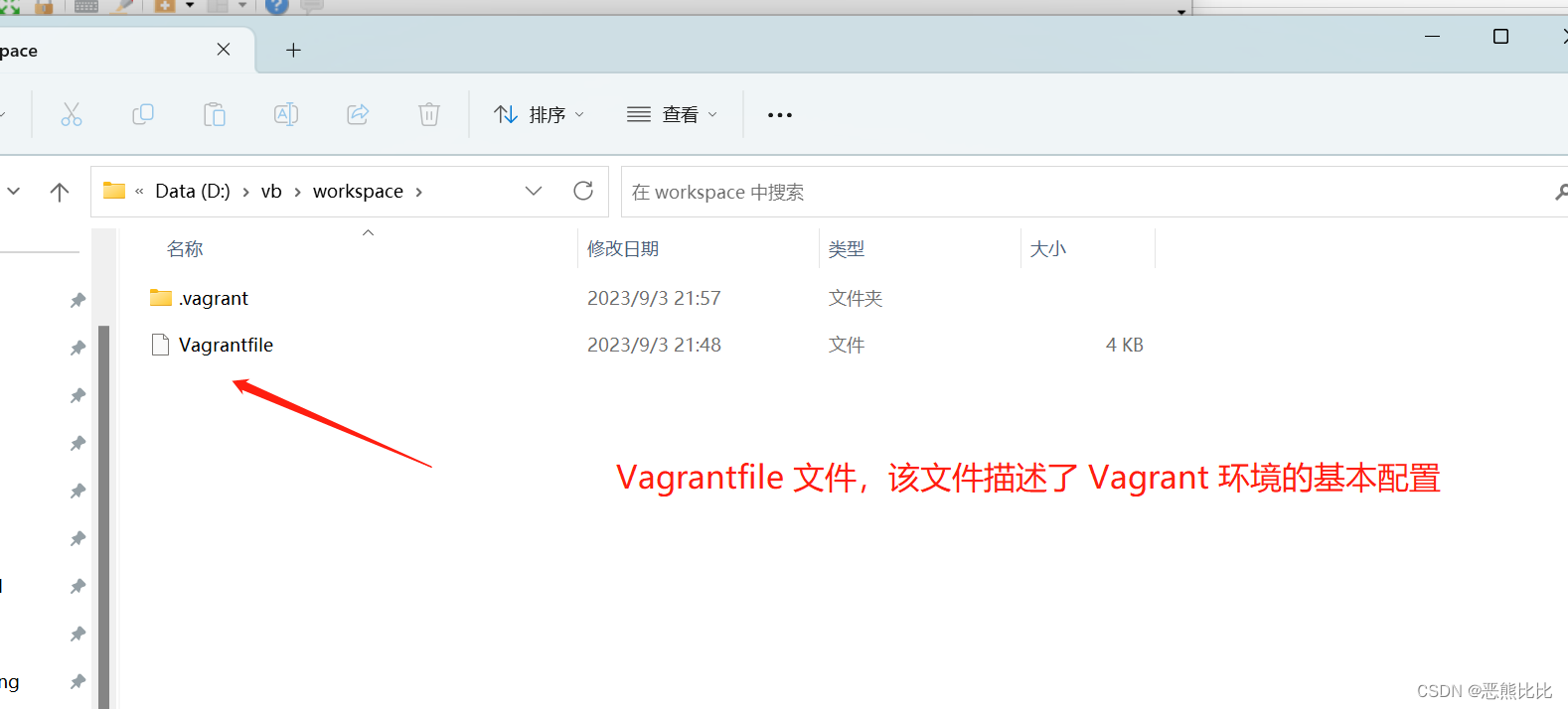
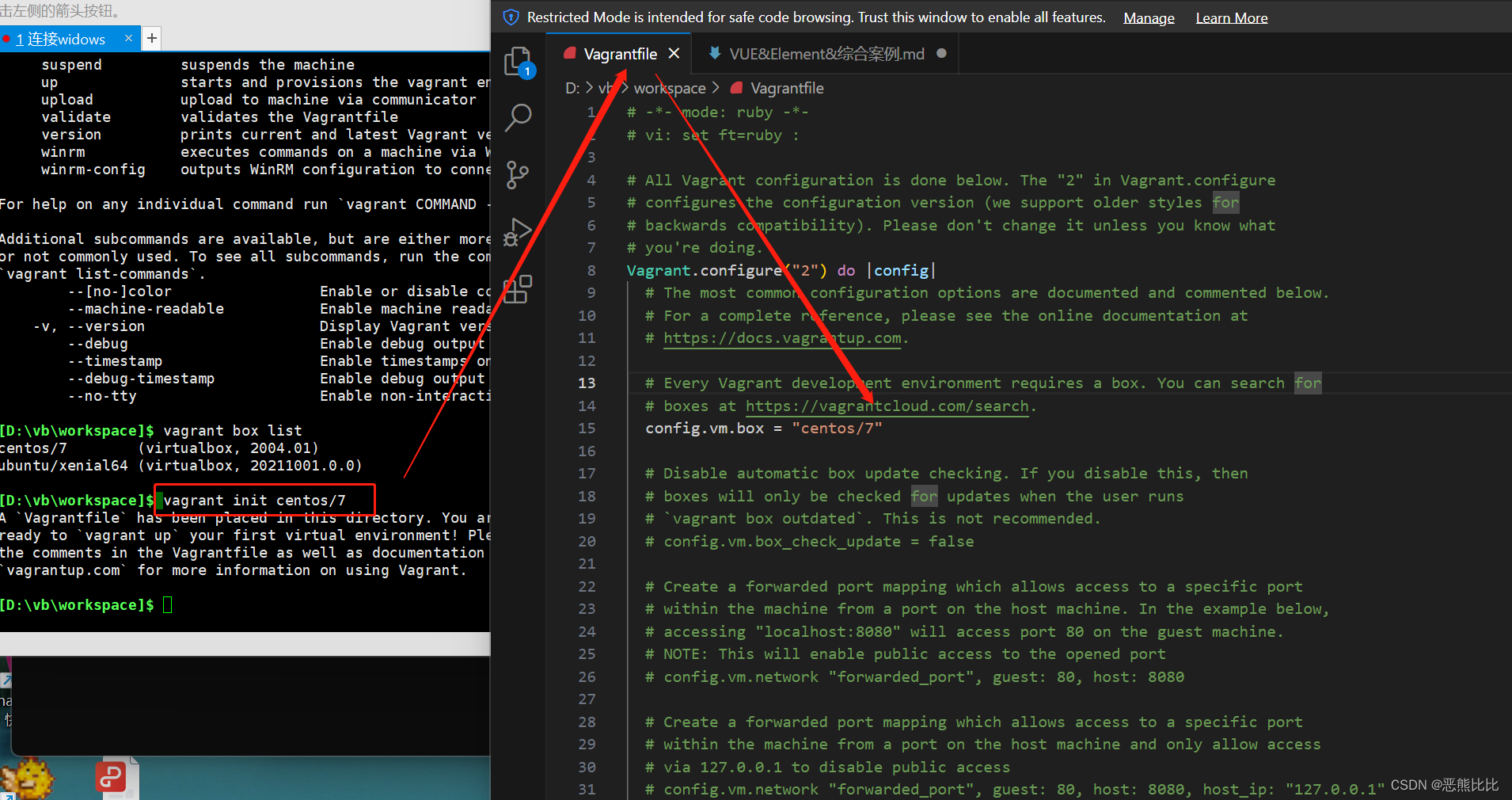
vagrant init #初始化一个新的 Vagrant 环境,并使用 hashicorp/precise64 作为虚拟机的 box
vagrant init hashicorp/precise64


