什么是 MVVM 模式?
MVVM 模式
官方解释:Vue 虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
什么是 MVVM 模式?
MVVM 是一种新的开发模式,对比传统模式,例如我们要更新 DOM ,一般都是通过 JavaScript 处理数据然后操作 DOM API 将数据渲染到页面上。后续每一次修改数据后,都要重新调用 DOM API 进行数据渲染。当用户操作表单信息后,也要将数据同步到 JavaScript 数据中,这一系列操作将会变得很繁琐。而在 MVVM 模式中,我们只要关心数据层面,而不需要关心渲染逻辑层面,假设我们修改 JavaScript 中的数据后,Vue 会自动实时将数据渲染到页面上,当我们操作视图中表单的数据时,Vue 也会实时的将数据同步到 JavaScript,并不需要我们自己手动调用操作 DOM API 的一系列操作。
MVVM 主要分为 Model、View、ViewModel 三者
- Model:代表数据模型,数据和业务逻辑都在 Model 层中定义
- View:代表 UI 视图,负责数据的展示
- ViewModel:负责监听 Model 中数据的改变并且控制视图的更新
MVVM 模式简化了界面与业务的依赖,解决了数据频繁更新。MVVM 在使用当中,利用双向绑定技术,使得 Model 变化时,ViewModel 会自动更新,而 ViewModel 变化时,View 也会自动变化。
以下通过代码的方式进行了解 Model、View、ViewModel
<template><div id="app">{{ message }}</div>
</template>
在 template 中的代码就相当于 View 视图层
const app = new Vue({el: '#app',data: function () {return {message: 'Hello Vue!'}}
})
其中选项 data 就是 Model 数据层,而 new Vue 则是 ViewModel 控制层,负责监听数据层发生变化,更新视图层。监听视图层发生变化更新数据层。
原文链接:菜园前端
相关文章:

什么是 MVVM 模式?
MVVM 模式 官方解释:Vue 虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。 什么是 MVVM 模式? MVVM 是一种新的开发模式,对比传统模式&…...

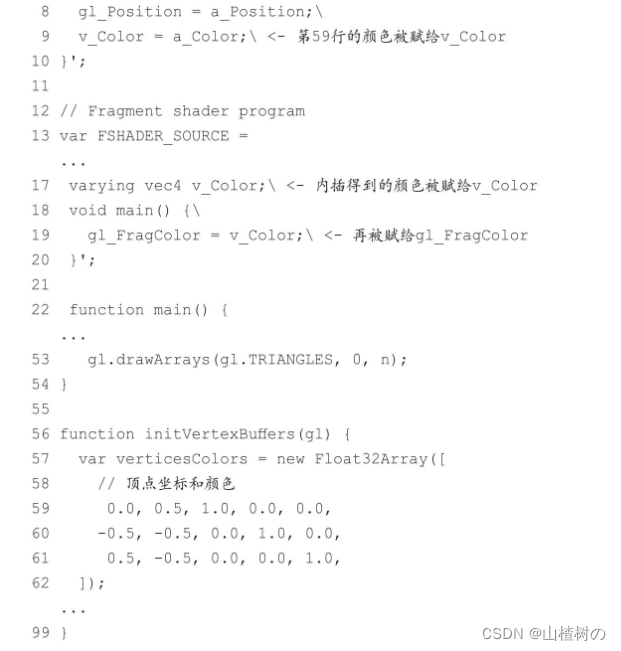
WebGL Varing变量的作用和内插过程,及执行Varing时涉及的图形装配、光栅化、颜色插值、片元着色器执行机制等详解
目录 前言 在 WebGL 或 OpenGL 中,“varying” 是一种用于在顶点着色器和片元着色器之间传递数据的特殊类型的变量。它允许在顶点着色器对数据进行处理后,在片元着色器中使用该处理后的数据进行进一步计算。 彩色三个点 编辑 彩色三个点示例代码…...

赢在起跑线:战略定位咨询带来的核心价值
在企业的发展之路上,三个核心问题始终伴随着我们:我们是谁?我们要做什么?我们要如何做?在业务的马拉松比赛中,开始时的位置至关重要。而战略定位咨询就是帮助企业赢在起跑线的关键。那么什么是战略定位?战略定位包含…...

【链表OJ 11】复制带随机指针的链表
前言: 💥🎈个人主页:Dream_Chaser~ 🎈💥 ✨✨刷题专栏:http://t.csdn.cn/UlvTc ⛳⛳本篇内容:力扣上链表OJ题目 目录 leetcode138. 复制带随机指针的链表 1. 问题描述 2.代码思路: 2.1拷贝节点插入到…...

