Mock 基本使用
mock解决的问题
开发时,后端还没完成数据输出,前端只好写静态模拟数据。数据太长了,将数据写在js文件里,完成后挨个改url。某些逻辑复杂的代码,加入或去除模拟数据时得小心翼翼。想要尽可能还原真实的数据,要么编写更多代码,要么手动修改模拟数据。特殊的格式,例如IP,随机数,图片,地址,需要去收集
痛痛痛 Mock横空出世来解决这个痛点,没有后端,咱前端也能活得很滋润
mock的优点
1、前后端分离 让前端工程师独立于后端进行开发。
2、增加测试的真实性 通过随机数据,模拟各种场景。
3、开发无侵入 不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
4、用法简单 符合直觉的接口。
5、数据类型丰富 支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
6、方便扩展 支持支持扩展更多数据类型,支持自定义函数和正则。
7、在已有接口文档的情况下,我们可以直接按照接口文档来开发,将相应的字段写好,在接口完成 之后,只需要改变url地址即可。
8、不涉及跨域问题
简单基本使用
Mock官网
开始命令:
npm init -y
npm i mockjs -D
简单示例
mock返回的模拟数据都是一个对象类型
| 左右不要有空格
数据模板定义规范: ‘属性名|生成规则’:属性值
let data = Mock.mock({/!*随机生成一个长度为5的数组*!/'list|5-10': [/!*从1开始,每次+1*!/{'id|+1': 1}]
})
console.log(data.list)
生成字符串和数组
console.log('==============随机生成字符串=============')
let data = Mock.mock({'a': '#','b|3': '#','c|7-9': '#'
})
console.log(data)
console.log('==============随机生成数zi=============')
data = Mock.mock({'a': 1,'b|1-100': 0
})
console.log(data)==============随机生成字符串=============
{ a: '#', b: '###', c: '#########' }
==============随机生成数组=============
{ a: 1, b: 91 }boolean 、对象、数组
const Mock = require("mockjs");
console.log('==============随机生成boolean=============')
let data = Mock.mock({'a': true,'b|1-2': false
})
console.log(data)
==============随机生成boolean=============
{ a: true, b: true }console.log('==============随机生成对象=============')
const cities = {'zhengzhou': '郑州','hangzhou': '杭州','wuhan': '武汉','guangzhou': '广州','shanghai': '上海','beijing': '北京'
}
data = Mock.mock({'a|2': cities,'b|2-5': cities
})
console.log(data)
==============随机生成对象=============
{a: { guangzhou: '广州', hangzhou: '杭州' },b: { wuhan: '武汉', beijing: '北京', guangzhou: '广州' }
}console.log('==============随机生成数组=============')
const arr = ['北京', '郑州', '上海', '厦门']
data = Mock.mock({'a|1': ['北京', '郑州', '上海', '厦门'],'b|2-5': ['北京', '郑州', '上海', '厦门', '武汉', '南京', '杭州', '福州'],'c|2': arr
})
console.log(data)
==============随机生成数组=============
{a: '郑州',b: ['北京', '郑州', '上海','厦门', '武汉', '南京','杭州', '福州', '北京','郑州', '上海', '厦门','武汉', '南京', '杭州','福州', '北京', '郑州','上海', '厦门', '武汉','南京', '杭州', '福州'],c: ['北京', '郑州','上海', '厦门','北京', '郑州','上海', '厦门']
}随机生成字符串、布尔、自然数、整数、浮点数、range、日期、文本
/*随机生成篇*/
const Mock = require('mockjs')
/*三种生成方式
* Mock.Random.xxxx()
* Mock.mock('@xxx')
* Mock.mock('@xxx()')
* */
console.log('=========随机生成字符串=========')
// console.log(Mock.Random.string('pool'?, min?, max?));
console.log(Mock.Random.string());
let data = Mock.mock({'a': Mock.Random.string('number', 4),'b': Mock.Random.string('upper', 4),'c': Mock.Random.string('lower', 4),'d': Mock.Random.string('simple', 4, 10),'e': Mock.Random.string('booasdfsadlean', 4, 10),'f': Mock.mock('@string'),'g': Mock.mock('@string()')
})
console.log(data)console.log('=========boolean==========')
/*Boolean就俩值,这一个操作足以*/