4.4 虚拟机相关
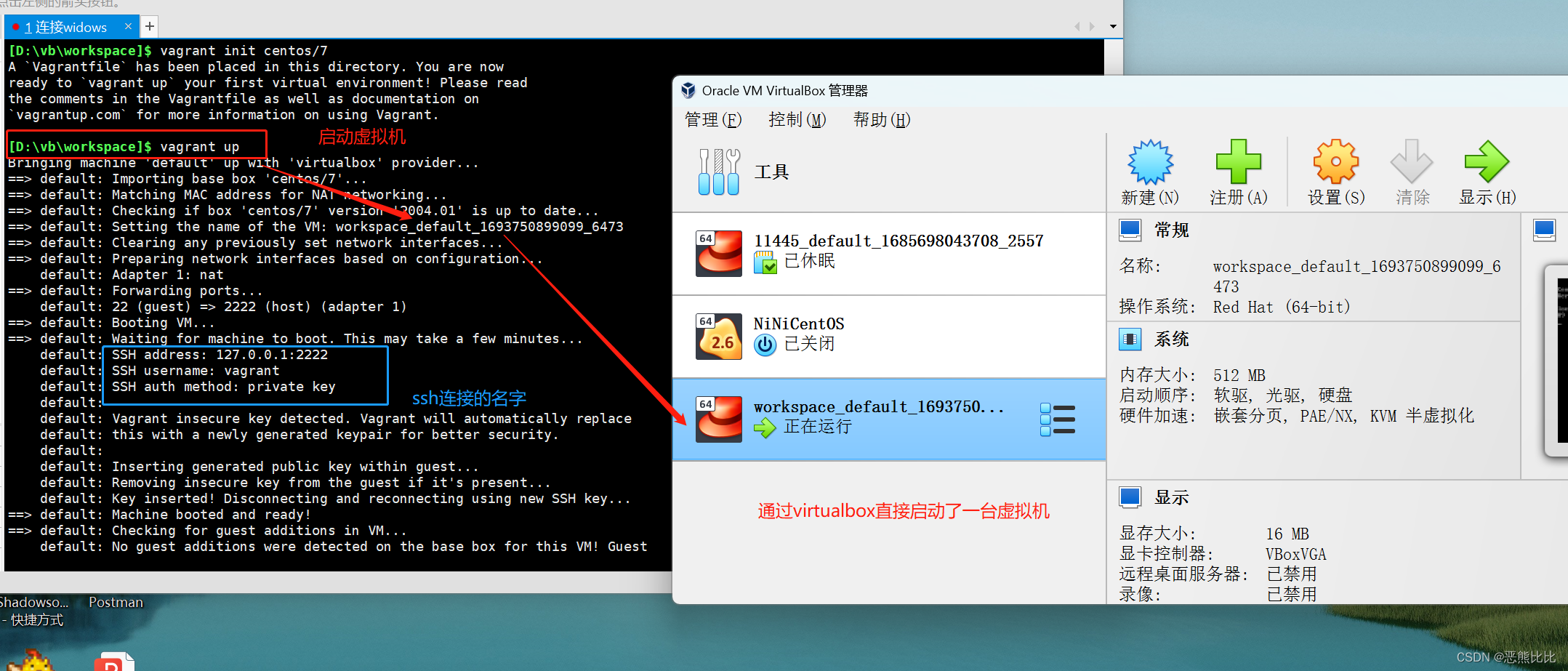
vagrant up # 启动虚拟机

vagrant halt # 关闭虚拟机
vagrant reload # 重启虚拟机
vagrant reload --provision # 重新加载部分 Vagrantfile 中的配置项
vagrant suspend # 挂起虚拟机
vagrant resume # 唤醒挂起的虚拟机
vagrant destory # 销毁虚拟机
vagrant ssh # 进入虚拟机
vagrant ssh-config # 查看 ssh 配置vagrant snapshot list # 查看快照列表
vagrant snapshot push # 状态入栈
vagrant snapshot pop # 状态弹栈
vagrant snapshot save [vm-name] [NAME] # 保存一个快照,不要与 push 和 pop 混合使用
vagrant snapshot restore [vm-name] [NAME] # 恢复指定快照
vagrant snapshot delete [vm-name] [NAME] # 删除一个快照vagrant status [name|id] # 查看虚拟机状态
vagrant global-status # 查看所有虚拟机的状态
vagrant port [name|id] # 查看端口映射
vagrant validate # 校验 Vagrantfile
相关文章:

Vagrant命令
文章目录 1.介绍2.下载3. 配置3.1 配置环境变量3.2 在xshell中连接使用 4. 相关命令4.1 Box相关4.2 初始化环境4.4 虚拟机相关 1.介绍 Vagrant 是一个虚拟机管理工具 2.下载 https://www.vagrantup.com/ 3. 配置 3.1 配置环境变量 测试安装是否成功 3.2 在xshell中连接使…...

vue3+pinia实现动态类名及动态颜色
前提 store下models下有个before.ts文件 import { defineStore } from "pinia"; export const usebeforeloggininStore defineStore("counterStore", {state: () > ({beforelogin_params: [{type: "A登录",color: "#000",flag: 1,…...

CSS实现隐藏滚动条但可以滚动
场景 隐藏滚动条,但可以滚动 解决 全局样式 /* 隐藏滚动条 */ .outer-container::-webkit-scrollbar {width: 0; /* 设置滚动条的宽度为0 */background-color: transparent; /* 设置滚动条背景为透明 */ }/* 自定义滚动条轨道样式 */ .outer-container::-webkit…...

Ceph入门到精通-lunix将文本5行合成1行并按列统计
要将每5行合并为1行,您可以使用shell命令来完成。假设您有一个名为text.txt的文本文件,您可以使用以下命令来实现: bash cat text.txt | paste -d - - - - - 这将把文件中的每5行合并为1行,并且每个字段之间用空格分隔开来。您…...

linux线程讲解
1.线程概述 一个进程在同一时刻只做一件事情,进程是程序执行的一个实例。 线程是操作系统能够进行运算调度的最小单位,一个进程中可以并发多个线程,每条线程并行执行不同的任务。 进程:资源分配的最小单位。线程,程…...

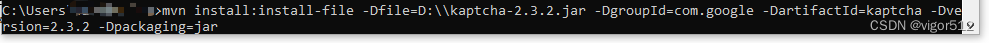
解决本地jar包导入maven
1、确定是否安装maven 2、输入导入命令 命令说明 <path-to-file>为你jar包所在的路径(尽量简单并且不要含中文) <group-id>为grouId号,与<artifact-id>组成唯一识别你jar包的坐标,当不在公共资源jar包中&#…...

ArcGis地图
1、概述 官网:https://developers.arcgis.com/qt/ 官网:官网指导 官网:Add graphics to a map view Arcgis runtime sdk for Qt 开发记录(系列文章) 2、创建地图 //online: m_mapView new MapGraphicsV…...

Chrome 和 Edge 上出现“status_breakpoint”错误解决办法
文章目录 STATUS_BREAKPOINTSTATUS_BREAKPOINT报错解决办法Chrome浏览器 Status_breakpoint 错误修复- 将 Chrome 浏览器更新到最新版本- 卸载不再使用的扩展程序和应用程序- 安装计算机上可用的任何更新,尤其是 Windows 10- 重启你的电脑。 Edge浏览器 Status_brea…...

华为AP升级操作记录
AP型号:AP4050DN 原版本:AP4050DN CLOUD V200R008C10SPC700 升级后版本:AP4000 V200R019C00SPC913 开启FTP,用户名:admin, 密码:123456 FTP服务端地址:192.168.8.58 操作:将AP连接…...

面试系列 - String字符串使用详解
String 类是 Java 中最常用的类之一,它用于表示和操作字符串。字符串是一系列字符的序列,可以包含字母、数字、符号等。在 Java 中,String 类是不可变的,这意味着一旦创建了字符串对象,它的内容就不能被修改。 一、常…...

1782_Adobe Reader X实现pdf分页保存
全部学习汇总: GitHub - GreyZhang/windows_skills: some skills when using windows system. 看了一本pdf电子书,觉得其中几页很值得分享。如果分享整本书当然是不错的选择,但是分享整本书很可能会导致一个结局——内容太多别人不会去看&…...