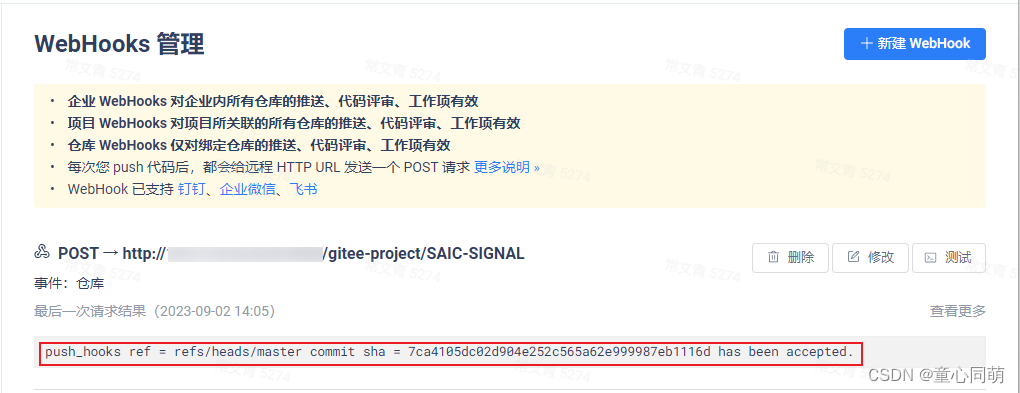
Jenkins自动构建(Gitee)
Gitee简介安装JenkinsCLI https://blog.csdn.net/tongxin_tongmeng/article/details/132632743 安装Gitee jenkins-cli install-plugin gitee:1.2.7 # https://plugins.jenkins.io/gitee/releases获取安装命令(稍作变更) JenkinsURL Dashboard-->配置-->Jenkins Locatio…...

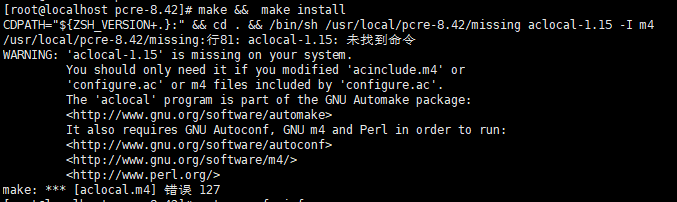
nginx离线安装
ngixn的离线安装(centos7) 需要的依赖 gcc、gcc-c pcre-8.42.tar.gz zlib-1.2.11.tar.gz openssl-1.1.1s.tar.gz perl-5.28.0.tar.gz 在进行nginx离线安装时,首先查看系统是否安装 gcc、gcc-c,若没有进行安装,请先进行安装 gcc -v #查…...

Oracle Merge Into ORA-00001: unique constaint violated问题
最近使用Datax同步进行定时数据同步,并在同步完之后进行回调sql进行统计操作。对应的ORACLE表结构如下: create table DATA_STAT_DAY ( DATA_DATE DATE, ID VARCHAR2(2), NAME VARCHAR2(2), CLASSNO VARCHAR2(2), SCORES NUMBER(16,0) );CREATE UNIQU…...

javaScript:DOM中的CSS操作
目录 1.style 属性获取元素写在行间的样式 2.getComputedStyle(元素对象,null)可以获取元素的非行间样式 3.案例(定义一个div和按钮,每点击一次按钮div宽度增加) 效果预览图 代码实现 在 JavaScript 中,可以通过…...

2023最新UI工作室官网个人主页源码/背景音乐/随机壁纸/一言
2023最新UI工作室官网个人主页源码/支持背景音乐/随机壁纸/一言 功能介绍: 载入动画 站点简介 Hitokoto 一言 日期及时间 实时天气 时光进度条 音乐播放器 移动端适配 打开文件;index.html和setting.json修改替换你的相关信息&a…...

常用命令之mysql命令之show命令
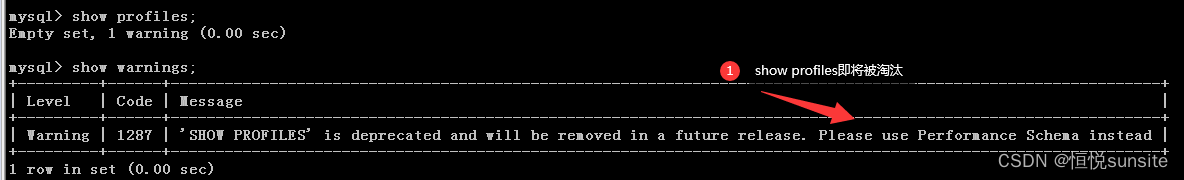
一、mysql show命令简介 mysql数据库中show命令是一个非常实用的命令,SHOW命令用于显示MySQL数据库中的信息。它可以用于显示数据库、表、列、索引和用户等各种对象的信息。我们常用的有show databases,show tables,show full processlist等&…...

iOS接入IJKPlayer遇到的问题汇总
这里有一个我自己编译的IJKMediaFramework,能解决目前Github上反馈很多常见的IJKPlayer使用问题(包含播放异常,UI主线程Crash等),替换自己项目中的IJKMediaFramework即可链接: https://pan.baidu.com/s/1UO-YfN_1YIDOX81bgW8bag?pwdvq4u 提取…...