console.log(Mock.Random.boolean())console.log('==============natural============')
// natural(min?, max?)
data = Mock.mock({'a': Mock.Random.natural(),'b': Mock.mock('@natural'),'c': Mock.mock('@natural()'),'d': Mock.mock('@natural(10000)'),'e': Mock.mock('@natural(100, 200)'),
})
console.log(data)console.log('==========integer============')
// integer(min?, max?)console.log('===============float===================')
// float(min?, max?, dmin?, dmax?)
data = Mock.mock({'a': Mock.Random.float(),'b': Mock.mock('@float'),'c': Mock.mock('@float(900)'),'d': Mock.mock('@float(900, 1000)'),'e': Mock.mock('@float(900, 1000, 3)'),'f': Mock.mock('@float(900, 1000, 1, 3)'),
})
console.log(data)console.log('================获取数字类型数组 range===============')
// range(start?, stop, step?)
// 默认从0开始,start包括, stop不包括
data = Mock.mock({'a': Mock.Random.range(5),'c': Mock.mock('@range(0, 10)'),'d': Mock.mock('@range(1, 100, 2)'),
})
console.log(data)console.log('==============获取随机日期================')
// date( format? )
data = {'a': Mock.Random.date(),'b': Mock.mock('@date'),'c': Mock.mock('@date(yyyy-mm-dd)'),'d': Mock.mock('@date(yy-mm-dd)'),'e': Mock.mock('@date(y-m-d)'),// 单个 m / d : 小于10 没有0
}
console.log(data)console.log('===========获取随机文本============')
// paragraph, sentence, word, title, cparagraph, csentence, cword(pool?, min?, max?), ctitle
// 带有c的是随机生成中文入参除了cword 均为(min?, max?)
data = Mock.mock({'a': Mock.Random.paragraph(),'b': Mock.mock('@paragraph(3, 9)')
})
console.log(data)data = Mock.mock({'a': Mock.Random.sentence(),'b': Mock.mock('@sentence(3, 9)')
})
console.log(data)data = Mock.mock({'a': Mock.Random.word(),'b': Mock.mock('@word(3, 9)'),'c': Mock.mock('@cword("爱上了的看法no暗示法", 3, 5)')
})
console.log(data)data = Mock.mock({'a': Mock.Random.cparagraph(),'b': Mock.mock('@cparagraph(3, 9)')
})
console.log(data)生成图片、颜色
/**/
const Mock = require('mockjs')/*获取随机图片*/
console.log('=============获取随机图片============')
// image( size?, background?, foreground?, format?, text?)
let data = Mock.mock({'a': Mock.Random.image(),'b': Mock.mock('@image'),'c': Mock.mock('@image()'),'d': Mock.Random.image('700x300', '#FF6600', '#ffffff', 'png', 'hello')
})
console.log(data)
=============获取随机图片============
{a: 'http://dummyimage.com/728x90',b: 'http://dummyimage.com/88x31',c: 'http://dummyimage.com/300x600',d: 'http://dummyimage.com/700x300/FF6600/ffffff.png&text=hello'
}console.log('=========获取随机颜色========')
data = Mock.mock({'a': Mock.Random.color(),'b': Mock.mock('@color'),'c': Mock.mock('@color()')
})
console.log(data)data = Mock.mock({'a': Mock.Random.rgb(),'b': Mock.mock('@rgb'),'c': Mock.mock('@rgb()')
})
console.log(data)data = Mock.mock({'a': Mock.Random.rgba(),'b': Mock.mock('@rgba'),'c': Mock.mock('@rgba()')
})
console.log(data)
=========获取随机颜色========
