python使用鼠标在图片上画框
- python rect.py 图片文件夹
- 先左击左上角,再右击右下角,画出一个框
- 结果保存在res文件夹
- rect.py
import cv2, sys, ospath=sys.argv[1]
im=cv2.imread(path)
al=os.listdir(path)
al.sort()
if not os.path.exists('res'): os.makedirs('res')def getInfo(event, x,y,flags,param):global xyif event == cv2.EVENT_LBUTTONDOWN:print x,y xy=[]xy.append(x)xy.append(y)if event == cv2.EVENT_RBUTTONDOWN:if len(xy)!=2: print(len(xy))returnprint x,yx1=xy[0]y1=xy[1]cv2.rectangle(param[0], (x1,y1), (x,y), (0,255,255), 2)cv2.imshow('image', param[0])cv2.waitKey(1)cv2.imwrite('res/'+param[1], param[0])xy=[]for a in al:if a[-3:] != 'jpg': continueim=cv2.imread(path+'/'+a)cv2.namedWindow('image', 0) cv2.resizeWindow('image', 1280, 720)cv2.imshow('image',im)cv2.setMouseCallback("image",getInfo, (im,a))cv2.waitKey(0)cv2.destroyAllWindows()
相关文章:

python使用鼠标在图片上画框
python rect.py 图片文件夹先左击左上角,再右击右下角,画出一个框结果保存在res文件夹rect.py import cv2, sys, ospathsys.argv[1] imcv2.imread(path) alos.listdir(path) al.sort() if not os.path.exists(res): os.makedirs(res)def getInfo(event,…...

算法通关村第十五关:青铜-用4KB内存寻找重复元素
青铜挑战-用4KB内存寻找重复元素 位运算在查找元素中的妙用 题目要求: 给定一个数组,包含从1到N的整数,N最大为32000,数组可能还有重复值,且N的取值不定,若只有4KB的内存可用,该如何打印数组中…...

SQL注入 - 宽字节注入
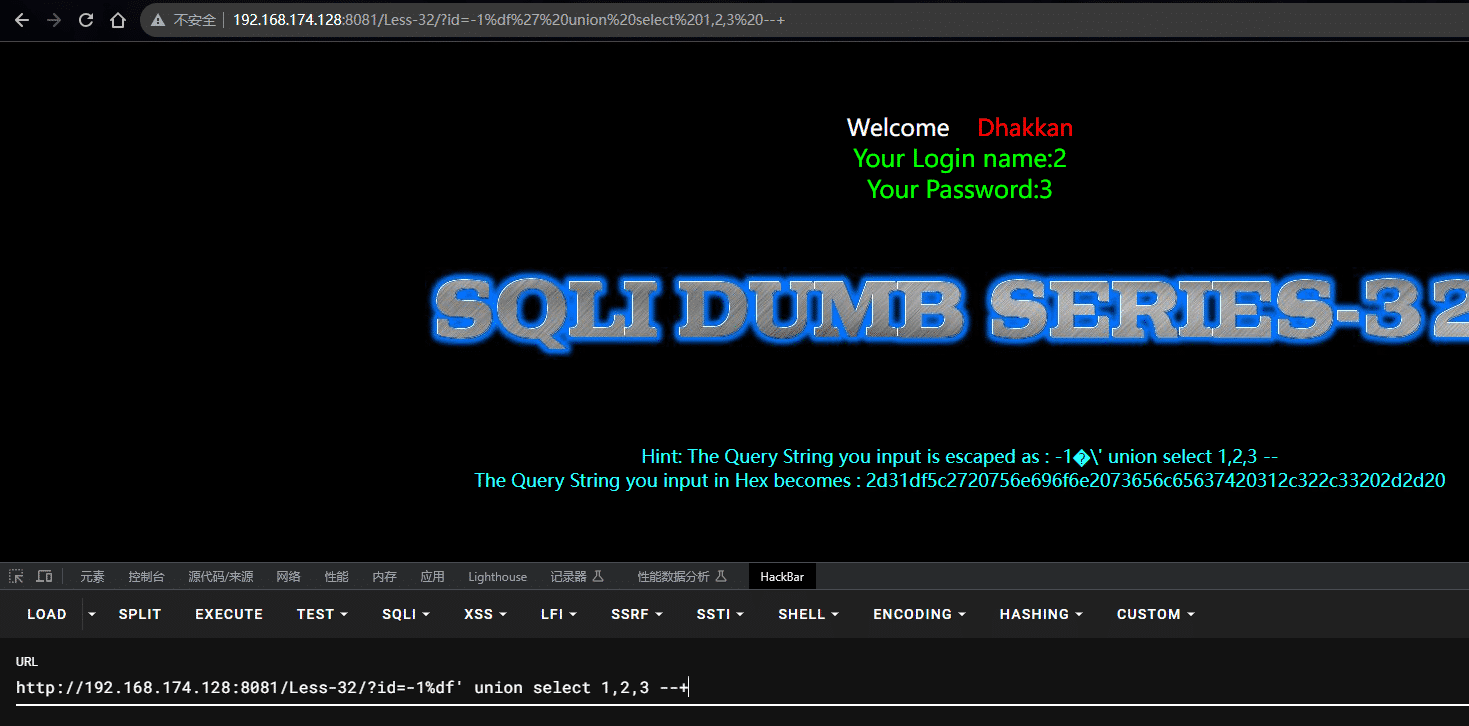
文章目录 SQL注入 - 宽字节注入宽字节注入前置知识宽字节靶场实战判断是否存在SQL注入判断位数判显错位判库名判表名判列名 SQL注入 - 宽字节注入 靶场 sqli - labs less-32 宽字节注入主要是绕过魔术引号的,数据库解析中除了UTF-8编码外的所有编码如:G…...

