Revit SDK:Selections 选择
前言
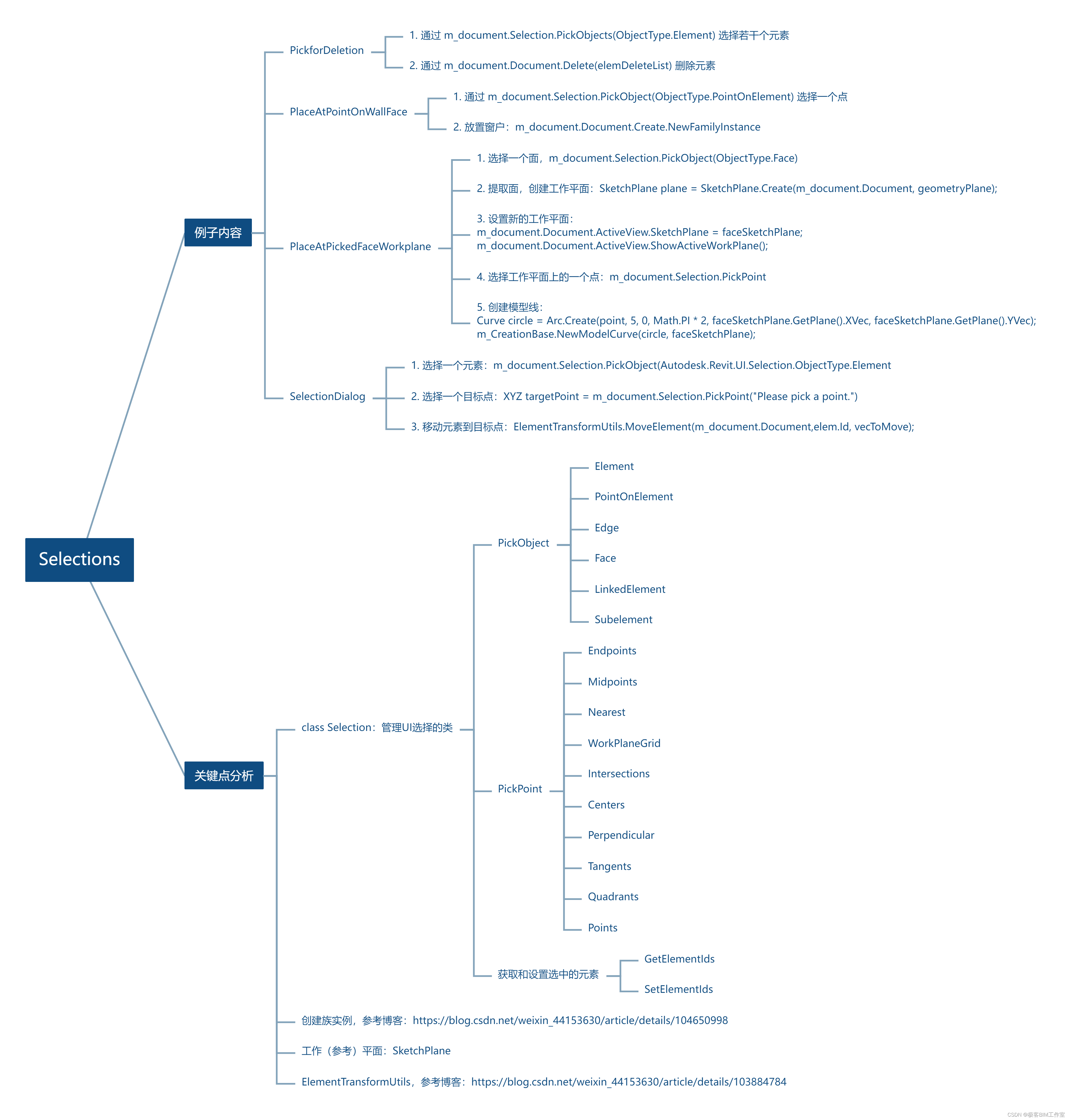
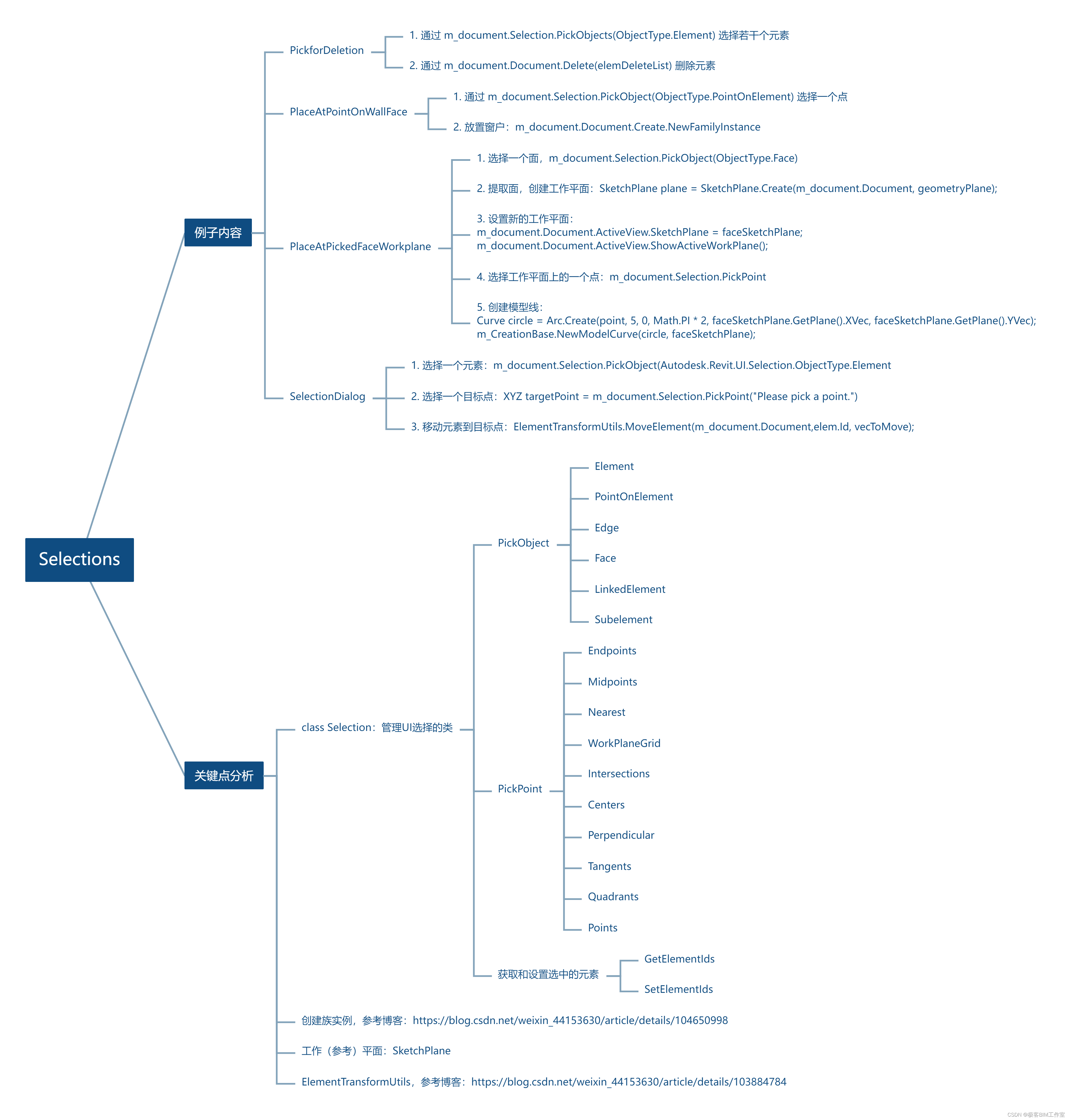
Revit 作为一款成熟的商业软件,它将自己的UI选择功能也通过 API 暴露出来。通过 API 可以按照特定的过滤规则来选择相应的元素,能力和UI基本上是等价的。这个 SDK 用四个例子展示了 API 的能力,内容如下。
内容