{ a: '#8079f2', b: '#95f279', c: '#f279b8' }
{a: 'rgb(121, 219, 242)',b: 'rgb(242, 229, 121)',c: 'rgb(193, 121, 242)'
}
{a: 'rgba(121, 242, 158, 0.66)',b: 'rgba(242, 123, 121, 0.18)',c: 'rgba(121, 154, 242, 0.09)'
}随机生成名字、地址、web相关
/*生成名字*/
const Mock = require('mockjs')console.log('============随机生成名字============')
/*first: 生成英文姓
* last: 生成英文名
* cfirst: 生成中文姓
* clast: 生成中文名
* name(middle? ): 生成英文名字 middle: true、false (为true时,名字是3个字)
* cname(): 生成中文名字*/
let data = Mock.mock({'a': Mock.Random.first(),'b': Mock.mock('@last'),'c': Mock.mock('@name(true)')
})
console.log(data)data = Mock.mock({'a': Mock.Random.cfirst(),'b': Mock.mock('@clast'),'c': Mock.mock('@cname()')
})
console.log(data)
============随机生成名字============
{ a: 'Angela', b: 'Allen', c: 'Eric Mark Lopez' }
{ a: '袁', b: '芳', c: '丁静' }console.log('=============随机生成地址============')
/*区域:region
* 省份:province
* 城市:city(prefix?) 是否固定前缀,也就是是否带有 省市
* 区县:county(prefix?)*/
data = Mock.mock({'a': Mock.Random.region(),'b': Mock.mock('@province'),'c': Mock.mock('@city(true)'),'d': Mock.mock('@county(true)')
})
console.log(data)
=============随机生成地址============
{ a: '西南', b: '广西壮族自治区', c: '台湾 苗栗县', d: '西藏自治区 山南地区 琼结县' }/*web相关 生成 url(protocol?, domain?)(网址)protocol(协议)domain(域名)tld(顶级域名) email(domain?) ip zip(邮编)*/
console.log('===========随机生成web相关===============')
data = Mock.mock({'a': Mock.Random.url(),'b': Mock.mock('@url(https, www.baidu.com)'),'h': Mock.mock('@url(https)'),'c': Mock.mock('@protocol'),'d': Mock.mock('@domain'),'e': Mock.mock('@tld'),'f': Mock.mock('@email'),'i': Mock.mock('@email(qq.com)'),'g': Mock.mock('@ip'),'k': Mock.mock('@zip'),
})
console.log(data)
===========随机生成web相关===============
{a: 'mid://jmwxcdbcrz.st/mnhs',b: 'https://www.baidu.com/smkdeb',h: 'https://kfcd.cx/zlvvdohs',c: 'mid',d: 'fkxfnotusd.museum',e: 'bh',f: 's.qjkkopngb@wjyojntjo.cz',i: 'j.sejdmq@qq.com',g: '192.229.68.65',k: '767870'
}helper
helper 了解使用capitalize 首字母大写
* upper 转大写字母
* lower 转小写字母
* pick 从数组中随机选出一个
* shuttle 将数组打乱
* guid 获取一个gu id "d34AdCff-Ad1e-ecAF-9929-41DA36dc4B76"
* id 随机生成一个18位身份证id "140000199305223398"
启动本地服务
数据有了,但要模拟访问和响应你模拟的数据,这个时候要用到@shymean/mock-server
为开发环境快速搭建koa服务器,只需要一个mock模板文件即可。
脚本启动本地服务器,然后匹配mock模板内的url返回对应的数据
# 全局安装
npm i @shymean/mock-server -g
# 快速启动mock服务器
mock -p 9999 -f ./_mock.js
port:1024-65535之间
参数说明port,服务器端口号,默认7654,简写 -p
file,mock模板文件路径,默认./_mock.js,简写 -f基础使用其使用方式与mockjs基本类似
Mock.mock(url, 返回的数据)
Mock.mock(url, method, 返回的数据)
简单示例
// _mock.js
// 对应的rurl会被中间件拦截,并返回mock数据
// ANY localhost:9999/
Mock.mock('/home', {data: [{'city': Mock.mock('@city(true)')}],msg: "hello mock","code": Mock.mock('@integer(200, 300)'),
})// 可以mock指定的请求方法
// POST localhost:9999/test
Mock.mock('/test', 'POST', {data: [],msg: "hello mock","code|1-4": 1,
})相关文章:

Mock 基本使用
mock解决的问题 开发时,后端还没完成数据输出,前端只好写静态模拟数据。数据太长了,将数据写在js文件里,完成后挨个改url。某些逻辑复杂的代码,加入或去除模拟数据时得小心翼翼。想要尽可能还原真实的数据,…...

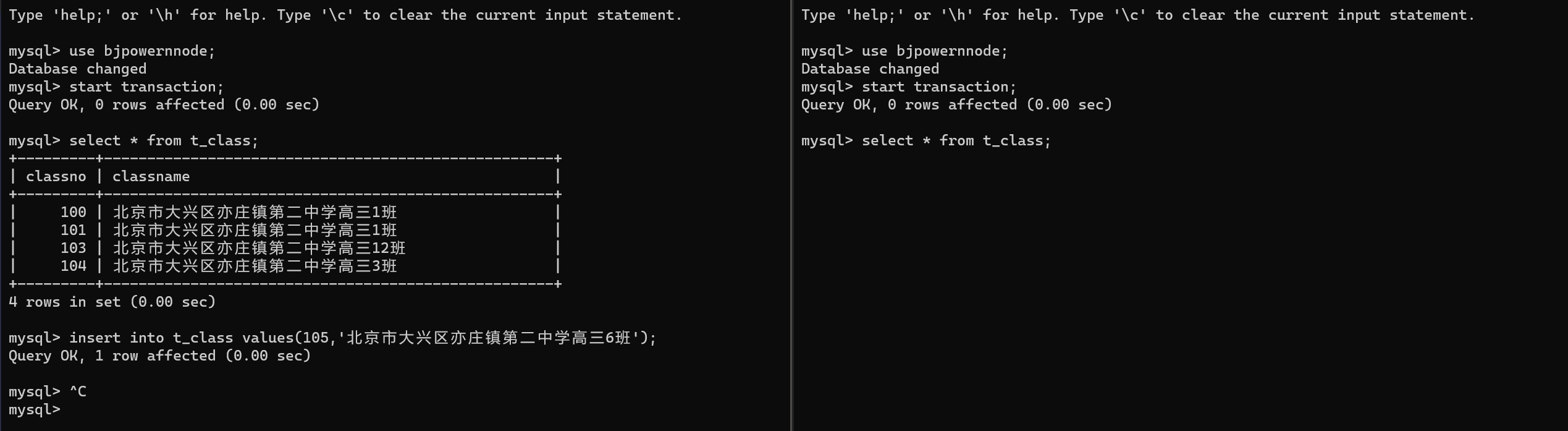
MySql学习笔记08——事务介绍
事务 基本概念 事务是一个完整的业务逻辑,是一个最小的工作单元,不可再分。 一个完整的业务逻辑包括一系列的操作,这些操作是整个业务逻辑中的最小单元,这些操作要么同时成功,要么同时失败。 由于只有DML语句中才会…...