Flink基础
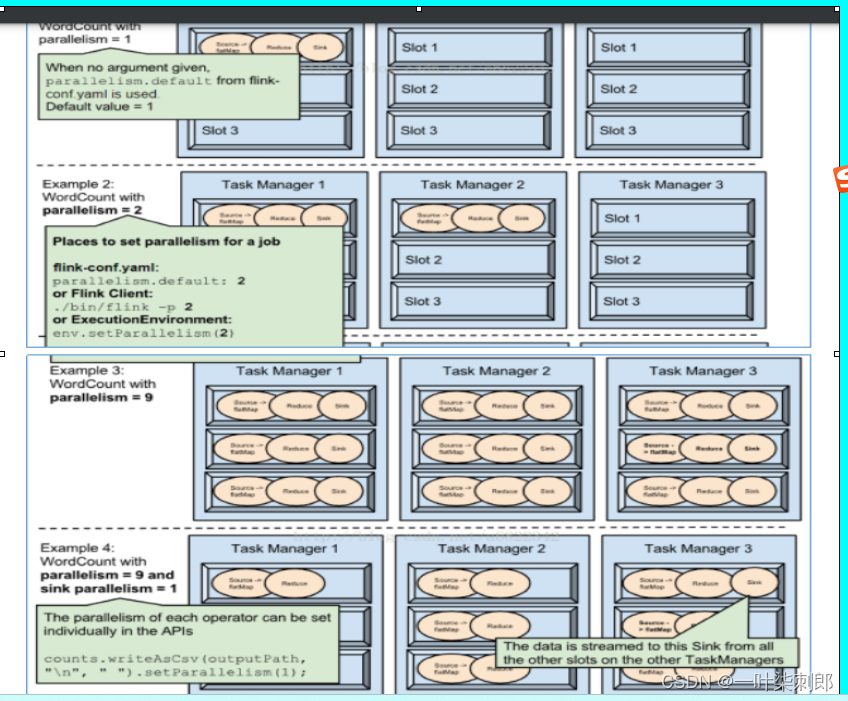
Flink architecture job manager is master task managers are workers task slot is a unit of resource in cluster, number of slot is equal to number of cores(超线程则slot2*cores), slot一组内存一些线程共享CPU when starting a cluster,job manager will allocate a …...

