在设计web页面时,为移动端设计一套页面,PC端设计一套页面,并且能自动根据设备类型来选择是用移动端的页面还是PC端的页面。
响应式设计,即移动端和PC端共用一个HTML模式,网站的程序和模板自动根据设备类型和屏幕大小进行自适应调整。这种方法我不喜欢,原因是不能很好保证各种客户端的效果,里面存在各种复杂的兼容性等问题。
我喜欢为不同的客户端写不同的模式,避免在响应式设计中可能出现的一些布局适配和样式调整的复杂性
分别编写移动端和PC端的HTML模板的优势包括:
-
精细控制: 你可以针对不同的设备类型定制精确的布局和样式,以满足不同屏幕尺寸和用户需求。
-
性能优化: 通过针对不同设备加载特定的模板和资源,可以提高页面加载速度和性能,因为不需要在客户端进行复杂的布局和样式调整。
-
用户体验: 独立的模板可以根据每种设备的特点提供更优化的用户体验,让用户在移动端和PC端都感到舒适。
思路是下面这样的:
1、利用Django进行web开发。
2、分别为移动端和PC端写一套HTML模板,当检测到请求来自于移动端时,显示移动端的页面,当检测到请求来自于PC端时,显示PC端的页面。
可以通过使用Django进行web开发,并为移动端和PC端分别编写一套HTML模板来实现响应式设计。下面是更详细的步骤来帮助你实现这个想法:
-
创建Django项目: 首先,使用Django的命令行工具创建一个新的Django项目。
django-admin startproject projectname -
创建应用程序: 在项目中创建一个新的Django应用程序。
cd projectname python manage.py startapp appname -
编写HTML模板: 在你的应用程序目录下,创建一个名为"templates"的文件夹,并在其中分别创建移动端和PC端的HTML模板文件。例如,可以创建"mobile_template.html"和"pc_template.html"。
<!-- mobile_template.html --> <!DOCTYPE html> <html> <head><title>Mobile Page</title><!-- 移动端样式和meta标签 --> </head> <body><!-- 移动端内容 --> </body> </html><!-- pc_template.html --> <!DOCTYPE html> <html> <head><title>PC Page</title><!-- PC端样式 --> </head> <body><!-- PC端内容 --> </body> </html> -
编写Django视图: 在你的应用程序的views.py文件中,编写视图函数,根据用户访问的设备类型(如User-Agent)来决定使用哪个HTML模板。
from django.shortcuts import render from django.template import RequestContextdef my_view(request):if 'Mobile' in request.META['HTTP_USER_AGENT']:template_name = 'mobile_template.html'else:template_name = 'pc_template.html'return render(request, template_name) -
配置URL路由: 在你的应用程序的urls.py文件中,将视图函数和URL路径关联起来。
from django.urls import path from . import viewsurlpatterns = [path('my-page/', views.my_view, name='my-view'), ] -
测试和调试: 运行Django开发服务器并在不同的设备上访问URL,确保页面根据设备类型展示正确的内容和样式。
-
优化: 根据测试结果进行优化,确保页面在各种设备和屏幕尺寸上都能良好显示和运行。
通过以上步骤,你可以使用Django创建一个响应式设计的网站,根据用户设备类型自动选择不同的HTML模板,从而提供适合移动端和PC端的用户体验。
能不能再附加一个功能,即在移动端的页面上,加上一个“电脑版”的按钮,当用户按下这个按钮后,就切换到PC端的页面显示。
当然可以添加这个功能!你可以在移动端的页面上添加一个"电脑版"按钮,当用户点击它时,切换到PC端的页面显示。以下是实现这个功能的步骤:
-
修改移动端模板: 在移动端的HTML模板中,添加一个按钮元素,用于切换到PC端页面。
<!-- mobile_template.html --> <!DOCTYPE html> <html> <head><title>Mobile Page</title><!-- 移动端样式和meta标签 --> </head> <body><!-- 移动端内容 --><button id="desktop-button">电脑版</button> </body> </html> -
编写JavaScript: 使用JavaScript来实现按钮的点击事件,当用户点击按钮时,跳转到PC端页面。
<!-- mobile_template.html --> <!DOCTYPE html> <html> <head><title>Mobile Page</title><!-- 移动端样式和meta标签 --><script>document.addEventListener("DOMContentLoaded", function() {var desktopButton = document.getElementById('desktop-button');desktopButton.addEventListener('click', function() {// 跳转到PC端页面window.location.href = "/desktop-page/";});});</script> </head> <body><!-- 移动端内容 --><button id="desktop-button">电脑版</button> </body> </html> -
添加PC端视图和模板: 创建一个新的PC端视图和模板,用于展示PC端内容。
# 在views.py中 def pc_view(request):template_name = 'pc_template.html'return render(request, template_name)# 在urls.py中 urlpatterns = [path('my-page/', views.my_view, name='my-view'),path('desktop-page/', views.pc_view, name='pc-view'), # 添加PC端页面的URL ] -
测试和调试: 运行Django开发服务器,在移动端页面上点击"电脑版"按钮,确保能够跳转到PC端页面显示。
通过以上步骤,你可以在移动端页面上添加一个按钮,允许用户在需要时切换到PC端页面,从而实现更多的用户体验选择。请注意,在实际项目中,你可能需要进一步优化和调整,以确保这个功能在各种情况下都能正常工作。
相关文章:

在设计web页面时,为移动端设计一套页面,PC端设计一套页面,并且能自动根据设备类型来选择是用移动端的页面还是PC端的页面。
响应式设计,即移动端和PC端共用一个HTML模式,网站的程序和模板自动根据设备类型和屏幕大小进行自适应调整。这种方法我不喜欢,原因是不能很好保证各种客户端的效果,里面存在各种复杂的兼容性等问题。 我喜欢为不同的客户端写不同的…...

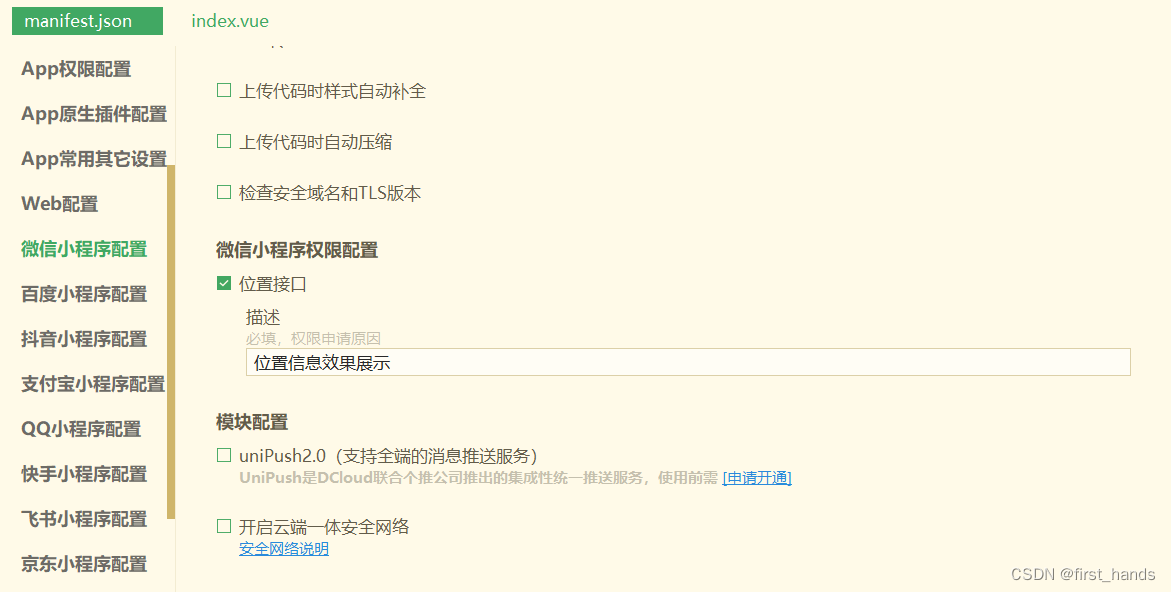
微信小程序地图应用总结版
1.应用场景:展示公司位置,并打开第三方app(高德,腾讯)导航到目标位置。 (1)展示位置地图 uniapp官网提供了相关组件,uniapp-map组件https://uniapp.dcloud.net.cn/component/map.ht…...

