前端高性能渲染 — 虚拟列表
虚拟列表,实际上就是在首屏加载的时候,只加载可视区域内需要的列表项,当滚动发生时,动态通过计算获得可视区域内的列表项,并将非可视区域内存在的列表项删除。该技术是解决渲染大量数据的一种解决方法。
实现虚拟列表,需要获取以下几个属性
- 可视区域起始数据索引(startIndex)
- 可视区域结束数据索引(endIndex)
- 计算可视区域数据,并渲染到页面中
- 计算startIndex对应的数据在整个列表中的偏移位置listTop并设置到列表上
高度固定
令App组件(父组件)产生一万条虚拟数据来模拟接口,在List组件中实现对应的功能
App组件:
<template><div><List :items="items" :size="60" :shownumber="10"></List></div>
</template><script>
import List from '@/List.vue'
export default {components: {List},computed: {// 模拟数据items() {return Array(10000).fill('').map((item, index) => ({id: index,content: index}))}}
};
</script><style scoped></style>
List组件:
<template><div class="container" :style="{ height: containerHeight }" @scroll="handleScroll" ref="container"><!-- 数据列表 --><div class="list" :style="{top:listTop}"><!-- 列表项 --><div v-for="item in showData" :key="item.id" :style="{height:size+'px'}">{{ item.content }}</div><!-- 用于撑开高度的元素 --><div class="bar" :style="{height:barHeight}"></div></div></div>
</template><script>
export default {name: 'List',props:{// 要渲染的数据items:{type:Array,required:true},// 每条数据渲染节点的高度size:{type:Number,required:true},// 每次渲染DOM节点个数shownumber:{type:Number,required:true}},data(){return{start:0, //要展示数据的其实下标end:this.shownumber //结束下标}},computed:{// 最终展示数据showData(){return this.items.slice(this.start,this.end)},// 容器的高度containerHeight(){return this.size * this.shownumber + 'px'},// 撑开容器内部高度的元素的高度barHeight(){return this.size * this.items.length + 'px'},// 列表项上滚动改变top的值listTop(){return this.start * this.size + 'px'},},methods:{// 容器滚动事件handleScroll(){// 获取容器顶部滚动的尺寸const scrollTop = this.$refs.container.scrollTopthis.start = Math.floor(scrollTop / this.size)this.end = this.start + this.shownumber}}
};
</script><style scoped>
.container{overflow-y: scroll;background-color: rgb(150,150,150,.5);font-size: 20px;font-weight: bold;line-height: 60px;width: 500px;margin: 0 auto;position: relative;text-align: center;
}
.list{position: absolute;top: 0;width: 100%;
}
</style>
这样可以实现一个简单的固定高度的虚拟列表功能。
相关文章:

前端高性能渲染 — 虚拟列表
虚拟列表,实际上就是在首屏加载的时候,只加载可视区域内需要的列表项,当滚动发生时,动态通过计算获得可视区域内的列表项,并将非可视区域内存在的列表项删除。该技术是解决渲染大量数据的一种解决方法。 实现虚拟列表&…...

防水出色的骨传导耳机,更适合户外运动,南卡Runner Pro 4S体验
已经接近尾声的夏季依然酷热,对于运动爱好者来说,这确实也是锻炼的好时机,无论是一会儿就能大汗淋漓的HIIT,还是是各种清凉的水上运动,在健身的同时,戴上一副耳机享受音乐,都会更加痛快一些。 相…...

docker快速安装-docker一键安装脚本
1.下载/配置安装脚本 touch install-docker.sh #!/bin/bash #mail:ratelcloudqq.com #system:centos7 #integration: docker-latestclear echo "######################################################" echo "# Auto Install Docker …...
)
1584 - Circular Sequence (UVA)
题目链接如下: Online Judge 我的代码如下: #include <cstdio> #include <string.h> const int maxN 101;int T, len, pivot; char a[maxN];int main(){scanf("%d", &T);for(int i 0; i < T; i){scanf("%s"…...