javaee spring aop 注解实现
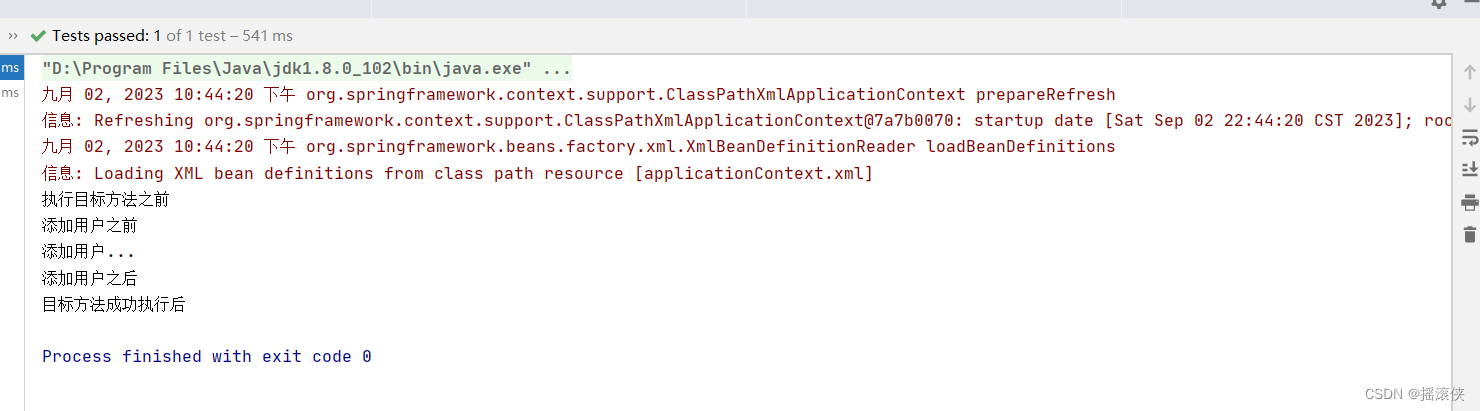
切面类 package com.test.advice;import org.aspectj.lang.ProceedingJoinPoint; import org.aspectj.lang.annotation.*;//切面类 Aspect public class MyAdvice {//定义切点表达式Pointcut("execution(* com.test.service.impl.*.add(..))")public void pc(){}//B…...

Qt应用开发(基础篇)——按钮基类 QAbstractButton
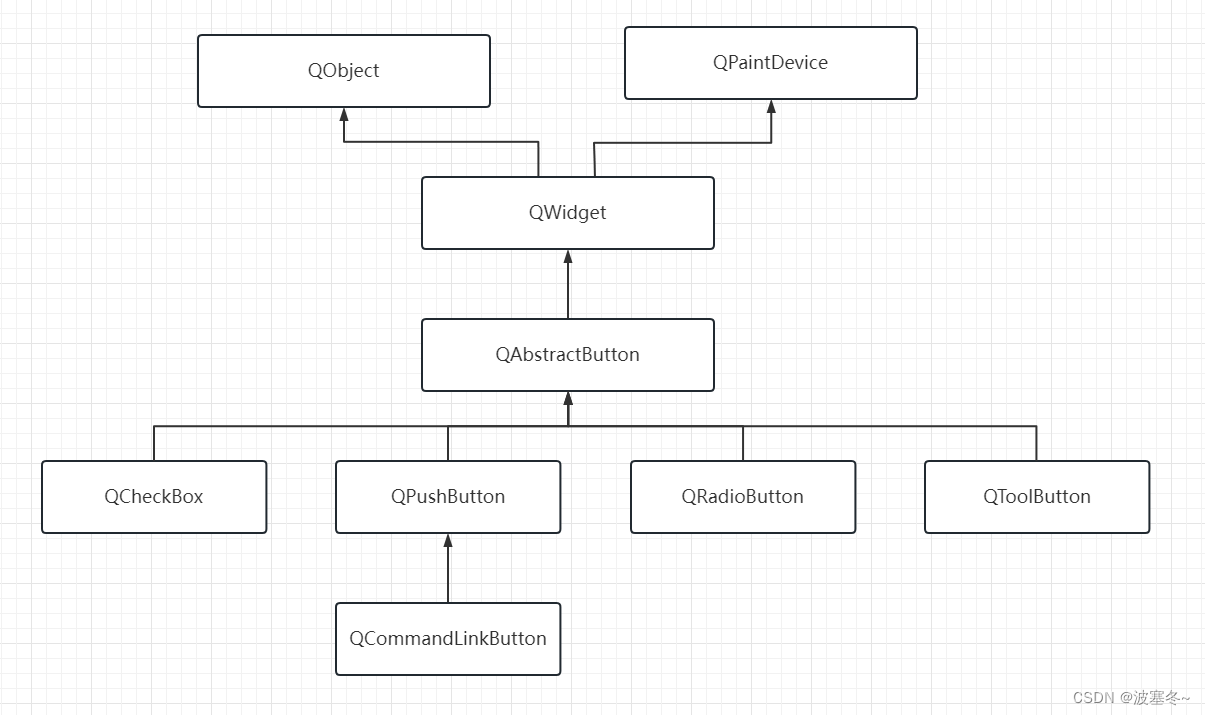
一、前言 QAbstractButton类,继承于QWidget,是Qt按钮小部件的抽象基类,提供按钮常用的功能。 QAbstractButton按钮基类,它的子类(pushbutton、checkbox、toolbutton等)处理用户操作,并指定按钮的绘制方式。QAbstractBu…...
)
2023年最新的 前端面试题(个人总结)
目录 vue 1.vue2 和 vue3 的区别 2.vue2 和 vue3的原理 3.组合式api 和 选项式api 3. Proxy和object.defineproperty 4..v-show 与 v-if 的区别 5.计算属性和 watcher 6.虚拟DOM 7.key的作用是什么? 8.v-if 和 v-for 的优先级是什么? 9.vuex …...