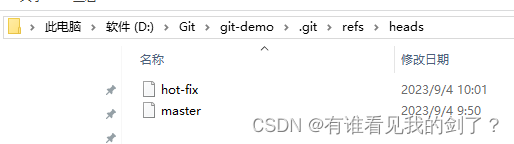
分支创建查看切换
1、初始化git目录,创建文件并将其推送到本地库 git init echo "123" > hello.txt git add hello.txt git commit -m "first commit" hello.txt$ git init Initialized empty Git repository in D:/Git/git-demo/.git/ AdministratorDESKT…...

参编三大金融国标,奇富科技以技术促行业规范化演进
近期,由中国互联网金融协会领导制定的《互联网金融智能风险防控技术要求》《互联网金融个人网络消费信贷信息披露》《互联网金融个人身份识别技术要求》三项国家标准颁布,由国家市场监督管理总局、国家标准化管理委员会发布,奇富科技作为核心…...

芯片开发之难如何破解?龙智诚邀您前往DR IP-SoC China 2023 Day
2023年9月6日(周三),龙智即将亮相D&R IP-SoC China 2023 Day,呈现集成了Perforce与Atlassian产品的芯片开发解决方案,助力企业更好、更快地进行芯片开发。 龙智资深顾问、技术支持部门负责人李培将带来主题演讲—…...

Gof23设计模式之策略模式
1.概述 该模式定义了一系列算法,并将每个算法封装起来,使它们可以相互替换,且算法的变化不会影响使用算法的客户。策略模式属于对象行为模式,它通过对算法进行封装,把使用算法的责任和算法的实现分割开来,…...

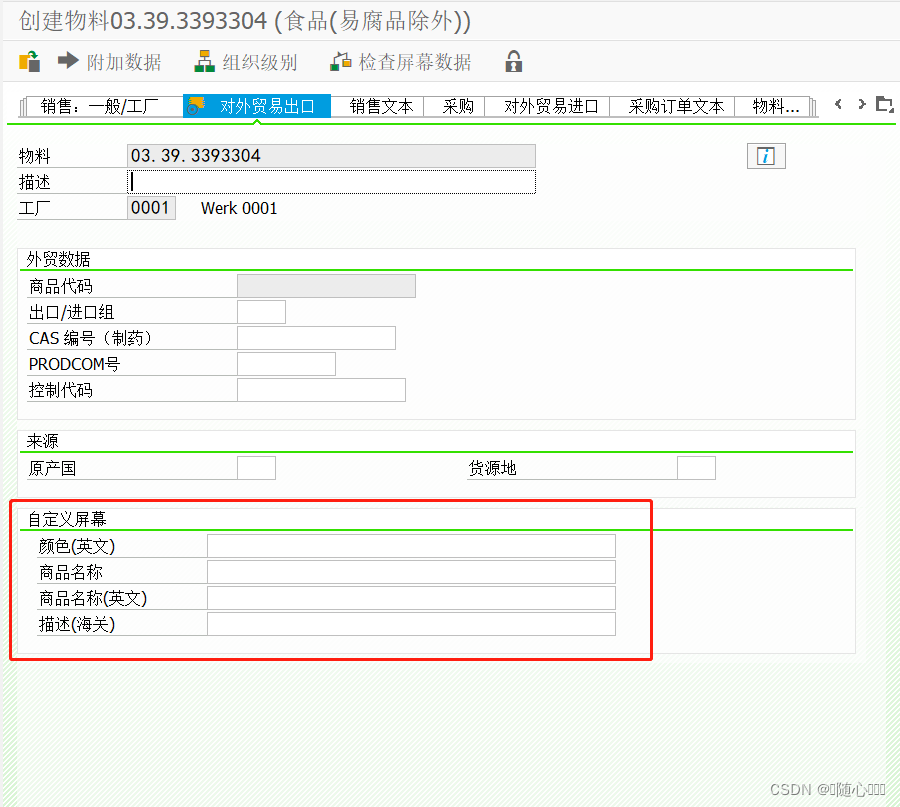
SAP 物料主数据屏幕增强
增强步骤 1.为主表添加一个附加结构 根据业务需求新建一个结构,结构中放入需要增强的屏幕字段并激活。 打开事务代码SE11,在需要保存的主表中添加这个附加结构并激活。 注:根据业务需求及屏幕增强的视图判断需要保存的主表是哪张ÿ…...