PickforDeletion
核心逻辑:
- 通过
m_document.Selection.PickObjects(ObjectType.Element)选择若干个元素 - 通过
m_document.Document.Delete(elemDeleteList)删除元素
核心代码:
// 保存需要删除的元素
List<ElementId> elemDeleteList = new List<ElementId>();
// 通过PickObjects选择多个元素
IList<Reference> eRefList = m_document.Selection.PickObjects(ObjectType.Element, "Please pick some element to delete. ESC for Cancel.");
// 将选中的元素加入选择集
foreach (Reference eRef in eRefList){if (eRef != null && eRef.ElementId != ElementId.InvalidElementId){elemDeleteList.Add(eRef.ElementId);}
}
// 删除选择集中的元素
m_document.Document.Delete(elemDeleteList);
PlaceAtPointOnWallFace
核心逻辑:
- 通过
m_document.Selection.PickObject(ObjectType.PointOnElement)选择一个点 - 放置窗户:
m_document.Document.Create.NewFamilyInstance
核心代码:
// 选择墙上的一个点
Reference pickedRefer = m_document.Selection.PickObject(ObjectType.PointOnElement, new WallFaceFilter(m_document.Document), "Please pick a point on Wall face.");
// 找到对应的窗户类型
string symbolName = "36\" x 48\"";
FilteredElementCollector elemCollector = new FilteredElementCollector(m_document.Document);
elemCollector.WhereElementIsElementType();
var query = from element in elemCollector where element.Name == symbolName select element;
Element elemType = query.Single<Element>();
FamilySymbol windowType = elemType as FamilySymbol;
// 放置窗户
m_document.Document.Create.NewFamilyInstance(pickedRefer .GlobalPoint, windowType, m_document.Document.GetElement(pickedRefer ), StructuralType.NonStructural);
PlaceAtPickedFaceWorkplane
核心逻辑:
- 选择一个面,
m_document.Selection.PickObject(ObjectType.Face) - 提取面,创建工作平面:
SketchPlane plane = SketchPlane.Create(m_document.Document, geometryPlane); - 设置新的工作平面:
m_document.Document.ActiveView.SketchPlane = faceSketchPlane;m_document.Document.ActiveView.ShowActiveWorkPlane(); - 选择工作平面上的一个点:
m_document.Selection.PickPoint - 创建模型线:
Curve circle = Arc.Create(point, 5, 0, Math.PI * 2, faceSketchPlane.GetPlane().XVec, faceSketchPlane.GetPlane().YVec);m_CreationBase.NewModelCurve(circle, faceSketchPlane);
核心代码:
// 选择一个面
Reference faceRef = m_document.Selection.PickObject(ObjectType.Face, new PlanarFaceFilter(m_document.Document), "Please pick a planar face to set the work plane. ESC for cancel.");
// 通过面的索引获取面的几何
GeometryObject geoObject = m_document.Document.GetElement(faceRef).GetGeometryObjectFromReference(faceRef);
PlanarFace planarFace = geoObject as PlanarFace;
// 创建一个工作平面
Plane geometryPlane = Plane.CreateByNormalAndOrigin(planarFace.FaceNormal, planarFace.Origin);
SketchPlane faceSketchPlane = SketchPlane.Create(m_document.Document, geometryPlane);
// 将新建的工作平面设置为当前视图的活动工作平面
m_document.Document.ActiveView.SketchPlane = faceSketchPlane;
m_document.Document.ActiveView.ShowActiveWorkPlane();
// 选择工作平面上的一个点
ObjectSnapTypes snapType = ObjectSnapTypes.Centers | ObjectSnapTypes.Endpoints | ObjectSnapTypes.Intersections | ObjectSnapTypes.Midpoints | ObjectSnapTypes.Nearest | ObjectSnapTypes.WorkPlaneGrid;
XYZ point = m_document.Selection.PickPoint(snapType, "Please pick a point to place component.");
// 以选中点为中心绘制一个圆
Curve circle = Arc.Create(point, 5, 0, Math.PI * 2, faceSketchPlane.GetPlane().XVec, faceSketchPlane.GetPlane().YVec);
m_CreationBase.NewModelCurve(circle, faceSketchPlane);
SelectionDialog
核心逻辑:
- 选择一个元素:
m_document.Selection.PickObject(Autodesk.Revit.UI.Selection.ObjectType.Element - 选择一个目标点:
XYZ targetPoint = m_document.Selection.PickPoint("Please pick a point.") - 移动元素到目标点:
ElementTransformUtils.MoveElement(m_document.Document,elem.Id, vecToMove);
核心代码:
// 选择要移动的元素,记录初始位置
Reference eRef = m_document.Selection.PickObject(Autodesk.Revit.UI.Selection.ObjectType.Element, "Please pick an element.");
SelectedElement = m_document.Document.GetElement(eRef);
m_elemPickedPoint = eRef.GlobalPoint;
// 选择一个目标点
XYZ targetPoint = m_document.Selection.PickPoint("Please pick a point.);
// 移动元素到目标点
XYZ vecToMove = targetPoint - m_elemPickedPoint;
m_elemPickedPoint = targetPoint;
ElementTransformUtils.MoveElement(m_document.Document,elem.Id, vecToMove);
参考
创建族实例,参考博客:https://blog.csdn.net/weixin_44153630/article/details/104650998
ElementTransformUtils,参考博客:https://blog.csdn.net/weixin_44153630/article/details/103884784
相关文章:

Revit SDK:Selections 选择
前言 Revit 作为一款成熟的商业软件,它将自己的UI选择功能也通过 API 暴露出来。通过 API 可以按照特定的过滤规则来选择相应的元素,能力和UI基本上是等价的。这个 SDK 用四个例子展示了 API 的能力,内容如下。 内容 PickforDeletion 核心…...
)
K8s中的RBAC(Role-Based Access Control)
摘要 RBAC(基于角色的访问控制)是一种在Kubernetes中用于控制用户对资源的访问权限的机制。以下是RBAC的设计实现说明: 角色(Role)和角色绑定(RoleBinding):角色定义了一组权限&am…...
)
肖sir__设计测试用例方法之经验测试方法09_(黑盒测试)
设计测试用例方法之经验测试方法 一、经验的测试技术 (1)基于经验的测试技术之错误推测法 错误推测法也叫错误猜测法,就是根据经验猜想,已有的缺陷,测试经验和失败数据等可能有什么问题并依此设计测试用例 ࿰…...

Python爬虫:下载小红书无水印图片、视频
该代码只提供学习使用,该项目是基于https://github.com/JoeanAmier/XHS_Downloader的小改动 1.下载项目 git clone https://github.com/zhouayi/XHS_Downloader.git2.找到需要下载的文章的ID 写入main.py中 3.下载 python main.py最近很火的莲花楼为例<嘿嘿…...

【小沐学Unity3d】3ds Max 多维子材质编辑(Multi/Sub-object)
文章目录 1、简介2、精简材质编辑器2.1 先创建多维子材质,后指定它2.2 先指定标准材质,后自动创建多维子材质 3、Slate材质编辑器3.1 编辑器简介3.2 编辑器使用 结语 1、简介 多维子材质(Multi/Sub-object)是为一个模形࿰…...

# Go学习-Day8
文章目录 Go学习-Day8单元测试Goroutine进程和线程并发和并行Go协程和主线程MPG模式CPU相关协程并行的资源竞争 Go学习-Day8 个人博客:CSDN博客 单元测试 testing框架会将xxx_test.go的文件引入,调用所有TestXxx的函数 在cal_test.go文件里面写这个 …...

Maven编译java及解决程序包org.apache.logging.log4j不存在问题
1、首先新建一个文件夹,比如hello Hello里新建pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi…...

【小吉测评】高效简洁的数据库管控平台—CloudQuery
文章目录 🎄CloudQuery是什么🛸CloudQuery支持的数据源类型🍔CloudQuery社区地址🌺如何使用🛸参考官方文档🛸参考视频教程🎈点击免费下载🎈立即下载即可🎈使用服务器完成…...

获取微信小程序二维码的bug
项目场景: 获取微信小程序二维码的bug,原来测试一直是没问题的,上线后也没啥问题,这次突然爆错 问题描述 access_token已失效或已过期 {"errcode":40001,"errmsg":"invalid credential, access_token is invalid…...

Linux之Shell(一)
Linux之Shell Shell概述Linux提供的Shell解析器bash和sh的关系Centos默认的解析器是bash Shell脚本入门脚本格式第一个脚本脚本常用的执行方式 变量系统预定义变量自定义变量特殊变量$n$#\$*、\$$? 运算符条件判断流程控制(▲)if判断case语句for循环while循环 read读取控制台输…...

解决拦截器抛出异常处理类的500状态码Html默认格式响应 !
解决方式 <mvc:annotation-driven><mvc:message-converters><!-- 配置JSON消息转换器 --><bean class"org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"><property name"supportedMediaTypes"&…...

搭建PyTorch神经网络进行气温预测
import numpy as np import pandas as pd import matplotlib.pyplot as plt import torch import torch.optim as optim import warnings warnings.filterwarnings("ignore") %matplotlib inline features pd.read_csv(temps.csv)#看看数据长什么样子 features.he…...