AMEYA360:思瑞浦推出汽车级超低静态功耗高压LDO—TPL8031Q
聚焦高性能模拟芯片和嵌入式处理器创新研发的半导体公司——思瑞浦3PEAK(股票代码:688536),推出全新一代汽车级超低静态功耗高压线性稳压器——TPL8031Q。 TPL8031Q拥有支持3V~42V宽输入电压范围、3μA超低静态功耗、多种封装可选等性能优势,…...

保留 N 条数据功能 实现方案
需求:用户浏览某信息后 就插入一条浏览记录,该浏览记录限制只保留 N 条。 实现方案: 1. 插入记录 2. 查询总记录 3. 判断:总记录 是否大于 阈值 3.1 如果大于:总记录 - 阈值 获取到超出数量,将对超出数…...

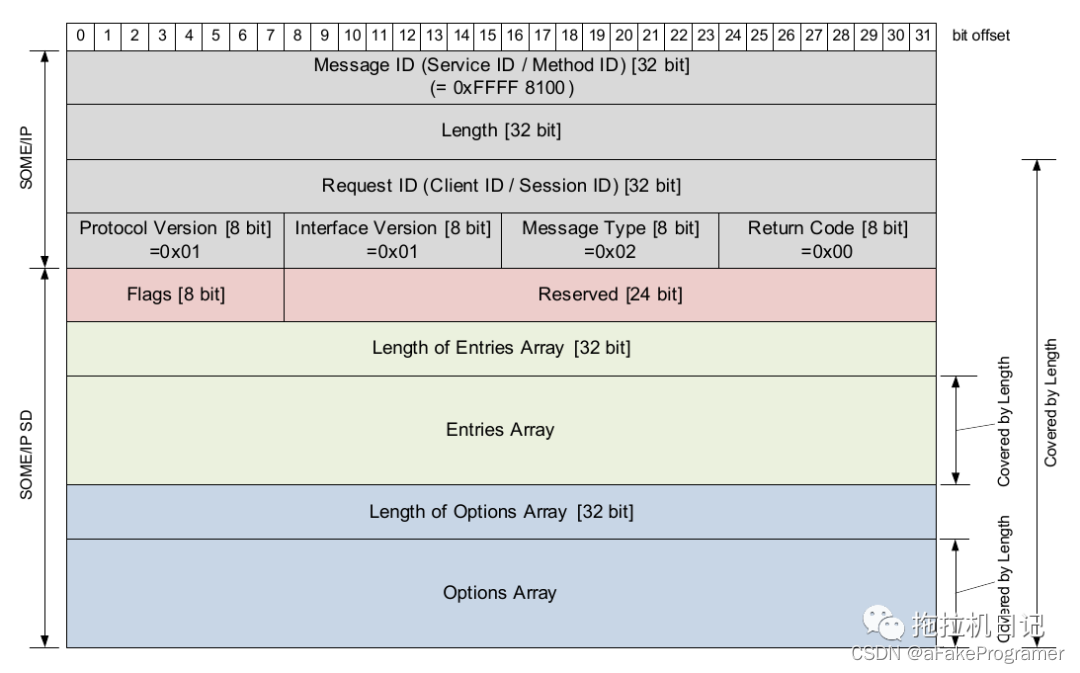
SOME/IP TTL 在各种Entry 中各是什么意思?有什么限制?
1 服务发现 SOME/IP SD 服务发现主要用于 定位服务实例检测服务实例状态是否在运行发布/订阅行为管理SOME/IP SD 也是 SOME/IP 消息,遵循 SOME/IP 消息格式,有固定的 Message ID、Request ID 以及 Message Type 等。并对 SOME/IP Payload 进行了详细的定义。 SOME/IP SD …...

CSS中如何实现元素的旋转和缩放效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 元素的旋转和缩放效果⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏…...

Unity通过偏移UV播放序列帧动画
大家好,我是阿赵。 在Unity引擎里面用shader播放序列图,估计很多人都有用到了,我自己而已写过好几个版本。这里大概介绍一下。 一、原理 先说目的,我现在有一张这样的图片: 这张图片上面,有9个格子&a…...

无涯教程-Android - List fragments函数
框架的ListFragment的静态库支持版本,用于编写在Android 3.0之前的平台上运行的应用程序,在Android 3.0或更高版本上运行时,仍使用此实现。 List fragment 的基本实现是用于创建fragment中的项目列表 List in Fragments 示例 本示例将向您说明如何基于…...

【图解RabbitMQ-3】消息队列RabbitMQ介绍及核心流程
🧑💻作者名称:DaenCode 🎤作者简介:CSDN实力新星,后端开发两年经验,曾担任甲方技术代表,业余独自创办智源恩创网络科技工作室。会点点Java相关技术栈、帆软报表、低代码平台快速开…...