数据库-索引
介绍: 索引是帮助数据库高效获取数据的数据结构 优缺点: 优点:提高数据查询的效率,降低数据库的IO成本 通过索引列对数据进行排序,降低数据排序的成本,降低cpu消耗 缺点:索引会占用存储空间 索…...

Excel·VBA二维数组组合函数的应用实例
看到一个问题《关于#穷举#的问题,如何解决?(语言-开发语言)》,对同一个数据存在“是/否”2种状态,判断其是否参与计算,并输出一系列数据的“是/否”状态的结果 目录 方法1:二维数组组合函数结果 方法2&am…...

hive anti join 的几种写法
t_a 表的记录如下 c1 | :———— | a | b | c | 生成 SQL 如下: create table t_a(c1 string); insert into t_a values("a"),("b"),("c");t_b 表的记录如下 c1bm 生成 SQL 如下: create table t_b(c1 string); in…...

使用Android原生制作毛玻璃效果图片
毛玻璃效果,也被称为模糊效果,是许多现代应用中流行的一种视觉效果。在 Android 中,我们可以通过多种方式实现该效果。本文将探讨如何使用 Android 原生的 Bitmap 类和 RenderScript 来实现毛玻璃效果。 1. 准备工作 首先,你需要…...

软件设计的七大原则
一. 软件设计的七大原则 单一职责原则:一个类只负责一个功能领域中的饿相应职责。开闭原则:对扩展开放,对修改关闭,多使用抽象类和接口,应该尽量使这个系统能够扩展新的功能,通过扩展来实现变化࿰…...

Windows下安装配置Nginx
nginx安装 官网下载地址 https://nginx.org/en/download.html 推荐使用稳定版本 截止时间2023年9月5日稳定版本为 1.24.0 百度网盘 链接:https://pan.baidu.com/s/1cXm-jN2fMzKdVMRhbG72Fg 提取码:9hcq 下载完成以后,得到nginx压缩包; 双击启动nginx.…...

数据结构类型
1.在C和C中static关键字的用法 在C中 1.static修饰未初始化全局变量,默认结果为0 2.static修饰局部变量,延长生命周期,生命周期不是作用域,它依旧是局部变量 3.static修饰函数只能在当前文件中调用,不可用跨文件调用…...

WPF元素绑定
简单的说,数据绑定是一种关系,该关系告诉WPF从源对象提取一些信息,并用这些信息设置目标对象的属性。目标属性始终是依赖属性,通常位于WPF元素中——毕竟,WPF数据绑定的最终目标是在用户界面中显示一些信息。然而&…...

centos编译升级cmake,痛苦的Linux小白
环境 root 用户 下载 cmake官网下载地址:https://cmake.org/download/ 获取下载地址,右击cmake-3.27.4.tar.gz 命令行输入链接地址,下载 wget https://github.com/Kitware/CMake/releases/download/v3.27.4/cmake-3.27.4.tar.gz解压 tar -zx…...

Unity资源无法下载 反复提示需同意Terms of Service和EULA 同意后无效的解决方案
前言 最近在玩Unity,跟着tutorial做点项目,但是在下载免费资源时,只有从网站上点“打开Unity”,才能在本地Unity Editor的Package Manager里找到这个资源(且点一下下面的刷新就没有了),并且点击…...

记录--vue 拉伸指令
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 在我们项目开发中,经常会有布局拉伸的需求,接下来 让我们一步步用 vue指令 实现这个需求 动手开发 在线体验 codesandbox.io/s/dawn-cdn-… 常规使用 解决拉伸触发时机 既然我们使用了指令的方式…...

前端缓存方法有哪些?cookie有哪些属性?
这里写目录标题 前端缓存方法有哪些:cookie有哪些属性? 前端缓存方法有哪些: Browser Cache(浏览器缓存): 当浏览器请求一个资源(例如图片、CSS、JS 文件)时,它会首先检查自己的缓存…...

在PHP8中遍历数组-PHP8知识详解
所谓遍历数组就是把数组中的变量值读取出来。遍历数组中的所有元素对程序员来说是经常使用的操作,通过遍历数组可以完成数组元素的查询工作。 这好比你去商场买东西一样,要买什么东西,就去该区域浏览一遍,以便找出适合自己的产品…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...