Qt Creato配置PCL库
Qt Creator中使用PCL库_业务不精er的博客-CSDN博客 Qt6.1.0中配置pcl1.11.1_qt6导入pcl库_朽一的博客-CSDN博客 VS2017 中配置QTPCL显示点云或3D图形_pcl显示3d图tiff_桂林巡山的博客-CSDN博客 Windows10下QTVTKPCL环境配置(一次成功)_qt pcl_v俊逸的…...

从阿里到字节跳动,这3年外包做完,我这人生算是彻底废了......
我为什么一直做外包呢,原因是薪资和技术方面。 在阿里做了一年外包,薪资5k,功能测试,接触Linux和网络,但是说实在的技术很难沉淀,就像雾里看花一样,过年之后,想走的人都走了&…...

在汽车行业中如何脱颖而出?使用聊天机器人是关键
汽车行业正在经历一场非凡的技术革命,尖端技术重塑了其本质。汽车中的聊天机器人能作为一种改变游戏规则的技术脱颖而出,推动企业与客户互动甚至吸引新客户的方式的进步。例如SaleSmartly(SS客服)就是一个很优秀的聊天机器人平台。…...

Go语言最全面试题,拿offer全靠它,附带免积分下载pdf
面试题文档下链接点击这里免积分下载 go语言入门到精通点击这里免积分下载 文章目录 Go 基础类GO 语言当中 NEW 和 MAKE 有什么区别吗?PRINTF(),SPRINTF(),FPRINTF() 都是格式化输出,有什么不同?GO 语言当中数组和切片的区别是什么…...

虚拟机Linux20.04磁盘扩展
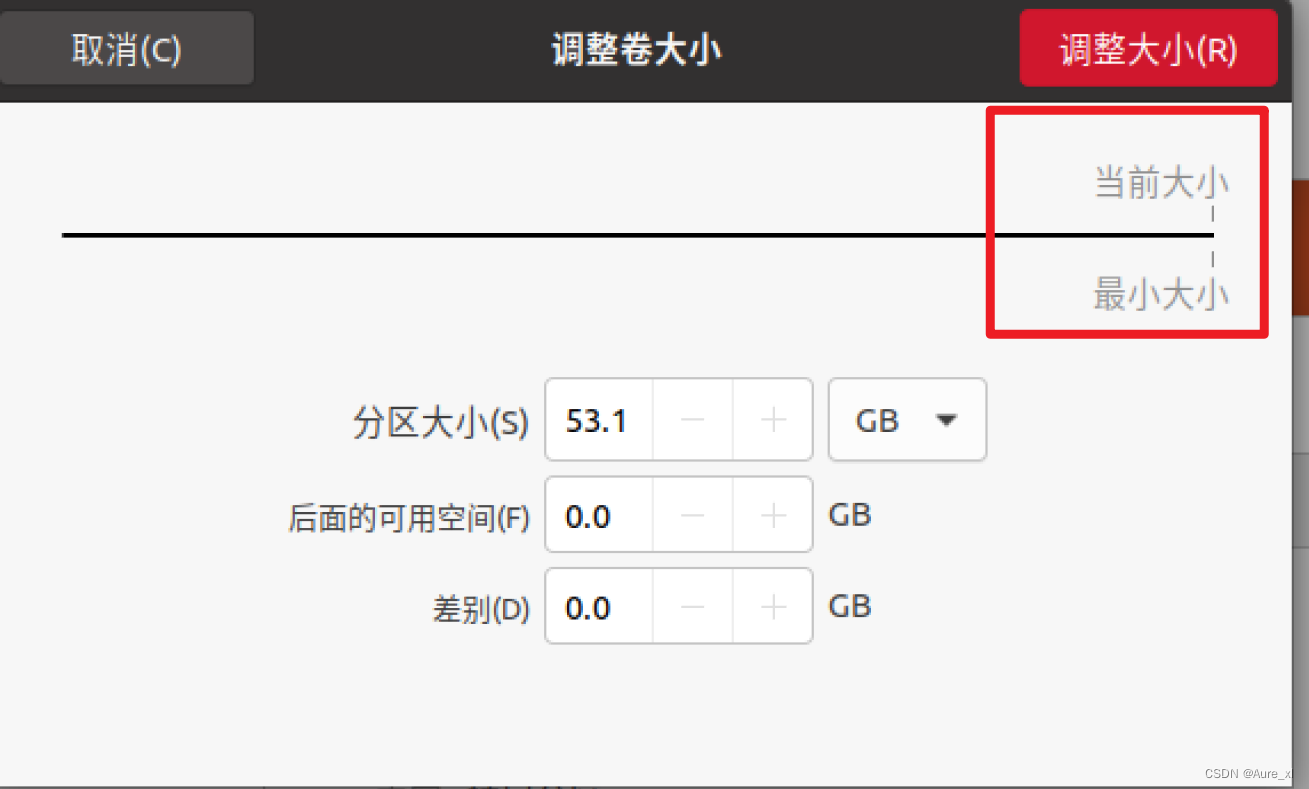
扩展之前必须要确保!没有快照! ps:先把快照删掉,如果担心弄坏的话可以先克隆一个 如果不删的话就会跟下面一样无法点击扩展: 删除了快照之后就可以点击这个【扩展】,输入你要的磁盘大小即可。 (我这里原…...