服务器基本故障排查方法
1、加电类故障 定义 从上电(或复位)到自检完成这一段过程中电脑所发生的故障。可能的故障现象 1、 主机不能加电(如:电源风扇不转或转一下即停等)、有时不能加电、开机掉闸、机箱金属部分带电等; 2、 开机无显,开机报警; 3、 自检报错或死机、自检过程中…...

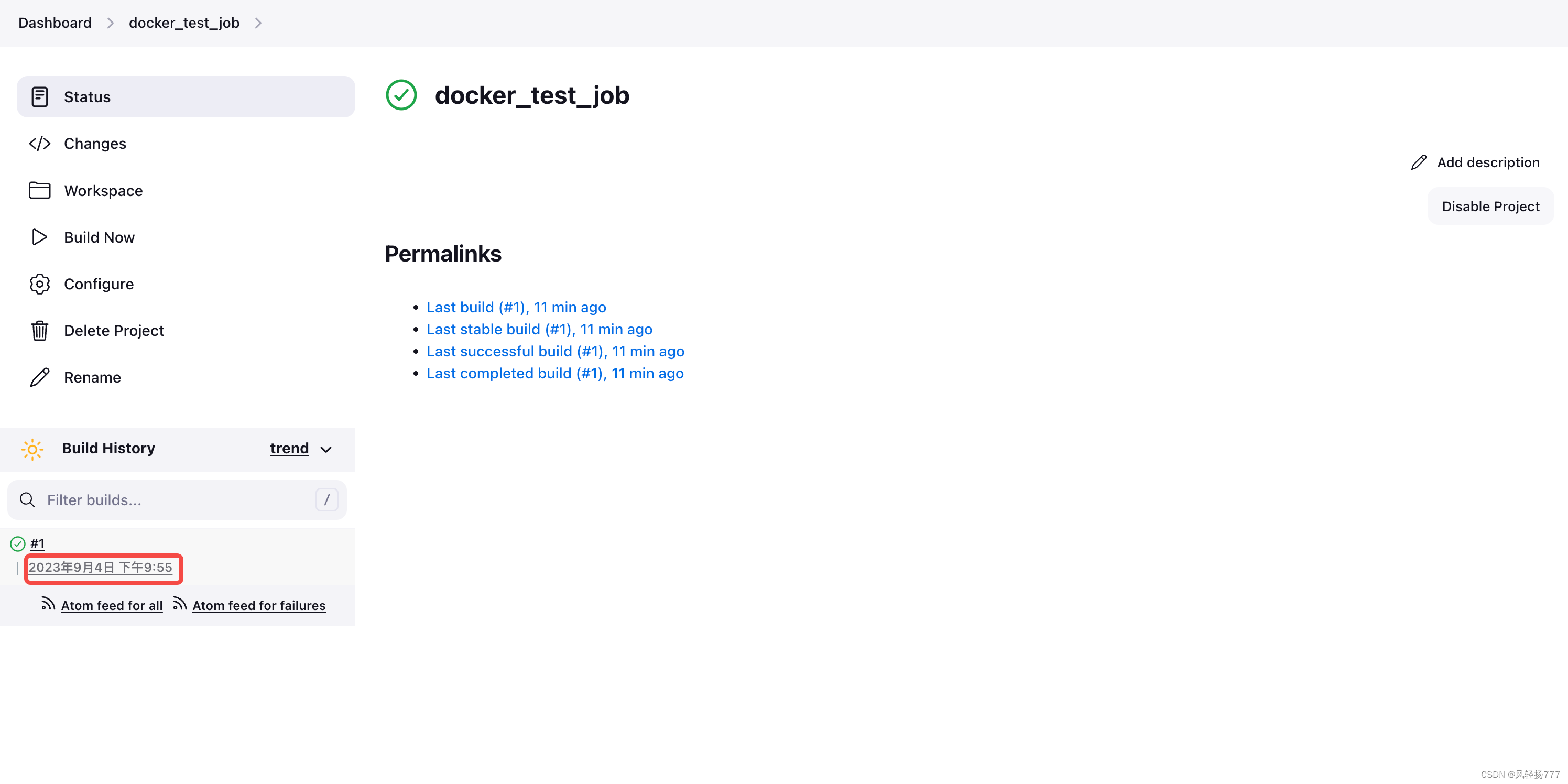
docker从零部署jenkins保姆级教程
jenkins,基本是最常用的持续集成工具。在实际的工作中,后端研发一般没有jenkins的操作权限,只有一些查看权限,但是我们的代码是经过这个工具构建出来部署到服务器的,所以我觉着有必要了解一下这个工具的搭建过程以及简…...