筛选图片,写JSON文件和复制
筛选图片,写JSON文件和复制 筛选图片,写JSON文件筛选图片复制 筛选图片,写JSON文件 # coding: utf-8 from PIL import Image, ImageDraw, ImageFont import os import shutil import cv2 as cv import numpy as np import jsondef zh_ch(str…...
)
C++并发编程:构建线程安全队列(第二部分:细粒度锁)
C++并发编程:构建线程安全队列(第二部分:细粒度锁) 1. 引言 在多线程环境下,为了保证数据的一致性和正确性,需要使用同步原语来对共享数据的访问进行互斥和同步。std::queue作为一种先进先出(FIFO)的数据结构,它本身并不是线程安全的,同时访问它可能导致数据竞争和不一致的问…...

浅述C++内存管理——new与malloc的不同
前言 C相对于其他语言有一个重要的特点就是对于内存的管理,相比于C语言,C提供了新的关键字new来代替malloc的功能,其中有何不同,请看下文。 一、内存的构成 在我们日常编程过程中最常接触到的就是以下四个分区 以下将分别给出例…...

语言基础篇11——函数、函数参数类型、装饰器、生成器
函数 基本结构 def func_name(value):print(f"Hello {value}")return 0func_name("World")函数参数 参数默认值和五种参数类型 https://docs.python.org/3/glossary.html#term-parameter 参数默认值 带默认值的参数必须在参数列表右边 def func_nam…...

linux jar包class热部署 工具 arthas安装及使用
在不改变类、方法 的前提下,在方法中对业务逻辑做处理 或 打日志等情况下使用。 建议线上日志调试时使用: arthas安装 1. 下载文件 arthas-packaging-3.7.1-bin.zip https://arthas.aliyun.com 2. 服务器安装arthas 2.1 服务器指定目录下创建目录 c…...

Android studio 调整jar包顺序
第一步:编译jar包,放入lib路径下:如: 第二步:app 目录下build.gradle 中添加 compileOnly files(libs/classes.jar) 第三步:project目录下build.gradle 中添加 allprojects {gradle.projectsEvaluated {t…...