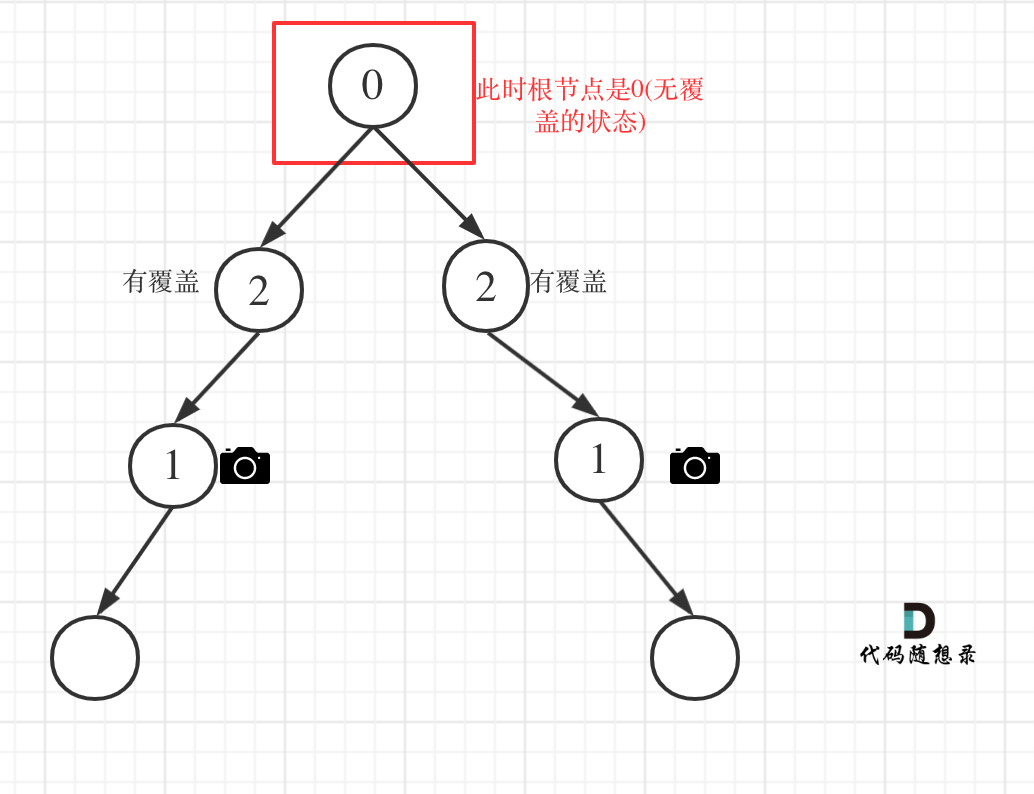
【LeetCode题目详解】第八章 贪心算法 part06 738.单调递增的数字 968.监控二叉树 (day37补)
本文章代码以c为例! 一、力扣第738题:单调递增的数字 题目: 当且仅当每个相邻位数上的数字 x 和 y 满足 x < y 时,我们称这个整数是单调递增的。 给定一个整数 n ,返回 小于或等于 n 的最大数字,且数…...

代码随想录算法训练营Day48 | 198.打家劫舍,213.打家劫舍II,337.打家劫舍III | Day 20 复习
198.打家劫舍 文章链接 | 题目链接 | 视频链接 C解法 class Solution { public:int rob(vector<int>& nums) {vector<int> dp (nums.size(), 0);if (nums.size() 0){return 0;}if (nums.size() 1){return nums[0];}dp[0] nums[0];dp[1] max(nums[0]…...