类欧几里得算法
求 ∑ i 0 n ⌊ a i b c ⌋ \sum\limits_{i0}^{n}\lfloor \frac{aib}{c} \rfloor i0∑n⌊caib⌋ 推式子步骤: 分类讨论 a 0 a0 a0 是个最简式子 b ≥ c b\ge c b≥c 或 a ≥ c a\ge c a≥c 由 f ( a m o d c , b m o d c , c , n ) f(a\bmod c,b\bmod…...

c++读取和存储文件,对文件操作
#include<bits/stdc.h> using namespace std; int aa[100];//全局变量数组,用来接收我们从文件中读取的数据。 void zhuanhua(string a){//这个函数的作用是转化我们读取的数字,由于我们读取文件时//是按行读取,就是一下读取一行&…...

InfluxDB API -- InfluxDB笔记四
1.调试工具的安装 ApiPost (类似Postman) 2.InfluxDB v2 API 地址 官方地址: InfluxDB v2 API | InfluxDB OSS 2.7 Documentation 本地文档地址:host1:8086/docs 3.token认证 在web UI 的Load Data -> API Tokens里面可以复制,这个页面也可以创…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

QT3D学习笔记——圆台、圆锥
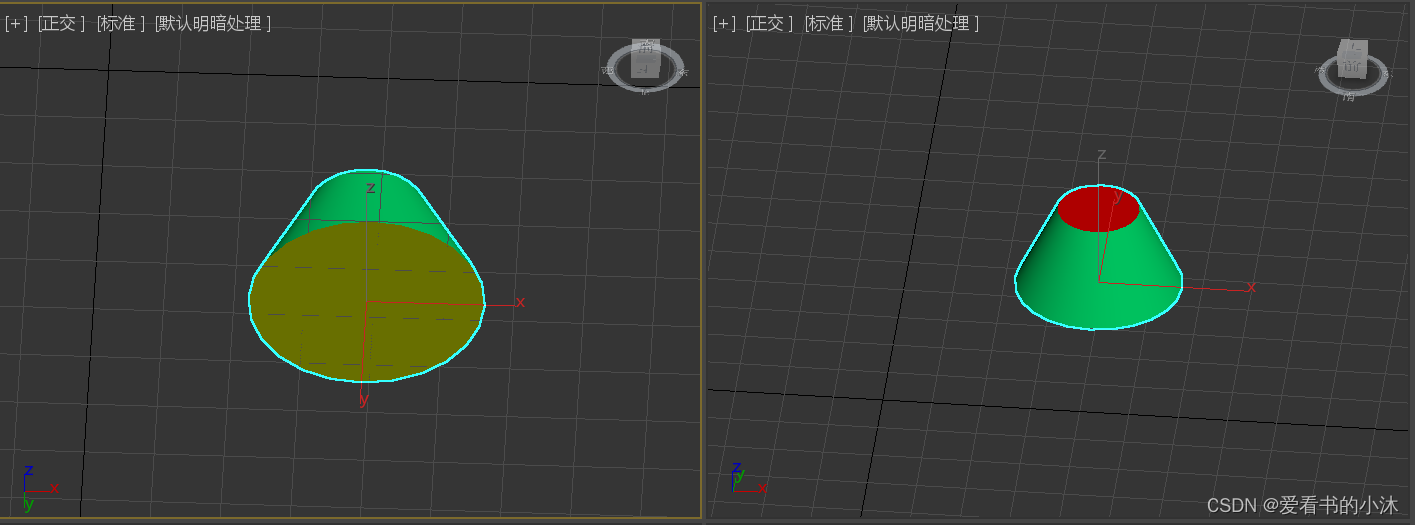
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