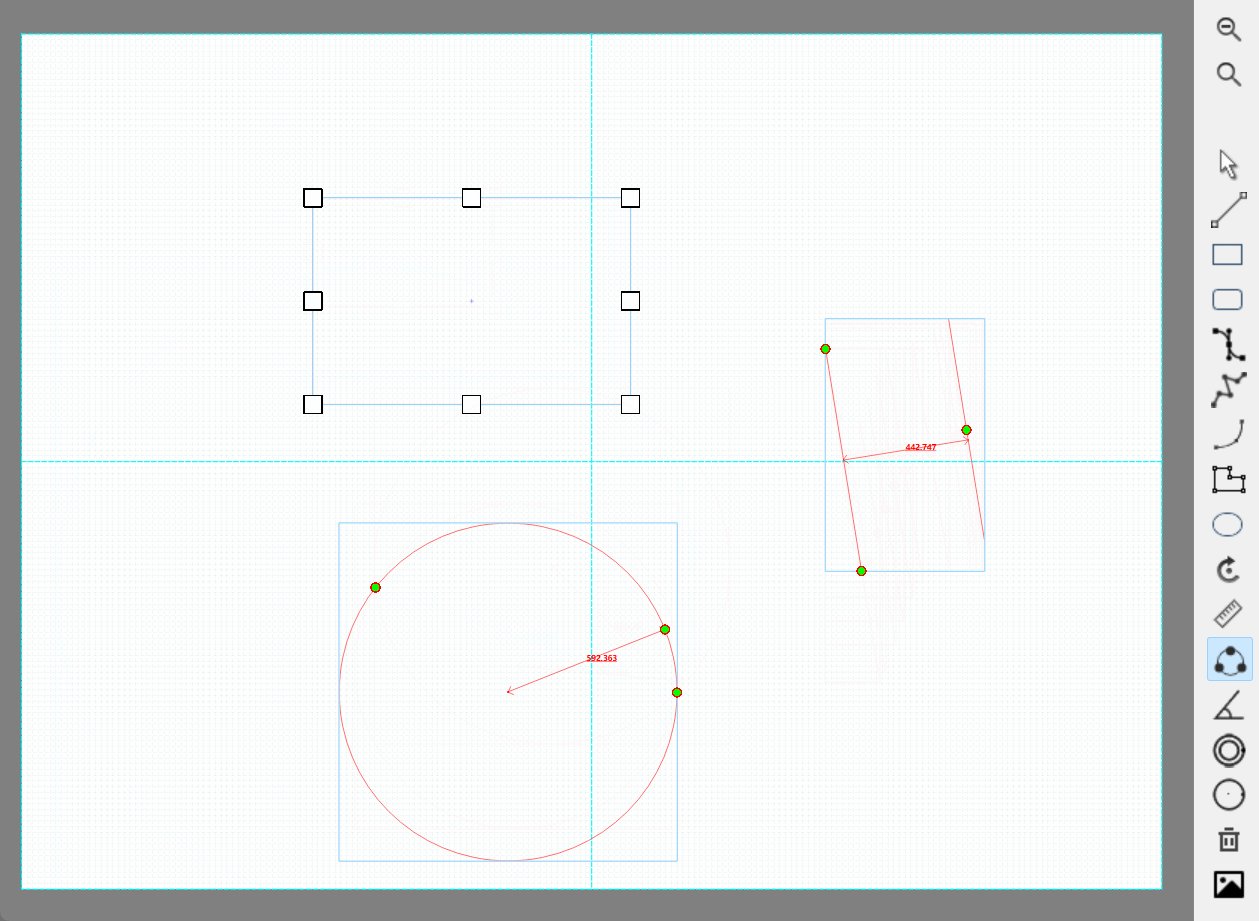
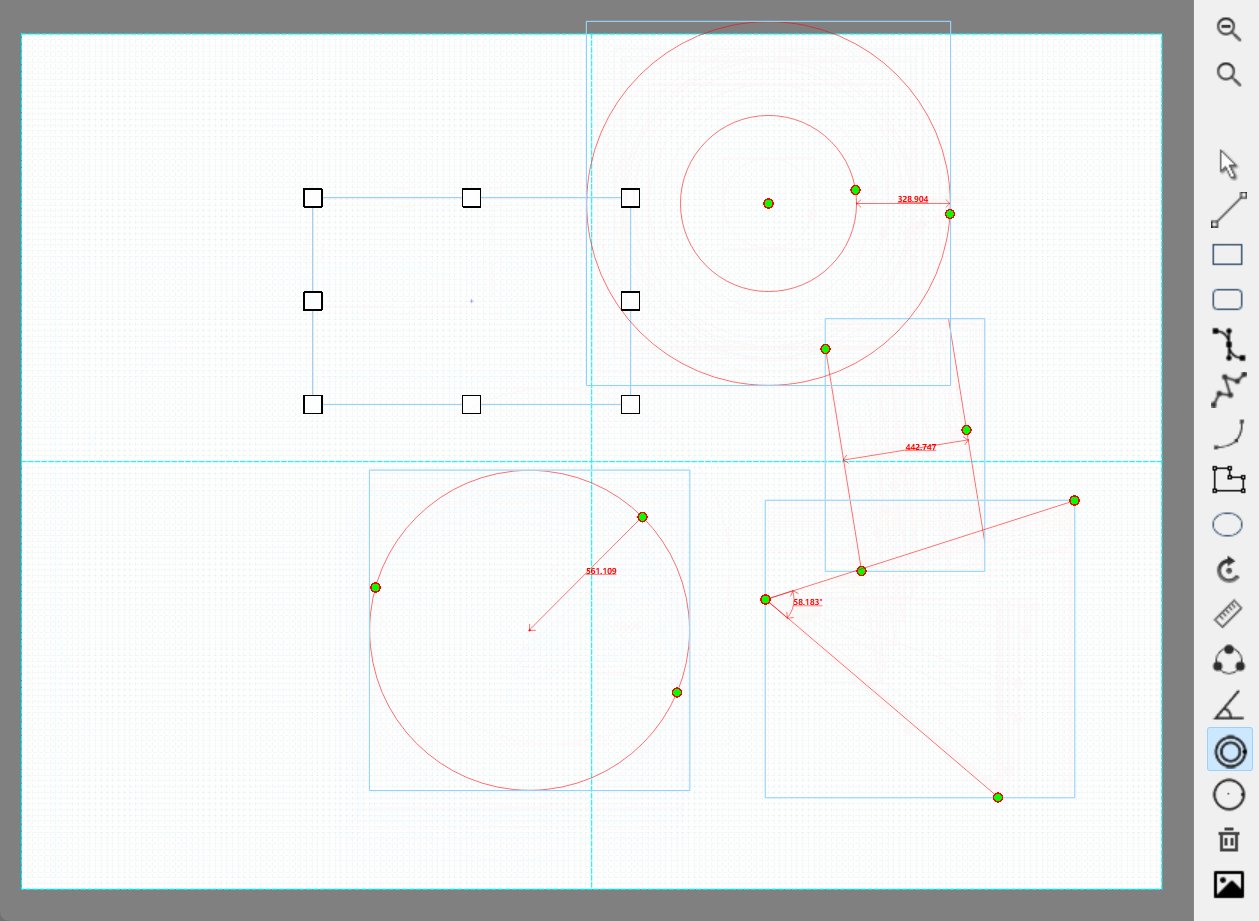
用Qt写的机器视觉绘图工具
一个用QtGraphicsView写的机器视觉绘图工具,支持直线查找,圆拟合,卡尺工具,圆环查找等。底部GraphicsScene可以实时显示相机图像,工具获取图像后通过算法处理图像。 Project是基于Qt的例程项目qdraw改的。...