什么是 MVVM 模式?
MVVM 模式 官方解释:Vue 虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。 什么是 MVVM 模式? MVVM 是一种新的开发模式,对比传统模式&…...

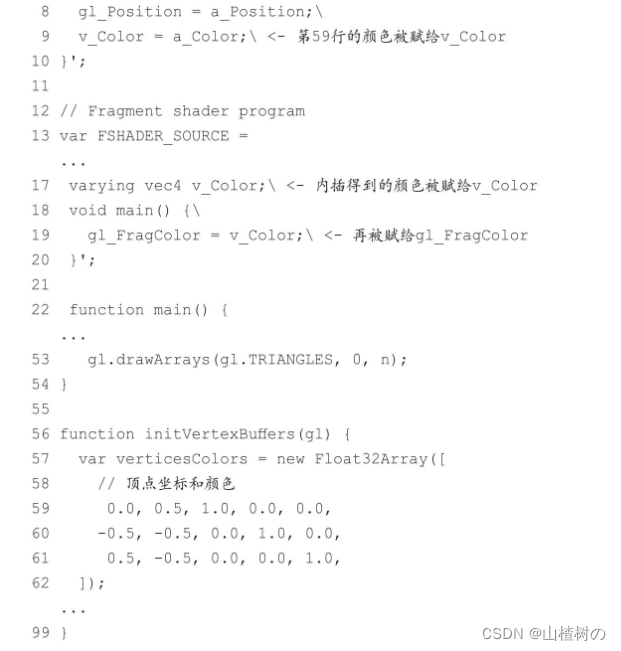
WebGL Varing变量的作用和内插过程,及执行Varing时涉及的图形装配、光栅化、颜色插值、片元着色器执行机制等详解
目录 前言 在 WebGL 或 OpenGL 中,“varying” 是一种用于在顶点着色器和片元着色器之间传递数据的特殊类型的变量。它允许在顶点着色器对数据进行处理后,在片元着色器中使用该处理后的数据进行进一步计算。 彩色三个点 编辑 彩色三个点示例代码…...

赢在起跑线:战略定位咨询带来的核心价值
在企业的发展之路上,三个核心问题始终伴随着我们:我们是谁?我们要做什么?我们要如何做?在业务的马拉松比赛中,开始时的位置至关重要。而战略定位咨询就是帮助企业赢在起跑线的关键。那么什么是战略定位?战略定位包含…...