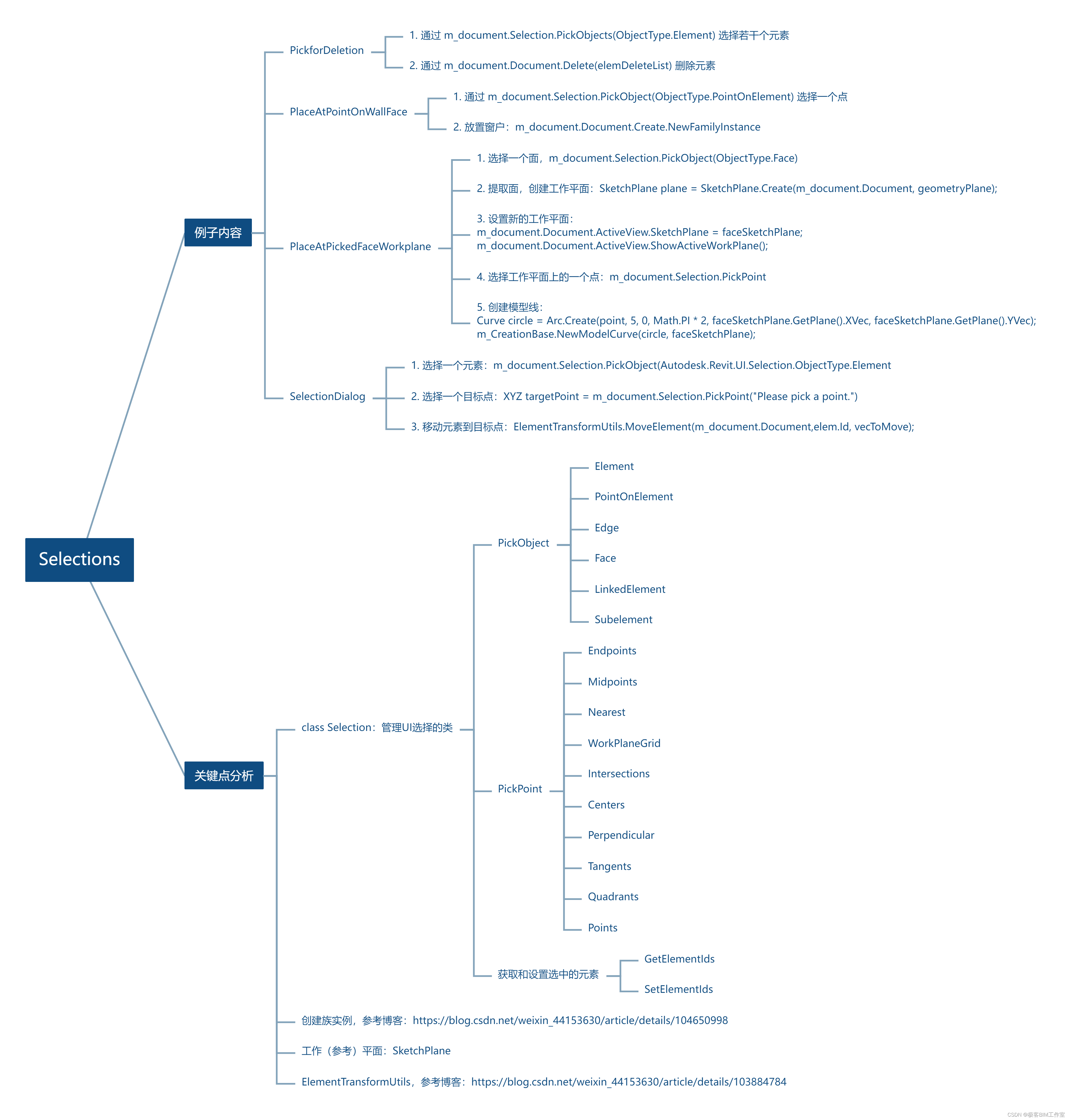
Revit SDK:Selections 选择
前言 Revit 作为一款成熟的商业软件,它将自己的UI选择功能也通过 API 暴露出来。通过 API 可以按照特定的过滤规则来选择相应的元素,能力和UI基本上是等价的。这个 SDK 用四个例子展示了 API 的能力,内容如下。 内容 PickforDeletion 核心…...
)
K8s中的RBAC(Role-Based Access Control)
摘要 RBAC(基于角色的访问控制)是一种在Kubernetes中用于控制用户对资源的访问权限的机制。以下是RBAC的设计实现说明: 角色(Role)和角色绑定(RoleBinding):角色定义了一组权限&am…...
)
肖sir__设计测试用例方法之经验测试方法09_(黑盒测试)
设计测试用例方法之经验测试方法 一、经验的测试技术 (1)基于经验的测试技术之错误推测法 错误推测法也叫错误猜测法,就是根据经验猜想,已有的缺陷,测试经验和失败数据等可能有什么问题并依此设计测试用例 ࿰…...