Spring Boot 打包,将依赖全部打进去
一、背景 spring boot 2.4.4 项目,打包,将依赖全部打进去 二、在pom.xml中引入插件 在项目的 pom.xml 文件中,添加 Maven 插件 spring-boot-maven-plugin,示例如下: <build><plugins><!-- ...其他插件…...

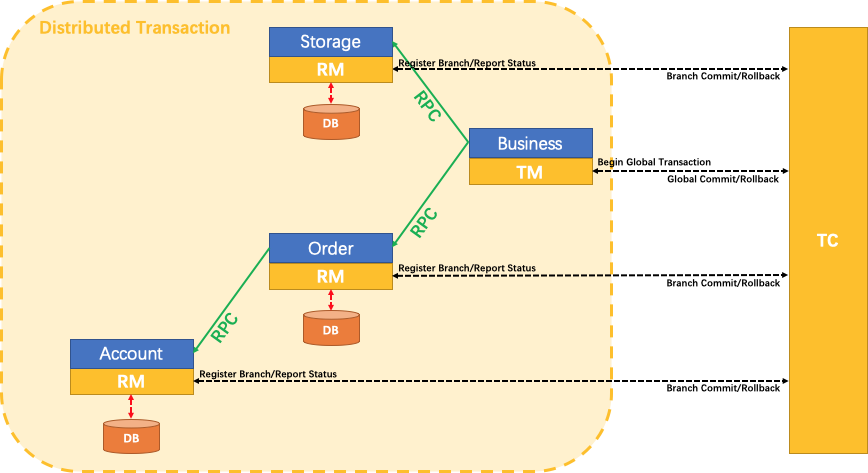
SpringCloud入门实战(十五)分布式事务框架Seata简介
📝 学技术、更要掌握学习的方法,一起学习,让进步发生 👩🏻 作者:一只IT攻城狮 ,关注我,不迷路 。 💐学习建议:1、养成习惯,学习java的任何一个技术…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...