【链表OJ 11】复制带随机指针的链表
前言: 💥🎈个人主页:Dream_Chaser~ 🎈💥 ✨✨刷题专栏:http://t.csdn.cn/UlvTc ⛳⛳本篇内容:力扣上链表OJ题目 目录 leetcode138. 复制带随机指针的链表 1. 问题描述 2.代码思路: 2.1拷贝节点插入到…...

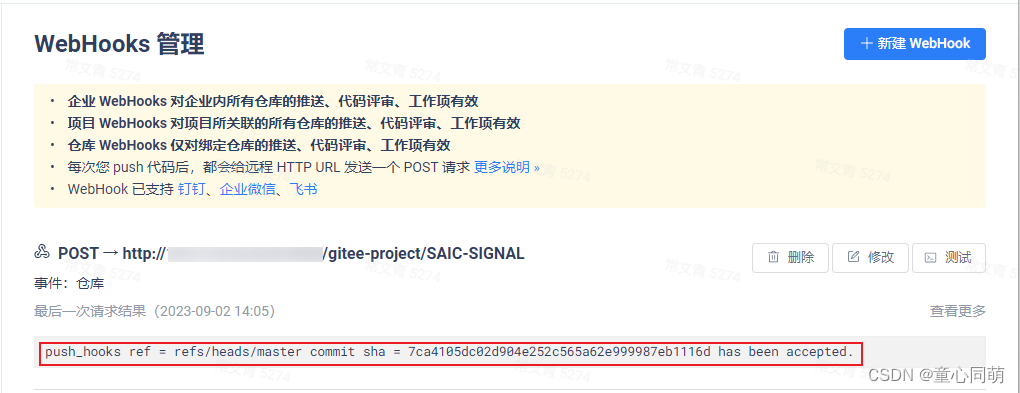
Jenkins自动构建(Gitee)
Gitee简介安装JenkinsCLI https://blog.csdn.net/tongxin_tongmeng/article/details/132632743 安装Gitee jenkins-cli install-plugin gitee:1.2.7 # https://plugins.jenkins.io/gitee/releases获取安装命令(稍作变更) JenkinsURL Dashboard-->配置-->Jenkins Locatio…...

nginx离线安装
ngixn的离线安装(centos7) 需要的依赖 gcc、gcc-c pcre-8.42.tar.gz zlib-1.2.11.tar.gz openssl-1.1.1s.tar.gz perl-5.28.0.tar.gz 在进行nginx离线安装时,首先查看系统是否安装 gcc、gcc-c,若没有进行安装,请先进行安装 gcc -v #查…...

Oracle Merge Into ORA-00001: unique constaint violated问题
最近使用Datax同步进行定时数据同步,并在同步完之后进行回调sql进行统计操作。对应的ORACLE表结构如下: create table DATA_STAT_DAY ( DATA_DATE DATE, ID VARCHAR2(2), NAME VARCHAR2(2), CLASSNO VARCHAR2(2), SCORES NUMBER(16,0) );CREATE UNIQU…...