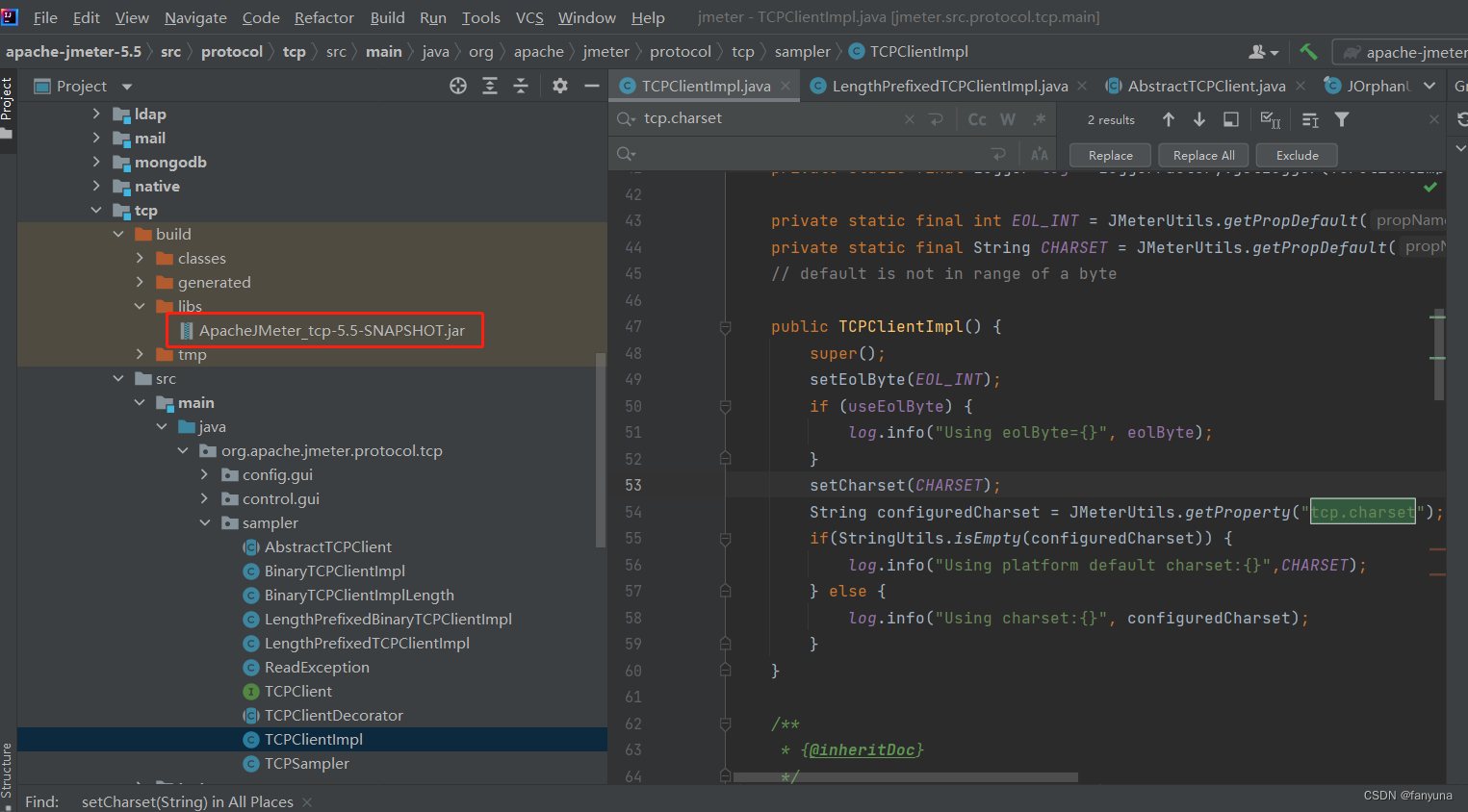
jmeter源码二次开发
本文以jmeter5.5为例,扩展“TCP Socket支持定长的返回字节流”功能。 一、 源码本地编译运行 1、在jmeter官网下载源码:jmeter各版本源码地址 2、在idea中用gradle导入jmeter源码,idea中要配置jdk,gradle,我用的是j…...