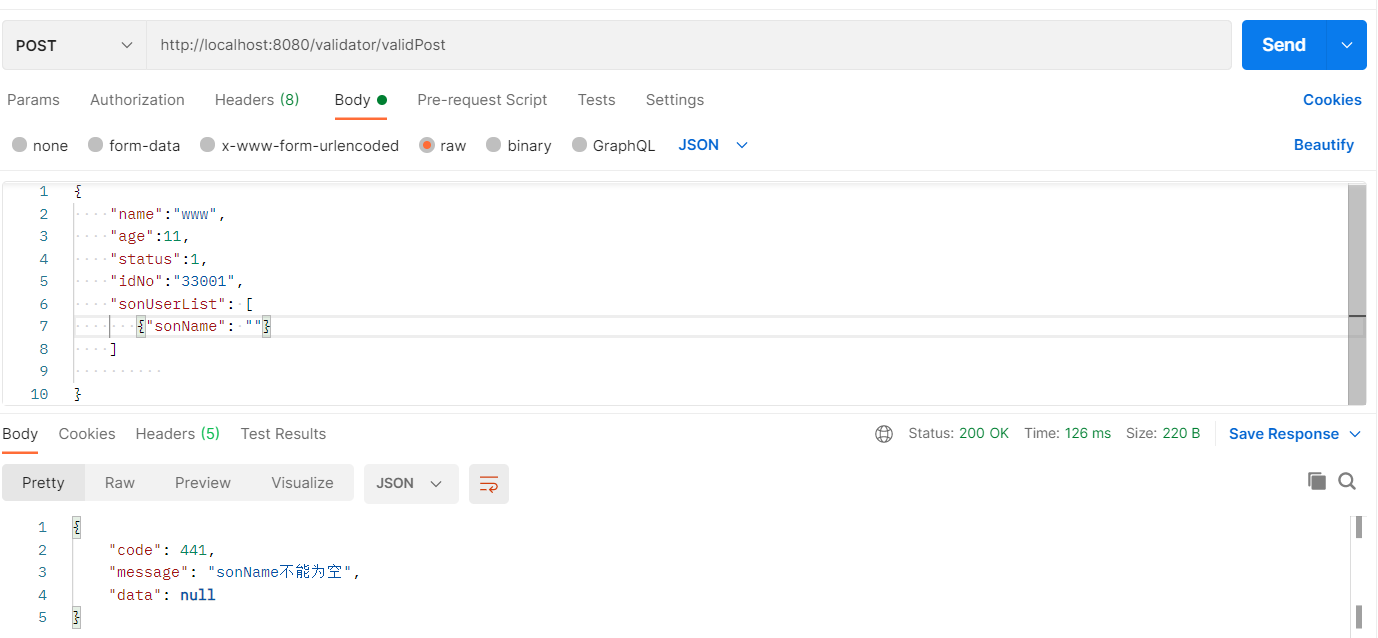
Spring Boot @Validated 和Javax的@Valid配合使用
一、Validated 和Valid有什么用 Validation 和Valid 常常配合使用对传输的参数进行数据校验的注解,并通过配置全局异常处理器进行合理化的提示,增加用户的体验 并且Validated可以通过分组来指定什么时候触发什么样的参数校验(这里看一下就行…...

论文复现--lightweight-human-pose-estimation-3d-demo.pytorch(单视角多人3D实时动作捕捉DEMO)
分类:动作捕捉 github地址:https://github.com/Daniil-Osokin/lightweight-human-pose-estimation-3d-demo.pytorch 所需环境: Windows10,conda 4.13.0; 目录 conda环境配置安装Pytorch全家桶安装TensorRT(…...

在Windows下设置将EXE开机自启动
在Windows下设置将EXE开机自启动,有多种方法。以下是两种常用的方法: 方法一:通过注册表 打开“运行”(快捷键:Win R),输入:reg add HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windo…...

反序列化漏洞及漏洞复现
文章目录 渗透测试漏洞原理不安全的反序列化1. 序列化与反序列化1.1 引例1.2 序列化实例1.2.1 定义一个类1.2.2 创建对象1.2.3 反序列化1.2.4 对象注入 2. 漏洞何在2.1 漏洞触发 3. 反序列化漏洞攻防3.1 PHP反序列化实例3.1.1 漏洞利用脚本3.1.2 漏洞利用3.1.3 获取GetShell 3.…...

软件工程笔记001
2023年9月5日,周二上午 软件工程的目标 软件工程的目标是成功地开发一个软件: 较低的开发成本能按时交付软件开发出来的软件该有的功能都有开发出来的软件运行效率高开发出来的软件可靠性高开发出来的软件易于维护 软件的生存周期 概念 软件生存周期…...

java进行系统的限流实现--Guava RateLimiter、简单计数、滑窗计数、信号量、令牌桶
本文主要介绍了几种限流方法:Guava RateLimiter、简单计数、滑窗计数、信号量、令牌桶,漏桶算法和nginx限流等等 1、引入guava集成的工具 pom.xml 文件 <dependency><groupId>com.google.guava</groupId><artifactId>guava<…...

《86盒应用于家居中控》——实现智能家居的灵动掌控
近年来,智能家居产品受到越来越多消费者的关注,其便捷、舒适的生活方式让人们对未来生活充满期待。作为智能家居方案领域的方案商,启明智显生产设计的86盒凭借出色的性能和良好的用户体验,成功应用于家居中控系统,让家…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

uniapp获取当前位置和经纬度信息
1.1. 获取当前位置和经纬度信息(需要配置高的SDK) 调用uni-app官方API中的uni.chooseLocation(),即打开地图选择位置。 <button click"getAddress">获取定位</button> const getAddress () > {uni.chooseLocatio…...