Python爬虫:下载小红书无水印图片、视频
该代码只提供学习使用,该项目是基于https://github.com/JoeanAmier/XHS_Downloader的小改动 1.下载项目 git clone https://github.com/zhouayi/XHS_Downloader.git2.找到需要下载的文章的ID 写入main.py中 3.下载 python main.py最近很火的莲花楼为例<嘿嘿…...

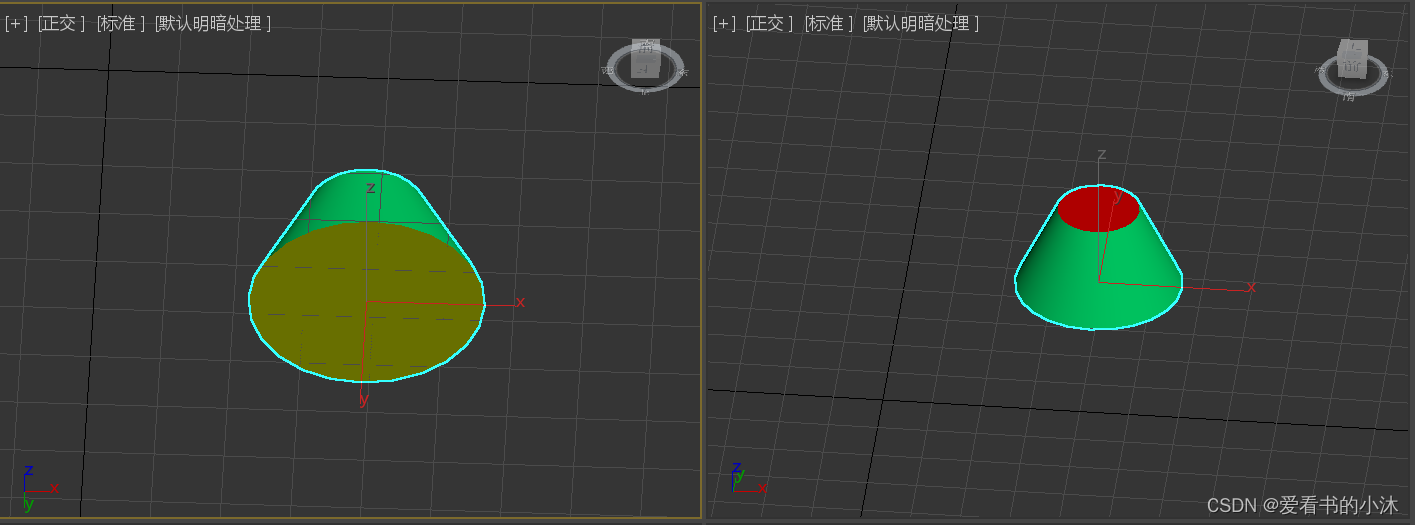
【小沐学Unity3d】3ds Max 多维子材质编辑(Multi/Sub-object)
文章目录 1、简介2、精简材质编辑器2.1 先创建多维子材质,后指定它2.2 先指定标准材质,后自动创建多维子材质 3、Slate材质编辑器3.1 编辑器简介3.2 编辑器使用 结语 1、简介 多维子材质(Multi/Sub-object)是为一个模形࿰…...