javaScript:DOM中的CSS操作
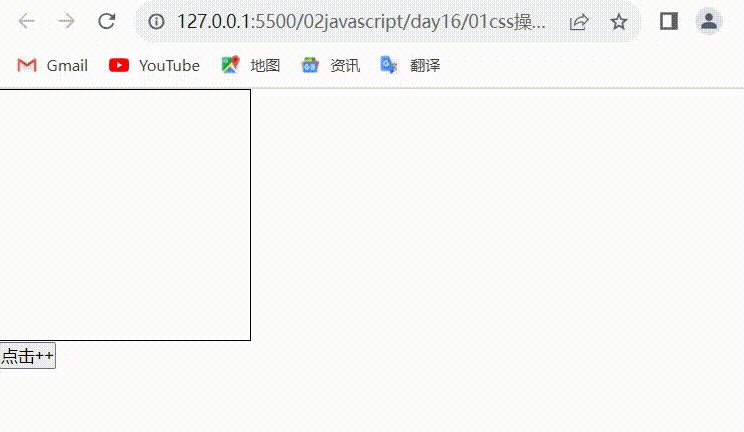
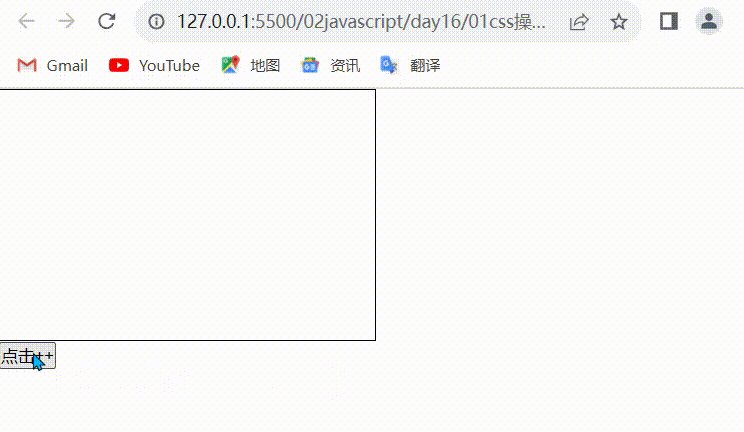
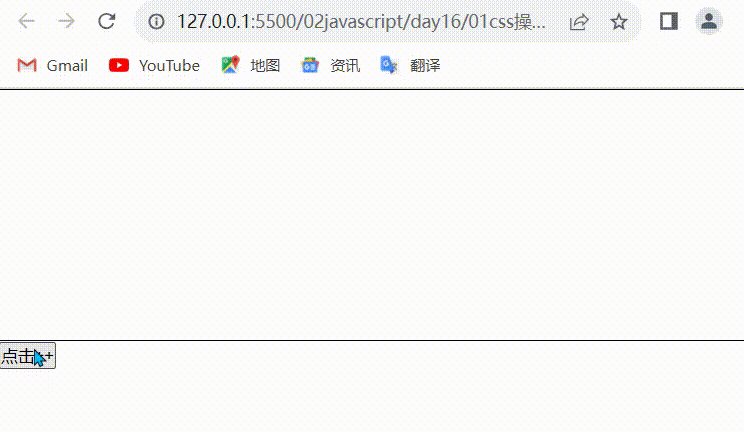
目录 1.style 属性获取元素写在行间的样式 2.getComputedStyle(元素对象,null)可以获取元素的非行间样式 3.案例(定义一个div和按钮,每点击一次按钮div宽度增加) 效果预览图 代码实现 在 JavaScript 中,可以通过…...

2023最新UI工作室官网个人主页源码/背景音乐/随机壁纸/一言
2023最新UI工作室官网个人主页源码/支持背景音乐/随机壁纸/一言 功能介绍: 载入动画 站点简介 Hitokoto 一言 日期及时间 实时天气 时光进度条 音乐播放器 移动端适配 打开文件;index.html和setting.json修改替换你的相关信息&a…...

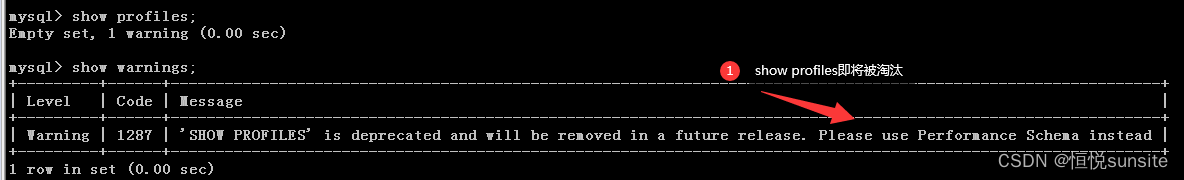
常用命令之mysql命令之show命令
一、mysql show命令简介 mysql数据库中show命令是一个非常实用的命令,SHOW命令用于显示MySQL数据库中的信息。它可以用于显示数据库、表、列、索引和用户等各种对象的信息。我们常用的有show databases,show tables,show full processlist等&…...

iOS接入IJKPlayer遇到的问题汇总
这里有一个我自己编译的IJKMediaFramework,能解决目前Github上反馈很多常见的IJKPlayer使用问题(包含播放异常,UI主线程Crash等),替换自己项目中的IJKMediaFramework即可链接: https://pan.baidu.com/s/1UO-YfN_1YIDOX81bgW8bag?pwdvq4u 提取…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