深入实现 MyBatis 底层机制的任务阶段4 - 开发 Mapper 接口和 Mapper.xml
😀前言 在我们的自定义 MyBatis 底层机制实现过程中,我们已经深入研究了多个任务阶段,包括配置文件的读取、数据库连接的建立、执行器的编写,以及 SqlSession 的封装。每个任务阶段都为我们揭示了 MyBatis 内部工作原理的一部分&a…...

分享一下在微信上有哪些微信活动可以做
微信营销活动是吸引更多用户和提高品牌知名度的有效策略。下面是一些微信营销活动的做法: 抽奖活动:通过设置奖品和参与条件,吸引用户参与抽奖活动。例如,可以设置关注公众号、转发活动页面等条件,吸引更多用户参与抽奖…...

视频监控/视频汇聚/视频云存储EasyCVR平台接入国标GB协议后出现断流情况,该如何解决?
视频监控汇聚平台EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。安防监控平台EasyCVR既具备传统安防视频监控的能…...

没有软件怎么管理固定资产
在当今数字化的世界中,我们已经习惯了使用各种软件来管理我们的日常生活和工作。然而,当我们面临一个看似简单的问题——如何管理固定资产时,我们可能会感到困惑。那么,如果没有软件,我们该如何进行资产管理呢…...

几种反序列化漏洞
1.PHP魔术方法 <?php class c {private $name hacker;function __construct() { // 构造方法,new时调用echo construct<br>;}function __serialize() { // 序列化时调用echo serialize<br>;return [hack];}function __unserialize($data) { // 反…...

华为OD机试 - 找出符合要求的字符串子串(Java 2023 B卷 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述四、解题思路五、Java算法源码六、效果展示1、输入2、输出 华为OD机试 2023B卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题(A卷B卷)》…...

深度学习环境搭建笔记(二):mmdetection-CPU安装和训练
文章目录 第一步:安装anaconda第二步:安装虚拟环境第三步:安装torch和torchvision第四步: 安装mmcv-full第五步: 安装mmdetection第六步:测试环境第七步:训练-目标检测7.1 准备数据集7.2 检查数据集7.3 训练网络 第一步…...

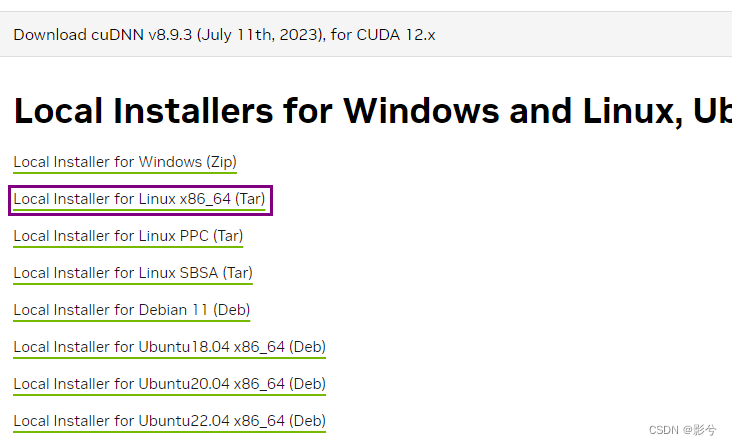
Ubuntu18.04安装cuDNN
注册账号 https://developer.nvidia.com/rdp/cudnn-archive 该网站下载安装包需要先进行注册。登录成功后,找到与CUDA对应的版本。 选择Linux版本进行下载。 下载后的格式为.tar.xz 解压 tar xvJf cudnn-linux-x86_64-8.9.3.28_cuda12-archive.tar.xz配置环境 su…...

Java逻辑控制
目录 一、顺序结构 二、分支结构 1、if语句 (1) 语法格式1编辑 (2)语法格式2编辑 (3)语法格式3 2、switch 语句 三、循环结构 1、while循环 2、break 3、continue 4、for 循环 5、do whil…...

easyExcel合并单元格导出
一、导入maven依赖 (很多旧项目自定义了一套Excel导出工具,poi版本可能不兼容,一般poi新旧版本不兼容分界线在3.17,选择3.17版本不会发生代码不兼容情况) <dependency><groupId>com.alibaba</groupId&…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