# Go学习-Day8
文章目录 Go学习-Day8单元测试Goroutine进程和线程并发和并行Go协程和主线程MPG模式CPU相关协程并行的资源竞争 Go学习-Day8 个人博客:CSDN博客 单元测试 testing框架会将xxx_test.go的文件引入,调用所有TestXxx的函数 在cal_test.go文件里面写这个 …...

Maven编译java及解决程序包org.apache.logging.log4j不存在问题
1、首先新建一个文件夹,比如hello Hello里新建pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi…...

【小吉测评】高效简洁的数据库管控平台—CloudQuery
文章目录 🎄CloudQuery是什么🛸CloudQuery支持的数据源类型🍔CloudQuery社区地址🌺如何使用🛸参考官方文档🛸参考视频教程🎈点击免费下载🎈立即下载即可🎈使用服务器完成…...

获取微信小程序二维码的bug
项目场景: 获取微信小程序二维码的bug,原来测试一直是没问题的,上线后也没啥问题,这次突然爆错 问题描述 access_token已失效或已过期 {"errcode":40001,"errmsg":"invalid credential, access_token is invalid…...

Linux之Shell(一)
Linux之Shell Shell概述Linux提供的Shell解析器bash和sh的关系Centos默认的解析器是bash Shell脚本入门脚本格式第一个脚本脚本常用的执行方式 变量系统预定义变量自定义变量特殊变量$n$#\$*、\$$? 运算符条件判断流程控制(▲)if判断case语句for循环while循环 read读取控制台输…...

解决拦截器抛出异常处理类的500状态码Html默认格式响应 !
解决方式 <mvc:annotation-driven><mvc:message-converters><!-- 配置JSON消息转换器 --><bean class"org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"><property name"supportedMediaTypes"&…...

搭建PyTorch神经网络进行气温预测
import numpy as np import pandas as pd import matplotlib.pyplot as plt import torch import torch.optim as optim import warnings warnings.filterwarnings("ignore") %matplotlib inline features pd.read_csv(temps.csv)#看看数据长什么样子 features.he…...

Qt Creato配置PCL库
Qt Creator中使用PCL库_业务不精er的博客-CSDN博客 Qt6.1.0中配置pcl1.11.1_qt6导入pcl库_朽一的博客-CSDN博客 VS2017 中配置QTPCL显示点云或3D图形_pcl显示3d图tiff_桂林巡山的博客-CSDN博客 Windows10下QTVTKPCL环境配置(一次成功)_qt pcl_v俊逸的…...

从阿里到字节跳动,这3年外包做完,我这人生算是彻底废了......
我为什么一直做外包呢,原因是薪资和技术方面。 在阿里做了一年外包,薪资5k,功能测试,接触Linux和网络,但是说实在的技术很难沉淀,就像雾里看花一样,过年之后,想走的人都走了&…...

在汽车行业中如何脱颖而出?使用聊天机器人是关键
汽车行业正在经历一场非凡的技术革命,尖端技术重塑了其本质。汽车中的聊天机器人能作为一种改变游戏规则的技术脱颖而出,推动企业与客户互动甚至吸引新客户的方式的进步。例如SaleSmartly(SS客服)就是一个很优秀的聊天机器人平台。…...

Go语言最全面试题,拿offer全靠它,附带免积分下载pdf
面试题文档下链接点击这里免积分下载 go语言入门到精通点击这里免积分下载 文章目录 Go 基础类GO 语言当中 NEW 和 MAKE 有什么区别吗?PRINTF(),SPRINTF(),FPRINTF() 都是格式化输出,有什么不同?GO 语言当中数组和切片的区别是什么…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...
